用户体验地图是什么?UX设计心得分享
大家好,我是设计师l1m0身。本篇文章是关于UX设计中的用户体验地图。
对于新手设计师来说,建立用户体验地图会有一些难度。本篇文章中,我会以简单、易懂的语言分享UX设计师如何制作用户体验地图,希望对你的日常项目体验提升有所帮助。
01 用户体验地图是什么
用户体验地图是用视觉化的方式表示用户(第一人称视角)的图,以叙述故事的方式来描述用户与产品、服务、系统交互时的体验和关系,以此来帮助理解用户需求和寻找用户痛点。
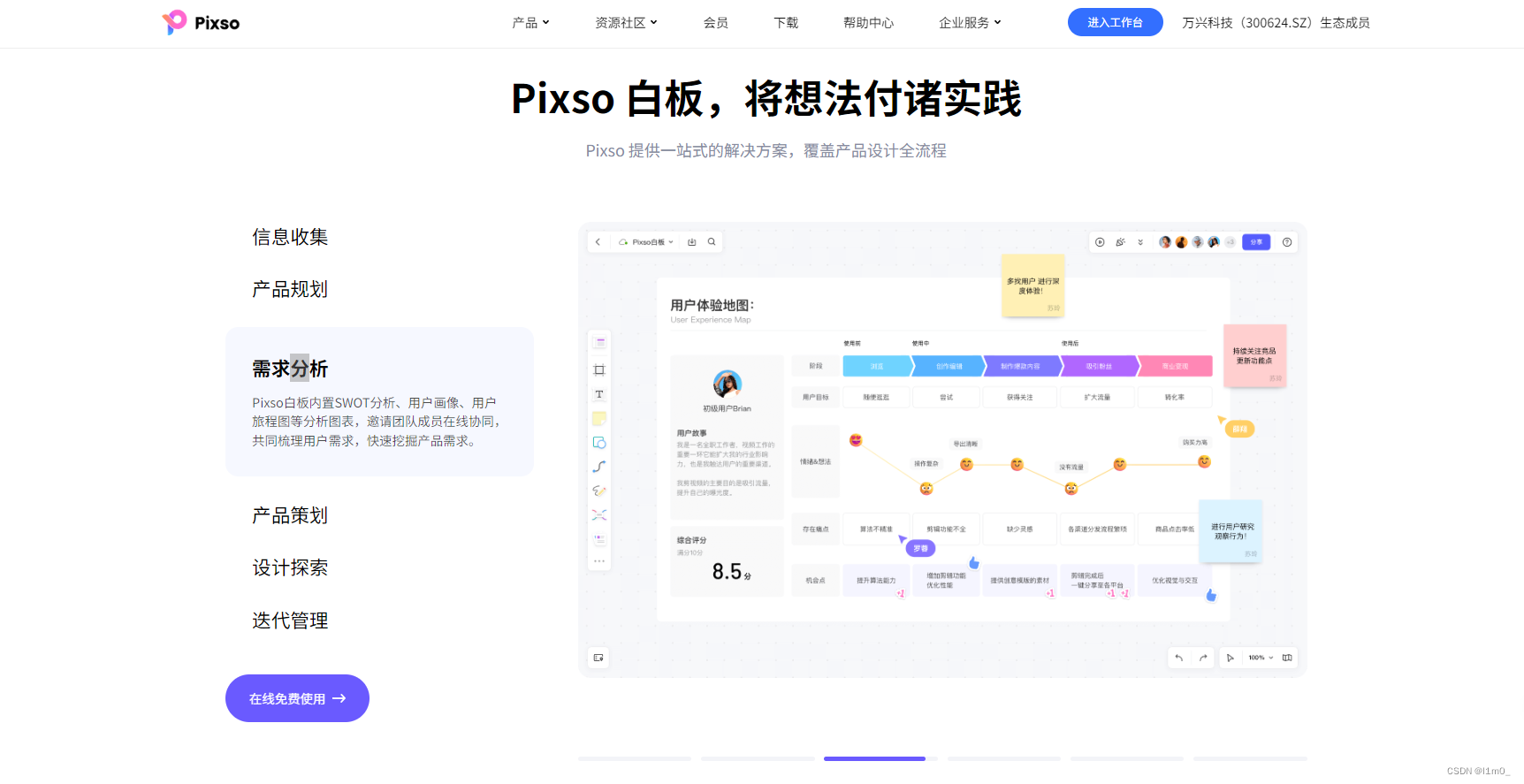
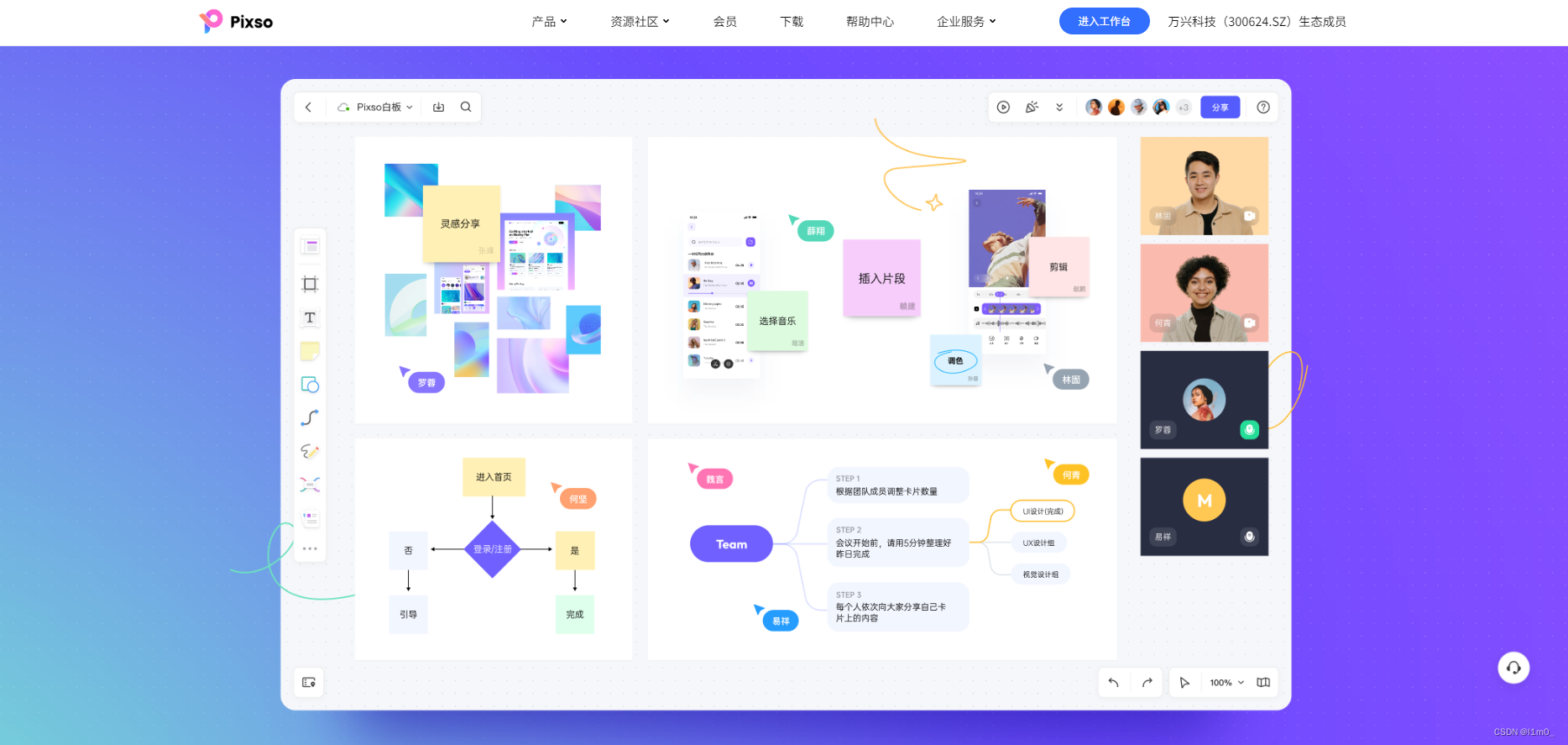
可以先看一张图了解一下用户体验地图:

Pixso白板绘制
我们可以将用户体验地图定义为以下内容:
•是一种描述用户故事的可视化工具。
•是一种帮助设计师、产品经理等更好地了解用户的共创工具。
•从用户视角出发,直观展现产品流程各个触点上用户的痛点、需求和情绪。
•用户体验地图绘制的形式并不唯一,可以根据项目需求,增减内容。
通常在接触到需求之后,设计师就可以开始梳理现有流程、使用用户体验地图了。在做用户体验地图之前,务必要先调研和访谈用户使用产品的情况。可以借助一些好用的白板来制作用户体验地图,如BoardMix。
02 为什么要制作用户体验地图
产品设计的目标,是设计出可用性强、效率高、满意度好的产品。而用户体验地图全局可以帮助大家理解用户,了解用户使用产品的整个路径和感受,从而帮助产品决策和设计决策。Pixso总结:用户体验地图对团队有以下3个方面的价值:

①用户视角
在用户体验地图中可以选择和精确定位用户的体验点,触发更多的创意点和挖掘更多的新观点,以用户的视角来审视体验的过程。
②全局思维
用户体验地图,可以让产品在需求探索的过程中,能够更全面、更全局的去定位问题、看待问题,并且从中找出潜在的机会点,可以促进让用户在使用产品时,爽点更爽,解决痛点问题。
③达成共识
在体验地图中,需要设计师、产品、市场多人参与,能够让所有的人都梳理一遍流程,促进跨部门协作、沟通与思考。使大家更能以同理心去看待用户体验问题,充分的达成共识,拧成一股绳去高效推进项目。
如何制作用户体验地图
绘制用户体验地图,分以下几个步骤:
Step1:明确用户
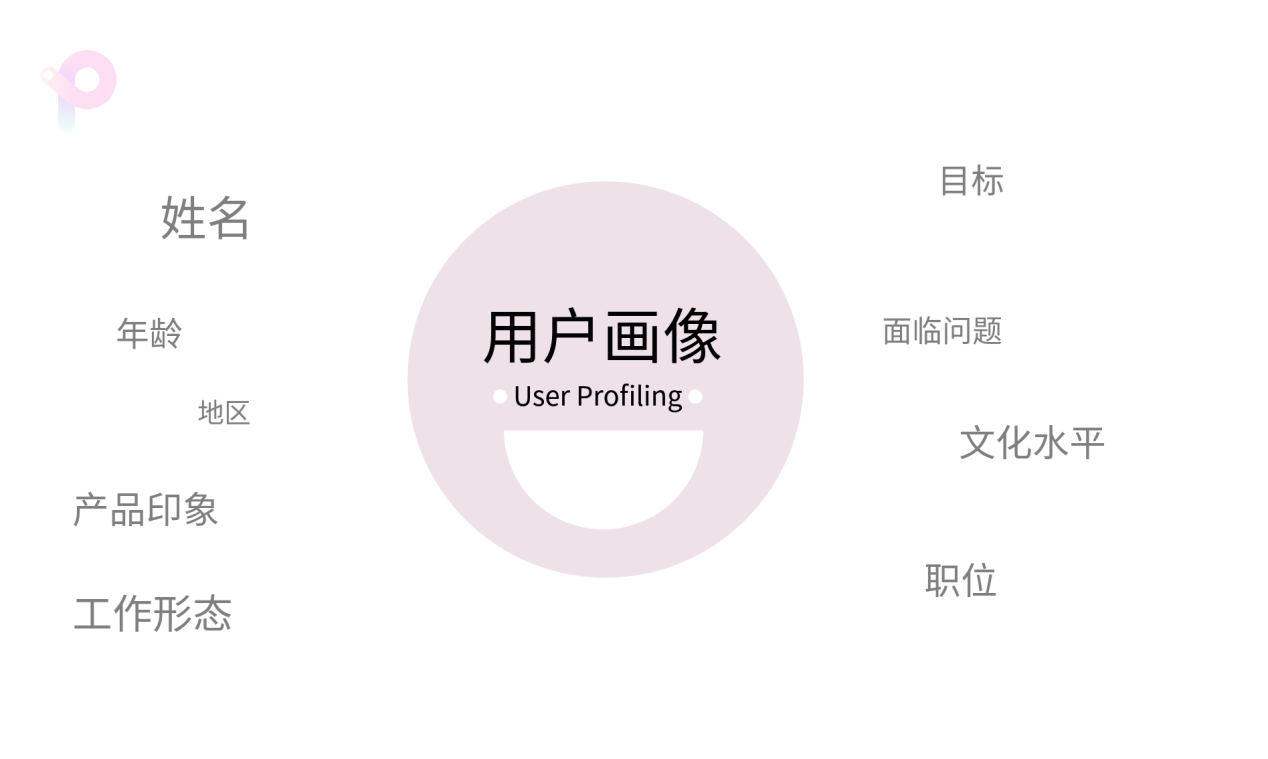
体验地图的“用户”不是主观脑补出来的,而是基于数据以及定性调研所得出的。在准备开始绘制用户体验地图的时候,我们应该要确立用户群体、确定产品目标、了解用户目标,并作出用户画像。

Step2:确认场景
明确了目标用户后,接下来需要工作人员以用户视角走查产品,从“带着需求”来,到“完成目标”走的核心场景路径,梳理出来粗颗粒度的故事场景表格,作为后续访谈时的大纲模板。 目的是为了各个采访者在访谈过程中统一、清晰、有目的地去访谈、观察、验证我们所关注的场景中用户的操作行为。
Step3:用户访谈
用户访谈目的是为了收集真实用户在每个阶段下的具体行为、感知、情绪,为绘制体验地图做准备。在用户访谈环节需要准备:
•被访者的背景信息
•采访者&记录员
•整合访谈结论
Step4:绘制体验地图
在绘制体验地图阶段,我们需要做:
①整理卡片
在这个环节,我们需要把之前记录员梳理出来的用户在不同阶段中反馈(触点、行为、痛点、爽点),写在不同颜色的便利贴上,把“我+动词”放到“行动Doing”一栏,把“我觉得”放在“感受feeling”一栏,这样,能让地图更加清晰。
②绘制地图
在BoardMix白板上画一条横轴和纵轴,横轴对应场景,纵轴是对应用户访谈记录下来的用户的行为、想法、爽点、痛点、心情曲线,以及最终脑爆的机会点。

③可视化输出
根据以上整理的内容在BoardMix白板上输出为一份可视化电子版的地图,一键即可分享给其他团队成员查看和协助。将模糊的观点具体化,将抽象的思维变成可执行的计划。助力团队全面了解信息概念,并有效地做出决策,让想法变成现实。
Pixso总结:良性用户体验地图像一个捕鱼的过程,可以发现新的场景和机会点,可以帮助我们站在全流程的角度,挖掘使用场景下更多的体验优化点。它的一切都与用户有关,在每个阶段都可以参与进来。它可以让我们以用户的角度来审视体验过程、可以让大家都参与进来,促进跨部门跨角色无边界思考合作,可以更好全局的去定位痛点、解决痛点、找到机会点。
当然,选择一款好用的白板工具也是非常重要!强烈推荐你使用Pixso白板来绘制用户体验地图,通过场景模板快速完成工作成果、想法、流程、方案等等的可视化。Pixso白板可以有效提升团队沟通、思维碰撞、创意收集、业务讨论多种场景下的工作效率,全面改善团队工作流程、过程信息梳理形成知识共享。

相关文章:

用户体验地图是什么?UX设计心得分享
大家好,我是设计师l1m0身。本篇文章是关于UX设计中的用户体验地图。 对于新手设计师来说,建立用户体验地图会有一些难度。本篇文章中,我会以简单、易懂的语言分享UX设计师如何制作用户体验地图,希望对你的日常项目体验提升有所帮…...

vue3动态路由警告问题
{ path: "/:pathMatch(.*)*", // 必备 component: () > import("/views/error/404.vue"), }, 路由里添加...

17 Linux之大数据定制篇-Shell编程
17 Linux之大数据定制篇-Shell编程 文章目录 17 Linux之大数据定制篇-Shell编程17.1 Shell编程简介17.1.1 为什么要学习Shell编程17.1.2 Shell是什么17.1.3 执行Shell脚本 17.2 Shell的变量17.2.1 Shell变量介绍17.2.2 设置环境变量17.2.3 位置参数变量17.2.4 预定义变量 17.3 …...

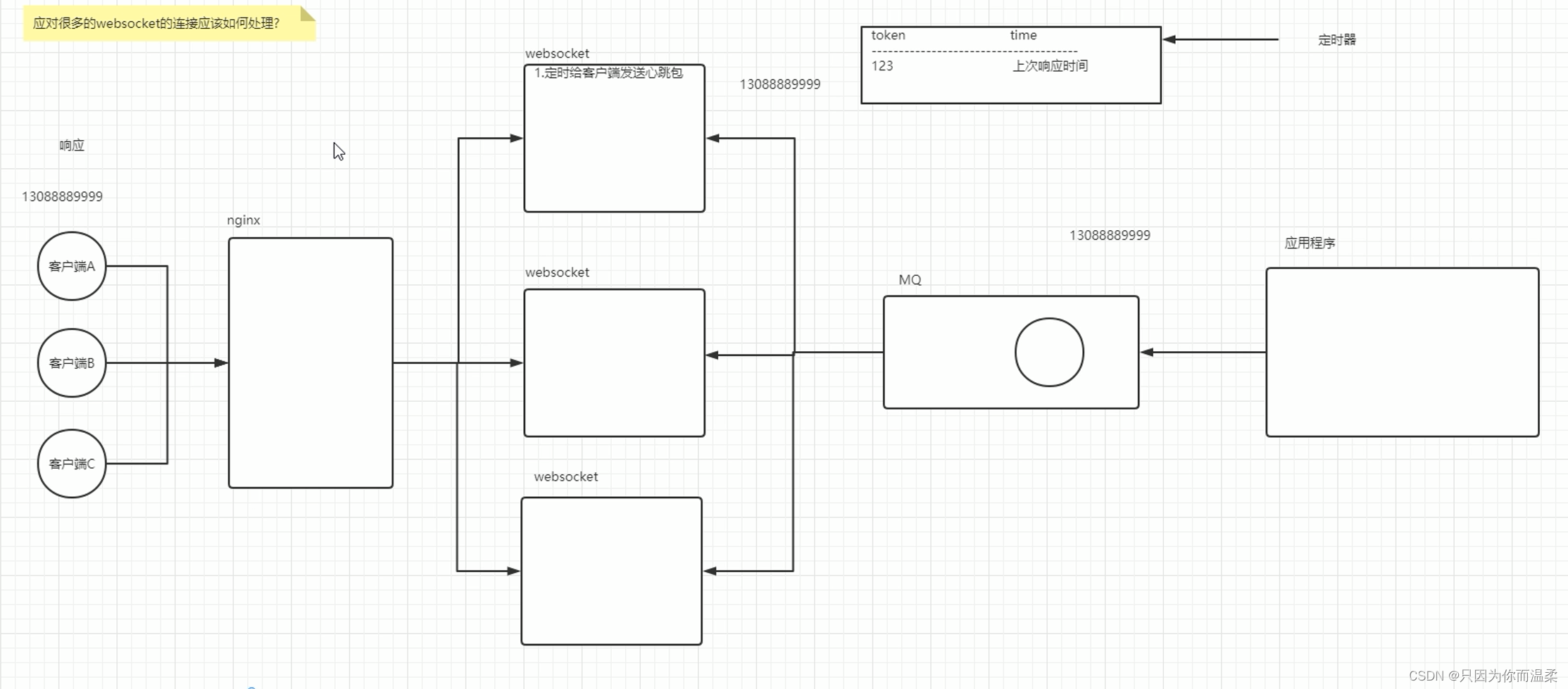
SpringBoot集成WebSocket
SpringBoot集成WebSocket 项目结构图 项目架构图 前端项目 socket.js 注意前端这里的端口是9000, 路劲是ws开头 function createScoket(token){var socket;if(typeof(WebSocket) "undefined") {console.log("您的浏览器不支持WebSocket");}else{var ho…...

Linux服务器部署JavaWeb后端项目
适用于:MVVM前后台分离开发、部署、域名配置 前端:Vue 后端:Spring Boot 这篇文章只讲后端部署,前端部署戳这里 目录 Step1:服务器上搭建后端所需环境1、更新服务器软件包2、安装JDK83、安装MySQL4、登录MySQL5、修…...

原生小程序 wxs 语法(详细)
WXS WXS(WeiXin Script)是内联在 WXML 中的脚本段。通过 WXS 可以在模版中内联少量处理脚本,丰富模板的数据预处理能力。另外, WXS 还可以用来编写简单的 WXS 事件响应函数。 从语法上看, WXS 类似于有少量限制的 Java…...
和count(1)和count(column)使用比较)
MySQL中count(*)和count(1)和count(column)使用比较
分页查询数据,需要返回total,而这个值一般都是通过count函数实现。但是,针对count函数,有多种写法,如count(*)、count(1) 和 count(column)等。本文主要介绍以上几种写法的差异。 注意,这里仅针对MySQL数据…...

python用 xlwings库对Excel进行 字体、边框设置、合并单元格, 版本转换等操作
xlwings 其他的一些单元格读取写入操作网上很多, 下面就写些如何设置单元格的 字体对齐,字体大小、边框, 合并单元格, 这些设置。 import xlwings as xwapp xw.App(visibleTrue, add_bookFalse) app.display_alerts False #…...
:常用类型)
Golang 中的 archive/zip 包详解(二):常用类型
Golang 中的 archive/zip 包用于处理 ZIP 格式的压缩文件,提供了一系列用于创建、读取和解压缩 ZIP 格式文件的函数和类型,使用起来非常方便。 zip.File 类型 定义如下: type File struct {FileHeaderzip *Readerzipr io…...

Qt应用开发(基础篇)——错误提示框 QErrorMessage
一、前言 QErrorMessage类继承于QDialog,是一个用来显示错误信息的对话框。 提示框QDialog 消息对话框 QMessageBox QErrorMessage错误消息对话框提供了一个主文本窗口、一个复选框、一个图标和按钮。文本框用来显示错误信息,复选框用来让用户选择未来是…...

HLS 后端示例
更多 TVM 中文文档可访问 →Apache TVM 是一个端到端的深度学习编译框架,适用于 CPU、GPU 和各种机器学习加速芯片。 | Apache TVM 中文站 TVM 支持带有 SDAccel 的 Xilinx FPGA 板,接下来介绍如何将 TVM 部署到 AWS F1 FPGA 实例。 备注:此功…...

实录分享 | Alluxio在AI/ML场景下的应用
欢迎来到【微直播间】,2min纵览大咖观点 本次分享主要包括五个方面: 关于Alluxio;盘点企业在尝试AI时面临的挑战;Alluxio在技术栈中的位置;Alluxio在模型训练&模型上线场景的应用;效果对比࿱…...

Streamlit 讲解专栏(十二):数据可视化-图表绘制详解(下)
文章目录 1 前言2 使用st.vega_lite_chart绘制Vega-Lite图表2.1 示例1:绘制散点图2.2 示例2:自定义主题样式 3 使用st.plotly_chart函数创建Plotly图表3.1 st.plotly_chart函数的基本用法3.2 st.plotly_chart 函数的更多用法 4 Streamlit 与 Bokeh 结合进…...

Dockerfile 使用教程
1.Dockerfile 1.1 什么是Dockerfile Dockerfile可以认为是 Docker镜像的描述文件,是由一系列命令和参数构成的脚本 。主要作用是 用来构建docker镜像的构建文件 。 通过架构图可以看出通过DockerFile可以直接构建镜像 1.2 Dockerfile解析过程 构建镜像步骤…...

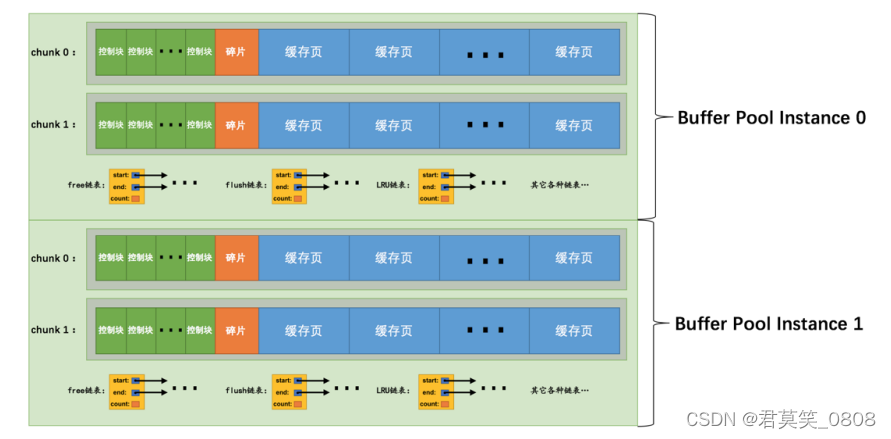
InnoDB的Buffer
一、Buffer内存结构 MySQL 服务器启动的时候就向操作系统申请了一片连续的内存,默认128M,可通过从参数修改。 [server] innodb_buffer_pool_size 268435456 1.1 控制块 控制块包括该页所属的 表空间编号、页号、缓存页在 Buffer Pool 中的地址、链表…...

普洛斯常熟东南数据中心获LEED金级认证及IDCC绿色算力基础设施奖
近日,普洛斯常熟东南数据中心获得美国绿色建筑评估标准体系LEED v4 BDC(建筑设计与建造)金级认证,并获评IDCC2023长三角区域绿色算力基础设施奖。以可持续发展理念为核心,该数据中心从设计规划、开发建设,到…...

RabbitMQ 启动及参数说明
/usr/local/lib/erlang/erts-10.4/bin/beam.smp -W w -A 128 -MBas ageffcbf -MHas ageffcbf -MBlmbcs 512 -MHlmbcs 512 -MMmcs 30 -P 1048576 -t 5000000 -stbt db -zdbbl 128000 -K true – -root /usr/local/lib/erlang -progname erl – -home /var/lib/rabbitmq – -pa /…...

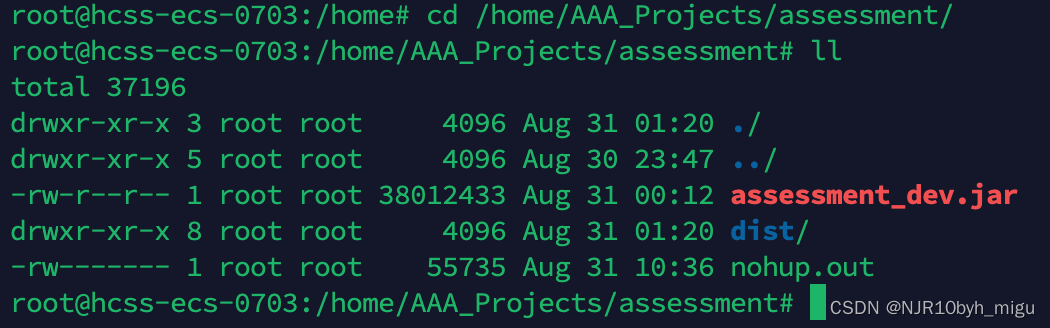
Vite打包性能优化及填坑
最近在使用 Vite4.0 构建一个中型前端项目的过程中,遇到了一些坑,也做了一些项目在构建生产环境时的优化,在这里做一个记录,以便后期查阅。(完整配置在后面) 上面是dist文件夹的截图,里面的内容已经有30mb了ÿ…...

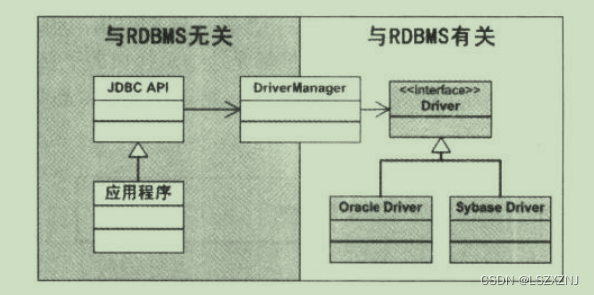
JDBC使用了哪种设计模式
JDK中提供了操作数据库的接口,比如 java.sql.Driver java.sql.Connection java.sql.Statement java.sql.PreparedStatement 不同的数据库厂商提供操作自己数据库的驱动包, 比如mysql public class Driver extends NonRegisteringDriver implements jav…...

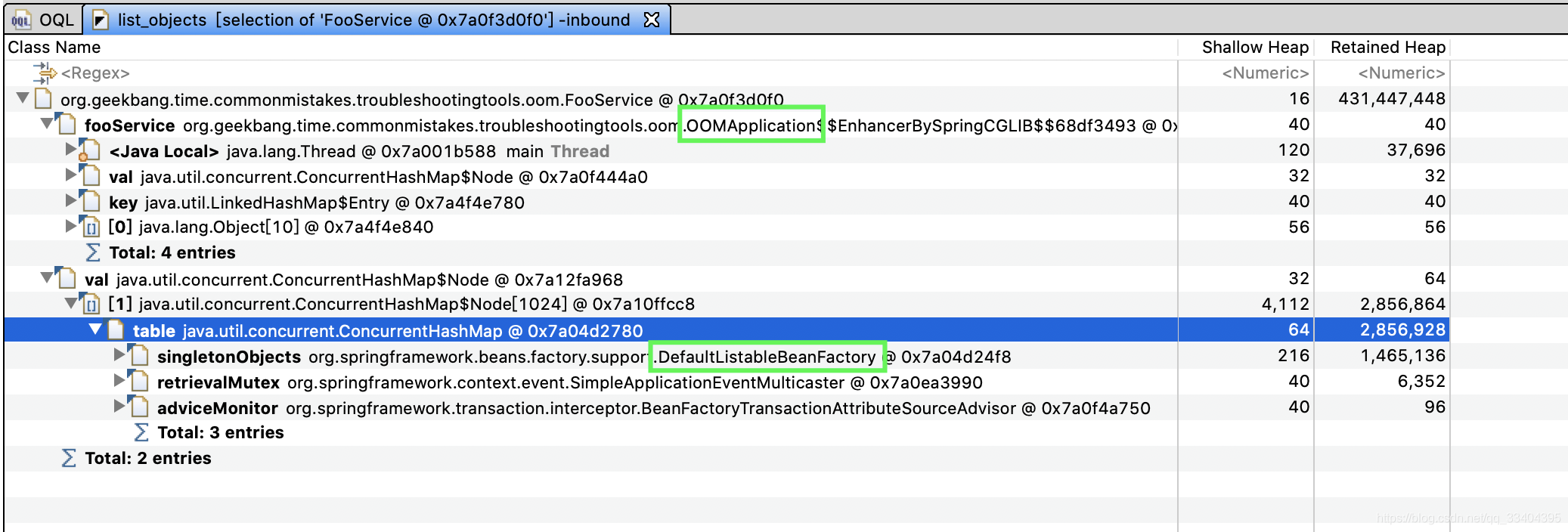
JVM-性能优化工具 MAT
一、MAT下载和安装 1、概述 MAT(Memory Analyzer Tool)工具是一款功能强大的]ava堆内存分析器。可以用于查找内存泄漏以及查看内存消耗情况。MAT是基于Eclipse开发的,不仅可以单独使用,还可以作为插件的形式嵌入在Eclipse中使用…...

Flask RESTful 示例
目录 1. 环境准备2. 安装依赖3. 修改main.py4. 运行应用5. API使用示例获取所有任务获取单个任务创建新任务更新任务删除任务 中文乱码问题: 下面创建一个简单的Flask RESTful API示例。首先,我们需要创建环境,安装必要的依赖,然后…...

23-Oracle 23 ai 区块链表(Blockchain Table)
小伙伴有没有在金融强合规的领域中遇见,必须要保持数据不可变,管理员都无法修改和留痕的要求。比如医疗的电子病历中,影像检查检验结果不可篡改行的,药品追溯过程中数据只可插入无法删除的特性需求;登录日志、修改日志…...

服务器硬防的应用场景都有哪些?
服务器硬防是指一种通过硬件设备层面的安全措施来防御服务器系统受到网络攻击的方式,避免服务器受到各种恶意攻击和网络威胁,那么,服务器硬防通常都会应用在哪些场景当中呢? 硬防服务器中一般会配备入侵检测系统和预防系统&#x…...

从零实现STL哈希容器:unordered_map/unordered_set封装详解
本篇文章是对C学习的STL哈希容器自主实现部分的学习分享 希望也能为你带来些帮助~ 那咱们废话不多说,直接开始吧! 一、源码结构分析 1. SGISTL30实现剖析 // hash_set核心结构 template <class Value, class HashFcn, ...> class hash_set {ty…...

什么是Ansible Jinja2
理解 Ansible Jinja2 模板 Ansible 是一款功能强大的开源自动化工具,可让您无缝地管理和配置系统。Ansible 的一大亮点是它使用 Jinja2 模板,允许您根据变量数据动态生成文件、配置设置和脚本。本文将向您介绍 Ansible 中的 Jinja2 模板,并通…...

Device Mapper 机制
Device Mapper 机制详解 Device Mapper(简称 DM)是 Linux 内核中的一套通用块设备映射框架,为 LVM、加密磁盘、RAID 等提供底层支持。本文将详细介绍 Device Mapper 的原理、实现、内核配置、常用工具、操作测试流程,并配以详细的…...

Java毕业设计:WML信息查询与后端信息发布系统开发
JAVAWML信息查询与后端信息发布系统实现 一、系统概述 本系统基于Java和WML(无线标记语言)技术开发,实现了移动设备上的信息查询与后端信息发布功能。系统采用B/S架构,服务器端使用Java Servlet处理请求,数据库采用MySQL存储信息࿰…...

Vue ③-生命周期 || 脚手架
生命周期 思考:什么时候可以发送初始化渲染请求?(越早越好) 什么时候可以开始操作dom?(至少dom得渲染出来) Vue生命周期: 一个Vue实例从 创建 到 销毁 的整个过程。 生命周期四个…...

C++中vector类型的介绍和使用
文章目录 一、vector 类型的简介1.1 基本介绍1.2 常见用法示例1.3 常见成员函数简表 二、vector 数据的插入2.1 push_back() —— 在尾部插入一个元素2.2 emplace_back() —— 在尾部“就地”构造对象2.3 insert() —— 在任意位置插入一个或多个元素2.4 emplace() —— 在任意…...

java 局域网 rtsp 取流 WebSocket 推送到前端显示 低延迟
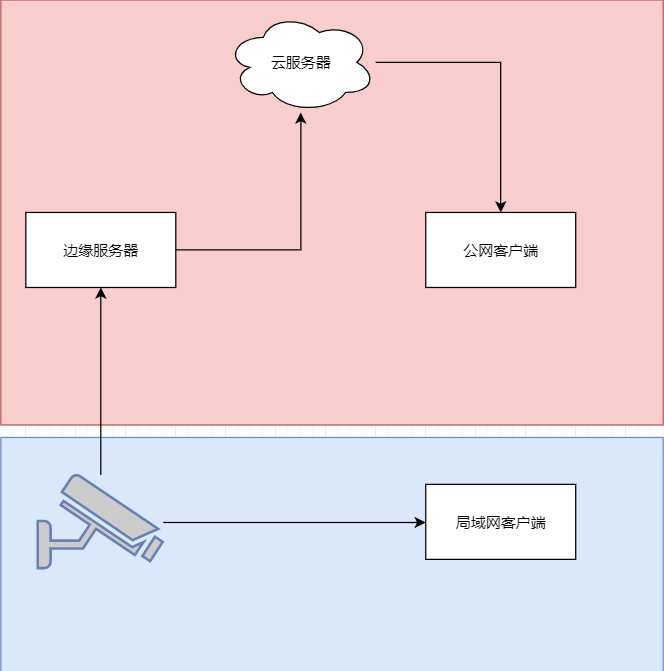
众所周知 摄像头取流推流显示前端延迟大 传统方法是服务器取摄像头的rtsp流 然后客户端连服务器 中转多了,延迟一定不小。 假设相机没有专网 公网 1相机自带推流 直接推送到云服务器 然后客户端拉去 2相机只有rtsp ,边缘服务器拉流推送到云服务器 …...
