封装动态表单组件
技术栈:vue2+ js + webpack
需求:
利用数据渲染表单,实现代码的精简化及效率的提升。
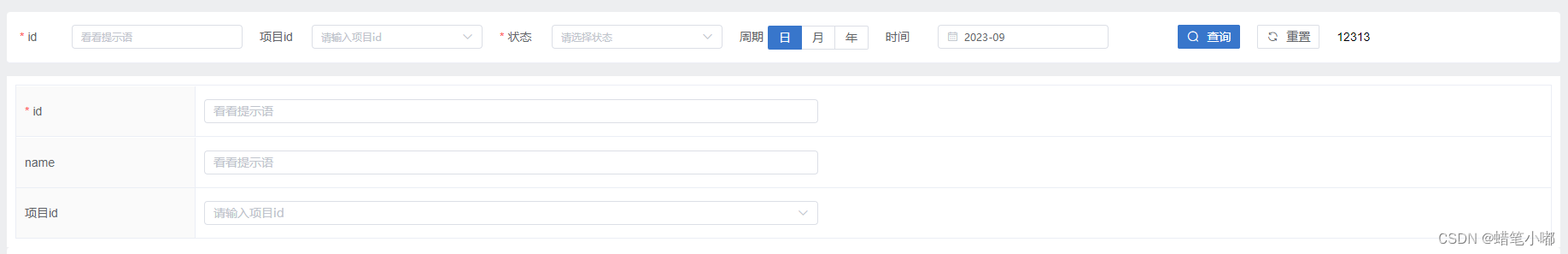
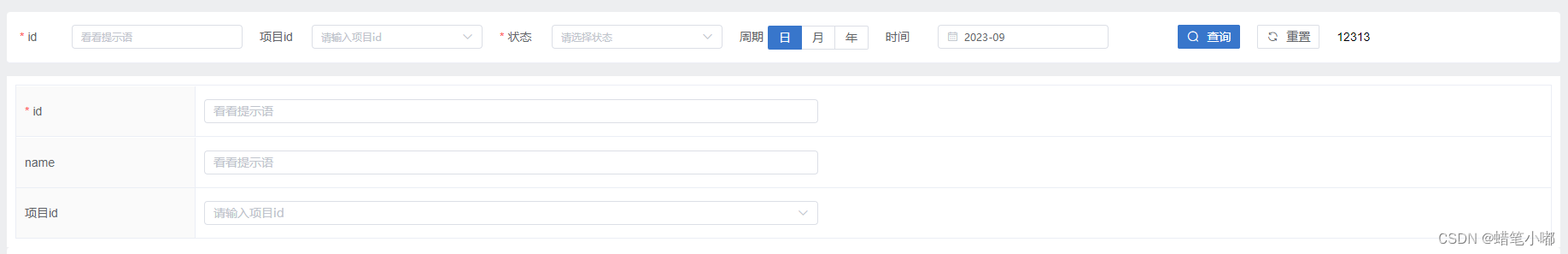
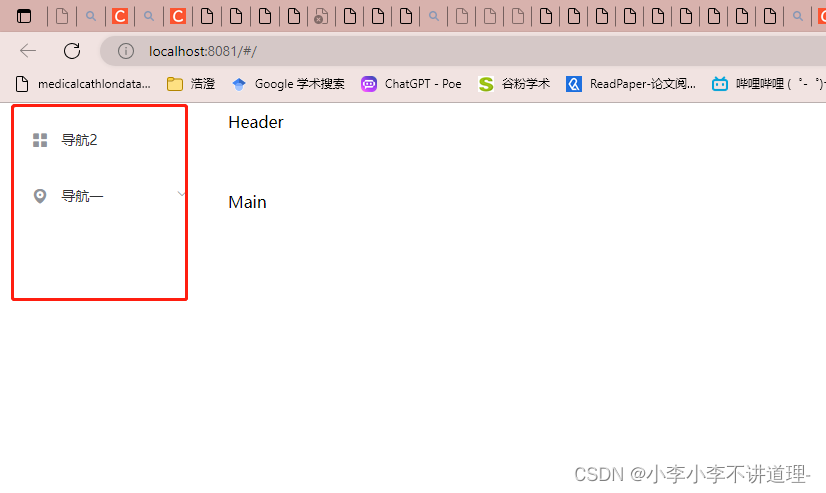
效果图:

封装的组件:
<div v-if="formConfig"><el-formv-bind="$attrs"ref="formDom":model="formData":rules="formRules":inline="inline":label-width="labelWidth":label-position="labelPosition"><el-form-itemv-for="(item, key, index) in formConfig":key="key":label="item.label":label-width="item.labelWidth || '61px'":prop="key":style="item.style"v-if="!item.hide"><!-- 只列出focus blur change事件举例,更多事件可以自行添加绑定 --><el-inputv-bind="$attrs"v-if="item.type === 'input'"v-model="formData[key]":disabled="item.disabled":type="item.inputType ? item.inputType : 'text'":placeholder="item.placeholder || `请输入${item.label}`"clearable@focus="e => issueEvent(e, item.onFocus)"@blur="e => issueEvent(e, item.onBlur)"@change="e => issueEvent(e, item.onChange)"/><el-selectv-if="item.type === 'select'"v-model="formData[key]"clearable:disabled="item.disabled":placeholder="item.placeholder || `请选择${item.label}`":multiple="item.multiple":filterable="item.filterable":max-tag-count="item.max_tag_count"style="width:100%"@change="e => issueEvent(e, item.onChange)"><el-optionv-for="list in item.options":key="list.value":value="list.value":label="list.label"></el-option></el-select><el-cascaderv-if="item.type === 'cascader'"v-model="formData[key]":disabled="item.disabled":options="item.options":show-all-levels="false"style="width:100%":placeholder="item.placeholder || `请输入${item.label}`":props="item.props"@change="e => issueEvent(e, item.onChange)"></el-cascader><el-date-pickerv-if="item.type === 'dateTime'"v-model="formData[key]":picker-options="pickerOptions":type="item.dateType ? item.dateType : 'month'":key="item.dateType ? item.dateType : 'month'":placeholder="item.placeholder || `请选择${item.label}`":value-format="item.format"></el-date-picker><slot name="form" :item="item" :from="formData[key]" /><div><el-buttonv-if="item.type === 'confirm'"type="primary"icon="el-icon-search":loading="item.isSearching"@click="submit">{{ item.text ? item.text : "查询" }}</el-button><el-buttonv-if="item.type === 'reset'"icon="el-icon-refresh"@click="reset">{{ item.text ? item.text : "重置" }}</el-button><el-buttonv-if="item.type === 'export'"class="downloadbtn"@click="handleExport"><svg-icon icon-class="ic_export" class="tablesvgicon"></svg-icon>{{ item.text ? item.text : "导出" }}</el-button><slot name="button" :item="item" /></div></el-form-item></el-form></div>
</template><script>
export default {name: "customForm",props: {// 表单项是否行内显示inline: {type: Boolean,default: true},// 表单项配置formConfig: {type: Object,default: () => {}},// 表单项数据formDataInit: {type: Object,default: () => {}},// 表单标签宽度labelWidth: {type: [Number, String],default: "61"},// 表单标签位置,默认左侧labelPosition: {type: String,default: "left"},// 表单校验规则formRules: {type: Object,default: () => {}}},data() {return {formData: this.formDataInit};},methods: {//重点在issueEvent函数,可以给事件绑定一个空函数避免报错,如果有外部传入的自定义函数则返回这个函数/*组件内函数负责分发表单项事件 */issueEvent(value, mouseEvent) {if (mouseEvent) {return mouseEvent(value);}},submit() {this.$emit("submit");},reset() {this.$refs.formDom.resetFields();this.$emit("reset");},handleExport() {this.$emit("handleExport");}}
};
</script><style lang="scss" scoped>
/deep/ .el-cascader--medium {line-height: 28px;
}
</style>
组件的运用:
<template><div><div class="search-box xl-querybox marginbottom15 borderRadius1 "><!-- 这里是测试页 测试引入组件 --><BaseFrom:formDataInit="formDataInit":form-config="formConfig":form-rules="formRules"@submit="getList"><template #form="{from,item}"><div v-if="item.type === 'tab'"><el-radio-group v-model="from" @change="handleQuery($event, from)"><el-radio-button :label="1">日</el-radio-button><el-radio-button :label="2">月</el-radio-button><el-radio-button :label="3">年</el-radio-button></el-radio-group></div></template><template #button="{item}"><div v-if="item.type === 'button'">12313</div></template></BaseFrom><!-- 新增编辑的表单 --></div><div class="edit-from-style"><BaseFrom:formDataInit="formDataInit":form-config="formConfig2":form-rules="formRules":inline="false"@submit="getList"></BaseFrom></div></div>
</template><script>
import BaseFrom from "@/components/BaseFrom";
import { formatDate_y_m_d } from "@/utils/index";
export default {components: {BaseFrom},data() {return {formConfig2: {id: {label: "id",type: "input",// style: { width: "20%" },placeholder: "看看提示语",labelWidth: "null"},name: {label: "name",type: "input",placeholder: "看看提示语",labelWidth: "null"},ids: {label: "项目id",type: "cascader",style: { width: "100%" },props: {expandTrigger: "hover",children: "childs",label: "label",value: "value"},options: [{ label: "请选择", value: "" },{ label: "技术", value: "技术" },{ label: "生活", value: "生活" },{ label: "其他", value: "其他" }],labelWidth: "null"}},/*----------表格头部的查询表单---------- */isSearching: false, // // 是否查询中// 表单配置formConfig: {id: {label: "id",type: "input",placeholder: "看看提示语"},ids: {label: "项目id",type: "cascader",props: {expandTrigger: "hover",children: "childs",label: "label",value: "value"},options: [{ label: "请选择", value: "" },{ label: "技术", value: "技术" },{ label: "生活", value: "生活" },{ label: "其他", value: "其他" }]},status: {label: "状态",type: "select",// multiple: true, // 是否支持多选max_tag_count: 1, // 多选时最多显示多少个 tagoptions: [{label: "数据一",value: "0"},{label: "数据二",value: "1"}],onChange: (value, label, arr) => {console.log(value, label, arr);if (value == "0") {this.formConfig["id"].disabled = false;} else {this.formConfig["id"].disabled = true;}console.log("this.formDataInit", this.formDataInit);}},tab: {label: "周期",type: "tab",labelWidth: "10"},time: {label: "时间",type: "dateTime"},// time1: {// label: "时间组2件",// type: "dateTime",// dateType: "year",// format: "yyyy-MM-dd",// labelWidth: "100"// },confirm: {text: "查询", // 按钮文案type: "confirm",label: " ",labelWidth: 0,isSearching: this.isSearching},reset: {type: "reset"},button: {type: "button"}},// 表单数据formDataInit: {id: "",page_number: 1,page_size: 10,time: formatDate_y_m_d(new Date()),tab: 1},// 表单校验规则formRules: {id: [{ required: true, message: "请输入id", trigger: "blur" },{ min: 3, max: 5, message: "长度在 3 到 5 个字符", trigger: "blur" }],status: [{ required: true, message: "请选择", trigger: "change" }]}};},methods: {getList() {console.log("提交了", this.formDataInit);},handleQuery($event, from) {this.formDataInit.tab = from;console.log("4444", $event, from);switch (from) {case 3:this.formConfig.time.dateType = "year";this.formConfig.time.format = "yyyy-MM-dd";this.formConfig.time.placeholder = "选择年";break;case 2:this.formConfig.time.dateType = "month";this.formConfig.time.format = "yyyy-MM-dd";this.formConfig.time.placeholder = "选择年月";break;case 1:this.formConfig.time.dateType = "date";this.formConfig.time.format = "yyyy-MM-dd";this.formConfig.time.placeholder = "选择年月日";break;default:break;}}}
};
</script><style lang="scss" scoped>
.edit-from-style {/deep/.el-form {.el-form-item {height: 60px;line-height: 60px;align-items: center;text-align: center;justify-content: flex-start;display: flex;border: 1px solid #ebeef5;@include timeAndChooseColor2();margin-bottom: 0;&:not(:last-child) {border-bottom: none;}}.el-form-item__content {margin-left: 10px !important;width: 40%;@media screen and (max-width: 800px) {width: 66%;}}.el-form-item__label {width: 210px;line-height: 58px;padding-left: 10px;background-color: #fafafa;border-right: 1px solid #ebeef5;&:not(:last-child) {border-bottom: none;}@media screen and (max-width: 800px) {width: 90px;}@include tableBorderColor7();@include formBox();// @include bgColor2();}}
}
</style>
参考文章:添加链接描述
相关文章:

封装动态表单组件
技术栈:vue2 js webpack 需求: 利用数据渲染表单,实现代码的精简化及效率的提升。 效果图: 封装的组件: <div v-if"formConfig"><el-formv-bind"$attrs"ref"formDom":model…...

提高Python并发性能 - asyncio/aiohttp介绍
在进行大规模数据采集时,如何提高Python爬虫的并发性能是一个关键问题。本文将向您介绍使用asyncio和aiohttp库实现异步网络请求的方法,并通过具体结果和结论展示它们对于优化爬虫效率所带来的效果。 1. 什么是异步编程? 异步编程是一种非阻…...

网络性能的四大指标:带宽、时延、抖动、丢包
原文链接:https://www.eet-china.com/mp/a82420.html 怎么去描述网络性能的好坏? 你如果说这个网络很好,那里的网络有点差!这无异于看这风景美如画,本想吟诗赠天下,怎奈自己没文化,只能卧槽浪好大。 我们得用专业的术语去描述它…...

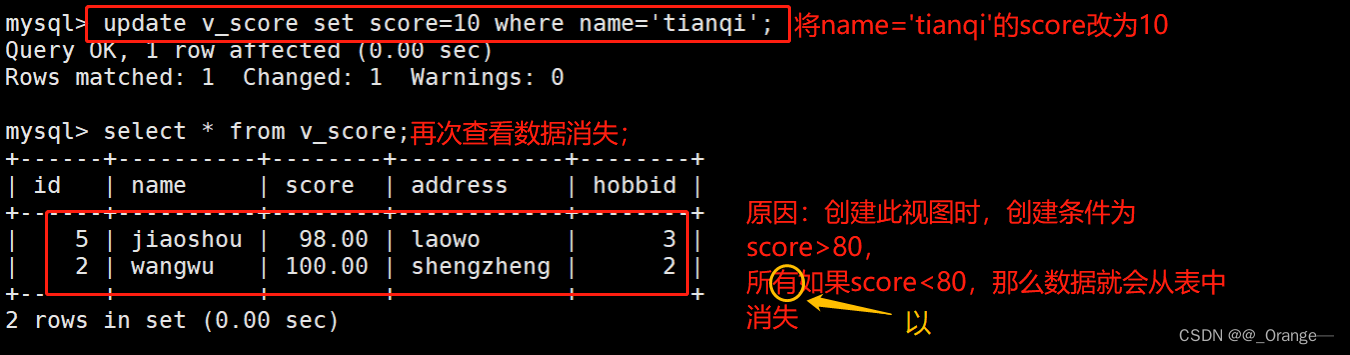
MySQL高阶查询语句
目录 一、常用查询 1、按关键字排序 1.1 升序排序 1.2 降序排序 1.3 结合where进项条件过滤再排序 1.4 多条件排序 2、区间判断及查询不重复记录 2.1 and/or(且/或) 2.2 嵌套 /多条件 2.3 distinct 查询不重复记录 3、对结果进行分组 4、限…...

未来科技城携手加速科技 共建集成电路测试公共服务平台!
8月26日,2023未来产业发展大会在杭州未来科技城国际会议中心开幕!会上,发布了未来科技城培育发展未来产业行动计划,启动了未来产业发展共同体,进行了未来产业公共服务平台签约仪式。未来科技城与加速科技签约共建集成电…...

渗透测试漏洞原理之---【失效的访问控制】
文章目录 1、失效的访问控制1.1、OWASP Top 101.1.1、A5:2017-Broken Access Control1.1.2、A01:2021 – Broken Access Control 1.2、失效的访问控制类别1.2.1、水平越权1.2.2、垂直越权 1.3、攻防案例1.3.1、Pikachu靶场 Over Permision1.3.2、DVWA越权利用失效的访问控制漏洞…...

opencv的使用(Ubuntu linux环境,AS jni,AS java)
最近要完成一个功能,就是把四个视频合成左右上下分布的一个视频。尝试很多方法,最终使用opencv来实现该功能。(通过opencv实现的视频好像没有声音。)研究的步骤,首先在Ubuntu环境测试,该功能是否实现。然后再将生成的库文件放到AS中,使用jni的方法调用,或者将源码放到A…...
汇总)
ChatGPT(对话AI)汇总
ChatGPT的全称为”Conversational Generative Pre-trained Transformer”,是一个基于预训练的自然语言处理模型。 1.商量SenseChat(商汤) SenseChat (sensetime.com) 2.文心一言(百度) 文心一言 (baidu.com) 3.百…...

【Docker】用Dockerfile制作个人的镜像文件
作者简介: 辭七七,目前大一,正在学习C/C,Java,Python等 作者主页: 七七的个人主页 文章收录专栏: 七七的闲谈 欢迎大家点赞 👍 收藏 ⭐ 加关注哦!💖…...

前端面试基础面试题——4
1.谈谈你对 ES6 的理解 2.说说你对 promise 的了解 3.解构赋值及其原理 4.Vue常用的修饰符及使用的场景 5.vue 中 key 值的作用 6.什么是 vue 的计算属性? 7.watch的作用是什么 8.计算属性的缓存和方法调用的区别 9.响应式系统的基本原理 10.vue-loader …...

【08期】ArrayList常见面试题
简介 ArrayList是我们开发中非常常用的数据存储容器之一,其底层是数组实现的,我们可以在集合中存储任意类型的数据,ArrayList是线程不安全的,非常适合用于对元素进行查找,效率非常高。 线程安全性 对ArrayList的操作…...

Android studio之GridView使用
目录 效果图:代码: 效果图: 代码: UserGridviewAdapter package com.example.gridviewpro.Adapter;import android.content.Contex…...
——Ubuntu安装MySQL8.0)
Ubuntu系统环境搭建(七)——Ubuntu安装MySQL8.0
ubuntu环境搭建专栏🔗点击跳转 Ubuntu系统环境搭建(七)——Ubuntu安装MySQL8.0 文章目录 Ubuntu系统环境搭建(七)——Ubuntu安装MySQL8.01、安装1.1、下载1.2、解压安装 2、配置工作2.1、基本设置2.1.1、文件夹重命名…...

Nginx详解 三:高级配置
文章目录 1. 网页的状态页2. Nginx第三方模块2.1 echo模块 3. 变量3.1 内置变量3.1.1 示例 3.2 自定义变量3.2.1 自定义访问日志3.2.2 自定义json 格式日志 3.4 Nginx压缩功能 4. HTTPS4.1 Nginx的HTTPS工作原理4.2 启用功能模块的配置过程 5、自定义图标 1. 网页的状态页 基于…...

mysql 表备份 遇到的问题 【全网最全】
目录 省流: 正文: 1、报错 2、原因 3、解决方法 方法一:关闭 ENFORCE_GTID_CONSISTENCY (不推荐): 方法二(推荐): 4、开启关闭GTID 省流: 不推荐如…...

11.添加侧边栏,并导入数据
修改CommonAside的代码: <template><div><el-menu default-active"1-4-1" class"el-menu-vertical-demo" open"handleOpen" close"handleClose":collapse"isCollapse"><!--<el-menu-it…...

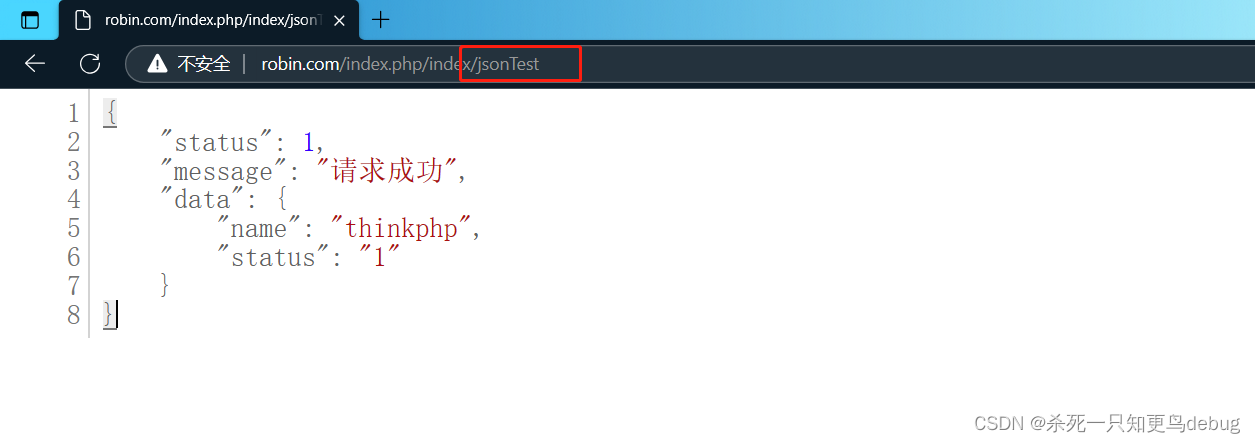
ThinkPHP 通用的API格式封装
ThinkPHP 通用的API格式封装 1.创建status.php 用于设置通用的状态码返回枚举类2.将API返回格式统一封装3.重写BaseController中的__call方法4.在控制器下面新建Error控制器,然后添加__call方法 1.创建status.php 用于设置通用的状态码返回枚举类 <?phpreturn[…...
)
自己动手写数据库:实现一个小型 SQL 解释器(下)
本节我们完成 SQL 解释器的最后一部分,它涉及到数据的删除和更改,首先我们看删除语句的解析。我们先看 delete 对应的语法: Delete -> DELETE FROM ID (where Predicate)?从语法规则可以看出,delete 语句必须以关键字 DELETE…...

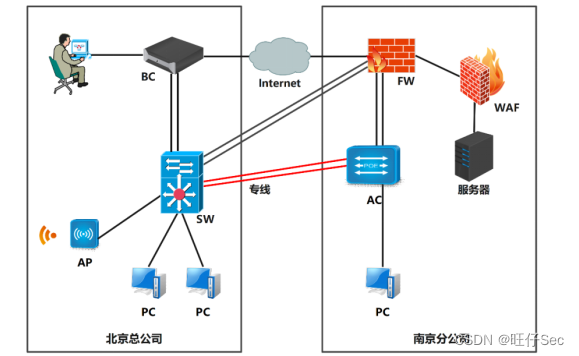
2023年信息安全管理与评估任务书模块一网络平台搭建与设备安全防护
全国职业院校技能大赛 高等职业教育组 信息安全管理与评估 任务书 模块一 网络平台搭建与设备安全防护 比赛时间 本阶段比赛时长为180分钟。 赛项信息 竞赛阶段 任务阶段 竞赛任务 竞赛时间 分值 第一阶段 网络平台搭建与设备安全防护 任务1 网络平台搭建 9:00- 12:00 …...

JS -RSA 明文加密--用户密码加密
1 配置文件引入 加密包 package.json "jsencrypt": "^3.0.0-rc.1",2 加密公钥配置 import { JSEncrypt } from jsencrypt import request from "/utils/request";const RSA_PUBLIC_KEY "MIGfMA0GCSqGSIb3DQEBAQUAA4GNADCBiQKBgQCJVol0cJ…...
详解)
后进先出(LIFO)详解
LIFO 是 Last In, First Out 的缩写,中文译为后进先出。这是一种数据结构的工作原则,类似于一摞盘子或一叠书本: 最后放进去的元素最先出来 -想象往筒状容器里放盘子: (1)你放进的最后一个盘子(…...

前端倒计时误差!
提示:记录工作中遇到的需求及解决办法 文章目录 前言一、误差从何而来?二、五大解决方案1. 动态校准法(基础版)2. Web Worker 计时3. 服务器时间同步4. Performance API 高精度计时5. 页面可见性API优化三、生产环境最佳实践四、终极解决方案架构前言 前几天听说公司某个项…...

Mybatis逆向工程,动态创建实体类、条件扩展类、Mapper接口、Mapper.xml映射文件
今天呢,博主的学习进度也是步入了Java Mybatis 框架,目前正在逐步杨帆旗航。 那么接下来就给大家出一期有关 Mybatis 逆向工程的教学,希望能对大家有所帮助,也特别欢迎大家指点不足之处,小生很乐意接受正确的建议&…...
 自用)
css3笔记 (1) 自用
outline: none 用于移除元素获得焦点时默认的轮廓线 broder:0 用于移除边框 font-size:0 用于设置字体不显示 list-style: none 消除<li> 标签默认样式 margin: xx auto 版心居中 width:100% 通栏 vertical-align 作用于行内元素 / 表格单元格ÿ…...

服务器--宝塔命令
一、宝塔面板安装命令 ⚠️ 必须使用 root 用户 或 sudo 权限执行! sudo su - 1. CentOS 系统: yum install -y wget && wget -O install.sh http://download.bt.cn/install/install_6.0.sh && sh install.sh2. Ubuntu / Debian 系统…...

React---day11
14.4 react-redux第三方库 提供connect、thunk之类的函数 以获取一个banner数据为例子 store: 我们在使用异步的时候理应是要使用中间件的,但是configureStore 已经自动集成了 redux-thunk,注意action里面要返回函数 import { configureS…...

在QWebEngineView上实现鼠标、触摸等事件捕获的解决方案
这个问题我看其他博主也写了,要么要会员、要么写的乱七八糟。这里我整理一下,把问题说清楚并且给出代码,拿去用就行,照着葫芦画瓢。 问题 在继承QWebEngineView后,重写mousePressEvent或event函数无法捕获鼠标按下事…...
)
C#学习第29天:表达式树(Expression Trees)
目录 什么是表达式树? 核心概念 1.表达式树的构建 2. 表达式树与Lambda表达式 3.解析和访问表达式树 4.动态条件查询 表达式树的优势 1.动态构建查询 2.LINQ 提供程序支持: 3.性能优化 4.元数据处理 5.代码转换和重写 适用场景 代码复杂性…...

Git 3天2K星标:Datawhale 的 Happy-LLM 项目介绍(附教程)
引言 在人工智能飞速发展的今天,大语言模型(Large Language Models, LLMs)已成为技术领域的焦点。从智能写作到代码生成,LLM 的应用场景不断扩展,深刻改变了我们的工作和生活方式。然而,理解这些模型的内部…...

代码规范和架构【立芯理论一】(2025.06.08)
1、代码规范的目标 代码简洁精炼、美观,可持续性好高效率高复用,可移植性好高内聚,低耦合没有冗余规范性,代码有规可循,可以看出自己当时的思考过程特殊排版,特殊语法,特殊指令,必须…...
