完整开发实现公众号主动消息推送,精彩内容即刻到达

🏆作者简介,黑夜开发者,CSDN领军人物,全栈领域优质创作者✌,CSDN博客专家,阿里云社区专家博主,2023年6月CSDN上海赛道top4。
🏆数年电商行业从业经验,历任核心研发工程师,项目技术负责人。
🏆本文已收录于PHP专栏:PHP进阶实战教程。
🏆另有专栏PHP入门基础教程,希望各位大佬多多支持❤️。
🎉欢迎 👍点赞✍评论⭐收藏
文章目录
- 🚀一、引言
- 🚀二、公众号主动推送应用场景介绍
- 🚀三、准备工作
- 🔎3.1 注册微信公众号
- 🔎3.2 获取开发者ID和密钥
- 🔎3.3 配置服务器环境
- 🔎3.4 配置微信公众号并开通客服
- 🔎3.5 设置服务器地址和Token
- 🔎3.6 验证接口配置信息
- 🚀四、具体功能开发
- 🔎4.1 获取access_token
- 🔎4.2 发送客服消息
- 🔎4.3 调用发送
- 🔎4.4 效果展示
- 🚀五、总结
🚀一、引言
微信公众号是企业与用户之间进行交互和传播信息的重要工具。在一些特定的场景中,我们可能需要给用户进行不限制次数的消息推送,以保持用户对公众号的关注和互动。本文将介绍如何使用PHP开发实现微信公众号主动推送消息的功能,并逐步指导您完成相关配置和开发的步骤。本文所使用到的是服务号,为了确保使用到更加完善的功能,建议通过企业服务号来进行推送。

🚀二、公众号主动推送应用场景介绍
微信公众号主动消息推送可以应用于多种场景,以下是一些常见的场景:
活动推广:公众号可以通过推送消息向用户宣传活动信息,如抽奖、优惠促销等,吸引用户参与活动。
新闻资讯:公众号可以定期推送最新的新闻资讯给用户,让用户了解实时的新闻信息。
订单状态更新:电商公众号可以通过消息推送通知用户订单的发货、配送和交易状态等信息,提供更好的用户服务。
会员营销:公众号可以通过推送消息向会员发送个性化的优惠券、积分变动等信息,增加用户的黏性和忠诚度。
客户服务:公众号可以通过消息推送回复用户的咨询、投诉等问题,提供更及时的客户服务。
行程提醒:旅游公众号可以根据用户提供的行程信息,通过消息推送提醒用户到达时间、预定的酒店、机票等信息。
消息互动:公众号可以通过消息推送与用户进行互动,如发送问卷调查、参与投票等,了解用户的需求和反馈。
如下图展示了一个腾讯的防诈骗推送。

总之,微信公众号主动消息推送可以根据不同的需求和场景,提供个性化的信息服务,提升用户体验和参与度。下面就来通过一系列步骤开发一个公众号主动消息推送消息功能。
🚀三、准备工作
在开始之前,我们需要完成以下几个准备工作。您可以大致先看一下,已经操作过的步骤可以省略。
🔎3.1 注册微信公众号
首先,您需要拥有一个微信公众号。如果还没有注册,可以访问微信公众平台进行注册。
🔎3.2 获取开发者ID和密钥
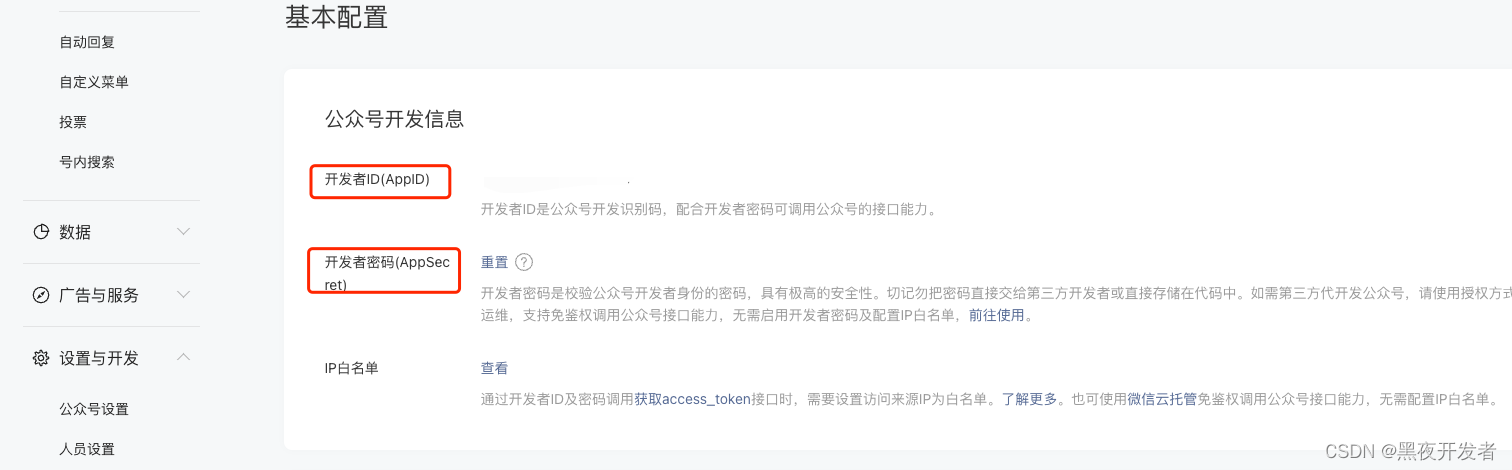
注册完成后,登录微信公众平台,在开发者中心获取开发者ID和密钥。这些信息将用于后续的接口配置和开发。

🔎3.3 配置服务器环境
在您的服务器上安装PHP运行环境,并确保具备相应的扩展库,如cURL扩展等。该环境将用于后续的开发和部署。

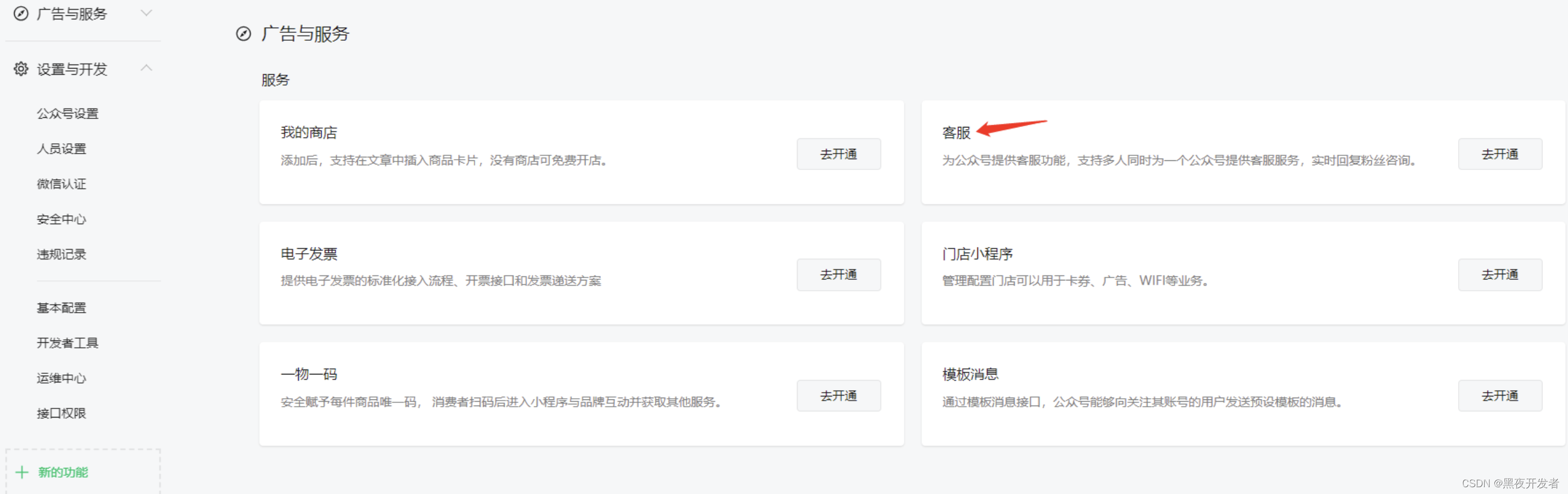
🔎3.4 配置微信公众号并开通客服
在完成准备工作后,我们来配置微信公众号以实现消息推送功能。

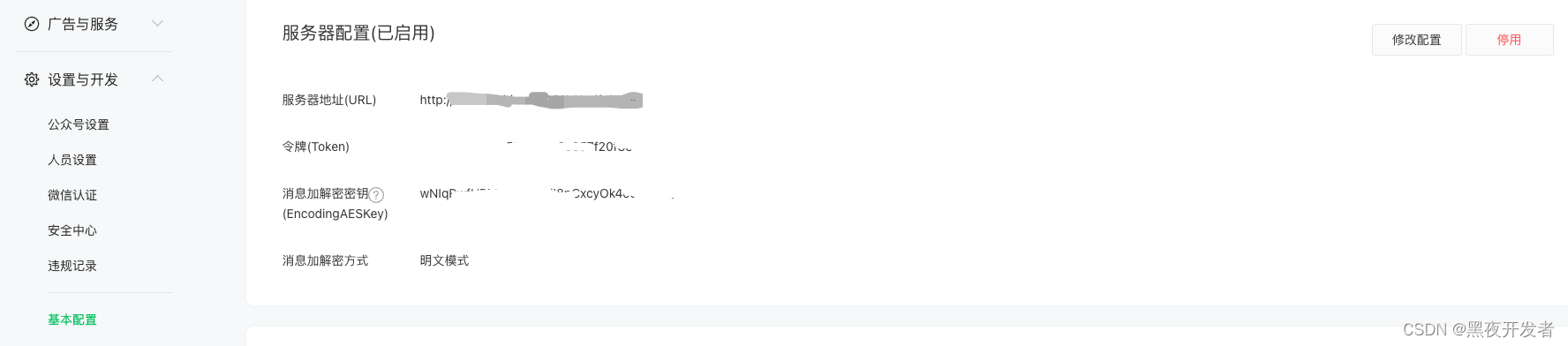
🔎3.5 设置服务器地址和Token
登录微信公众平台,进入开发者中心,在基本配置中找到服务器配置项。设置服务器地址为您的服务器域名,并设置Token为您自定义的令牌。

🔎3.6 验证接口配置信息
在完成服务器配置后,微信公众平台会向您的服务器发送一个验证请求。您需要在服务器中编写代码来处理这个请求,并根据微信公众平台的要求返回一个特定的字符串。如果验证通过,微信公众平台将会认为服务器配置成功。
🚀四、具体功能开发
🔎4.1 获取access_token
access_token有效期是2个小时,为了避免频繁请求微信接口耗时,将其存入到文件里面。并判断时间是否过期,如果过期才更新。主要代码如下:
/** @var string */
const ACCESS_TOKEN_BASE_URL = "https://api.weixin.qq.com/cgi-bin/token?grant_type=client_credential";/*** getAccessToken* @return false|string*/
static function getAccessToken()
{$wx = C('WX'); // 配置文件中获取,根据自己实际情况来$appid = $wx['appId']; // appId 微信后台有配置$appSecret = $wx['appSecret']; // 微信公众号后台给到的$tokenFile = dirname(__FILE__).'/accessToken.txt';if(!file_exists($tokenFile) || ((time() - filemtime($tokenFile)) > 7200)){$url = self::ACCESS_TOKEN_BASE_URL . "&appid=".$appid."&secret=".$appSecret;$result = json_decode(file_get_contents($url));$accessToken = $result->access_token;file_put_contents($tokenFile,$accessToken);return $accessToken;}return file_get_contents($tokenFile);
}
🔎4.2 发送客服消息
通过下面的代码结合上面access_token的获取,就可以实现将消息通过微信公众号主动推送给用户了。
/** @var string */
CONST SEND_KEFU_MESSAGE_BASE_URL = "https://api.weixin.qq.com/cgi-bin/message/custom/send";/*** @param $content* @param $openid* @return true*/
static function sendKefuMsg($content, $openid)
{$token = self::getAccessToken();$url = self::SEND_KEFU_MESSAGE_BASE_URL . '?access_token=' . $token;$data = '{"touser":"' . $openid . '","msgtype":"text","text":{"content":"' . $content . '"}}';self::postRequest($url, $data);return true;
}/*** request 请求*/
static function postRequest($url, $data){$curl = curl_init();curl_setopt($curl, CURLOPT_URL, $url);curl_setopt($curl, CURLOPT_POST, 1);curl_setopt($curl, CURLOPT_SSL_VERIFYPEER, FALSE);curl_setopt($curl, CURLOPT_SSL_VERIFYHOST, FALSE);curl_setopt($curl, CURLOPT_POSTFIELDS, $data);curl_setopt($curl, CURLOPT_RETURNTRANSFER, 1);$response = curl_exec($curl);curl_close($curl);return $response;
}
🔎4.3 调用发送
将上面的文件命名为Wx.class.php,由于方法都是静态方法,所以直接用下面的方法调用就发出去了。
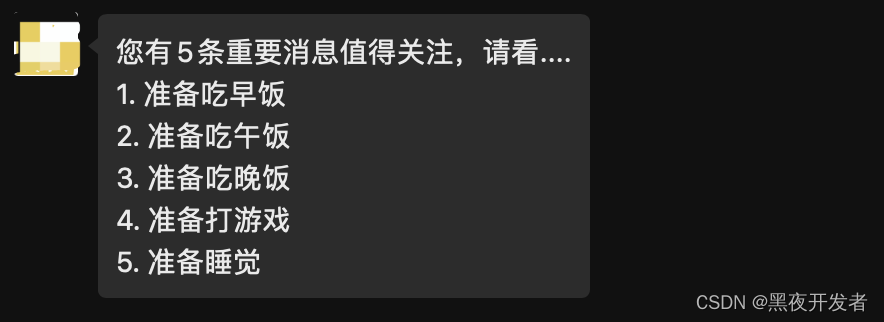
$txt = <<<EOTXT
您有5条重要消息值得关注,请看....
1. 准备吃早饭
2. 准备吃午饭
3. 准备吃晚饭
4. 准备打游戏
5. 准备睡觉
EOTXT;
$openId = 'oK01n61riwhdd8q6ZwdZ7HgHSp'; // 这个是微信公众号对每个用户的唯一ID
Wx::sendKefuMsg($txt, $openId);
🔎4.4 效果展示
运行上面的发送代码,公众号就会将我们设置的内容直接发给用了,具体效果见下图。

🚀五、总结
通过本文的介绍,我们了解了如何使用PHP开发微信公众号不限次数的消息推送功能。实现了从准备工作到配置微信公众号,再到发送推送的完整逻辑。当然,这只是实现最核心的功能,你可以根据自己的需求和业务逻辑进行扩展和优化。当然主动推送消息也是要遵循一定规则的,可以看下图。

今天的文章就分享到这里,我们下次见。
相关文章:

完整开发实现公众号主动消息推送,精彩内容即刻到达
🏆作者简介,黑夜开发者,CSDN领军人物,全栈领域优质创作者✌,CSDN博客专家,阿里云社区专家博主,2023年6月CSDN上海赛道top4。 🏆数年电商行业从业经验,历任核心研发工程师…...
 前端通过高德api获取位置信息)
获取ip(公网和内网) 前端通过高德api获取位置信息
获取ip(公网和内网) 前端通过高德api获取位置信息 获取ip //获取公网ip getIp() {this.$axios.get(http://api.ipify.org).then((res) > {if (res) {console.log(res, 公网ip);}}).catch((e) > {console.log(e, e);}); },//获取内网ip this.getIP(…...

linux打开端口命令是什么
linux打开端口命令是什么 linux开启端口的命令是 1 firewall-cmd --zonepublic --add-port端口/通讯协议 --permanent 需要注意的是,我们在开启指定端口后需要重启防火墙。 示例如下: 1、开启防火墙 1 systemctl start firewalld 2、开放指定端…...

从《孤注一掷》出发,聊聊 SSL 证书的重要性
你去看《孤注一掷》了吗?相信最近大家的朋友圈和抖音都被爆火电影《孤注一掷》成功刷屏。取材于上万真实案例的《孤注一掷》揭露了缅甸诈骗园区残暴的统治,以及电信诈骗中系统性极强的诈骗技巧,引发了大量讨论。 图片来源于电影《孤注一掷》…...

专题:曲面的切平面、法线
假设曲面方程为隐函数 F ( x , y , z ) 0 ,点 M ( x 0 , y 0 , z 0 ) 是其上一点 又在点 M 处任意引一条在曲面上的曲线,设该曲线参数方程为: { x φ ( t ) y ψ ( t ) z ω ( t ) ,且当 t t 0 时, x x 0 , y y…...

数据结构:排序解析
文章目录 前言一、常见排序算法的实现1.插入排序1.直接插入排序2.希尔排序 2.交换排序1.冒泡排序2.快速排序1.hoare版2.挖坑版3.前后指针版4.改进版5.非递归版 3.选择排序1.直接选择排序2.堆排序 4.归并排序1.归并排序递归实现2.归并排序非递归实现 5.计数排序 二、排序算法复杂…...

Revit SDK:AutoJoin 自动合并体量
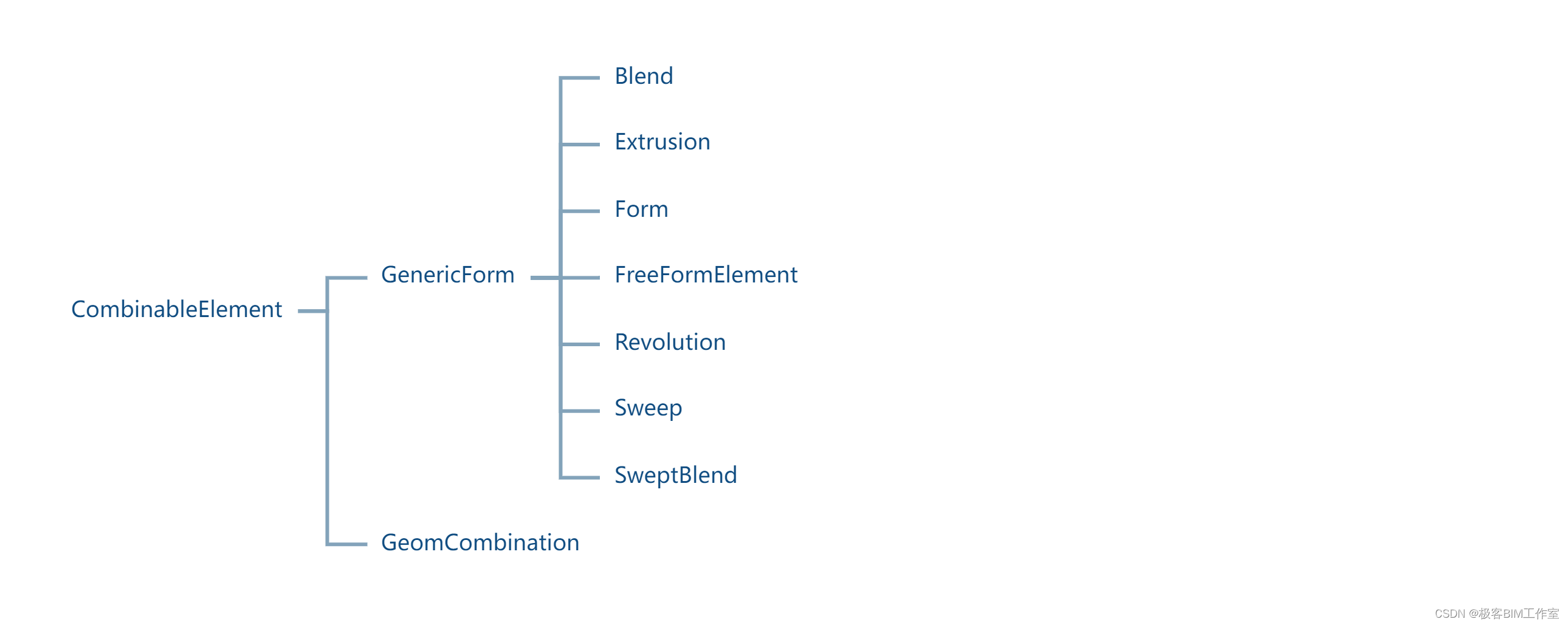
前言 Revit 有一套完整的几何造型能力,每一个体量都是一个GenericForm,这些体量可以通过拉伸、扫掠等创建。这个例子介绍如何将他们合并成一个体量。 内容 合并体量的关键接口: // Autodesk.Revit.DB.Document public GeomCombination Com…...

MYSQL(索引、事务)
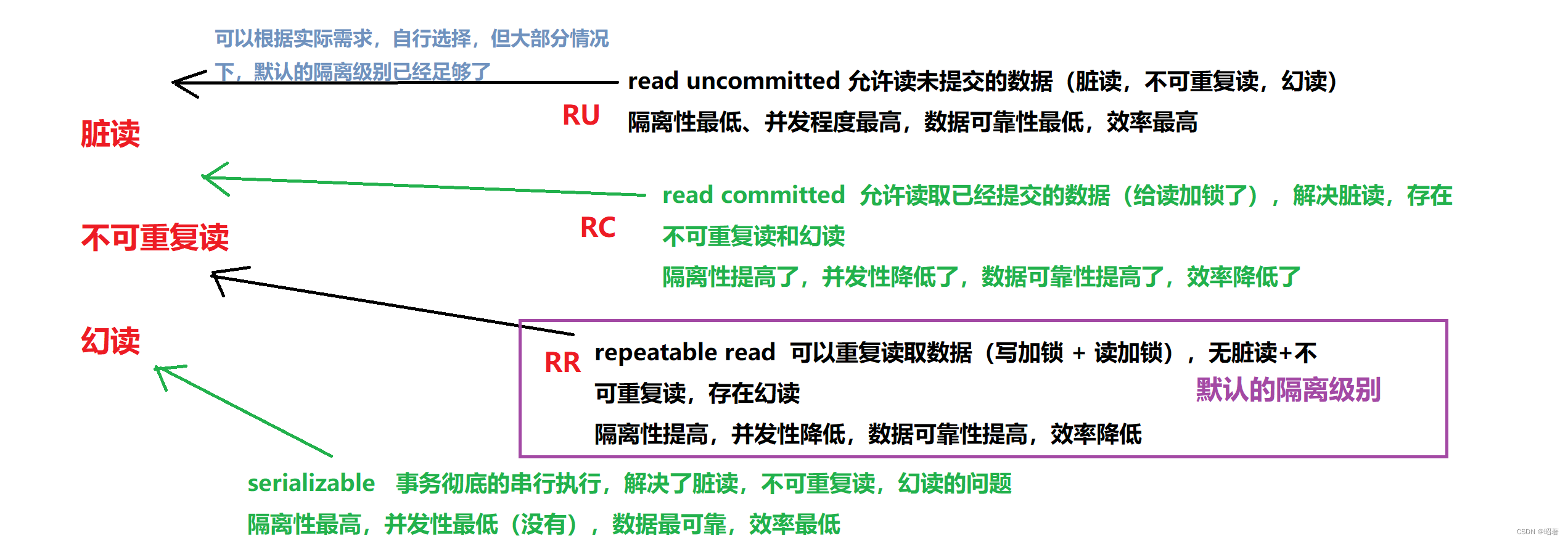
文章目录 一、索引二、事务 一、索引 数据库中的表、数据、索引之间的关系,类似于书架上的图书、书籍内容和书籍目录的关系 1. 概述 概念:相当于是一本书的目录,是以‘列’为维度进行建立的使用场景:如果我们要查询一个表中的某个…...
设置Docker容器内的中文字符集,解决某些情况下中文乱码的问题)
部署问题集合(二十三)设置Docker容器内的中文字符集,解决某些情况下中文乱码的问题
前言: 同事给了一个服务,在Windows环境下怎么跑都正常,但一到Linux虚拟机里就中文乱码起初就想到了可能是字符集的问题,但调整了半天也没见效果,最后隔了几天突然想到,我是构建Docker跑的,而且…...

Web AP—PC端网页特效
PC端网页特效 代码下载 元素偏移量 offset 系列 offset 翻译过来就是偏移量, 我们使用 offset系列相关属性可以动态的得到该元素的位置(偏移)、大小等。 获得元素距离带有定位父元素的位置获得元素自身的大小(宽度高度&#x…...

Spring线程池ThreadPoolTaskExecutor使用
为什么使用线程池? 降低系统资源消耗,通过重用已存在的线程,降低线程创建和销毁造成的消耗;提高系统响应速度,当有任务到达时,通过复用已存在的线程,无需等待新线程的创建便能立即执行…...

spring mvc的执行流程
请求拦截。用户发起请求,请求先被sevlet拦截,转发给spring mvc框架请求转发。spring mvc里面的DispcherServlet会接收到请求并转发给HandlerMapping匹配接口。HandlerMapping负责解析请求,根据请求信息和配置信息找到匹配的controller类&…...

docker作业
目录 1、使用mysql:5.6和 owncloud 镜像,构建一个个人网盘。 1.1启动镜像 1.2启动cloud镜像 1.3浏览器访问 编辑 2、安装搭建私有仓库 Harbor 2.1下载docker-compose 2.2 磁盘挂载,保存harbor 2.3 修改配置文件 2.4安装 2.5浏览器访问 2.6 新…...

java实现本地文件转文件流发送到前端
java实现本地文件转文件流发送到前端 Controller public void export(HttpServletResponse response) {// 创建file对象response.setContentType("application/octet-stream");// 文件名为 sresponse.setHeader("Content-Disposition", "attachment;…...
2020ICPC南京站
K K Co-prime Permutation 题意:给定n和k,让你构造n的排列,满足gcd(pi, i)1的个数为k。 思路:因为x和x-1互质,1和任何数互质,任何数和它本身不互质 当k为奇数时,p11,后面k-1个数…...

Linux 中的 chsh 命令及示例
介绍 bash shell 是 Linux 最流行的登录 shell 之一。但是,对于不同的命令行操作,可以使用替代方法。chshLinux 中的( change shell )命令使用户能够修改登录 shell 。 以下教程...

JavaScript 数组如何实现冒泡排序?
冒泡排序是一种简单但效率较低的排序算法,常用于对小型数据集进行排序。它的原理是多次遍历数组,比较相邻元素的大小,并根据需要交换它们的位置,将最大(或最小)的元素逐渐“冒泡”到数组的一端。这个过程会…...

ZooKeeper集群环境搭建
🥇🥇【大数据学习记录篇】-持续更新中~🥇🥇 个人主页:beixi 本文章收录于专栏(点击传送):【大数据学习】 💓💓持续更新中,感谢各位前辈朋友们支持…...

【跟小嘉学 Rust 编程】二十、进阶扩展
系列文章目录 【跟小嘉学 Rust 编程】一、Rust 编程基础 【跟小嘉学 Rust 编程】二、Rust 包管理工具使用 【跟小嘉学 Rust 编程】三、Rust 的基本程序概念 【跟小嘉学 Rust 编程】四、理解 Rust 的所有权概念 【跟小嘉学 Rust 编程】五、使用结构体关联结构化数据 【跟小嘉学…...

pytorch学习过程中一些基础语法
1、tensor.view()函数,通俗理解就是reshape,#参数这里的-1需要注意,可以根据原张量size自行计算 data1torch.randn((4,2)) data2data1.view(2,4) data3data2.view(-1,8)2、tensor.max()函数,在分类问题中,通常需要使用…...

深度学习在微纳光子学中的应用
深度学习在微纳光子学中的主要应用方向 深度学习与微纳光子学的结合主要集中在以下几个方向: 逆向设计 通过神经网络快速预测微纳结构的光学响应,替代传统耗时的数值模拟方法。例如设计超表面、光子晶体等结构。 特征提取与优化 从复杂的光学数据中自…...

使用分级同态加密防御梯度泄漏
抽象 联邦学习 (FL) 支持跨分布式客户端进行协作模型训练,而无需共享原始数据,这使其成为在互联和自动驾驶汽车 (CAV) 等领域保护隐私的机器学习的一种很有前途的方法。然而,最近的研究表明&…...

华为OD机试-食堂供餐-二分法
import java.util.Arrays; import java.util.Scanner;public class DemoTest3 {public static void main(String[] args) {Scanner in new Scanner(System.in);// 注意 hasNext 和 hasNextLine 的区别while (in.hasNextLine()) { // 注意 while 处理多个 caseint a in.nextIn…...

JDK 17 新特性
#JDK 17 新特性 /**************** 文本块 *****************/ python/scala中早就支持,不稀奇 String json “”" { “name”: “Java”, “version”: 17 } “”"; /**************** Switch 语句 -> 表达式 *****************/ 挺好的ÿ…...

10-Oracle 23 ai Vector Search 概述和参数
一、Oracle AI Vector Search 概述 企业和个人都在尝试各种AI,使用客户端或是内部自己搭建集成大模型的终端,加速与大型语言模型(LLM)的结合,同时使用检索增强生成(Retrieval Augmented Generation &#…...

【C++特殊工具与技术】优化内存分配(一):C++中的内存分配
目录 一、C 内存的基本概念 1.1 内存的物理与逻辑结构 1.2 C 程序的内存区域划分 二、栈内存分配 2.1 栈内存的特点 2.2 栈内存分配示例 三、堆内存分配 3.1 new和delete操作符 4.2 内存泄漏与悬空指针问题 4.3 new和delete的重载 四、智能指针…...

数学建模-滑翔伞伞翼面积的设计,运动状态计算和优化 !
我们考虑滑翔伞的伞翼面积设计问题以及运动状态描述。滑翔伞的性能主要取决于伞翼面积、气动特性以及飞行员的重量。我们的目标是建立数学模型来描述滑翔伞的运动状态,并优化伞翼面积的设计。 一、问题分析 滑翔伞在飞行过程中受到重力、升力和阻力的作用。升力和阻力与伞翼面…...

ubuntu22.04有线网络无法连接,图标也没了
今天突然无法有线网络无法连接任何设备,并且图标都没了 错误案例 往上一顿搜索,试了很多博客都不行,比如 Ubuntu22.04右上角网络图标消失 最后解决的办法 下载网卡驱动,重新安装 操作步骤 查看自己网卡的型号 lspci | gre…...

Spring AOP代理对象生成原理
代理对象生成的关键类是【AnnotationAwareAspectJAutoProxyCreator】,这个类继承了【BeanPostProcessor】是一个后置处理器 在bean对象生命周期中初始化时执行【org.springframework.beans.factory.config.BeanPostProcessor#postProcessAfterInitialization】方法时…...

【若依】框架项目部署笔记
参考【SpringBoot】【Vue】项目部署_no main manifest attribute, in springboot-0.0.1-sn-CSDN博客 多一个redis安装 准备工作: 压缩包下载:http://download.redis.io/releases 1. 上传压缩包,并进入压缩包所在目录,解压到目标…...
