【Vue3 知识第五讲】条件渲染、列表渲染知识详解
文章目录
- 一、条件渲染
- 1.1 概述
- 1.2 演示代码
- 二、列表渲染
- 2.1 使用 指令 v-for 遍历数组
- 2.2 **使用 指令 v-for 遍历对象**
- 十、案例作业
- 十一、总结
在前端开发过程中,条件和循环是经常被用到的逻辑。vue中封装了自己的组件渲染指令,可以更加方便的帮助开发者快速完成页面的布局。从而使得开发这个将更多的经历放在业务逻辑开发上面。下面我们就来讲一下这相关的几个指令的应用。
一、条件渲染
1.1 概述
指令 v-if、v-else-if 、v-else
多个元素,通过条件判断动态的向DOM树内添加或者删除DOM元素,操作的是DOM结构
应用场景:渲染后变化比较少,建议使用 v-if
数字化管理平台
Vue3+Vite+VueRouter+Pinia+Axios+ElementPlus
权限系统-商城
个人博客地址
指令 v-show
通过设置样式 display:none; 控制元素的隐藏和显示,此时元素已经渲染到页面,操作的是样式
应用场景:渲染后变化比较多,从性能优化的角度来讲建议使用 v-show
1.2 演示代码
<script setup>
import { ref } from "vue"
const score = 80;
const obj = {name: "Jack",age: 23
}
let flag = ref(true)
</script>
<template><div><!-- v-if、v-else-if、v-else 三个条件渲染指令,直接操作dom;使用场景:页面第一次渲染的时候根据条件渲染对应的dom,且对DOM操作频率很低的情况下使用 --><div v-if="score >= 90">学生成绩大于90,优秀</div><div v-else-if="score >= 80">学生成绩大于80,良好</div><div v-else-if="score >= 70">学生成绩大于70,中等</div><div v-else-if="score >= 60">学生成绩大于60,及格</div><div v-else>学生成绩小于60,不及格</div><!-- v-if 可以单独,多次的使用;但是v-else-if、v-else必须要结合v-if去使用 --><hr><hr><!-- v-show 操作的是样式,不管条件是否成立,都会操作dom --><div v-show="score >= 90">学生成绩大于90,优秀</div><div v-show="score >= 80 && score < 90">学生成绩大于80,良好</div><div v-show="score >= 70 && score < 80">学生成绩大于70,中等</div><div v-show="score >= 60 && score < 70">学生成绩大于60,及格</div><div v-show="score <= 60 && score < 60">学生成绩小于60,不及格</div><!-- v-show 是一个单独的指令,类似于 v-if 单独使用一样,每一个条件都是独立。 --><hr><hr><button @click="flag = !flag">切换</button><Transition><div class="box" v-show="flag"></div></Transition></div>
</template><style scoped>
.box {height: 300px;background-color: blue;
}/* 下面我们会解释这些 class 是做什么的 */
.v-enter-active,
.v-leave-active {transition: opacity 0.5s ease;
}.v-enter-from,
.v-leave-to {opacity: 0;
}
</style>
二、列表渲染
2.1 使用 指令 v-for 遍历数组
语法 v-for = " (item, index) in arr "
参数 item代表数组中的每一项 index 代表每一项所对应的索引
key的作用 为了高效更新虚拟DOM,帮助Vue快速区分不同元素,用 key 来给每个节点做唯一标识
<script setup>
import { ref, reactive } from 'vue'const arr = ["banana", "orange", "apple", "kiwi fruit", 'peal']const stuData = ref([{idCard: 1,name: "Jack",age: 23
}, {idCard: 2,name: "Lucy",age: 18
}, {idCard: 3,name: "David",age: 26
}])const addInfo = () => {console.log(stuData.value.length)stuData.value.push({idCard: stuData.value.length + 1,name:"luosi",age:23})
}
</script>
<template><!-- v-for 指令可以实现数组和对象的列表数据渲染 --><ul><li :key="index" v-for="item,index in arr">{{ item }} ~ {{ index }}</li><!-- <li>{{ arr[1] }}</li> --></ul><hr><button @click="addInfo">添加一个学生信息</button><ul><li :key="item.idCard" v-for="item of stuData">编号:{{ item.idCard }}姓名:{{ item.name }}年龄:{{ item.age }}</li></ul>
</template>
<style scoped></style>
2.2 使用 指令 v-for 遍历对象
语法 v-for = “( item, key, index) in obj”
参数 item代表对象中的每一项 key代表每一项对应的键名 index代表每一项对应的索引
<script setup>
import { ref, reactive } from 'vue'const obj = reactive({idCard: 1,name: "张三",age: 23,
})const addAttr = () => {console.log(obj)obj.sex = "男"
}
</script>
<template><ul><li :key="key" v-for="item,key in obj">{{ item }} ~ {{ key }}</li><!-- <li>{{ obj.age }}</li> --></ul><br><ul><li v-for="item, key of obj">{{ item }} ~ {{ key }}</li></ul><button @click.once="addAttr">增加属性</button>
</template>
<style scoped></style>
注:2.x 版本中在一个元素上同时使用 v-if 和 v-for 时,v-for 会优先作用。而3.x 版本中 v-if 总是优先于 v-for 生效。由于语法上存在歧义,建议避免在同一元素上同时使用两者。
十、案例作业

十一、总结
v-if指令 作为一个条件渲染,当他为true的时候才会渲染出当前的节点
v-for指令基于一个数组来渲染列表 ,v-for 指令需要使用 item in items 形式的特殊语法,其中 items 是源数据数组或者对象,而 item 则是被迭代的数组元素的别名 在v-for的时候都会被要求设置Key值,而且每一个Key值都是独一无二的。
但在使用两种类型的指令时需要注意:
- 永远不要把 v-if 和 v-for 同时用在一个元素上,带来性能方面的浪费(每次渲染都会先循环再进行条件判断)
- 如果避免出现这种情况,则在外层嵌套 template (页面渲染不生成dom节点),再这一层进行 v-if 判断,然后再内部进行 v-for 循环
<template v-for="(item) in textValue"><div :key="item.text" v-if="item.show" >{{item.text}}</div>
</template>
且需要注意的是:两者混合使用,在vue2和vue3中的优先级是不同的。
相关文章:

【Vue3 知识第五讲】条件渲染、列表渲染知识详解
文章目录 一、条件渲染1.1 概述1.2 演示代码 二、列表渲染2.1 使用 指令 v-for 遍历数组2.2 **使用 指令 v-for 遍历对象** 十、案例作业十一、总结 在前端开发过程中,条件和循环是经常被用到的逻辑。vue中封装了自己的组件渲染指令,可以更加方便的帮助开…...

vite+vue3从0开始搭建一个后管项目【学习随记二】
创建项目安装插件可以去【学习随记一】看下 1.路由配置 **文件路径是router/index.ts** import { createRouter, createWebHistory } from vue-router import { UserStore, userMenu } from /pinia import routes from ./routes import MainRouter from ./MainRouterconst ro…...

Linux的内存理解
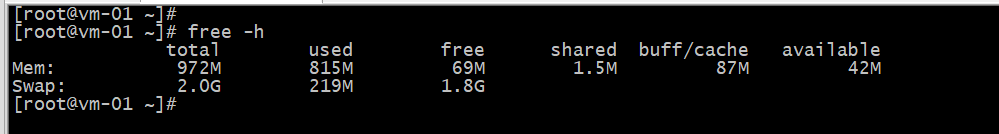
建议 Mysql机器 尽量不要硬swap,如果是ssd磁盘还好。Free命令 free 命令显示系统内存的使用情况,包括物理内存、交换内存(swap)和内核缓冲区内存 输出简介: Mem 行(第二行)是内存的使用情况。Swap 行(第三行)是交换空间的使用情况。total 列显示系统总的可用物理内存和交换…...

财务数据分析?奥威BI数据可视化工具很擅长
BI数据可视化工具通常是可以用户各行各业,用于不同主题的数据可视化分析,但面对财务数据分析这块难啃的骨头,能够好好地完成的,还真不多。接下来要介绍的这款BI数据可视化工具不仅拥有内存行列计算模型这样的智能财务指标计算功能…...

趣味微项目:玩转Python编程,轻松学习快乐成长!
💂 个人网站:【工具大全】【游戏大全】【神级源码资源网】🤟 前端学习课程:👉【28个案例趣学前端】【400个JS面试题】💅 寻找学习交流、摸鱼划水的小伙伴,请点击【摸鱼学习交流群】 在学习Python编程的旅程…...

总结安卓Preference使用过程中注意的问题
近期在做新项目中接触到了Preference,这是一种用户界面元素,用于存储和展示应用程序的各种设置和用户偏好。该控件几年前google就已经发布了只是一直没机会应用,其实用起来还是挺方便的,使用过程中遇到了几个问题在此记录下。 1、…...

Laf 中大猫谱:让每一只流浪猫都有家
猫谱简介 中大猫谱是一款辅助校园流浪猫救助的开源小程序项目,服务端使用 Laf 云开发。 猫谱主要功能包括:猫咪信息登记、照片分享、拍照识猫、公告和留言等。项目创立的初衷,是解决校园猫猫交流群里的一个常见问题:问猫猫是谁。…...

uniapp 使用mqtt 报错 socketTask onOpen is not a function
1. 报错的解决方法 在man.js文件添加这个 // #ifndef MP // 处理 wx.connectSocket promisify 兼容问题,强制返回 SocketTask uni.connectSocket (function(connectSocket) {return function(options) {console.log(options)options.success options.success ||…...

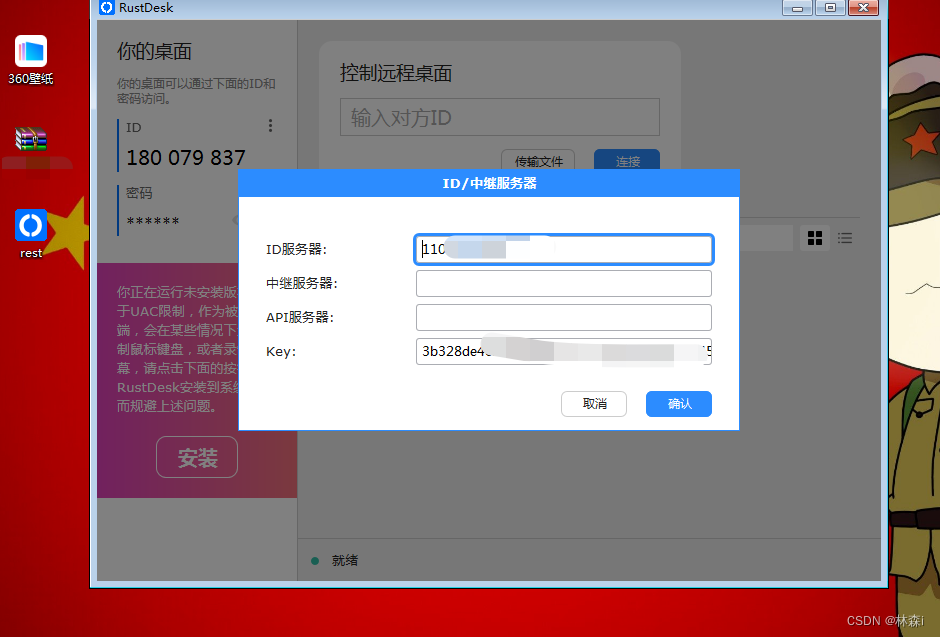
Docker部署RustDesk Server 设置开机自启
三、Docker安装 Docker官方和国内daocloud都提供了一键安装的脚本,使得Docker的安装更加便捷。 官方的一键安装方式: curl -fsSL https://get.docker.com | bash -s docker --mirror Aliyun 国内 daocloud一键安装命令: curl -sSL https://…...

ESLint如何在vue3项目中配置和使用
目录 问题描述: 配置: 注意: 问题描述: 在用vite创建vue3项目时已经选择了添加ESLint,创建完成后使用 pnpm install命令(或者npm i)安装了项目依赖之后,ESLint在项目中需要怎样配…...

Frida-hook:微信数据库的破解
Frida-hook:微信数据库的破解 Frida-hook:微信数据库的破解1. 准备条件2. 用frida获取key2.1 静态分析微信apk文件2.2 frida hook: 3. 用sqlcipher打开数据库: Frida-hook:微信数据库的破解 我们可以从root过的手机中,找到微信相关数据库&am…...

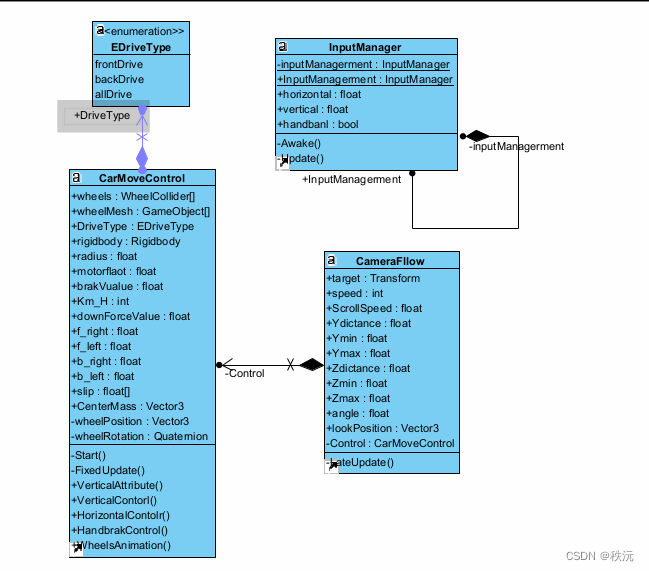
【Unity每日一记】WheelColider组件汽车游戏的关键
👨💻个人主页:元宇宙-秩沅 👨💻 hallo 欢迎 点赞👍 收藏⭐ 留言📝 加关注✅! 👨💻 本文由 秩沅 原创 👨💻 收录于专栏:uni…...

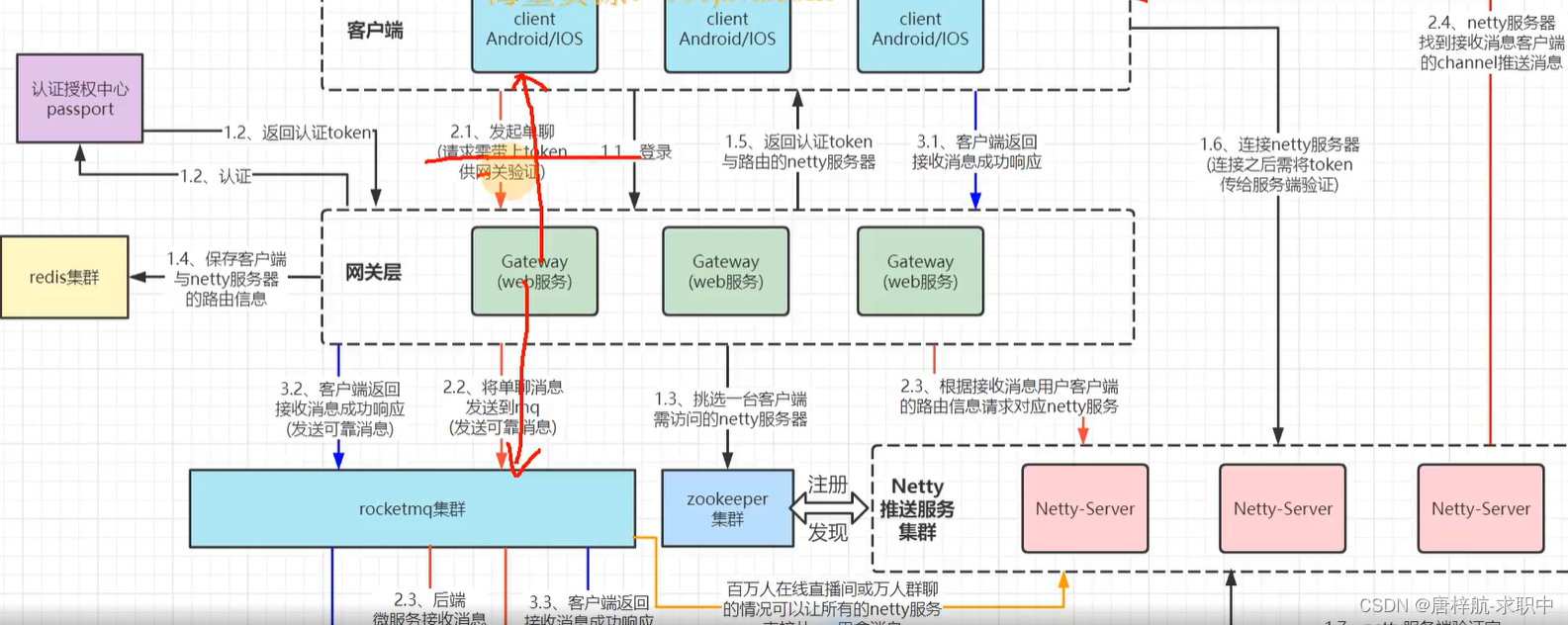
项目-IM
tim-server tim-server启动类实现CommandLineRunner接口,重写run()方法 run()方法开启一个线程,创建zk持久父节点,创建临时顺序子节点,将netty-server信息写入 1.1 用户登录 1.2 gateway向认证授权中心请求token 1.3 从zookee…...

2023年口腔医疗行业研究报告
第一章 行业概况 1.1 定义 口腔医疗行业是以口腔医疗服务消费为基础,包含医疗及消费双重属性,是 为满足口腔及颌面部疾病的预防和诊疗、口腔美容等需求提供相关医疗服务的行业。 该行业的主要参与者包括口腔保健专业人员(如牙医、口腔外科…...

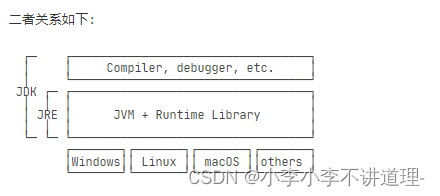
1Java:JDK是什么
1Java是介于编译型语言和解释型语言之间 编译型语言:c c先编译成机器码,再执行 解释型语言:pytn 解释器直接加载源码运行,但是运行效果低 Java是将代码编译成一张字节码,优点 针对不同平台编写虚拟机,不同平台的虚拟…...

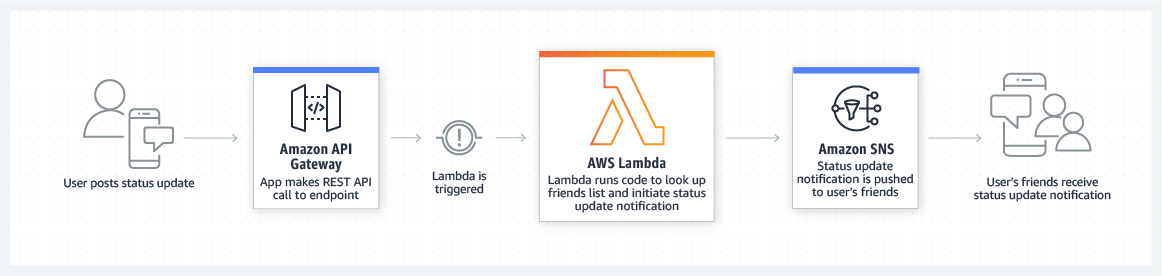
使用 Amazon Lambda 进行无服务器计算:云架构中的一场革命
引言 十年前,无服务器架构还像是痴人说梦。不再如此了! 有了 Amazon Lambda,我们现在可以建构和运行应用程序而不需要考虑服务器。云供应商会无缝地处理所有服务器的供应、扩展和管理。我们只需要关注代码。 这为云部署带来了前所未有的敏捷性、自动化和优化。但是,要发挥它的…...

谨慎使用Lombok的@Builder注解
现在很多程序员都习惯使用Lombok来使代码更加 “简洁”。但是使用Lombok也会造成很多问题,尤其Builder 有个很大的坑,已经见过好几次由于使用Builder注解导致默认值失效的问题,如果测试时没有在意这个问题,就很容易引发线上问题。…...

leetcode455. 分发饼干 【贪心】
题目: 假设你是一位很棒的家长,想要给你的孩子们一些小饼干。但是,每个孩子最多只能给一块饼干。 对每个孩子 i,都有一个胃口值 g[i],这是能让孩子们满足胃口的饼干的最小尺寸;并且每块饼干 j,…...

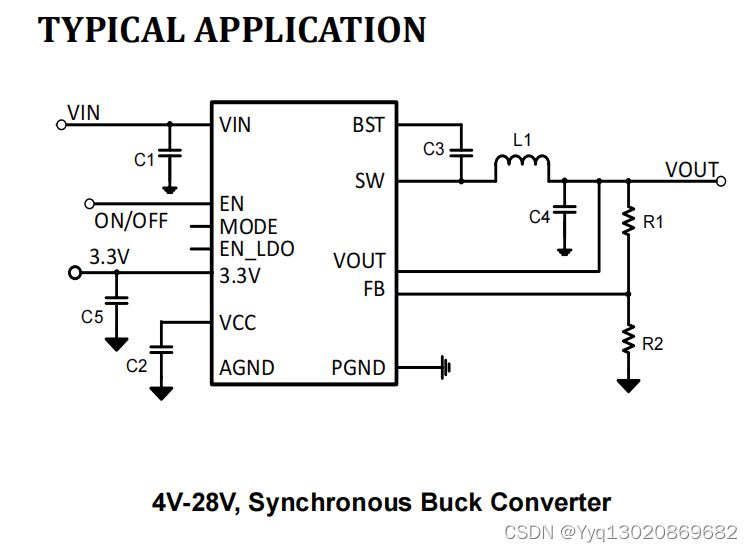
4V-28V Vin,6A同步降压DCDC变换器,集成3.3V和150mA LDO——SCT2361FPBR
SCT2361是一种高效率的同步降压型DC-DC变换器,集成3.3V和150mA LDO。输入电压范围为4V-28V,输出电压可调为0.6V,具有3mmx3mm的小QFN封装,可提供连续6A的输出电流。该器件将高、低压侧功率mosfet集成,使导通损耗降到最低…...

Linux中的scp指令
在Linux和Unix系统中,scp(Secure Copy Protocol)是一个用于通过SSH协议进行安全文件传输的命令行实用程序。与传统的cp(copy)命令不同,scp允许用户在不同的机器之间、或同一台机器的不同位置之间传输文件或…...

eNSP-Cloud(实现本地电脑与eNSP内设备之间通信)
说明: 想象一下,你正在用eNSP搭建一个虚拟的网络世界,里面有虚拟的路由器、交换机、电脑(PC)等等。这些设备都在你的电脑里面“运行”,它们之间可以互相通信,就像一个封闭的小王国。 但是&#…...

[2025CVPR]DeepVideo-R1:基于难度感知回归GRPO的视频强化微调框架详解
突破视频大语言模型推理瓶颈,在多个视频基准上实现SOTA性能 一、核心问题与创新亮点 1.1 GRPO在视频任务中的两大挑战 安全措施依赖问题 GRPO使用min和clip函数限制策略更新幅度,导致: 梯度抑制:当新旧策略差异过大时梯度消失收敛困难:策略无法充分优化# 传统GRPO的梯…...

【Linux】shell脚本忽略错误继续执行
在 shell 脚本中,可以使用 set -e 命令来设置脚本在遇到错误时退出执行。如果你希望脚本忽略错误并继续执行,可以在脚本开头添加 set e 命令来取消该设置。 举例1 #!/bin/bash# 取消 set -e 的设置 set e# 执行命令,并忽略错误 rm somefile…...

大话软工笔记—需求分析概述
需求分析,就是要对需求调研收集到的资料信息逐个地进行拆分、研究,从大量的不确定“需求”中确定出哪些需求最终要转换为确定的“功能需求”。 需求分析的作用非常重要,后续设计的依据主要来自于需求分析的成果,包括: 项目的目的…...

以下是对华为 HarmonyOS NETX 5属性动画(ArkTS)文档的结构化整理,通过层级标题、表格和代码块提升可读性:
一、属性动画概述NETX 作用:实现组件通用属性的渐变过渡效果,提升用户体验。支持属性:width、height、backgroundColor、opacity、scale、rotate、translate等。注意事项: 布局类属性(如宽高)变化时&#…...

Java如何权衡是使用无序的数组还是有序的数组
在 Java 中,选择有序数组还是无序数组取决于具体场景的性能需求与操作特点。以下是关键权衡因素及决策指南: ⚖️ 核心权衡维度 维度有序数组无序数组查询性能二分查找 O(log n) ✅线性扫描 O(n) ❌插入/删除需移位维护顺序 O(n) ❌直接操作尾部 O(1) ✅内存开销与无序数组相…...

HTML 列表、表格、表单
1 列表标签 作用:布局内容排列整齐的区域 列表分类:无序列表、有序列表、定义列表。 例如: 1.1 无序列表 标签:ul 嵌套 li,ul是无序列表,li是列表条目。 注意事项: ul 标签里面只能包裹 li…...

dedecms 织梦自定义表单留言增加ajax验证码功能
增加ajax功能模块,用户不点击提交按钮,只要输入框失去焦点,就会提前提示验证码是否正确。 一,模板上增加验证码 <input name"vdcode"id"vdcode" placeholder"请输入验证码" type"text&quo…...

C++ 基础特性深度解析
目录 引言 一、命名空间(namespace) C 中的命名空间 与 C 语言的对比 二、缺省参数 C 中的缺省参数 与 C 语言的对比 三、引用(reference) C 中的引用 与 C 语言的对比 四、inline(内联函数…...

【单片机期末】单片机系统设计
主要内容:系统状态机,系统时基,系统需求分析,系统构建,系统状态流图 一、题目要求 二、绘制系统状态流图 题目:根据上述描述绘制系统状态流图,注明状态转移条件及方向。 三、利用定时器产生时…...
