分享一个vue-slot插槽使用场景

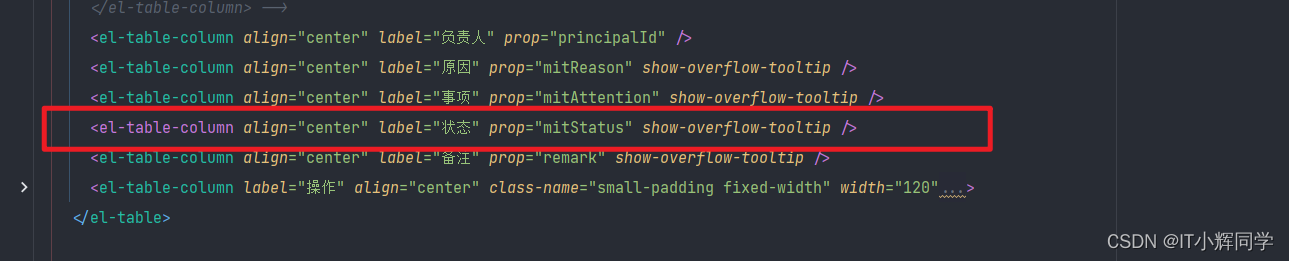
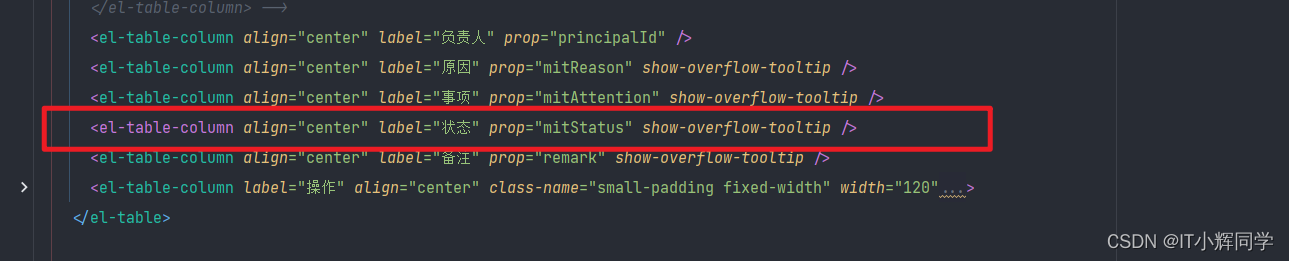
需求再现

<el-table-column align="center" label="状态" prop="mitStatus" show-overflow-tooltip />
在这里,我想对于状态进行一个三目判断,如果为0那就是进行中,否则就是已完成,期初我是这样写的
<el-table-column align="center" label="状态" prop="mitStatus==0?'进行中':'已完成'" show-overflow-tooltip />
看似好像正确,但是功能没有实现,原因是当在 Vue 中使用 <el-table-column> 渲染表格列时,你可以使用 prop 属性来指定要显示的数据字段。例如,prop="mitStatus" 表示该列应该显示 mitStatus 字段的值。然而,在 prop 中不能直接写 JavaScript 表达式,因为它仅仅是用来指定数据字段名称的。
如果你想要根据特定条件来渲染单元格内容,你需要使用 scoped-slot,这是 Vue 表格组件的一种功能,它允许你在单元格中使用自定义的模板来渲染内容。在上面的情况下,你想要根据 mitStatus 的值来显示不同的文本,所以你需要使用 scoped-slot 来处理这个逻辑。
问题解决
所以可以使用 scoped-slot 来自定义表格列的内容,以便根据不同的数据值来显示不同的内容。在你的代码中,将 el-table-column 修改如下:
<el-table-column align="center" label="状态" prop="mitStatus" show-overflow-tooltip><template slot-scope="scope">{{ scope.row.mitStatus === 0 ? '进行中' : '已完成' }}</template>
</el-table-column>
在上面的代码中,slot-scope="scope" 表示在这个 slot 内可以使用 scope 对象来访问当前行的数据。通过 scope.row.mitStatus 来获取每行的 mitStatus 值,然后根据不同的值显示相应的内容。如果 mitStatus 为 0,则显示 “进行中”,否则显示 “已完成”。
知识扩展
当在 Vue.js 中使用 Element UI 的 <el-table> 组件时,可以通过插槽(slots)来自定义表格列的内容。插槽是 Vue.js 的一个特性,允许你在组件内部嵌入额外的内容或模板,并且可以在组件中使用这些插槽来渲染内容。在 <el-table> 中,可以使用插槽来自定义每列的显示方式。
下面是一个关于如何使用插槽语法自定义表格列内容的简单示例:
<template><el-table :data="tableData"><el-table-column label="姓名" prop="name"></el-table-column><el-table-column label="状态"><!-- 自定义插槽,通过 slot-scope 获取当前行数据 --><template slot-scope="scope"><!-- 根据状态值动态显示不同文本 -->{{ scope.row.status === 0 ? '进行中' : '已完成' }}</template></el-table-column></el-table>
</template><script>
export default {data() {return {tableData: [{ name: 'Alice', status: 0 },{ name: 'Bob', status: 1 },{ name: 'Charlie', status: 0 },],};},
};
</script>
在上面的示例中:
-
在
<el-table>组件内,我们使用了两个<el-table-column>,分别用于显示姓名和状态列。 -
在第二个
<el-table-column>中,使用了一个<template>元素来创建插槽。slot-scope="scope"表示当前插槽可以访问当前行的数据,这里是scope.row。 -
在插槽内容中,我们使用了模板插值语法
{{ }}来根据当前行的状态值来显示不同的文本。
这种使用插槽的方式使得你可以根据实际的业务需求,灵活地定制表格列的内容。通过动态显示文本、添加自定义样式或添加其他 HTML 元素!当然,插槽分为三种,自定义插槽,作用域插槽,具名插槽三种,大家可以自己多多了解!!!
相关文章:

分享一个vue-slot插槽使用场景
需求再现 <el-table-column align"center" label"状态" prop"mitStatus" show-overflow-tooltip />在这里,我想对于状态进行一个三目判断,如果为0那就是进行中,否则就是已完成,期初我是这样写…...

Qt应用开发(基础篇)——进度对话框 QProgressDialog
一、前言 QProgressDialog类继承于QDialog,是Qt设计用来反馈进度的对话框。 对话框QDialog QProgressDialog提供了一个进度条,表示当前程序的某操作的执行进度,让用户知道操作依旧在激活状态,配合按钮,用户就可以随时终…...

基于SpringBoot2的后台业务管理系统
概述 SpringBoot-Plus 是一个适合大系统拆分成小系统的架构,java快速开发平台,或者是一个微服务系统。其中加入了Thymeleaf数据模板语言代替了之前的JSP页面方式。页面展示采用Layui前端框架,包含了用户管理,角色管理,…...

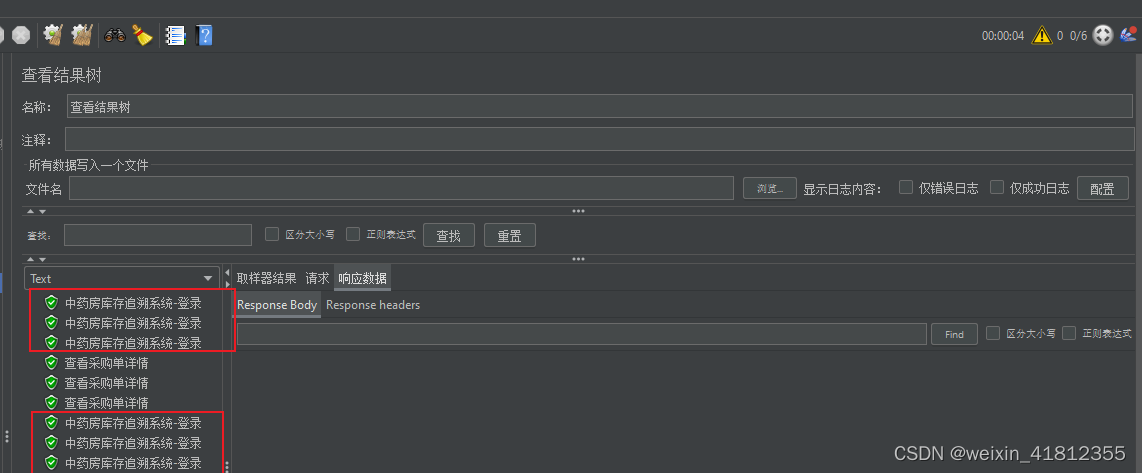
Jmeter(三十):并发测试(设置集合点)
集合点:让所有请求在不满足条件的时候处于等待状态。 如:我集合点设置为50,那么不满足50个请求的时候,这些请求都会集合在一起,处于等待状态,当达到50的时候,就一起执行。从而达到并发的效果。 那么Jmeter中可以通过同步定时器 Synchronizing Timer 来完成。 Number …...

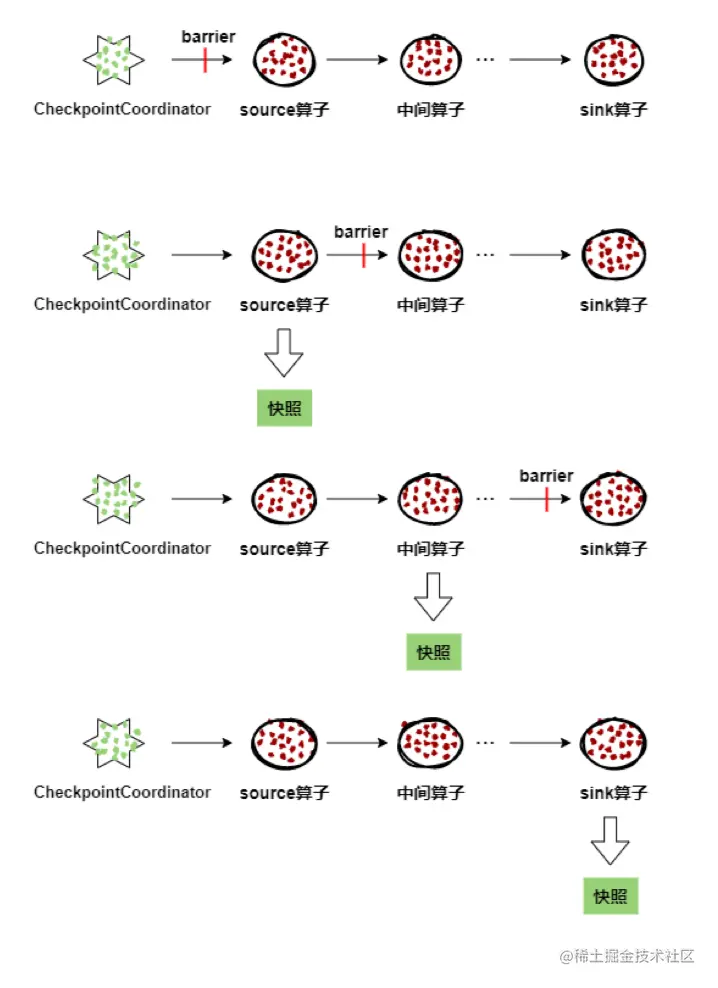
Flink的checkpoint是怎么实现的?
分析&回答 Checkpoint介绍 Checkpoint容错机制是Flink可靠性的基石,可以保证Flink集群在某个算子因为某些原因(如 异常退出)出现故障时,能够将整个应用流图的状态恢复到故障之前的某一状态,保证应用流图状态的一致性。Flink的Checkpoint机制原理来自“Chandy-Lamport alg…...

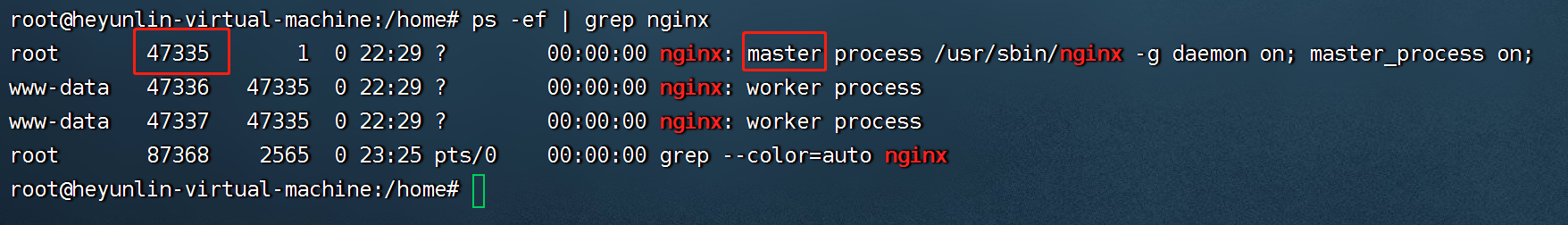
ubuntu上安装nginx
这篇文章主要介绍怎么在ubuntu上安装nginx服务器,并进行一些简单的配置。 第一步:准备好一台ubuntu操作系统的虚拟机 注意:如果你还没有安装好ubuntu,个人推荐阅读以下文章完成unbutu安装,vm的版本不用刻意安装文章中…...

9. 微积分 - 导数
文章目录 导数求导实例代码演示:迭代法求解二次函数最小值阶Hi, 大家好。我是茶桁。 我们终于结束了极限和连续的折磨,开启了新的篇章。 不过不要以为我们后面的就会很容易,只是相对来说, 没有那么绕而已。 那么,我们今天开始学习「导数」。 导数 在之前的导论,也就是…...

滑动窗口系列1-达标子数组
#达标子数组# 求达标子数组的数量 * 题目:给定一个数组,求满足子数组中最大值-最小值小于等于某个数的子数组的数量 * 例如[0,1,2,3]中求子数组中最大值-最小值小于等于 2的子数组的数量 * 结果为9,因为满足条件的只有[0,0] [0,1] [0,2] [1,1] [1,2] [1…...
)
电视显示技术及价格成本对比(2023年)
版权声明:本文为博主原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。 本文链接:https://blog.csdn.net/zaibeijixing/article/details/132461068 ———————————————— 截止到2023年ÿ…...

浅谈 Pytest+HttpRunner 如何展开接口测试!
软件测试有多种多样的方法和技术,可以从不同角度对它们进行分类。其中,根据软件生命周期,针对不同的测试对象与目标,可将测试过程分为 4 个阶段:单元测试、集成测试、系统测试和验收测试。本文着重介绍了如何借用 pyte…...

vue自定义事件 div 拖拽方法缩小
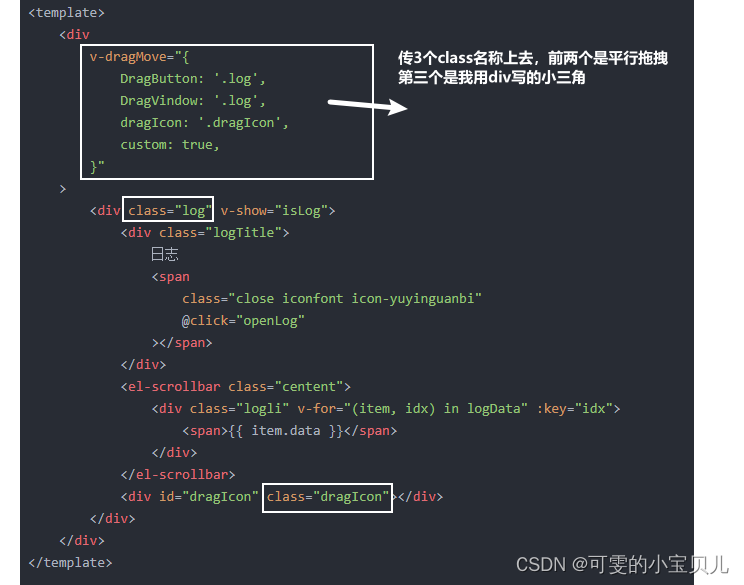
在main.js 引用 // 引入拖动js import dragMove from "./utils/dragMove.js" 创建 drawmove.js export default (app) > {app.directive(dragMove, (el, binding) > {const DragVindow el.querySelector(binding.value.DragVindow)// 按下鼠标处理事件con…...

使用实体解析和图形神经网络进行欺诈检测
图形神经网络的表示形式(作者使用必应图像创建器生成的图像) 一、说明 对于金融、电子商务和其他相关行业来说,在线欺诈是一个日益严重的问题。为了应对这种威胁,组织使用基于机器学习和行为分析的欺诈检测机制。这些技术能够实时…...

vue中axios请求篇
vue中如何发起请求? 利用axios来发起请求,但是前期需要配置 首先安装axios 可以使用npm、yarn等进行安装 npm安装方式 npm install axios -sava //在项目文件夹中打开cmd或者终端进行安装依赖 yarn安装方式 yarn add axios 引入axios。我一般是在src下创建一个u…...

Springboot2.0 上传图片 jar包导出启动(第二章)
目录 一,目录文件结构讲解二,文件上传实战三,jar包方式运行web项目的文件上传和访问处理(核心知识)最后 一,目录文件结构讲解 简介:讲解SpringBoot目录文件结构和官方推荐的目录规范 1、目录讲解…...

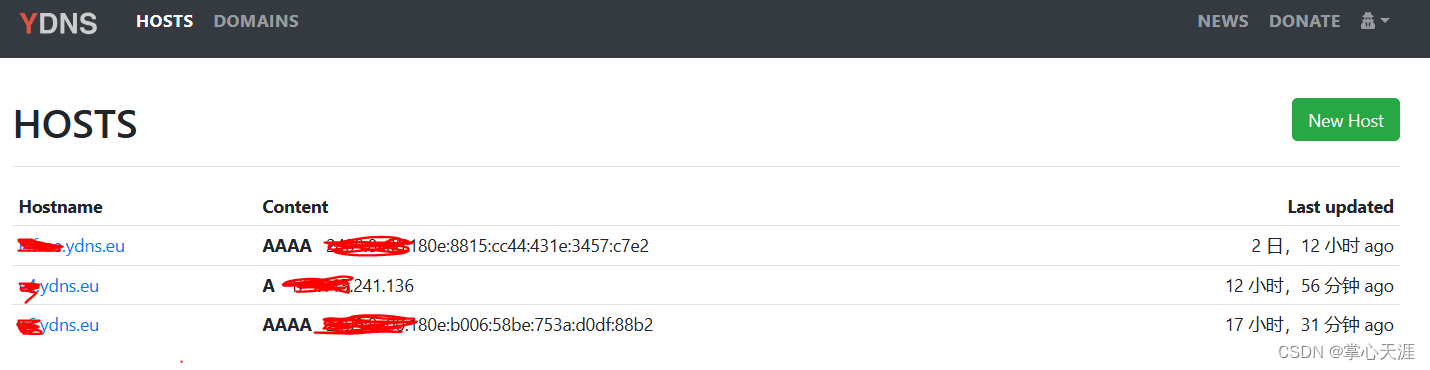
添加YDNS免费的ipv6动态域名解析
背景 又到了一年一度的dns域名到期,寻找替代了,前几年用了阿里、华为的免费域名,支持了几个搭建在NAS上的微服务;一旦涉及到域名续费,价格就比首年上去了不少,所以,打算找个长期的免费域名。 搜…...

爬虫异常处理之如何处理连接丢失和数据存储异常
在爬虫开发过程中,我们可能会遇到各种异常情况,如连接丢失、数据存储异常等。本文将介绍如何处理这些异常,并提供具体的解决代码。我们将以Python语言为例,使用requests库进行网络请求和sqlite3库进行数据存储。 1. 处理连接丢失 …...

KVM虚拟化ubuntu
KVM(Kernel-based Virtual Machine)是一种基于Linux内核的虚拟化技术,它将Linux内核作为虚拟机的底层操作系统,利用硬件虚拟化支持创建和管理虚拟机。KVM虚拟化技术被广泛应用于云计算、虚拟化服务器、虚拟化桌面等场景。 KVM虚拟…...

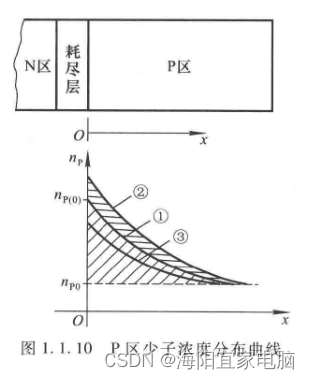
模拟电子技术基础学习笔记三 PN结
采用不周的掺杂工艺,将P型半导体与N型半导体制作在同一块硅片上,在它们的交界面就形成PN结。 扩散运动 物质总是从浓度高的地方向浓度低的地方运动,这种由于浓度差而产生的运动称为扩散运动。 空间电荷区 - 耗尽层 漂移运动 在电场力的作…...

java基础-----第七篇
系列文章目录 文章目录 系列文章目录一、什么是字节码?采用字节码的好处是什么?1.java中的编译器和解释器:2.采用字节码的好处:二、Java中的异常体系一、什么是字节码?采用字节码的好处是什么? 1.java中的编译器和解释器: Java中引入了虚拟机的概念,即在机器和编译程…...

useEffect 不可忽视的 cleanup 函数
在 react 开发中, useEffect 是我们经常会使用到的钩子,一个基础的例子如下: useEffect(() > {// some code here// cleanup 函数return () > {doSomething()} }, [dependencies])上述代码中, cleanup 函数的执行时机有如下…...

使用VSCode开发Django指南
使用VSCode开发Django指南 一、概述 Django 是一个高级 Python 框架,专为快速、安全和可扩展的 Web 开发而设计。Django 包含对 URL 路由、页面模板和数据处理的丰富支持。 本文将创建一个简单的 Django 应用,其中包含三个使用通用基本模板的页面。在此…...

循环冗余码校验CRC码 算法步骤+详细实例计算
通信过程:(白话解释) 我们将原始待发送的消息称为 M M M,依据发送接收消息双方约定的生成多项式 G ( x ) G(x) G(x)(意思就是 G ( x ) G(x) G(x) 是已知的)࿰…...

安宝特方案丨XRSOP人员作业标准化管理平台:AR智慧点检验收套件
在选煤厂、化工厂、钢铁厂等过程生产型企业,其生产设备的运行效率和非计划停机对工业制造效益有较大影响。 随着企业自动化和智能化建设的推进,需提前预防假检、错检、漏检,推动智慧生产运维系统数据的流动和现场赋能应用。同时,…...

定时器任务——若依源码分析
分析util包下面的工具类schedule utils: ScheduleUtils 是若依中用于与 Quartz 框架交互的工具类,封装了定时任务的 创建、更新、暂停、删除等核心逻辑。 createScheduleJob createScheduleJob 用于将任务注册到 Quartz,先构建任务的 JobD…...

MySQL 8.0 OCP 英文题库解析(十三)
Oracle 为庆祝 MySQL 30 周年,截止到 2025.07.31 之前。所有人均可以免费考取原价245美元的MySQL OCP 认证。 从今天开始,将英文题库免费公布出来,并进行解析,帮助大家在一个月之内轻松通过OCP认证。 本期公布试题111~120 试题1…...

实现弹窗随键盘上移居中
实现弹窗随键盘上移的核心思路 在Android中,可以通过监听键盘的显示和隐藏事件,动态调整弹窗的位置。关键点在于获取键盘高度,并计算剩余屏幕空间以重新定位弹窗。 // 在Activity或Fragment中设置键盘监听 val rootView findViewById<V…...

全面解析各类VPN技术:GRE、IPsec、L2TP、SSL与MPLS VPN对比
目录 引言 VPN技术概述 GRE VPN 3.1 GRE封装结构 3.2 GRE的应用场景 GRE over IPsec 4.1 GRE over IPsec封装结构 4.2 为什么使用GRE over IPsec? IPsec VPN 5.1 IPsec传输模式(Transport Mode) 5.2 IPsec隧道模式(Tunne…...

OPenCV CUDA模块图像处理-----对图像执行 均值漂移滤波(Mean Shift Filtering)函数meanShiftFiltering()
操作系统:ubuntu22.04 OpenCV版本:OpenCV4.9 IDE:Visual Studio Code 编程语言:C11 算法描述 在 GPU 上对图像执行 均值漂移滤波(Mean Shift Filtering),用于图像分割或平滑处理。 该函数将输入图像中的…...

站群服务器的应用场景都有哪些?
站群服务器主要是为了多个网站的托管和管理所设计的,可以通过集中管理和高效资源的分配,来支持多个独立的网站同时运行,让每一个网站都可以分配到独立的IP地址,避免出现IP关联的风险,用户还可以通过控制面板进行管理功…...

从面试角度回答Android中ContentProvider启动原理
Android中ContentProvider原理的面试角度解析,分为已启动和未启动两种场景: 一、ContentProvider已启动的情况 1. 核心流程 触发条件:当其他组件(如Activity、Service)通过ContentR…...
