stencilJs学习之构建 Drawer 组件
前言
在之前的学习中,我们已经掌握了 stencilJs 中的一些核心概念和基础知识,如装饰器 Prop、State、Event、Listen、Method、Component 以及生命周期方法。这些知识是构建复杂组件和应用的基础,而抽屉组件是一个很好的示例,能够综合运用这些知识,让我们更深入地理解它们的作用和用法。
为什么选择抽屉组件
为什么选择抽屉组件作为综合练习呢?因为抽屉组件是现代 Web 应用中常见的 UI 元素,具有以下特点:
- 交互性强:抽屉组件允许用户在不离开当前页面的情况下进行额外操作,因此它需要响应用户的交互行为,如打开、关闭等。
- 多状态管理:抽屉可以有多种状态,比如打开、关闭、正在拖拽等,这就需要使用
State装饰器来管理和控制组件内部的状态。 - 属性传递:抽屉可能需要一些用户自定义的属性,如标题、内容、位置等。这就需要使用
Prop装饰器来接收外部传递的数据。 - 自定义事件:抽屉的打开和关闭需要触发自定义事件,以便其他组件或应用能够响应状态变化。
- 方法调用:用户可能需要通过调用方法来控制抽屉的行为,例如通过点击按钮来打开或关闭抽屉,这就需要使用
Method装饰器来定义公开方法。 - 生命周期方法:抽屉在不同的生命周期阶段可能需要执行特定的逻辑,例如组件初始化、渲染、卸载等。这就需要使用生命周期方法来实现这些逻辑。
- 可复用性:抽屉是一个通用的 UI 元素,在不同的场景中都可能被使用,因此需要设计良好的组件结构和接口,以实现高度的可复用性。
通过实际构建一个抽屉组件,我们能够在综合应用的背景下,更深入地理解这些概念的作用和相互关系。同时,这也为我们未来在实际项目中构建更复杂的组件和应用奠定了坚实的基础。抽屉组件的案例将帮助我们更好地运用 stencilJs 的知识,从而成为更有信心和能力的前端开发者。
实现抽屉组件
创建一个项目
使用以下的命令创建一个 Stencil 项目
#使用 npm
npm init stencil
#使用 yarn
yarn create stencil
#使用 pnpm
pnpm create stencil
创建成功,终端显示如下

创建一个组件
Stencil 项目内置一个生成组件命令 generate,使用下面的命令生成一个组件
#使用 npm
npm run generate
#使用 yarn
yarn generate
#使用 pnpm
pnpm run generate
执行之后会让用户输入一个组件的名字(以-作为连字符),输入之后按回车键会让用户选择要生成的文件,选择之后按回车就能生成一个组件了。你可以在 src/components 目录下看到 ce-drawer, 如下图

实现组件
首先,创建组件的 HTML 结构:
import { Host, h } from '@stencil/core';@Component({tag: 'ce-drawer',styleUrl: 'ce-drawer.css',shadow: true,
})
export class CeDrawer {renderHeader() {if (this.showHeader) {return (<div class="ivy-drawer-header"><slot name="header">{this.header}</slot></div>);} else {return null;}}render() {return (<Host><div class="ivy-mask"></div><div class="ivy-drawer">{this.renderHeader()}<div class="ivy-drawer-body"><slot></slot></div></div></Host>);}
}
接下来,声明 prop:
import { Component, Event, EventEmitter, Host, Method, Prop, Watch, h } from '@stencil/core';@Component({tag: 'ce-drawer',styleUrl: 'ce-drawer.css',shadow: true,
})
export class CeDrawer {@Prop({attribute: 'show',mutable: true,reflect: true,})visible: Boolean = false;@Prop() width: string = '36%';@Prop({attribute: 'show-header',mutable: true,reflect: true,})showHeader: boolean = false;@Prop({attribute: 'header',})header: string = '';@Prop({attribute: 'mask-closable',mutable: true,reflect: true,})maskClosable: boolean = true;@Prop({attribute: 'placement',mutable: true,reflect: true,})placement: string = 'right';/**监听传入的 placement 是否符合要求*/@Watch('placement')validateName(val: string) {const flag = ['left', 'right', 'top', 'bottom'].includes(val);if (!flag) {throw new Error('placement 必须是 left/right/top/bottom 其中之一');}}renderHeader() {if (this.showHeader) {return (<div class="ivy-drawer-header"><slot name="header">{this.header}</slot></div>);} else {return null;}}render() {return (<Host show={this.visible}><div class="ivy-mask" onClick={this.maskClose.bind(this)}></div><divclass="ivy-drawer"style={{ width: ['left', 'right'].includes(this.placement) ? this.width : '100%', height: ['top', 'bottom'].includes(this.placement) ? this.width : '100%' }}>{this.renderHeader()}<div class="ivy-drawer-body"><slot></slot></div></div></Host>);}
}
接着,声明自定义事件和遮罩层点击事件:
// ...
maskClose() {if (this.maskClosable) {this.visible = false;}
}@Event() closed: EventEmitter;
closeHandler() {this.closed.emit();
}
最后,声明外部可用的辅助方法,例如显示/关闭 Drawer 组件:
// ...@Method()
async open() {this.visible = true;
}
@Method()
async close() {this.closeHandler();this.visible = false;
}
源码
完整代码
相关文章:

stencilJs学习之构建 Drawer 组件
前言 在之前的学习中,我们已经掌握了 stencilJs 中的一些核心概念和基础知识,如装饰器 Prop、State、Event、Listen、Method、Component 以及生命周期方法。这些知识是构建复杂组件和应用的基础,而抽屉组件是一个很好的示例,能够…...

hbase 国内镜像 极速下载
文章目录 国内镜像汇总-极速下载【JavaPub版】 lucene国内镜像 https://mirrors.cloud.tencent.com/apache/hbase/ 国内镜像汇总-极速下载【JavaPub版】...

Linux驱动——Tiny4412芯片_Source Insight的下载+Linux3.5内核下工程的创建
文章目录 前言Source Insight的下载1.下载地址2.下载步骤 linux3.5内核下工程的创建 前言 本博客仅作为笔记总结,以及帮助有需要的人,不作权威解释。 Source Insight的下载 1.下载地址 官网:https://www.sourceinsight.com/ 另外可以选择…...

rust交叉编译 在mac下编译linux和windows
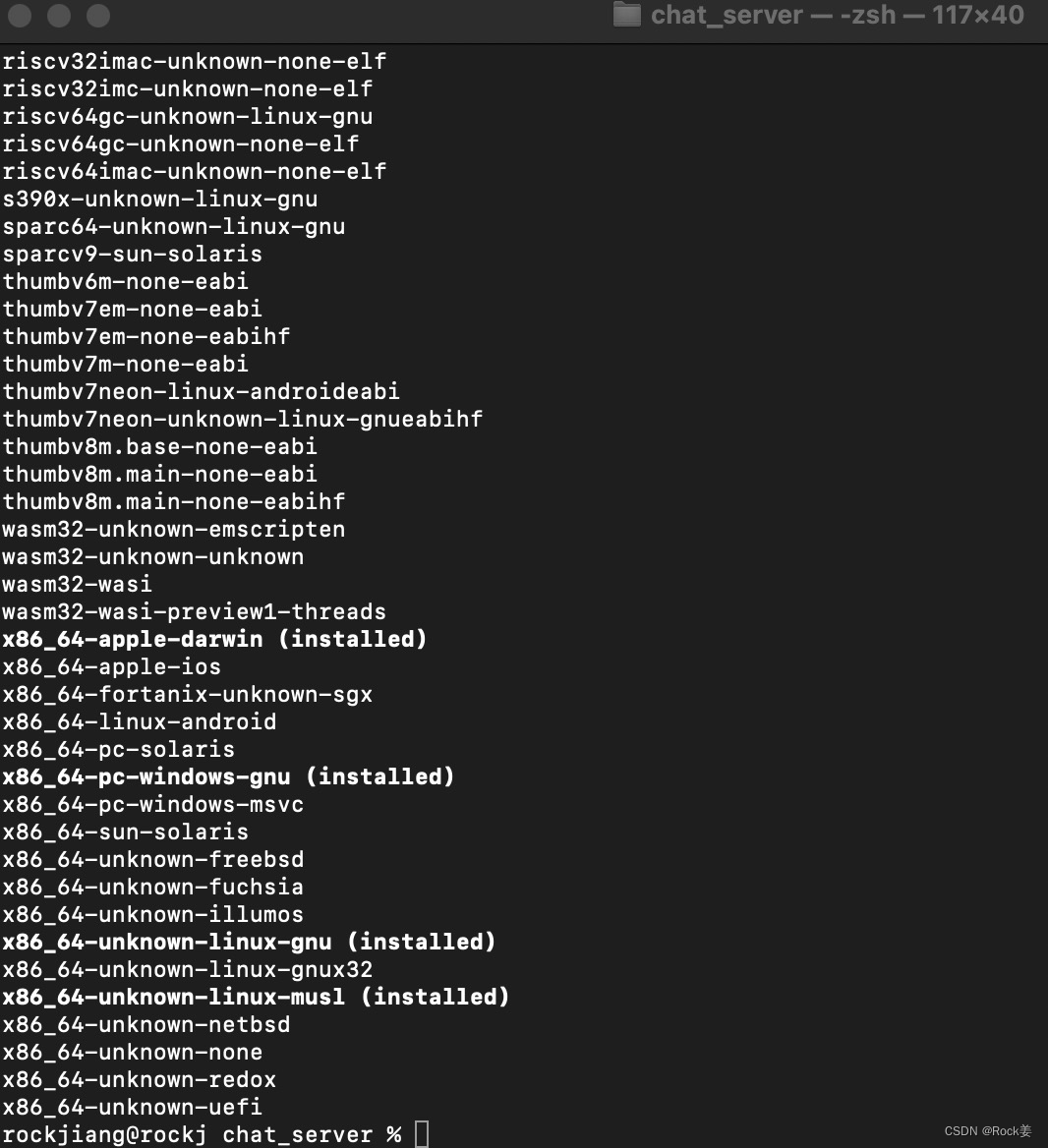
系统版本macbook proVentura 13.5linux ubuntu22.04.3 LTS/18.04.6 LTSwindowswindows 10 专业版 20H2mac下rustc --versionrustc 1.74.0-nightly (58eefc33a 2023-08-24)查看当前系统支持的交叉编译指定系统版本列表 rustup target list如果已经安装这里会显示(installed)。…...
linux离线环境安装redis
先检查gcc版本,使用gcc --version进行检查,版本在5以下的,安装redis要安装redis6以下的版本 如果没有gcc命令,要先安装gcc命令。因为是离线环境,yum命令什么的用不了。为了安装gcc,进行了几种尝试。 1、下…...

记录学习--字节码解析try catch
1.示例代码 Testpublic void someTest() {String s "111";try {s "222";int i 1/0;} catch (Exception e){e.printStackTrace();System.out.println(s);}System.out.println(s);}2.示例代码对应的字节码 0 ldc #2 <111>2 astore_13 ldc #3 <22…...

多线程与高并发——并发编程(3)
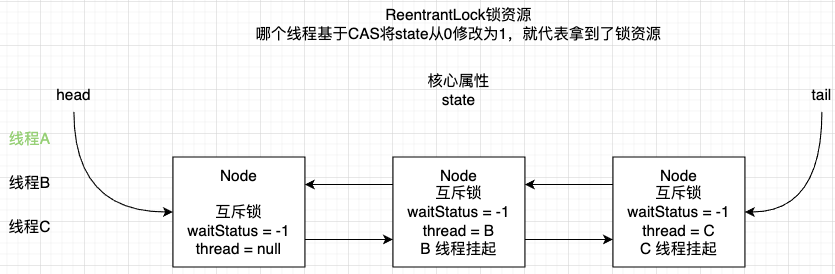
文章目录 三、锁1 锁的分类1.1 可重入锁、不可重入锁1.2 乐观锁、悲观锁1.3 公平锁、非公平锁1.4 互斥锁、共享锁2 深入synchronized2.1 类锁、对象锁2.2 synchronized的优化2.3 synchronized实现原理2.4 synchronized的锁升级2.5 重量级锁底层 ObjectMonitor3 深入ReentrantLo…...

关于内网主备+https
先openssl证书 整体流程为: 1、页面访问为https,在电脑修改hosts文件,如域名为 babaozhou.com, 则配置为 ip1 babaozhou.com,ip2 babaozhou.com; 也就是说同域名关联两个ip,这样如果服务器1ping不通了则可…...

java入坑之网络编程
一、 网络基础知识 1.1网卡 1.2IP地址 1.3端口 1.4保留IP 1.5网络协议 二、UDP 编程 2.1相关概念 计算机通讯:数据从一个IP的port出发(发送方),运输到另外一个IP的port(接收方) UDP:无连接无…...

A Survey on Large Language Model based Autonomous Agents
本文是LLM系列的文章,针对《A Survey on Large Language Model based Autonomous Agents》的翻译。 基于大模型的自动agents综述 摘要1 引言2 基于LLM的自动代理构建3 基于LLM的自动代理应用4 基于LLM的自动代理评估5 相关综述6 挑战6.1 角色扮演能力6.2 广义与人对…...

Integer、Long 等包装类 == 值判断、地址判断与缓存
先看下以下代码和输出 public static void main(String[] args) throws Exception{Integer a-128;Integer aa-128;System.out.printf("aaa? %s \n",aaa);Integer b127;Integer bb127;System.out.printf("bbb? %s \n",bbb);Integer c128;Integer cc128;Sy…...

numpy学习:reshape和resize
.reshape 与 .resize reshape:有返回值,所谓有返回值,即不对原始多维数组进行修改; resize:无返回值,所谓无返回值,即会对原始多维数组进行修改;...

JPA在不写sql的情况下实现模糊查询
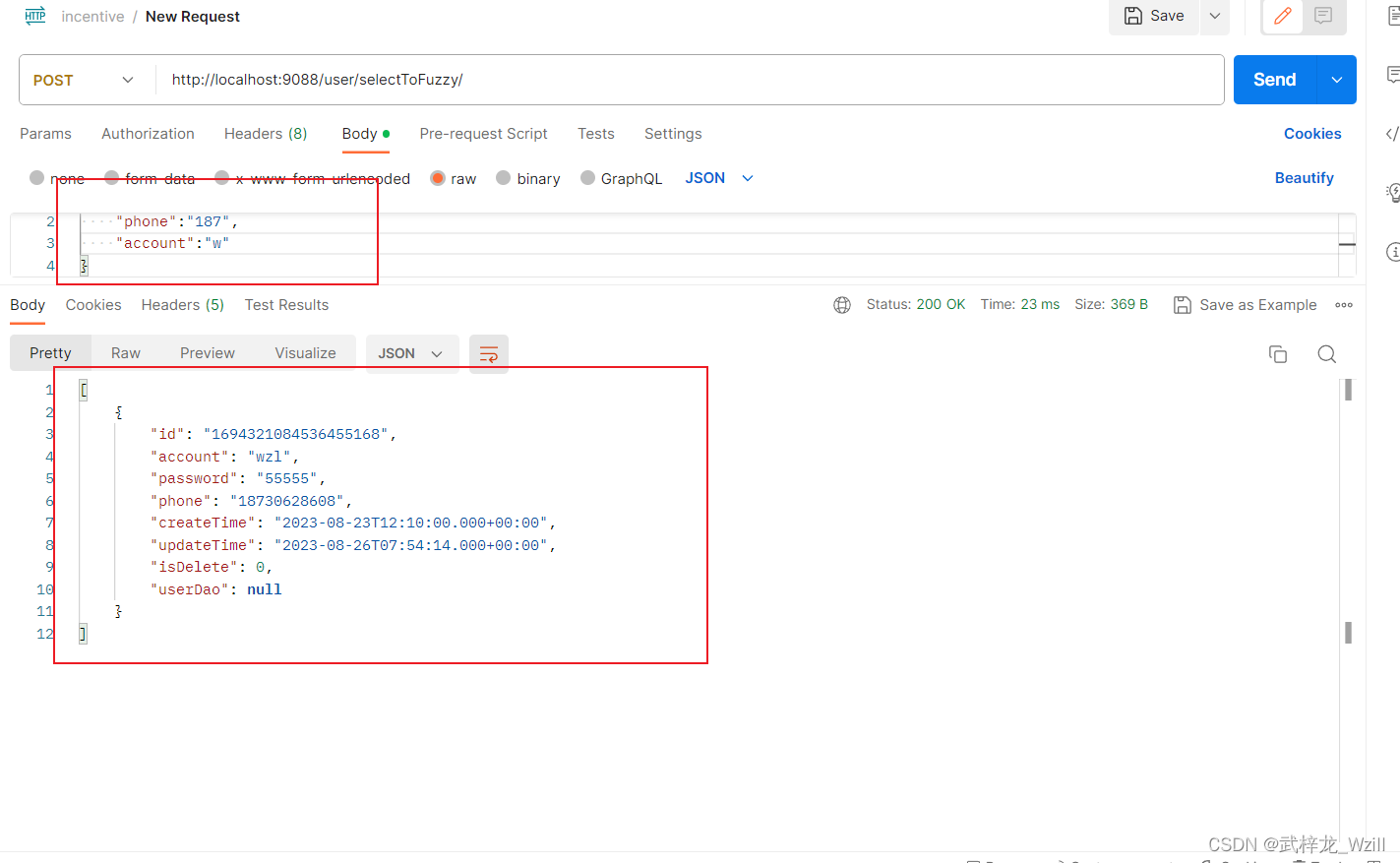
本文已收录于专栏 《Java》 目录 背景介绍概念说明单字段模糊匹配:多字段模糊匹配: 实现过程代码实现1.写一个实体类去实现Specification接口,重写toPredicate方法2.定义一个接口去继承JpaRepository接口,并指定返回的类型和参数类…...

Java设计模式之单例模式
单例模式是一种设计模式,它的目的是确保一个类只有一个实例,并提供一个全局访问点来访问该实例。这个模式通常在需要控制资源访问权、限制实例化数量或实现全局共享时使用。 在实现单例模式时,一般会定义一个私有的构造函数,以防…...

Vue3 学习
基础 js:https://www.bilibili.com/video/BV15T411j7pJ/?spm_id_from333.337.search-card.all.click&vd_source9747207be61edfe4ec62226fc79b3589 官方文档: https://cn.vuejs.org/ 版本之间差异在关于---》版本发布 https://cn.vuejs.org/about/release…...

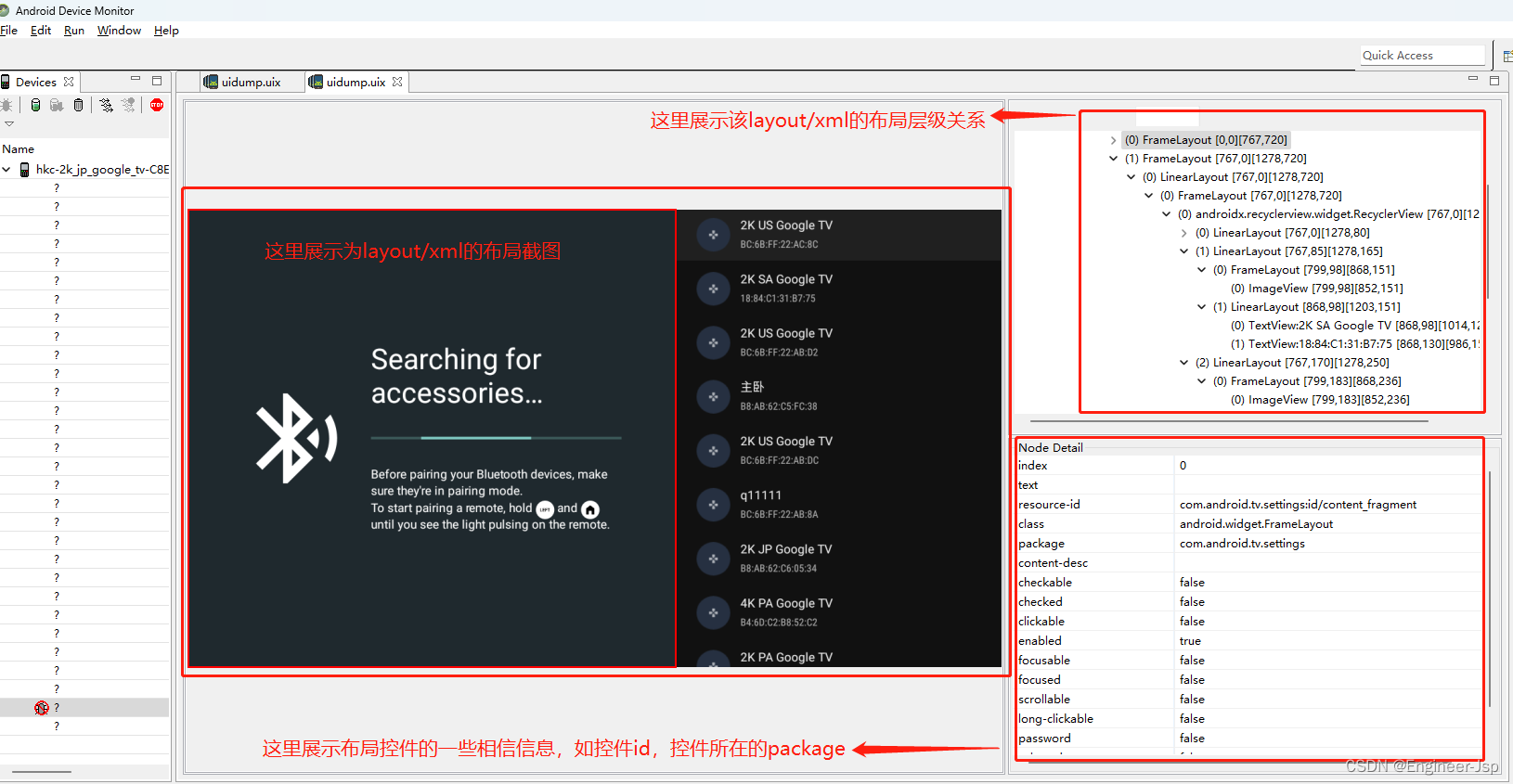
Error obtaining UI hierarchy Error taking device screenshot: EOF/NULL 解决办法
RT:Error obtaining UI hierarchy Error taking device screenshot: EOF/NULL 解决办法 关于monitor开发神器我就不多说了,但是假如我们在开发中遇到如上问题该怎么处理呢?别慌下面会有方法,不过不是对任何机型都有效,…...

Java框架之王:Spring的崛起与进化
在Java世界中,Spring框架无疑已经成为了一个传奇。它为开发者提供了强大的工具和丰富的功能,使得构建高质量、可扩展的Java应用程序变得轻松便捷。本文将带您领略Spring的魅力,以及它在过去几年中的崛起和进化。 一、Spring的崛起 Spring框…...

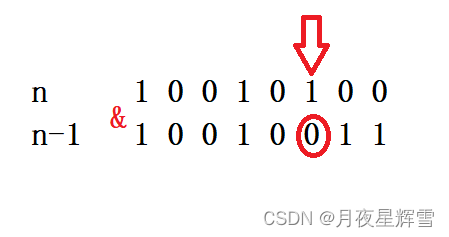
【位运算】位运算常用技巧总结
目录 前言 一.常见的小问题 1.给定一个数n,确定它的二进制表示中的第x位是0还是1 2.给定一个数n,将它的二进制表示中的第x位修改成1 3.给定一个数n,将它的二进制表示中的第x位修改成0 4.给定一个数n,提取它的二进制表示中最右侧的1&…...

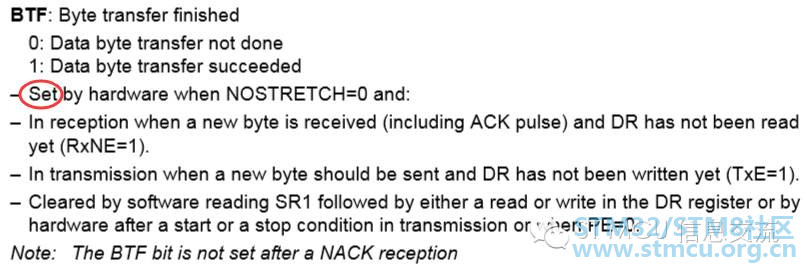
【STM32】IIC使用中DMA传输时 发送数据总少一个的问题
问题描述 在使用STM32 I2C数据发送过程中,发现每轮实际发送出去的数据总比在DMA配置中设定的传输数据个数要少一个。比方说:DMA配置里设定的传输数据个数是10个,结果发现在总线上只能发出9个,经过进一步发现是少了最后一个数据。…...

记录layui数据表格使用文件上传按钮
一、前言 虽然用到这种的情况不多,但是还是记录下 二、相关代码 <!DOCTYPE html> <html> <head><meta http-equiv"Content-Type" content"text/html;charsetutf-8"/><meta name"renderer" content&quo…...

Admin.Net中的消息通信SignalR解释
定义集线器接口 IOnlineUserHub public interface IOnlineUserHub {/// 在线用户列表Task OnlineUserList(OnlineUserList context);/// 强制下线Task ForceOffline(object context);/// 发布站内消息Task PublicNotice(SysNotice context);/// 接收消息Task ReceiveMessage(…...

聊聊 Pulsar:Producer 源码解析
一、前言 Apache Pulsar 是一个企业级的开源分布式消息传递平台,以其高性能、可扩展性和存储计算分离架构在消息队列和流处理领域独树一帜。在 Pulsar 的核心架构中,Producer(生产者) 是连接客户端应用与消息队列的第一步。生产者…...

鱼香ros docker配置镜像报错:https://registry-1.docker.io/v2/
使用鱼香ros一件安装docker时的https://registry-1.docker.io/v2/问题 一键安装指令 wget http://fishros.com/install -O fishros && . fishros出现问题:docker pull 失败 网络不同,需要使用镜像源 按照如下步骤操作 sudo vi /etc/docker/dae…...

JUC笔记(上)-复习 涉及死锁 volatile synchronized CAS 原子操作
一、上下文切换 即使单核CPU也可以进行多线程执行代码,CPU会给每个线程分配CPU时间片来实现这个机制。时间片非常短,所以CPU会不断地切换线程执行,从而让我们感觉多个线程是同时执行的。时间片一般是十几毫秒(ms)。通过时间片分配算法执行。…...

算法岗面试经验分享-大模型篇
文章目录 A 基础语言模型A.1 TransformerA.2 Bert B 大语言模型结构B.1 GPTB.2 LLamaB.3 ChatGLMB.4 Qwen C 大语言模型微调C.1 Fine-tuningC.2 Adapter-tuningC.3 Prefix-tuningC.4 P-tuningC.5 LoRA A 基础语言模型 A.1 Transformer (1)资源 论文&a…...

【Android】Android 开发 ADB 常用指令
查看当前连接的设备 adb devices 连接设备 adb connect 设备IP 断开已连接的设备 adb disconnect 设备IP 安装应用 adb install 安装包的路径 卸载应用 adb uninstall 应用包名 查看已安装的应用包名 adb shell pm list packages 查看已安装的第三方应用包名 adb shell pm list…...

探索Selenium:自动化测试的神奇钥匙
目录 一、Selenium 是什么1.1 定义与概念1.2 发展历程1.3 功能概述 二、Selenium 工作原理剖析2.1 架构组成2.2 工作流程2.3 通信机制 三、Selenium 的优势3.1 跨浏览器与平台支持3.2 丰富的语言支持3.3 强大的社区支持 四、Selenium 的应用场景4.1 Web 应用自动化测试4.2 数据…...

深入理解Optional:处理空指针异常
1. 使用Optional处理可能为空的集合 在Java开发中,集合判空是一个常见但容易出错的场景。传统方式虽然可行,但存在一些潜在问题: // 传统判空方式 if (!CollectionUtils.isEmpty(userInfoList)) {for (UserInfo userInfo : userInfoList) {…...

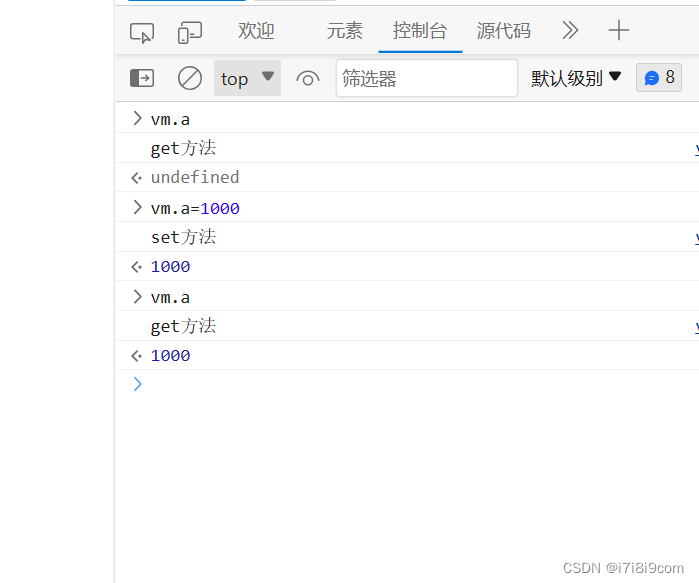
Vue3中的computer和watch
computed的写法 在页面中 <div>{{ calcNumber }}</div>script中 写法1 常用 import { computed, ref } from vue; let price ref(100);const priceAdd () > { //函数方法 price 1price.value ; }//计算属性 let calcNumber computed(() > {return ${p…...

【免费数据】2005-2019年我国272个地级市的旅游竞争力多指标数据(33个指标)
旅游业是一个城市的重要产业构成。旅游竞争力是一个城市竞争力的重要构成部分。一个城市的旅游竞争力反映了其在旅游市场竞争中的比较优势。 今日我们分享的是2005-2019年我国272个地级市的旅游竞争力多指标数据!该数据集源自2025年4月发表于《地理学报》的论文成果…...
