服务器端使用django websocket,客户端使用uniapp 请问服务端和客户端群组互发消息的代码怎么写的参考笔记
2023/8/29 19:21:11
服务器端使用django websocket,客户端使用uniapp 请问服务端和客户端群组互发消息的代码怎么写
2023/8/29 19:22:25
在服务器端使用Django WebSocket和客户端使用Uniapp的情况下,以下是代码示例来实现服务器端和客户端之间的群组互发消息。
服务器端代码(使用Django Channels库):
- 首先,在Django的settings.py文件中配置Channels:
python
# settings.pyINSTALLED_APPS = [...'channels',...
]CHANNEL_LAYERS = {"default": {"BACKEND": "channels.layers.InMemoryChannelLayer",},
}
- 创建一个
consumers.py文件,并定义WebSocket的消费者类:
python
# consumers.pyfrom channels.generic.websocket import WebsocketConsumerclass ChatConsumer(WebsocketConsumer):def connect(self):# 加入特定群组self.room_group_name = 'group_name'async_to_sync(self.channel_layer.group_add)(self.room_group_name,self.channel_name)self.accept()def disconnect(self, close_code):# 离开群组async_to_sync(self.channel_layer.group_discard)(self.room_group_name,self.channel_name)def receive(self, text_data):# 接收到消息后进行处理async_to_sync(self.channel_layer.group_send)(self.room_group_name,{'type': 'chat_message','message': text_data,})def chat_message(self, event):# 发送消息给群组中的所有成员message = event['message']self.send(text_data=message)
- 在
routing.py文件中配置URL路由:
python
# routing.pyfrom django.urls import re_pathfrom . import consumerswebsocket_urlpatterns = [re_path(r'ws/chat/$', consumers.ChatConsumer.as_asgi()),
]
- 运行Django开发服务器:
shell
python manage.py runserver
客户端代码(使用Uniapp):
- 在uniapp项目中创建一个WebSocket服务文件:
javascript
// utils/websocket.jslet socketTask = nullexport function connectWebSocket() {socketTask = uni.connectSocket({url: 'ws://your-server-address/ws/chat/', // 替换为您的服务器地址})socketTask.onOpen(() => {console.log('WebSocket连接已打开')})socketTask.onError(error => {console.error('WebSocket连接发生错误', error)})socketTask.onMessage(message => {console.log('收到服务器消息:', message)// 处理接收到的消息})socketTask.onClose(() => {console.log('WebSocket连接已关闭')// 可在此处进行重连操作})
}export function sendMessage(message) {if (socketTask) {socketTask.send({data: message,})}
}
- 在需要使用WebSocket的页面或组件中引入WebSocket服务文件,并调用函数建立连接和发送消息:
<template><button @click="sendChatMessage">发送消息</button>
</template><script>
import { connectWebSocket, sendMessage } from '@/utils/websocket.js'export default {mounted() {connectWebSocket()},methods: {sendChatMessage() {sendMessage('Hello, server!') // 发送消息给服务器},},
}
</script>
以上是使用Django WebSocket和Uniapp实现服务器端和客户端之间群组互发消息的基本代码示例。请确保您根据实际情况修改服务器地址、群组名称以及其他细节。

2023/8/29 20:07:02
请使用uniapp写一个给django websocket互发消息的界面
2023/8/29 20:07:44
以下是使用Uniapp编写的一个简单界面,用于向Django WebSocket发送消息并接收来自服务器的消息。
<template><view class="container"><view class="message-list"><text v-for="(message, index) in messages" :key="index">{{ message }}</text></view><input v-model="inputMessage" type="text" placeholder="输入消息" /><button @click="sendMessage">发送</button></view>
</template><script>
import { connectWebSocket, sendMessage } from '@/utils/websocket.js'export default {data() {return {messages: [],inputMessage: '',}},mounted() {connectWebSocket()// 监听服务器发送的消息uni.$on('websocket-message', (message) => {this.messages.push(message)})},methods: {sendMessage() {if (!this.inputMessage.trim()) {return}sendMessage(this.inputMessage)this.inputMessage = '' // 清空输入框},},
}
</script><style>
.container {display: flex;flex-direction: column;justify-content: center;align-items: center;height: 100vh;
}.message-list {display: flex;flex-direction: column;margin-bottom: 20px;
}
</style>
在这个界面中,我们绑定了一个消息列表messages和一个输入框inputMessage。当用户点击发送按钮时,调用sendMessage方法将输入的消息通过WebSocket发送给服务器。同时,我们在页面挂载阶段监听了websocket-message事件,一旦接收到来自服务器的消息,将其添加到消息列表中显示出来。
请确保您已正确配置了WebSocket连接和发送消息的逻辑,并根据实际情况修改相关代码。

2023/8/29 20:16:23
那个听服务器发送的消息代码不起作用
2023/8/29 20:16:43
抱歉,我之前的回答中遗漏了一些代码。请在Uniapp的main.js文件中添加下面的代码来处理WebSocket消息:
javascript
// main.jsimport Vue from 'vue'
import App from './App'Vue.config.productionTip = falseconst app = new Vue({...App,
})// 监听服务器发送的消息
uni.onSocketMessage((res) => {const message = res.datauni.$emit('websocket-message', message)
})app.$mount()
在这段代码中,我们使用uni.onSocketMessage方法监听来自WebSocket的消息,在接收到消息时,将其通过uni.$emit方法发送到名为websocket-message的事件上。然后在页面组件中,我们通过uni.$on监听该事件,并将消息添加到消息列表中显示出来。
请确保您已经在main.js文件中添加了以上的代码,以监听和处理来自WebSocket的消息。

2023/8/29 20:23:38
请将客户端界面的代码美化一下
2023/8/29 20:25:45
以下是美化后的客户端界面代码:
<template><view class="container"><view class="message-list"><text v-for="(message, index) in messages" :key="index" class="message-item">{{ message }}</text></view><view class="input-container"><input v-model="inputMessage" type="text" placeholder="输入消息" class="input-field" /><button @click="sendMessage" class="send-button">发送</button></view></view>
</template><script>
import { connectWebSocket, sendMessage } from '@/utils/websocket.js'export default {data() {return {messages: [],inputMessage: '',}},mounted() {connectWebSocket()// 监听服务器发送的消息uni.$on('websocket-message', (message) => {this.messages.push(message)})},methods: {sendMessage() {if (!this.inputMessage.trim()) {return}sendMessage(this.inputMessage)this.inputMessage = '' // 清空输入框},},
}
</script><style>
.container {display: flex;flex-direction: column;justify-content: center;align-items: center;height: 100vh;background-color: #f5f5f5;
}.message-list {display: flex;flex-direction: column;margin-bottom: 20px;
}.message-item {padding: 10px;border-radius: 5px;background-color: #fff;box-shadow: 0 0 5px rgba(0, 0, 0, 0.1);margin-bottom: 10px;
}.input-container {display: flex;align-items: center;
}.input-field {flex: 1;padding: 10px;border-radius: 5px 0 0 5px;border: 1px solid #ccc;background-color: #fff;
}.send-button {padding: 10px 20px;border-radius: 0 5px 5px 0;background-color: #007bff;color: #fff;border: none;cursor: pointer;
}
</style>
在这个美化后的界面中,我们给消息列表项(message-item)添加了样式,使其具有圆角和阴影效果。输入框和发送按钮也都进行了样式调整,使整个界面看起来更加美观。
请将上述代码复制到您的Uniapp项目中,并根据需要进行进一步的样式调整。

2023/8/29 20:28:29
请将输入框和按钮和微信一样固定住
2023/8/29 20:29:24
要将输入框和按钮固定在底部,您可以使用CSS的固定定位(fixed positioning)来实现。以下是更新后的代码块:
<template><view class="container"><view class="message-list"><text v-for="(message, index) in messages" :key="index" class="message-item">{{ message }}</text></view><view class="input-container"><input v-model="inputMessage" type="text" placeholder="输入消息" class="input-field" /><button @click="sendMessage" class="send-button">发送</button></view></view>
</template><style>
.container {display: flex;flex-direction: column;justify-content: space-between;align-items: center;height: 100vh;background-color: #f5f5f5;
}.message-list {display: flex;flex-direction: column;padding-bottom: 20px; /* 添加底部留白 */
}.message-item {padding: 10px;border-radius: 5px;background-color: #fff;box-shadow: 0 0 5px rgba(0, 0, 0, 0.1);margin-bottom: 10px;
}.input-container {display: flex;align-items: center;position: fixed;bottom: 0;left: 0;right: 0;padding: 10px;background-color: #fff;
}.input-field {flex: 1;padding: 10px;border-radius: 5px 0 0 5px;border: 1px solid #ccc;background-color: #fff;
}.send-button {padding: 10px 20px;border-radius: 0 5px 5px 0;background-color: #007bff;color: #fff;border: none;cursor: pointer;
}
</style>
在这个更新后的代码中,我们使用了固定定位(fixed positioning)将输入框和按钮容器(input-container)固定在页面底部。通过将其position属性设置为fixed,并指定bottom: 0; left: 0; right: 0;来使其始终位于底部,并根据需要进行调整。同时,我们还为消息列表(message-list)添加了底部留白(padding-bottom: 20px;),以避免输入框和按钮遮挡住最后一条消息。
请将更新后的代码复制到您的Uniapp项目中,并根据需要进行进一步的样式调整。

2023/8/29 20:49:54
客户端组聊得时候我怎么测试
2023/8/29 20:50:22
要测试客户端的群组聊天功能,您可以在多个客户端实例中同时打开应用,并加入同一个聊天群组。这样,您可以在其中一个客户端发送消息,然后在其他客户端上接收到该消息。
以下是一些步骤来测试客户端的群组聊天功能:
- 启动您的Uniapp应用,并确保已经连接到Django WebSocket服务器。
- 在第一个客户端中输入一个昵称,并点击“加入群组”按钮。
- 打开另一个客户端应用,并使用相同的群组名称(例如,输入相同的群组名称或使用相同的昵称)。
- 点击“加入群组”按钮。
- 现在,您可以在任何一个客户端中输入消息,并在其他所有客户端上接收到该消息。
通过这种方式,您可以模拟多个用户同时进行群组聊天,并测试消息的发送和接收功能。
请注意,为了能够正确地进行测试,请确保您已经在Django服务器端实现了群组聊天的逻辑,并将消息发送到群组中的所有成员。并且,您需要根据具体情况修改代码以适配您的应用程序和服务器端实现。

2023/8/29 20:50:56
根据以上的代码 客户端组聊得时候我怎么测试
2023/8/29 20:52:28
要测试基于以上代码的客户端群组聊天功能,您可以按照以下步骤进行操作:
- 启动应用程序并连接到Django WebSocket服务器。
- 在一个客户端中输入昵称并点击“加入群组”按钮。这将使该客户端加入一个特定的聊天群组。
- 打开另一个客户端,并使用相同的群组名称(或者使用不同的昵称和相同的群组名称)加入同一个聊天群组。
- 现在,您可以在任何一个客户端中输入消息并点击发送按钮。
- 您会注意到,通过WebSocket连接,消息将被发送到Django服务器,并从服务器发送给所有其他客户端,以便它们能够接收到您发送的消息。
- 在其他客户端上,您将看到您发送的消息出现在消息列表中。
通过这种方式,您可以模拟多个客户端同时进行群组聊天,并测试消息的发送和接收功能。请确保已正确配置服务器端以便处理群组聊天逻辑,并根据需要修改代码以适应您的实际情况。

2023/8/29 20:56:54
根据以上的代码 请优化服务端和客户端的代码 要求在客户端连接服务端的时候可以指定群组号码
2023/8/29 21:05:40
下面是优化后的服务端和客户端代码,以便在客户端连接服务器时可以指定群组号码:
服务端(Django)代码:
python
# consumers.pyimport json
from channels.generic.websocket import AsyncWebsocketConsumerclass ChatConsumer(AsyncWebsocketConsumer):async def connect(self):self.group_name = self.scope['url_route']['kwargs'].get('group_id')await self.channel_layer.group_add(self.group_name,self.channel_name)await self.accept()async def disconnect(self, close_code):await self.channel_layer.group_discard(self.group_name,self.channel_name)async def receive(self, text_data):data = json.loads(text_data)message = data.get('message')# 处理收到的消息,可以根据需要进行逻辑处理await self.channel_layer.group_send(self.group_name,{'type': 'chat_message','message': message})async def chat_message(self, event):message = event['message']await self.send(text_data=json.dumps({'message': message}))
客户端(Uniapp)代码:
<template><view class="container"><view class="message-list"><text v-for="(message, index) in messages" :key="index" class="message-item">{{ message }}</text></view><view class="input-container"><input v-model="inputMessage" type="text" placeholder="输入消息" class="input-field" /><button @click="sendMessage" class="send-button">发送</button></view></view>
</template><script>
import { connectWebSocket, sendMessage } from '@/utils/websocket.js'export default {data() {return {messages: [],inputMessage: '',groupID: 'your_group_id' // 在这里指定群组号码}},mounted() {connectWebSocket(this.groupID)// 监听服务器发送的消息uni.$on('websocket-message', (message) => {this.messages.push(message)})},methods: {sendMessage() {if (!this.inputMessage.trim()) {return}sendMessage(this.inputMessage)this.inputMessage = '' // 清空输入框},},
}
</script><style>
/* 样式同上 */
</style>
在服务端代码中,我们使用了URL路由中的group_id参数来获取客户端连接请求中指定的群组号码。然后,我们通过group_add方法将连接添加到相应的群组中,并在接收到消息时,使用group_send方法将消息发送给该群组的所有成员。
在客户端代码中,我们添加了一个groupID变量,用于指定要加入的群组号码。在mounted生命周期钩子中,我们将该群组号码作为参数传递给connectWebSocket函数。这样,客户端将连接到指定的群组,并能够接收和发送消息。
请根据实际情况修改代码并确保服务器端和客户端的代码一致。

2023/8/29 21:08:10
websocket.js还没有更新
export function connectWebSocket(groupID) { socketTask = uni.connectSocket({ url: 'ws://localhost:8000/ws/chat/, // 替换为您的服务器地址 success() { console.log("初始化完成!") } }) }
请问怎么将groupID传入到url路径中
2023/8/29 21:20:42
要将 groupID 传递给 URL 路径,您可以使用字符串拼接或模板字符串来动态构建 URL。以下是示例代码:
javascript
export function connectWebSocket(groupID) {const url = `ws://localhost:8000/ws/chat/${groupID}`; // 使用模板字符串将 groupID 插入到 URL 中socketTask = uni.connectSocket({url: url,success() {console.log("初始化完成!")}})
}
在上述示例中,通过使用模板字符串,在 URL 的路径部分使用 ${groupID} 将 groupID 参数插入到 URL 中。这样,groupID 的值会动态地被替换为实际的参数值,并传递给 WebSocket 的 URL。请确保 groupID 的值是有效的以生成正确的 URL。
相关文章:

服务器端使用django websocket,客户端使用uniapp 请问服务端和客户端群组互发消息的代码怎么写的参考笔记
2023/8/29 19:21:11 服务器端使用django websocket,客户端使用uniapp 请问服务端和客户端群组互发消息的代码怎么写 2023/8/29 19:22:25 在服务器端使用Django WebSocket和客户端使用Uniapp的情况下,以下是代码示例来实现服务器端和客户端之间的群组互发消息。 …...

【考研数学】线性代数第四章 —— 线性方程组(2,线性方程组的通解 | 理论延伸)
文章目录 引言四、线性方程组的通解4.1 齐次线性方程组4.2 非齐次线性方程组 五、方程组解的理论延伸 引言 承接前文,继续学习线性方程组的内容,从方程组的通解开始。 四、线性方程组的通解 4.1 齐次线性方程组 (1)基础解系 —…...

go读取文件的几种方法
一. 整个文件读入内存 直接将数据直接读取入内存,是效率最高的一种方式,但此种方式,仅适用于小文件,对于大文件,则不适合,因为比较浪费内存 1.直接指定文化名读取 在 Go 1.16 开始,ioutil.Rea…...

ChatGPT癌症治疗“困难重重”,真假混讲难辨真假,准确有待提高
近年来,人工智能在医疗领域的应用逐渐增多,其中自然语言处理模型如ChatGPT在提供医疗建议和信息方面引起了广泛关注。然而,最新的研究表明,尽管ChatGPT在许多领域取得了成功,但它在癌症治疗方案上的准确性仍有待提高。…...

docker打包vue vite前端项目
打包vue vite 前端项目 1.打包时将测试删除 2.修改配置 3.打包项目 npm run build 显示成功(黄的也不知道是啥) 打包好的前端文件放入 4.配置 default.conf upstream wms-app {server 你自己的ip加端口 ;server 192.168.xx.xx:8080 ; } server { …...

zookeeper 查询注册的 dubbo 服务
1. 连接zookeeper 服务端 使用bin 目录下zk客户端连接服务器, ./zkCli.sh -server 127.0.0.1:2181 2. 查询Dubbo 服务 # 查询所有服务 ls /dubbo # 查询指定服务调用 ls /dubbo/服务名(接口地址)/consumers # 查询指定服务调用 ls /dubbo/服务名(接口地址)/pr…...

【每日一题】57. 插入区间
【每日一题】57. 插入区间 57. 插入区间题目描述解题思路 57. 插入区间 题目描述 给你一个 无重叠的 ,按照区间起始端点排序的区间列表。 在列表中插入一个新的区间,你需要确保列表中的区间仍然有序且不重叠(如果有必要的话,可…...

youtubu视频下载和yt-dlp 使用教程
参考:https://zhuanlan.zhihu.com/p/618467617,使用 yt-dlp 下载 youtube 视频的一点体会 安装yt-dlp 1. 安装Python和ffmpeg Python:安装时把pip和添加系统环境变量都选上 ffmpeg:下载好exe文件,把目录添加到系统环…...

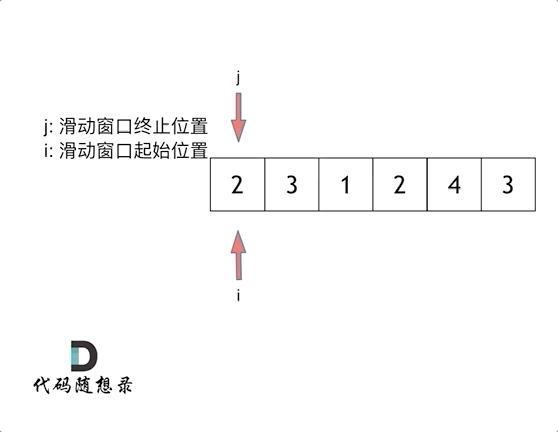
——滑动窗口
滑动窗口 所谓滑动窗口,就是不断的调节子序列的起始位置和终止位置,从而得出我们要想的结果。也可以理解为一种双指针的做法。 leetcode76 class Solution {public String minWindow(String s, String t) {char[] schars s.toCharArray();char[] tc…...

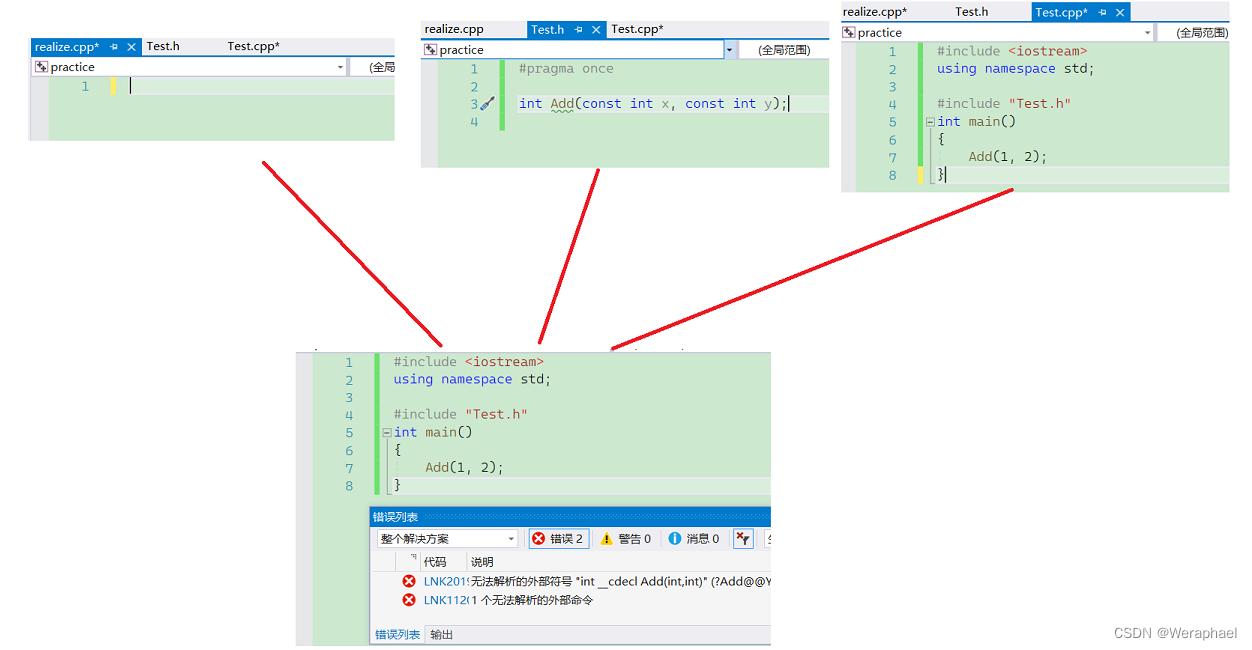
【C++进阶】模板进阶
👦个人主页:Weraphael ✍🏻作者简介:目前学习C和算法 ✈️专栏:C航路 🐋 希望大家多多支持,咱一起进步!😁 如果文章对你有帮助的话 欢迎 评论💬 点赞…...

Vim如何清空文件
在Vim中,可以使用以下命令清空文件内容: 打开需要清空的文件:在终端中输入vim filename打开文件,其中filename是你要编辑的文件名。 进入命令模式:按下键盘上的Esc键,确保处于Vim的命令模式。(…...

问道管理:什么信号?煤飞色舞钢花溅
近期重磅利好不断,对应到A股商场,究竟哪个板块最获益,商场讨论热烈。 地产分析师:方针力度超预期,主张加仓。 银行分析师:存量房贷对银行股心情上的压制完毕,值得重视。 消费分析师ÿ…...

C# PaddleDetection yolo 印章检测
效果 项目 代码 using OpenCvSharp; using OpenCvSharp.Extensions; using Sdcb.PaddleDetection; using Sdcb.PaddleInference; using System; using System.Collections.Generic; using System.ComponentModel; using System.Data; using System.Drawing; using System.Linq…...

常用框架分析(7)-Flutter
框架分析(7)-Flutter 专栏介绍Flutter核心思想Flutter的特点快速开发跨平台高性能美观的用户界面 Flutter的架构框架层引擎层平台层 开发过程使用Dart语言编写代码编译成原生代码热重载工具和插件 优缺点优点跨平台开发高性能美观的用户界面热重载强大的…...

清空 Docker 容器的日志文件
删除容器中netcore控制台存储到docker日志记录 在shell命令下执行如下语句: docker ps -aq | xargs docker inspect --format{{.LogPath}} | xargs truncate -s 0 这个命令会执行以下操作: docker ps -aq:列出所有容器的ID(包括…...

01-虚拟机安装Windows Server操作系统
1、创建并配置虚拟机 2、安装操作系统 找到windows Server镜像 等待安装 3、设置密码...

应用案例 | 基于三维机器视觉的机器人麻袋拆垛应用解决方案
Part.1 项目背景 在现代物流和制造行业中,麻袋的拆垛操作是一个重要且频繁的任务。传统的麻袋拆垛工作通常由人工完成,分拣效率较低,人力成本较高,现场麻袋堆叠、变形严重,垛型不规则、不固定,严重影响分…...
)
1018 Public Bike Management 结题记录(dfs剪枝)
个人觉得直接放入代码是最管用的。 其他方法类似,题意请参考其他博主。 #include <bits/stdc.h> using namespace std; const int N 1e4 50;int maxn 2000000000; int c, n, ed, s[N], m, minlen, needn, backn, pre[N]; bool flag, book[N]; vector<p…...

C++ deque底层原理
deque底层原理 一、目的二、底层实现三、原理图四、类结构五、push_back六、pop_back 一、目的 实现双端数组 二、底层实现 双向开口的连续线性空间 三、原理图 四、类结构 class deque : protected Deque base _Deque_base._Deque_impl M_map 指针数组 _M_map_size …...

打破对ChatGPT的依赖以及如何应对ChatGPT的错误和幻觉
OpenAI的ChatGPT是第一个真正流行的生成式AI工具,但它可能不是最好的。现在是时候扩大你的AI视野了。 ChatGPT成为了基于大语言模型(LLM)的聊天机器人的同义词。但是现在是时候停止对ChatGPT的痴迷,开始发现这个新世界中强大的替代品了。 首先&a…...

web vue 项目 Docker化部署
Web 项目 Docker 化部署详细教程 目录 Web 项目 Docker 化部署概述Dockerfile 详解 构建阶段生产阶段 构建和运行 Docker 镜像 1. Web 项目 Docker 化部署概述 Docker 化部署的主要步骤分为以下几个阶段: 构建阶段(Build Stage):…...

大话软工笔记—需求分析概述
需求分析,就是要对需求调研收集到的资料信息逐个地进行拆分、研究,从大量的不确定“需求”中确定出哪些需求最终要转换为确定的“功能需求”。 需求分析的作用非常重要,后续设计的依据主要来自于需求分析的成果,包括: 项目的目的…...

简易版抽奖活动的设计技术方案
1.前言 本技术方案旨在设计一套完整且可靠的抽奖活动逻辑,确保抽奖活动能够公平、公正、公开地进行,同时满足高并发访问、数据安全存储与高效处理等需求,为用户提供流畅的抽奖体验,助力业务顺利开展。本方案将涵盖抽奖活动的整体架构设计、核心流程逻辑、关键功能实现以及…...

《从零掌握MIPI CSI-2: 协议精解与FPGA摄像头开发实战》-- CSI-2 协议详细解析 (一)
CSI-2 协议详细解析 (一) 1. CSI-2层定义(CSI-2 Layer Definitions) 分层结构 :CSI-2协议分为6层: 物理层(PHY Layer) : 定义电气特性、时钟机制和传输介质(导线&#…...

《用户共鸣指数(E)驱动品牌大模型种草:如何抢占大模型搜索结果情感高地》
在注意力分散、内容高度同质化的时代,情感连接已成为品牌破圈的关键通道。我们在服务大量品牌客户的过程中发现,消费者对内容的“有感”程度,正日益成为影响品牌传播效率与转化率的核心变量。在生成式AI驱动的内容生成与推荐环境中࿰…...

生成 Git SSH 证书
🔑 1. 生成 SSH 密钥对 在终端(Windows 使用 Git Bash,Mac/Linux 使用 Terminal)执行命令: ssh-keygen -t rsa -b 4096 -C "your_emailexample.com" 参数说明: -t rsa&#x…...

中医有效性探讨
文章目录 西医是如何发展到以生物化学为药理基础的现代医学?传统医学奠基期(远古 - 17 世纪)近代医学转型期(17 世纪 - 19 世纪末)现代医学成熟期(20世纪至今) 中医的源远流长和一脉相承远古至…...

(一)单例模式
一、前言 单例模式属于六大创建型模式,即在软件设计过程中,主要关注创建对象的结果,并不关心创建对象的过程及细节。创建型设计模式将类对象的实例化过程进行抽象化接口设计,从而隐藏了类对象的实例是如何被创建的,封装了软件系统使用的具体对象类型。 六大创建型模式包括…...

为什么要创建 Vue 实例
核心原因:Vue 需要一个「控制中心」来驱动整个应用 你可以把 Vue 实例想象成你应用的**「大脑」或「引擎」。它负责协调模板、数据、逻辑和行为,将它们变成一个活的、可交互的应用**。没有这个实例,你的代码只是一堆静态的 HTML、JavaScript 变量和函数,无法「活」起来。 …...

根目录0xa0属性对应的Ntfs!_SCB中的FileObject是什么时候被建立的----NTFS源代码分析--重要
根目录0xa0属性对应的Ntfs!_SCB中的FileObject是什么时候被建立的 第一部分: 0: kd> g Breakpoint 9 hit Ntfs!ReadIndexBuffer: f7173886 55 push ebp 0: kd> kc # 00 Ntfs!ReadIndexBuffer 01 Ntfs!FindFirstIndexEntry 02 Ntfs!NtfsUpda…...
