3、QT 的基础控件的使用
一、qFileDialog 文件窗体
Header:
#include <QFileDialog>
qmake:
QT += widgets
Inherits:
QDialog
静态函数接口:
void Widget::on_pushButton_clicked()
{//获取单个文件的路径名QString filename = QFileDialog :: getOpenFileName(this, tr("Open File"), "./", tr("C File(*.cpp *.c)"));ui->label->setText(filename);
}void Widget::on_pushButton_2_clicked()
{//获取多个文件的路径名QStringList file = QFileDialog :: getOpenFileNames(this,"Select one or more file to open","/home","all(*)");for(int i = 0; i < file.length(); i++){qDebug() << file.at(i) << endl;;}
}
QStringList 的使用:
append(const T &)往list中添加字符串
at(int)const T &//取出字符串中的数据
length()const : int //返回list的元素个数
removeAt(int)//删除某一个
二、QColorDialog 颜色窗体
Header:
#include <QColorDialog>
qmake:
QT += widgets
Inherits:
QDialog
静态函数接口:
获取颜色值:
----------
QColor getColor(const QColor &initial =Qt::white, QWidget *parent = nullptr, constQString &title = QString()
QColorDialog::ColorDialogOptions options =ColorDialogOptions())直接调用全部使用默认参数
----------------------
QColor color = QColorDialog::getColor();QColor 类的使用:
---------------
//获取当前颜色的R G B 值
void getRgb(int *r, int *g, int *b, int *a= nullptr) const
//获取当前颜色的名称
QString name() const
//设置当前颜色的RGB 值
void setRgb(int r, int g, int b, int a = 255)
练习:
void myColor::on_pushButton_clicked()
{//打开一个颜色窗体QColor color = QColorDialog :: getColor();//获取颜色值int r, g, b;color.getRgb(&r, &g, &b);qDebug() << r << ":" << g <<":" << b;qDebug() << color.name();QString c = QString("background-color: rgb(%1,%2,%3);").arg(r).arg(g).arg(b);//设置背景颜色this->setStyleSheet(c);
}
三、QFontDialog 字体窗口
Header:
#include <QFontDialog>
qmake:
QT += widgets
Inherits:
QDialog
静态接口:
官方例子:
--------
bool ok;
QFont font = QFontDialog::getFont(&ok,this);
if (ok) {
} else {
}QFont 类的使用:
--------------
QString family() const 显示当前字体格式
void setFamily(const QString &family) 设置字体格式
int pointSize() const 获取当前字体大小
void setPointSize(int pointSize) 设置字体的大小
//其他控件的字体设置接口
setFont(const QFont &)
练习:
void myFont::on_pushButton_clicked()
{bool ok;QFont font = QFontDialog :: getFont(&ok, this);if(ok){qDebug() << "选择字体成功" << endl;qDebug() << font.family();//字体的格式qDebug() << font.pointSize();//字体的大小this->setFont(font);//设置当前界面的字体}else{qDebug() << "失败" << endl;}
}
四、QInputDialog 文本输入窗体
Header:
#include <QInputDialog>
qmake:
QT += widgets
静态接口
//获取浮点数据
double getDouble(QWidget *parent, const QString&title, const QString &label)
//获取整形
int getInt(QWidget *parent, const QString &title, const QString &label)
//获取列表的数据项
QString getItem(QWidget *parent, const QString &title, const QString &label, constQStringList &items)
//获取文本
QString getText(QWidget *parent, const QString &title, const QString &label)parent : 依赖的窗体
title:标题
label:提示信息
练习:
//获取浮点数据
void myInput::on_pushButton_clicked()
{double date = QInputDialog :: getDouble(this, "请输入浮点数据", "精度为.1", 0, -100, 100, 3);ui->label->setNum(date);
}void myInput::on_pushButton_2_clicked()
{//定义一个列表QStringList item;//往列表中添加内容item.append("苹果");item.append("雪梨");item.append("香蕉");item.append("西瓜");QString date = QInputDialog :: getItem(this, "请选择", "请选择", item);ui->label->setText(date);
}
五、QMessageBox消息窗体
QMessageBox Class
Header:
#include <QMessageBox>
qmake:
QT += widgets
静态函数接口
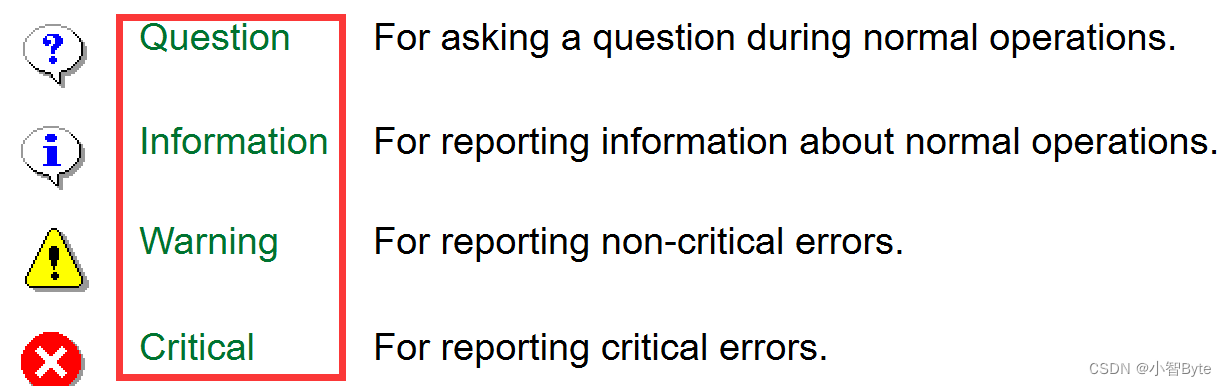
//关于接口QMessageBox::about(this,"关于","生产与1998......");QMessageBox::StandardButton critical(this, "错误", "有误",QMessageBox::Ok)QMessageBox::StandardButton information(this, "信息", "生产与1998......", QMessageBox::Ok)QMessageBox::StandardButton question(this, "问题", "请问", QMessageBox::Yes | QMessageBox::No)QMessageBox::StandardButton warning(this, "警告", "警告", QMessageBox::Ok)//提示接口
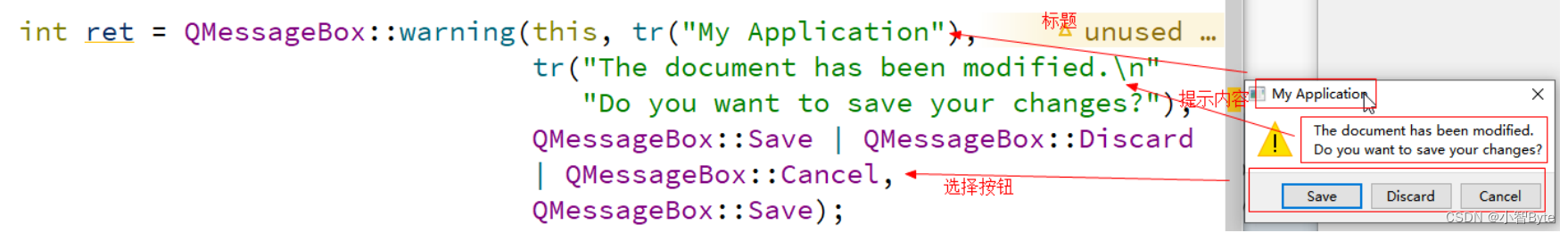
int ret = QMessageBox::warning(this,
tr("My Application"),
tr("The document has been modified.\n"
"Do youwant to save your changes?"),
QMessageBox::Save | QMessageBox::Discard|QMessageBox::Cancel,
QMessageBox::Save);

窗口Logo:
- 按照需要使用对应的接口函数

练习:
void myMwssage::on_pushButton_clicked()
{int ret = QMessageBox :: warning(this, tr("温馨提示"),tr("今天吃饭了吗"),QMessageBox :: Yes | QMessageBox :: No);if(ret == QMessageBox :: Yes){QMessageBox :: warning(this, tr("温馨提示"),tr("健康生活从吃饭开始\n"),QMessageBox :: Ok);}else if(ret == QMessageBox :: No){QMessageBox :: warning(this, tr("温馨提示"),tr("乖乖,宝宝,快去吃饭\n"),QMessageBox :: Ok);}
}
按钮的选择:

六、QT基础控件的使用
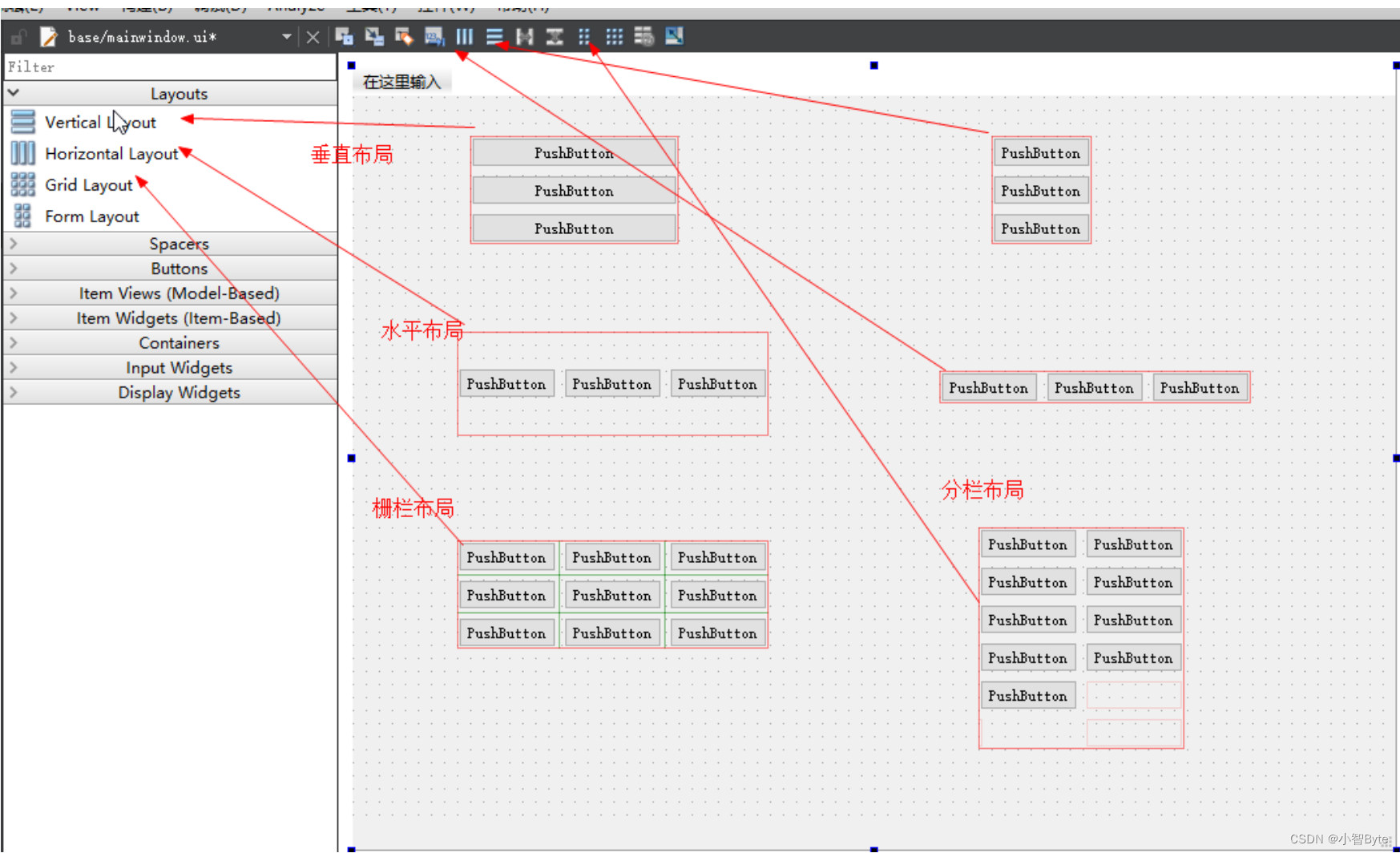
1、Layouts布局控件的使用

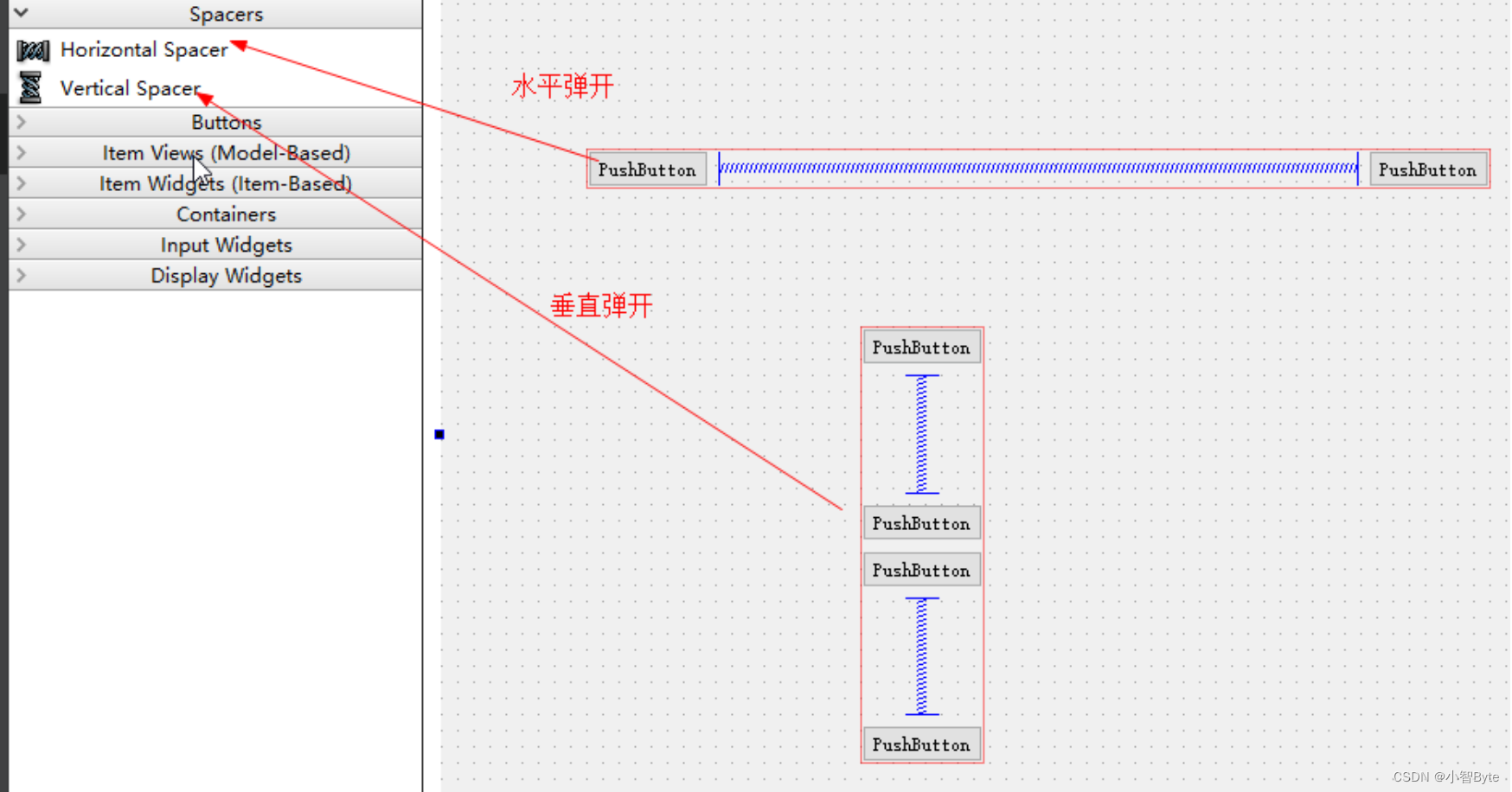
2、Spacer控件的使用

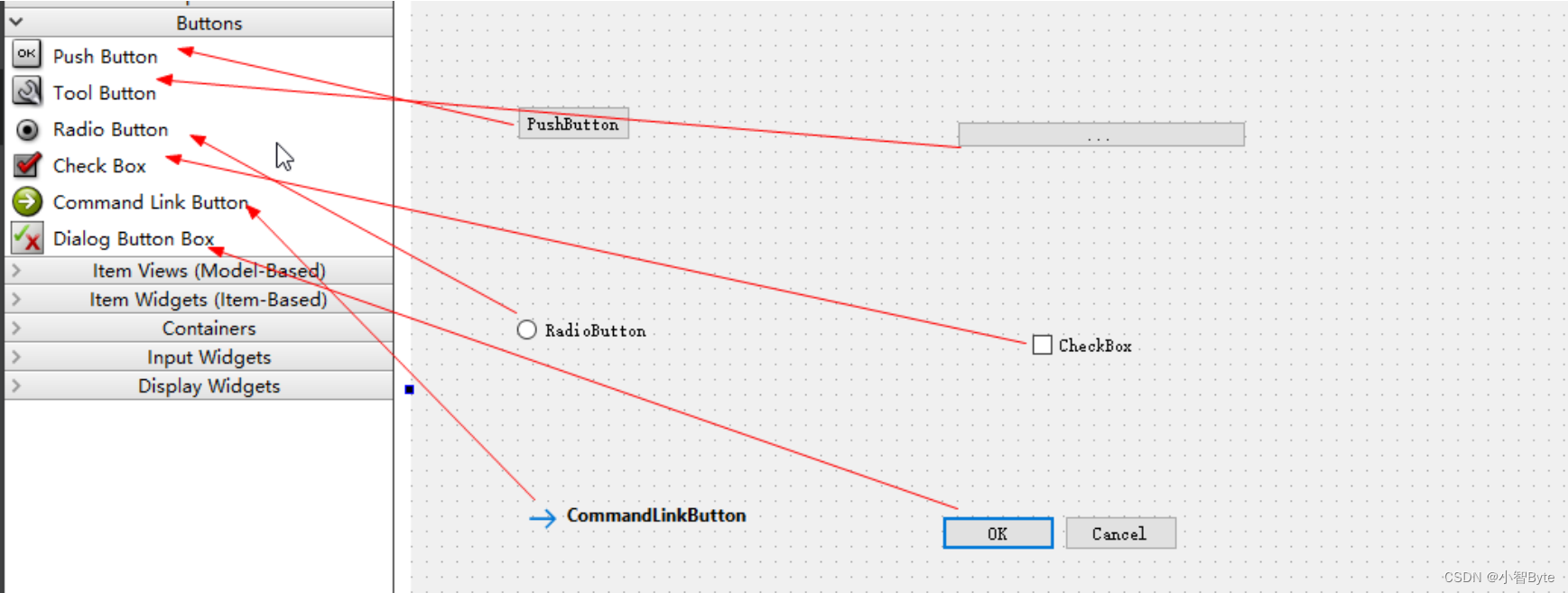
3、Button控件的使用

①、pushbutton的使用
setIcon(const QIcon &) //设置按钮的小图标
setIconSize(const QSize &) //设置按钮的小图标大小
setEnabled(bool) //设置按钮是否能点击按钮的信号:
----------
void clicked(bool checked = false) 单击
void pressed() 按下
void released() 松开
void toggled(bool checked) 状态切换
②、QToolButton的使用
//选择的菜单信号
void triggered(QAction *action)
//设置工具按钮的菜单
void setMenu(QMenu *menu)
QMenu 类的使用
--------------
QMenu(const QString &title, QWidget *parent = nullptr)
QAction *addAction(const QString &text) //添加菜单
QAction *addAction(const QIcon &icon, constQString &text)
//显示菜单
ui->toolButton->showMenu();
练习:
#include "mybutton.h"
#include "ui_mybutton.h"
#include "QMenu"myButton::myButton(QWidget *parent): QWidget(parent), ui(new Ui::myButton)
{ui->setupUi(this);//设置按钮的状态为不可点击ui->pushButton->setEnabled(true);//设置菜单ui->toolButton->setText("菜单栏");QMenu *m = new QMenu("我的菜单");m->addAction("辣椒炒辣椒");m->addAction("鸡蛋炒鸡蛋");m->addAction("红烧番薯");ui->toolButton->setMenu(m);
}myButton::~myButton()
{delete ui;
}void myButton::on_toolButton_triggered(QAction *arg1)
{QString str = arg1->text();ui->label->setText(str);
}void myButton::on_toolButton_clicked()
{ui->toolButton->showMenu();
}//点击radioButton
void myButton::on_radioButton_clicked(bool checked)
{if(checked){ui->label->setText("选中");}else{ui->label->setText("松开");}
}void myButton::on_checkBox_clicked(bool checked)
{ui->label->setText(ui->checkBox->text());
}void myButton::on_checkBox_stateChanged(int arg1)
{ui->label->setNum(arg1);
}
七、item widget 视图的使用
1、listWidget的使用
QListWidget Class
Header:
#include <QListWidget>
qmake:
QT += widgets
接口函数
添加列表项信息:
void addItem(const QString &label)
void addItem(QListWidgetItem *item)
void addItems(const QStringList &labels)
-------------
在第几行插入:
void insertItem(int row, const QString&label)
-------------
取第几行的信息:
QListWidgetItem *item(int row) const
-------------
去除第几行:
QListWidgetItem *takeItem(int row)-------------------选择信号-------------------------
void currentRowChanged(int currentRow) //选择第几行信号
void itemClicked(QListWidgetItem *item) //点击信号
void itemDoubleClicked(QListWidgetItem*item)//双击信号-------------------QListWidgetItem类的使用-------------------------
QListWidgetItem(const QString &text);
QListWidgetItem(const QIcon &icon, constQString &text);
练习:
#include "mylistwidget.h"
#include "ui_mylistwidget.h"
#include <QFileDialog>mylistWidget::mylistWidget(QWidget *parent): QWidget(parent), ui(new Ui::mylistWidget)
{ui->setupUi(this);//添加字符ui->listWidget->addItem("小花");//添加图标ui->listWidget->addItem(new QListWidgetItem(QIcon("D:/2024/QT_Creator/003/work/pic/ma.jpg"), "二维码"));
}mylistWidget::~mylistWidget()
{delete ui;
}//双击取出list中的内容
void mylistWidget::on_listWidget_itemDoubleClicked(QListWidgetItem *item)
{QString str = item->text();ui->label->setText(str);
}void mylistWidget::on_pushButton_clicked()
{//获取图片名称QStringList file = QFileDialog :: getOpenFileNames(this,"Select one or more files to open","/home","Image(*.png *.jpg)");//添加图片名字进入lisiui->listWidget->addItems(file);
}
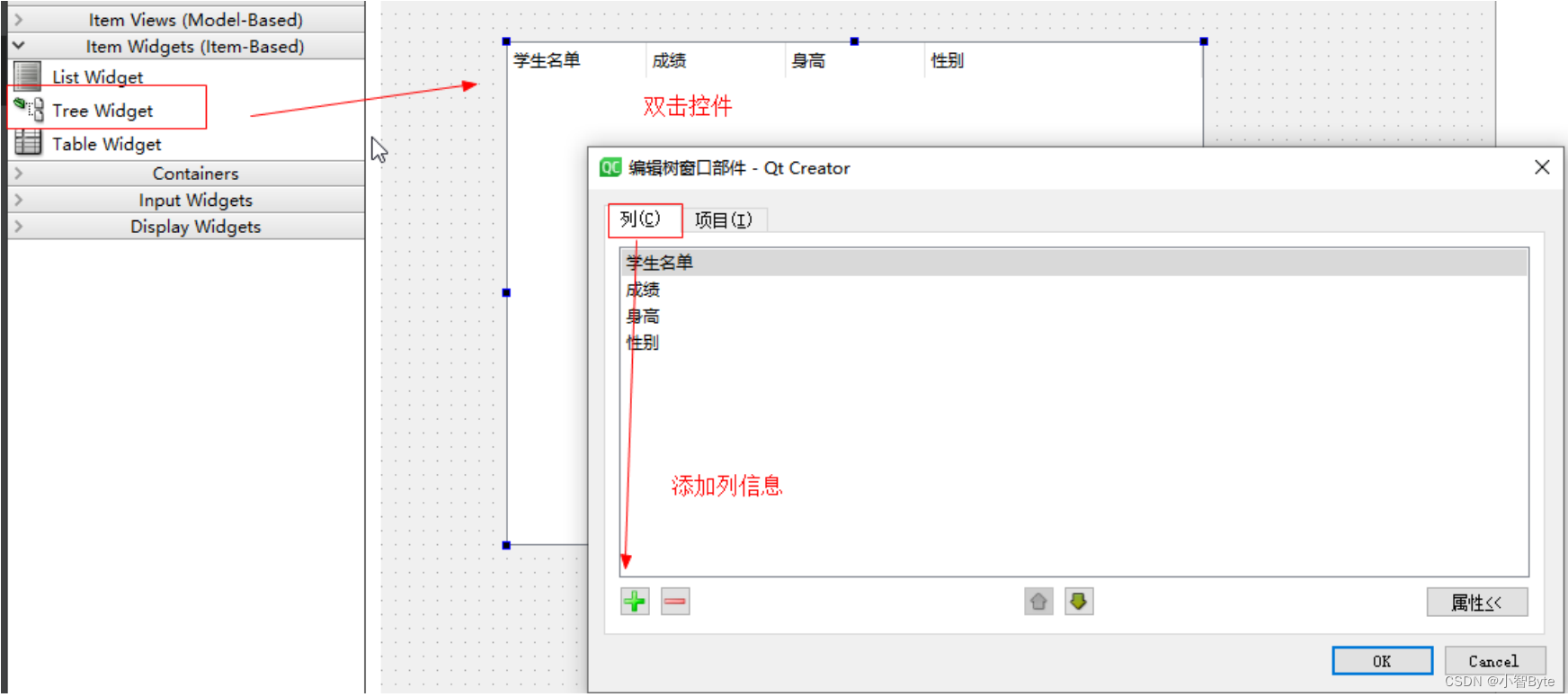
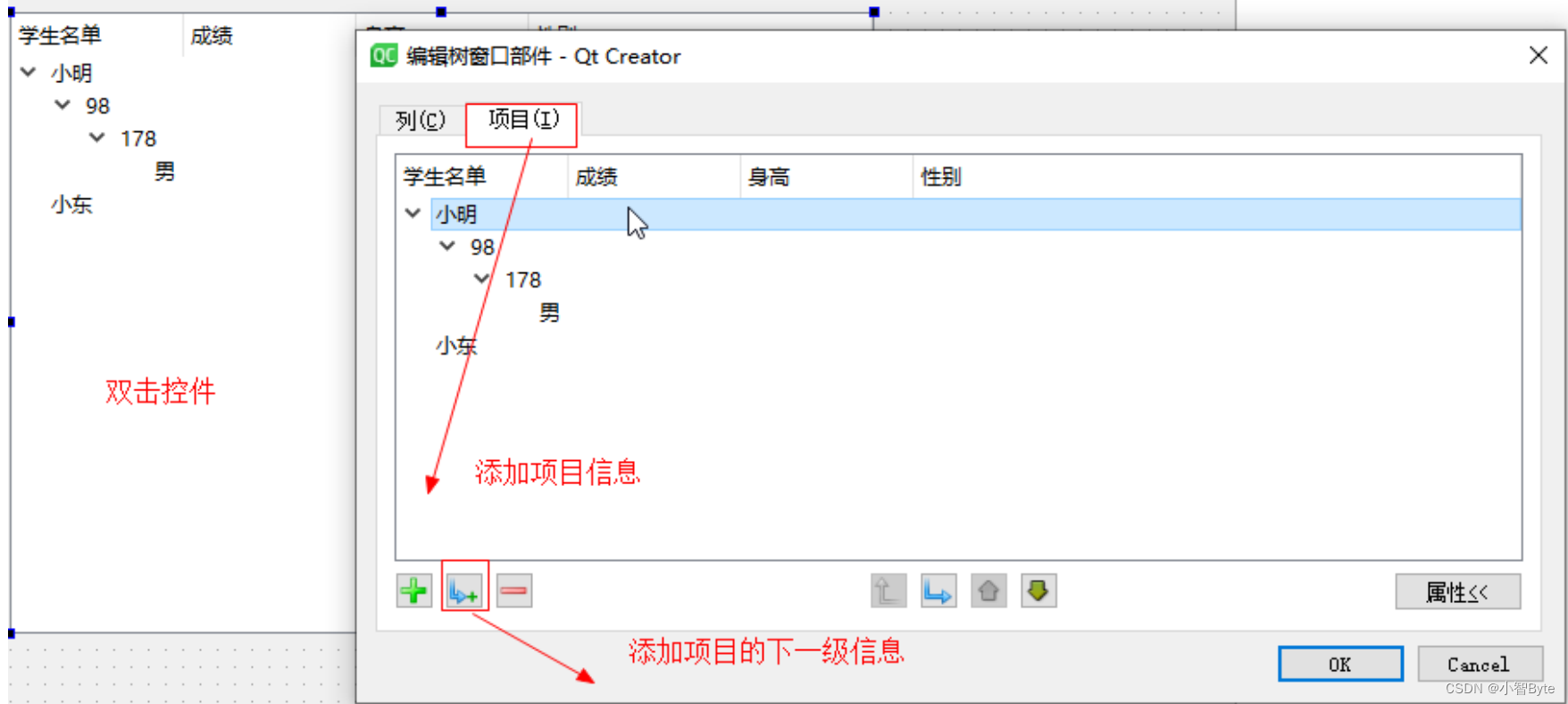
八、treeWidget的使用
1、添加列信息

2、添加项目信息

接口函数:
双击信号:
void itemDoubleClicked(QTreeWidgetItem *item, int column)
取出用户选择的数据:
QString msg = item->text(column); //根据行号取出数据
练习:
#include "mytreewidget.h"
#include "ui_mytreewidget.h"
#include <QDebug>mytreeWidget::mytreeWidget(QWidget *parent): QWidget(parent), ui(new Ui::mytreeWidget)
{ui->setupUi(this);
}mytreeWidget::~mytreeWidget()
{delete ui;
}//双击表格信号
void mytreeWidget::on_treeWidget_itemDoubleClicked(QTreeWidgetItem *item, int column)
{QString msg = item->text(column);qDebug() << msg << endl;
}
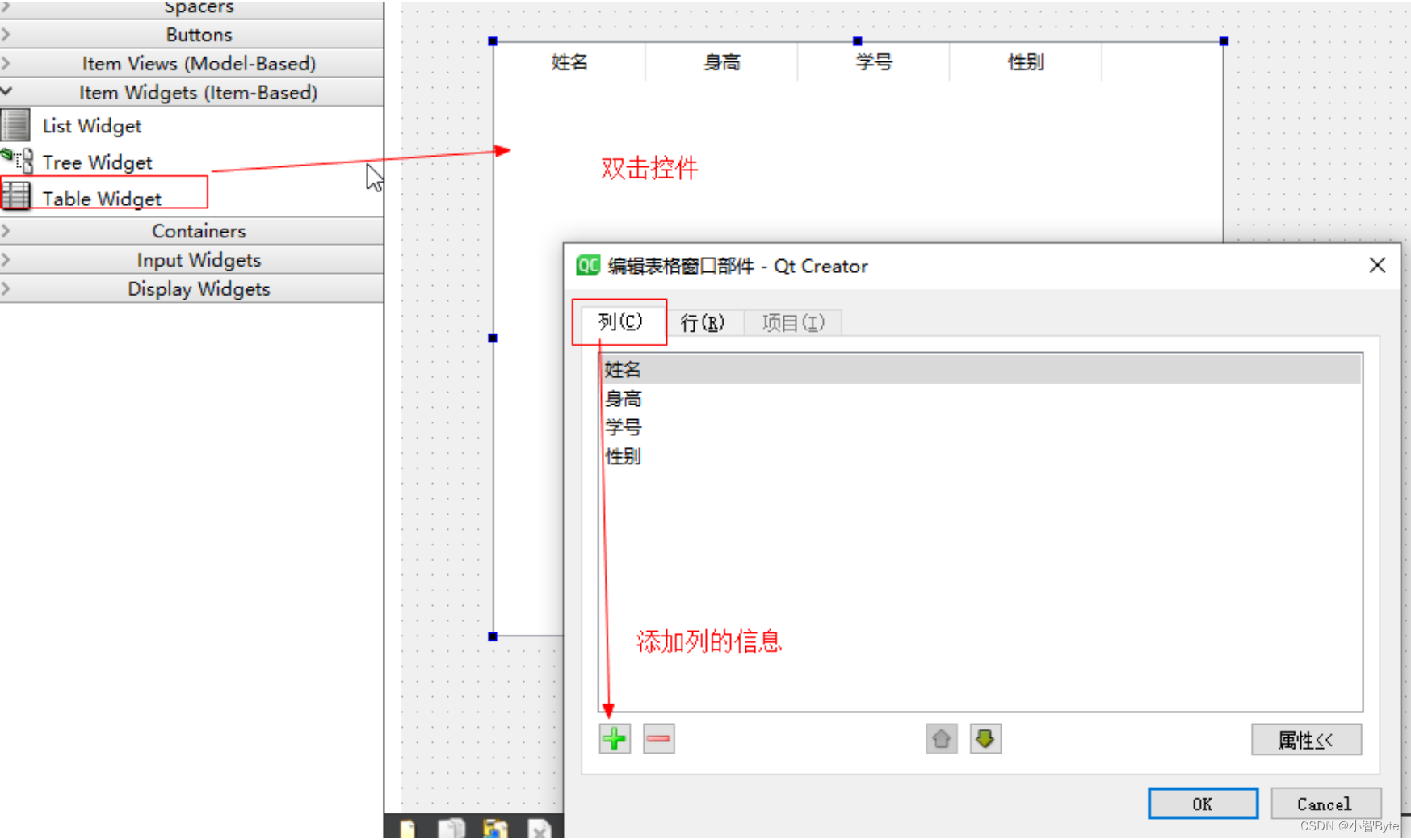
九、tableWidget的使用
1、添加列的信息

2、添加行的信息

接口函数
设置第几行第几列的信息
void setItem(int row, int column, QTableWidgetItem *item)
QTableWidgetItem类的构造函数:
QTableWidgetItem(const QString &text);信号:
void cellDoubleClicked(int row, int column)//取出用户点击的行与列
void itemDoubleClicked(QTableWidgetItem *item) //取出点击的item
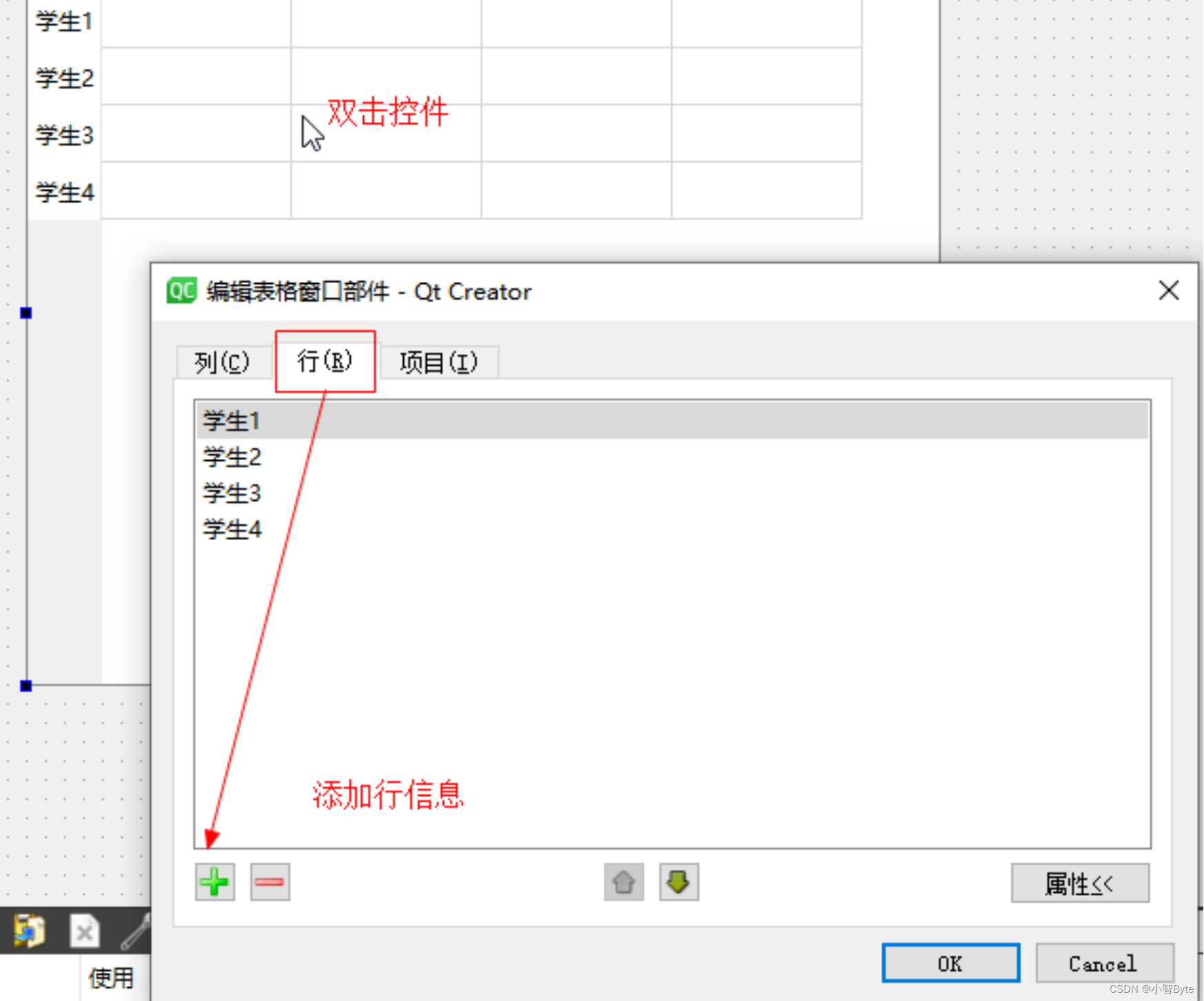
练习:设计一个表格,并往表格中插入 3个学生信息,列 姓名,班级 ,成绩
#include "mytabelwidget.h"
#include "ui_mytabelwidget.h"
#include <QTableWidgetItem>
#include <QDebug>mytabelWidget::mytabelWidget(QWidget *parent): QWidget(parent), ui(new Ui::mytabelWidget)
{ui->setupUi(this);//初始化表格信息(需要先有表格才能插入)ui->tableWidget->setItem(0,0,new QTableWidgetItem("小明"));ui->tableWidget->setItem(0,1,new QTableWidgetItem("178"));ui->tableWidget->setItem(0,2,new QTableWidgetItem("100"));ui->tableWidget->setItem(1,0,new QTableWidgetItem("小华"));ui->tableWidget->setItem(1,1,new QTableWidgetItem("170"));ui->tableWidget->setItem(1,2,new QTableWidgetItem("90"));ui->tableWidget->setItem(2,0,new QTableWidgetItem("小花"));ui->tableWidget->setItem(2,1,new QTableWidgetItem("170"));ui->tableWidget->setItem(2,2,new QTableWidgetItem("80"));
}mytabelWidget::~mytabelWidget()
{delete ui;
}//双击取出选中信息
void mytabelWidget::on_tableWidget_itemDoubleClicked(QTableWidgetItem *item)
{qDebug() << item->text();
}
十、contain Box 的使用
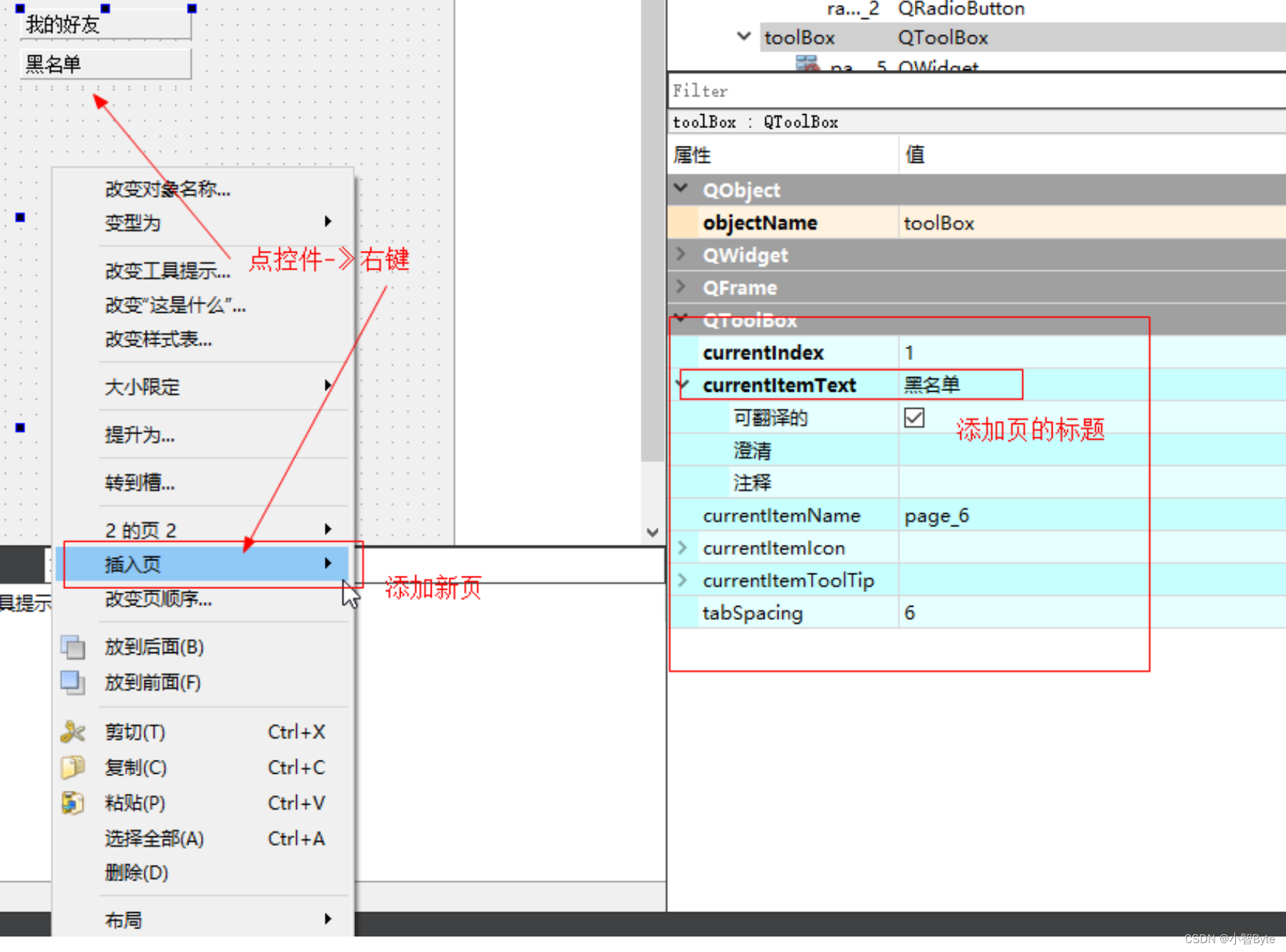
1、toolBox

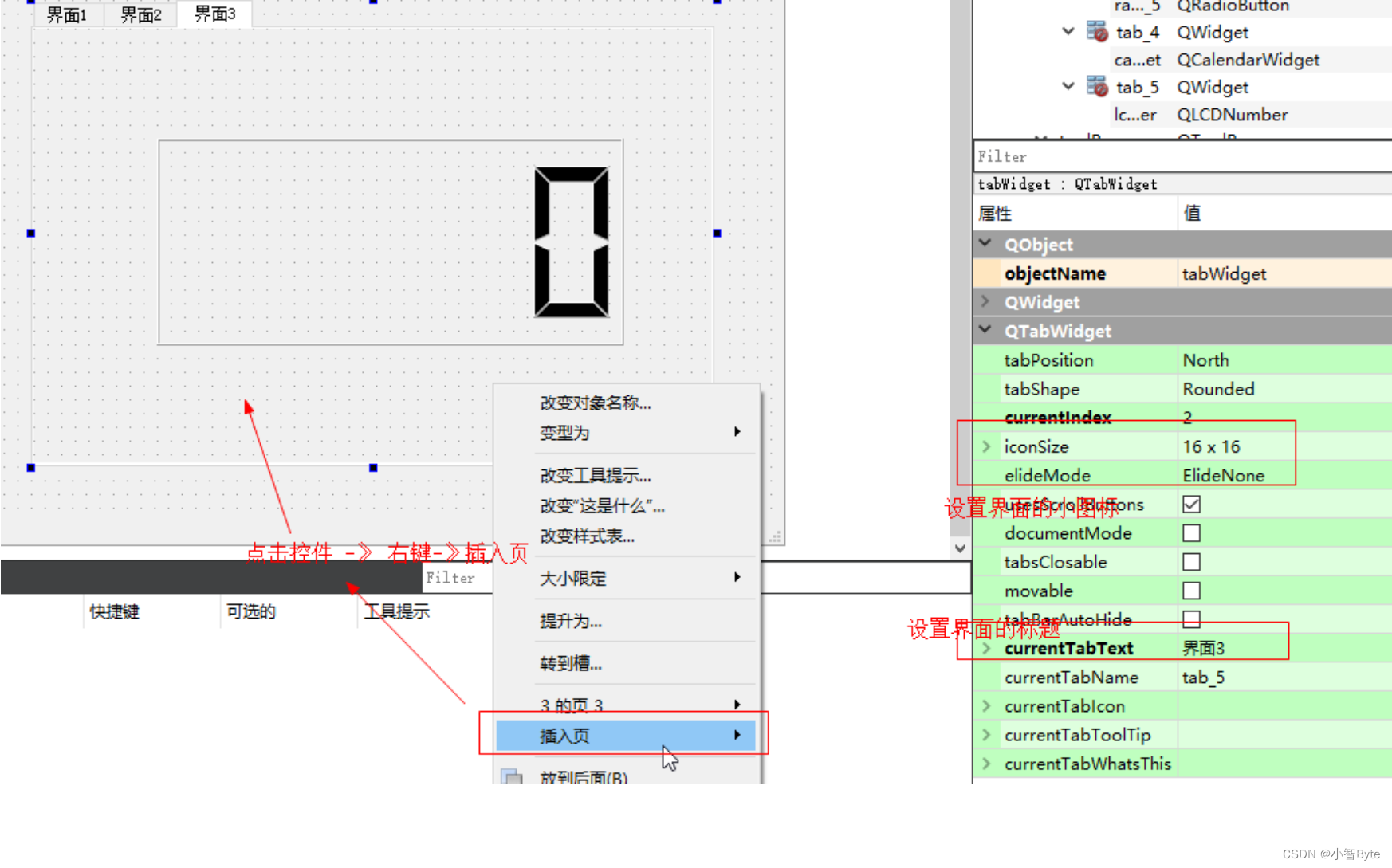
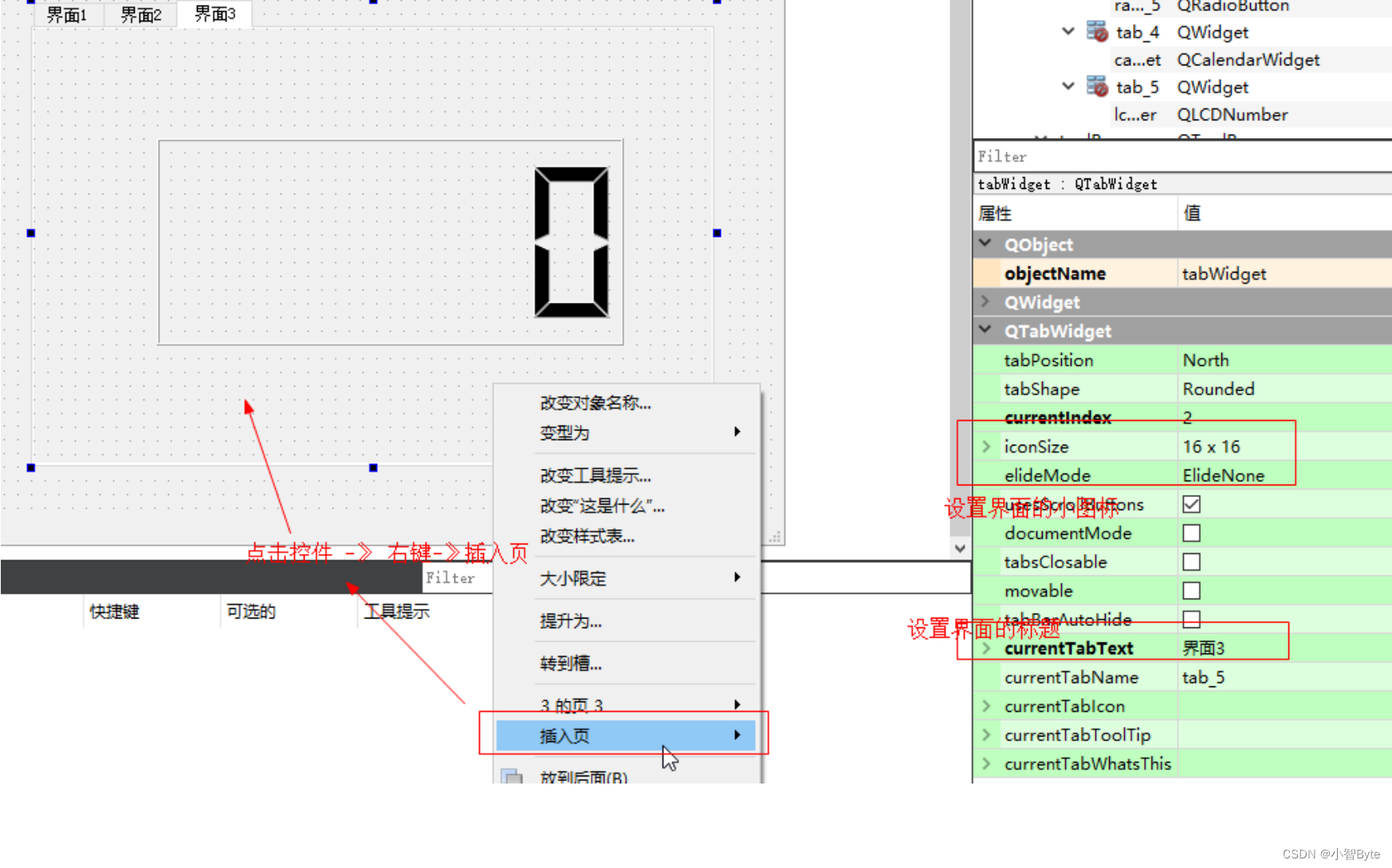
2、tabWidget


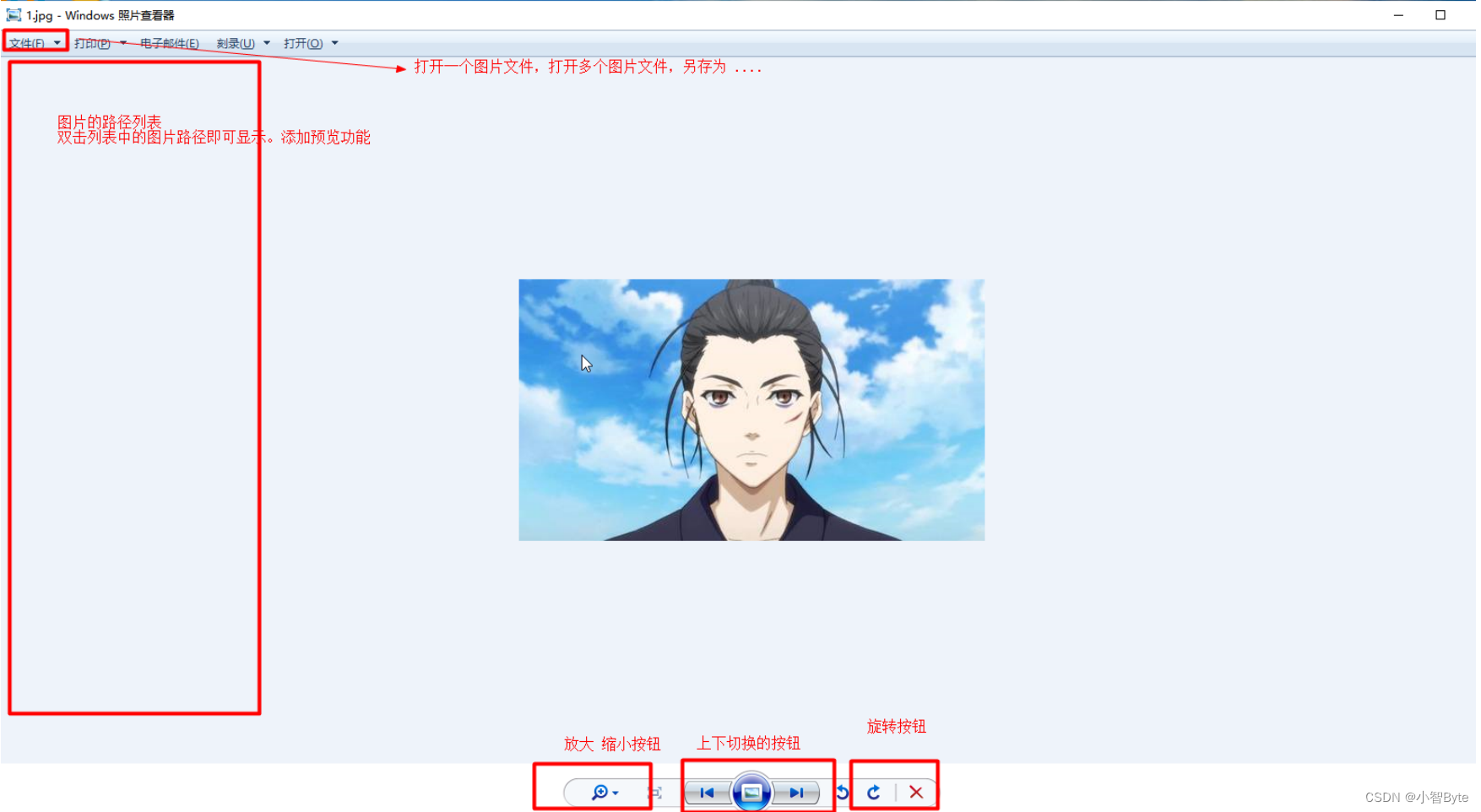
练习:模仿Windows 的图片浏览器制作一个图片浏览器

#include "mywork.h"
#include "ui_mywork.h"
#include <QMenu>
#include <QDebug>
#include <QFileDialog>
#include <QPixmap>
#include <QMessageBox>myWork::myWork(QWidget *parent): QWidget(parent), ui(new Ui::myWork)
{ui->setupUi(this);ui->toolButton->setEnabled(true);QMenu *tool_Menu = new QMenu;tool_Menu->addAction("打开文件");ui->toolButton->setMenu(tool_Menu);
}myWork::~myWork()
{delete ui;
}//选择文件中的图片
void myWork::on_toolButton_triggered(QAction *arg1)
{if(arg1->text() == "打开文件"){QStringList list = QFileDialog :: getOpenFileNames(this,"打开图片文件","D:/picture","image(*.jpg *.png)");ui->listWidget->addItems(list);//获得listWidget列表的个数pic_Maxcount = ui->listWidget->count();}
}//选择选项
void myWork::on_toolButton_clicked()
{ui->toolButton->showMenu();
}//双击显示图片
void myWork::on_listWidget_itemDoubleClicked(QListWidgetItem *item)
{pic_Index = ui->listWidget->row(item);QPixmap pic = QPixmap(item->text());pic = pic.scaled(ui->label->width(), ui->label->height());ui->label->setPixmap(pic);
}//前一张图片
void myWork::on_pushButton_clicked()
{if(--pic_Index < 0){pic_Index = pic_Maxcount - 1;}QPixmap pic = QPixmap(ui->listWidget->item(pic_Index)->text());pic = pic.scaled(ui->label->width(), ui->label->height());ui->label->setPixmap(pic);pha = 0;
}//后一张图片
void myWork::on_pushButton_2_clicked()
{if(++pic_Index > pic_Maxcount - 1){pic_Index = 0;}QPixmap pic = QPixmap(ui->listWidget->item(pic_Index)->text());pic = pic.scaled(ui->label->width(), ui->label->height());ui->label->setPixmap(pic);pha = 0;
}//左转
void myWork::on_pushButton_3_clicked()
{pha = (pha + 45) % 360;;QString str = ui->listWidget->item(pic_Index)->text();QPixmap pic = QPixmap(str);QTransform a;a.rotate(pha);pic = pic.transformed(a);pic = pic.scaled(ui->label->width(), ui->label->height());ui->label->setPixmap(pic);
}
//右转
void myWork::on_pushButton_4_clicked()
{pha = (pha - 45) % 360;;QString str = ui->listWidget->item(pic_Index)->text();QPixmap pic = QPixmap(str);QTransform a;a.rotate(pha);pic = pic.transformed(a);pic = pic.scaled(ui->label->width(), ui->label->height());ui->label->setPixmap(pic);
}//关于本程序(使用QMessageBox消息窗体)
void myWork::on_toolButton_2_clicked()
{QMessageBox::StandardButton result = QMessageBox::information(this,tr("关于"),tr("生产与1998"),QMessageBox :: Ok);
}
十二、InputWidget控件
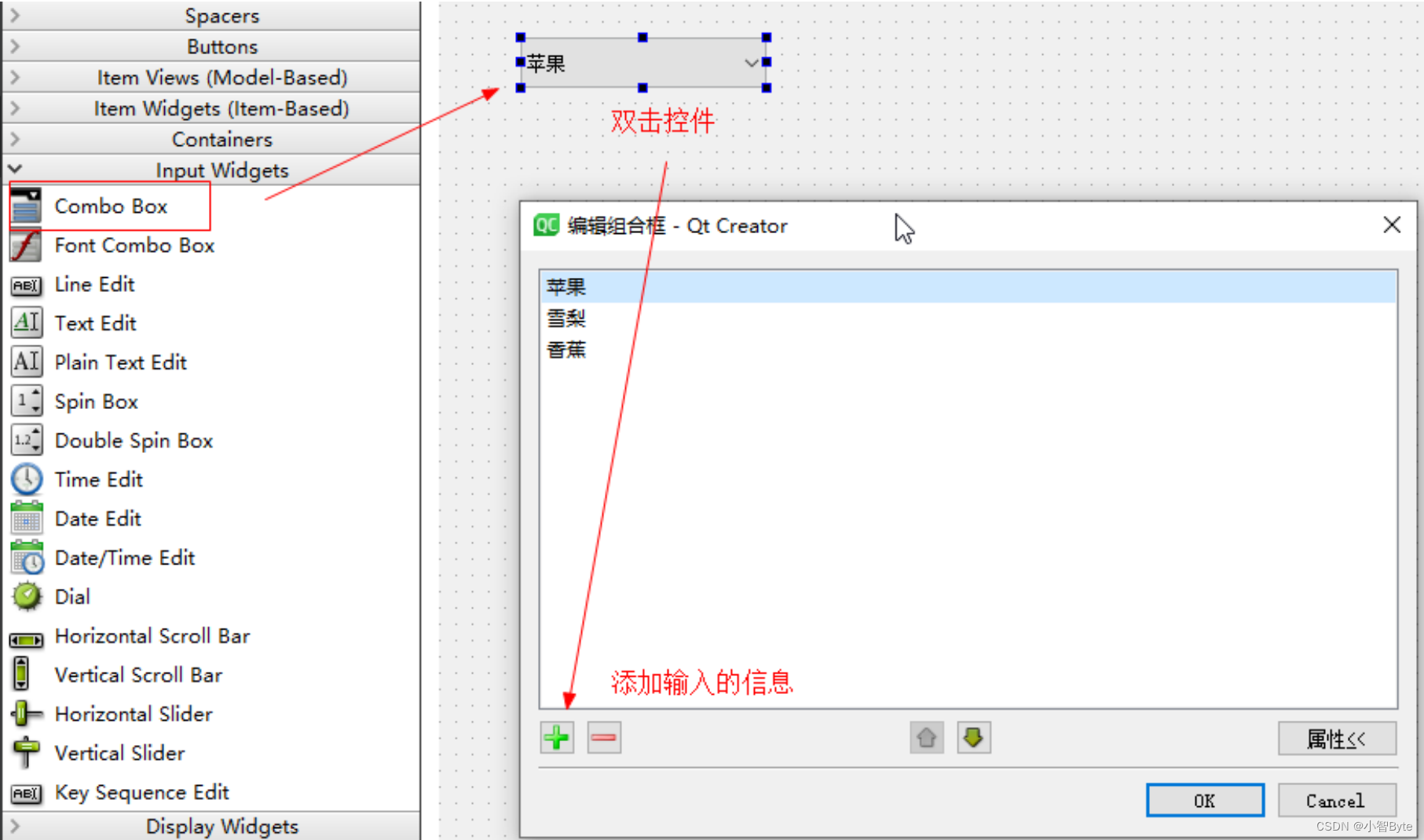
1、combo Box的使用

Header:
#include <QComboBox>
qmake:
QT += widgets
Inherits:
QWidget
Inherited By:
QFontComboBox
①、接口函数:
添加信息
void addItem(const QString &text, constQVariant &userData = QVariant())
void addItem(const QIcon &icon, constQString &text, constQVariant &userData =QVariant())
void addItems(const QStringList &texts)获取用户选择的信号
void activated(const QString &text)
②、练习:
QString str;str = "Hello world";QStringList list;list << "关于1";list << "关于2";list << "关于3";ui->comboBox->addItem(str);//一次添加一条信息ui->comboBox->addItems(list);//一次添加多条信息
- 和ToolButton的区别:combo Box点击之后会把信息显示到combo Box框。tool Button点击之后不会改变tool Button框里面的数据。
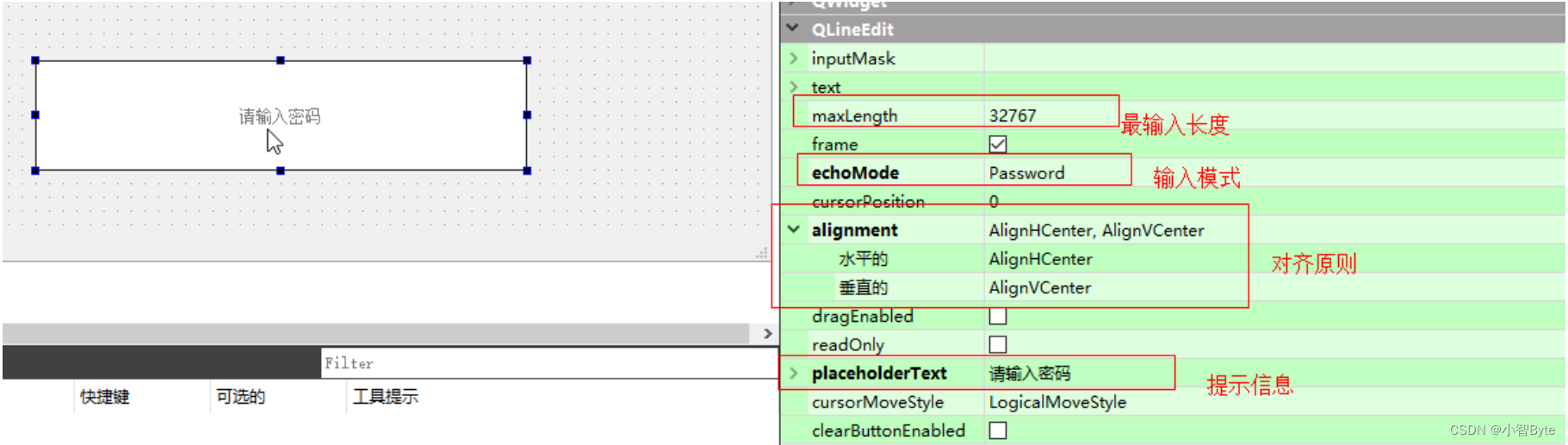
2、lineEdit的使用


Header:
#include <QLineEdit>
qmake:
QT += widgets
Inherits:
QWidget
①、练习
//lineEdit框内容发生变化触发
void Widget::on_lineEdit_textChanged(const QString &arg1)
{qDebug() << arg1 <<endl;
}
3、QDial输入控件
Header:
#include <QDial>
qmake:
QT += widgets
Inherits:
QAbstractSlider
①、接口函数
setRange(int , int ) //设置范围
setMaximum(int) //设置最大值
setMinimum(int) //最小值
value() const : int //获取当前值
setValue(int) //设置值信号:
void sliderMoved(int value) //滑动 值
void sliderPressed()
void sliderReleased()
void valueChanged(int value) //值发生改变
练习
//设置圆形滑动块的值
ui->dial->setRange(0, 1000);
ui->dial_2->setRange(0, 1000);void Widget::on_dial_valueChanged(int value)
{//使用dial_1的值改变dial_2的值ui->dial_2->setValue(value);
}
十三、Display Widget
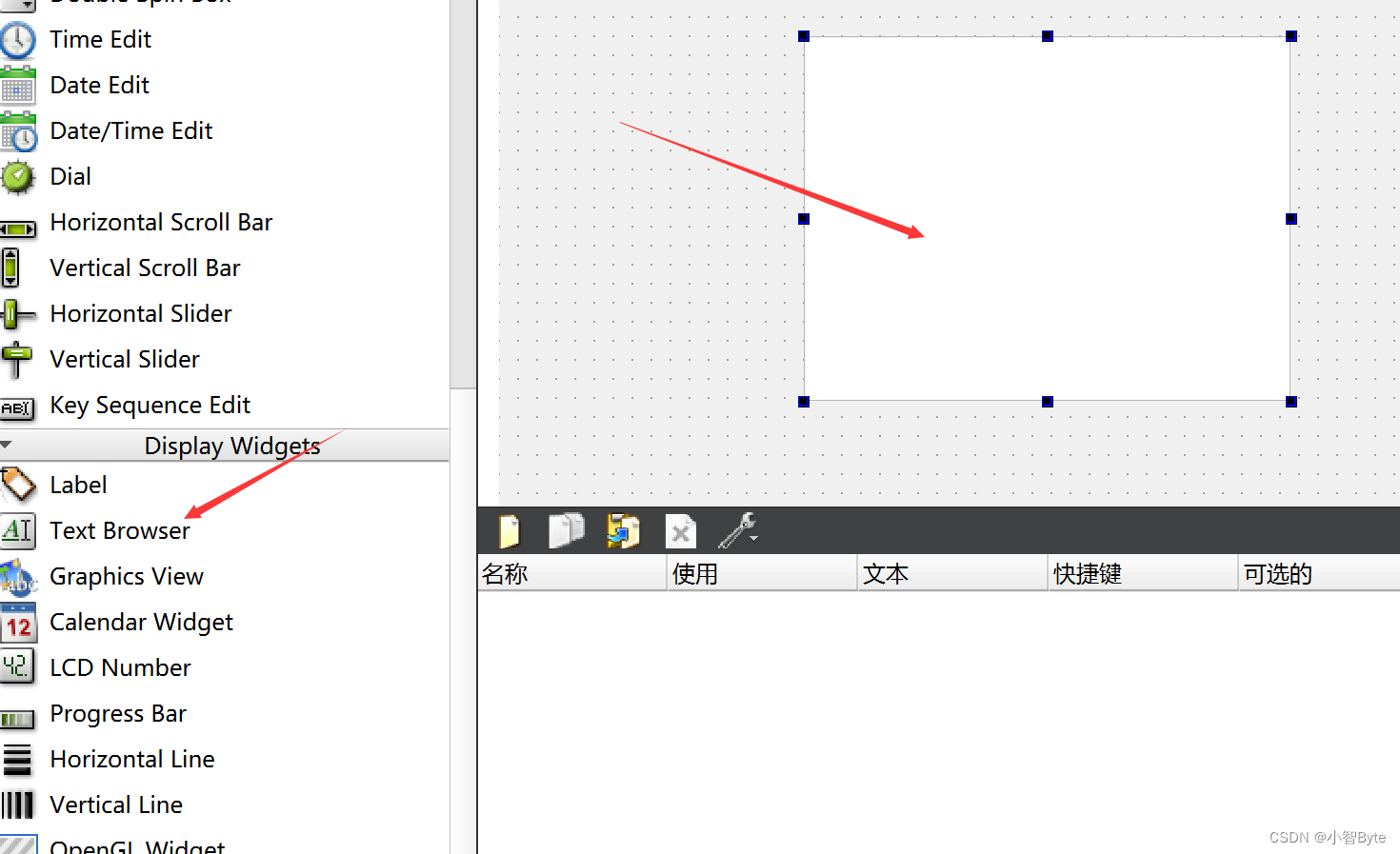
1、textBrowser控件

Header:
#include <QTextBrowser>
qmake:
QT += widgets
Inherits:
QTextEdit
①、接口函数
void setPlainText(QString msg); //显示文本的内容
②、练习
//设置框里面的内容
ui->textBrowser->setPlainText("Hello world");void Widget::on_pushButton_clicked()
{//按下改变框内的数据ui->textBrowser->setPlainText("nihao");
}//框内数据发生变化触发信号
void Widget::on_textBrowser_textChanged()
{//输出框内的数据qDebug() << ui->textBrowser->toPlainText() << endl;
}
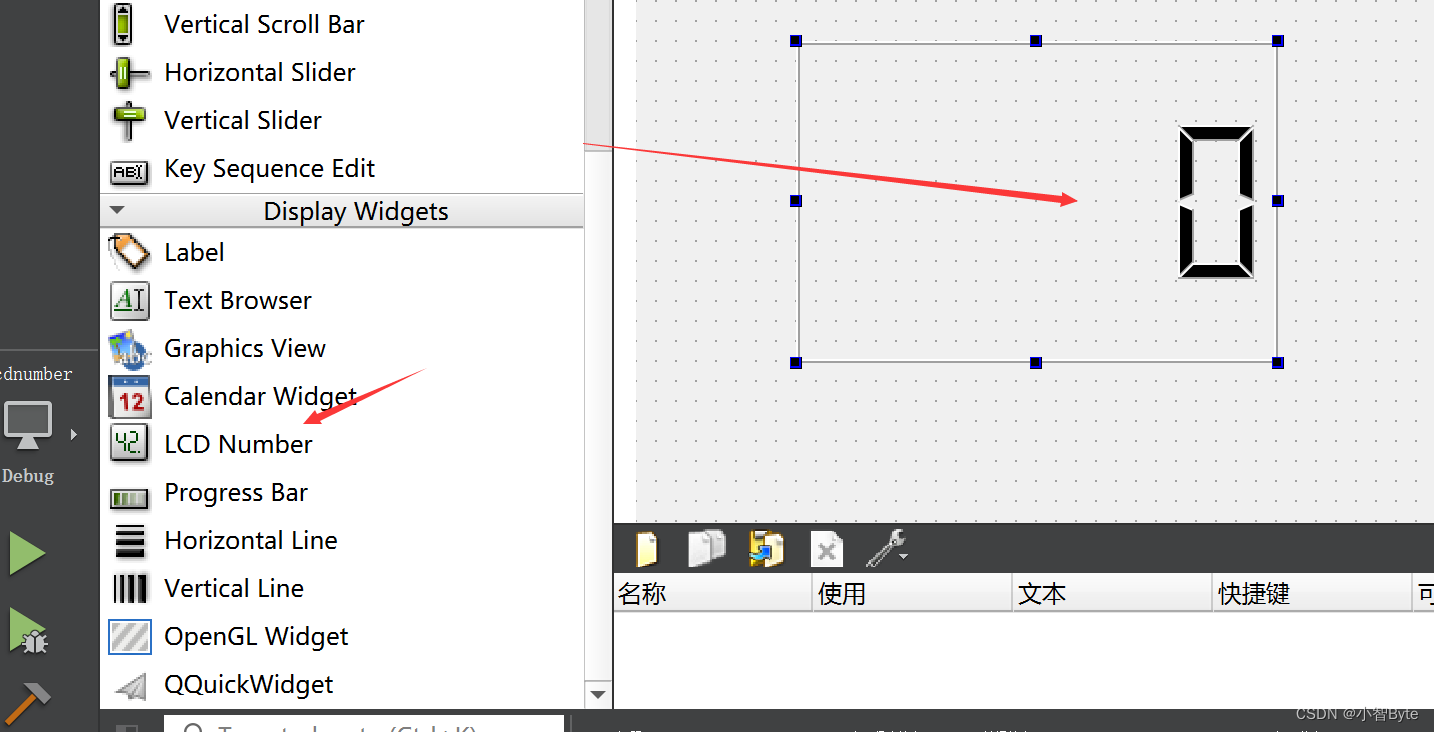
2、QlcdNumber控件

Header:
#include <QLCDNumber>
qmake:
QT += widgets
Inherits:
QFrame
①、接口函数
显示数据
void display(const QString &s)
void display(int num)
void display(double num)设置显示的模式
void setBinMode()//二进制显示
void setDecMode()///十进制显示
void setHexMode()//十六进制显示
void setOctMode()//八进制显示void setDigitCount(int numDigits) //设置LCD显示的位宽
②、练习
//设置显示
ui->lcdNumber->display("Hello");
ui->lcdNumber->display(32);//设置显示位宽
ui->lcdNumber->setDigitCount(10);
ui->lcdNumber->display(3.1415926);//获取显示数据
double num = ui->lcdNumber->value();
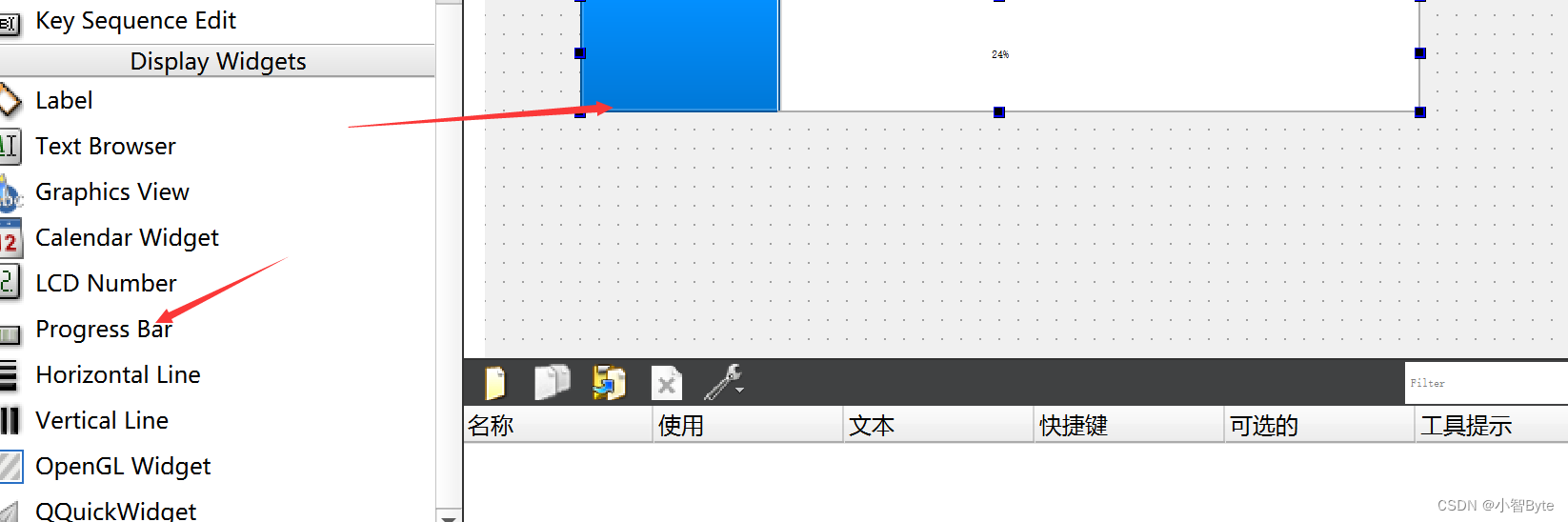
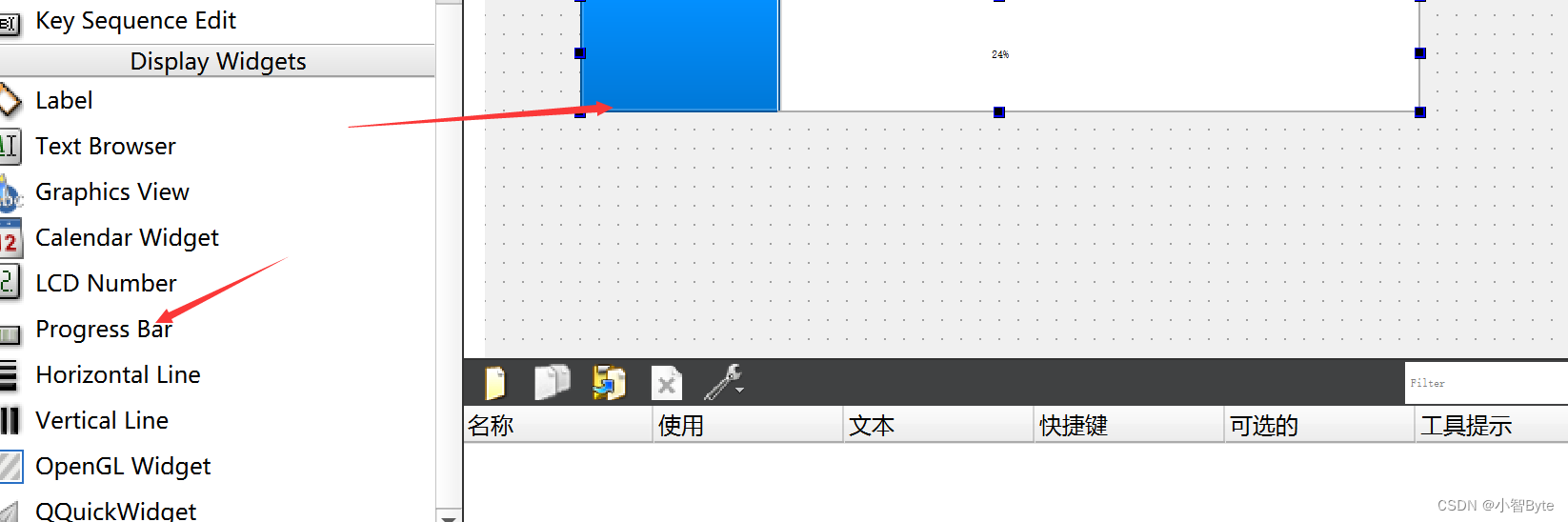
3、progressBar控件

Header:
#include <QProgressBar>
qmake:
QT += widgets
Inherits:
QWidget
①、接口函数
获取
int maximum() const
int minimum() const
int value() const设置
void setRange(int minimum, int maximum)
void setValue(int value)
void setMaximum(int maximum)
void setMinimum(int minimum)
相关文章:

3、QT 的基础控件的使用
一、qFileDialog 文件窗体 Header: #include <QFileDialog> qmake: QT widgets Inherits: QDialog静态函数接口: void Widget::on_pushButton_clicked() {//获取单个文件的路径名QString filename QFileDialog :: getOpenFileName(this, tr("Open Fi…...

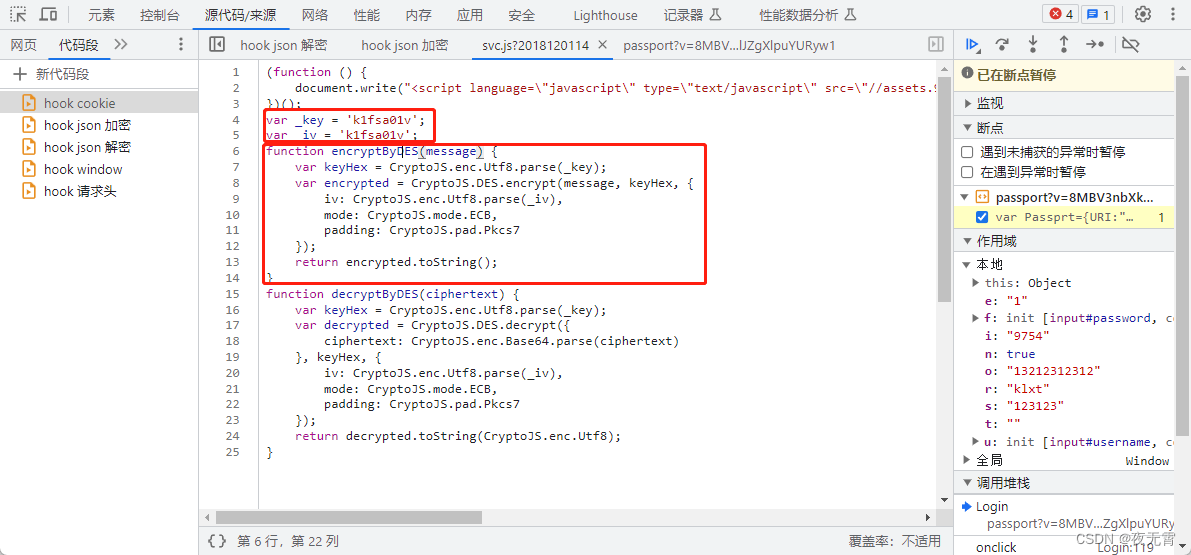
爬虫逆向实战(二十六)--某某学堂登录
一、数据接口分析 主页地址:某某学堂 1、抓包 通过抓包可以发现数据接口是Account/LoginPost 2、判断是否有加密参数 请求参数是否加密? 通过查看“载荷”模块可以发现pass是加密参数 请求头是否加密? 无响应是否加密? 无co…...
(四、前缀和 处理连续子数组))
leetcode分类刷题:哈希表(Hash Table)(四、前缀和 处理连续子数组)
1、leetcode题目里对于元素加和的考察可谓是屡见不鲜,包括 简单的限定一个有效答案的两个或多个元素求和leetcode分类刷题:哈希表(Hash Table)(一、简单的两数之和)、在有序数组内对加和等于target的三元组…...

如何处理生产环境中的数据倾斜问题?
分析&回答 1、flink数据倾斜的表现: 任务节点频繁出现反压,增加并行度也不能解决问题 部分节点出现OOM异常,是因为大量的数据集中在某个节点上,导致该节点内存被爆,任务失败重启 2、数据倾斜产生的原因&#x…...

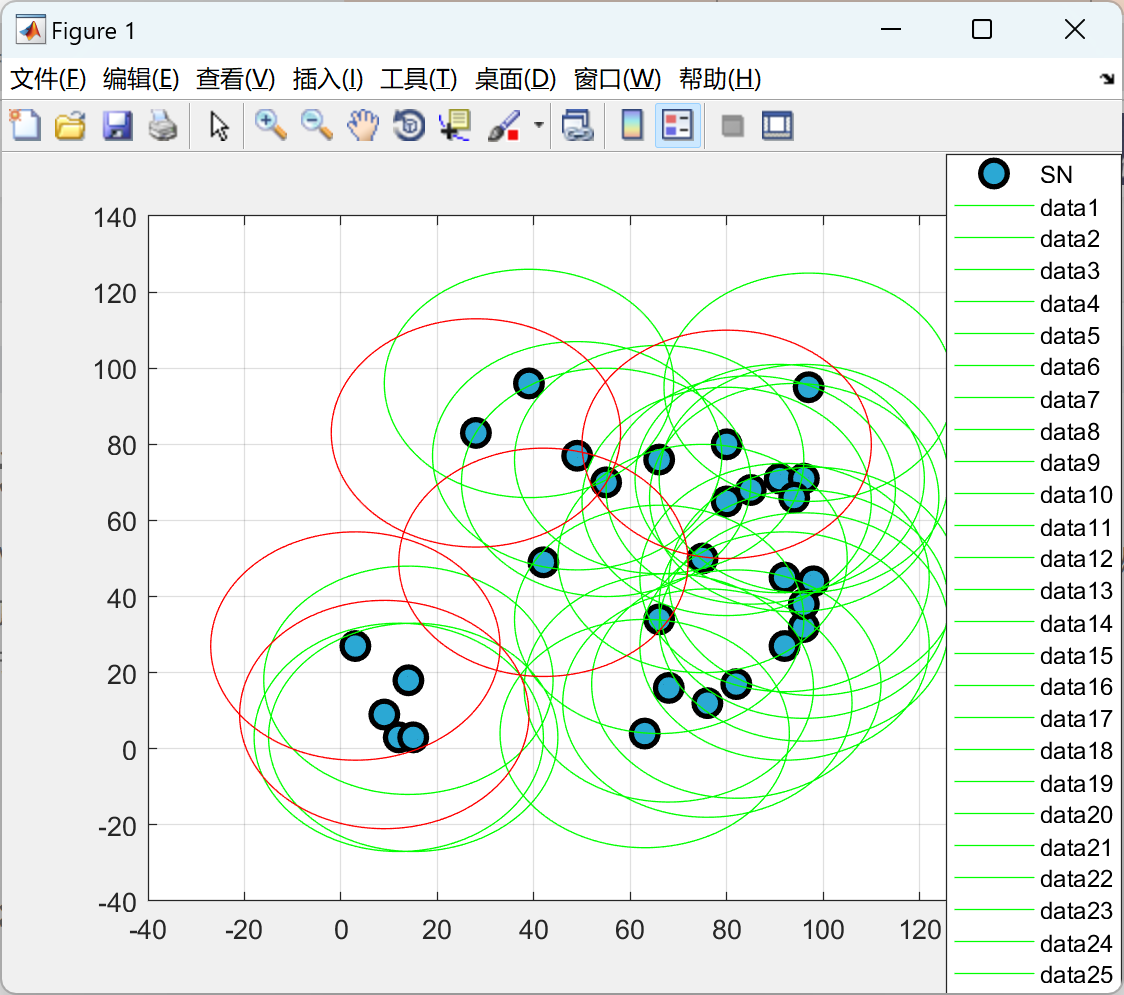
【WSN无线传感器网络恶意节点】使用 MATLAB 进行无线传感器网络部署研究
💥💥💞💞欢迎来到本博客❤️❤️💥💥 🏆博主优势:🌞🌞🌞博客内容尽量做到思维缜密,逻辑清晰,为了方便读者。 ⛳️座右铭&a…...

C# 实现浏览器控件设置
using System; using System.Collections.Generic; using System.ComponentModel; using System.Data; using System.Drawing; using System...

1130 - Host ‘17216.18083‘ is not allowed to connect to this MySQL server
mysql5.7 设置root远程登录 1、登录数据库 mysql -u root -p 2、设置root 用户允许远程登录,"your password" 是自己设置的密码; GRANT ALL PRIVILEGES ON *.* TO root% IDENTIFIED BY your password WITH GRANT OPTION; 3、刷新权限 FLUSH PRIVILEG…...

使用Spring的getBeansOfType实现接口多实现类的动态调用
使用Spring的getBeansOfType实现接口多实现类的动态调用 package com.xxl.job.admin.core.alarm;import com.xxl.job.admin.core.model.XxlJobInfo; import com.xxl.job.admin.core.model.XxlJobLog; import org.slf4j.Logger; import org.slf4j.LoggerFactory; import org.sp…...

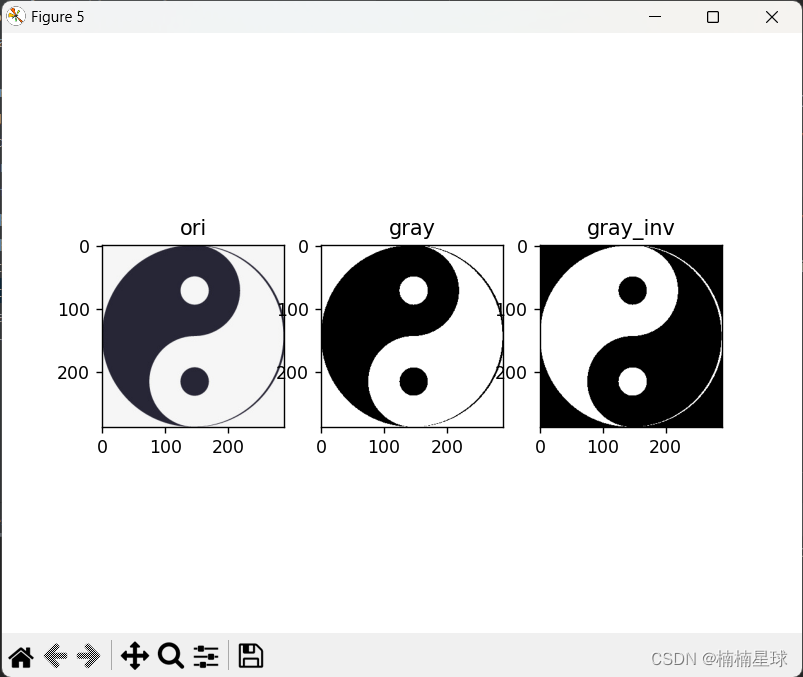
(笔记三)opencv图像基础操作
强调:本文只为学习记录做笔记 详细可参考opencv官网 :https://docs.opencv.org/4.1.1/d0/d86/tutorial_py_image_arithmetics.html (1)将cv2的BGR模式改为RGB模式 #!/usr/bin/env python # -*- coding:utf-8 -*- ""&q…...

PHP入门及环境搭建 - XAMPP
文章目录 PHP简介搭建PHP环境(XAMPP)下载XAMPP安装XAMPP第1步:双击setup_xampp.bat检测第2步:启动Apache和MySQL第3步:浏览器访问内置的启动页面readme文档 - 必读运行Hello World程序下载并安装Eclipse for PHP编写Hello World程序参考目标: 1、了解PHP语言 2、搭建PHP开…...

开学季ipad手写笔什么牌子好?第三方电容笔推荐
自从ipad之类的平板电脑上出现了电容笔,电容笔就成功的取代了我们的手指,大大加快了我们的写作速度。不过,由于苹果pencil自带的先进芯片,导致其售价一直很高,给很多人,特别是学生,造成了很大的…...

【力扣】62. 不同路径 <动态规划>
【力扣】62. 不同路径 一个机器人位于一个 m m m x n n n 网格的左上角 (起始点在下图中标记为 “Start” )。 机器人每次只能向下或者向右移动一步。机器人试图达到网格的右下角(在下图中标记为 “Finish” )。问总共有多少条…...

【Python小项目】Python的GUI库Tkinter实现随机点名工具或抽奖工具并封装成.exe可执行文件
文章目录 一、项目背景二、需求分析UI界面设计如下:具体需求如下:二、实现思路三、项目关键代码读取excel中的人员名单实现随机滚动抽取主函数中Tkinter的界面相关操作实现窗口相关背景图设置组件相关完整代码四、将程序封装成.exe可执行文件将代码转换成.py文件五、总结与拓…...

【MySql】mysql之基础语句
一、常用的数据类型 类型解释举例int整型用于定义整数类型的数据(1、2、3、4、5…)float单精度浮点(4字节32位)准确表示小数点后六位double双精度浮点(8字节64位)小数位更多,更精确char固定长度…...

使用API调用获取商品数据的完整方案
在电子商务应用程序中,商品详情接口是不可或缺的一部分。它用于从电商平台或自己的数据库中获取商品数据,并将其提供给应用程序的其他部分使用。本文将详细介绍如何设计一个完整的商品详情接口方案,其中包括使用API调用来获取商品数据的过程。…...

来看看入门级别的室内设计创意是怎么样构成的
在这个世界上,信息源源不断地输送给我们,数字通信成为常态,对话的艺术正在逐渐消失;衡量一个人社交成功与否的最佳标准变为点赞数、粉丝数和高参与率;Ai人工智能引发了更快节奏的工作流程,工作要求越来越高…...

Go 面向对象(匿名字段)
概述 严格意义上说,GO语言中没有类(class)的概念,但是我们可以将结构体比作为类,因为在结构体中可以添加属性(成员),方法(函数)。 面向对象编程的好处比较多,我们先来说一下“继承…...

生成式AI,赋能数字劳动力的关键工具
人们认为,生成式人工智能是一种可以让他们用自己的话来提问或生成副本和图像的工具。事实也是如此,人工智能在这两方面上都做的非常好,但让人意想不到的是,它还蕴含着改变我们个人和专业工作的巨大潜力,能帮我们访问、…...

python提取邮件的附件,以excel为例
配置邮箱、读取基本的邮件内容请参考:python读取并解析邮箱邮件,读取邮件主题、内容、时间 以excel为例: 获取邮件: email_value_config {imap_server: imap.exmail.qq.com, username: xxxxxxxx.com, password: xxxxx, }# 连接…...

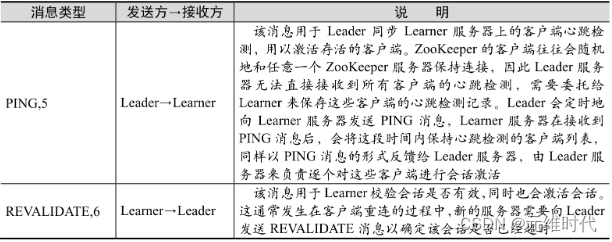
ZooKeeper技术内幕
文章目录 1、系统模型1.1、数据模型1.2、节点特性1.2.1、节点类型 1.3、版本——保证分布式数据原子性操作1.4、 Watcher——数据变更的通知1.5、ACL——保障数据的安全1.5.1、权限模式:Scheme1.5.2、授权对象:ID1.5.3、权限扩展体系 2、序列化与协议2.1…...

(LeetCode 每日一题) 3442. 奇偶频次间的最大差值 I (哈希、字符串)
题目:3442. 奇偶频次间的最大差值 I 思路 :哈希,时间复杂度0(n)。 用哈希表来记录每个字符串中字符的分布情况,哈希表这里用数组即可实现。 C版本: class Solution { public:int maxDifference(string s) {int a[26]…...
。】2022-5-15)
【根据当天日期输出明天的日期(需对闰年做判定)。】2022-5-15
缘由根据当天日期输出明天的日期(需对闰年做判定)。日期类型结构体如下: struct data{ int year; int month; int day;};-编程语言-CSDN问答 struct mdata{ int year; int month; int day; }mdata; int 天数(int year, int month) {switch (month){case 1: case 3:…...

visual studio 2022更改主题为深色
visual studio 2022更改主题为深色 点击visual studio 上方的 工具-> 选项 在选项窗口中,选择 环境 -> 常规 ,将其中的颜色主题改成深色 点击确定,更改完成...

Go 语言接口详解
Go 语言接口详解 核心概念 接口定义 在 Go 语言中,接口是一种抽象类型,它定义了一组方法的集合: // 定义接口 type Shape interface {Area() float64Perimeter() float64 } 接口实现 Go 接口的实现是隐式的: // 矩形结构体…...

NLP学习路线图(二十三):长短期记忆网络(LSTM)
在自然语言处理(NLP)领域,我们时刻面临着处理序列数据的核心挑战。无论是理解句子的结构、分析文本的情感,还是实现语言的翻译,都需要模型能够捕捉词语之间依时序产生的复杂依赖关系。传统的神经网络结构在处理这种序列依赖时显得力不从心,而循环神经网络(RNN) 曾被视为…...

django blank 与 null的区别
1.blank blank控制表单验证时是否允许字段为空 2.null null控制数据库层面是否为空 但是,要注意以下几点: Django的表单验证与null无关:null参数控制的是数据库层面字段是否可以为NULL,而blank参数控制的是Django表单验证时字…...

深入理解Optional:处理空指针异常
1. 使用Optional处理可能为空的集合 在Java开发中,集合判空是一个常见但容易出错的场景。传统方式虽然可行,但存在一些潜在问题: // 传统判空方式 if (!CollectionUtils.isEmpty(userInfoList)) {for (UserInfo userInfo : userInfoList) {…...

系统掌握PyTorch:图解张量、Autograd、DataLoader、nn.Module与实战模型
本文较长,建议点赞收藏,以免遗失。更多AI大模型应用开发学习视频及资料,尽在聚客AI学院。 本文通过代码驱动的方式,系统讲解PyTorch核心概念和实战技巧,涵盖张量操作、自动微分、数据加载、模型构建和训练全流程&#…...

面试高频问题
文章目录 🚀 消息队列核心技术揭秘:从入门到秒杀面试官1️⃣ Kafka为何能"吞云吐雾"?性能背后的秘密1.1 顺序写入与零拷贝:性能的双引擎1.2 分区并行:数据的"八车道高速公路"1.3 页缓存与批量处理…...

高分辨率图像合成归一化流扩展
大家读完觉得有帮助记得关注和点赞!!! 1 摘要 我们提出了STARFlow,一种基于归一化流的可扩展生成模型,它在高分辨率图像合成方面取得了强大的性能。STARFlow的主要构建块是Transformer自回归流(TARFlow&am…...
