前端项目工程化之代码规范

目录
- 一、前言
- 二、ESLint
- 三、Prettier
- 四、项目实战
- 4.1 环境依赖版本
- 4.2 使用pnpm
- 4.3 git提交规范
- 五、资源 收集
- 六、源码地址
一、前言
前端项目工程化之代码规范是指在前端项目中定义一套代码规范,以确保项目中的代码风格和格式一致,提高代码的可读性和可维护性。代码规范通常包括以下方面:
- 缩进和换行:使用统一的缩进方式和换行规则,以便让代码的结构更加清晰明了。
- 命名规范:使用统一的命名规则,以便让代码中的变量、函数、类等名称更加可读和可识别。
- 注释规范:使用统一的注释规则,以便让代码中的注释更加清晰明了。
- 代码格式:使用统一的代码格式,以便让代码的外观更加美观。
- 代码组织:使用统一的代码组织方式,以便让代码的结构更加清晰明了。
代码规范的实施可以通过使用代码检查工具、代码格式化工具等方式来自动化地完成,以便让开发者在编写代码时能够更加容易地遵循规范。同时,代码规范也可以帮助团队成员之间的协作,让代码更加易于理解和修改。
二、ESLint
ESLint 是一个静态代码分析工具,主要用于查找和修复代码中的潜在问题、错误、不一致和不推荐的模式。是帮助你提高代码质量、避免常见的错误,以及确保团队成员遵循统一的编码约定。
ESLint 使用教程 - 掘金
GitHub - eslint/eslint: Find and fix problems in your JavaScript code.
三、Prettier
Prettier是一个代码格式化工具,专注于对代码进行格式化,使其符合一致的风格规范。它会自动调整代码的缩进、换行、引号等,确保代码在不同的编辑器和环境中具有一致的外观。
简单来说,ESLint更注重你的代码是否符合规范,Pretter则是为你提供了按照规范格式化代码的能力。
Prettier · Opinionated Code Formatter
四、项目实战
手把手教你用 vite + vue3 + ts + pinia + vueuse 打造企业级前端项目 - 掘金
4.1 环境依赖版本
"dependencies": {"@vueuse/core": "^10.4.1","axios": "^1.5.0","element-plus": "^2.3.12","pinia": "^2.1.6","vue": "^3.3.4","vue-router": "^4.2.4"
},
"devDependencies": {"@types/node": "^20.5.7","@typescript-eslint/eslint-plugin": "^6.5.0","@typescript-eslint/parser": "^6.5.0","@vitejs/plugin-vue": "^4.2.3","eslint": "^8.48.0","eslint-config-prettier": "^9.0.0","eslint-plugin-prettier": "^5.0.0","eslint-plugin-vue": "^9.17.0","prettier": "^3.0.3","sass": "^1.66.1","typescript": "^5.0.2","unplugin-auto-import": "^0.16.6","unplugin-vue-components": "^0.25.2","vite": "^4.4.5","vue-tsc": "^1.8.5"
}
4.2 使用pnpm
pnpm才是前端工程化项目的未来 - 掘金
pnpm 是凭什么对 npm 和 yarn 降维打击的 - 掘金
都2022年了,pnpm快到碗里来! - 掘金
- 早期npm存在node_modules嵌套,多个包依赖下面存在相同的依赖项目
- npm3和yarn早期开始采用扁平化设计,但是会出现幽灵依赖,项目结构不确定性


- pnpm是一个快速的、节省磁盘空间的依赖安装工具
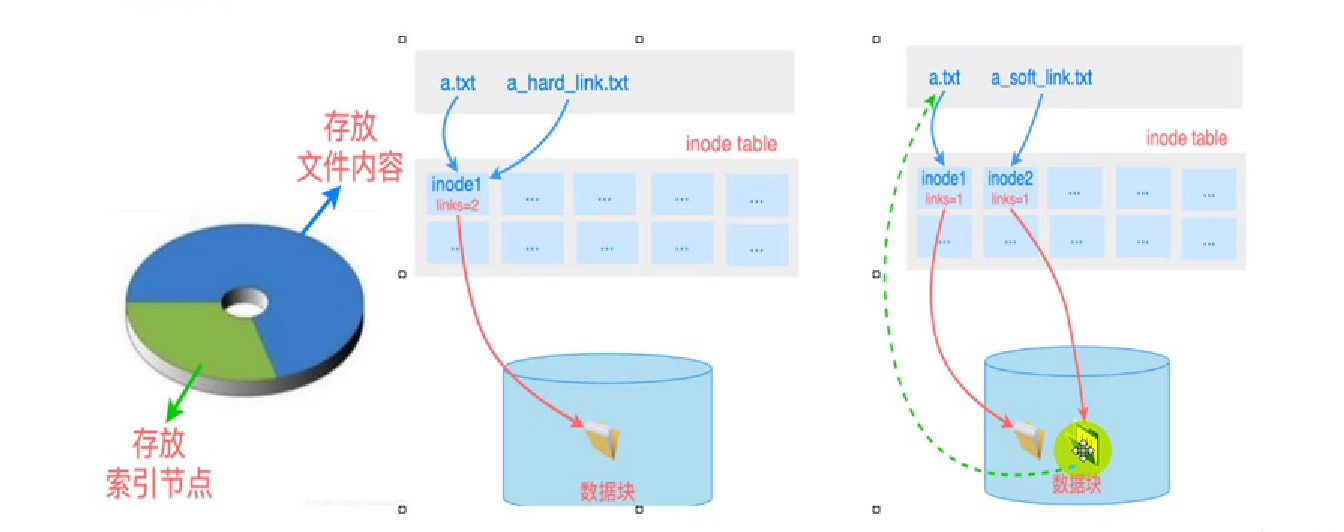
- 索引节点inode描述文件/目录属性的数据库
- 硬链接创建一个新的文件,但是指向同一个inode,会指向相同的源数据
- 软连接创建不同的inode,但是数据块存储的是文件路径,顺着路径还是指向源数据(快捷方式)
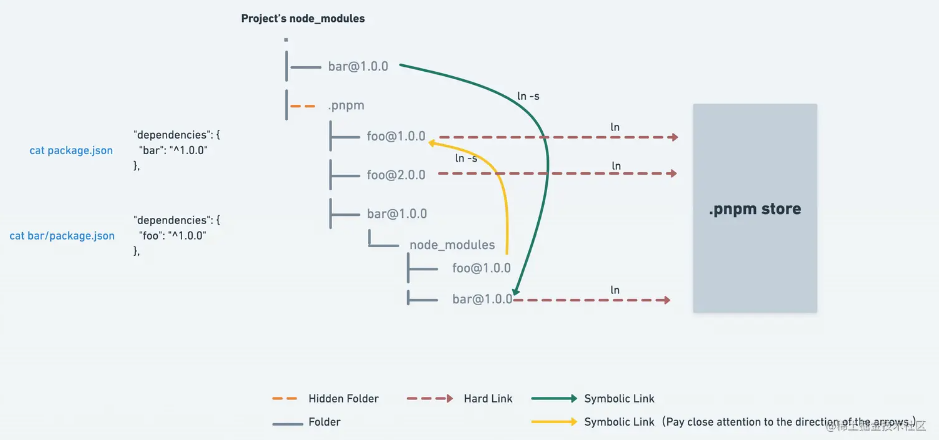
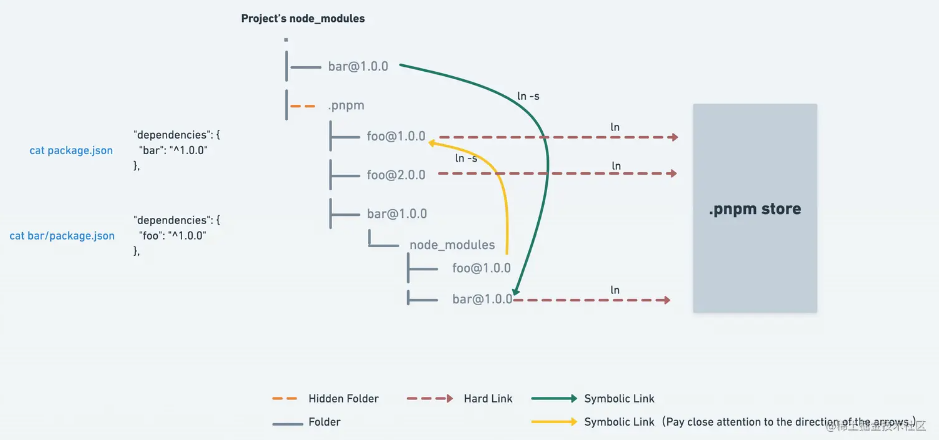
- .pnpm文件通过硬链接到主盘下的store文件,pnpm安装的依赖软连接到.pnpm的文件
4.3 git提交规范
一款vscode git规范化提交的插件
五、资源 收集
【建议收藏】全网最全的讲清eslint和prettier的npm包和vscode插件的文章 - 掘金
ESLint & Prettier 不在为代码格式而烦恼 - 掘金
vscode的格式化的settings.json的个人配置 - 掘金
prettier出错解决:每次配置完需要重启
https://github.com/prettier/prettier-vscode/issues/2324
Prettier换行出错
Delete cr eslint(prettier/prettier) 错误的解决方案 - 掘金
解决error delete ·CR· (prettier/prettier)_delete ’cr’_Miya锤的博客-CSDN博客
六、源码地址
项目源码:vue-templates
相关文章:

前端项目工程化之代码规范
目录 一、前言二、ESLint三、Prettier四、项目实战4.1 环境依赖版本4.2 使用pnpm4.3 git提交规范 五、资源 收集六、源码地址 一、前言 前端项目工程化之代码规范是指在前端项目中定义一套代码规范,以确保项目中的代码风格和格式一致,提高代码的可读性和…...

MyBaits Generator
参考文档 MyBatis Generator Core – Introduction to MyBatis Generator MyBatis Generator 详解_enablesubpackages_isea533的博客-CSDN博客 一文解析 MyBatis Generator 的使用及配置 - 掘金 1. Introduction MyBatis Generator (MBG) 是 MyBatis MyBatis的代码生成器。…...

JavaWeb 速通Ajax
目录 一、Ajax快速入门 1.基本介绍 : 2.使用原理 : 二、Ajax经典入门案例 1.需求 : 2.前端页面实现 : 3. 处理HTTP请求的servlet实现 4.引入jar包及druid配置文件、工具类 : 5.Domain层实现 : 6.DAO层实现 : 7.Service层实现 : 8.运行测试 : 三、JQuery操作Ajax 1 …...

vscode c++编译时报错
文章目录 1. 报错内容:GDB Failed with message;2. 报错内容:Unable to start debugging. 1. 报错内容:GDB Failed with message; 例如上图报错,一般就是编译器选择错误,有两种方法解决: 打开 tasks.json …...
)
基于体系结构架构设计-架构真题(十五)
基于体系结构开发设计(Architecture-Base Software Design)ABSD,是指构成体系结构的()组合驱动,ABSC方法是一个自项向下、递归细化的方法,软件系统的体系结构通过该方法细化,直到能产…...

IPv6网络实验:地址自动生成与全球单播通信探索
文章目录 一、实验背景与目的二、实验拓扑三、实验需求四、实验解法1. 在R1和PC3上开启IPv6链路本地地址自动生成,测试是否能够使用链路本地地址互通2. 为R1配置全球单播地址2001::1/64,使PC3能够自动生成与R1同一网段的IPv6地址3. 测试R1和PC3是否能够使…...

深入探索前端之道:JavaScript深拷贝与浅拷贝的解析与实现
引言 前端开发中,数据的复制是一个常见的操作。尤其是在处理对象和数组时,我们需要考虑的是一个浅拷贝还是深拷贝。那么,什么是深拷贝和浅拷贝?它们在前端开发中有什么作用?如何实现这两种拷贝?这是我们在…...

关于两个不同数据库的两张表建立数据库链接,关联查询数据
一、数据库链接 数据库链接(database link)是用于跨不同数据库之间进行连接和数据传输的工具或方法。它允许在一个数据库中访问另一个数据库中的对象和数据。 二、具体操作 以Oracle数据库为例 --1.建立链接tjpt CREATE DATABASE LINK tjpt CONNECT…...

Google登录SDK
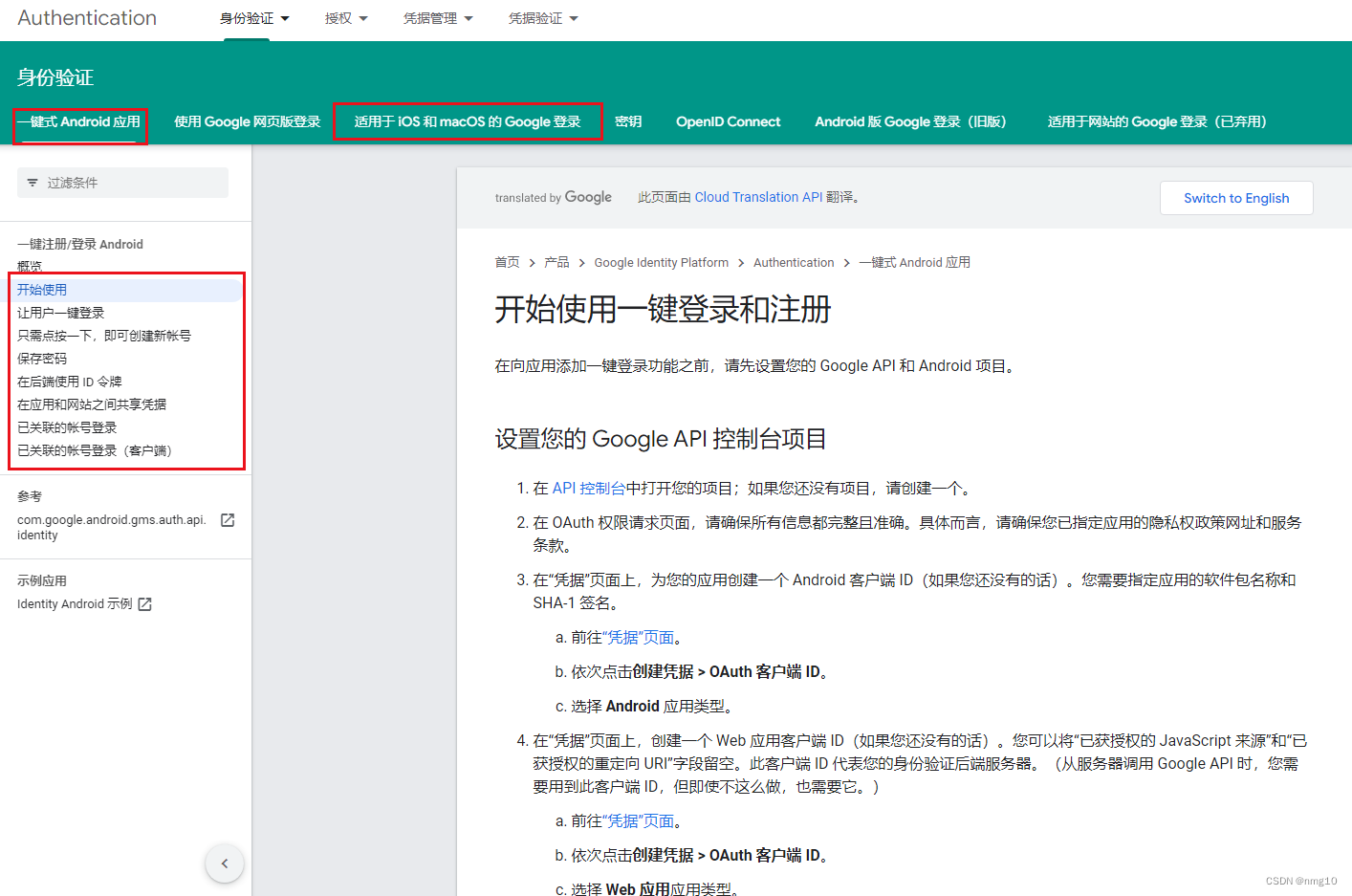
一、接入的准备工作 官方文档链接地址:开始使用一键登录和注册 按照步骤进行接入即可 二、项目参考(Unity项目) 注意:代码版本如果不适用新的Google API 请自行参考最新版本接口 SDKGoogleSignInActivity 主要用于登录的代码。Un…...

ASP.NET Core 8 的运行环境 Environment
开发流程一般有3个阶段: 开发 Development测试 Stage正式 Production 运行时环境变量可以用于根据不同的开发阶段运行不同的逻辑,比如在开发阶段的某些功能或保密信息不暴露在正式上线的代码中。 在Visual Stduio创建的模板代码中是否为开发环境Envir…...

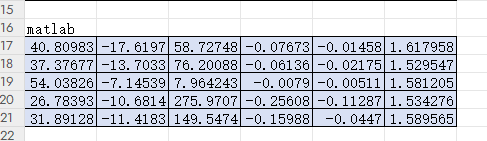
机械臂手眼标定ZED相机——眼在手外python、matlab
目录 1.眼在手外原理 2.附上眼在手外求得手眼矩阵的python代码 3.眼在手外标定步骤 1)打印棋盘格 2)得到hand数据 3)得到camera数据 4.运行python得到手眼矩阵 1.眼在手外原理 眼在手外所求的手眼矩阵是基坐标到相机的转换矩阵 2.附上…...

前端实现动态路由(前端控制全部路由,后端返回用户角色)
优缺点 优点: 不用后端帮助,路由表维护在前端逻辑相对比较简单,比较容易上手权限少的系统用前端鉴权更加方便 缺点: 线上版本每次修改权限页面,都需要重新打包项目大型项目不适用如果需要在页面中增加角色并且控制可以访问的页…...

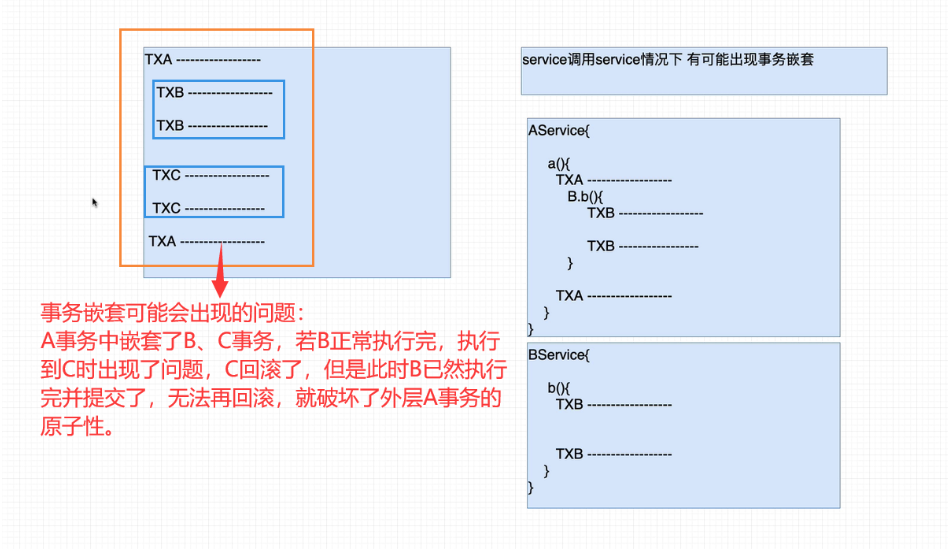
Spring5学习笔记—Spring事务处理
✅作者简介:大家好,我是Leo,热爱Java后端开发者,一个想要与大家共同进步的男人😉😉 🍎个人主页:Leo的博客 💞当前专栏: Spring专栏 ✨特色专栏: M…...

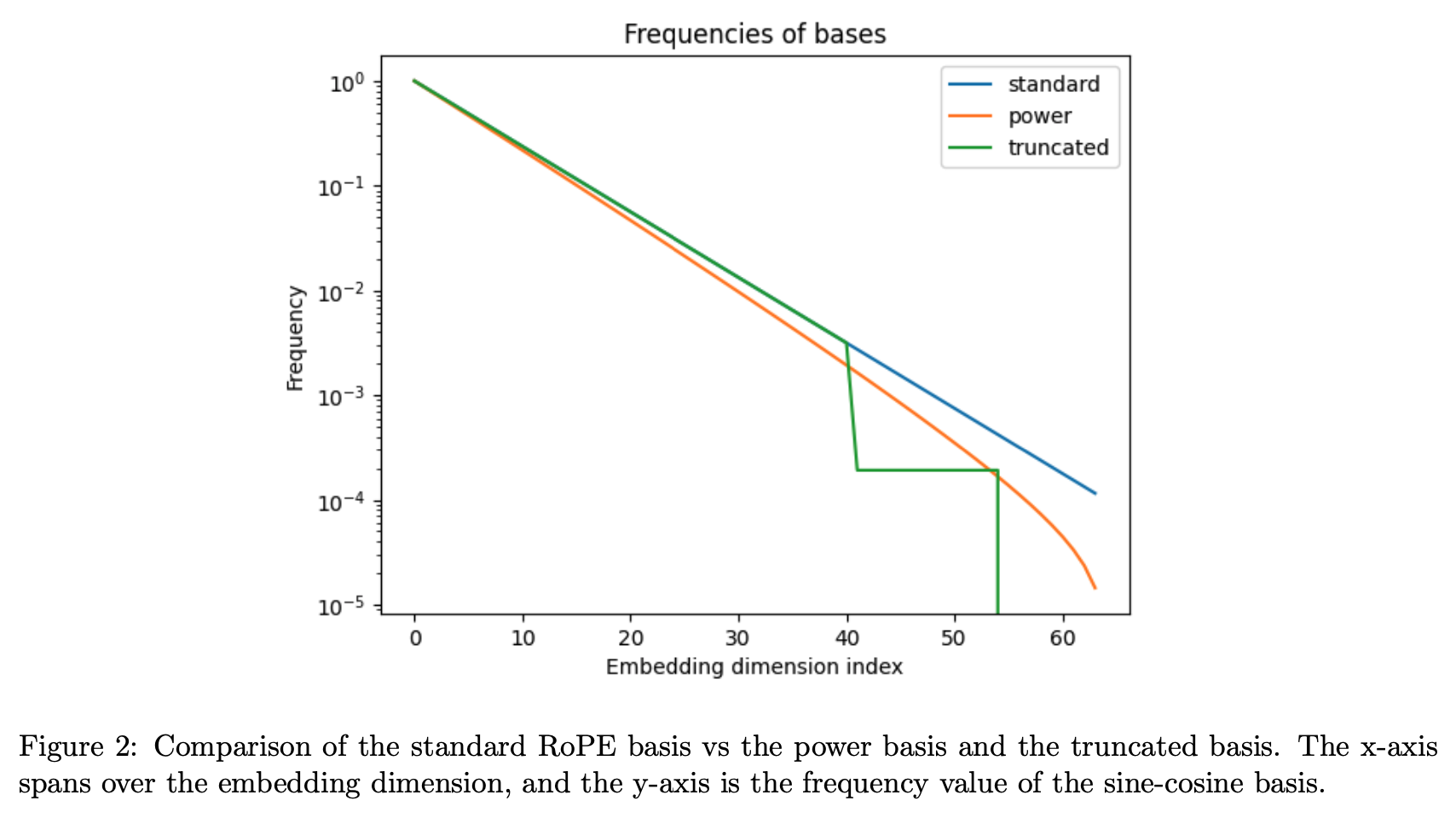
如何增长LLM推理token,从直觉到数学
背景: 最近大模型输入上文长度增长技术点的研究很火。为何要增长token长度,为何大家如此热衷于增长输入token的长度呢?其实你如果是大模型比价频繁的使用者,这个问题应该不难回答。增长了输入token的长度,那需要多次出入才能得到…...

《穷爸爸与富爸爸》时间是最宝贵的资产,只有它对所有人都是公平的
《穷爸爸与富爸爸》时间是最宝贵的资产,只有它对所有人都是公平的 罗伯特清崎,日裔美国人,投资家、教育家、企业家。 萧明 译 文章目录 《穷爸爸与富爸爸》时间是最宝贵的资产,只有它对所有人都是公平的[toc]摘录各阶层现金流图支…...

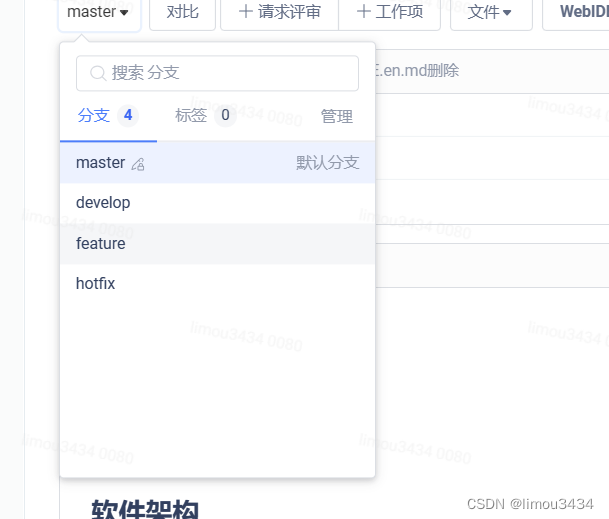
Git结合Gitee的企业开发模拟
本系列有两篇文章: 一是另外一篇《快速使用Git完整开发》,主要说明了关于Git工具的基础使用,包含三板斧(git add、git commit、git push)、Git基本配置、版本回退、分支管理、公钥与私钥、远端仓库和远端分支、忽略文…...

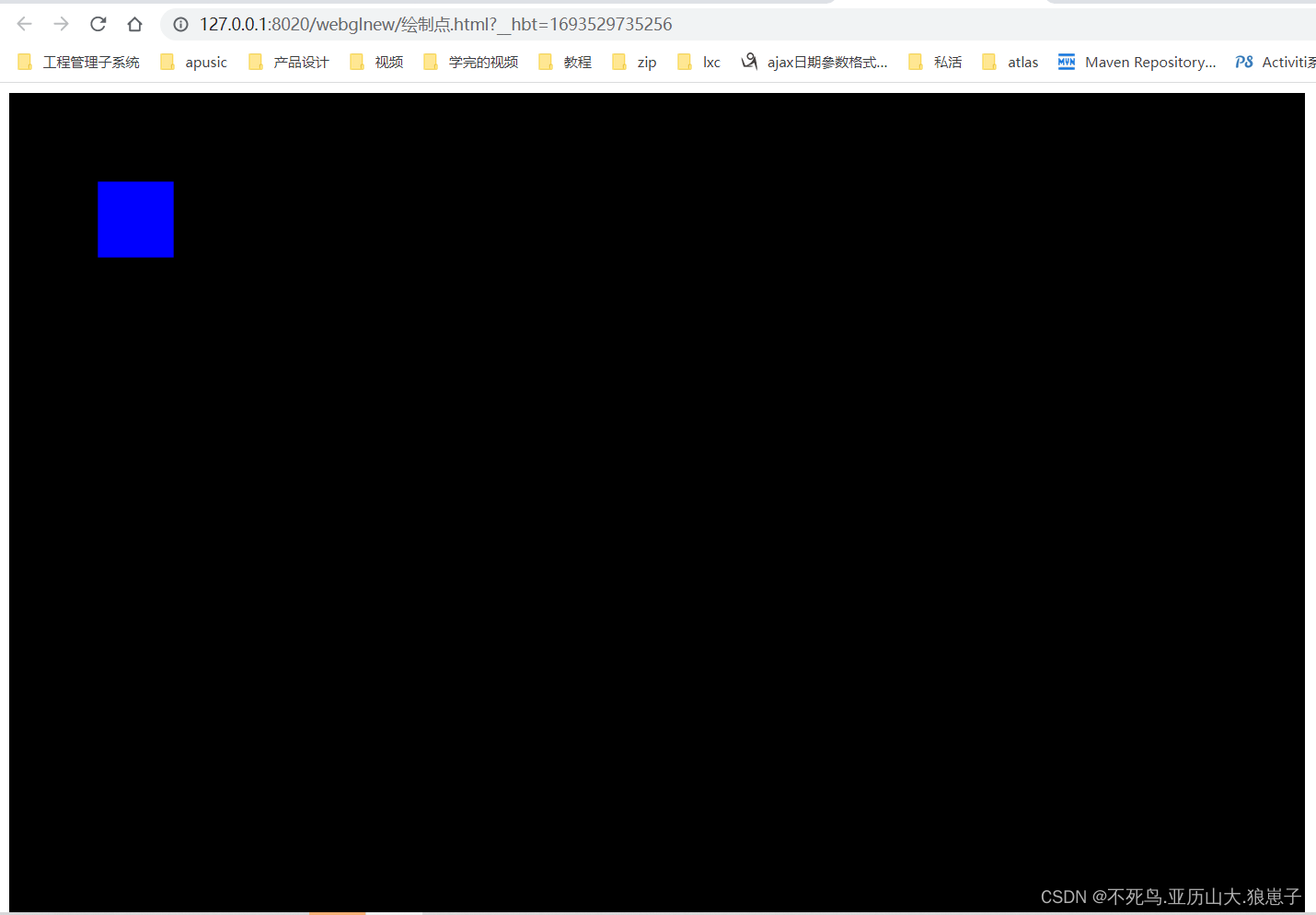
WEBGL(2):绘制单个点
代码如下: <!DOCTYPE html> <html lang"en"><head><meta charset"UTF-8"><meta http-equiv"X-UA-Compatible" content"IEedge"><meta name"viewport" content"widthdevi…...

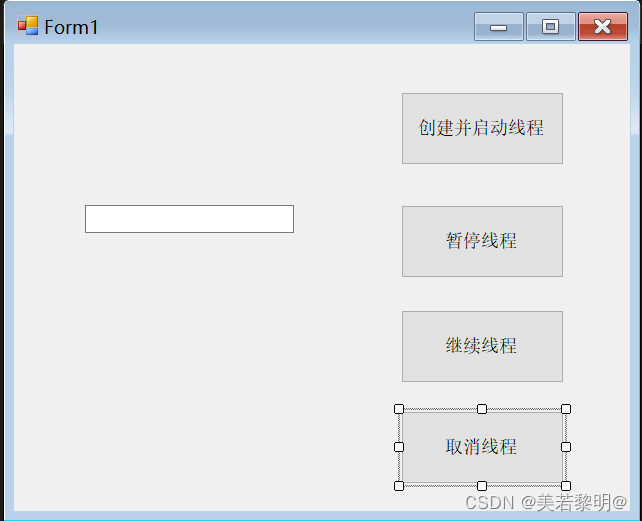
C# task多线程创建,暂停,继续,结束使用
1、多线程任务创建 private void button1_Click(object sender, EventArgs e) //创建线程{CancellationToken cancellationToken tokensource.Token;Task.Run(() > //模拟耗时任务{for (int i 0; i < 100; i){if (cancellationToken.IsCancellationRequested){return;…...

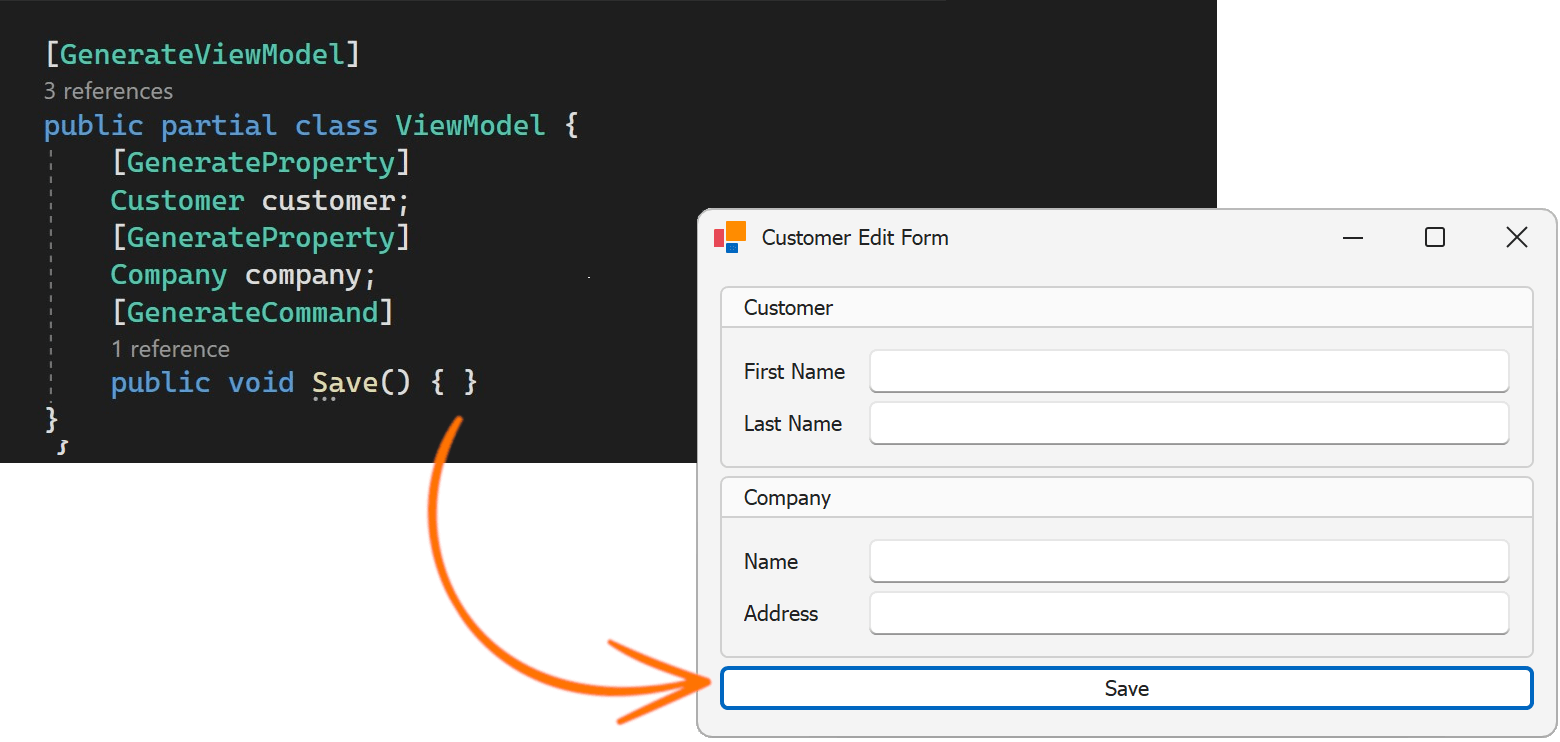
界面控件DevExpress WinForms(v23.2)下半年发展路线图
本文主要概述了官方在下半年(v23.2)中一些与DevExpress WinForms相关的开发计划,重点关注的领域将是可访问性支持和支持.NET 8。 DevExpress WinForms有180组件和UI库,能为Windows Forms平台创建具有影响力的业务解决方案。同时能…...

vue实现按需加载的多种方式
1.import动态导入 const Home () > import( /* webpackChunkName: "Home" */ /views/Home.vue); 2.使用vue异步组件resolve 这种方式没有成功 //const 组件名 resolve > require([‘组件路径’],resolve) //(这种情况下一个组件生成一个js文件…...

内存分配函数malloc kmalloc vmalloc
内存分配函数malloc kmalloc vmalloc malloc实现步骤: 1)请求大小调整:首先,malloc 需要调整用户请求的大小,以适应内部数据结构(例如,可能需要存储额外的元数据)。通常,这包括对齐调整,确保分配的内存地址满足特定硬件要求(如对齐到8字节或16字节边界)。 2)空闲…...

盘古信息PCB行业解决方案:以全域场景重构,激活智造新未来
一、破局:PCB行业的时代之问 在数字经济蓬勃发展的浪潮中,PCB(印制电路板)作为 “电子产品之母”,其重要性愈发凸显。随着 5G、人工智能等新兴技术的加速渗透,PCB行业面临着前所未有的挑战与机遇。产品迭代…...

关于nvm与node.js
1 安装nvm 安装过程中手动修改 nvm的安装路径, 以及修改 通过nvm安装node后正在使用的node的存放目录【这句话可能难以理解,但接着往下看你就了然了】 2 修改nvm中settings.txt文件配置 nvm安装成功后,通常在该文件中会出现以下配置&…...

【解密LSTM、GRU如何解决传统RNN梯度消失问题】
解密LSTM与GRU:如何让RNN变得更聪明? 在深度学习的世界里,循环神经网络(RNN)以其卓越的序列数据处理能力广泛应用于自然语言处理、时间序列预测等领域。然而,传统RNN存在的一个严重问题——梯度消失&#…...

定时器任务——若依源码分析
分析util包下面的工具类schedule utils: ScheduleUtils 是若依中用于与 Quartz 框架交互的工具类,封装了定时任务的 创建、更新、暂停、删除等核心逻辑。 createScheduleJob createScheduleJob 用于将任务注册到 Quartz,先构建任务的 JobD…...
)
python爬虫:Newspaper3k 的详细使用(好用的新闻网站文章抓取和解析的Python库)
更多内容请见: 爬虫和逆向教程-专栏介绍和目录 文章目录 一、Newspaper3k 概述1.1 Newspaper3k 介绍1.2 主要功能1.3 典型应用场景1.4 安装二、基本用法2.2 提取单篇文章的内容2.2 处理多篇文档三、高级选项3.1 自定义配置3.2 分析文章情感四、实战案例4.1 构建新闻摘要聚合器…...

Android Bitmap治理全解析:从加载优化到泄漏防控的全生命周期管理
引言 Bitmap(位图)是Android应用内存占用的“头号杀手”。一张1080P(1920x1080)的图片以ARGB_8888格式加载时,内存占用高达8MB(192010804字节)。据统计,超过60%的应用OOM崩溃与Bitm…...

用机器学习破解新能源领域的“弃风”难题
音乐发烧友深有体会,玩音乐的本质就是玩电网。火电声音偏暖,水电偏冷,风电偏空旷。至于太阳能发的电,则略显朦胧和单薄。 不知你是否有感觉,近两年家里的音响声音越来越冷,听起来越来越单薄? —…...

Redis:现代应用开发的高效内存数据存储利器
一、Redis的起源与发展 Redis最初由意大利程序员Salvatore Sanfilippo在2009年开发,其初衷是为了满足他自己的一个项目需求,即需要一个高性能的键值存储系统来解决传统数据库在高并发场景下的性能瓶颈。随着项目的开源,Redis凭借其简单易用、…...

宇树科技,改名了!
提到国内具身智能和机器人领域的代表企业,那宇树科技(Unitree)必须名列其榜。 最近,宇树科技的一项新变动消息在业界引发了不少关注和讨论,即: 宇树向其合作伙伴发布了一封公司名称变更函称,因…...
