前端:html实现页面切换、顶部标签栏(可删、可切换,点击左侧超链接出现标签栏)
一、在一个页面(不跨页面)
效果:


代码
<!DOCTYPE html>
<html><head><style>/* 设置标签页外层容器样式 */.tab-container {width: 100%;background-color: #f1f1f1;overflow: hidden;}/* 设置标签页选项卡的样式 */.tab {float: left;padding: 8px 16px;background-color: #ccc;cursor: pointer;}/* 设置选中的标签页样式 */.active {background-color: #aaa;}/* 设置标签页内容的样式 */.tab-content {display: none;padding: 16px;background-color: #fff;}</style></head><body><div class="tab-container"><!-- 标签页选项卡 --><div class="tab active" onclick="openTab(event,'tab1')">标签页1</div><div class="tab" onclick="openTab(event,'tab2')">标签页2</div><div class="tab" onclick="openTab(event,'tab3')">标签页3</div><!-- 标签页内容 --><div id="tab1" class="tab-content" style="display:block;"><h3>标签页1内容</h3><p>这是标签页1的内容。</p></div><div id="tab2" class="tab-content"><h3>标签页2内容</h3><p>这是标签页2的内容。</p></div><div id="tab3" class="tab-content"><h3>标签页3内容</h3><p>这是标签页3的内容。</p></div></div><script>function openTab(event, tabName) {// 获取所有标签页内容元素var tabContent = document.getElementsByClassName("tab-content");// 隐藏所有标签页内容for (var i = 0; i < tabContent.length; i++) {tabContent[i].style.display = "none";}// 移除所有标签页选项卡的 active 类var tabs = document.getElementsByClassName("tab");for (var i = 0; i < tabs.length; i++) {tabs[i].className = tabs[i].className.replace(" active", "");}// 显示当前选中标签页内容document.getElementById(tabName).style.display = "block";// 添加 active 类到当前选中标签页选项卡event.currentTarget.className += " active";}</script></body>
</html>
二、Tab标签,跨页面效果
效果

代码
首页
<!DOCTYPE html>
<html><head><style>.tab {display: inline-block;padding: 8px;background-color: #f2f2f2;cursor: pointer;}.tab.active {background-color: #ccc;}#content {border: 1px solid #ccc;padding: 10px;height: 400px;overflow: auto;}</style></head><body><div id="tabs"></div><div id="content"></div><script>// 示例超链接列表数据var links = [{ title: '页面一', url: 'page1.html' },{ title: '页面二', url: 'page2.html' },{ title: '页面三', url: 'page3.html' }];var tabsContainer = document.getElementById('tabs');var contentContainer = document.getElementById('content');// 创建标签页和加载内容函数function createTabAndLoadContent(title, url) {var tab = document.createElement('div');tab.innerText = title;tab.className = 'tab';// 点击标签页切换内容tab.addEventListener('click', function() {loadContent(url);setActiveTab(tab);});tabsContainer.appendChild(tab);}// 加载内容到右侧窗口function loadContent(url) {contentContainer.innerHTML = '加载中...';// 模拟异步加载页面内容setTimeout(function() {// 使用iframe展示页面内容contentContainer.innerHTML = '<iframe src="' + url + '" frameborder="0" style="width: 100%; height: 100%;"></iframe>';}, 500);}// 设置活动标签页样式function setActiveTab(tab) {var tabs = Array.from(tabsContainer.getElementsByClassName('tab'));tabs.forEach(function(t) {t.classList.remove('active');});tab.classList.add('active');}// 初始化超链接列表和标签页links.forEach(function(link) {createTabAndLoadContent(link.title, link.url);});</script></body>
</html>
page1.html
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>页面1</title></head><body>页面1</body>
</html>三、 Tab标签实现页面顶部标签栏
效果


代码
<!DOCTYPE html>
<html><head><style>/* 左侧超链接列表 */.link {display: block;padding: 8px;background-color: #f2f2f2;cursor: pointer;}/* 顶部标签栏 */#tabsContainer {display: flex;align-items: center;}.tab {display: flex;align-items: center;/* padding: 5px 15px 5px 15px; */background-color: #f2f2f2;cursor: pointer;position: relative;margin-right: 10px;border-radius: 3px;}/* 标签标题 */.tab .title {/* margin-right: 5px; *//* width:10px; *//* border:1px solid black; */padding:5px 15px 5px 15px;/* width:90% */}/* 标签关闭按钮 */.tab .close-btn {/* width:10%; */font-size: 10px;font-weight: bold;cursor: pointer;padding:5px 5px 5px 0;/* border:1px solid black; */}.tab.active {background-color: #ccc;}/* 右侧内容 */#links {float: left;width: 200px;padding: 10px;}#tabs {padding: 10px;}#content {border: 1px solid #ccc;padding: 10px;height: 400px;overflow: auto;}</style></head><body><div id="links"><!-- 在这里添加你的超链接 --><a href="#" onclick="loadContent('page1.html', '超链接1'); return false;"class="link">超链接1</a><a href="#" onclick="loadContent('page2.html', '超链接2'); return false;"class="link">超链接2</a><a href="#" onclick="loadContent('page3.html', '超链接3'); return false;"class="link">超链接3</a></div><div id="tabsContainer"></div><div id="content"></div><script>var tabsContainer = document.getElementById('tabsContainer');var contentContainer = document.getElementById('content');var activeTab = null;// 加载内容到右侧窗口function loadContent(url, tabName) {contentContainer.innerHTML = '加载中...';// 模拟异步加载页面内容setTimeout(function() {// 使用 iframe 展示页面内容contentContainer.innerHTML = '<iframe src="' + url + '" frameborder="0" style="width: 100%; height: 100%;"></iframe>';// 创建标签并将其激活createTabAndSetActive(url, tabName);}, 500);}// 创建标签并将其激活function createTabAndSetActive(url, tabName) {// 如果标签已存在,则激活该标签var tab = tabsContainer.querySelector('[data-url="' + url + '"]');if (tab) {setActiveTab(tab);return;}// 创建新的标签tab = document.createElement('div');tab.className = 'tab';tab.setAttribute('data-url', url);var title = document.createElement('span');title.className = 'title';title.innerText = tabName;tab.appendChild(title);var closeBtn = document.createElement('span');closeBtn.innerText = 'X';closeBtn.className = 'close-btn';closeBtn.addEventListener('click', function(event) {event.stopPropagation();closeTab(tab);});tab.appendChild(closeBtn);// 点击标签页切换内容tab.addEventListener('click', function() {loadContent(url, tabName);setActiveTab(tab);});tabsContainer.appendChild(tab);setActiveTab(tab);}// 设置活动标签页样式function setActiveTab(tab) {var tabs = Array.from(tabsContainer.getElementsByClassName('tab'));tabs.forEach(function(t) {t.classList.remove('active');});tab.classList.add('active');activeTab = tab;}// 关闭标签页function closeTab(tab) {if (tab === activeTab) {contentContainer.innerHTML = '';activeTab = null;}tab.parentNode.removeChild(tab);}</script></body>
</html>
四、更新三、Tab标签实现页面顶部标签栏(超过数量自动删除首项)
效果
解决切换页面时,页面中的内容会进行刷新的问题(实现切换页面,数据不会进行更新的问题)
增加关闭当前页,页面会自动锁定到打开标签页的最后一个页面
增加规定打开标签栏的总数,超过总数,关闭最早打开的页面

代码
<!DOCTYPE html>
<html><head><style>/* 左侧超链接列表 */.link {display: block;padding: 8px;background-color: #f2f2f2;cursor: pointer;}/* 顶部标签栏 */#tabsContainer {display: flex;align-items: center;}.tab {display: flex;align-items: center;/* padding: 5px 15px 5px 15px; */background-color: #f2f2f2;cursor: pointer;position: relative;margin-right: 10px;border-radius: 3px;}/* 标签标题 */.tab .title {padding:5px 15px 5px 15px;}/* 标签关闭按钮 */.tab .close-btn {font-size: 10px;font-weight: bold;cursor: pointer;padding:5px 5px 5px 0;/* border:1px solid black; */}.tab.active {background-color: #ccc;}/* 右侧内容 */#links {float: left;width: 200px;padding: 10px;}#tabs {padding: 10px;}#content {border: 1px solid #ccc;padding: 10px;height: 400px;overflow: auto;}</style></head><body><div id="links"><!-- 在这里添加你的超链接 --><a href="#" onclick="loadContent('page1.html', '超链接1'); return false;"class="link">超链接1</a><a href="#" onclick="loadContent('page2.html', '超链接2'); return false;"class="link">超链接2</a><a href="#" onclick="loadContent('page3.html', '超链接3'); return false;"class="link">超链接3</a><a href="#" onclick="loadContent('page4.html', '超链接4'); return false;"class="link">超链接4</a><a href="#" onclick="loadContent('page5.html', '超链接5'); return false;"class="link">超链接5</a><a href="#" onclick="loadContent('page6.html', '超链接6'); return false;"class="link">超链接6</a></div><div id="tabsContainer"></div><div id="content"></div><script>var tabsContainer = document.getElementById('tabsContainer');var contentContainer = document.getElementById('content');var activeTab = null;// 加载内容到右侧窗口function loadContent(url, tabName) {// 隐藏当前页面内容if (activeTab) {activeTab.classList.remove('active');var activeUrl = activeTab.getAttribute('data-url');var activeContent = document.getElementById(activeUrl);activeContent.style.display = 'none';}// 显示新页面内容var content = document.getElementById(url);if (content) {content.style.display = 'block';} else {content = document.createElement('div');content.id = url;content.style.display = 'block';contentContainer.appendChild(content);var iframe = document.createElement('iframe');iframe.src = url;iframe.frameborder = '0';iframe.style.width = '100%';iframe.style.height = '100%';content.appendChild(iframe);}createTabAndSetActive(url, tabName);}function createTabAndSetActive(url, tabName) {// 如果标签已存在,则激活该标签var tab = tabsContainer.querySelector('[data-url="' + url + '"]');if (tab) {setActiveTab(tab);return;}// 判断当前已打开的标签数量var existingTabs = tabsContainer.getElementsByClassName('tab');if (existingTabs.length >= 5) {// 关闭最早打开的标签页var firstTab = existingTabs[0];closeTab(firstTab);}// 创建新的标签tab = document.createElement('div');tab.className = 'tab';tab.setAttribute('data-url', url);var title = document.createElement('span');title.className = 'title';title.innerText = tabName;tab.appendChild(title);var closeBtn = document.createElement('span');closeBtn.innerText = 'X';closeBtn.className = 'close-btn';closeBtn.addEventListener('click', function(event) {event.stopPropagation();closeTab(tab);});tab.appendChild(closeBtn);// 点击标签页切换内容tab.addEventListener('click', function() {loadContent(url, tabName);setActiveTab(tab);});tabsContainer.appendChild(tab);setActiveTab(tab);}// 设置活动标签页样式function setActiveTab(tab) {var tabs = Array.from(tabsContainer.getElementsByClassName('tab'));tabs.forEach(function(t) {t.classList.remove('active');});tab.classList.add('active');activeTab = tab;// 显示当前标签页对应的内容var url = tab.getAttribute('data-url');var content = document.getElementById(url);if (content) {content.style.display = 'block';}}// 关闭标签页// function closeTab(tab) {// if (tab === activeTab) {// contentContainer.innerHTML = '';// activeTab = null;// }// tab.parentNode.removeChild(tab);// }// 关闭标签页function closeTab(tab) {var isActiveTab = (tab === activeTab);var nextActiveTab = tab.previousElementSibling || tab.nextElementSibling;tab.parentNode.removeChild(tab);// 如果关闭的是活动标签页且还有其他标签页存在,则将页面锁定到下一个标签页if (isActiveTab && nextActiveTab) {setActiveTab(nextActiveTab);loadContent(nextActiveTab.getAttribute('data-url'), nextActiveTab.querySelector('.title').innerText);}// 如果关闭的是活动标签页且没有其他标签页存在,则清空内容和活动标签页if (isActiveTab && !nextActiveTab) {contentContainer.innerHTML = '';activeTab = null;}// 隐藏当前页面内容if (isActiveTab) {var activeUrl = tab.getAttribute('data-url');var activeContent = document.getElementById(activeUrl);activeContent.style.display = 'none';}}</script></body>
</html>
五、更新三、Tab标签实现页面顶部标签栏(超过数量,进行提示,但需要自己删除)
链接
前端:html实现页面切换、顶部标签栏,类似于浏览器的顶部标签栏(完整版)_雯0609~的博客-CSDN博客前端:html实现页面切换、顶部标签栏,类似于浏览器的顶部标签栏(完整版)https://blog.csdn.net/weixin_46001736/article/details/132559742?spm=1001.2014.3001.5501
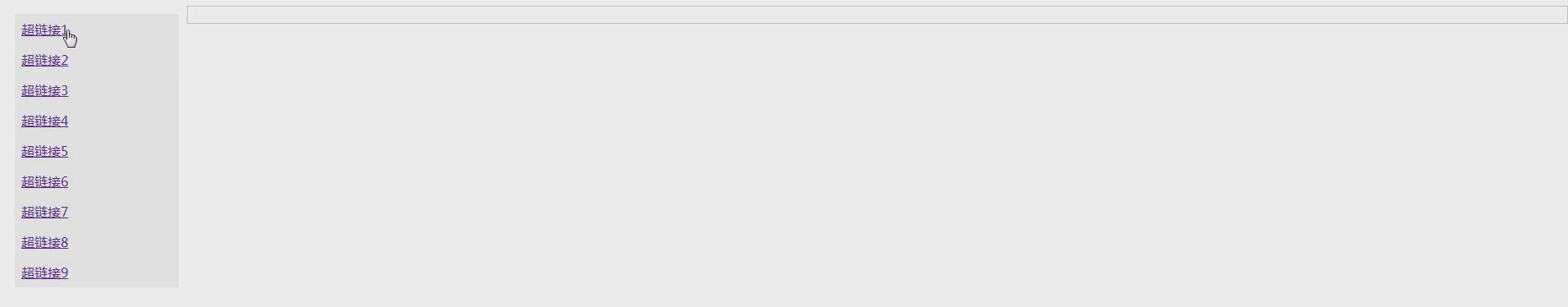
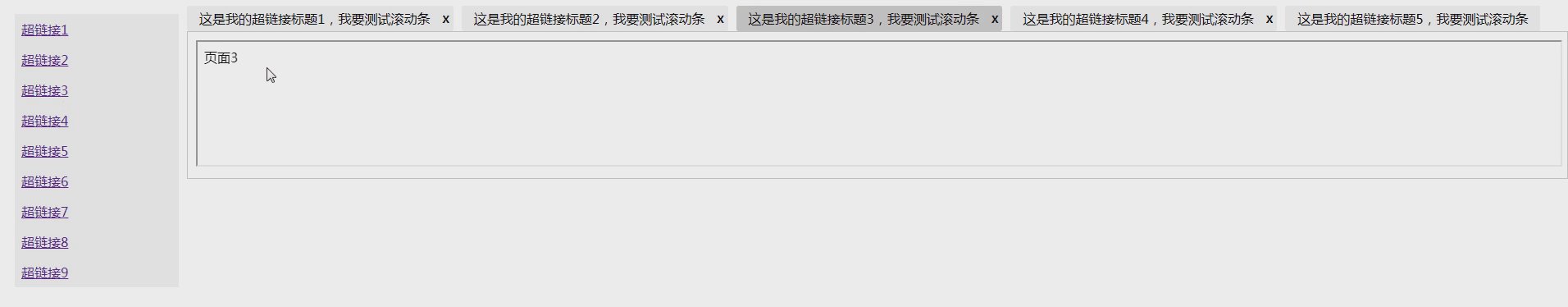
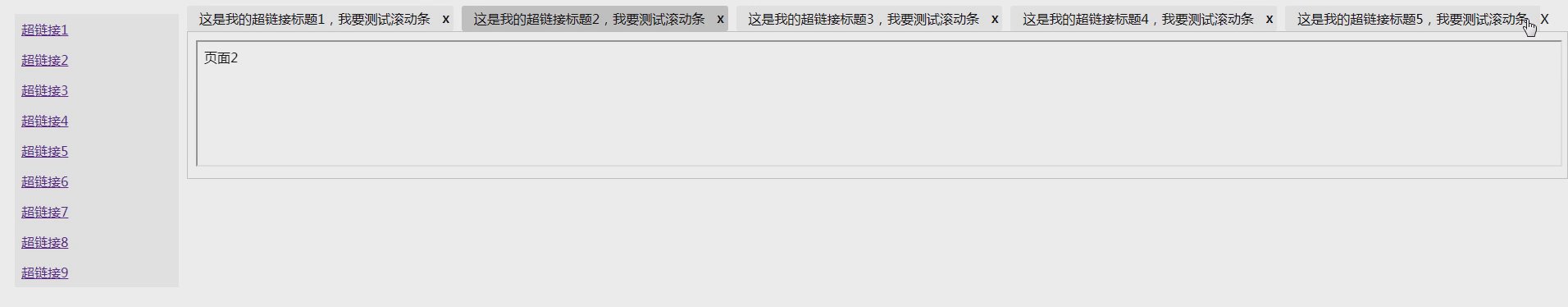
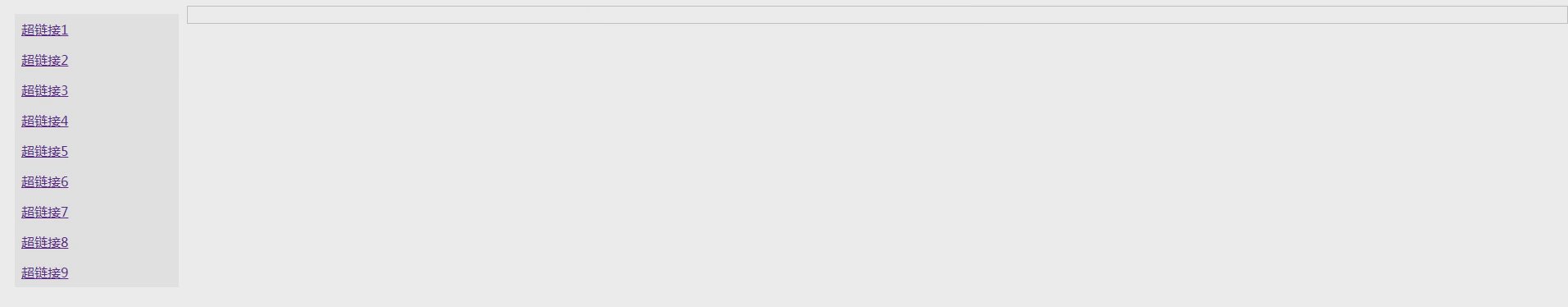
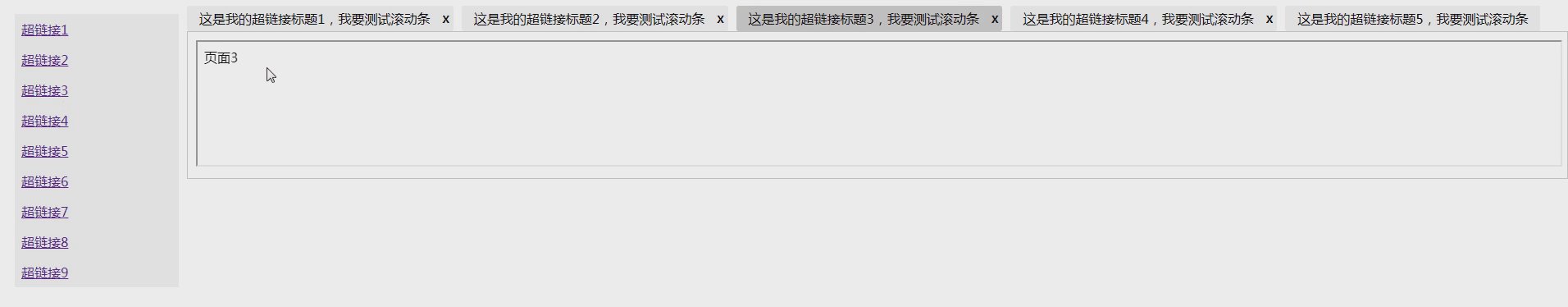
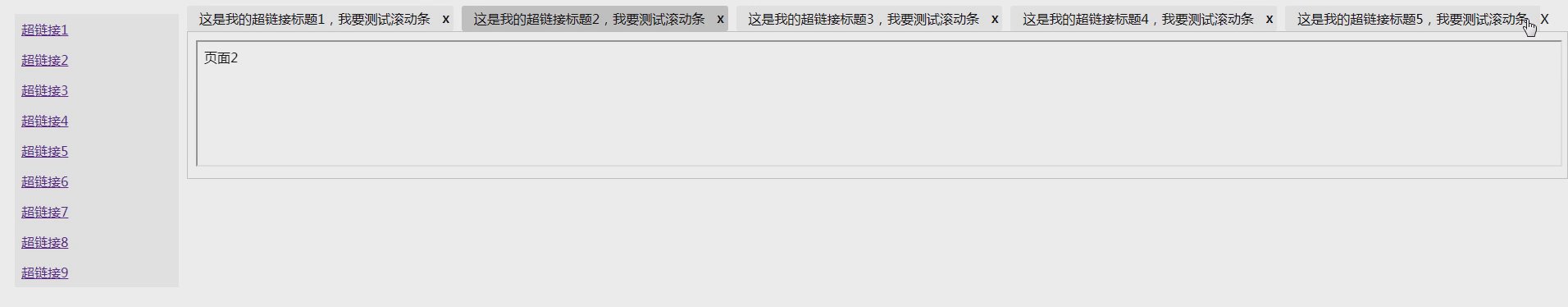
效果
超过页面限制总数,进行提示,不对超出的页面进行展示
增加标签导航栏的横向滚动(超出部分进行隐藏)
增加全部删除标签页(悬停在标签导航栏最右侧出现删除按钮)

代码
<!DOCTYPE html>
<html><head><style>/* 左侧超链接列表 */.link {display: block;padding: 8px;background-color: #f2f2f2;cursor: pointer;}/* 顶部标签栏 */#tabsContainer {width:98%;display: flex;align-items: center;overflow-x: auto; /* 添加横向滚动 */white-space: nowrap; /* 防止标签换行 */}#tabsContainer::-webkit-scrollbar {display: none; /* 隐藏Webkit浏览器的滚动条 */}/* 关闭按钮的宽度 */.line2{width:2%;}#all_close{cursor: pointer;display: none;}.tab_position:hover #all_close {display: block;}.tab_position {display: flex;align-items: center;/*垂直居中*/}.tab {display: flex;align-items: center;background-color: #f2f2f2;cursor: pointer;position: relative;margin-right: 10px;border-radius: 3px;}/* 标签标题 */.tab .title {padding: 5px 15px 5px 15px;user-select: none; /* 禁止文字复制 */}/* 标签关闭按钮 */.tab .close-btn {font-size: 10px;font-weight: bold;cursor: pointer;padding: 5px 5px 5px 0;user-select: none; /* 禁止文字复制 */}.tab.active {background-color: #ccc;}/* 左侧内容 */#links {float: left;width: 200px;padding: 10px;}#tabs {padding: 10px;}/* 右侧 */#content {border: 1px solid #ccc;padding: 10px;overflow: auto;}</style></head><body><div id="links"><!-- 在这里添加你的超链接 --><a href="#" onclick="loadContent('page1.html', '这是我的超链接标题1,我要测试滚动条');returnfalse;"class="link">超链接1</a><a href="#" onclick="loadContent('page2.html', '这是我的超链接标题2,我要测试滚动条');returnfalse;"class="link">超链接2</a><a href="#" onclick="loadContent('page3.html', '这是我的超链接标题3,我要测试滚动条');returnfalse;"class="link">超链接3</a><a href="#" onclick="loadContent('page4.html', '这是我的超链接标题4,我要测试滚动条');returnfalse;"class="link">超链接4</a><a href="#" onclick="loadContent('page5.html', '这是我的超链接标题5,我要测试滚动条');returnfalse;"class="link">超链接5</a><a href="#" onclick="loadContent('page6.html', '这是我的超链接标题6,我要测试滚动条');returnfalse;"class="link">超链接6</a><a href="#" onclick="loadContent('page7.html', '这是我的超链接标题7,我要测试滚动条');returnfalse;"class="link">超链接7</a><a href="#" onclick="loadContent('page8.html', '这是我的超链接标题8,我要测试滚动条');returnfalse;"class="link">超链接8</a><a href="#" onclick="loadContent('page9.html', '这是我的超链接标题9,我要测试滚动条');returnfalse;"class="link">超链接9</a></div><div class="tab_position"><div id="tabsContainer"></div><div id="line2"><div id="all_close" onclick="all_close()">X</div></div></div><div id="content"></div><script>var tabsContainer = document.getElementById('tabsContainer');var contentContainer = document.getElementById('content');var activeTab = null;// 加载内容到右侧窗口function loadContent(url, tabName) {var existingTab = tabsContainer.querySelector('[data-url="' + url + '"]');if (existingTab) {setActiveTab(existingTab);return;}// 检查标签页数量是否已达上限var tabs = Array.from(tabsContainer.getElementsByClassName('tab'));if (tabs.length >= 7) {alert('已达到标签页数量上限');return;}// 隐藏当前页面内容if (activeTab) {activeTab.classList.remove('active');var activeUrl = activeTab.getAttribute('data-url');var activeContent = document.getElementById(activeUrl);activeContent.style.display = 'none';}// 显示新页面内容var content = document.getElementById(url);if (content) {content.style.display = 'block';} else {content = document.createElement('div');content.id = url;content.style.display = 'block';contentContainer.appendChild(content);var iframe = document.createElement('iframe');iframe.src = url;iframe.frameborder = '0';iframe.style.width = '100%';iframe.style.height = '100%';content.appendChild(iframe);}createTabAndSetActive(url, tabName);}function createTabAndSetActive(url, tabName) {// 如果标签已存在,则激活该标签var tab = tabsContainer.querySelector('[data-url="' + url + '"]');if (tab) {setActiveTab(tab);return;}// 创建新的标签tab = document.createElement('div');tab.className = 'tab';tab.setAttribute('data-url', url);var title = document.createElement('span');title.className = 'title';title.innerText = tabName;tab.appendChild(title);var closeBtn = document.createElement('span');closeBtn.innerText = 'X';closeBtn.className = 'close-btn';closeBtn.addEventListener('click', function (event) {event.stopPropagation();closeTab(tab);});tab.appendChild(closeBtn);// 点击标签页切换内容tab.addEventListener('click', function () {loadContent(url, tabName);setActiveTab(tab);});tabsContainer.appendChild(tab);setActiveTab(tab);}// 设置活动标签页样式function setActiveTab(tab) {var tabs = Array.from(tabsContainer.getElementsByClassName('tab'));tabs.forEach(function (t) {t.classList.remove('active');// 隐藏标签页对应的内容var tabUrl = t.getAttribute('data-url');var tabContent = document.getElementById(tabUrl);if (tabContent) {tabContent.style.display = 'none';}});tab.classList.add('active');activeTab = tab;// 显示当前标签页对应的内容var url = tab.getAttribute('data-url');var content = document.getElementById(url);if (content) {content.style.display = 'block';}}// 关闭标签页function closeTab(tab) {var isActiveTab = (tab === activeTab);var nextActiveTab = tab.previousElementSibling || tab.nextElementSibling;tab.parentNode.removeChild(tab);// 如果关闭的是活动标签页且还有其他标签页存在,则将页面锁定到下一个标签页if (isActiveTab && nextActiveTab) {setActiveTab(nextActiveTab);loadContent(nextActiveTab.getAttribute('data-url'), nextActiveTab.querySelector('.title').innerText);}// 如果关闭的是活动标签页且没有其他标签页存在,则清空内容和活动标签页if (isActiveTab && !nextActiveTab) {contentContainer.innerHTML = '';activeTab = null;}// 隐藏当前页面内容if (isActiveTab) {var activeUrl = tab.getAttribute('data-url');var activeContent = document.getElementById(activeUrl);activeContent.style.display = 'none';}}// 关闭全部未激活标签页function all_close() { var confirmation = confirm('是否关闭全部标签页?'); // 显示确认和取消提示框if (confirmation) {var tabs = Array.from(tabsContainer.getElementsByClassName('tab'));tabs.forEach(function (tab) {if (!tab.classList.contains('active')) {closeTab(tab);}});// 清空内容、活动标签页和标签导航栏contentContainer.innerHTML = '';activeTab = null;tabsContainer.innerHTML = '';} else {console.log('取消')} }var isMouseDown = false;var startX = 0;var scrollLeft = 0;tabsContainer.addEventListener('mousedown', function (e) {isMouseDown = true;startX = e.pageX - tabsContainer.offsetLeft;scrollLeft = tabsContainer.scrollLeft;});tabsContainer.addEventListener('mouseleave', function () {isMouseDown = false;});tabsContainer.addEventListener('mouseup', function () {isMouseDown = false;});tabsContainer.addEventListener('mousemove', function (e) {if (!isMouseDown) return;e.preventDefault();var x = e.pageX - tabsContainer.offsetLeft;var walk = (x - startX) * 2; // 调整滚动速度tabsContainer.scrollLeft = scrollLeft - walk;});</script></body></html>
相关文章:

前端:html实现页面切换、顶部标签栏(可删、可切换,点击左侧超链接出现标签栏)
一、在一个页面(不跨页面) 效果: 代码 <!DOCTYPE html> <html><head><style>/* 设置标签页外层容器样式 */.tab-container {width: 100%;background-color: #f1f1f1;overflow: hidden;}/* 设置标签页选项卡的样式 …...

python print格式化输出
在 Python 中,以 f 或 F 前缀开始的字符串表示格式化字符串字面量,通常称为 “f-string”。从 Python 3.6 开始引入,它们是一种在字符串中嵌入表达式的新方法。这些表达式在运行时会被评估,然后使用 {} 将它们插入到字符串中。 这…...

钢筋水泥中的信仰--爱摸鱼的美工(16)
好久没有更新了,爱摸鱼的美工摸鱼太久可,终于出了一起钢筋水泥中的信仰,希望人们更加坚定个人的信仰。...

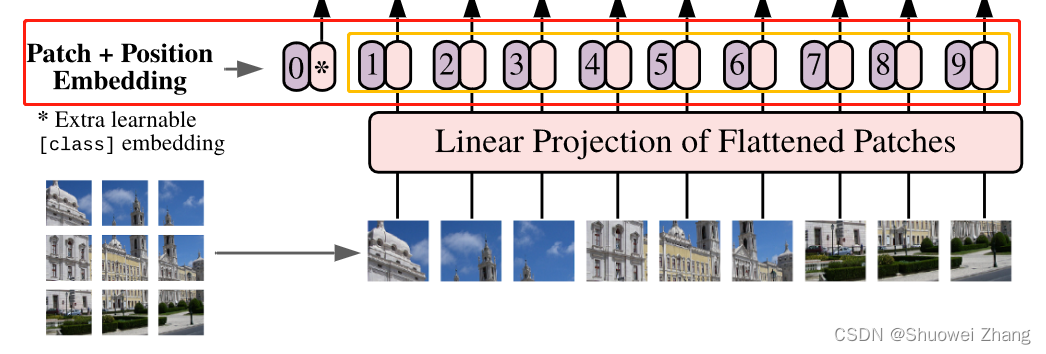
ViT论文Pytorch代码解读
ViT论文代码实现 论文地址:https://arxiv.org/abs/2010.11929 Pytorch代码地址:https://github.com/lucidrains/vit-pytorch ViT结构图 调用代码 import torch from vit_pytorch import ViTdef test():v ViT(image_size 256, patch_size 32, num_cl…...

Harbor查看密码
已经登录过的harbor 查看密码 cat /root/.docker/config.json {"auths": {"172.28.120.140": {"auth": "YWRtaW43QDIwMTg"}}使用base64解码...

Boa服务器与Cgi简介
Boa是一个单任务的HTTP服务器,Boa只能依次完成用户的请求,而不会fork出新的进程来处理并发连接请求。Boa支持CGI。Boa的设计目标是速度和安全,这很符合嵌入式的需要,他的特点就是可靠性和可移植性。 Boa的作用: 负责h…...

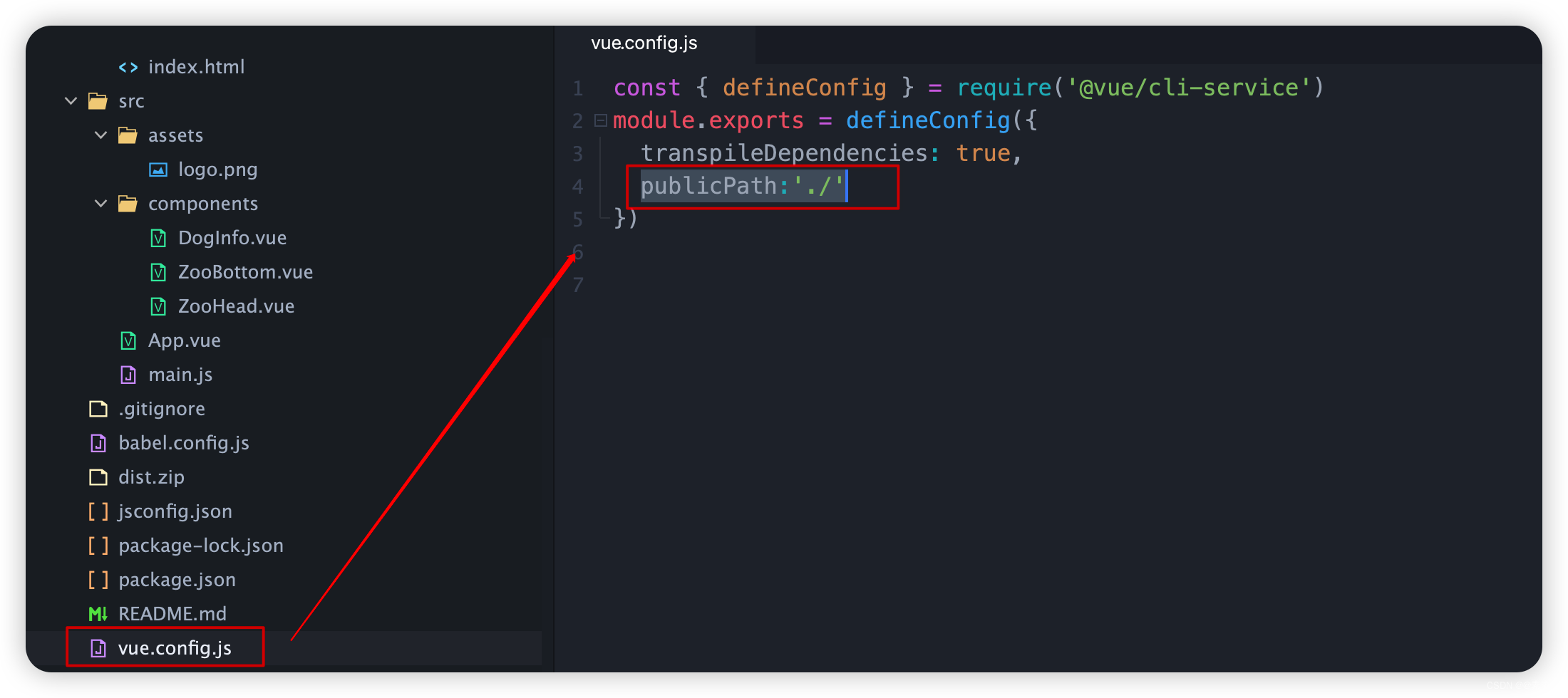
入门vue——创建vue脚手架项目 以及 用tomcat和nginx分别部署vue项目(vue2)
入门vue——创建vue脚手架项目 以及 用tomcat和nginx分别部署vue项目(vue2) 1. 安装npm2. 安装 Vue CLI3. 创建 vue_demo1 项目(官网)3.1 创建 vue_demo1 项目3.1.1 创建项目3.1.2 解决 sudo 问题 3.2 查看创建的 vue_demo1 项目3…...
)
oracle中的(+)
一、()为何意? oracle中的()是一种特殊的用法,()表示外连接,并且总是放在非主表的一方。 二、举例 左外连接: select A.a,B.a from A LEFT JOIN B ON A.bB.b; 等价于 select A.a,B.…...

五种永久免费 内网穿透傻瓜式使用
方法一(使用qydev) 官网:点击访问 1、官网 页面:找到客户端下载 2、找到自己电脑或者运行平台对应的版本(我的是windows 64位) 3、下载完成后解压到 自己熟悉的文件内保存,解压后,暂时不管她,继续第4步 4、登录官网…...

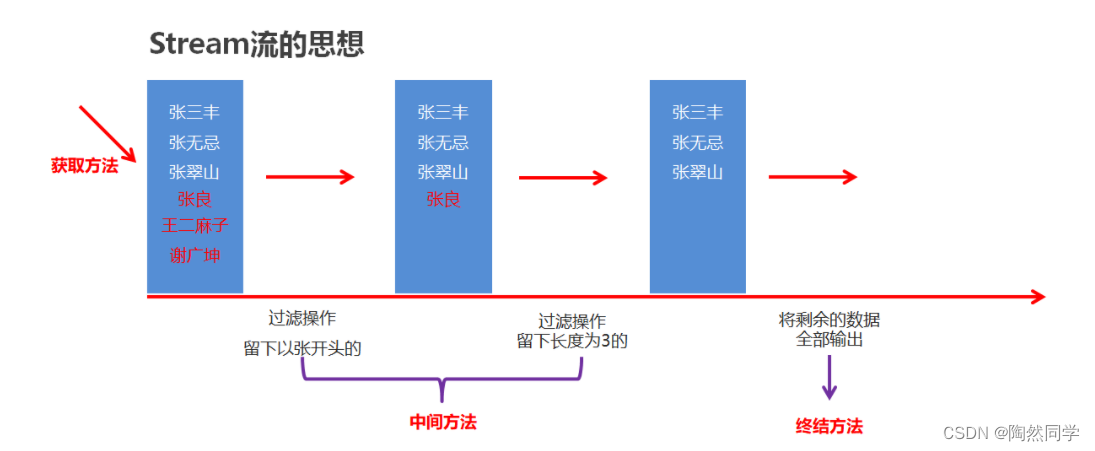
【Java基础增强】Stream流
1.Stream流 1.1体验Stream流【理解】 案例需求 按照下面的要求完成集合的创建和遍历 创建一个集合,存储多个字符串元素 把集合中所有以"张"开头的元素存储到一个新的集合 把"张"开头的集合中的长度为3的元素存储到一个新的集合 遍历上一步得…...

reduxreact-redux
redux redux组成部分:state,action,reducer,store store主要职责: 维持应用的state 提供getState()方法获取state 提供dispatch()方法发送action 通过subscribe()来注册监听 通过subscribe()返回值来注销监听 用法: action:必须要有return返…...

go中的并发
goruntine(协程) 每一个并发的执行单元叫做一个goruntine,要编写一个并发任务,可以在函数名前加go关键字,就能使这个函数以协程的方式运行, 如:go 函数名(函数参数)、 如果函数有返回值&…...

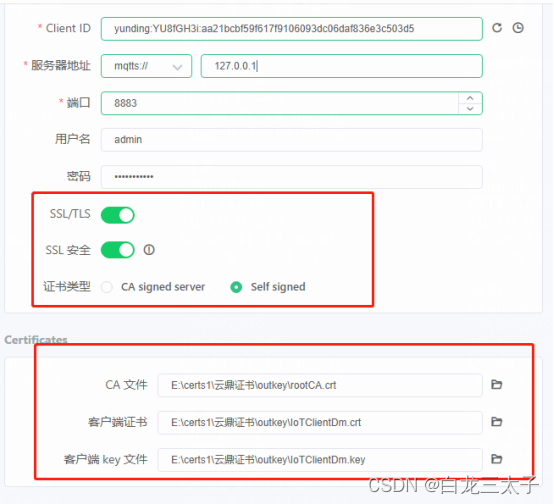
开启EMQX的SSL模式及SSL证书生成流程
生成证书 首先:需要安装Openssl 以下是openssl命令 生成CA证书 1.openssl genrsa -out rootCA.key 2048 2.openssl req -x509 -new -nodes -key rootCA.key -sha256 -days 3650 -subj "/CCN/STShandong/Ljinan/Oyunding/OUplatform/CNrootCA" -out ro…...

4 | Java Spark实现 WordCount
简单的 Java Spark 实现 WordCount 的教程,它将教您如何使用 Apache Spark 来统计文本文件中每个单词的出现次数。 首先,确保您已经安装了 Apache Spark 并设置了运行环境。您需要准备一个包含文本内容的文本文件,以便对其进行 WordCount 分析。 代码 package com.bigdat…...

Redis7安装
1. 使用什么系统安装redis 由于企业里面做Redis开发,99%都是Linux版的运用和安装,几乎不会涉及到Windows版,上一步的讲解只是为了知识的完整性,Windows版不作为重点,同学可以下去自己玩,企业实战就认一个版…...

Nginx vs Tomcat:一个高性能Web服务器和Java应用服务器的对决
Nginx vs Tomcat:一个高性能Web服务器和Java应用服务器的对决 Nginx和Tomcat都是常见的Web服务器解决方案,但它们在设计、适用场景以及性能方面存在一些显著差异。本文将比较这两个解决方案,并探讨它们各自的优势。 1. 设计理念 Nginx&…...

终端登录github两种方式
第一种方式 添加token,Setting->Developer Setting 第二种方式SSH 用下面命令查看远程仓库格式 git remote -v 用下面命令更改远程仓库格式 git remote set-url origin gitgithub.com:用户名/仓库名.git 然后用下面命令生成新的SSH秘钥 ssh-keygen -t ed2…...

【防火墙】防火墙NAT Server的配置
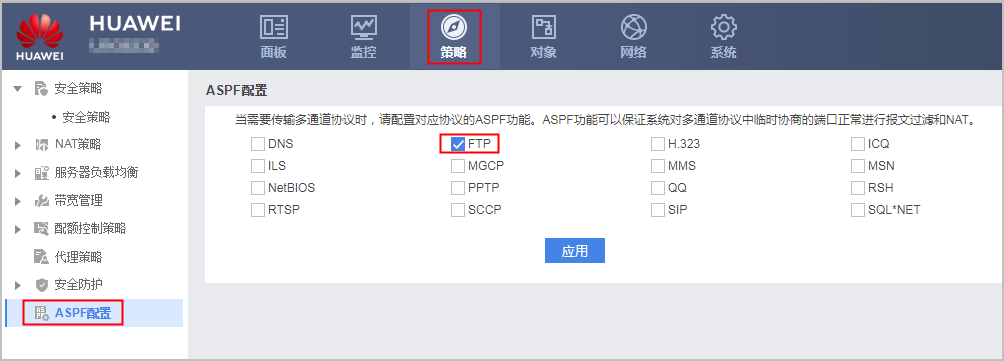
Web举例:公网用户通过NAT Server访问内部服务器 介绍公网用户通过NAT Server访问内部服务器的配置举例。 组网需求 某公司在网络边界处部署了FW作为安全网关。为了使私网Web服务器和FTP服务器能够对外提供服务,需要在FW上配置NAT Server功能。除了公网…...

《算法竞赛·快冲300题》每日一题:“简化农场”
《算法竞赛快冲300题》将于2024年出版,是《算法竞赛》的辅助练习册。 所有题目放在自建的OJ New Online Judge。 用C/C、Java、Python三种语言给出代码,以中低档题为主,适合入门、进阶。 文章目录 题目描述题解C代码Java代码Python代码 “ 简…...

【二等奖方案】大规模金融图数据中异常风险行为模式挖掘赛题「冀科数字」解题思路
第十届CCF大数据与计算智能大赛(2022 CCF BDCI)已圆满结束,大赛官方竞赛平台DataFountain(简称DF平台)正在陆续释出各赛题获奖队伍的方案思路,欢迎广大数据科学家交流讨论。 本方案为【大规模金融图数据中…...

AI Agent与Agentic AI:原理、应用、挑战与未来展望
文章目录 一、引言二、AI Agent与Agentic AI的兴起2.1 技术契机与生态成熟2.2 Agent的定义与特征2.3 Agent的发展历程 三、AI Agent的核心技术栈解密3.1 感知模块代码示例:使用Python和OpenCV进行图像识别 3.2 认知与决策模块代码示例:使用OpenAI GPT-3进…...

为什么需要建设工程项目管理?工程项目管理有哪些亮点功能?
在建筑行业,项目管理的重要性不言而喻。随着工程规模的扩大、技术复杂度的提升,传统的管理模式已经难以满足现代工程的需求。过去,许多企业依赖手工记录、口头沟通和分散的信息管理,导致效率低下、成本失控、风险频发。例如&#…...

pam_env.so模块配置解析
在PAM(Pluggable Authentication Modules)配置中, /etc/pam.d/su 文件相关配置含义如下: 配置解析 auth required pam_env.so1. 字段分解 字段值说明模块类型auth认证类模块,负责验证用户身份&am…...

什么?连接服务器也能可视化显示界面?:基于X11 Forwarding + CentOS + MobaXterm实战指南
文章目录 什么是X11?环境准备实战步骤1️⃣ 服务器端配置(CentOS)2️⃣ 客户端配置(MobaXterm)3️⃣ 验证X11 Forwarding4️⃣ 运行自定义GUI程序(Python示例)5️⃣ 成功效果
深度学习之模型压缩三驾马车:模型剪枝、模型量化、知识蒸馏
一、引言 在深度学习中,我们训练出的神经网络往往非常庞大(比如像 ResNet、YOLOv8、Vision Transformer),虽然精度很高,但“太重”了,运行起来很慢,占用内存大,不适合部署到手机、摄…...

HTML前端开发:JavaScript 获取元素方法详解
作为前端开发者,高效获取 DOM 元素是必备技能。以下是 JS 中核心的获取元素方法,分为两大系列: 一、getElementBy... 系列 传统方法,直接通过 DOM 接口访问,返回动态集合(元素变化会实时更新)。…...

Python网页自动化Selenium中文文档
1. 安装 1.1. 安装 Selenium Python bindings 提供了一个简单的API,让你使用Selenium WebDriver来编写功能/校验测试。 通过Selenium Python的API,你可以非常直观的使用Selenium WebDriver的所有功能。 Selenium Python bindings 使用非常简洁方便的A…...

内窥镜检查中基于提示的息肉分割|文献速递-深度学习医疗AI最新文献
Title 题目 Prompt-based polyp segmentation during endoscopy 内窥镜检查中基于提示的息肉分割 01 文献速递介绍 以下是对这段英文内容的中文翻译: ### 胃肠道癌症的发病率呈上升趋势,且有年轻化倾向(Bray等人,2018&#x…...

Ray框架:分布式AI训练与调参实践
Ray框架:分布式AI训练与调参实践 系统化学习人工智能网站(收藏):https://www.captainbed.cn/flu 文章目录 Ray框架:分布式AI训练与调参实践摘要引言框架架构解析1. 核心组件设计2. 关键技术实现2.1 动态资源调度2.2 …...

以太网PHY布局布线指南
1. 简介 对于以太网布局布线遵循以下准则很重要,因为这将有助于减少信号发射,最大程度地减少噪声,确保器件作用,最大程度地减少泄漏并提高信号质量。 2. PHY设计准则 2.1 DRC错误检查 首先检查DRC规则是否设置正确,然…...
