Vue2 集成 CodeMirror 实现公式编辑、块状文本编辑,TAG标签功能
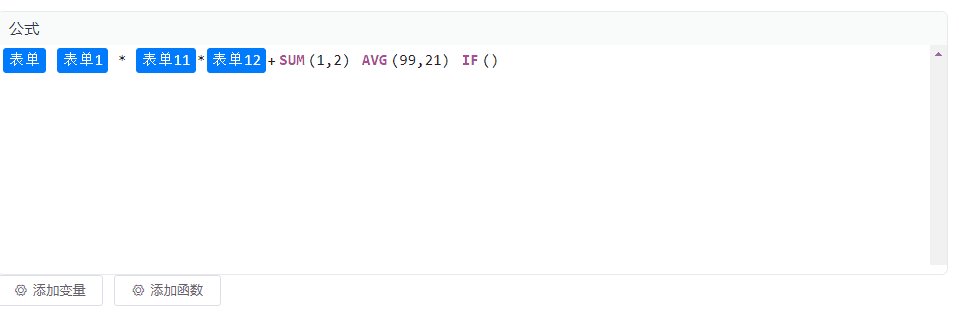
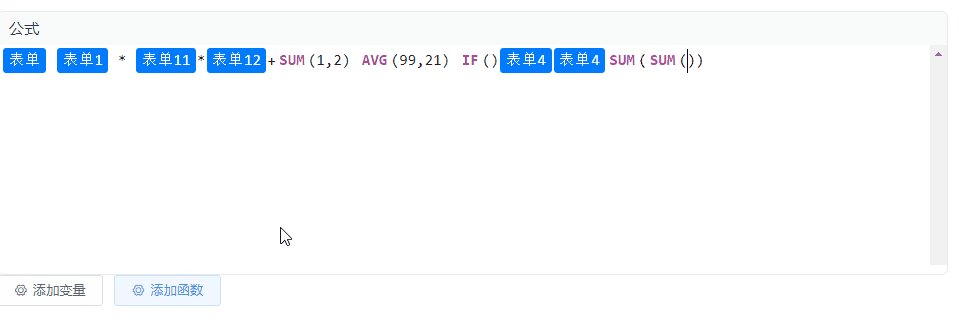
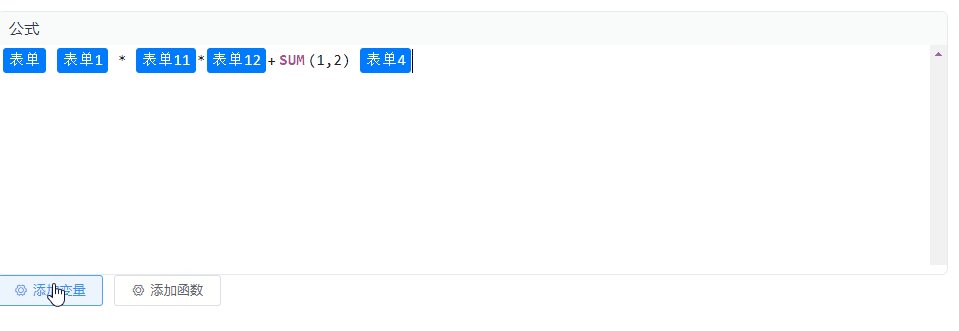
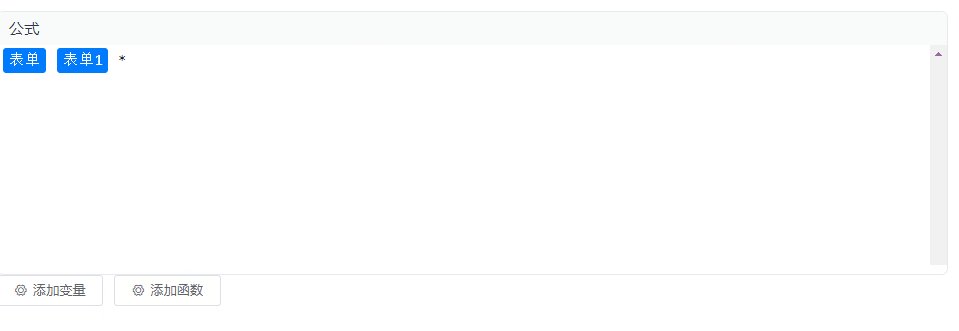
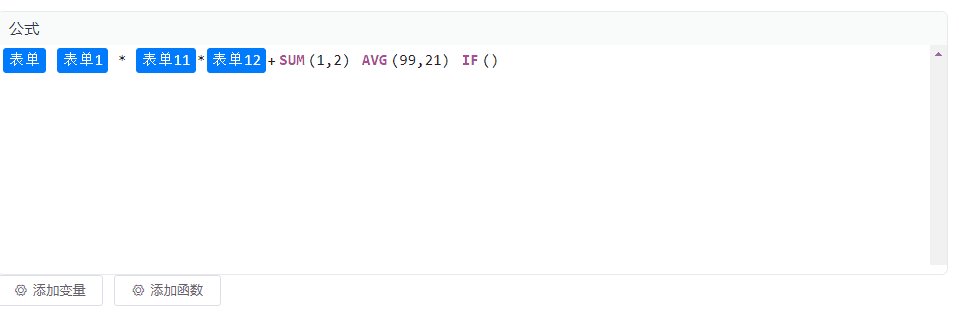
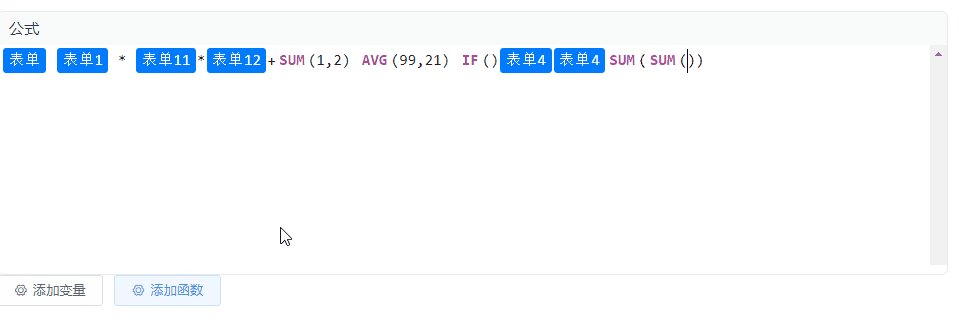
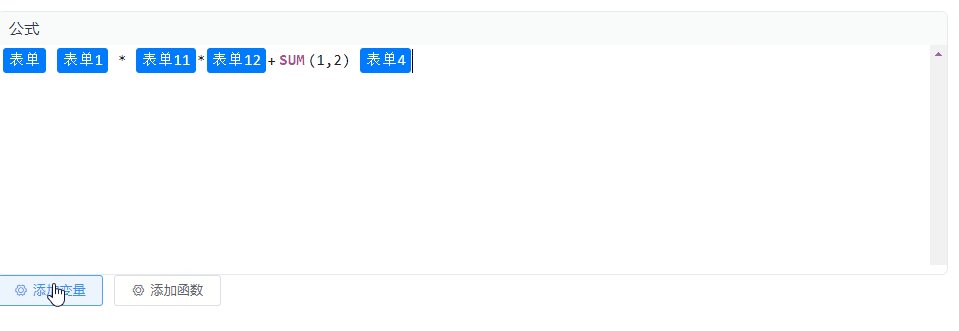
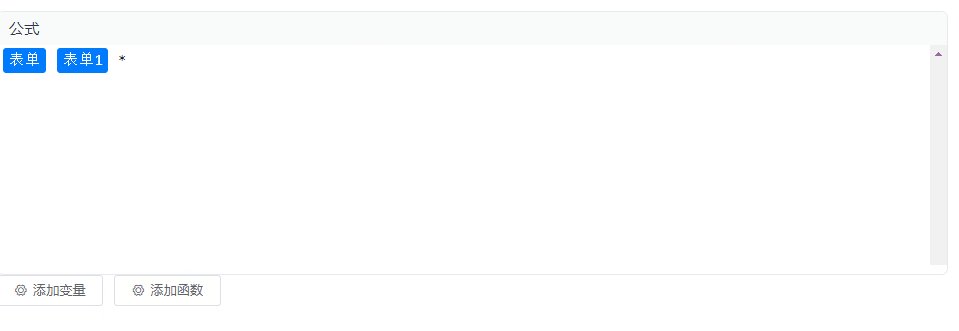
效果图

安装codemirror依赖
本示例为Vue2项目,安装低版本的依赖
npm i codemirror@5.65.12
npm i vue-codemirror@4.0.6实现
实现代码如下,里边涉及到的变量和函数自行替换即可,没有其他复杂逻辑。
<template><div class="picker"><div class="code-edit"><div class="top-title">公式</div><codemirrorref="codeEditor"v-model="formulaStr":options="cmOptions"@input="codeMirrorChange"></codemirror></div><el-buttonsize="mini"icon="el-icon-setting"@click="insertContent('表单4', 'variable')">添加变量</el-button><el-buttonsize="mini"icon="el-icon-setting"@click="insertContent('SUM', 'func')">添加函数</el-button></div></template><script>
import {codemirror} from "vue-codemirror";
import "codemirror/lib/codemirror.css";
import "codemirror/theme/idea.css";export default {components: {codemirror},data() {return {cmOptions: {// 语言及语法模式mode: 'text/javascript',// 主题theme: "idea",// 显示函数line: true,lineNumbers: false,// 软换行lineWrapping: true,// tab宽度tabSize: 4,},lang: 'javascript',formulaStr: "表单 表单1 * 表单11*表单12+SUM(1,2) AVG(99,21) IF()",};},computed: {editor() {return this.$refs.codeEditor.codemirror;}},mounted() {this.focus(this.formulaStr)this.autoMarkText()},methods: {codeMirrorChange() {//获取 editor 的内容console.log("content1: " + this.formulaStr);console.log("content2: " + JSON.stringify(this.editor.getValue()));},addFormula(content, type) {this.insertContent(content, type)},/*** editor 中的对内容进行处理* @param value* @param type variable | func,variable为表单变量,需标记,func 为函数,也需要做标记*/insertContent(value, type) {const from = this.editor.getCursor();if (type === 'variable') {this.editor.replaceSelection(value);const to = this.editor.getCursor();this.markText(from, to, value, 'cm-field');} else if (type === 'func') {this.editor.replaceSelection(`${value}()`);const to = this.editor.getCursor();this.markText(from, {line: to.line, ch: to.ch - 2}, value, 'cm-func');this.editor.setCursor({line: to.line, ch: to.ch - 1});} else if (typeof value === 'string') {this.editor.replaceSelection(value);}this.editor.focus();},autoMarkText() {if (this.formulaStr) {this.autoMark(this.formulaStr);this.focus(this.formulaStr);}},focus(value) {this.editor.setCursor({line: 0,ch: value ? value.length : 0});this.editor.focus()},markText(from, to, label, className) {if (className === void 0) {className = "cm-func";}let text = document.createElement("span");text.className = className;text.innerText = label;this.editor.markText(from, to, {atomic: true,replacedWith: text,});},/*** 解析 editor 的内容,分别对表单变量和函数进行标记*/autoMark() {const editor = this.editor;const lines = editor.lineCount();for (let line = 0; line < lines; line++) {const content = editor.getLine(line);// 标记函数调用,匹配一个或多个连续的大写字母,后面可以有任意数量的空白字符,再紧跟一个左括号content.replace(/([A-Z]+)\s*\(/g, (_, func, pos) => {this.markText({line: line, ch: pos}, {line: line, ch: pos + func.length}, func, 'cm-func');return _;});// 标记表单变量,这应该是动态获取,自行替换即可let vars = ["表单", "表单1", "表单11", "表单12"];vars.forEach(v => {let from = 0;let idx = -1;while (~(idx = content.indexOf(v, from))) {this.markText({line: line, ch: idx}, {line: line, ch: idx + v.length}, v, 'cm-field');from = idx + v.length;}});}},},
};
</script><style lang="less" scoped>
.picker {height: 525px;text-align: left;width: 50%;margin: 0 auto;.code-edit {height: 240px;border-radius: 6px;border: 1px solid #e8e9eb;}
}
.top-title {background-color: #fafafa;height: 30px;vertical-align: center;line-height: 30px;padding-left: 10px;border-radius: 4px 4px 0 0;border-bottom: none;
}
/deep/ .CodeMirror {height: 200px !important;/*表单变量样式*/.cm-field {background: #007bff;padding: 3px 5px;border-radius: 3px;color: #fff;margin: 0 1px;}/*函数样式*/.cm-func {font-weight: bold;color: #ae4597;line-height: 14px;margin: 0 1px;padding: 0 2px;}.CodeMirror-scroll {width: 100%;}
}</style>
相关文章:

Vue2 集成 CodeMirror 实现公式编辑、块状文本编辑,TAG标签功能
效果图 安装codemirror依赖 本示例为Vue2项目,安装低版本的依赖 npm i codemirror5.65.12 npm i vue-codemirror4.0.6 实现 实现代码如下,里边涉及到的变量和函数自行替换即可,没有其他复杂逻辑。 <template><div class"p…...

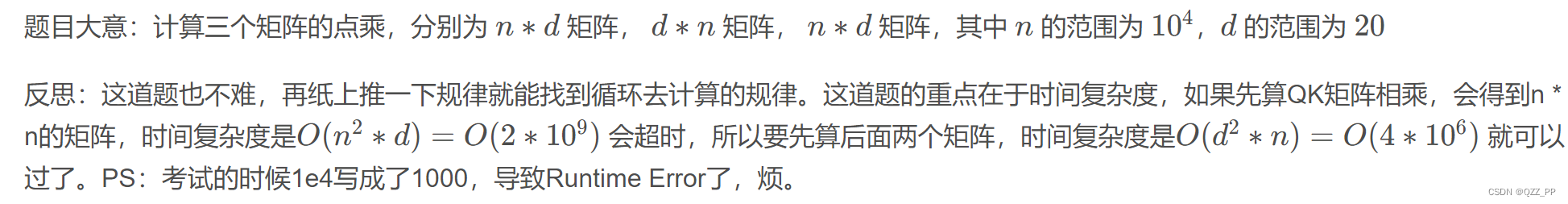
CCF-CSP 30次 第二题【矩阵运算】
计算机软件能力认证考试系统 #include<bits/stdc.h> using namespace std; const int N1e410; #define int long long int n,d; int q[N][22],k[22][N],v[N][22],w[N]; int ans1[N][22],ans2[N][22]; signed main() {scanf("%lld %lld",&n,&d);for(in…...

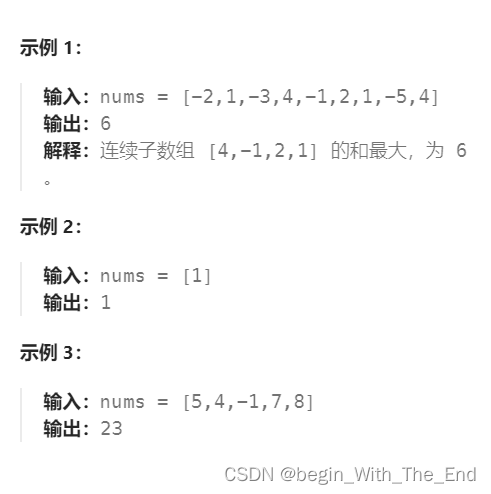
最大子数组和【贪心算法】
最大子数组和 给你一个整数数组 nums ,请你找出一个具有最大和的连续子数组(子数组最少包含一个元素),返回其最大和。 子数组 是数组中的一个连续部分。 class Solution {public int maxSubArray(int[] nums) {//记录最大结果&…...

linux并发服务器 —— Makefile与GDB调试(二)
Makefile Makefile:定义规则指定文件的编译顺序;类似shell脚本,执行操作系统命令 优点:自动化编译——通过make(解释Makefile文件中指令的命令)命令完全编译整个工程,提高软件开发效率&#x…...

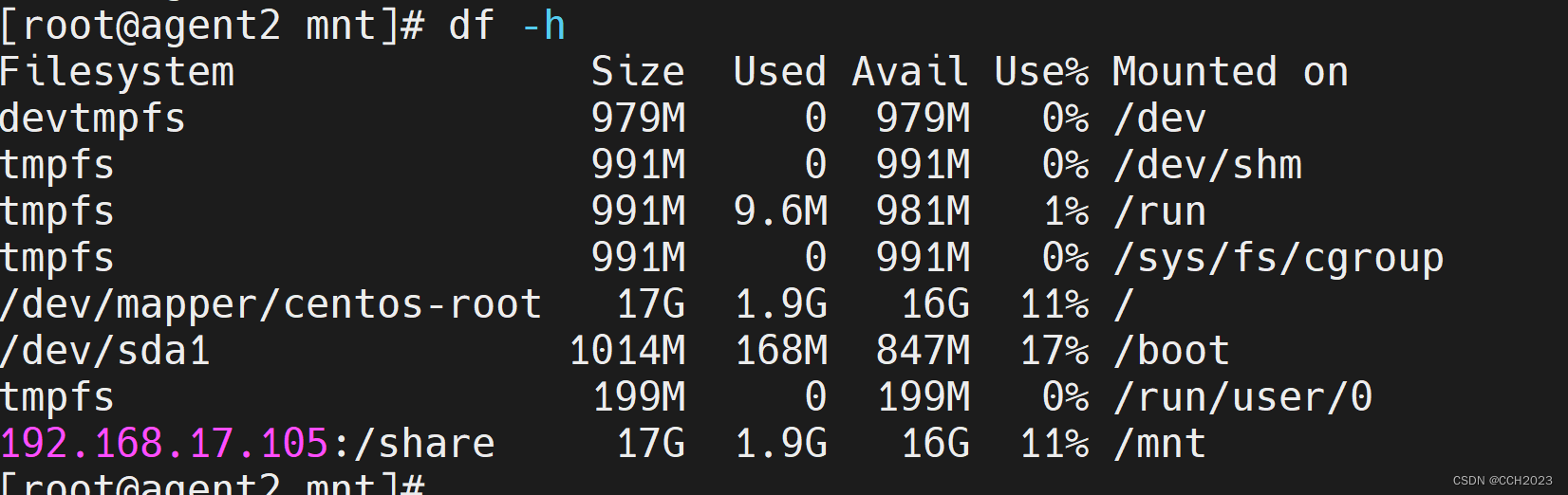
Ansible学习笔记14
实现多台的分离实现: [rootlocalhost playbook]# cat example3.yaml --- - hosts: 192.168.17.105remote_user: roottasks:- name: create test1 directoryfile: path/test1/ statedirectory- hosts: 192.168.17.106remote_user: roottasks:- name: create test2 d…...

docker 安装 mysql 并挂载 配置文件和数据目录
1、宿主机创建挂载目录 sudo mkdir /path/mysql/data sudo mkdir /path/mysql/conf2、搜索镜像 docker search mysql拉取官方支持版本(OFFICIAL 为 ok的版本) docker pull mysql:latest3、以 mysql 作为基础镜像构建容器并挂载目录 docker run -d -p…...

代码随想录训练营 DP01
代码随想录训练营 DP01 509. 🌸斐波那契数🌸code 70. 🌸爬楼梯🌸code 746. 🌸使用最小花费爬楼梯🌸code 509. 🌸斐波那契数🌸 斐波那契数 (通常用 F(n) 表示)…...

github+hexo 博客搭建
文章目录 1.安装Node.js、Git和Hexo2.创建 GitHub 仓库并配置ssh3.初始化Hexo4.配置Hexo5.创建博客内容6.部署7.查看8.参考:9.选择主题: 环境:win11wsl 1.安装Node.js、Git和Hexo 打开终端安装以下软件 sudo apt update sudo apt-get insta…...
)
Spring Security bug记录:antMatchers找不到符号(已解决)
目录 Spring Security bug记录:antMatchers找不到符号(已解决)原因:解决:参考链接: Spring Security bug记录:antMatchers找不到符号(已解决) 原因: 新版本…...

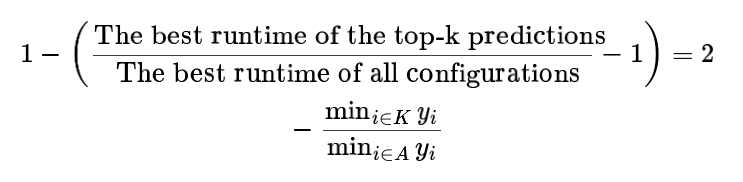
kaggle新赛:谷歌AI模型运行时间预测赛题解析【数据挖掘】
赛题名称:Google - Fast or Slow? Predict AI Model Runtime 赛题链接:https://www.kaggle.com/competitions/predict-ai-model-runtime 赛题背景 Alice 是一名 AI 模型开发人员,但她的团队开发的一些模型运行速度非常慢。她最近发现了编…...

mysql性能测试工具选择 mysql软件测试
1.理论知识: 1.1 定义 1. 基准测试是一种测量和评估软件性能指标的活动,用于建立某个时刻的性能基准,以便当系统发生软硬件变化时重新进行基准测试以评估变化对性能的影响 2. 基准测试是针对系统设置的一种压力测试,但是和压力测试还是有区…...

GPS全球卫星定位系统原理
GPS全球卫星定位系统是一种利用导航卫星进行定位、导航和时间测量的系统。它由三部分组成:空间部分、地面控制部分和用户设备部分。其中,空间部分由24颗卫星组成,分布在6个轨道面上,每个轨道面有4颗卫星;地面控制部分由…...

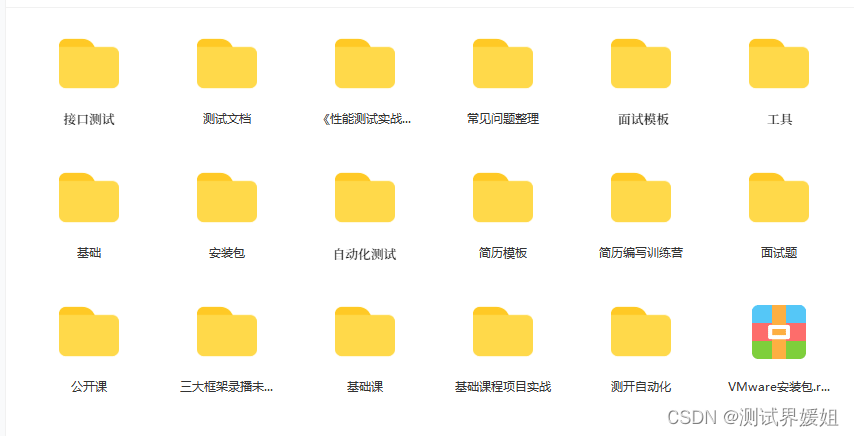
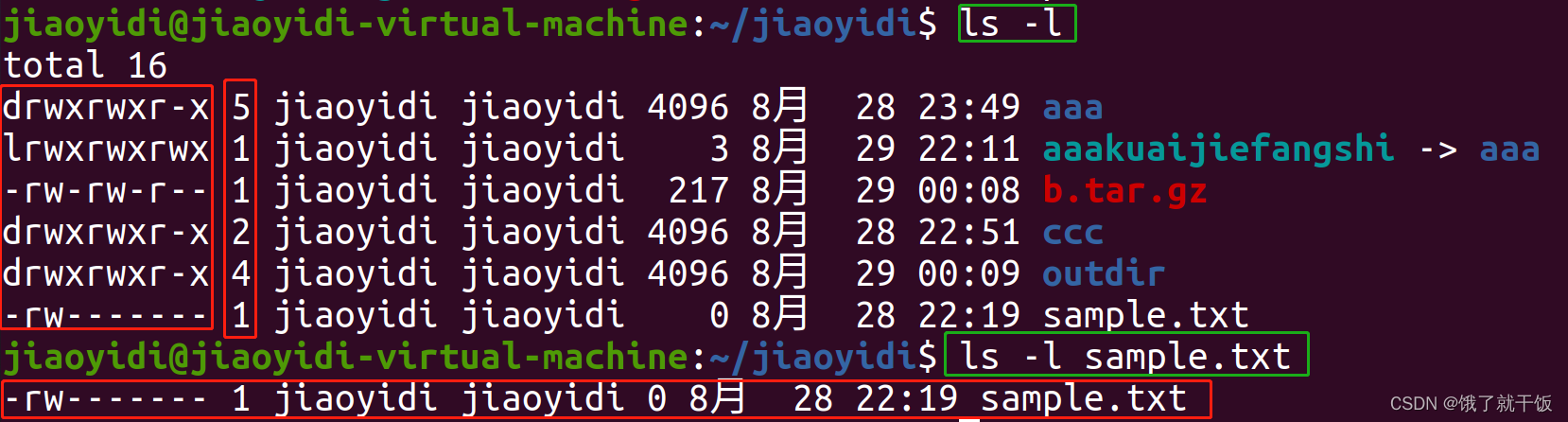
Ubuntu学习---跟着绍发学linux课程记录(第一部分)
文章目录 1、启动、关闭、挂起、恢复(电源)2、更多虚拟机操作2.1 电源设置2.2 硬件参数设置2.3 状态栏2.4 全屏显示 3、快照与系统恢复4、桌面环境5、文件系统6、用户目录7、创建目录和文件8、命令行:文件列表ls 9、命令行:切换目…...

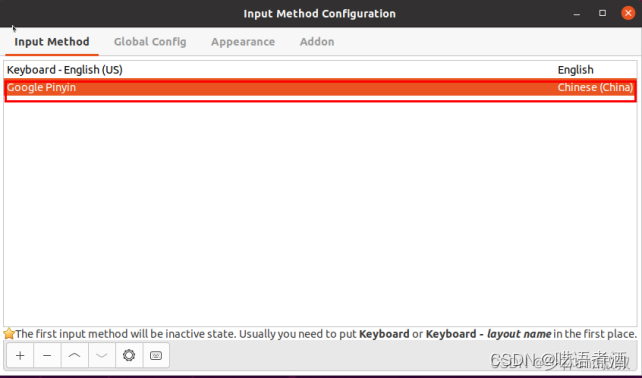
Ubuntu20.04下安装google输入法
Ubuntu20.04下安装google输入法 1、添加中文语言支持 打开 系统设置——区域和语言——管理已安装的语言——在“语言”tab下——点击“添加或删除语言” 弹出“已安装语言”窗口,勾选中文(简体),点击应用 回到“语言支持”窗…...

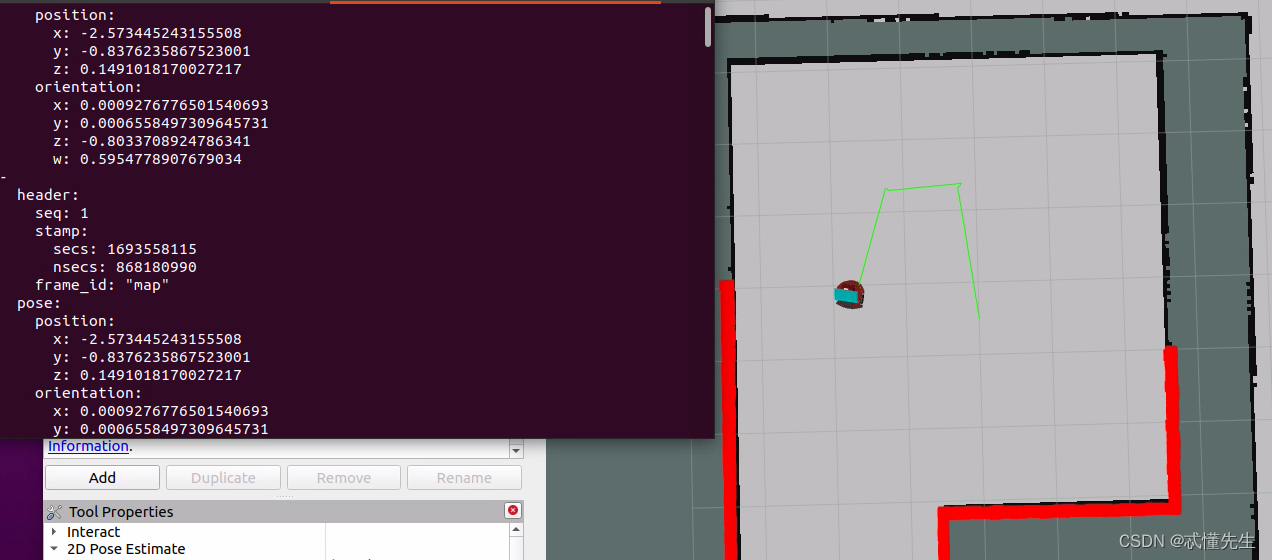
Ros noetic 机器人坐标记录运动路径和发布 实战教程(A)
前言: 网上记录Path的写入文件看了一下还挺多的,有用yaml作为载体文件,也有用csv文件的路径信息,也有用txt来记录当前生成的路径信息,载体不重要,反正都是记录的方式,本文主要按yaml的方式写入,后文中将补全其余两种方式。 其中两种方式的主要区别在于,加载yaml所需要…...

Java“牵手”1688淘口令转换API接口数据,1688API接口申请指南
1688平台商品淘口令接口是开放平台提供的一种API接口,通过调用API接口,开发者可以获取1688商品的标题、价格、库存、商品快递费用,宝贝ID,发货地,区域ID,快递费用,月销量、总销量、库存、详情描…...

Python实现自动关键词提取
随着互联网的发展,越来越多的人喜欢在网络上阅读小说。本文将通过详细示例,向您介绍如何使用Python编写爬虫程序来获取网络小说,并利用自然语言处理技术实现自动文摘和关键词提取功能。 1. 网络小说数据抓取 首先,请确保已安装必…...

java八股文面试[多线程]——sleep wait join yield
sleep和wait有什么区别 sleep 方法和 wait 方法都是用来将线程进入阻塞状态的,并且 sleep 和 wait 方法都可以响应 interrupt 中断,也就是线程在休眠的过程中,如果收到中断信号,都可以进行响应并中断,且都可以抛出 In…...

Vue/React 项目部署到服务器后,刷新页面出现404报错
问题描述:在本地启动项目一切正常,部署到服务器上线后出现BUG,项目刷新页面出现404。 起初以为是自己路由守卫或是token丢失问题,找了一圈终于解决了 产生原因:我们打开vue/react打包后生成的dist文件夹,可…...

通信笔记:RSRP、RSRQ、RSNNR
0 基础概念:RE、RS和RB RE (Resource Element):资源元素是 LTE 和 5G 网络中的最小物理资源单位。一个资源元素对应于一个子载波的一个符号周期。 RS (Reference Signal):参考信号是在 LTE 和 5G 网络中用于多种目的的特定类型的信号。它们可…...

Chapter03-Authentication vulnerabilities
文章目录 1. 身份验证简介1.1 What is authentication1.2 difference between authentication and authorization1.3 身份验证机制失效的原因1.4 身份验证机制失效的影响 2. 基于登录功能的漏洞2.1 密码爆破2.2 用户名枚举2.3 有缺陷的暴力破解防护2.3.1 如果用户登录尝试失败次…...

抖音增长新引擎:品融电商,一站式全案代运营领跑者
抖音增长新引擎:品融电商,一站式全案代运营领跑者 在抖音这个日活超7亿的流量汪洋中,品牌如何破浪前行?自建团队成本高、效果难控;碎片化运营又难成合力——这正是许多企业面临的增长困局。品融电商以「抖音全案代运营…...

AI病理诊断七剑下天山,医疗未来触手可及
一、病理诊断困局:刀尖上的医学艺术 1.1 金标准背后的隐痛 病理诊断被誉为"诊断的诊断",医生需通过显微镜观察组织切片,在细胞迷宫中捕捉癌变信号。某省病理质控报告显示,基层医院误诊率达12%-15%,专家会诊…...

基于TurtleBot3在Gazebo地图实现机器人远程控制
1. TurtleBot3环境配置 # 下载TurtleBot3核心包 mkdir -p ~/catkin_ws/src cd ~/catkin_ws/src git clone -b noetic-devel https://github.com/ROBOTIS-GIT/turtlebot3.git git clone -b noetic https://github.com/ROBOTIS-GIT/turtlebot3_msgs.git git clone -b noetic-dev…...

return this;返回的是谁
一个审批系统的示例来演示责任链模式的实现。假设公司需要处理不同金额的采购申请,不同级别的经理有不同的审批权限: // 抽象处理者:审批者 abstract class Approver {protected Approver successor; // 下一个处理者// 设置下一个处理者pub…...

使用LangGraph和LangSmith构建多智能体人工智能系统
现在,通过组合几个较小的子智能体来创建一个强大的人工智能智能体正成为一种趋势。但这也带来了一些挑战,比如减少幻觉、管理对话流程、在测试期间留意智能体的工作方式、允许人工介入以及评估其性能。你需要进行大量的反复试验。 在这篇博客〔原作者&a…...

GraphQL 实战篇:Apollo Client 配置与缓存
GraphQL 实战篇:Apollo Client 配置与缓存 上一篇:GraphQL 入门篇:基础查询语法 依旧和上一篇的笔记一样,主实操,没啥过多的细节讲解,代码具体在: https://github.com/GoldenaArcher/graphql…...

在鸿蒙HarmonyOS 5中使用DevEco Studio实现指南针功能
指南针功能是许多位置服务应用的基础功能之一。下面我将详细介绍如何在HarmonyOS 5中使用DevEco Studio实现指南针功能。 1. 开发环境准备 确保已安装DevEco Studio 3.1或更高版本确保项目使用的是HarmonyOS 5.0 SDK在项目的module.json5中配置必要的权限 2. 权限配置 在mo…...

yaml读取写入常见错误 (‘cannot represent an object‘, 117)
错误一:yaml.representer.RepresenterError: (‘cannot represent an object’, 117) 出现这个问题一直没找到原因,后面把yaml.safe_dump直接替换成yaml.dump,确实能保存,但出现乱码: 放弃yaml.dump,又切…...

[特殊字符] 手撸 Redis 互斥锁那些坑
📖 手撸 Redis 互斥锁那些坑 最近搞业务遇到高并发下同一个 key 的互斥操作,想实现分布式环境下的互斥锁。于是私下顺手手撸了个基于 Redis 的简单互斥锁,也顺便跟 Redisson 的 RLock 机制对比了下,记录一波,别踩我踩过…...
