Sass基础
Sass基础
简介
Sass是一种stylesheet语言,可以被编译成CSS。Sass允许你使用诸如variabels,nested rules,mixins,functions等等语法,这些都将在本篇的接下来进行讲解。
因为之前一直学的后端,前端只是因为项目需要,简单的写过一些前端样式和界面 (javaScript,html,css) 。通过对Sass基础的了解后,感觉前端借助Sass具备了一点面向过程的感觉。
Variables
在原生的css中是没有变量这种说法的,当我们想要写一个样式时只能像这样:
body {font: 100% Helvetica, sans-serif;color: #333;
}
但是当我们在.scss中却可以借助变量来实现。
$font-stack: Helvetica, sans-serif;
$primary-color: #333;body {font: 100% $font-stack;color: $primary-color;
}
如果后端熟悉的你,是不是有点感觉了呢?😎
当Sass被处理时,将$font-stack和$primary-color放置到css中。
Nesting
当我们在写HTML时,可能会注意到我们会写一些基于视觉层次结构 (visual hierarchy) 的代码。你或许注意到这是一个嵌套 (nest) 的结构,但是在css中却不提供嵌套的写法。就变成下面这样,显而易见相当的麻烦。
<nav><ul></ul><li></li>
</nav>nav ul {margin: 0;padding: 0;list-style: none;
}
nav li {display: inline-block;
}
基于这个原因 ➡️ Sass提供了解决方法,你可以在写css的时候使用Sass语法来完成嵌套。可以看到ul,li被嵌套写入了nav中。
nav {ul { margin: 0; }li { display: inline-block; }
}
Modules
Sass提供了模块化支持,我们并不需要把所有的Sass写在单个文件里。听上去似乎很像C语言里的.h文件🤔是吧?
下面给出一个例子
body {font: 100% Helvetica, sans-serif;color: #333;
}.inverse {background-color: #333;color: white;
}
我们可以通过在styles.scss中使用 @use关键字来引入_example.scss来达到复用的效果。
注意❗当一个.scss要被 @use到主样式表styles.scss时,那么给他取名的时候应该在最前面**+**一个_下划线。
当一个_aaa.scss文件没有被 @use到另一个不完整的scss文件中,那么在执行sass --watch scss:css命令构建项目时就不会生成该文件为aaa.css。
// _example.scss
$font-stack: Helvetica, sans-serif;
$primary-color: #333;body {font: 100% $font-stack;color: $primary-color;
}// styles.scss
@use 'example';.inverse {background-color: base.$primary-color;color: white;
}
Mixins
在css中写一些prefixes时总是会有点无聊,这就是我大一时发誓“再也不碰前端”的原因🤣🤣🤣繁琐的prefixes写起来真的有够让人难受😿的。
但是Sass提供了Mixins功能,这个功能就很像函数了。
@mixin指令允许我们定义一个可以在整个样式表中重复使用的样式。比如当我们遇到下面这种令人无聊🫤的情况时!
.info {background: DarkGray;box-shadow: 0 0 1px rgba(169, 169, 169, 0.25);color: #fff;
}.alert {background: DarkRed;box-shadow: 0 0 1px rgba(139, 0, 0, 0.25);color: #fff;
}
通过 @mixin来写Mixins然后再用 @include引入样式。
@mixin theme($theme: DarkGray) {background: $theme;box-shadow: 0 0 1px rgba($theme, .25);color: #fff;
}.info {@include theme;
}
.alert {@include theme($theme: DarkRed);
}
Extend/Inheritance
使用 @extend让你的样式分享到1个或者多个选择器上。我们来看一个简单Demo。
.error, .success, .message {border: 1px solid #ccc;padding: 10px;color: #333;
}.success {border-color: green;
}.error {border-color: red;
}
可以看到.success和.error的样式和.warning几乎相同,这种情况下使用 @extend就非常好了。
相同的样式通过%stylesheet的格式命名,然后让选择器 @extend这些样式就🆗了。
/* This CSS will print because %message-shared is extended. */
%message-shared {border: 1px solid #ccc;padding: 10px;color: #333;
}// This CSS won't print because %equal-heights is never extended.
%equal-heights {display: flex;flex-wrap: wrap;
}.message {@extend %message-shared;
}.success {@extend %message-shared;border-color: green;
}.error {@extend %message-shared;border-color: red;
}
注意如果一个%stylesheet没有被extend的话就不会被编译生成。
Operators
Sass让数学运算在css中成为可能。Sass提供了诸如+,-,*,math.div(),%的运算符号,至于代表什么运算我觉得没必要再说了。
.container {display: flex;
}article[role=main] {width: 62.5%;
}aside[role=complementary] {width: 31.25%;margin-left: auto;
}
需要 @use sass:math。
@use "sass:math";.container {display: flex;
}article[role="main"] {width: math.div(600px, 960px) * 100%;
}aside[role="complementary"] {width: math.div(300px, 960px) * 100%;margin-left: auto;
}
本篇参考Sass官方文档Sass: Sass Basics (sass-lang.com)
更多内容可移步🏃Sass: Documentation (sass-lang.com)
相关文章:

Sass基础
Sass基础 简介 Sass是一种stylesheet语言,可以被编译成CSS。Sass允许你使用诸如variabels,nested rules,mixins,functions等等语法,这些都将在本篇的接下来进行讲解。 因为之前一直学的后端,前端只是因为…...

Java中的消息队列有哪些?
在Java中,有几种常见的消息队列实现,包括: Apache Kafka:一个分布式流处理平台,具有高吞吐量、可持久化、可扩展等特点。 RabbitMQ:一个开源的消息代理,实现了AMQP(高级消息队列协议…...

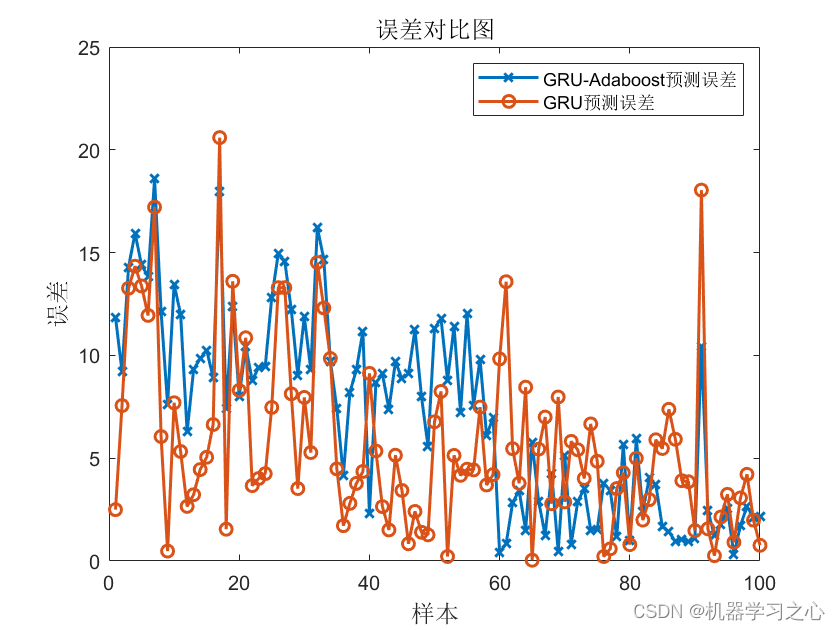
多维时序 | Matlab实现GRU-Adaboost和GRU多变量时间序列预测对比
多维时序 | Matlab实现GRU-Adaboost和GRU多变量时间序列预测对比 目录 多维时序 | Matlab实现GRU-Adaboost和GRU多变量时间序列预测对比预测效果基本介绍模型描述程序设计参考资料 预测效果 基本介绍 多维时序 | Matlab实现GRU-Adaboost和GRU多变量时间序列预测对比 模型描述 M…...

测试用例编写规范参考
章节目录: 一、规范目的二、模块划分三、颗粒度规范四、编写规范五、具体分项5.1 用例标题5.2 前置条件5.3 操作步骤5.4 预期结果 六、用例维护七、结束语 一、规范目的 规范合理,可执行性。一定要保证高可读性。 二、模块划分 同级别、同等级功能点。…...

unity3d:功能验证,收集开源项目的工程合集
unity3d功能验证,和收集开源项目的工程合集 目录持续更新地址 【腾讯文档】UnityForTest目录 https://docs.qq.com/doc/DWm9HSkVhTGdyUUVo 源码 https://github.com/luoyikun/UnityForTest 动画 创建骨骼动画 BoneAnimation场景 代码创建Mesh,骨骼…...

plotly_beforehover 用法:
在Plotly.js中,plotly_beforehover是在鼠标悬停在数据点上之前触发的回调事件。它的主要作用是在鼠标悬停事件发生前做一些准备工作。 plotly_beforehover事件是与图表对象绑定的,可以通过调用on方法来绑定事件处理程序。下面是一个示例代码:…...

利用 AI 赋能云安全,亚马逊云科技的安全技术创新服务不断赋能开发者
文章分享自亚马逊云科技 Community Builder:李少奕 2023年6月14日,一年一度的亚马逊云科技 re:Inforce 全球大会在美国安纳海姆落下了帷幕。re:Inforce 是亚马逊云科技全球最大的盛会之一,汇集了来自全球各地的安全专家,共同学习、…...

18. 填坑Ⅰ
Description 又是北湖深坑,惊不惊喜,意不意外?! 觉得用水填湖太没意思了,用石头填坑多有意思。 假设北湖的地面还是一维的,每一块宽度都为1,高度是非负整数,用一个数组来表示。 现提…...

CSS 实现平面圆点绕椭圆动画
前言 👏CSS实现平面圆点绕椭圆动画,速速来Get吧~ 🥇文末分享源代码。记得点赞关注收藏! 1.实现效果 2.实现原理 transform-style:CSS 属性 transform-style 设置元素的子元素是位于 3D 空间中还是平面中。如果选择平面…...

docker login : x509: certificate signed by unknown authority
一. 背景 docker login 登录harbor镜像仓库报错. [rootmaster01 sloth]# docker login docker.harbor.master01.com Username: bigdata Password: Error response from daemon: Get https://docker.harbor.master01.com/v2/: x509: certificate signed by unknown authority …...

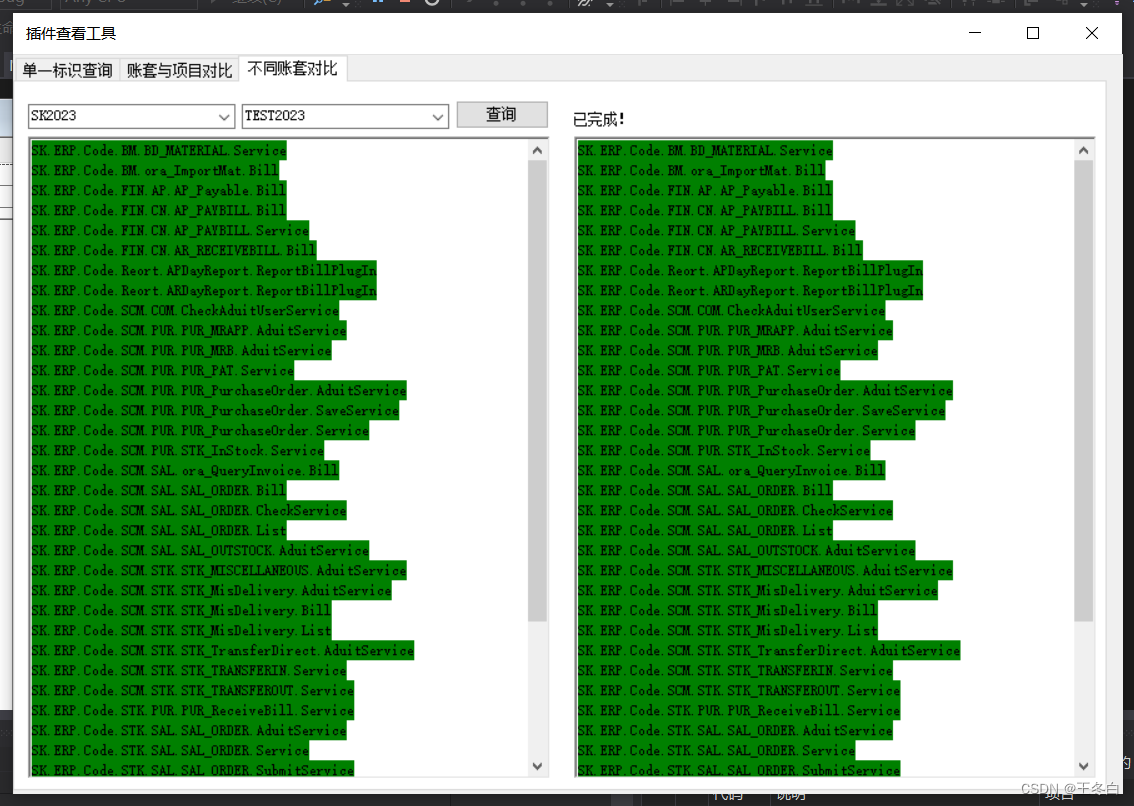
金蝶云星空二开,插件查看工具
可查询单据上挂载的系统原有插件、二开插件及插件类型 1.支持模糊查询单据列表 2.支持项目与账套二开插件对比 3.支持金蝶不同账套之间对比差异 操作步骤: 1.登陆界面,选择金蝶云管理中心账套登录获取账套列表; 2.单一标识查询:…...

error: ‘std::_hypot‘ has not been declared using std::hypot;
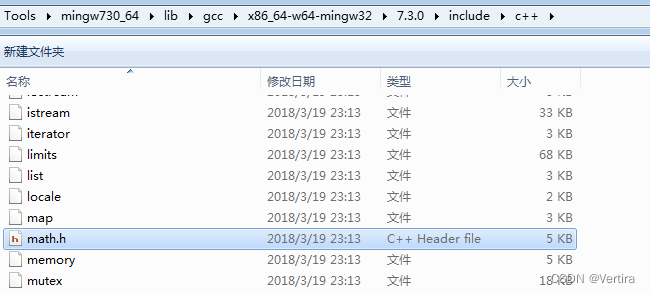
Cmake 使用qt的编译器 编译opencv时 执行mingw32-make时出现了错误 本质原因就是 _hypot 没有声明。所以找到对应的文件声明一下 就行了。 E:\*****\Qt5.14.1\Tools\mingw730_64\lib\gcc\x86_64-w64-mingw32\7.3.0\include\c 下面的math.h 文件。 可以看到这个文件有一个…...

介绍 Apache Spark 的基本概念和在大数据分析中的应用。
Apache Spark 是一个快速的开源大数据处理引擎,可以用于大数据处理、机器学习、图形计算等领域。它可以在多种计算环境中运行,包括独立模式、YARN、Mesos、Kubernetes等云计算平台。 Spark基于RDD(Resilient Distributed Datasets࿰…...

Java设计模式:四、行为型模式-09:模板模式
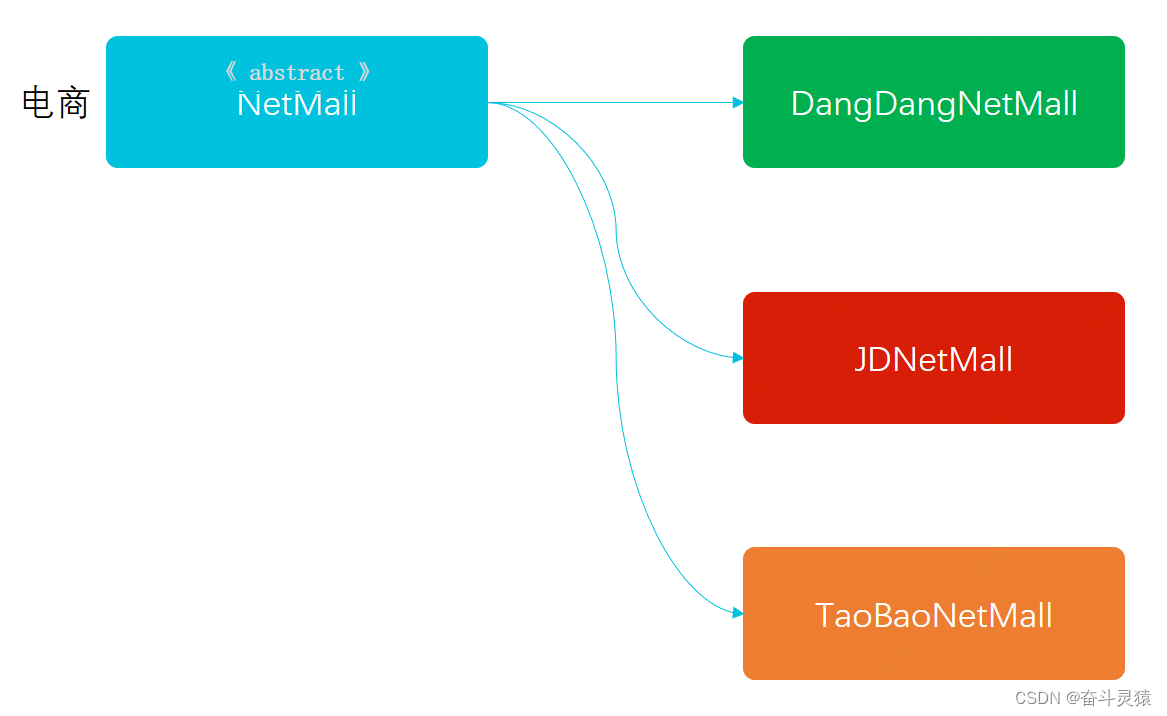
文章目录 一、定义:模板模式二、模拟场景:模板模式三、改善代码:模板模式3.0 引入依赖3.1 工程结构3.2 模板模式结构图3.3 爬取商品生成海报实现3.3.1 HTTP获取连接类3.3.2 定义执行顺序的抽象类3.3.3 当当爬取抽象实现类3.3.4 京东爬取抽象实…...

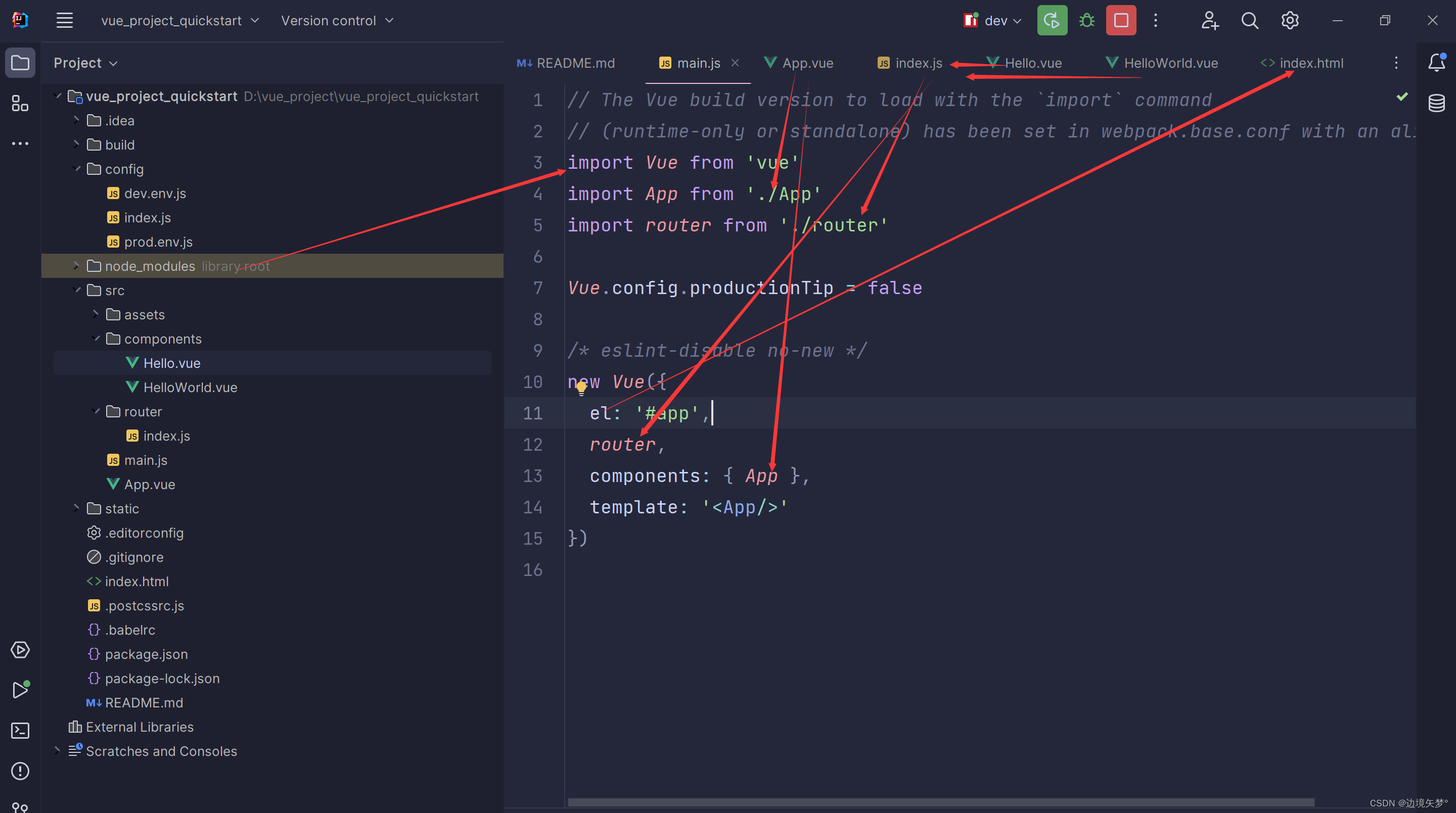
【前端】Vue2 脚手架模块化开发 -快速入门
🎄欢迎来到边境矢梦的csdn博文🎄 🎄本文主要梳理Vue2 脚手架模块化开发 🎄 🌈我是边境矢梦,一个正在为秋招和算法竞赛做准备的学生🌈 🎆喜欢的朋友可以关注一下🫰&#x…...

【广州华锐互动】AR昆虫认知学习系统实现对昆虫形态的捕捉和还原
随着科技的不断发展,人们对自然界的认识也在不断加深。在这个过程中,AR(增强现实)技术的出现为人们带来了全新的体验方式。为此,广州华锐互动开发了AR昆虫认知学习系统,本文将为大家详细介绍这款系统的特点…...

nginx压缩ttf文件 mine.types的作用
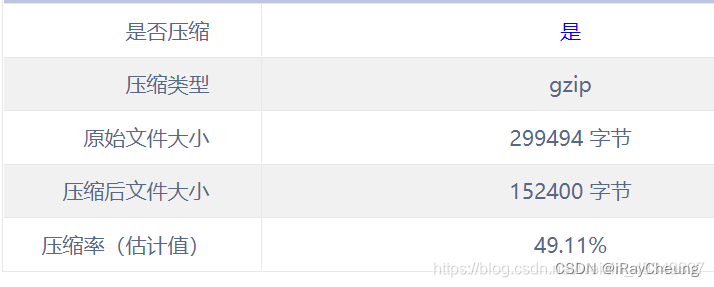
最近在运维过程中,前端提到发现在linux上下载某ttl文件(字体文件)太大,传输过程比较慢,于是就想着使用nginx的gzip进行压缩,经过不断尝试,终于发现在nginx的配置目录/etc/nginx/mine.types 文件…...

【云原生】Kubernetes容器编排工具
目录 1. K8S介绍 1.1 k8s的由来 下载地址 1.2 docker编排与k8s编排相比 1.3 传统后端部署与k8s 的对比 传统部署 k8s部署 2. k8s的集群架构与组件 (1) Kube-apiserver (2)Kube-controller-manager (3&a…...

【Css】Less和Sass的区别:
文章目录 一、定义:【1】Less【2】Sass 二、相同之处:三、区别:【1】实现方式:【2】实现方式:【3】混合(Mixins):【4】解析方式:【5】变量的作用域:【6】比起Less 一、定义: 【1】Less Less 是…...

八、MySQL(DML)如何修改表中的数据?
1、修改表数据 (1)基础语法: update 表名 SET 字段名1数值1,字段名2数值2,…… [where 条件]; (2) 操作实例: 第一步: 先准备一张表 insert into things values (10086,18,0x12…...

第19节 Node.js Express 框架
Express 是一个为Node.js设计的web开发框架,它基于nodejs平台。 Express 简介 Express是一个简洁而灵活的node.js Web应用框架, 提供了一系列强大特性帮助你创建各种Web应用,和丰富的HTTP工具。 使用Express可以快速地搭建一个完整功能的网站。 Expre…...

多模态2025:技术路线“神仙打架”,视频生成冲上云霄
文|魏琳华 编|王一粟 一场大会,聚集了中国多模态大模型的“半壁江山”。 智源大会2025为期两天的论坛中,汇集了学界、创业公司和大厂等三方的热门选手,关于多模态的集中讨论达到了前所未有的热度。其中,…...
)
椭圆曲线密码学(ECC)
一、ECC算法概述 椭圆曲线密码学(Elliptic Curve Cryptography)是基于椭圆曲线数学理论的公钥密码系统,由Neal Koblitz和Victor Miller在1985年独立提出。相比RSA,ECC在相同安全强度下密钥更短(256位ECC ≈ 3072位RSA…...

使用分级同态加密防御梯度泄漏
抽象 联邦学习 (FL) 支持跨分布式客户端进行协作模型训练,而无需共享原始数据,这使其成为在互联和自动驾驶汽车 (CAV) 等领域保护隐私的机器学习的一种很有前途的方法。然而,最近的研究表明&…...

Java - Mysql数据类型对应
Mysql数据类型java数据类型备注整型INT/INTEGERint / java.lang.Integer–BIGINTlong/java.lang.Long–––浮点型FLOATfloat/java.lang.FloatDOUBLEdouble/java.lang.Double–DECIMAL/NUMERICjava.math.BigDecimal字符串型CHARjava.lang.String固定长度字符串VARCHARjava.lang…...

从零开始打造 OpenSTLinux 6.6 Yocto 系统(基于STM32CubeMX)(九)
设备树移植 和uboot设备树修改的内容同步到kernel将设备树stm32mp157d-stm32mp157daa1-mx.dts复制到内核源码目录下 源码修改及编译 修改arch/arm/boot/dts/st/Makefile,新增设备树编译 stm32mp157f-ev1-m4-examples.dtb \stm32mp157d-stm32mp157daa1-mx.dtb修改…...

第一篇:Agent2Agent (A2A) 协议——协作式人工智能的黎明
AI 领域的快速发展正在催生一个新时代,智能代理(agents)不再是孤立的个体,而是能够像一个数字团队一样协作。然而,当前 AI 生态系统的碎片化阻碍了这一愿景的实现,导致了“AI 巴别塔问题”——不同代理之间…...

HBuilderX安装(uni-app和小程序开发)
下载HBuilderX 访问官方网站:https://www.dcloud.io/hbuilderx.html 根据您的操作系统选择合适版本: Windows版(推荐下载标准版) Windows系统安装步骤 运行安装程序: 双击下载的.exe安装文件 如果出现安全提示&…...

IT供电系统绝缘监测及故障定位解决方案
随着新能源的快速发展,光伏电站、储能系统及充电设备已广泛应用于现代能源网络。在光伏领域,IT供电系统凭借其持续供电性好、安全性高等优势成为光伏首选,但在长期运行中,例如老化、潮湿、隐裂、机械损伤等问题会影响光伏板绝缘层…...
:邮件营销与用户参与度的关键指标优化指南)
精益数据分析(97/126):邮件营销与用户参与度的关键指标优化指南
精益数据分析(97/126):邮件营销与用户参与度的关键指标优化指南 在数字化营销时代,邮件列表效度、用户参与度和网站性能等指标往往决定着创业公司的增长成败。今天,我们将深入解析邮件打开率、网站可用性、页面参与时…...
