Vue3 学习
基础
js:https://www.bilibili.com/video/BV15T411j7pJ/?spm_id_from=333.337.search-card.all.click&vd_source=9747207be61edfe4ec62226fc79b3589
官方文档: https://cn.vuejs.org/ 版本之间差异在关于---》版本发布 https://cn.vuejs.org/about/releases.html
vue3支持选项式和组合式 ,选项式基本等于vue2
vue文件:国内镜像: https://unpkg.zhimg.com/vue@3.3.4/dist/vue.global.js
工具 vscode :安装 Preview on Web Server Live server volar(禁用掉vue2 的vetur)
Chrome安装插件 vue-devtools.crx
Vue引入的验证
1) 控制带输入Vue ,就会出现这个全局变量的信息
2)也可以使用帮助文档API中验证,比如在控制台输入Vue.version
入门:{{}}
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><script src="vue3-20230826.js"></script><title>Document</title>
</head>
<body>{{10+20}}<div id="box">{{ 10+20 }}</div><script>Vue.createApp().mount("#box") //虽然上面引入了vue,但是需要再启动Vue,//让全局变量Vue创建APP,并且指明应用 挂在哪里,也就是去管理哪里//因为是id="box",所以前面要加#</script>
</body>
</html>并且支持多个挂载,也就是还可以再写一行Vue.createApp().mount("#box2")
但是不能挂载 body节点,一般用div
引入变量
在createApp()中增加
<script>Vue.createApp({data:function(){}}).mount("#box1")</script>data:function(){ } zai ES6中简写为
<script>Vue.createApp({data(){}}).mount("#box1")</script>在data()重定义变量及返回值
<script>Vue.createApp({data(){return{myname:"i7i8i9" //实际是一个变量,后续可以叫做状态}}}).mount("#box1")为了方便在控制台查看,也可以定义一个全局变量
<script>var app= Vue.createApp({data(){return{myname:"i7i8i9"}}}).mount("#box1")</script>这样就有了app这个变量,可以在控制台输入app.myname查看和调试
原理
vue2原理:
用js原生代码模拟,创建一个obj对象,js提供了defineProperty来感知变量操作
缺点是只针对单个对象的属性,要实现其他属性,只能嵌套循环,不能对数组等操作,故需要hack等技术包装
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
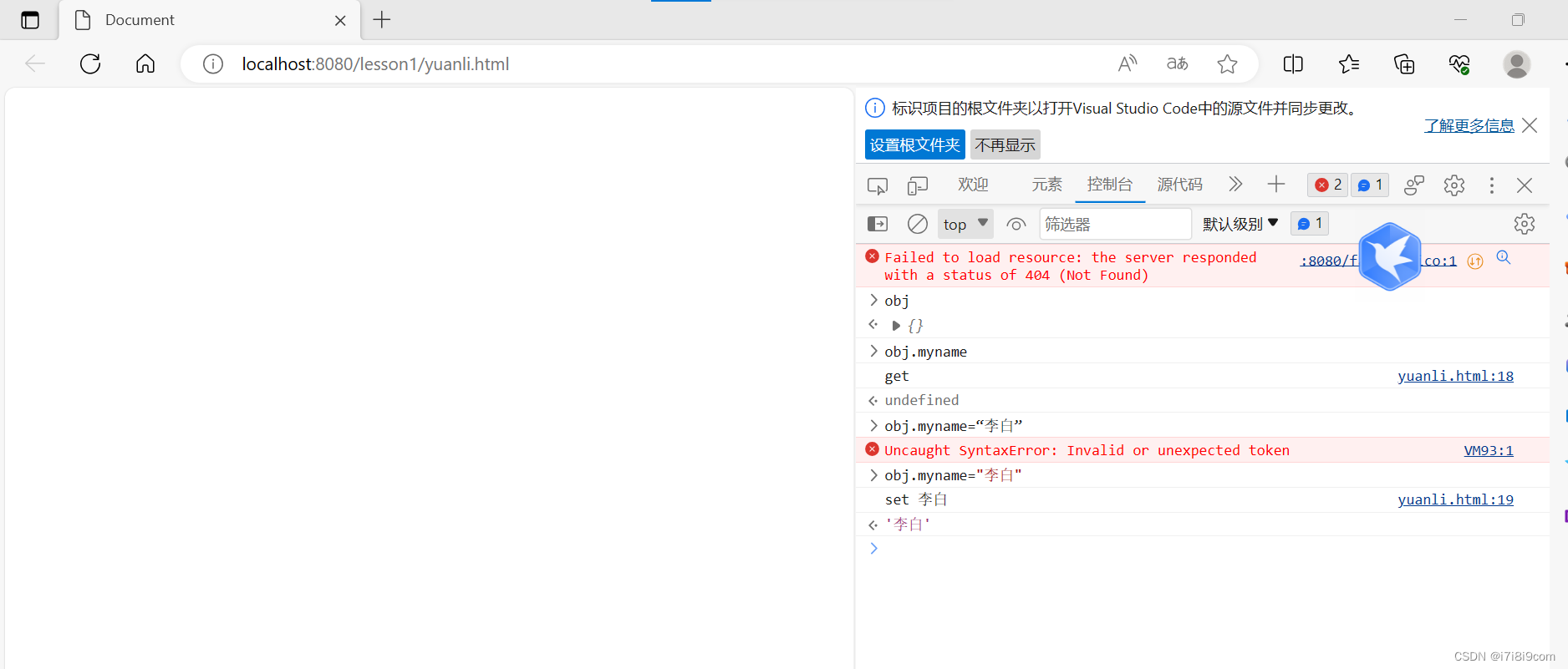
<body><script>var obj={}Object.defineProperty(obj,"myname",{get(){console.log("get")},set(value){console.log("set",value)}})//可以在控制台利用obj.myname尝试</script></body>
</html>测试:

再加一个对dom元素操作
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
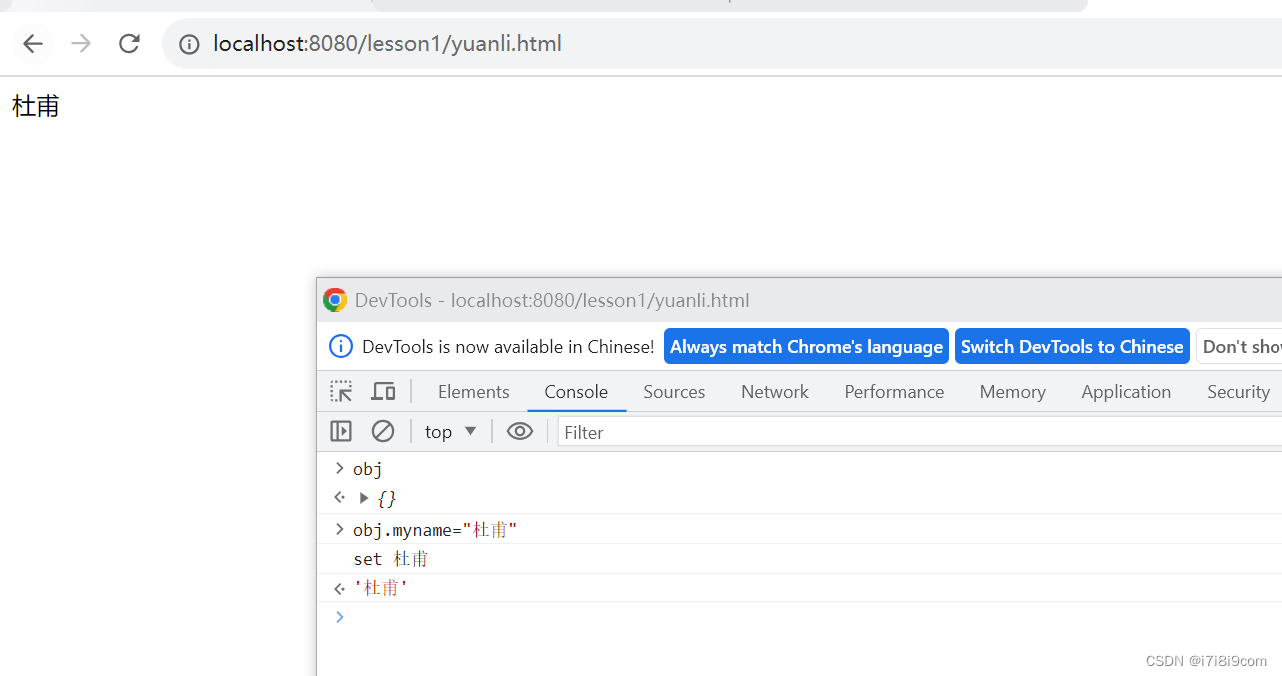
<body><div id="box"></div><script>var obj={}Object.defineProperty(obj,"myname",{get(){console.log("get")},set(value){console.log("set",value)box.innerHTML=value}})//可以在控制台利用obj.myname尝试</script></body>
</html>效果

vue3原理
如果浏览器支持ES6, 使用ES6的proxy,否则使用vue2拦截原理
上文只能拦截对象的制定属性,而下文则可以拦截对象本身,也就不用限定对象
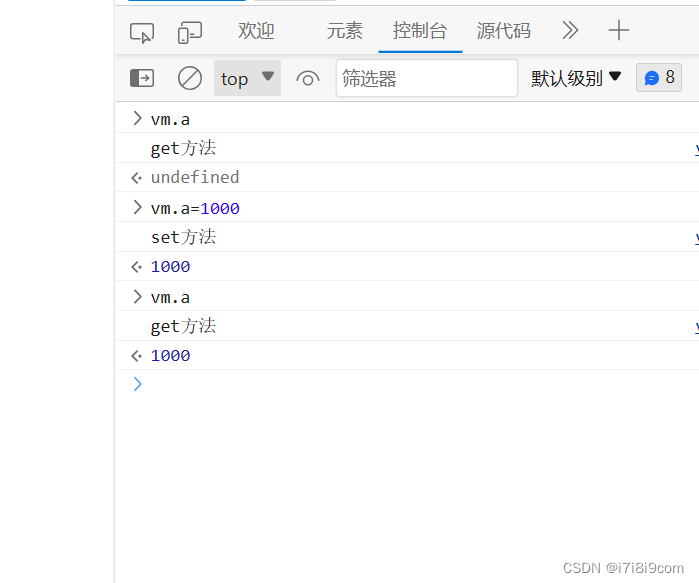
<body><div id="box"></div>hello<script>// Ed6 Proxy 代理var obj={}var vm=new Proxy(obj, //vm就是代理人{get(obj,key){console.log("get方法")return(obj[key])},set(obj,key,value){console.log("set方法")obj[key]=valuebox.innerHTML=value}})</script>
</body>
模版语法
相关文章:

Vue3 学习
基础 js:https://www.bilibili.com/video/BV15T411j7pJ/?spm_id_from333.337.search-card.all.click&vd_source9747207be61edfe4ec62226fc79b3589 官方文档: https://cn.vuejs.org/ 版本之间差异在关于---》版本发布 https://cn.vuejs.org/about/release…...

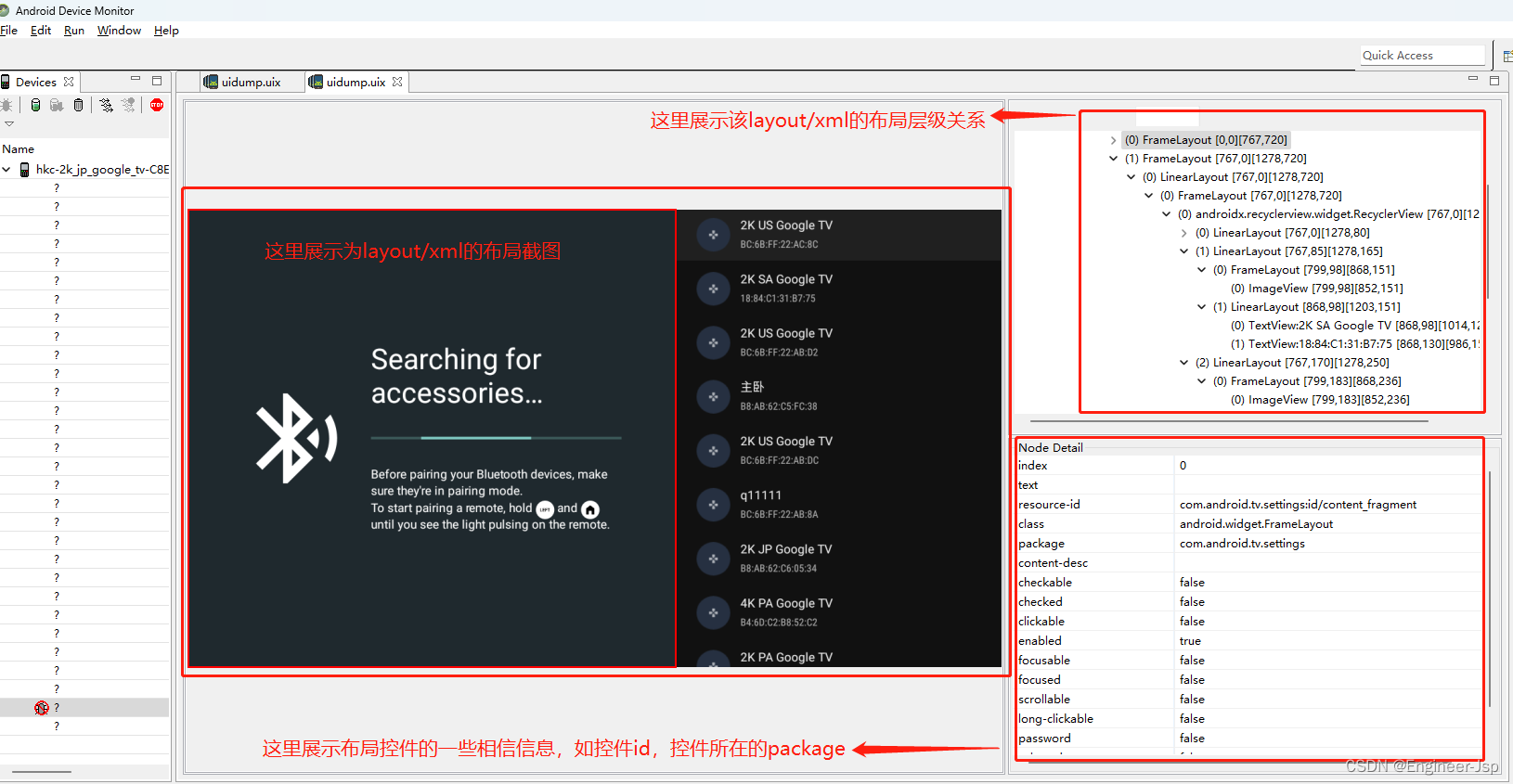
Error obtaining UI hierarchy Error taking device screenshot: EOF/NULL 解决办法
RT:Error obtaining UI hierarchy Error taking device screenshot: EOF/NULL 解决办法 关于monitor开发神器我就不多说了,但是假如我们在开发中遇到如上问题该怎么处理呢?别慌下面会有方法,不过不是对任何机型都有效,…...

Java框架之王:Spring的崛起与进化
在Java世界中,Spring框架无疑已经成为了一个传奇。它为开发者提供了强大的工具和丰富的功能,使得构建高质量、可扩展的Java应用程序变得轻松便捷。本文将带您领略Spring的魅力,以及它在过去几年中的崛起和进化。 一、Spring的崛起 Spring框…...

【位运算】位运算常用技巧总结
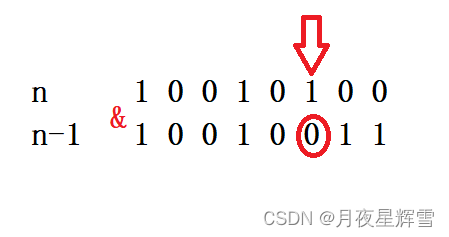
目录 前言 一.常见的小问题 1.给定一个数n,确定它的二进制表示中的第x位是0还是1 2.给定一个数n,将它的二进制表示中的第x位修改成1 3.给定一个数n,将它的二进制表示中的第x位修改成0 4.给定一个数n,提取它的二进制表示中最右侧的1&…...

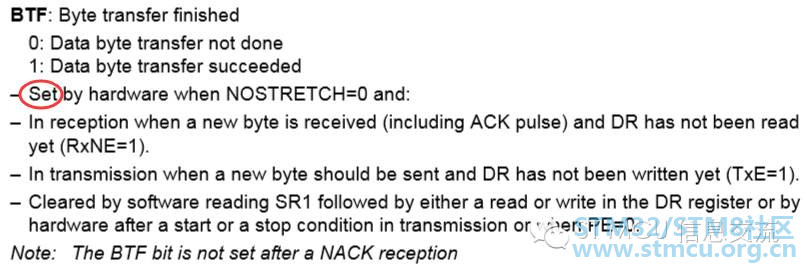
【STM32】IIC使用中DMA传输时 发送数据总少一个的问题
问题描述 在使用STM32 I2C数据发送过程中,发现每轮实际发送出去的数据总比在DMA配置中设定的传输数据个数要少一个。比方说:DMA配置里设定的传输数据个数是10个,结果发现在总线上只能发出9个,经过进一步发现是少了最后一个数据。…...

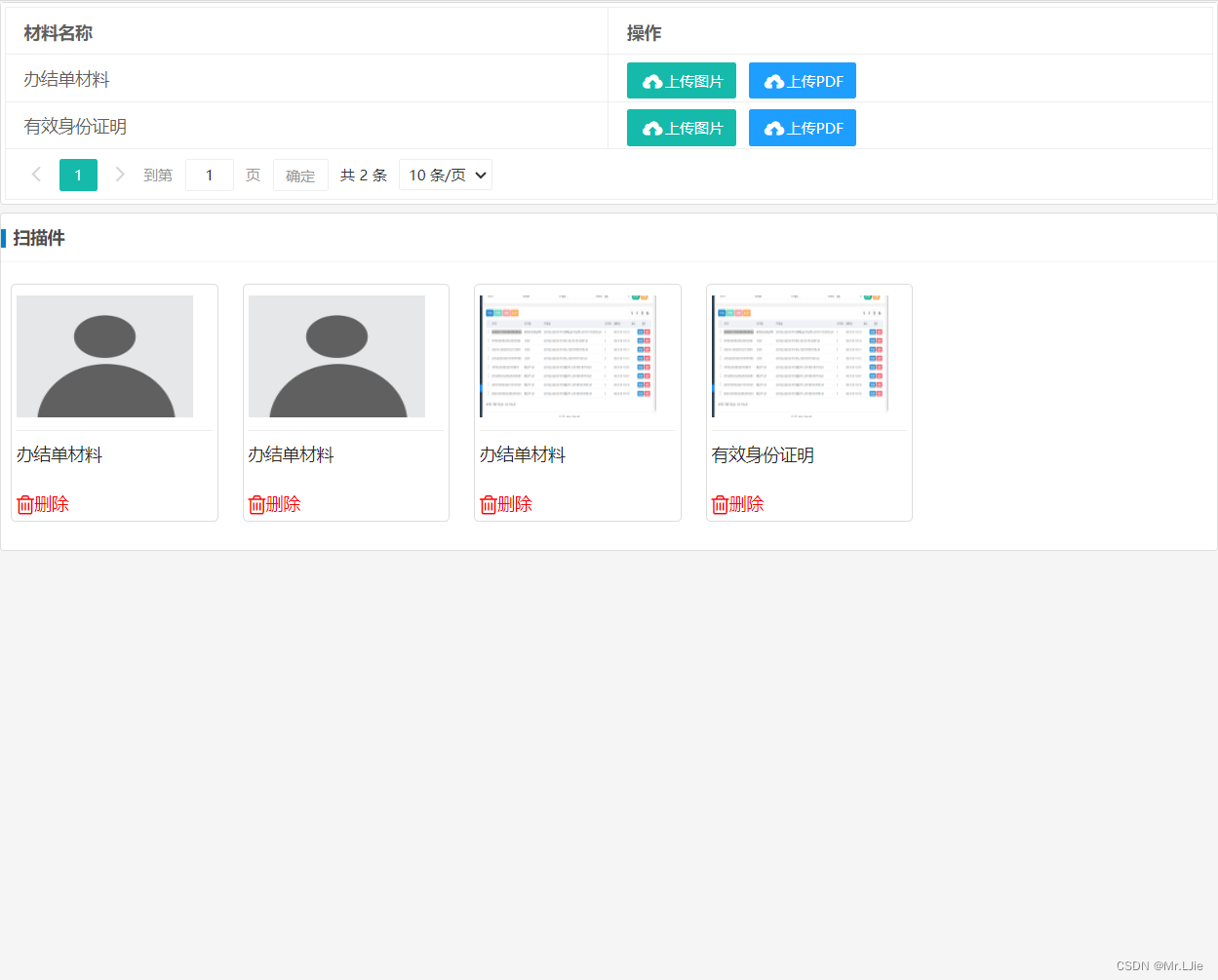
记录layui数据表格使用文件上传按钮
一、前言 虽然用到这种的情况不多,但是还是记录下 二、相关代码 <!DOCTYPE html> <html> <head><meta http-equiv"Content-Type" content"text/html;charsetutf-8"/><meta name"renderer" content&quo…...

c++之枚举
1、背景 在开发代码的过程中,vector类型数组a的index取了一个枚举值CTR,eg:a[CTR],刚开始以为是map类型,后面看不是,简单的看了下c的enum类型,原来enum按顺序默认为数字。 2、enum简介 2.1、…...
LeetCode 热题 100(七):105. 从前序与中序遍历序列构造二叉树、14. 二叉树展开为链表
题目一: 105. 从前序与中序遍历序列构造二叉树https://leetcode.cn/problems/construct-binary-tree-from-preorder-and-inorder-traversal/ 思路:依据前序遍历的根左右和中序遍历的左根右, 且根左长度=左根 代码: …...

机器学习笔记 - 在表格数据上应用高斯混合GMM和网格搜索GridSearchCV提高分类精度的机器学习案例
1、需求及数据集说明 这是一项二分类任务,评估的是分类准确性(正确预测的标签百分比)。训练集有1000个样本,测试集有9000个样本。你的预测应该是一个9000 x 1的向量。您还需要一个Id列(1到9000),并且应该包括一个标题。格式如下所示: Id,Solution 1,0 2,1 3,1 ... 900…...

【UE 材质】模型部分透明
材质节点如下,这里简单解释一下。首先通过“Mask”节点将"Texture Coordinate" 节点中的“G”通道分离出来,然后通过“if”节点进行判断,当值小于0.5时为透明,当颜色不小于5时为不透明。可以通过一个参数来控制模型透明…...

Web3 社交平台如何脱颖而出?我们和 PoPP 聊了聊
能够颠覆 Web2 传统模式的社交产品有着怎样的特征?PoPP 作为专注于 Web3 的私域流量变现平台,为开发者和用户提供了社交产品发展的新路径,让社区用户充分实现互动交流,着力于创作内容的激励与变现。事实上,面对 Web3 社…...

【Android】ARouter新手快速入门
什么是ARouter ARouter是阿里巴巴推出的一款android界面路由框架 ARouter解决的核心问题是什么 在大型的模块化项目中,一个模块,往往无法直接访问到其它模块中的类,必须通过其它方式来完成模块间的调用 ARouter的核心功能在于,…...

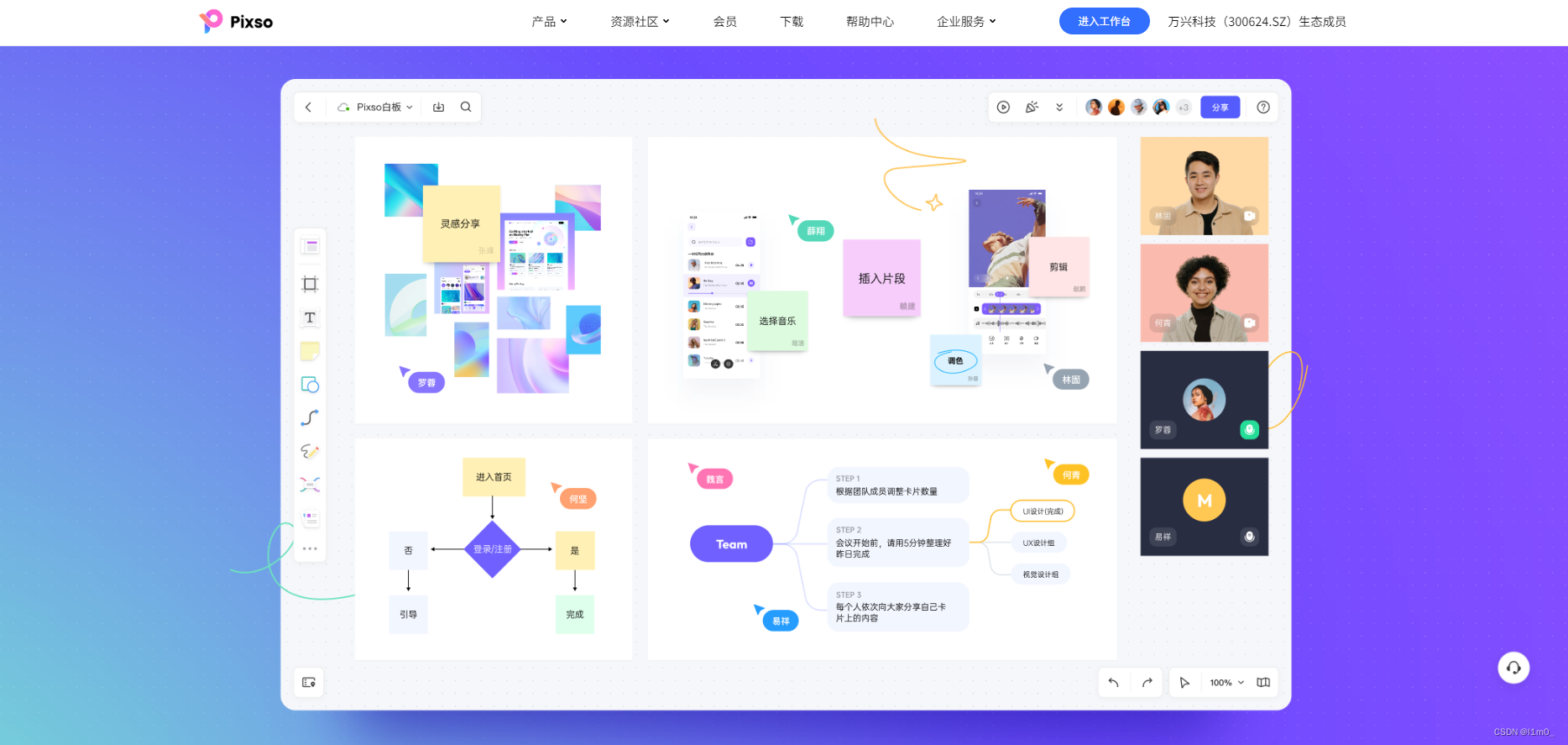
基于VUE3+Layui从头搭建通用后台管理系统(前端篇)十一:通用表单组件封装实现
一、本章内容 本章实现通用表单组件,根据实体配置识别实体属性,并自动生成编辑组件,实现对应数据填充、校验及保存等逻辑。 1. 详细课程地址: 待发布 2. 源码下载地址: 待发布 二、界面预览 三、开发视频 3.1 B站视频地址:...

Oracle Scheduler学习
参考文档: Primary Note: Overview of Oracle Scheduler (Doc ID 1485539.1) Oracle Database Administrators Guide 12c Release 1 (12.1) E17636-21 Chapter(30) Administering Oracle Scheduler Examples of Using the Scheduler http://docs.oracle.com/cd/E166…...

用户体验地图是什么?UX设计心得分享
大家好,我是设计师l1m0身。本篇文章是关于UX设计中的用户体验地图。 对于新手设计师来说,建立用户体验地图会有一些难度。本篇文章中,我会以简单、易懂的语言分享UX设计师如何制作用户体验地图,希望对你的日常项目体验提升有所帮…...

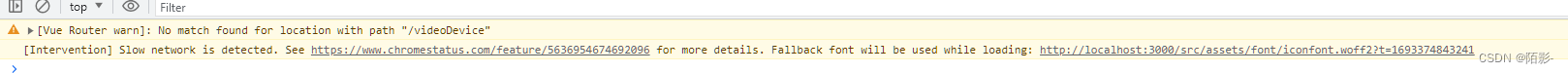
vue3动态路由警告问题
{ path: "/:pathMatch(.*)*", // 必备 component: () > import("/views/error/404.vue"), }, 路由里添加...

17 Linux之大数据定制篇-Shell编程
17 Linux之大数据定制篇-Shell编程 文章目录 17 Linux之大数据定制篇-Shell编程17.1 Shell编程简介17.1.1 为什么要学习Shell编程17.1.2 Shell是什么17.1.3 执行Shell脚本 17.2 Shell的变量17.2.1 Shell变量介绍17.2.2 设置环境变量17.2.3 位置参数变量17.2.4 预定义变量 17.3 …...

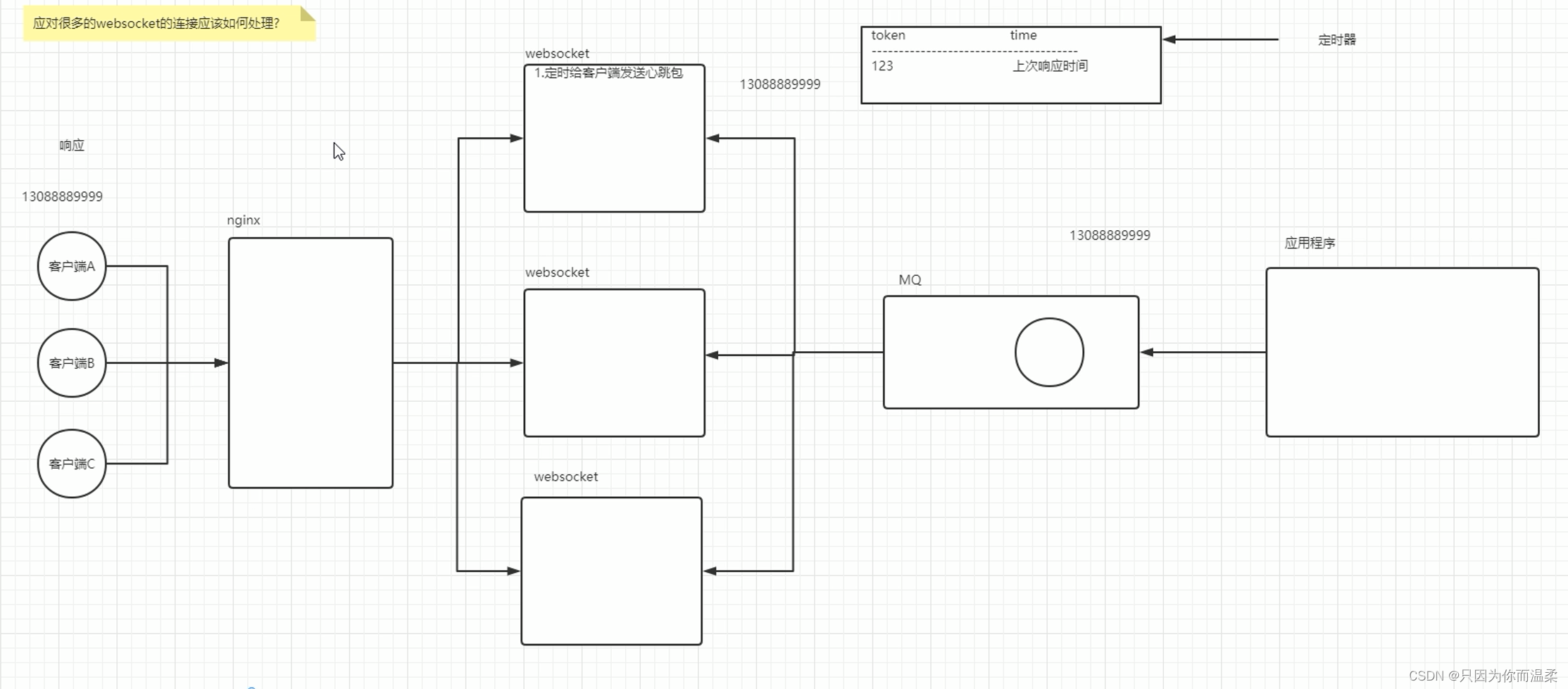
SpringBoot集成WebSocket
SpringBoot集成WebSocket 项目结构图 项目架构图 前端项目 socket.js 注意前端这里的端口是9000, 路劲是ws开头 function createScoket(token){var socket;if(typeof(WebSocket) "undefined") {console.log("您的浏览器不支持WebSocket");}else{var ho…...

Linux服务器部署JavaWeb后端项目
适用于:MVVM前后台分离开发、部署、域名配置 前端:Vue 后端:Spring Boot 这篇文章只讲后端部署,前端部署戳这里 目录 Step1:服务器上搭建后端所需环境1、更新服务器软件包2、安装JDK83、安装MySQL4、登录MySQL5、修…...

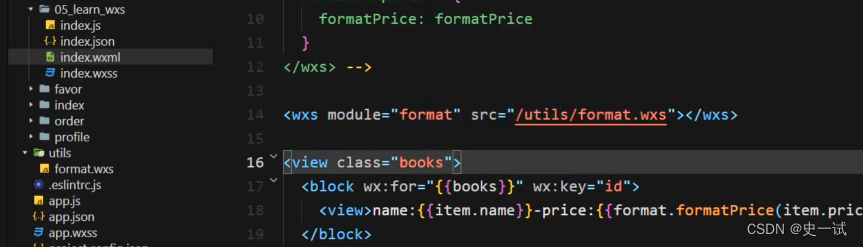
原生小程序 wxs 语法(详细)
WXS WXS(WeiXin Script)是内联在 WXML 中的脚本段。通过 WXS 可以在模版中内联少量处理脚本,丰富模板的数据预处理能力。另外, WXS 还可以用来编写简单的 WXS 事件响应函数。 从语法上看, WXS 类似于有少量限制的 Java…...

wordpress后台更新后 前端没变化的解决方法
使用siteground主机的wordpress网站,会出现更新了网站内容和修改了php模板文件、js文件、css文件、图片文件后,网站没有变化的情况。 不熟悉siteground主机的新手,遇到这个问题,就很抓狂,明明是哪都没操作错误&#x…...

利用最小二乘法找圆心和半径
#include <iostream> #include <vector> #include <cmath> #include <Eigen/Dense> // 需安装Eigen库用于矩阵运算 // 定义点结构 struct Point { double x, y; Point(double x_, double y_) : x(x_), y(y_) {} }; // 最小二乘法求圆心和半径 …...

【网络】每天掌握一个Linux命令 - iftop
在Linux系统中,iftop是网络管理的得力助手,能实时监控网络流量、连接情况等,帮助排查网络异常。接下来从多方面详细介绍它。 目录 【网络】每天掌握一个Linux命令 - iftop工具概述安装方式核心功能基础用法进阶操作实战案例面试题场景生产场景…...

label-studio的使用教程(导入本地路径)
文章目录 1. 准备环境2. 脚本启动2.1 Windows2.2 Linux 3. 安装label-studio机器学习后端3.1 pip安装(推荐)3.2 GitHub仓库安装 4. 后端配置4.1 yolo环境4.2 引入后端模型4.3 修改脚本4.4 启动后端 5. 标注工程5.1 创建工程5.2 配置图片路径5.3 配置工程类型标签5.4 配置模型5.…...

ubuntu搭建nfs服务centos挂载访问
在Ubuntu上设置NFS服务器 在Ubuntu上,你可以使用apt包管理器来安装NFS服务器。打开终端并运行: sudo apt update sudo apt install nfs-kernel-server创建共享目录 创建一个目录用于共享,例如/shared: sudo mkdir /shared sud…...

day52 ResNet18 CBAM
在深度学习的旅程中,我们不断探索如何提升模型的性能。今天,我将分享我在 ResNet18 模型中插入 CBAM(Convolutional Block Attention Module)模块,并采用分阶段微调策略的实践过程。通过这个过程,我不仅提升…...

(二)TensorRT-LLM | 模型导出(v0.20.0rc3)
0. 概述 上一节 对安装和使用有个基本介绍。根据这个 issue 的描述,后续 TensorRT-LLM 团队可能更专注于更新和维护 pytorch backend。但 tensorrt backend 作为先前一直开发的工作,其中包含了大量可以学习的地方。本文主要看看它导出模型的部分&#x…...

关于iview组件中使用 table , 绑定序号分页后序号从1开始的解决方案
问题描述:iview使用table 中type: "index",分页之后 ,索引还是从1开始,试过绑定后台返回数据的id, 这种方法可行,就是后台返回数据的每个页面id都不完全是按照从1开始的升序,因此百度了下,找到了…...

高危文件识别的常用算法:原理、应用与企业场景
高危文件识别的常用算法:原理、应用与企业场景 高危文件识别旨在检测可能导致安全威胁的文件,如包含恶意代码、敏感数据或欺诈内容的文档,在企业协同办公环境中(如Teams、Google Workspace)尤为重要。结合大模型技术&…...

C++中string流知识详解和示例
一、概览与类体系 C 提供三种基于内存字符串的流,定义在 <sstream> 中: std::istringstream:输入流,从已有字符串中读取并解析。std::ostringstream:输出流,向内部缓冲区写入内容,最终取…...
