github+hexo 博客搭建
文章目录
- 1.安装Node.js、Git和Hexo
- 2.创建 GitHub 仓库并配置ssh
- 3.初始化Hexo
- 4.配置Hexo
- 5.创建博客内容
- 6.部署
- 7.查看
- 8.参考:
- 9.选择主题:
环境:win11+wsl
1.安装Node.js、Git和Hexo
打开终端安装以下软件
sudo apt update
sudo apt-get install gitsudo apt install nodejs
sudo apt install npm #Node.js 的包管理器
sudo npm install -g hexo-cli #安装hexo
2.创建 GitHub 仓库并配置ssh
登录你的 GitHub 帐号,并创建一个新的仓库,仓库名是 <username>.github.io,其中 <username> 是你的 GitHub 用户名。将该仓库设置为公开仓库。
设置ssh
ssh-keygen -t rsa -C 'xxx@xxx.com' #自己的邮箱
cat ~/.ssh/id_rsa.pub #将里面的内容复制到 github ->settings ->SSH and GPC keys ->SSH keys ->New SSH key中
ssh -T git@github.com #输入yes之后,行末尾会显示你的用户名(绑定成功邮箱会收到邮件提醒)
#接着在本地绑定与Github的用户名和邮箱(git)
git config --global user.name "<username>" #自己的用户名
git config --global user.email 'xxx@xxx.com' #自己的邮箱
3.初始化Hexo
创建一个新的文件夹,用于存储你的博客项目。
在终端中,进入该文件夹,并运行以下命令来初始化 Hexo
mkdir myblog
hexo init
#或者直接一步到位
hexo init myblog
4.配置Hexo
- 进入你的 Hexo 项目文件夹,找到 _config.yml 文件,使用文本编辑器打开它。
- 在 _config.yml 文件中,配置你的博客设置,例如标题、描述、作者等。
- 根据需要,你还可以配置主题、插件和其他 Hexo 选项。
编辑_config.yml文件,添加如下内容
deploy:type: gitrepo: git@github.com: <username>/ <username>.github.io.git #<username>为自己的用户名branch: main
npm install hexo-deployer-git #安装 hexo-deployer-git 插件 将部署过程自动化
5.创建博客内容
在终端中,运行以下命令来创建新的博客文章:
hexo new "My First Post"
这将在 Hexo 项目的 source/_posts 目录下创建一个新的 Markdown 文件,用于编写你的第一篇博客文章。
6.部署
hexo s # 预览
#Hexo is running at http://localhost:4000/ . Press Ctrl+C to stop.
#用浏览器打开 http://localhost:4000/
hexo g #生成静态网站文件
hexo d #将生成的静态网站文件部署到github
7.查看
浏览器打开<username>.github.io即可查看
8.参考:
https://blog.csdn.net/qq_62928039/article/details/130248518
9.选择主题:
https://hexo.io/themes/
https://github.com/yelog/hexo-theme-3-hexo
#在hexo根目录下
git clone https://github.com/yelog/hexo-theme-3-hexo.git themes/3-hexo
#修改hexo根目录的_config.yml,如下
theme: 3-hexo
#博客配置
http://yelog.org/2017/03/23/3-hexo-instruction/
最终效果:
https://yyheroi.github.io/2023/08/25/github+hexo%E5%8D%9A%E5%AE%A2%E6%90%AD%E5%BB%BA/
相关文章:

github+hexo 博客搭建
文章目录 1.安装Node.js、Git和Hexo2.创建 GitHub 仓库并配置ssh3.初始化Hexo4.配置Hexo5.创建博客内容6.部署7.查看8.参考:9.选择主题: 环境:win11wsl 1.安装Node.js、Git和Hexo 打开终端安装以下软件 sudo apt update sudo apt-get insta…...
)
Spring Security bug记录:antMatchers找不到符号(已解决)
目录 Spring Security bug记录:antMatchers找不到符号(已解决)原因:解决:参考链接: Spring Security bug记录:antMatchers找不到符号(已解决) 原因: 新版本…...

kaggle新赛:谷歌AI模型运行时间预测赛题解析【数据挖掘】
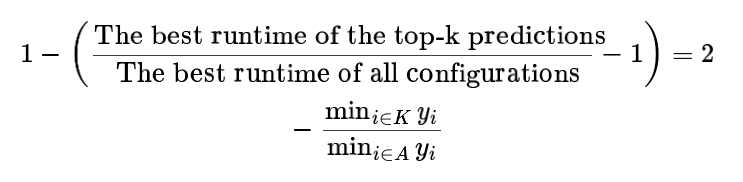
赛题名称:Google - Fast or Slow? Predict AI Model Runtime 赛题链接:https://www.kaggle.com/competitions/predict-ai-model-runtime 赛题背景 Alice 是一名 AI 模型开发人员,但她的团队开发的一些模型运行速度非常慢。她最近发现了编…...

mysql性能测试工具选择 mysql软件测试
1.理论知识: 1.1 定义 1. 基准测试是一种测量和评估软件性能指标的活动,用于建立某个时刻的性能基准,以便当系统发生软硬件变化时重新进行基准测试以评估变化对性能的影响 2. 基准测试是针对系统设置的一种压力测试,但是和压力测试还是有区…...

GPS全球卫星定位系统原理
GPS全球卫星定位系统是一种利用导航卫星进行定位、导航和时间测量的系统。它由三部分组成:空间部分、地面控制部分和用户设备部分。其中,空间部分由24颗卫星组成,分布在6个轨道面上,每个轨道面有4颗卫星;地面控制部分由…...

Ubuntu学习---跟着绍发学linux课程记录(第一部分)
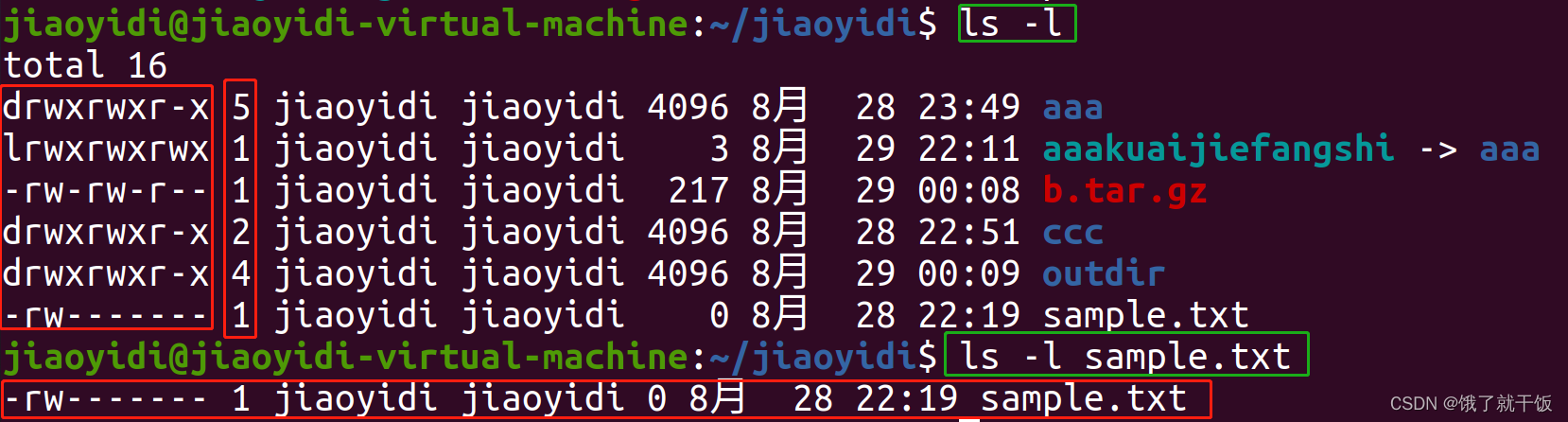
文章目录 1、启动、关闭、挂起、恢复(电源)2、更多虚拟机操作2.1 电源设置2.2 硬件参数设置2.3 状态栏2.4 全屏显示 3、快照与系统恢复4、桌面环境5、文件系统6、用户目录7、创建目录和文件8、命令行:文件列表ls 9、命令行:切换目…...

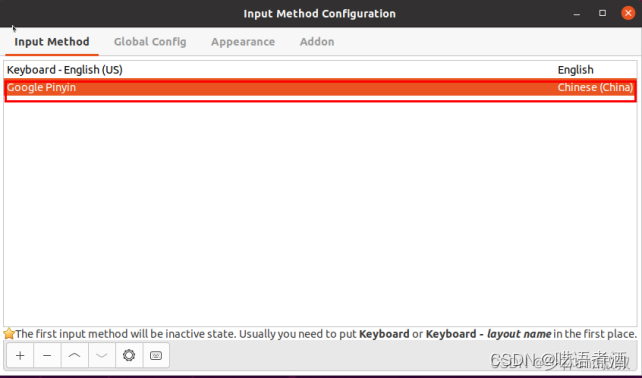
Ubuntu20.04下安装google输入法
Ubuntu20.04下安装google输入法 1、添加中文语言支持 打开 系统设置——区域和语言——管理已安装的语言——在“语言”tab下——点击“添加或删除语言” 弹出“已安装语言”窗口,勾选中文(简体),点击应用 回到“语言支持”窗…...

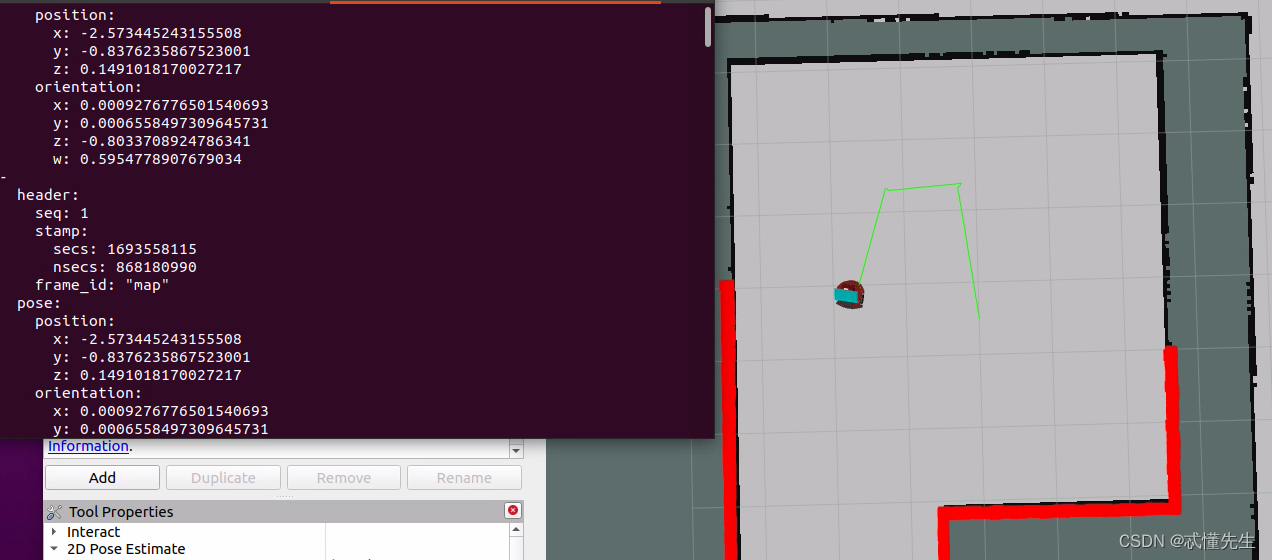
Ros noetic 机器人坐标记录运动路径和发布 实战教程(A)
前言: 网上记录Path的写入文件看了一下还挺多的,有用yaml作为载体文件,也有用csv文件的路径信息,也有用txt来记录当前生成的路径信息,载体不重要,反正都是记录的方式,本文主要按yaml的方式写入,后文中将补全其余两种方式。 其中两种方式的主要区别在于,加载yaml所需要…...

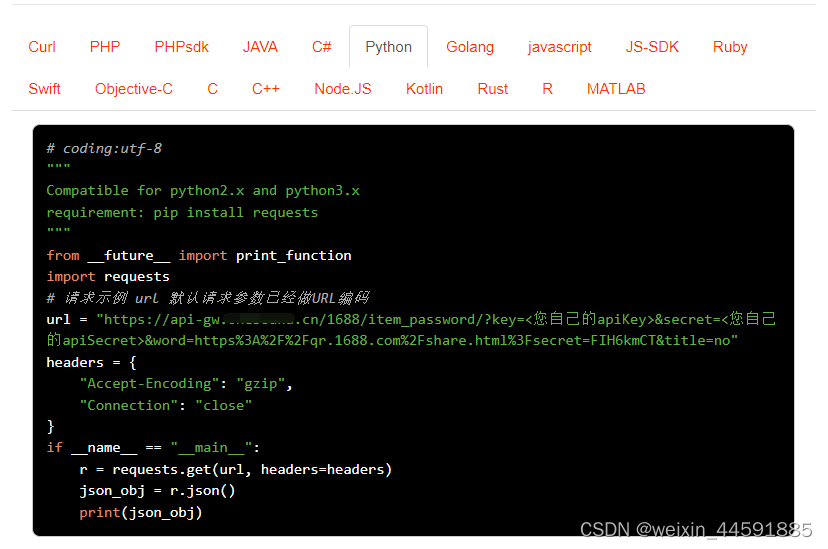
Java“牵手”1688淘口令转换API接口数据,1688API接口申请指南
1688平台商品淘口令接口是开放平台提供的一种API接口,通过调用API接口,开发者可以获取1688商品的标题、价格、库存、商品快递费用,宝贝ID,发货地,区域ID,快递费用,月销量、总销量、库存、详情描…...

Python实现自动关键词提取
随着互联网的发展,越来越多的人喜欢在网络上阅读小说。本文将通过详细示例,向您介绍如何使用Python编写爬虫程序来获取网络小说,并利用自然语言处理技术实现自动文摘和关键词提取功能。 1. 网络小说数据抓取 首先,请确保已安装必…...

java八股文面试[多线程]——sleep wait join yield
sleep和wait有什么区别 sleep 方法和 wait 方法都是用来将线程进入阻塞状态的,并且 sleep 和 wait 方法都可以响应 interrupt 中断,也就是线程在休眠的过程中,如果收到中断信号,都可以进行响应并中断,且都可以抛出 In…...

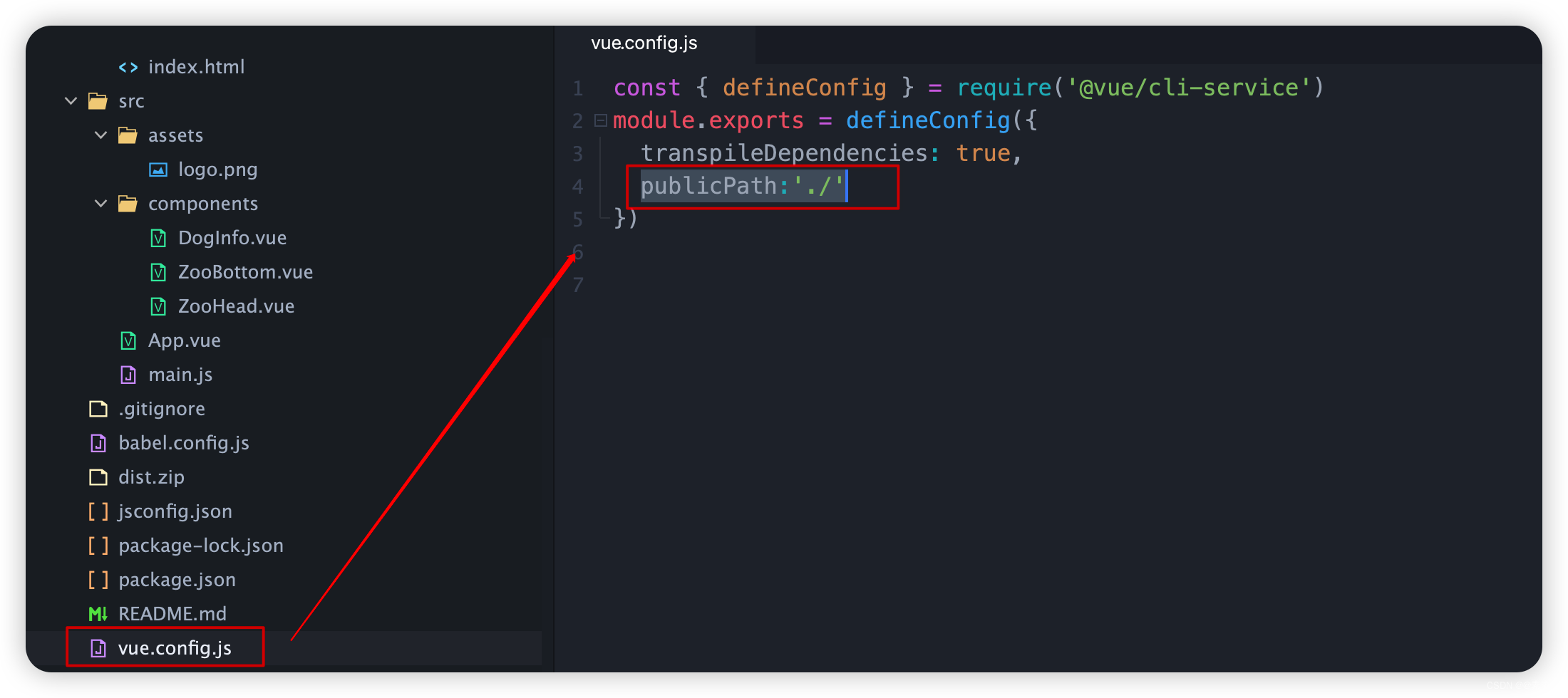
Vue/React 项目部署到服务器后,刷新页面出现404报错
问题描述:在本地启动项目一切正常,部署到服务器上线后出现BUG,项目刷新页面出现404。 起初以为是自己路由守卫或是token丢失问题,找了一圈终于解决了 产生原因:我们打开vue/react打包后生成的dist文件夹,可…...

通信笔记:RSRP、RSRQ、RSNNR
0 基础概念:RE、RS和RB RE (Resource Element):资源元素是 LTE 和 5G 网络中的最小物理资源单位。一个资源元素对应于一个子载波的一个符号周期。 RS (Reference Signal):参考信号是在 LTE 和 5G 网络中用于多种目的的特定类型的信号。它们可…...

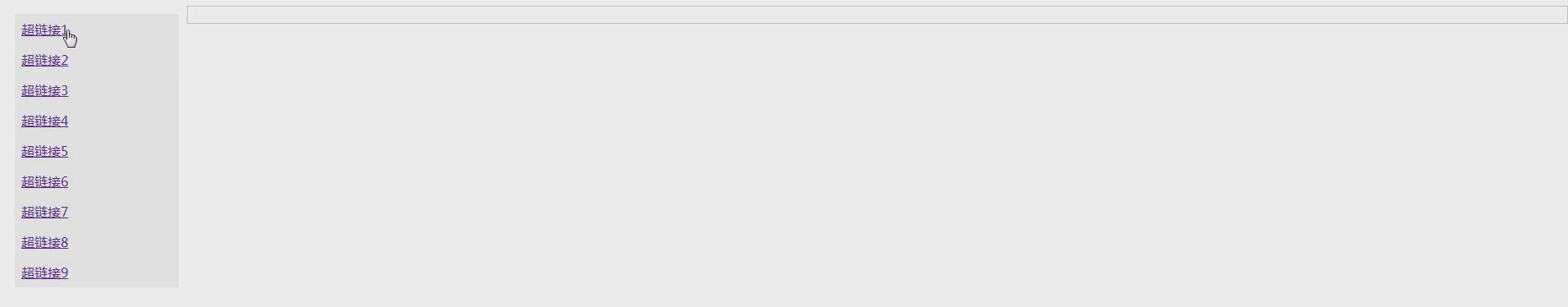
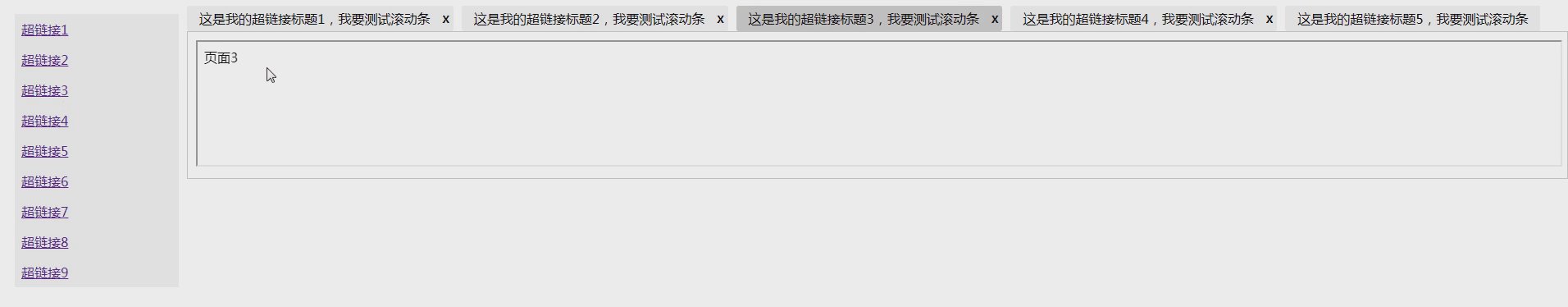
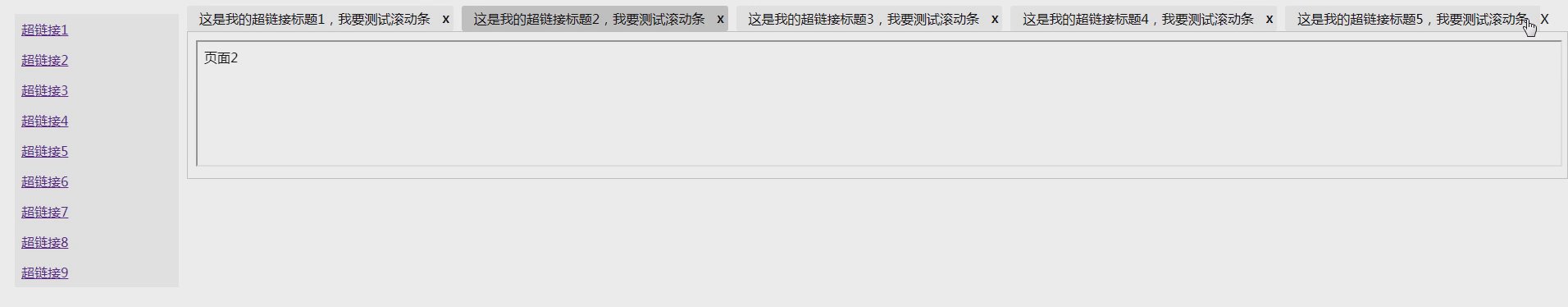
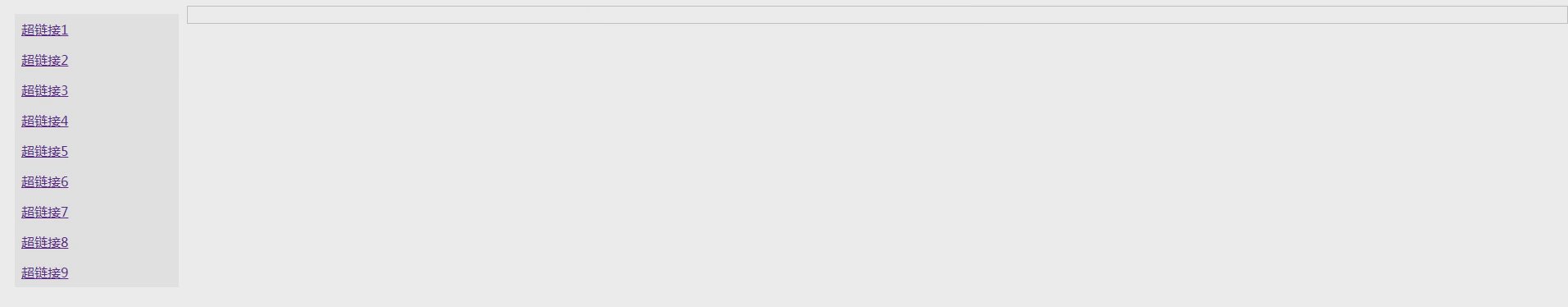
前端:html实现页面切换、顶部标签栏(可删、可切换,点击左侧超链接出现标签栏)
一、在一个页面(不跨页面) 效果: 代码 <!DOCTYPE html> <html><head><style>/* 设置标签页外层容器样式 */.tab-container {width: 100%;background-color: #f1f1f1;overflow: hidden;}/* 设置标签页选项卡的样式 …...

python print格式化输出
在 Python 中,以 f 或 F 前缀开始的字符串表示格式化字符串字面量,通常称为 “f-string”。从 Python 3.6 开始引入,它们是一种在字符串中嵌入表达式的新方法。这些表达式在运行时会被评估,然后使用 {} 将它们插入到字符串中。 这…...

钢筋水泥中的信仰--爱摸鱼的美工(16)
好久没有更新了,爱摸鱼的美工摸鱼太久可,终于出了一起钢筋水泥中的信仰,希望人们更加坚定个人的信仰。...

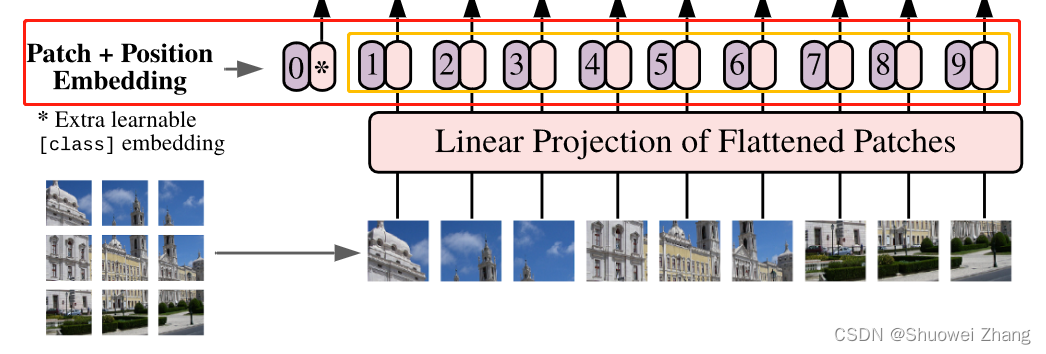
ViT论文Pytorch代码解读
ViT论文代码实现 论文地址:https://arxiv.org/abs/2010.11929 Pytorch代码地址:https://github.com/lucidrains/vit-pytorch ViT结构图 调用代码 import torch from vit_pytorch import ViTdef test():v ViT(image_size 256, patch_size 32, num_cl…...

Harbor查看密码
已经登录过的harbor 查看密码 cat /root/.docker/config.json {"auths": {"172.28.120.140": {"auth": "YWRtaW43QDIwMTg"}}使用base64解码...

Boa服务器与Cgi简介
Boa是一个单任务的HTTP服务器,Boa只能依次完成用户的请求,而不会fork出新的进程来处理并发连接请求。Boa支持CGI。Boa的设计目标是速度和安全,这很符合嵌入式的需要,他的特点就是可靠性和可移植性。 Boa的作用: 负责h…...

入门vue——创建vue脚手架项目 以及 用tomcat和nginx分别部署vue项目(vue2)
入门vue——创建vue脚手架项目 以及 用tomcat和nginx分别部署vue项目(vue2) 1. 安装npm2. 安装 Vue CLI3. 创建 vue_demo1 项目(官网)3.1 创建 vue_demo1 项目3.1.1 创建项目3.1.2 解决 sudo 问题 3.2 查看创建的 vue_demo1 项目3…...

挑战杯推荐项目
“人工智能”创意赛 - 智能艺术创作助手:借助大模型技术,开发能根据用户输入的主题、风格等要求,生成绘画、音乐、文学作品等多种形式艺术创作灵感或初稿的应用,帮助艺术家和创意爱好者激发创意、提高创作效率。 - 个性化梦境…...

前端倒计时误差!
提示:记录工作中遇到的需求及解决办法 文章目录 前言一、误差从何而来?二、五大解决方案1. 动态校准法(基础版)2. Web Worker 计时3. 服务器时间同步4. Performance API 高精度计时5. 页面可见性API优化三、生产环境最佳实践四、终极解决方案架构前言 前几天听说公司某个项…...

23-Oracle 23 ai 区块链表(Blockchain Table)
小伙伴有没有在金融强合规的领域中遇见,必须要保持数据不可变,管理员都无法修改和留痕的要求。比如医疗的电子病历中,影像检查检验结果不可篡改行的,药品追溯过程中数据只可插入无法删除的特性需求;登录日志、修改日志…...

LeetCode - 394. 字符串解码
题目 394. 字符串解码 - 力扣(LeetCode) 思路 使用两个栈:一个存储重复次数,一个存储字符串 遍历输入字符串: 数字处理:遇到数字时,累积计算重复次数左括号处理:保存当前状态&a…...

Linux简单的操作
ls ls 查看当前目录 ll 查看详细内容 ls -a 查看所有的内容 ls --help 查看方法文档 pwd pwd 查看当前路径 cd cd 转路径 cd .. 转上一级路径 cd 名 转换路径 …...

在 Nginx Stream 层“改写”MQTT ngx_stream_mqtt_filter_module
1、为什么要修改 CONNECT 报文? 多租户隔离:自动为接入设备追加租户前缀,后端按 ClientID 拆分队列。零代码鉴权:将入站用户名替换为 OAuth Access-Token,后端 Broker 统一校验。灰度发布:根据 IP/地理位写…...

江苏艾立泰跨国资源接力:废料变黄金的绿色供应链革命
在华东塑料包装行业面临限塑令深度调整的背景下,江苏艾立泰以一场跨国资源接力的创新实践,重新定义了绿色供应链的边界。 跨国回收网络:废料变黄金的全球棋局 艾立泰在欧洲、东南亚建立再生塑料回收点,将海外废弃包装箱通过标准…...

Axios请求超时重发机制
Axios 超时重新请求实现方案 在 Axios 中实现超时重新请求可以通过以下几种方式: 1. 使用拦截器实现自动重试 import axios from axios;// 创建axios实例 const instance axios.create();// 设置超时时间 instance.defaults.timeout 5000;// 最大重试次数 cons…...
)
OpenLayers 分屏对比(地图联动)
注:当前使用的是 ol 5.3.0 版本,天地图使用的key请到天地图官网申请,并替换为自己的key 地图分屏对比在WebGIS开发中是很常见的功能,和卷帘图层不一样的是,分屏对比是在各个地图中添加相同或者不同的图层进行对比查看。…...

分布式增量爬虫实现方案
之前我们在讨论的是分布式爬虫如何实现增量爬取。增量爬虫的目标是只爬取新产生或发生变化的页面,避免重复抓取,以节省资源和时间。 在分布式环境下,增量爬虫的实现需要考虑多个爬虫节点之间的协调和去重。 另一种思路:将增量判…...
