【JS真好玩】自动打字机效果

目录
- 一、前言
- 二、布局分析
- 三、总体样式
- 四、中间部分
- 五、底部
- 5.1 div
- 5.2 label
- 5.3 input
- 六、JS让它动起来
- 6.1定时器
- 6.2 字符串处理
- 6.2.1 slice
- 6.2.2 splice
- 6.3.3 split
- 七、总结
一、前言
大家好,今天实现一个自动打字机效果,旨在实现一些网上很小的demo样例,通过每一个小demo能够巩固一下我们的前端基础知识。
今天,主要利用定时器、flex布局实现一个自动打字机效果。
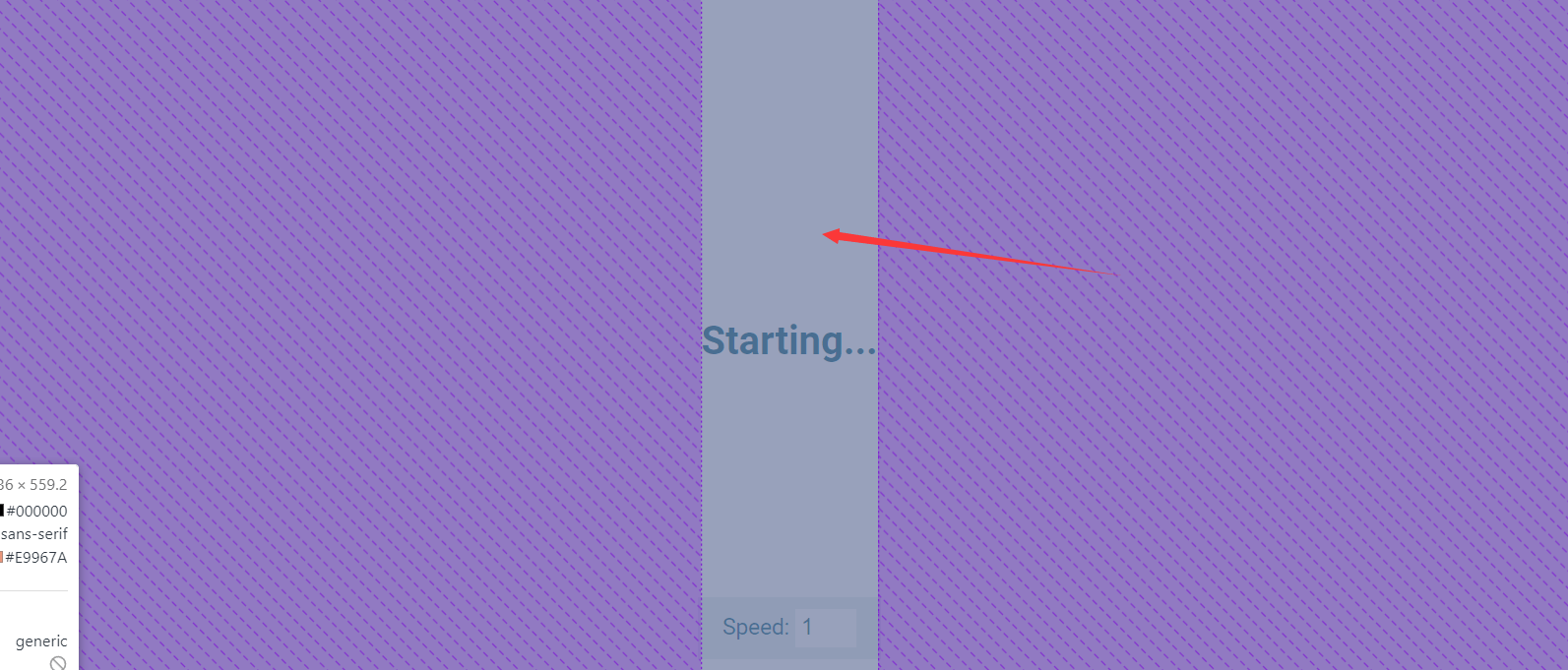
效果展示:

考察:
- flex布局、定时器、字符串
- 建议用时20~35min
二、布局分析

我们主要把自动打字机分成3个部分实现:
- 总体的背景及布局
- 中间部分的文本显示
- 底部的速度调节
- 左侧提示文本
- 右侧input输入框
接下来,我们一步步实现这些操作
三、总体样式
先对body的样式进行操作,背景颜色、flex总布局设置
body {background-color: darksalmon;font-family: 'Roboto', sans-serif;display: flex;height: 100vh;align-items: center;justify-content: center;
}
这里大家可能会对代码里面的height值有一些疑惑,什么是100vh?为什么不是px呢?
vm/vh是css3引入的一个新的单位,与视口有关(PC端的可视区域)。
- vm: 1vm等于视口宽度的1%
- vh: 1vh等于视口高度的1%
- vmin:选取vm和vh中最小的那个
- vmax:选取vm和vh中最大的那个
100vh就是当前视口的宽度,这可以让我们打字机的布局更好的适配窗口大小。

四、中间部分
<h1 id="text">Starting...</h1>
中间部分我们可以直接使用h1标题标签,独占一行。

五、底部
<div class="box"><label for="speed">Speed:</label><input type="number" name="speed" id="speed" value="1" min="1" max="10" step="1">
</div>

5.1 div
底部我们先有一个带有半透明背景颜色的盒子,给这个盒子添加一些样式
.box {position: absolute;display: block;bottom: 20px;background: rgba(0, 0, 0, 0.1);padding: 10px 20px;font-size: 18px;
}
底部使用绝对定位,由于父元素没有定位,所以盒子参考页面为基准。
定位:
- 静态定位static:定位的默认值,元素正常显示,定位的属性不可用
- 相对定位relative:相对于元素一开始的位置定位,不脱离标准流
- 绝对定位absolute:相对于最近一级带有定位的父级节点,脱标
- 固定定位fixed:相对于页面视口定位,固定位置
- 粘性定位sticky:relative 和 fixed 的结合体,能够实线类似吸附的效果,不常用
5.2 label
label {cursor: default;
}
这里主要复习的是cursor对于鼠标的图标显示:
问号:
cursor: help;
转圈:
cursor: wait;
十字星号:
cursor: crosshair;
禁止:
cursor: not-allowed;
搜索:
cursor: zoom-in;
小手:
cursor: grab;
5.3 input
#speed {width: 50px;font-size: 18px;padding: 5px;border: 0;outline: none;background-color: darksalmon;
}
html5新增的input,number属性,可以了解一下。
内置验证以拒绝非数字输入。浏览器可能会选择提供步进箭头,让用户可以使用鼠标增加和减少输入的值,或者只需用指尖敲击即可。
六、JS让它动起来
完成了一些页面的基本布局之后,我们就可以使用js代码让文字动起来了。
const textEl = document.querySelector('#text');
const speedEl = document.querySelector('#speed');
const text = "Hello World!";
let count = 1;
let speed = 300 / speedEl.value;function writeText() {textEl.innerHTML = text.slice(0, count);count++;if (count > text.length) {count = 1;}setTimeout(writeText, speed);
}
writeText();
speedEl.addEventListener('input', (e) => {speed = 300 / e.target.value
});
想要让文字像打字机一样动起来,我们只需要定义一个函数,函数里面内置了定时器,让它不断调用就行了。
6.1定时器
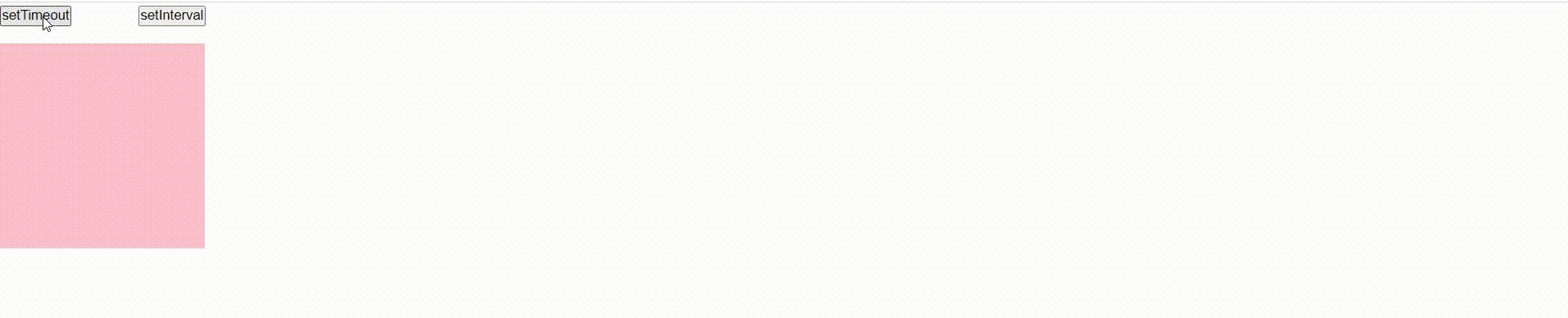
前端的定时器有两种,一种是一次性定时器setTimeout,一种是重复性定时器setInterval

如上图所示,setTimeout你只有点击一下按钮物体才会向前跑过了15ms就向前跑10px。而对于setInterval只需要点击一次便会每间隔15ms执行一次,页面中的倒计时效果也是这样做的。
我们函数只需要内置setTimeout就行了,每执行一次调用一次。
6.2 字符串处理
通常字符串处理会有好几种方法,而字符串或者数组slice、splice、split傻傻分不清楚咋办?今天一招解决。

6.2.1 slice
slice() 方法提取某个字符串的一部分,并返回一个新的字符串,且不会改动原字符串。
slice(begin,end)截取字符串从begin开始到end-1结束的字符串,支持-遍历。
const str = 'The quick brown fox jumps over the lazy dog.';console.log(str.slice(31));
// expected output: "the lazy dog."console.log(str.slice(4, 19));
// expected output: "quick brown fox"console.log(str.slice(-4));
// expected output: "dog."console.log(str.slice(-9, -5));
// expected output: "lazy"
适用于字符串或数组
6.2.2 splice
splice() 方法通过删除或替换现有元素或者原地添加新的元素来修改数组,并以数组形式返回被修改的内容,此方法会改变原数组。
splice(index, change, value)
index:开始的下标
change:代表删除的元素
value:插入的值,不写直接删除
const months = ['Jan', 'March', 'April', 'June'];
months.splice(1, 0, 'Feb');
// inserts at index 1
console.log(months);
// expected output: Array ["Jan", "Feb", "March", "April", "June"]months.splice(4, 1, 'May');
// replaces 1 element at index 4
console.log(months);
// expected output: Array ["Jan", "Feb", "March", "April", "May"]
适用于数组
6.3.3 split
split() 方法使用指定的分隔符字符串将一个String对象分割成子字符串数组,以一个指定的分割字串来决定每个拆分的位置。
const str = 'The quick brown fox jumps over the lazy dog.';const words = str.split(' ');
console.log(words);
//Array ["The", "quick", "brown", "fox", "jumps", "over", "the", "lazy", "dog."]const chars = str.split('');
console.log(chars);
// ["T", "h", "e", " ", "q", "u", "i", "c", "k", " ", "b", "r"......const strCopy = str.split();
console.log(strCopy);
// expected output: Array ["The quick brown fox jumps over the lazy dog."]
适用于字符串转为数组

七、总结
今天主要学习了flex布局、定时器、字符串构建的自动打字机小项目,冲冲冲!
相关文章:

【JS真好玩】自动打字机效果
目录 一、前言二、布局分析三、总体样式四、中间部分五、底部5.1 div5.2 label5.3 input 六、JS让它动起来6.1定时器6.2 字符串处理6.2.1 slice6.2.2 splice6.3.3 split 七、总结 一、前言 大家好,今天实现一个自动打字机效果,旨在实现一些网上很小的de…...

宠物赛道,用AI定制宠物头像搞钱项目教程
今天给大家介绍一个非常有趣,而粉丝价值又极高,用AI去定制宠物头像或合照的AI项目。 接触过宠物行业应该知道,获取1位铲屎官到私域,这类用户的价值是极高的,一个宠物粉,是连铲个屎都要花钱的,每…...

基于vue和element的脚手架【vue-element-admin 和vue-element-plus-admin 】
vue-element-admin vue-element-admin 是一个后台前端解决方案,它基于 vue 和 element-ui实现 介绍 | vue-element-adminA magical vue adminhttps://panjiachen.github.io/vue-element-admin-site/zh/guide/ vue-element-plus-admin vue-element-plus-admin 是一…...

推荐Java开发常用的工具类库google guava
Guava Guava是一个Google开源的Java核心库,它提供了许多实用的工具和辅助类,使Java开发更加简洁、高效、可靠。目前和hutool一起,是业界常用的工具类库。shigen也比较喜欢使用,在这里列举一下常用的工具类库和使用的案例。 参考…...

stencilJs学习之构建 Drawer 组件
前言 在之前的学习中,我们已经掌握了 stencilJs 中的一些核心概念和基础知识,如装饰器 Prop、State、Event、Listen、Method、Component 以及生命周期方法。这些知识是构建复杂组件和应用的基础,而抽屉组件是一个很好的示例,能够…...

hbase 国内镜像 极速下载
文章目录 国内镜像汇总-极速下载【JavaPub版】 lucene国内镜像 https://mirrors.cloud.tencent.com/apache/hbase/ 国内镜像汇总-极速下载【JavaPub版】...

Linux驱动——Tiny4412芯片_Source Insight的下载+Linux3.5内核下工程的创建
文章目录 前言Source Insight的下载1.下载地址2.下载步骤 linux3.5内核下工程的创建 前言 本博客仅作为笔记总结,以及帮助有需要的人,不作权威解释。 Source Insight的下载 1.下载地址 官网:https://www.sourceinsight.com/ 另外可以选择…...

rust交叉编译 在mac下编译linux和windows
系统版本macbook proVentura 13.5linux ubuntu22.04.3 LTS/18.04.6 LTSwindowswindows 10 专业版 20H2mac下rustc --versionrustc 1.74.0-nightly (58eefc33a 2023-08-24)查看当前系统支持的交叉编译指定系统版本列表 rustup target list如果已经安装这里会显示(installed)。…...
linux离线环境安装redis
先检查gcc版本,使用gcc --version进行检查,版本在5以下的,安装redis要安装redis6以下的版本 如果没有gcc命令,要先安装gcc命令。因为是离线环境,yum命令什么的用不了。为了安装gcc,进行了几种尝试。 1、下…...

记录学习--字节码解析try catch
1.示例代码 Testpublic void someTest() {String s "111";try {s "222";int i 1/0;} catch (Exception e){e.printStackTrace();System.out.println(s);}System.out.println(s);}2.示例代码对应的字节码 0 ldc #2 <111>2 astore_13 ldc #3 <22…...

多线程与高并发——并发编程(3)
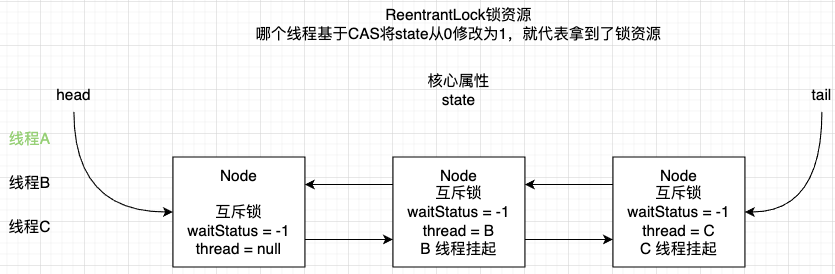
文章目录 三、锁1 锁的分类1.1 可重入锁、不可重入锁1.2 乐观锁、悲观锁1.3 公平锁、非公平锁1.4 互斥锁、共享锁2 深入synchronized2.1 类锁、对象锁2.2 synchronized的优化2.3 synchronized实现原理2.4 synchronized的锁升级2.5 重量级锁底层 ObjectMonitor3 深入ReentrantLo…...

关于内网主备+https
先openssl证书 整体流程为: 1、页面访问为https,在电脑修改hosts文件,如域名为 babaozhou.com, 则配置为 ip1 babaozhou.com,ip2 babaozhou.com; 也就是说同域名关联两个ip,这样如果服务器1ping不通了则可…...

java入坑之网络编程
一、 网络基础知识 1.1网卡 1.2IP地址 1.3端口 1.4保留IP 1.5网络协议 二、UDP 编程 2.1相关概念 计算机通讯:数据从一个IP的port出发(发送方),运输到另外一个IP的port(接收方) UDP:无连接无…...

A Survey on Large Language Model based Autonomous Agents
本文是LLM系列的文章,针对《A Survey on Large Language Model based Autonomous Agents》的翻译。 基于大模型的自动agents综述 摘要1 引言2 基于LLM的自动代理构建3 基于LLM的自动代理应用4 基于LLM的自动代理评估5 相关综述6 挑战6.1 角色扮演能力6.2 广义与人对…...

Integer、Long 等包装类 == 值判断、地址判断与缓存
先看下以下代码和输出 public static void main(String[] args) throws Exception{Integer a-128;Integer aa-128;System.out.printf("aaa? %s \n",aaa);Integer b127;Integer bb127;System.out.printf("bbb? %s \n",bbb);Integer c128;Integer cc128;Sy…...

numpy学习:reshape和resize
.reshape 与 .resize reshape:有返回值,所谓有返回值,即不对原始多维数组进行修改; resize:无返回值,所谓无返回值,即会对原始多维数组进行修改;...

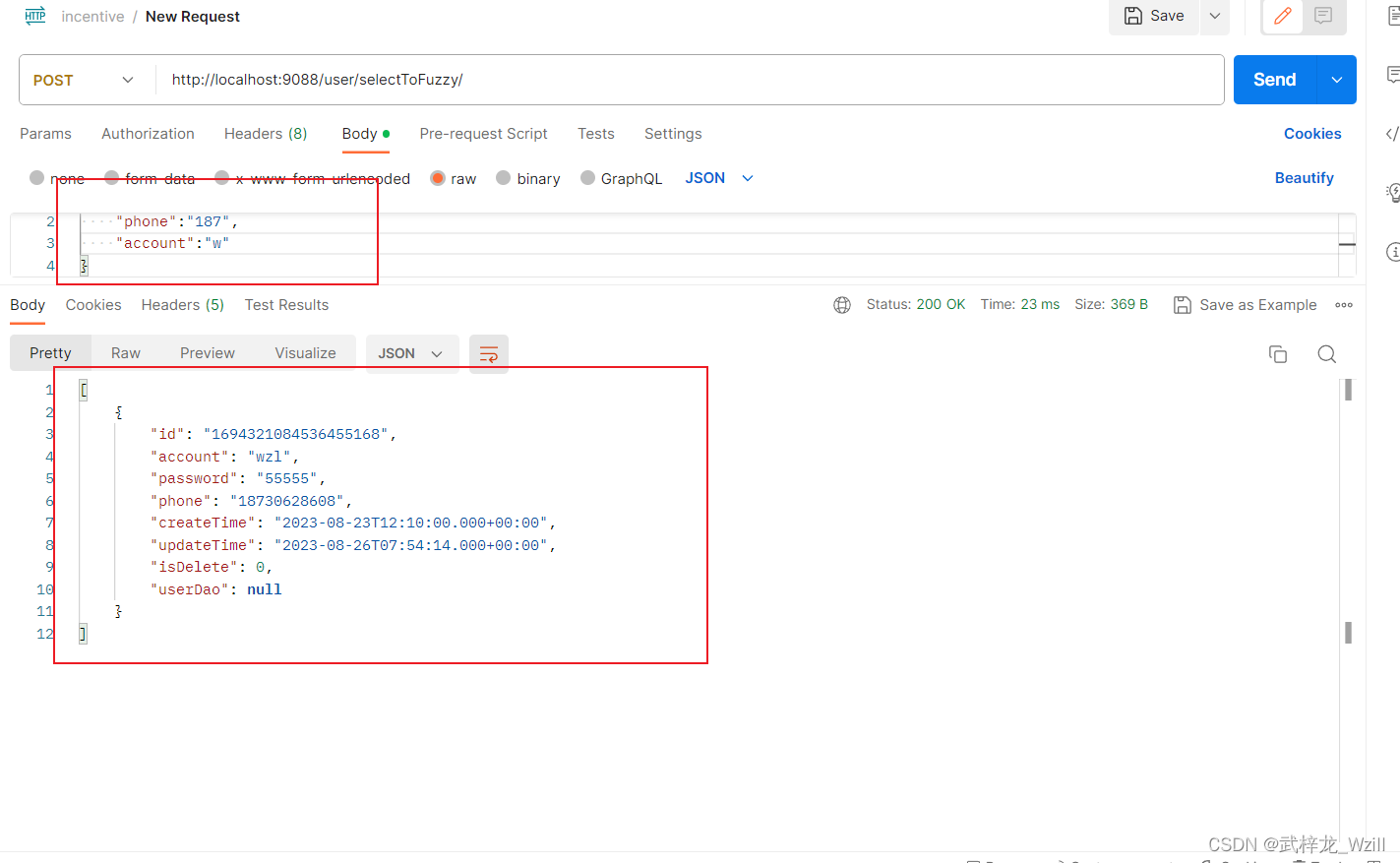
JPA在不写sql的情况下实现模糊查询
本文已收录于专栏 《Java》 目录 背景介绍概念说明单字段模糊匹配:多字段模糊匹配: 实现过程代码实现1.写一个实体类去实现Specification接口,重写toPredicate方法2.定义一个接口去继承JpaRepository接口,并指定返回的类型和参数类…...

Java设计模式之单例模式
单例模式是一种设计模式,它的目的是确保一个类只有一个实例,并提供一个全局访问点来访问该实例。这个模式通常在需要控制资源访问权、限制实例化数量或实现全局共享时使用。 在实现单例模式时,一般会定义一个私有的构造函数,以防…...

Vue3 学习
基础 js:https://www.bilibili.com/video/BV15T411j7pJ/?spm_id_from333.337.search-card.all.click&vd_source9747207be61edfe4ec62226fc79b3589 官方文档: https://cn.vuejs.org/ 版本之间差异在关于---》版本发布 https://cn.vuejs.org/about/release…...

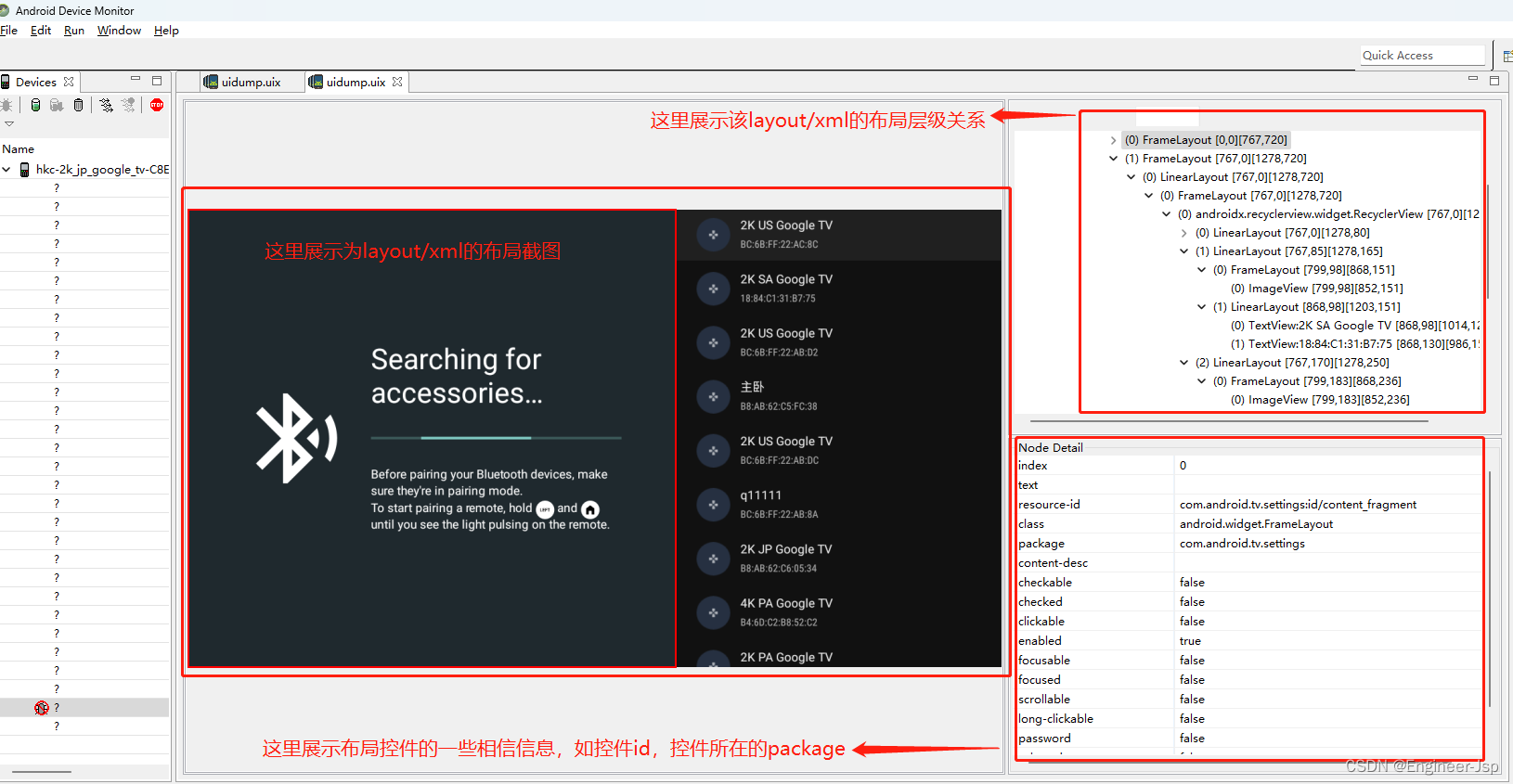
Error obtaining UI hierarchy Error taking device screenshot: EOF/NULL 解决办法
RT:Error obtaining UI hierarchy Error taking device screenshot: EOF/NULL 解决办法 关于monitor开发神器我就不多说了,但是假如我们在开发中遇到如上问题该怎么处理呢?别慌下面会有方法,不过不是对任何机型都有效,…...

CVPR 2025 MIMO: 支持视觉指代和像素grounding 的医学视觉语言模型
CVPR 2025 | MIMO:支持视觉指代和像素对齐的医学视觉语言模型 论文信息 标题:MIMO: A medical vision language model with visual referring multimodal input and pixel grounding multimodal output作者:Yanyuan Chen, Dexuan Xu, Yu Hu…...

微软PowerBI考试 PL300-选择 Power BI 模型框架【附练习数据】
微软PowerBI考试 PL300-选择 Power BI 模型框架 20 多年来,Microsoft 持续对企业商业智能 (BI) 进行大量投资。 Azure Analysis Services (AAS) 和 SQL Server Analysis Services (SSAS) 基于无数企业使用的成熟的 BI 数据建模技术。 同样的技术也是 Power BI 数据…...

使用分级同态加密防御梯度泄漏
抽象 联邦学习 (FL) 支持跨分布式客户端进行协作模型训练,而无需共享原始数据,这使其成为在互联和自动驾驶汽车 (CAV) 等领域保护隐私的机器学习的一种很有前途的方法。然而,最近的研究表明&…...

STM32标准库-DMA直接存储器存取
文章目录 一、DMA1.1简介1.2存储器映像1.3DMA框图1.4DMA基本结构1.5DMA请求1.6数据宽度与对齐1.7数据转运DMA1.8ADC扫描模式DMA 二、数据转运DMA2.1接线图2.2代码2.3相关API 一、DMA 1.1简介 DMA(Direct Memory Access)直接存储器存取 DMA可以提供外设…...

多模态商品数据接口:融合图像、语音与文字的下一代商品详情体验
一、多模态商品数据接口的技术架构 (一)多模态数据融合引擎 跨模态语义对齐 通过Transformer架构实现图像、语音、文字的语义关联。例如,当用户上传一张“蓝色连衣裙”的图片时,接口可自动提取图像中的颜色(RGB值&…...
:滤镜命令)
ffmpeg(四):滤镜命令
FFmpeg 的滤镜命令是用于音视频处理中的强大工具,可以完成剪裁、缩放、加水印、调色、合成、旋转、模糊、叠加字幕等复杂的操作。其核心语法格式一般如下: ffmpeg -i input.mp4 -vf "滤镜参数" output.mp4或者带音频滤镜: ffmpeg…...

3-11单元格区域边界定位(End属性)学习笔记
返回一个Range 对象,只读。该对象代表包含源区域的区域上端下端左端右端的最后一个单元格。等同于按键 End 向上键(End(xlUp))、End向下键(End(xlDown))、End向左键(End(xlToLeft)End向右键(End(xlToRight)) 注意:它移动的位置必须是相连的有内容的单元格…...
)
Angular微前端架构:Module Federation + ngx-build-plus (Webpack)
以下是一个完整的 Angular 微前端示例,其中使用的是 Module Federation 和 npx-build-plus 实现了主应用(Shell)与子应用(Remote)的集成。 🛠️ 项目结构 angular-mf/ ├── shell-app/ # 主应用&…...

算法岗面试经验分享-大模型篇
文章目录 A 基础语言模型A.1 TransformerA.2 Bert B 大语言模型结构B.1 GPTB.2 LLamaB.3 ChatGLMB.4 Qwen C 大语言模型微调C.1 Fine-tuningC.2 Adapter-tuningC.3 Prefix-tuningC.4 P-tuningC.5 LoRA A 基础语言模型 A.1 Transformer (1)资源 论文&a…...

【笔记】WSL 中 Rust 安装与测试完整记录
#工作记录 WSL 中 Rust 安装与测试完整记录 1. 运行环境 系统:Ubuntu 24.04 LTS (WSL2)架构:x86_64 (GNU/Linux)Rust 版本:rustc 1.87.0 (2025-05-09)Cargo 版本:cargo 1.87.0 (2025-05-06) 2. 安装 Rust 2.1 使用 Rust 官方安…...
