记录layui数据表格使用文件上传按钮
一、前言
虽然用到这种的情况不多,但是还是记录下
二、相关代码
<!DOCTYPE html>
<html>
<head><meta http-equiv="Content-Type" content="text/html;charset=utf-8"/><meta name="renderer" content="webkit"/><meta http-equiv="X-UA-Compatible" content="IE=edge"/><meta http-equiv="Expires" content="0"/><meta http-equiv="Cache-Control" content="no-cache"><title>本地上传</title><link rel="stylesheet" href="../libs/layui/css/layui.css?v=2.8.12"><link rel="stylesheet" href="../libs/bootstrap/bootstrap.min.css"/><link rel="stylesheet" href="../libs/layui/css/layui.css?v=2.8.12"><link rel="stylesheet" href="../assets/css/custom.css?v=1.0.0"/>
</head>
<style>.lay_title {height: 40px;display: -webkit-box; /* display: -webkit-box; 必须结合的属性 ,将对象作为弹性伸缩盒子模型显示 */-webkit-box-orient: vertical; /* -webkit-box-orient 必须结合的属性 ,设置或检索伸缩盒对象的子元素的排列方式 */-webkit-line-clamp: 2; /* -webkit-line-clamp用来限制在一个块元素显示的文本的行数 */overflow: hidden;}.lay_span {width: 180px;margin-right: 10px;}.lay_span img {margin-top: 5px;width: 145px;height: 100px;}
</style>
<body>
<div class="row"><div class="span12"><div class="box box-default"><!-- box-body --><div class="box-body"><table class="layui-hide" id="lay-table" lay-filter="lay-table"></table></div></div></div>
</div>
<div class="row" id="app"><div class="span12"><div class="box box-default"><div class="box-header with-border"><h3 class="box-title"><div class="dec_1"></div>扫描件</h3></div><div class="box-body" id="scrollBody"><div class="form-group" id="smj_list"><div class="span1-5 lay_span" v-for="(value, key) in jsonArray" :id="value.smjmc"><div class="thumbnail"><div @click="showImg(value.smjmc)"><img :src="value.smjpath" :alt="value.name"><hr><div class="lay_title">{{value.name}}</div></div><div class="lay_btn"><a v-on:click="delFile(value.smjmc)" title="文件删除" style="color: red;"><iclass="fa fa-trash-o fa-lg"></i>删除</a></div></div></div></div></div></div></div>
</div>
<script src="../jquery/jquery-1.12.4.min.js"></script>
<script src="../libs/bootstrap/bootstrap.min.js"></script>
<script src="../libs/layui/layui.js?v=2.8.12"></script>
<script src="../ywgj/vue/vue.min.js" charset="utf-8"></script>
<script src="../common/utils/xy-ui.js?v=20230823"></script>
<script>var imgArr = [];var clList = [{"id": "1711031508929916","isNewRecord": false,"name": "办结单材料","param": {}}, {"id": "2006291937364749", "isNewRecord": false, "name": "有效身份证明", "param": {}}];var uploadURL = '/ucm/ucmAction!postFile.do';var uploadParams = {"loginid": "test_st_a","busitype": "UCM_IMAGE","sysid": "sys_ucm","yab003": "44","aab301": "440000000000"};layui.use(function () {var table = layui.table, upload = layui.upload;// 渲染table.render({elem: '#lay-table',defaultToolbar: '',data: clList,page: true,//开启分页cols: [[ // 表头{field: 'name', title: '材料名称'},{fixed: 'right', title: '操作', templet: function (d) {//数据太多,只取需要的数据,也可以直接把整个行数据传过去var rows = {id: d.id,name: d.name}return '<div class="layui-btn-container">' +'<a type="button" class="layui-btn layui-btn-sm lay-upload-img" lay-value="' + JSON.stringify(rows).replace(/"/g, '"') + '"><i class="layui-icon layui-icon-upload"></i>上传图片</a>' +'<a type="button" class="layui-btn layui-bg-blue layui-btn-sm" lay-value="' + JSON.stringify(rows).replace(/"/g, '"') + '"><i class="layui-icon layui-icon-upload"></i>上传PDF</a>' +'</div>';}}]]});var base64Str;var uploadParam;upload.render({elem: '.lay-upload-img', url: uploadURL, field: 'files', accept: 'images' //只允许上传图片, acceptMime: 'image/jpeg,image/png' // 只筛选 jpg,png 格式图片, exts: 'jpg|png|jpeg'//允许上传的文件后缀。一般结合 accept 属性来设定。, before: function (obj) { // obj 参数同 choose// 如果需要用到行数据,可以这样写// var tableElem = this.item;// uploadParam = JSON.parse(tableElem.attr('lay-value'));$.modal.loading('文件上传中,请稍后……');}//我参数是固定的, data: uploadParams//如果需要用到行数据,可以这样写// , data: {// id:function (){// return uploadParam.id;// },// name:function (){// return uploadParam.name;// }// }//这种写法我没试,也可以这样试试// , data: uploadParam, choose: function (obj) {//预读本地文件,如果是多文件,则会遍历。(不支持ie8/9)obj.preview(function (index, file, result) {base64Str = result;});}, done: function (res) {console.log(res);if (res.error) {return $.modal.msgError("上传统一存储失败,请稍候重试");} else {var dataJson = res.success.data;// 文件上传IDvar fileId = dataJson[0].fileid;// 获取当前行相关数据var tableElem = this.item;var rows = JSON.parse(tableElem.attr('lay-value'));var json = {name: rows.name,smjmc: fileId,smjpath: base64Str}rows.fileId = fileId;imgArr.push(rows);console.log(imgArr);//上传成功后,显示数据app.$data.jsonArray.push(json);$.modal.closeAll();}}});});var app = new Vue({el: '#app', data: {jsonArray: []}, created: function () {var _this = this;},methods: {showImg: function (fileId) {},downFile: function (fileId) {},delFile: function (id, fileId) {$('#' + fileId).remove();}}});
</script>
</body>
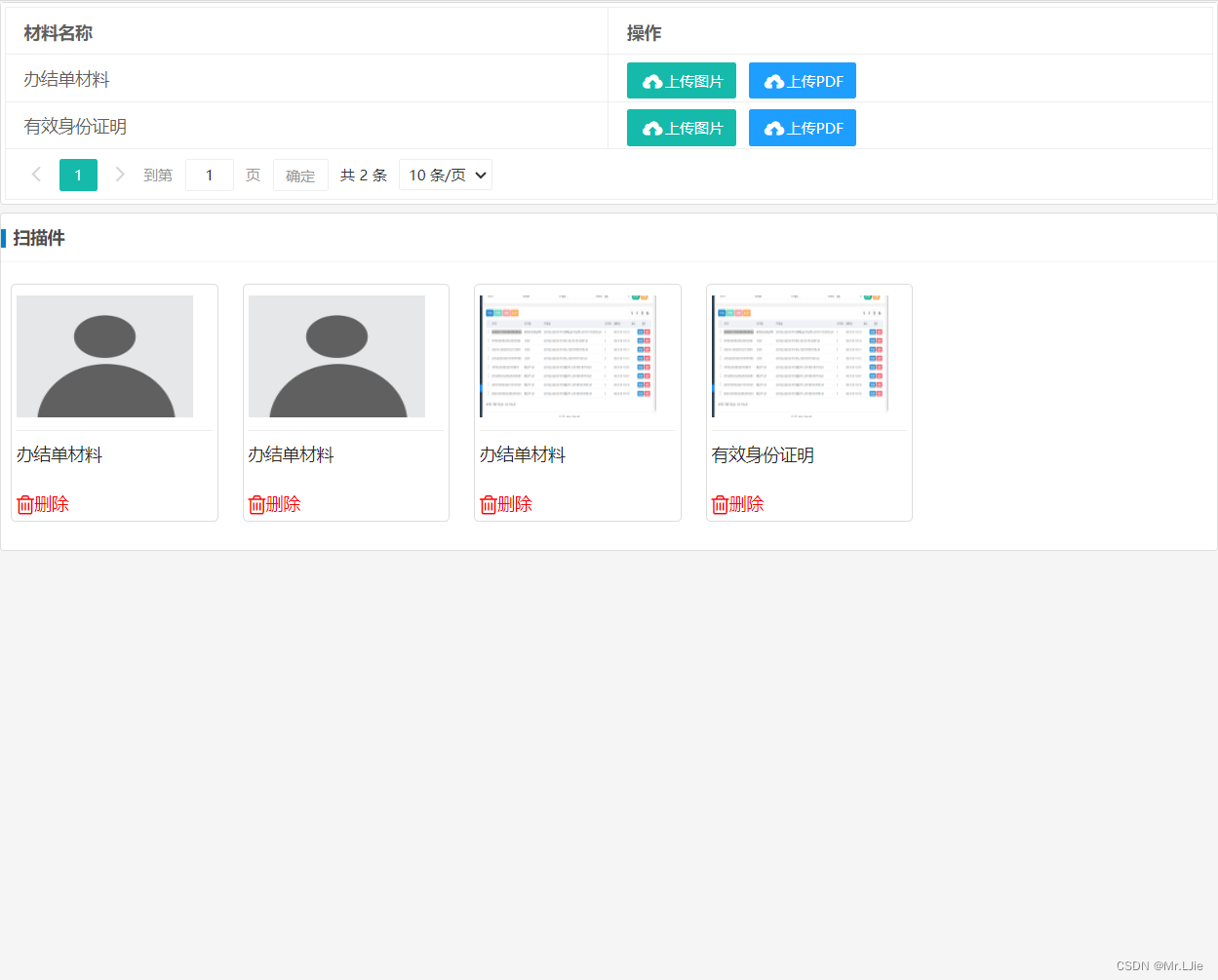
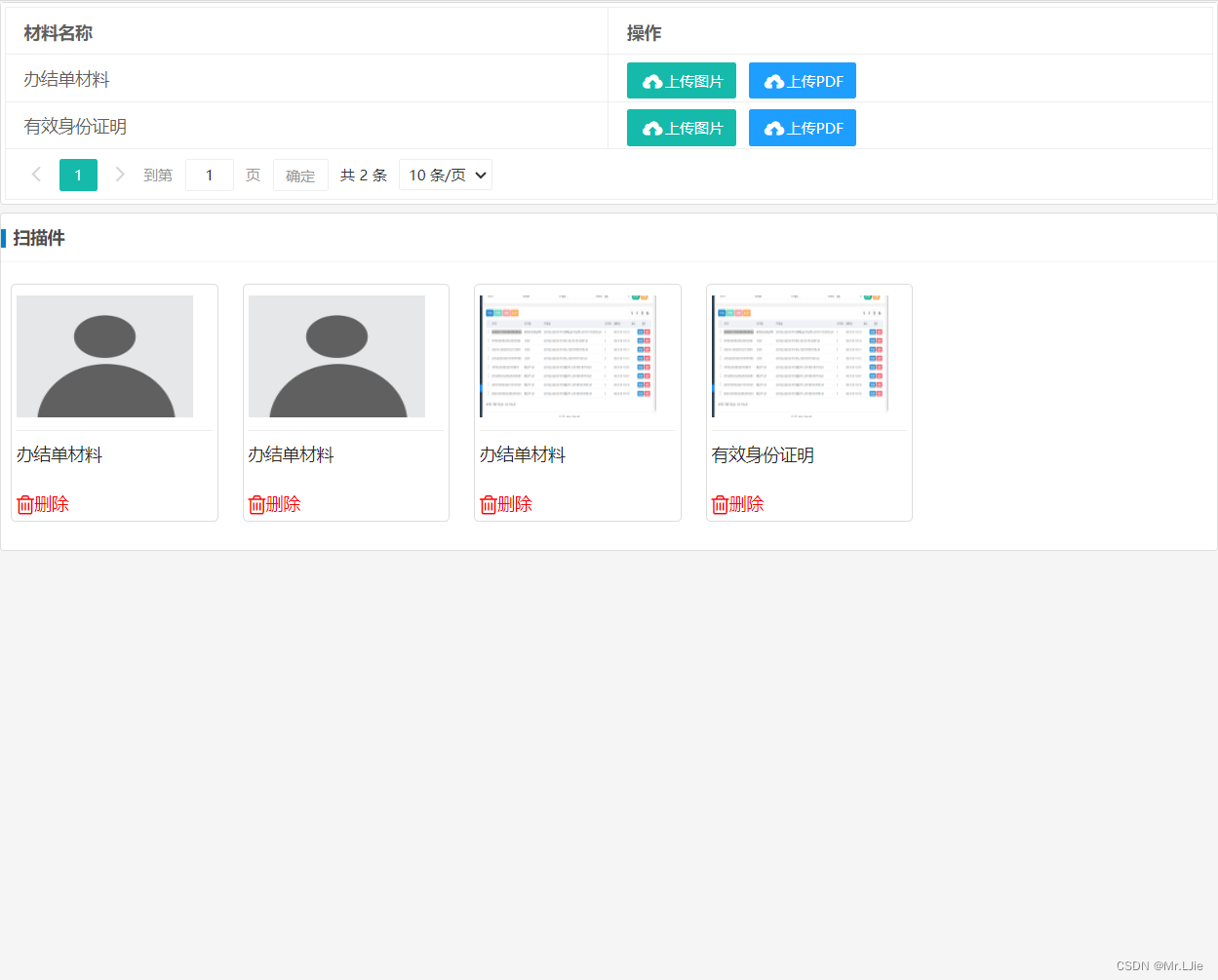
</html>三、效果展示

相关文章:

记录layui数据表格使用文件上传按钮
一、前言 虽然用到这种的情况不多,但是还是记录下 二、相关代码 <!DOCTYPE html> <html> <head><meta http-equiv"Content-Type" content"text/html;charsetutf-8"/><meta name"renderer" content&quo…...

c++之枚举
1、背景 在开发代码的过程中,vector类型数组a的index取了一个枚举值CTR,eg:a[CTR],刚开始以为是map类型,后面看不是,简单的看了下c的enum类型,原来enum按顺序默认为数字。 2、enum简介 2.1、…...
LeetCode 热题 100(七):105. 从前序与中序遍历序列构造二叉树、14. 二叉树展开为链表
题目一: 105. 从前序与中序遍历序列构造二叉树https://leetcode.cn/problems/construct-binary-tree-from-preorder-and-inorder-traversal/ 思路:依据前序遍历的根左右和中序遍历的左根右, 且根左长度=左根 代码: …...

机器学习笔记 - 在表格数据上应用高斯混合GMM和网格搜索GridSearchCV提高分类精度的机器学习案例
1、需求及数据集说明 这是一项二分类任务,评估的是分类准确性(正确预测的标签百分比)。训练集有1000个样本,测试集有9000个样本。你的预测应该是一个9000 x 1的向量。您还需要一个Id列(1到9000),并且应该包括一个标题。格式如下所示: Id,Solution 1,0 2,1 3,1 ... 900…...

【UE 材质】模型部分透明
材质节点如下,这里简单解释一下。首先通过“Mask”节点将"Texture Coordinate" 节点中的“G”通道分离出来,然后通过“if”节点进行判断,当值小于0.5时为透明,当颜色不小于5时为不透明。可以通过一个参数来控制模型透明…...

Web3 社交平台如何脱颖而出?我们和 PoPP 聊了聊
能够颠覆 Web2 传统模式的社交产品有着怎样的特征?PoPP 作为专注于 Web3 的私域流量变现平台,为开发者和用户提供了社交产品发展的新路径,让社区用户充分实现互动交流,着力于创作内容的激励与变现。事实上,面对 Web3 社…...

【Android】ARouter新手快速入门
什么是ARouter ARouter是阿里巴巴推出的一款android界面路由框架 ARouter解决的核心问题是什么 在大型的模块化项目中,一个模块,往往无法直接访问到其它模块中的类,必须通过其它方式来完成模块间的调用 ARouter的核心功能在于,…...

基于VUE3+Layui从头搭建通用后台管理系统(前端篇)十一:通用表单组件封装实现
一、本章内容 本章实现通用表单组件,根据实体配置识别实体属性,并自动生成编辑组件,实现对应数据填充、校验及保存等逻辑。 1. 详细课程地址: 待发布 2. 源码下载地址: 待发布 二、界面预览 三、开发视频 3.1 B站视频地址:...

Oracle Scheduler学习
参考文档: Primary Note: Overview of Oracle Scheduler (Doc ID 1485539.1) Oracle Database Administrators Guide 12c Release 1 (12.1) E17636-21 Chapter(30) Administering Oracle Scheduler Examples of Using the Scheduler http://docs.oracle.com/cd/E166…...

用户体验地图是什么?UX设计心得分享
大家好,我是设计师l1m0身。本篇文章是关于UX设计中的用户体验地图。 对于新手设计师来说,建立用户体验地图会有一些难度。本篇文章中,我会以简单、易懂的语言分享UX设计师如何制作用户体验地图,希望对你的日常项目体验提升有所帮…...

vue3动态路由警告问题
{ path: "/:pathMatch(.*)*", // 必备 component: () > import("/views/error/404.vue"), }, 路由里添加...

17 Linux之大数据定制篇-Shell编程
17 Linux之大数据定制篇-Shell编程 文章目录 17 Linux之大数据定制篇-Shell编程17.1 Shell编程简介17.1.1 为什么要学习Shell编程17.1.2 Shell是什么17.1.3 执行Shell脚本 17.2 Shell的变量17.2.1 Shell变量介绍17.2.2 设置环境变量17.2.3 位置参数变量17.2.4 预定义变量 17.3 …...

SpringBoot集成WebSocket
SpringBoot集成WebSocket 项目结构图 项目架构图 前端项目 socket.js 注意前端这里的端口是9000, 路劲是ws开头 function createScoket(token){var socket;if(typeof(WebSocket) "undefined") {console.log("您的浏览器不支持WebSocket");}else{var ho…...

Linux服务器部署JavaWeb后端项目
适用于:MVVM前后台分离开发、部署、域名配置 前端:Vue 后端:Spring Boot 这篇文章只讲后端部署,前端部署戳这里 目录 Step1:服务器上搭建后端所需环境1、更新服务器软件包2、安装JDK83、安装MySQL4、登录MySQL5、修…...

原生小程序 wxs 语法(详细)
WXS WXS(WeiXin Script)是内联在 WXML 中的脚本段。通过 WXS 可以在模版中内联少量处理脚本,丰富模板的数据预处理能力。另外, WXS 还可以用来编写简单的 WXS 事件响应函数。 从语法上看, WXS 类似于有少量限制的 Java…...
和count(1)和count(column)使用比较)
MySQL中count(*)和count(1)和count(column)使用比较
分页查询数据,需要返回total,而这个值一般都是通过count函数实现。但是,针对count函数,有多种写法,如count(*)、count(1) 和 count(column)等。本文主要介绍以上几种写法的差异。 注意,这里仅针对MySQL数据…...

python用 xlwings库对Excel进行 字体、边框设置、合并单元格, 版本转换等操作
xlwings 其他的一些单元格读取写入操作网上很多, 下面就写些如何设置单元格的 字体对齐,字体大小、边框, 合并单元格, 这些设置。 import xlwings as xwapp xw.App(visibleTrue, add_bookFalse) app.display_alerts False #…...
:常用类型)
Golang 中的 archive/zip 包详解(二):常用类型
Golang 中的 archive/zip 包用于处理 ZIP 格式的压缩文件,提供了一系列用于创建、读取和解压缩 ZIP 格式文件的函数和类型,使用起来非常方便。 zip.File 类型 定义如下: type File struct {FileHeaderzip *Readerzipr io…...

Qt应用开发(基础篇)——错误提示框 QErrorMessage
一、前言 QErrorMessage类继承于QDialog,是一个用来显示错误信息的对话框。 提示框QDialog 消息对话框 QMessageBox QErrorMessage错误消息对话框提供了一个主文本窗口、一个复选框、一个图标和按钮。文本框用来显示错误信息,复选框用来让用户选择未来是…...

HLS 后端示例
更多 TVM 中文文档可访问 →Apache TVM 是一个端到端的深度学习编译框架,适用于 CPU、GPU 和各种机器学习加速芯片。 | Apache TVM 中文站 TVM 支持带有 SDAccel 的 Xilinx FPGA 板,接下来介绍如何将 TVM 部署到 AWS F1 FPGA 实例。 备注:此功…...

前端导出带有合并单元格的列表
// 导出async function exportExcel(fileName "共识调整.xlsx") {// 所有数据const exportData await getAllMainData();// 表头内容let fitstTitleList [];const secondTitleList [];allColumns.value.forEach(column > {if (!column.children) {fitstTitleL…...

转转集团旗下首家二手多品类循环仓店“超级转转”开业
6月9日,国内领先的循环经济企业转转集团旗下首家二手多品类循环仓店“超级转转”正式开业。 转转集团创始人兼CEO黄炜、转转循环时尚发起人朱珠、转转集团COO兼红布林CEO胡伟琨、王府井集团副总裁祝捷等出席了开业剪彩仪式。 据「TMT星球」了解,“超级…...
:滤镜命令)
ffmpeg(四):滤镜命令
FFmpeg 的滤镜命令是用于音视频处理中的强大工具,可以完成剪裁、缩放、加水印、调色、合成、旋转、模糊、叠加字幕等复杂的操作。其核心语法格式一般如下: ffmpeg -i input.mp4 -vf "滤镜参数" output.mp4或者带音频滤镜: ffmpeg…...

自然语言处理——循环神经网络
自然语言处理——循环神经网络 循环神经网络应用到基于机器学习的自然语言处理任务序列到类别同步的序列到序列模式异步的序列到序列模式 参数学习和长程依赖问题基于门控的循环神经网络门控循环单元(GRU)长短期记忆神经网络(LSTM)…...

Redis数据倾斜问题解决
Redis 数据倾斜问题解析与解决方案 什么是 Redis 数据倾斜 Redis 数据倾斜指的是在 Redis 集群中,部分节点存储的数据量或访问量远高于其他节点,导致这些节点负载过高,影响整体性能。 数据倾斜的主要表现 部分节点内存使用率远高于其他节…...

基于matlab策略迭代和值迭代法的动态规划
经典的基于策略迭代和值迭代法的动态规划matlab代码,实现机器人的最优运输 Dynamic-Programming-master/Environment.pdf , 104724 Dynamic-Programming-master/README.md , 506 Dynamic-Programming-master/generalizedPolicyIteration.m , 1970 Dynamic-Programm…...

BLEU评分:机器翻译质量评估的黄金标准
BLEU评分:机器翻译质量评估的黄金标准 1. 引言 在自然语言处理(NLP)领域,衡量一个机器翻译模型的性能至关重要。BLEU (Bilingual Evaluation Understudy) 作为一种自动化评估指标,自2002年由IBM的Kishore Papineni等人提出以来,…...

Java 与 MySQL 性能优化:MySQL 慢 SQL 诊断与分析方法详解
文章目录 一、开启慢查询日志,定位耗时SQL1.1 查看慢查询日志是否开启1.2 临时开启慢查询日志1.3 永久开启慢查询日志1.4 分析慢查询日志 二、使用EXPLAIN分析SQL执行计划2.1 EXPLAIN的基本使用2.2 EXPLAIN分析案例2.3 根据EXPLAIN结果优化SQL 三、使用SHOW PROFILE…...

JDK 17 序列化是怎么回事
如何序列化?其实很简单,就是根据每个类型,用工厂类调用。逐个完成。 没什么漂亮的代码,只有有效、稳定的代码。 代码中调用toJson toJson 代码 mapper.writeValueAsString ObjectMapper DefaultSerializerProvider 一堆实…...

【若依】框架项目部署笔记
参考【SpringBoot】【Vue】项目部署_no main manifest attribute, in springboot-0.0.1-sn-CSDN博客 多一个redis安装 准备工作: 压缩包下载:http://download.redis.io/releases 1. 上传压缩包,并进入压缩包所在目录,解压到目标…...
