【Css】Less和Sass的区别:
文章目录
- 一、定义:
- 【1】Less
- 【2】Sass
- 二、相同之处:
- 三、区别:
- 【1】实现方式:
- 【2】实现方式:
- 【3】混合(Mixins):
- 【4】解析方式:
- 【5】变量的作用域:
- 【6】比起Less
一、定义:
【1】Less
Less 是一门 CSS 预处理语言,它扩充了 CSS 语言,增加了诸如变量、混合(mixin)、函数等功能,让 CSS 更易维护、方便制作主题、扩充。Less 可以运行在 Node 或浏览器端。
【2】Sass
Sass 是一款强化 CSS 的辅助工具,它在 CSS 语法的基础上增加了变量 (variables)、嵌套 (nested rules)、混合 (mixins)、导入 (inline imports) 等高级功能,这些拓展令 CSS 更加强大与优雅。使用 Sass 以及 Sass 的样式库(如 Compass)有助于更好地组织管理样式文件,以及更高效地开发项目。
二、相同之处:
###### 【1】变量:
可以单独定义一系列通用的样式,在需要的时候进行调用。
###### 【2】混合(Mixins):
class中的class(讲一个class引入到另一个class,实现class与class之间的继承),还可以带参数的混合,就像函数一样。
###### 【3】嵌套:
class中嵌套class,从而减少代码的重复。
###### 【4】运算:
提供了加减乘除四则运算,可以做属性值可颜色的运算。
三、区别:
【1】实现方式:
Less是基于JavaScript,是在
客户端进行处理的;
Sass是基于Ruby,是在服务器端进行处理的。
【2】实现方式:
Less定义变量时使用前缀:
@;
Sass定义变量时使用前缀:$
//Less定义变量:
@color: #4D926F;
header {color: @color;
}//Sass定义变量:
$blue : #1875e7;
div {color : $blue;
}
【3】混合(Mixins):
Less中使用混合时,只需在classB中根据classA的命名来是用;
Sass中首先在定义混合时需要使用@mixin命令,其次在调用时需要使用@include命令来引入之前定义的混合。
//Less中的混合:
.rounded-corners(@radius: 5px){ -webkit-border-radius: @radius; -moz-border-radius: @radius; -ms-border-radius: @radius; -o-border-radius: @radius; border-radius: @radius;
}header {.rounded-corners;
}
footer {.rounded-corners(10px);
}//Sass中的混合:
@mixin left($value: 10px) { float: left; margin-right: $value;
}div {@include left(20px);
}
【4】解析方式:
Less可以
向上/向下解析;
Sass只能向上解析。
【5】变量的作用域:
Less中的变量有
全局和局部之分;
Sass可以变量可以理解为都是全局的,但可以通过在变量后面跟!default,在引入Sass文件之前改变变量的属性值来解决这一问题。
//Less:
@width:100px;
h1{ @width:200px; width:@width;
}
h2{ width:@width;
}
编译后: h1 { width: 200px; } h2 { width: 100px; }//Sass:
$borderColor:red !default;
.border{ border:1px solid $borderColor;
}
编译后: .border{ border: 1px solid red; }
【6】比起Less
Sass中增加了
条件语句(if、if…else)和循环语句(for循环、while循环和each循环)还有自定义函数:
### 【1】if条件句:
p {@if 1 + 1 == 2 { border: 1px solid; }@if 5 < 3 { border: 2px dotted; }
}### 【2】if...else条件句:
@if lightness($color) > 30% {background-color: #000;
} @else {background-color: #fff;
}### 【3】for循环:
@for $i from 1 to 10 {.border-#{$i} {border: #{$i}px solid blue;}
}### 【4】while循环:
$i: 6;
@while $i > 0 {.item-#{$i} { width: 2em * $i; }$i: $i - 2;
}### 【5】each循环,类似于for循环:
@each $member in a, b, c, d {.#{$member} {background-image: url("/image/#{$member}.jpg");}
}### 【6】自定义函数:
@function double($n) {@return $n * 2;
}#sidebar {width: double(5px);
}
相关文章:

【Css】Less和Sass的区别:
文章目录 一、定义:【1】Less【2】Sass 二、相同之处:三、区别:【1】实现方式:【2】实现方式:【3】混合(Mixins):【4】解析方式:【5】变量的作用域:【6】比起Less 一、定义: 【1】Less Less 是…...

八、MySQL(DML)如何修改表中的数据?
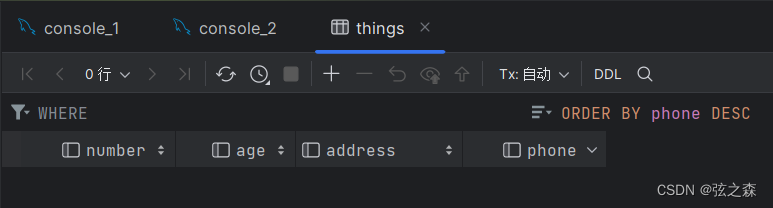
1、修改表数据 (1)基础语法: update 表名 SET 字段名1数值1,字段名2数值2,…… [where 条件]; (2) 操作实例: 第一步: 先准备一张表 insert into things values (10086,18,0x12…...

Python使用 YOLO_NAS_S 模型进行目标检测并保存预测到的主体图片
一、前言: 使用 YOLO_NAS_S 模型进行目标检测,并保存预测到的主体图片 安装包: pip install super_gradients pip install omegaconf pip install hydra-core pip install boto3 pip install stringcase pip install typing-extensions pi…...

<AIX>《AIX RAID 操作之LV逻辑卷镜像制作,即lvcopy操作》
《AIX RAID 操作之LV逻辑卷镜像制作,即lvcopy操作》 1 RAID技术2 AIX逻辑卷组做镜像3 环境3.1 操做系统版本3.2 检查rootvg的lv3.3 检查rootvg的磁盘信息4 创建测试的test的lv逻辑卷4.1 测试1:直接创建镜像lv4.2 测试2:创建未开启镜像的lv 5 …...

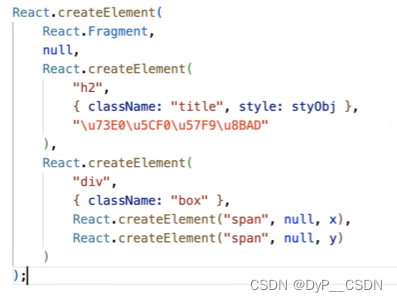
JSX底层渲染机制
JSX底层渲染机制 一,.步骤 1.把我们写的jsx语法编译为虚拟DOM【virtualDOM】 虚拟DOM对象:框架自己内部构建的一套对象体系(对象的相关成员都是React内部绑定的),基于这些属性描述出我们所构建视图中的DOM接的相关特征 1基于ba…...

2023_Spark_实验六:Scala面向对象部分演示(二)(IDEA开发)
7、Scala中的apply方法() 遇到如下形式的表达式时,apply方法就会被调用: Object(参数1,参数2,......,参数N) 通常,这样一个apply方法返回的是伴生类的对象;其作用是为了省略new关键字 Object的apply方法…...

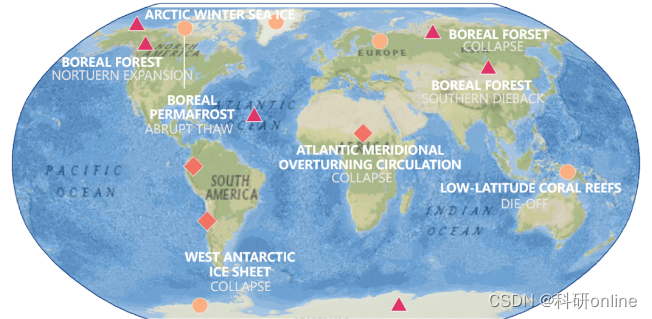
ArcGIS美化科研论文地图(利用在线底图)
1.加载在线底图服务 在ArcGIS Desktop中打开Catalog窗口,在GIS Servers中点击Add ArcGIS Server,之后选项全部默认,仅在URL中输入以下网址https://services.arcgisonline.com/arcgis 之后就可以看到底图了 我们在WorldElevation3D中选择Nat…...

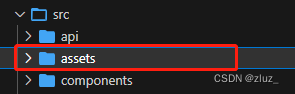
vue项目静态文件资源下载
业务场景:页面有一个导入功能,需要一个模板文件供下载,文件放在本地。 对于 Vue 3 Vite 项目,使用 require 方法来导入模块是不被支持的。require 是 CommonJS 规范中用于模块导入的方法,在 Webpack 等构建工具中常用…...
(与flink的结合)--flink写hudi的操作(真正的写数据))
Apache Hudi初探(三)(与flink的结合)--flink写hudi的操作(真正的写数据)
背景 在之前的文章中Apache Hudi初探(二)(与flink的结合)–flink写hudi的操作(JobManager端的提交操作) 有说到写hudi数据会涉及到写hudi真实数据以及写hudi元数据,这篇文章来说一下具体的实现 写hudi真实数据 这里的操作就是在HoodieFlinkWriteClient.upsert方法: public …...
)
解释 Git 的基本概念和使用方式(InsCode AI 创作助手)
Git 是一种分布式版本控制系统,它允许多个用户协同工作并对项目进行版本控制。下面是 Git 的基本概念和使用方式: 基本概念: 仓库(Repository):存储代码和版本历史记录的地方。 提交(Commit&a…...

【QT】信号和槽(15)
前面的内容说了很多不同的控件如何使用,今天来看下QT的核心,信号与槽(Signals and slots)! 简单理解一下,就是我们的信号与槽连接上了之后,发射一个信号给到槽,槽函数接收到了这个信…...
)
EFLK日志平台(filebeat-->kafka-->logstash-->es-->kiabana)
ELK平台是一套完整的日志集中处理解决方案,将 ElasticSearch、Logstash 和 Kiabana 三个开源工具配合使用, 完成更强大的用户对日志的查询、排序、统计需求。 安装顺序 1.安装es 7.17.12 2.安装kibana 7.17.12 3.安装x-pack 保证以上调试成功后开始下面…...

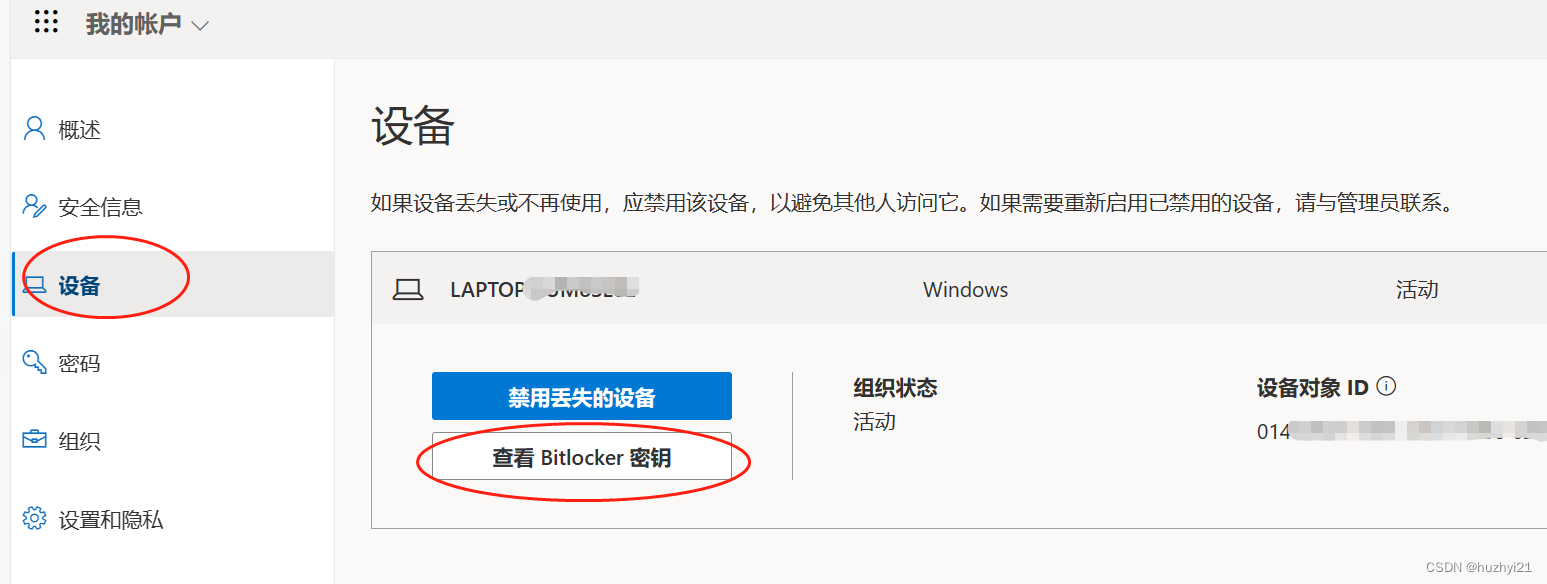
C盘扩容遇到的问题(BitLocker解密、)
120G的C盘不知不觉的就满了,忍了好久终于要动手了。 尽管电脑-管理--磁盘管理里可以进行磁盘大小调整,但由于各盘都在用,不能够连续调整,所以选用DiskGenius。 # DiskGenius调整分区大小遇到“您选择的分区不支持无损调整容量” …...

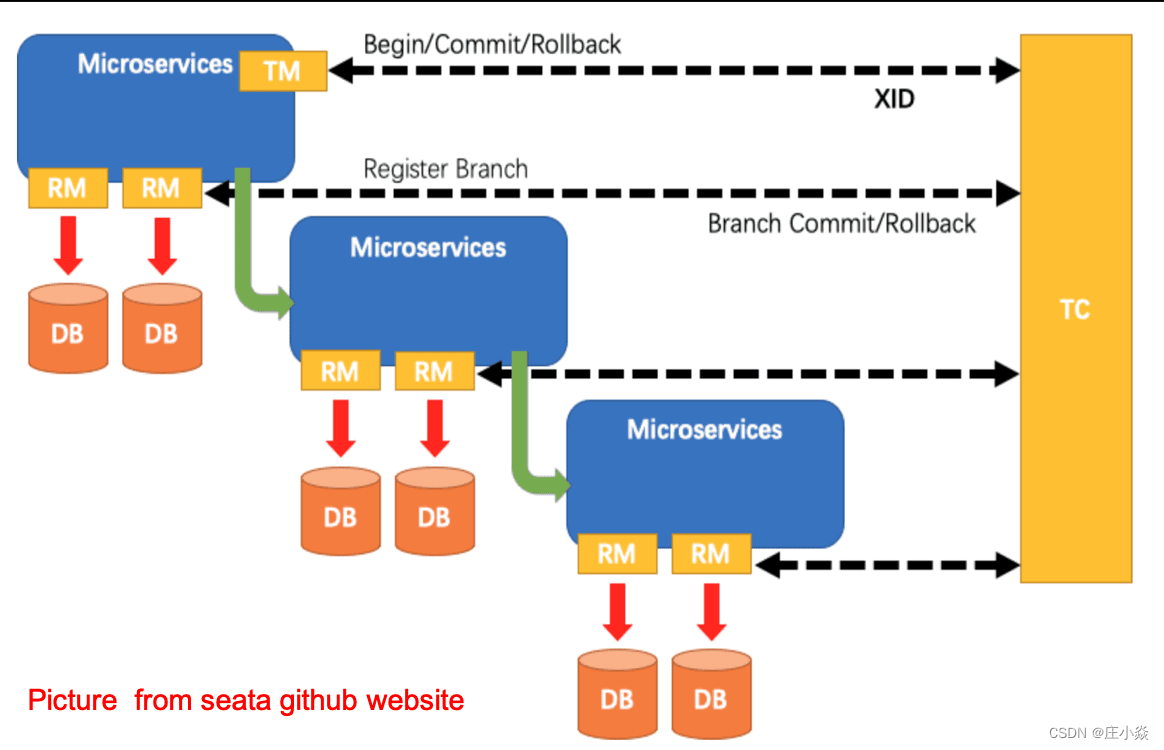
ShardingSphere——柔性事务SEATA原理
摘要 Apache ShardingSphere集成了 SEATA 作为柔性事务的使用方案,本文主要介绍其实现ShardingSphere中柔性事务SEATA原理原理。帮助你更好的理解ShardingSphere原理。同时帮助大家更好的使用柔性事务SEATA原理。 一、Seata柔性事务 Apache ShardingSphere 集成了…...
)
Introducing GlobalPlatform(一篇了解GP)
安全之安全(security)博客目录导读 TEE之GP(Global Platform)认证汇总 目录 一、GP简介 二、GP新的重点领域是什么? 三、认证程序和培训<...

Ubuntu 18.04上无法播放MP4格式视频解决办法
ubuntu18.04系统无法播放MP4格式视频,提示如下图所示: 解决办法: 1、首先,确保ubuntu系统已完全更新。可使用以下命令更新软件包列表:sudo apt update,然后使用以下命令升级所有已安装的软件包:…...

科技驱动产业升级:浅谈制造型企业对MES系统的应用
在科技不断进步的背景下,制造型行业也在持续发展,但随之而来的挑战也不断增加。传统的管理方式已经无法满足企业的需求,因此许多制造型企业开始寻找新的管理模式。制造执行系统(MES)作为先进的制造信息技术之一&#x…...

智能化新十年,“全栈智能”定义行业“Copilot智能助手”
“智能化转型是未来十年中国企业穿越经济周期的利器”,这是联想集团执行副总裁兼中国区总裁刘军在去年联想创新科技大会上做出的判断,而2023年正值第四次工业革命第二个十年的开端,智能化是第四次工业革命的主题。2023年初,基于谷…...

Docker资源控制cgroups
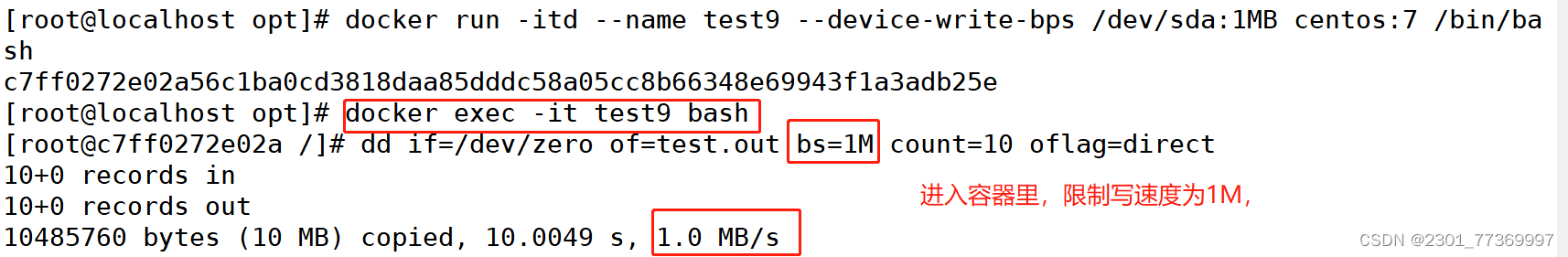
文章目录 一、docker资源控制1、资源控制工具2、Cgroups四大功能 二、CPU 资源控制1、设置CPU使用率上限2、CPU压力测试3、Cgroups限制cpu使用率4、设置CPU资源占用比(设置多个容器时才有效)5、设置容器绑定指定的CPU 三、对内存使用的限制四、对磁盘IO配…...

通过python 获取当前局域网内存在的IP和MAC
通过python 获取当前局域网内存在的ip 通过ipconfig /all 命令获取局域网所在的网段 通过arp -d *命令清空当前所有的arp映射表 循环遍历当前网段所有可能的ip与其ping一遍建立arp映射表 for /L %i IN (1,1,254) DO ping -w 1 -n 1 192.168.3.%i 通过arp -a命令读取缓存的映射表…...

谷歌浏览器插件
项目中有时候会用到插件 sync-cookie-extension1.0.0:开发环境同步测试 cookie 至 localhost,便于本地请求服务携带 cookie 参考地址:https://juejin.cn/post/7139354571712757767 里面有源码下载下来,加在到扩展即可使用FeHelp…...

树莓派超全系列教程文档--(61)树莓派摄像头高级使用方法
树莓派摄像头高级使用方法 配置通过调谐文件来调整相机行为 使用多个摄像头安装 libcam 和 rpicam-apps依赖关系开发包 文章来源: http://raspberry.dns8844.cn/documentation 原文网址 配置 大多数用例自动工作,无需更改相机配置。但是,一…...

拉力测试cuda pytorch 把 4070显卡拉满
import torch import timedef stress_test_gpu(matrix_size16384, duration300):"""对GPU进行压力测试,通过持续的矩阵乘法来最大化GPU利用率参数:matrix_size: 矩阵维度大小,增大可提高计算复杂度duration: 测试持续时间(秒&…...

2023赣州旅游投资集团
单选题 1.“不登高山,不知天之高也;不临深溪,不知地之厚也。”这句话说明_____。 A、人的意识具有创造性 B、人的认识是独立于实践之外的 C、实践在认识过程中具有决定作用 D、人的一切知识都是从直接经验中获得的 参考答案: C 本题解…...

Selenium常用函数介绍
目录 一,元素定位 1.1 cssSeector 1.2 xpath 二,操作测试对象 三,窗口 3.1 案例 3.2 窗口切换 3.3 窗口大小 3.4 屏幕截图 3.5 关闭窗口 四,弹窗 五,等待 六,导航 七,文件上传 …...

多模态图像修复系统:基于深度学习的图片修复实现
多模态图像修复系统:基于深度学习的图片修复实现 1. 系统概述 本系统使用多模态大模型(Stable Diffusion Inpainting)实现图像修复功能,结合文本描述和图片输入,对指定区域进行内容修复。系统包含完整的数据处理、模型训练、推理部署流程。 import torch import numpy …...

逻辑回归暴力训练预测金融欺诈
简述 「使用逻辑回归暴力预测金融欺诈,并不断增加特征维度持续测试」的做法,体现了一种逐步建模与迭代验证的实验思路,在金融欺诈检测中非常有价值,本文作为一篇回顾性记录了早年间公司给某行做反欺诈预测用到的技术和思路。百度…...

[ACTF2020 新生赛]Include 1(php://filter伪协议)
题目 做法 启动靶机,点进去 点进去 查看URL,有 ?fileflag.php说明存在文件包含,原理是php://filter 协议 当它与包含函数结合时,php://filter流会被当作php文件执行。 用php://filter加编码,能让PHP把文件内容…...

STM32---外部32.768K晶振(LSE)无法起振问题
晶振是否起振主要就检查两个1、晶振与MCU是否兼容;2、晶振的负载电容是否匹配 目录 一、判断晶振与MCU是否兼容 二、判断负载电容是否匹配 1. 晶振负载电容(CL)与匹配电容(CL1、CL2)的关系 2. 如何选择 CL1 和 CL…...

从“安全密码”到测试体系:Gitee Test 赋能关键领域软件质量保障
关键领域软件测试的"安全密码":Gitee Test如何破解行业痛点 在数字化浪潮席卷全球的今天,软件系统已成为国家关键领域的"神经中枢"。从国防军工到能源电力,从金融交易到交通管控,这些关乎国计民生的关键领域…...
