JavaWeb 速通Ajax
目录
一、Ajax快速入门
1.基本介绍 :
2.使用原理 :
二、Ajax经典入门案例
1.需求 :
2.前端页面实现 :
3. 处理HTTP请求的servlet实现
4.引入jar包及druid配置文件、工具类 :
5.Domain层实现 :
6.DAO层实现 :
7.Service层实现 :
8.运行测试 :
三、JQuery操作Ajax
1 $.ajax({})函数 :
2 $.get()和$.post()函数 :
3 $.getJSON()函数 :
一、Ajax快速入门
1.基本介绍 :
(1) AJAX,全称"Asynchronous JavaScript And XML",指异步JavaScript和XML。Ajax是一种支持浏览器异步发起请求(可以指定发送的数据),以及页面局部更新的技术。
(2) Ajax的常见应用场景如下——
1> 搜索引擎根据用于输入的关键字,自动提示检索关键字。
2> 动态加载数据,按需取得数据。(树形菜单、联动菜单......等,eg : 选择省份后自动加载出对应的市县)
3> 电子商务应用。(购物车,邮件订阅)
4> 改善用户体验。(输入内容前提示,带进度条的文件上传)
5> 访问第三方服务。(访问搜索服务,rss阅读器)
6> 页面局部刷新。(网站展示数据的实时刷新)
2.使用原理 :
传统的web数据通信方式的弊端——
①表单提交数据时,默认提交将该表单的全部数据都提交给服务端,数据量大且无意义。
②在服务端未给出HTTP响应之前,浏览器前端会一直处于等待状态,或者被挂起。
③无法进行页面的局部刷新,用户体验感较差。
使用Ajax的web数据通信方式的原理示意图如下——

Ajax数据通信方式与传统通信方式最大的区别在于,浏览器端并不是直接向服务器端发送HTTP请求,而是要先经过Ajax引擎对象——XMLHttpRequest对象的处理(浏览器内置对象),再发出请求。服务器端仍然是接收数据并做出相应处理,之后再通过HTTP响应将数据返回给浏览器,返回的数据格式可以是XML,JSON,或者是普通文本。浏览器接收到服务端的响应后,Ajax会解析返回的数据,并将解析之后的数据渲染到页面的对应元素中,以实现页面的局部刷新。
通过Ajax发送HTTP请求的优点——
①可以通过XMLHttpRequest对象,发送指定数据,数据量小且速度快。
②XMLHttpRequest对象是异步发送数据,在服务端没有回送HTTP响应之前,浏览器不需要等待,可以继续操作。
③实现了页面的局部刷新,提高了用户的体验。
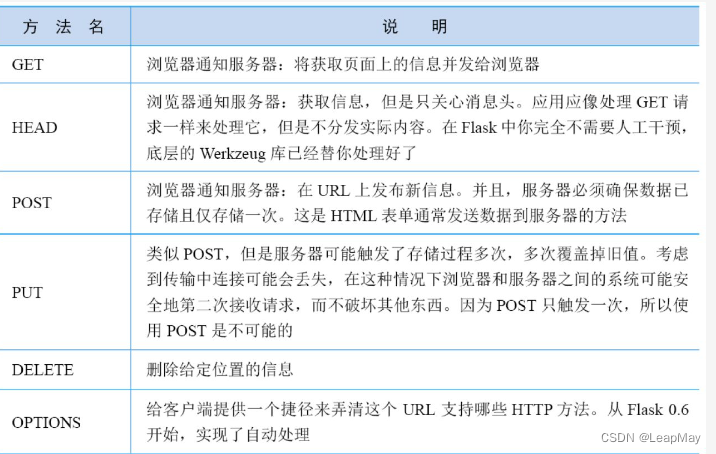
PS : XMLHttpRequest对象有几个重要的属性,如下表所示 :
| 属性 | 描述 |
|---|---|
| onload | 定义接收到(加载)请求时要调用的函数。 |
| onreadystatechange | 定义当 readyState 属性发生变化时调用的函数。 |
| readyState | 保存 XMLHttpRequest 的状态。
|
| responseText | 以字符串形式返回响应数据。 |
| responseXML | 以 XML 数据返回响应数据。 |
| status | 返回请求的状态号
|
| statusText | 返回状态文本(比如 "OK" 或 "Not Found") |
二、Ajax经典入门案例
1.需求 :
界面效果如下:

①编写一个用户登录页面,要求对用户名进行校验 (对用户名校验的HTTP请求要借助Ajax来发送!),若用户名已经存在于MySQL数据库中的user_demo用户表中,提示用户名重复、不可用,并以JSON格式的字符串返回该用户的信息;反之,则提示用户名可用。
②要求按照“Domain层 --> DAO层 --> Service层”的三层结构来实现业务逻辑。
③要求编写一个servlet用于处理客户端的HTTP请求,在servlet中利用已经实现的三层结构来完成业务,并向前端页面返回处理后的数据;前端页面收到HTTP响应后,要根据业务需求实现页面的局部刷新。
2.前端页面实现 :
login.html代码如下 :
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Login</title><style type="text/css">table, td, th {background-color: lightcyan;border:2px pink solid;border-collapse: collapse;padding: 5px}</style><script type="text/javascript">window.onload = function () {var checkButton = document.getElementById("checkButton");checkButton.onclick = function () {//1.创建XMLHttpRequest对象 [AJax引擎对象]var xhr = new XMLHttpRequest();//2.获取用户提交的数据var uname = document.getElementById("uname").value;//3.利用open方法,规定请求的类型、URL、以及是否异步处理请求。/*(1) 第一个参数———请求方式。可以是GET/POST等。(2) 第二个参数———URL。此处采用了拼接的形式。(3) 第三个参数———true。true表示异步发送。*/xhr.open("GET", "/Ajax/checkUser?username=" + uname, true)/* !!!在调用send函数之前,给XMLHttpRequest对象绑定一个事件onreadystatechange该事件表示,当readyState属性的数据发生变化时,会触发onreadystatechange事件,并调用指定的函数*/xhr.onreadystatechange = function () {//若请求已经完成,响应已经就绪,且响应状态码是200if (xhr.readyState == 4 && xhr.status == 200) {//获取实际返回的数据var responseText = xhr.responseText;//若返回的字符串非null,说明该用户名重复,不可用if (responseText.trim() != "") {checkButton.value = "用户名不可用";var div01 = document.getElementById("div01");//!!!!!!//由于是div元素,所以要更改的是innerText or innerHTML属性值div01.innerHTML = responseText;div01.removeAttribute("hidden");} else {checkButton.value = "用户名可用";}}}//4.调用send方法,真正发送请求//如果是POST请求,需要调用xhr.send("content");xhr.send();}}</script>
</head>
<body>
<form action="/Ajax/checkUser" method="post">
<table width="625px"><tr><th colspan="3"><h2>用户注册</h2></th></tr><tr><td>Username:</td><td><input type="text" name="username" id="uname"/></td><td><input type="button" value="验证用户名" id="checkButton"/></td></tr><tr><td>Password:</td><td><input type="password" name="password"/></td></tr><tr><td>e-mail:</td><td><input type="text" name="email"/></td></tr><tr><td><input type="submit" value="Submit"/></td><td><input type="reset" value="Reset"/></td></tr><tr><th colspan="3"><h2>返回的JSON数据如下:</h2></th></tr><tr><td colspan="3"><div id="div01"></div></td></tr>
</table>
</form>
</body>
</html>3. 处理HTTP请求的servlet实现
CheckUserServlet类代码如下 :
package servlet;import com.google.gson.Gson;
import jakarta.servlet.ServletException;
import jakarta.servlet.annotation.WebServlet;
import jakarta.servlet.http.HttpServlet;
import jakarta.servlet.http.HttpServletRequest;
import jakarta.servlet.http.HttpServletResponse;
import javabean.User;
import service.UserService;import java.io.IOException;@WebServlet(urlPatterns={"/checkUser"})
public class CheckUserServlet extends HttpServlet {//定义一个UserService属性UserService userService = new UserService();@Overrideprotected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {//联系手写Tomcat底层机制中,HttpServletRequest中封装的用于存储参数的Map对象。String username = req.getParameter("username");System.out.println("username = " + username);//此处利用了已实现的"Domain---DAO---Service"三层结构User user = userService.getUserByName(username);if (user != null) {Gson gson = new Gson();String strUser = gson.toJson(user);resp.setContentType("text/html; charset=utf-8");resp.getWriter().print(strUser);} else {resp.getWriter().print("");}}@Overrideprotected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {doPost(req, resp);}
}
4.引入jar包及druid配置文件、工具类 :
引入jar包如下图所示 :

druid.properties配置文件如下 : (src目录下)
# 驱动名称(连接MySQL)
driverClassName=com.mysql.cj.jdbc.Driver
# 参数?rewriteBatchedStatements=true表示支持批处理机制
url=jdbc:mysql://localhost:3306/a_ajax?rewriteBatchedStatements=true
# 用户名,注意这里是按“username”来读取的
username=root
# 用户密码(自己改)
password=RA9_Cyan
# 初始化连接数量
initialSize=10
# 最小连接数量
minIdle = 5
# 最大连接数量
maxActive=50
# 超时时间5000ms(在等待队列中的最长等待时间,若超过,放弃此次请求)
maxWait=5000
注意druid.properties配置文件中要修改连接的数据库,以及登录用户的用户名和密码!
负责德鲁伊连接池的工具类JDBCUtilsDruid,代码如下 : (尤其注意导入配置文件时和Java SE的使用区别)
package utils;import com.alibaba.druid.pool.DruidDataSourceFactory;import javax.sql.DataSource;
import java.io.FileInputStream;
import java.sql.Connection;
import java.sql.ResultSet;
import java.sql.SQLException;
import java.sql.Statement;
import java.util.Properties;/**基于Druid连接池的工具类*/
public class JDBCUtilsDruid {private static DataSource dataSource;static {Properties properties = new Properties();try {//properties.load(new FileInputStream("src/druid.properties"));//由于JavaWeb和JavaSE的实际工作路径不一样,web的实际工作路径是在out目录下,//因此要使用类加载器来获取文件的真实路径!!!properties.load(JDBCUtilsDruid.class.getClassLoader().getResourceAsStream("druid.properties"));dataSource = DruidDataSourceFactory.createDataSource(properties);} catch (Exception e) {throw new RuntimeException(e);}}public static Connection getConnection() throws SQLException {return dataSource.getConnection();}public static void close(ResultSet resultSet, Statement statement, Connection connection) {try {if (resultSet != null) {resultSet.close();}if (statement != null) {statement.close();}if (connection != null) {connection.close();}} catch (SQLException e) {throw new RuntimeException(e);}}
}
5.Domain层实现 :
现在MySQL中创建一张表user_demo,代码如下 :
CREATE TABLE IF NOT EXISTS `user_demo` (`id` MEDIUMINT UNSIGNED PRIMARY KEY,`username` VARCHAR(255) NOT NULL DEFAULT '',`password` CHAR(64) NOT NULL,`email` VARCHAR(255) NOT NULL DEFAULT ''
) CHARACTER SET utf8mb3 COLLATE utf8mb3_bin ENGINE INNODB;INSERT INTO user_demoVALUES(1, 'Cyan', MD5(233), 'WangwuEX@outlook.com'),(2, 'Rain', MD5(111), 'Rain@rain.com'),(3, 'Five', MD5(141), 'Five@five.com'),(4, 'Ice', MD5(555), 'Ice@ice.com'),(5, 'Kyrie', MD5(666), 'Kyrie@irving.com');SELECT * FROM `user_demo`;user_demo表的效果如下 :

创建对应的User类(注意字段的顺序要和表中的保持一致),User类代码如下 :
package javabean;/*** @author : Cyan_RA9* @version : 21.0* @function : user_demo表对应的JavaBean类*/
public class User {private Integer id;private String username;private String password;private String email;public User() { //供反射使用}public User(Integer id, String username, String password, String email) {this.id = id;this.username = username;this.password = password;this.email = email;}public Integer getId() {return id;}public void setId(Integer id) {this.id = id;}public String getUsername() {return username;}public void setUsername(String username) {this.username = username;}public String getPassword() {return password;}public void setPassword(String password) {this.password = password;}public String getEmail() {return email;}public void setEmail(String email) {this.email = email;}@Overridepublic String toString() {return "User{" +"id=" + id +", username='" + username + '\'' +", password='" + password + '\'' +", email='" + email + '\'' +'}';}
}
6.DAO层实现 :
BasicDAO代码如下 :
package dao;import utils.JDBCUtilsDruid;
import org.apache.commons.dbutils.QueryRunner;
import org.apache.commons.dbutils.handlers.BeanHandler;
import org.apache.commons.dbutils.handlers.BeanListHandler;
import org.apache.commons.dbutils.handlers.ScalarHandler;import java.sql.Connection;
import java.sql.SQLException;
import java.util.List;/**BasicDAO类,完成所有DAO通用的crud操作。*/
public class BasicDAO<T> {private QueryRunner queryRunner = new QueryRunner();public int update(String sql, Object... params) {int affectedRows = 0;Connection connection = null;try {connection = JDBCUtilsDruid.getConnection();affectedRows = queryRunner.update(connection,sql,params);return affectedRows;} catch (SQLException e) {throw new RuntimeException(e);} finally {JDBCUtilsDruid.close(null, null, connection);}}public List<T> queryMultiply(String sql, Class<T> clazz, Object... params) {Connection connection = null;try {connection = JDBCUtilsDruid.getConnection();List<T> query = queryRunner.query(connection,sql,new BeanListHandler<T>(clazz),params);return query;} catch (SQLException e) {throw new RuntimeException(e);} finally {JDBCUtilsDruid.close(null, null, connection);}}public T querySingle(String sql, Class<T> clazz, Object... params) {Connection connection = null;try {connection = JDBCUtilsDruid.getConnection();return queryRunner.query(connection, sql, new BeanHandler<T>(clazz), params);} catch (SQLException e) {throw new RuntimeException(e);} finally {JDBCUtilsDruid.close(null, null, connection);}}public Object queryScalar(String sql, Object... params) {Connection connection = null;try {connection = JDBCUtilsDruid.getConnection();return queryRunner.query(connection, sql, new ScalarHandler<>(), params);} catch (Exception e) {throw new RuntimeException(e);} finally {JDBCUtilsDruid.close(null,null,connection);}}
}
UserDAO类代码如下 :
package dao;import javabean.User;/*** @author : Cyan_RA9* @version : 21.0*/
public class UserDAO extends BasicDAO<User>{
}
7.Service层实现 :
UserService类, 代码如下 :
package service;import dao.UserDAO;
import javabean.User;public class UserService {private UserDAO userDAO = new UserDAO();public User getUserByName(String username) {String sql = "SELECT * FROM user_demo WHERE username = ?";User user = userDAO.querySingle(sql, User.class, username);return user;}
}
8.运行测试 :
启动Tomcat,进行测试,测试结果如下GIF图所示 :

三、JQuery操作Ajax
1 $.ajax({})函数 :
$.ajax函数的常用参数如下——
(1) url : 请求的地址
(2) type : 请求的方式GET or POST
(3) data : 发送到服务器端的数据,将自动转换为请求字符串格式
(4) success : 成功的回调函数
(5) dataType : 返回的数据类型,常用Json或text。
PS : 注意$.ajax({}) 的使用格式,不可以直接写参数,需要属性名 : 来约束。
2 $.get()和$.post()函数 :
$.get函数 和 $.post函数的常用参数如下——
(1) url : 请求的地址
(2) data : 发送到服务器端的数据,将自动转换为请求字符串格式
(3) success : 成功的回调函数
(4) dataType : 返回的数据类型,常用Json或text。
PS1 : $.get() 和 $.post() 底层还是使用$.ajax({})函数来实现异步请求。
PS2 : $.get() 和 $.post() 可以直接传入参数,但要注意顺序问题!
3 $.getJSON()函数 :
$.getJSON函数的常用参数如下——
(1) url : 请求的地址
(2) data : 发送到服务器端的数据,将自动转换为请求字符串格式
(3) success : 成功的回调函数
PS : $.getJSON() 底层还是使用$.ajax()函数来实现异步请求。
System.out.println("END------------------------------------------------");
相关文章:

JavaWeb 速通Ajax
目录 一、Ajax快速入门 1.基本介绍 : 2.使用原理 : 二、Ajax经典入门案例 1.需求 : 2.前端页面实现 : 3. 处理HTTP请求的servlet实现 4.引入jar包及druid配置文件、工具类 : 5.Domain层实现 : 6.DAO层实现 : 7.Service层实现 : 8.运行测试 : 三、JQuery操作Ajax 1 …...

vscode c++编译时报错
文章目录 1. 报错内容:GDB Failed with message;2. 报错内容:Unable to start debugging. 1. 报错内容:GDB Failed with message; 例如上图报错,一般就是编译器选择错误,有两种方法解决: 打开 tasks.json …...
)
基于体系结构架构设计-架构真题(十五)
基于体系结构开发设计(Architecture-Base Software Design)ABSD,是指构成体系结构的()组合驱动,ABSC方法是一个自项向下、递归细化的方法,软件系统的体系结构通过该方法细化,直到能产…...

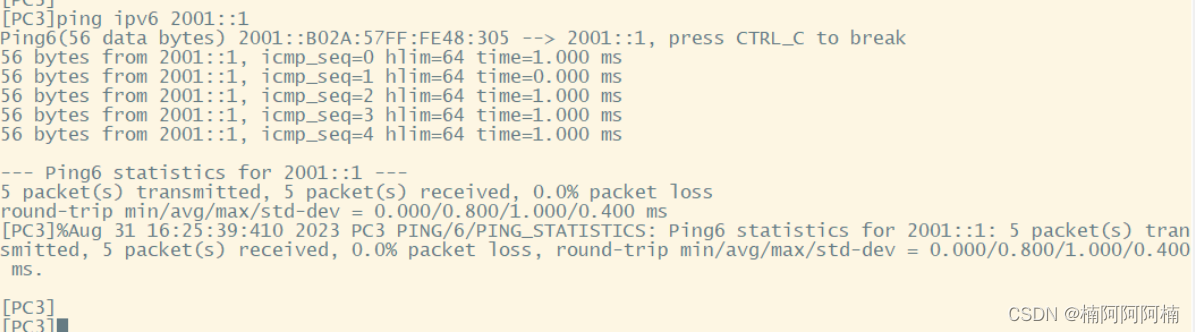
IPv6网络实验:地址自动生成与全球单播通信探索
文章目录 一、实验背景与目的二、实验拓扑三、实验需求四、实验解法1. 在R1和PC3上开启IPv6链路本地地址自动生成,测试是否能够使用链路本地地址互通2. 为R1配置全球单播地址2001::1/64,使PC3能够自动生成与R1同一网段的IPv6地址3. 测试R1和PC3是否能够使…...

深入探索前端之道:JavaScript深拷贝与浅拷贝的解析与实现
引言 前端开发中,数据的复制是一个常见的操作。尤其是在处理对象和数组时,我们需要考虑的是一个浅拷贝还是深拷贝。那么,什么是深拷贝和浅拷贝?它们在前端开发中有什么作用?如何实现这两种拷贝?这是我们在…...

关于两个不同数据库的两张表建立数据库链接,关联查询数据
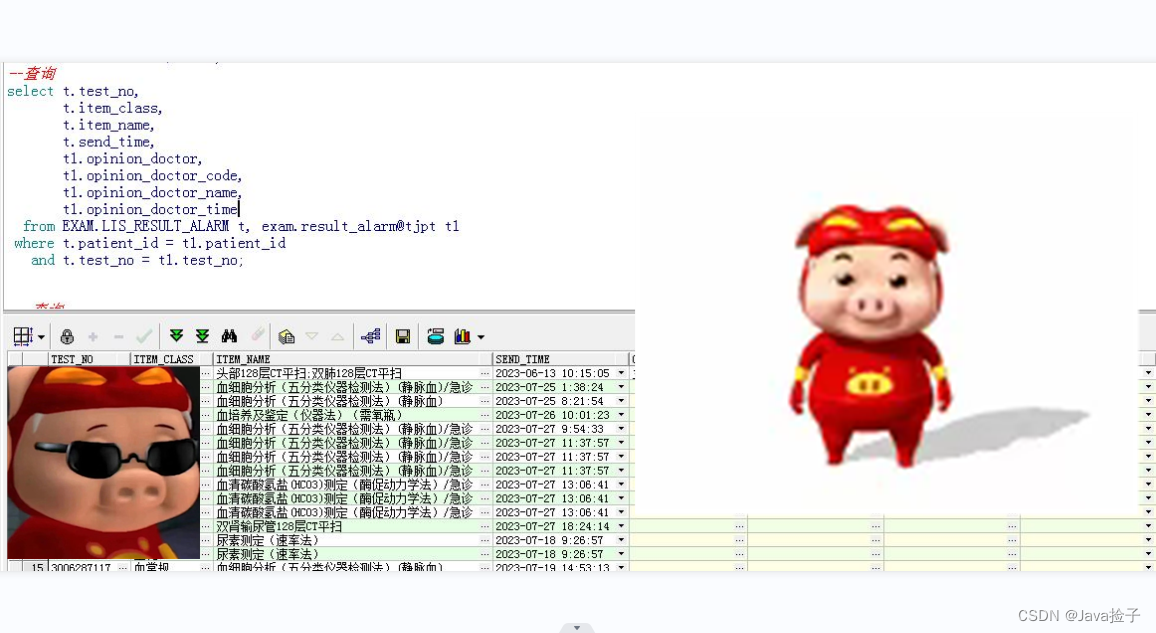
一、数据库链接 数据库链接(database link)是用于跨不同数据库之间进行连接和数据传输的工具或方法。它允许在一个数据库中访问另一个数据库中的对象和数据。 二、具体操作 以Oracle数据库为例 --1.建立链接tjpt CREATE DATABASE LINK tjpt CONNECT…...

Google登录SDK
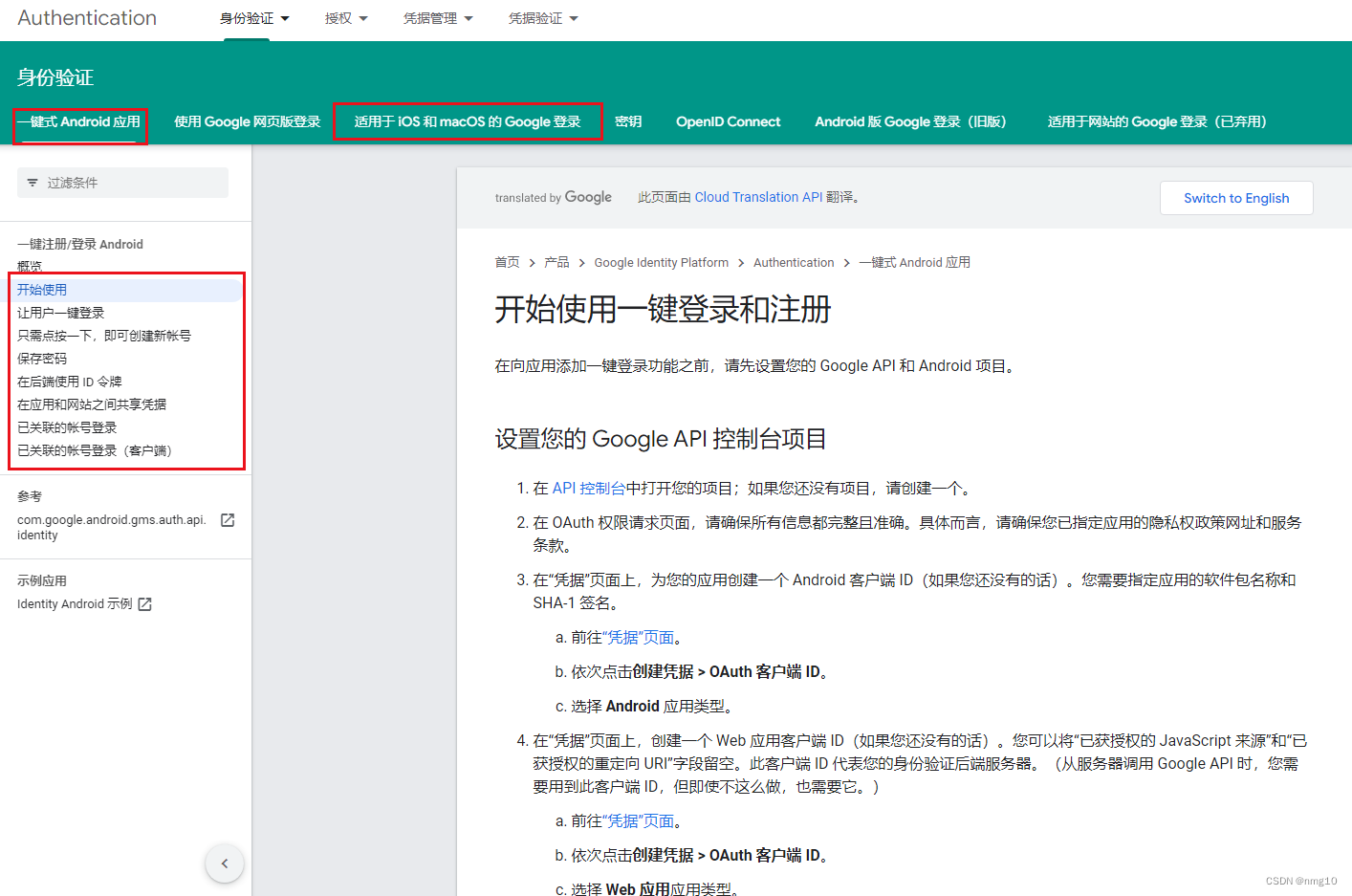
一、接入的准备工作 官方文档链接地址:开始使用一键登录和注册 按照步骤进行接入即可 二、项目参考(Unity项目) 注意:代码版本如果不适用新的Google API 请自行参考最新版本接口 SDKGoogleSignInActivity 主要用于登录的代码。Un…...

ASP.NET Core 8 的运行环境 Environment
开发流程一般有3个阶段: 开发 Development测试 Stage正式 Production 运行时环境变量可以用于根据不同的开发阶段运行不同的逻辑,比如在开发阶段的某些功能或保密信息不暴露在正式上线的代码中。 在Visual Stduio创建的模板代码中是否为开发环境Envir…...

机械臂手眼标定ZED相机——眼在手外python、matlab
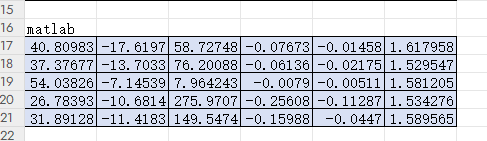
目录 1.眼在手外原理 2.附上眼在手外求得手眼矩阵的python代码 3.眼在手外标定步骤 1)打印棋盘格 2)得到hand数据 3)得到camera数据 4.运行python得到手眼矩阵 1.眼在手外原理 眼在手外所求的手眼矩阵是基坐标到相机的转换矩阵 2.附上…...

前端实现动态路由(前端控制全部路由,后端返回用户角色)
优缺点 优点: 不用后端帮助,路由表维护在前端逻辑相对比较简单,比较容易上手权限少的系统用前端鉴权更加方便 缺点: 线上版本每次修改权限页面,都需要重新打包项目大型项目不适用如果需要在页面中增加角色并且控制可以访问的页…...

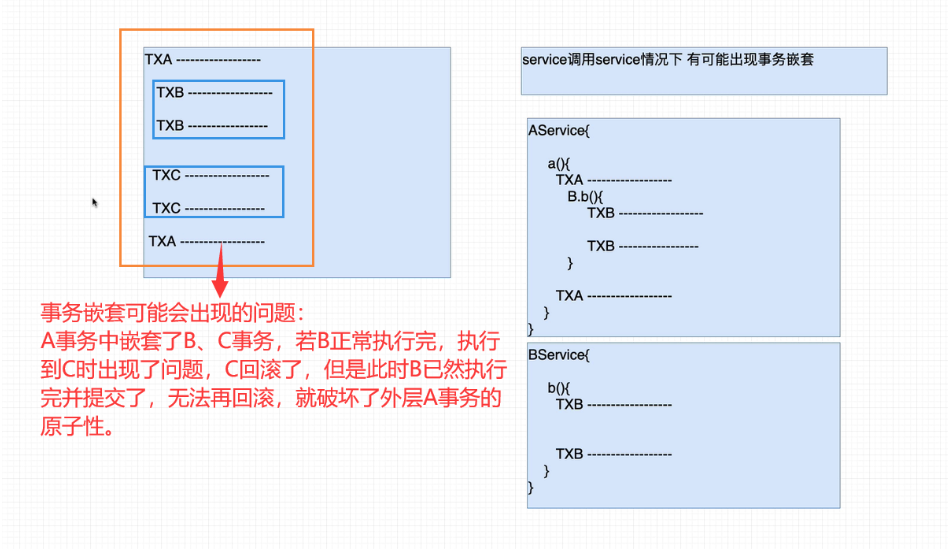
Spring5学习笔记—Spring事务处理
✅作者简介:大家好,我是Leo,热爱Java后端开发者,一个想要与大家共同进步的男人😉😉 🍎个人主页:Leo的博客 💞当前专栏: Spring专栏 ✨特色专栏: M…...

如何增长LLM推理token,从直觉到数学
背景: 最近大模型输入上文长度增长技术点的研究很火。为何要增长token长度,为何大家如此热衷于增长输入token的长度呢?其实你如果是大模型比价频繁的使用者,这个问题应该不难回答。增长了输入token的长度,那需要多次出入才能得到…...

《穷爸爸与富爸爸》时间是最宝贵的资产,只有它对所有人都是公平的
《穷爸爸与富爸爸》时间是最宝贵的资产,只有它对所有人都是公平的 罗伯特清崎,日裔美国人,投资家、教育家、企业家。 萧明 译 文章目录 《穷爸爸与富爸爸》时间是最宝贵的资产,只有它对所有人都是公平的[toc]摘录各阶层现金流图支…...

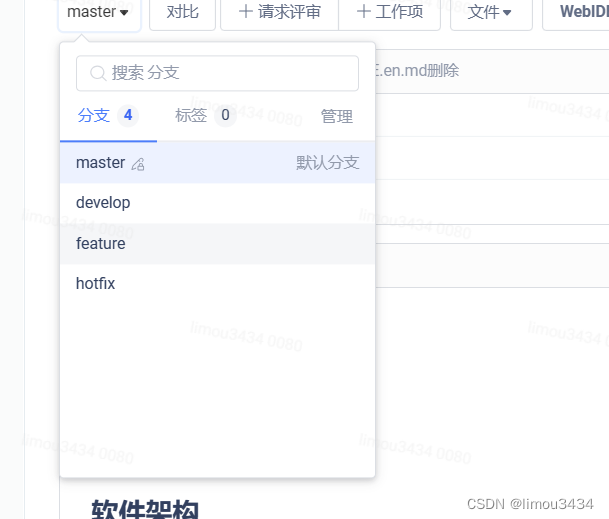
Git结合Gitee的企业开发模拟
本系列有两篇文章: 一是另外一篇《快速使用Git完整开发》,主要说明了关于Git工具的基础使用,包含三板斧(git add、git commit、git push)、Git基本配置、版本回退、分支管理、公钥与私钥、远端仓库和远端分支、忽略文…...

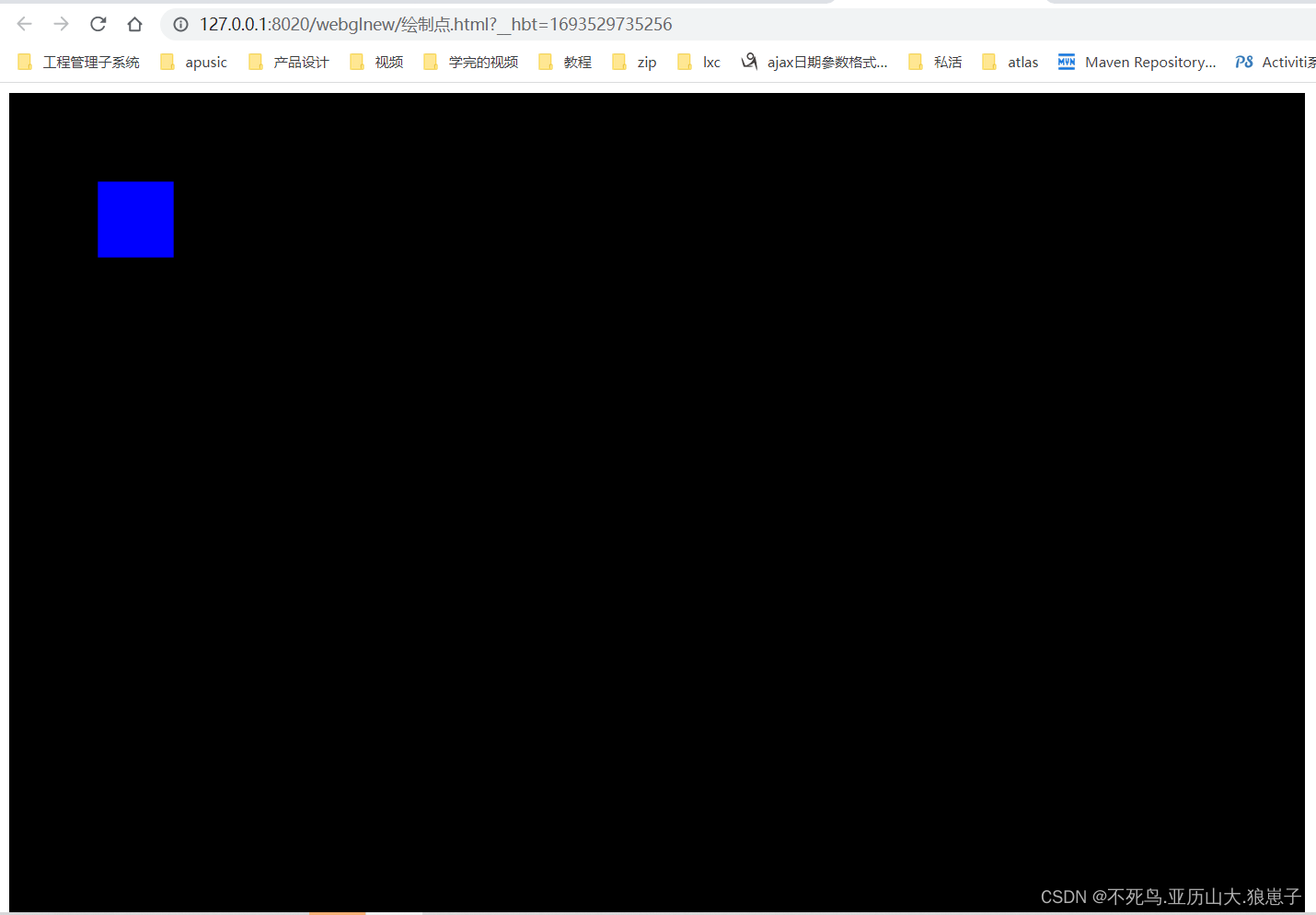
WEBGL(2):绘制单个点
代码如下: <!DOCTYPE html> <html lang"en"><head><meta charset"UTF-8"><meta http-equiv"X-UA-Compatible" content"IEedge"><meta name"viewport" content"widthdevi…...

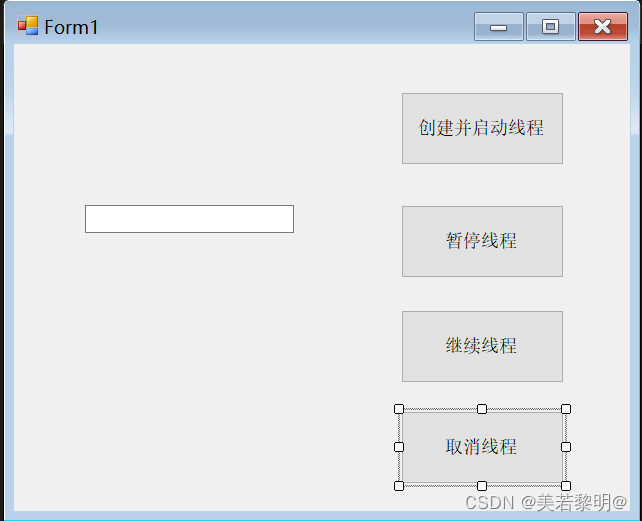
C# task多线程创建,暂停,继续,结束使用
1、多线程任务创建 private void button1_Click(object sender, EventArgs e) //创建线程{CancellationToken cancellationToken tokensource.Token;Task.Run(() > //模拟耗时任务{for (int i 0; i < 100; i){if (cancellationToken.IsCancellationRequested){return;…...

界面控件DevExpress WinForms(v23.2)下半年发展路线图
本文主要概述了官方在下半年(v23.2)中一些与DevExpress WinForms相关的开发计划,重点关注的领域将是可访问性支持和支持.NET 8。 DevExpress WinForms有180组件和UI库,能为Windows Forms平台创建具有影响力的业务解决方案。同时能…...

vue实现按需加载的多种方式
1.import动态导入 const Home () > import( /* webpackChunkName: "Home" */ /views/Home.vue); 2.使用vue异步组件resolve 这种方式没有成功 //const 组件名 resolve > require([‘组件路径’],resolve) //(这种情况下一个组件生成一个js文件…...

el-switch组件在分页情况下的使用
1.需求: 系统使用者在点击发布状态的开关后,可以对应的发布或者取消发布试卷 2.前端代码: html代码(这里不贴其他表单项的代码了,直接贴el-Switch组件的代码): <!-- qwy: 使用Switch组件,设置发布状态,业务逻辑:在页面初始渲染的时候应该查询发布状态,以根据状…...

【100天精通python】Day49:python web编程_web框架,Flask的使用
目录 1 Web 框架 2 python 中常用的web框架 3 Flask 框架的使用 3.1 Flask框架安装 3.2 第一个Flask程序 3.3 路由 3.3.1 基本路由 3.3.2 动态路由 3.3.3 HTTP 方法 3.3.4 多个路由绑定到一个视图函数 3.3.5 访问URL 参数的路由 3.3.6 带默认值的动态路由 3.3.7 带…...

日语AI面试高效通关秘籍:专业解读与青柚面试智能助攻
在如今就业市场竞争日益激烈的背景下,越来越多的求职者将目光投向了日本及中日双语岗位。但是,一场日语面试往往让许多人感到步履维艰。你是否也曾因为面试官抛出的“刁钻问题”而心生畏惧?面对生疏的日语交流环境,即便提前恶补了…...

基于Docker Compose部署Java微服务项目
一. 创建根项目 根项目(父项目)主要用于依赖管理 一些需要注意的点: 打包方式需要为 pom<modules>里需要注册子模块不要引入maven的打包插件,否则打包时会出问题 <?xml version"1.0" encoding"UTF-8…...

《基于Apache Flink的流处理》笔记
思维导图 1-3 章 4-7章 8-11 章 参考资料 源码: https://github.com/streaming-with-flink 博客 https://flink.apache.org/bloghttps://www.ververica.com/blog 聚会及会议 https://flink-forward.orghttps://www.meetup.com/topics/apache-flink https://n…...

Fabric V2.5 通用溯源系统——增加图片上传与下载功能
fabric-trace项目在发布一年后,部署量已突破1000次,为支持更多场景,现新增支持图片信息上链,本文对图片上传、下载功能代码进行梳理,包含智能合约、后端、前端部分。 一、智能合约修改 为了增加图片信息上链溯源,需要对底层数据结构进行修改,在此对智能合约中的农产品数…...

R语言速释制剂QBD解决方案之三
本文是《Quality by Design for ANDAs: An Example for Immediate-Release Dosage Forms》第一个处方的R语言解决方案。 第一个处方研究评估原料药粒径分布、MCC/Lactose比例、崩解剂用量对制剂CQAs的影响。 第二处方研究用于理解颗粒外加硬脂酸镁和滑石粉对片剂质量和可生产…...

AirSim/Cosys-AirSim 游戏开发(四)外部固定位置监控相机
这个博客介绍了如何通过 settings.json 文件添加一个无人机外的 固定位置监控相机,因为在使用过程中发现 Airsim 对外部监控相机的描述模糊,而 Cosys-Airsim 在官方文档中没有提供外部监控相机设置,最后在源码示例中找到了,所以感…...

MySQL JOIN 表过多的优化思路
当 MySQL 查询涉及大量表 JOIN 时,性能会显著下降。以下是优化思路和简易实现方法: 一、核心优化思路 减少 JOIN 数量 数据冗余:添加必要的冗余字段(如订单表直接存储用户名)合并表:将频繁关联的小表合并成…...

关于uniapp展示PDF的解决方案
在 UniApp 的 H5 环境中使用 pdf-vue3 组件可以实现完整的 PDF 预览功能。以下是详细实现步骤和注意事项: 一、安装依赖 安装 pdf-vue3 和 PDF.js 核心库: npm install pdf-vue3 pdfjs-dist二、基本使用示例 <template><view class"con…...

离线语音识别方案分析
随着人工智能技术的不断发展,语音识别技术也得到了广泛的应用,从智能家居到车载系统,语音识别正在改变我们与设备的交互方式。尤其是离线语音识别,由于其在没有网络连接的情况下仍然能提供稳定、准确的语音处理能力,广…...

用递归算法解锁「子集」问题 —— LeetCode 78题解析
文章目录 一、题目介绍二、递归思路详解:从决策树开始理解三、解法一:二叉决策树 DFS四、解法二:组合式回溯写法(推荐)五、解法对比 递归算法是编程中一种非常强大且常见的思想,它能够优雅地解决很多复杂的…...
