vue自定义事件 div 拖拽方法缩小

 在main.js 引用
在main.js 引用
// 引入拖动js
import dragMove from "./utils/dragMove.js"创建 drawmove.js
export default (app) => {app.directive('dragMove', (el, binding) => {const DragVindow = el.querySelector(binding.value.DragVindow)// 按下鼠标处理事件const DragButton = el.querySelector(binding.value.DragButton)// 放大缩小domconst dragIcon = el.querySelector(binding.value.dragIcon)DragButton.onmousedown = (e) => {// 鼠标按下,计算当前元素距离可视区的距离const disX = e.clientX - DragButton.offsetLeftconst disY = e.clientY - DragButton.offsetTopdocument.onmousemove = (e) => {// 通过事件委托,计算移动的距离let left = e.clientX - disXlet top = e.clientY - disY// 设置当前元素DragVindow.style.cssText += `;left:${left}px;top:${top}px;`}document.onmouseup = () => {document.onmousemove = nulldocument.onmouseup = null}}//用let 会报错var disX = 0; //鼠标按下时光标的X值var disY = 0; //鼠标按下时光标的Y值var disW = 0; //拖拽前div的宽var disH = 0; // 拖拽前div的高dragIcon.onmousedown = function (ev) {ev.preventDefault();ev.stopPropagation();var ev = ev || window.event;disX = ev.clientX; // 获取鼠标按下时光标x的值disY = ev.clientY; // 获取鼠标按下时光标Y的值disW = DragButton.offsetWidth; // 获取拖拽前div的宽disH = DragButton.offsetHeight; // 获取拖拽前div的高// console.log(disW, disY, "111");document.onmousemove = function (ev) {var ev = ev || window.event;//拖拽时为了对宽和高 限制一下范围,定义两个变量var W = ev.clientX - disX + disW;var H = ev.clientY - disY + disH;if (W < 100) {W = 100;}if (W > 1800) {W = 1800;}if (H < 100) {H = 100;}if (H > 1000) {H = 1000;}DragButton.style.width = W + "px"; // 拖拽后物体的宽DragButton.style.height = H + "px"; // 拖拽后物体的高};document.onmouseup = function () {document.onmousemove = null;document.onmouseup = null;};};})
}完整vue代码 (可能有一些其他带啊吗)

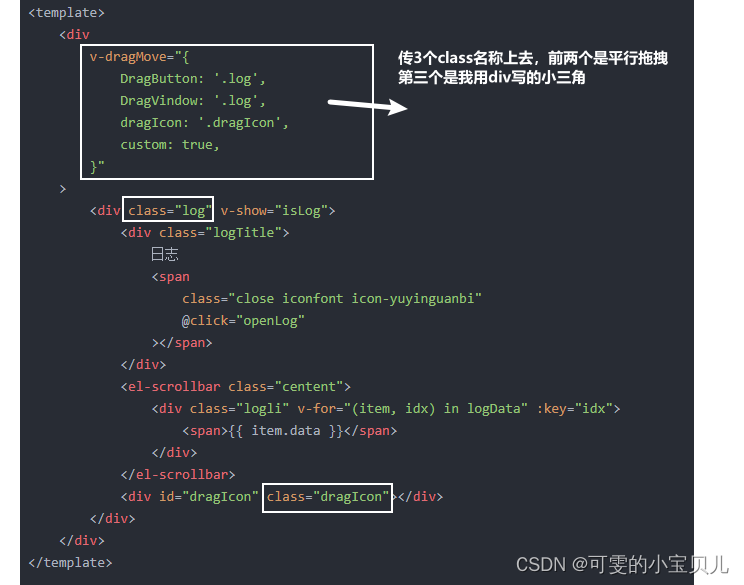
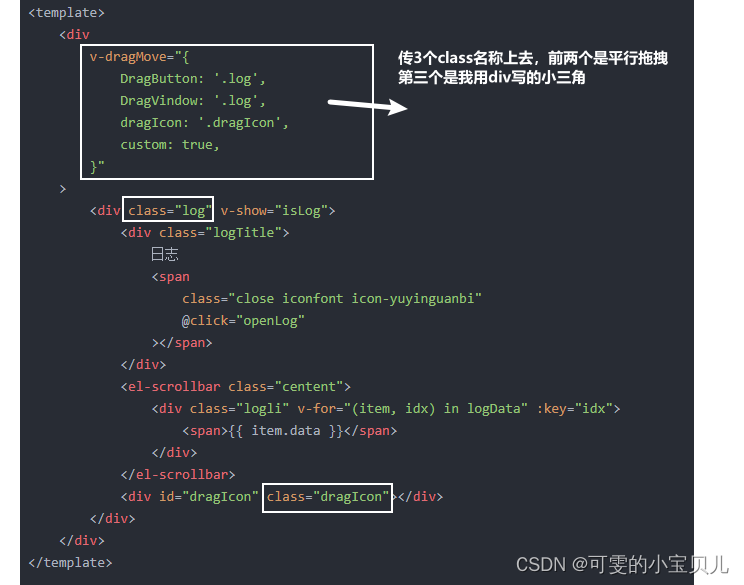
<template><divv-dragMove="{DragButton: '.log', DragVindow: '.log',dragIcon: '.dragIcon',custom: true,}"><div class="log" v-show="isLog"><div class="logTitle">日志<spanclass="close iconfont icon-yuyinguanbi"@click="openLog"></span></div><el-scrollbar class="centent"><div class="logli" v-for="(item, idx) in logData" :key="idx"><span>{{ item.data }}</span></div></el-scrollbar><div id="dragIcon" class="dragIcon"></div></div></div>
</template><script setup>
import { ref, watch, onMounted, computed, nextTick } from "vue";
import Socket from "../utils/socket.js";
import $http from "@/utils/http.js";
import { ElMessage } from "element-plus";
import { useStore } from "vuex";
const store = useStore();
let isLog = ref(false);
let $socket = null;
const openLog = () => {isLog.value = !isLog.value;
};
onMounted(() => {// 链接socket;$socket = new Socket(socketBack);
});
// 日志数据
let logData = ref([]);// 获取日志
const getLog = () => {$http.get("/system/log/page").then((res) => {});
};//socket 回调函数
const socketBack = (res) => {let { type, data, time } = res;if (type === "projIoMsg") {logData.value.push({ data, time });}
};//监听是否有projid用于接收消息
let projectData = computed(() => store.state.project);
watch(projectData,(env) => {if (env.id) {console.log(env.id, "env.id");$socket.socketStart(env.id);}},{ deep: true }
);defineExpose({ openLog });
</script>
<style lang="less" scoped>
.log {position: absolute;right: 0;bottom: 0;width: 800px;height: 400px;background-image: url(../assets/imgs/dialog.png);background-size: 100% 100%;background-repeat: no-repeat;color: #ffffff;padding: 8px 20px;z-index: 999999;box-sizing: border-box;.logTitle {text-align: center;line-height: 36px;font-size: 18px;cursor: pointer;border-bottom: 1px solid #999999;position: relative;.close {position: absolute;top: -5px;right: 0px;color: #ffffff;font-size: 18px;cursor: pointer;}}.centent {color: #ffffff;width: 100%;height: calc(400px - 40px);padding-top: 8px;.logli {margin-bottom: 6px;}}
}
#dragIcon {position: absolute;bottom: 0;right: 0;width: 0;height: 0;/* 朝上的三角形,不设置上边框 */border: 10px solid;border-top-color: transparent;border-bottom-color: rgb(203, 46, 46);border-left-color: transparent;border-right-color: rgb(203, 46, 46);cursor: pointer;z-index: 10000;
}
</style>相关文章:

vue自定义事件 div 拖拽方法缩小
在main.js 引用 // 引入拖动js import dragMove from "./utils/dragMove.js" 创建 drawmove.js export default (app) > {app.directive(dragMove, (el, binding) > {const DragVindow el.querySelector(binding.value.DragVindow)// 按下鼠标处理事件con…...

使用实体解析和图形神经网络进行欺诈检测
图形神经网络的表示形式(作者使用必应图像创建器生成的图像) 一、说明 对于金融、电子商务和其他相关行业来说,在线欺诈是一个日益严重的问题。为了应对这种威胁,组织使用基于机器学习和行为分析的欺诈检测机制。这些技术能够实时…...

vue中axios请求篇
vue中如何发起请求? 利用axios来发起请求,但是前期需要配置 首先安装axios 可以使用npm、yarn等进行安装 npm安装方式 npm install axios -sava //在项目文件夹中打开cmd或者终端进行安装依赖 yarn安装方式 yarn add axios 引入axios。我一般是在src下创建一个u…...

Springboot2.0 上传图片 jar包导出启动(第二章)
目录 一,目录文件结构讲解二,文件上传实战三,jar包方式运行web项目的文件上传和访问处理(核心知识)最后 一,目录文件结构讲解 简介:讲解SpringBoot目录文件结构和官方推荐的目录规范 1、目录讲解…...

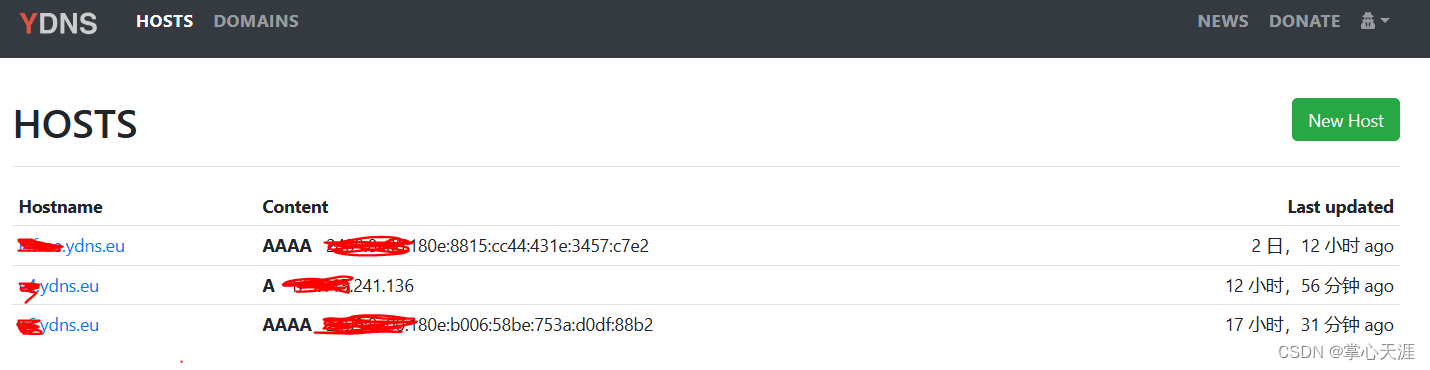
添加YDNS免费的ipv6动态域名解析
背景 又到了一年一度的dns域名到期,寻找替代了,前几年用了阿里、华为的免费域名,支持了几个搭建在NAS上的微服务;一旦涉及到域名续费,价格就比首年上去了不少,所以,打算找个长期的免费域名。 搜…...

爬虫异常处理之如何处理连接丢失和数据存储异常
在爬虫开发过程中,我们可能会遇到各种异常情况,如连接丢失、数据存储异常等。本文将介绍如何处理这些异常,并提供具体的解决代码。我们将以Python语言为例,使用requests库进行网络请求和sqlite3库进行数据存储。 1. 处理连接丢失 …...

KVM虚拟化ubuntu
KVM(Kernel-based Virtual Machine)是一种基于Linux内核的虚拟化技术,它将Linux内核作为虚拟机的底层操作系统,利用硬件虚拟化支持创建和管理虚拟机。KVM虚拟化技术被广泛应用于云计算、虚拟化服务器、虚拟化桌面等场景。 KVM虚拟…...

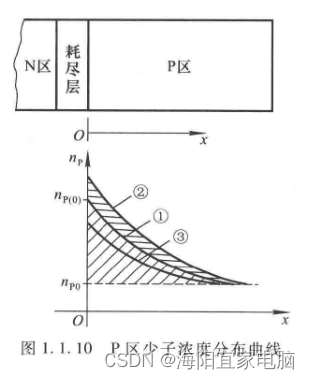
模拟电子技术基础学习笔记三 PN结
采用不周的掺杂工艺,将P型半导体与N型半导体制作在同一块硅片上,在它们的交界面就形成PN结。 扩散运动 物质总是从浓度高的地方向浓度低的地方运动,这种由于浓度差而产生的运动称为扩散运动。 空间电荷区 - 耗尽层 漂移运动 在电场力的作…...

java基础-----第七篇
系列文章目录 文章目录 系列文章目录一、什么是字节码?采用字节码的好处是什么?1.java中的编译器和解释器:2.采用字节码的好处:二、Java中的异常体系一、什么是字节码?采用字节码的好处是什么? 1.java中的编译器和解释器: Java中引入了虚拟机的概念,即在机器和编译程…...

useEffect 不可忽视的 cleanup 函数
在 react 开发中, useEffect 是我们经常会使用到的钩子,一个基础的例子如下: useEffect(() > {// some code here// cleanup 函数return () > {doSomething()} }, [dependencies])上述代码中, cleanup 函数的执行时机有如下…...

vue3:使用:批量删除功能
场景:vue中使用el-table,常需要记住上一页所勾选的数据,批量删除操作,或者弹窗分页勾选,进行第一页勾选,在调后端接口选择第二页勾选其他数据。 1、element-ui 的table表格可以轻松实现多选的功能,只要在表…...

Scala中的样例类和样例对象和JAVA存根类
Scala中的样例类和样例对象 在 Scala 中,样例类(case class)和样例对象(case object)都是用于定义不可变数据类型的特殊类和对象。它们被广泛用于模式匹配、代数数据类型(Algebraic Data Types)…...

【0218】当SIGQUIT kill掉stats collector后,stats collector如何保存最终统计数据
1. stats collector可被哪些信号给kill? stats collector进程的主体函数是 PgstatCollectorMain(),该函数内部完成了stats collector进程的信号注册、现有统计文件读取、消息处理等任务。 忽略通常与postmaster中的某些操作绑定的所有信号,SIGHUP和SIGQUIT除外。 注意,我们…...

httplib 与 json.hpp 结合示例
httplib 与 json.hpp 结合示例 1、使用POST 接口,发送 登陆 请求 客户端发送 {nlohmann::json jsonOfCollectionInfo;jsonOfCollectionInfo["user_id"] "zhang";jsonOfCollectionInfo["password"] "123456";httplib::…...

RK3288安卓7.1开机上电到显示logo需要在3s内完成
需求: 从上电到开始开机logo有一段黑屏时间,这个黑屏时间大概在6s左右,给客户体验很不好,现在需要将这段黑屏时间缩短到2-3s左右 思路: 因为只需要早点显示logo,其实整体从上电到开机动画到安卓系统启动整体…...

Maven之hibernate-validator 高版本问题
hibernate-validator 高版本问题 hibernate-validator 的高版本(邮箱注解)依赖于高版本的 el-api,tomcat 8 的 el-api 是 3.0,满足需要。但是 tomcat 7 的 el-api 只有 2.2,不满足其要求。 解决办法有 2 种ÿ…...

C++--动态规划其他问题
1.一和零 力扣(LeetCode)官网 - 全球极客挚爱的技术成长平台 给你一个二进制字符串数组 strs 和两个整数 m 和 n 。 请你找出并返回 strs 的最大子集的长度,该子集中 最多 有 m 个 0 和 n 个 1 。 如果 x 的所有元素也是 y 的元素࿰…...

PostgreSQL 查询语句大全
🌷🍁 博主猫头虎(🐅🐾)带您 Go to New World✨🍁 🦄 博客首页——🐅🐾猫头虎的博客🎐 🐳 《面试题大全专栏》 🦕 文章图文…...

扫盲:常用NoSQL数据库
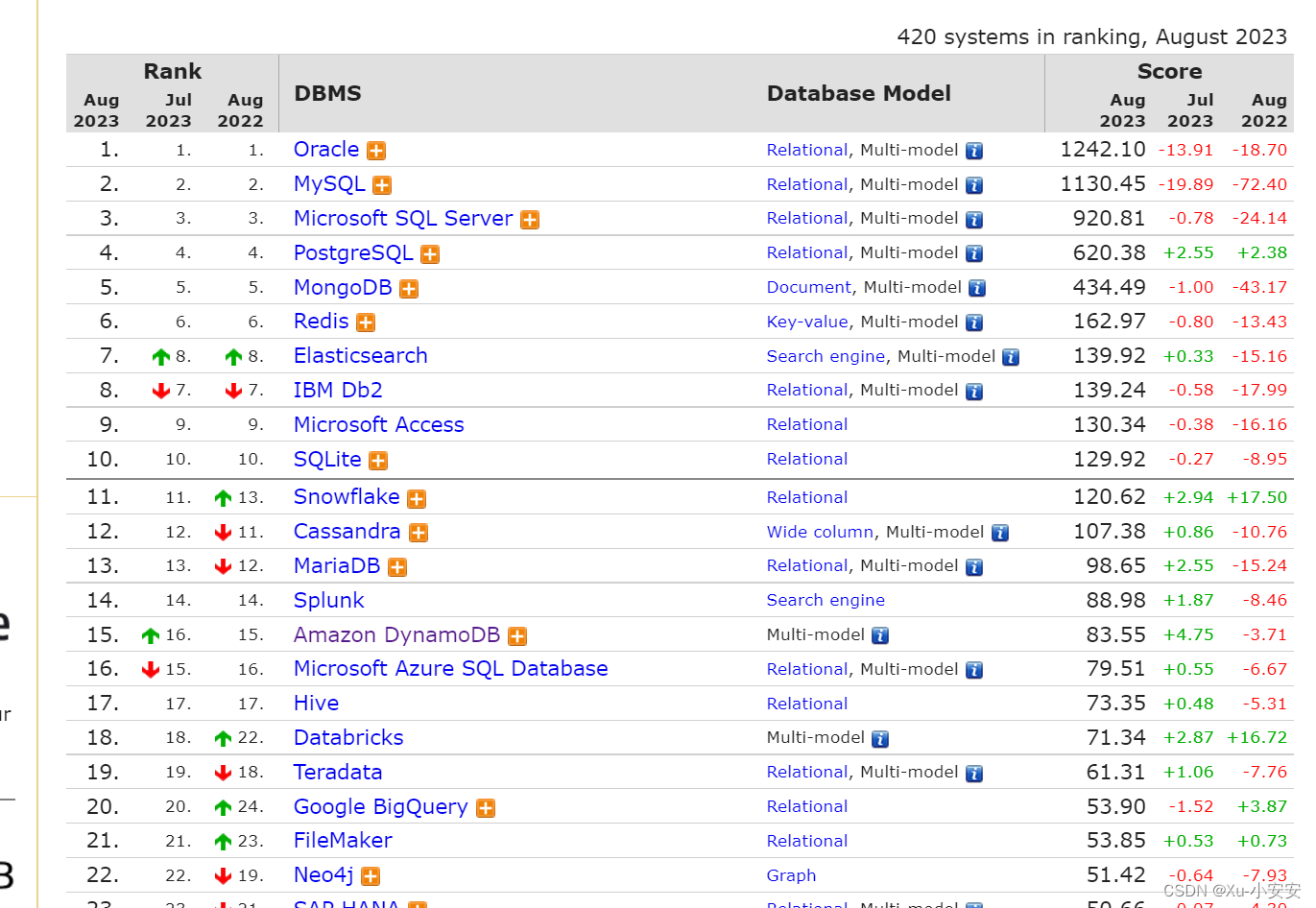
前言 关系型数据库产品很多,如 MySQL、Oracle、Microsoft SQL Sever 等,但它们的基本模型都是关系型数据模型。 非关系型数据库又称为:NoSQL ,没有统一的模型,而且是非关系型的。 常见的 NoSQL 数据库包括键值数据库、…...

MPI之数据打包和解包
MPI_Pack 和 MPI_Unpack 它们可以将源数据打包成二进制格式以便于传输,或者将二进制格式的数据解包成目标数据。这对函数通常用于在 MPI 应用程序中进行异构系统间的通信,即两个系统之间使用不同的二进制格式进行交互通信。 打包(序列化&…...

unix/linux,sudo,其发展历程详细时间线、由来、历史背景
sudo 的诞生和演化,本身就是一部 Unix/Linux 系统管理哲学变迁的微缩史。来,让我们拨开时间的迷雾,一同探寻 sudo 那波澜壮阔(也颇为实用主义)的发展历程。 历史背景:su的时代与困境 ( 20 世纪 70 年代 - 80 年代初) 在 sudo 出现之前,Unix 系统管理员和需要特权操作的…...

鸿蒙中用HarmonyOS SDK应用服务 HarmonyOS5开发一个生活电费的缴纳和查询小程序
一、项目初始化与配置 1. 创建项目 ohpm init harmony/utility-payment-app 2. 配置权限 // module.json5 {"requestPermissions": [{"name": "ohos.permission.INTERNET"},{"name": "ohos.permission.GET_NETWORK_INFO"…...

JUC笔记(上)-复习 涉及死锁 volatile synchronized CAS 原子操作
一、上下文切换 即使单核CPU也可以进行多线程执行代码,CPU会给每个线程分配CPU时间片来实现这个机制。时间片非常短,所以CPU会不断地切换线程执行,从而让我们感觉多个线程是同时执行的。时间片一般是十几毫秒(ms)。通过时间片分配算法执行。…...

OPenCV CUDA模块图像处理-----对图像执行 均值漂移滤波(Mean Shift Filtering)函数meanShiftFiltering()
操作系统:ubuntu22.04 OpenCV版本:OpenCV4.9 IDE:Visual Studio Code 编程语言:C11 算法描述 在 GPU 上对图像执行 均值漂移滤波(Mean Shift Filtering),用于图像分割或平滑处理。 该函数将输入图像中的…...

Java求职者面试指南:Spring、Spring Boot、MyBatis框架与计算机基础问题解析
Java求职者面试指南:Spring、Spring Boot、MyBatis框架与计算机基础问题解析 一、第一轮提问(基础概念问题) 1. 请解释Spring框架的核心容器是什么?它在Spring中起到什么作用? Spring框架的核心容器是IoC容器&#…...

Mysql中select查询语句的执行过程
目录 1、介绍 1.1、组件介绍 1.2、Sql执行顺序 2、执行流程 2.1. 连接与认证 2.2. 查询缓存 2.3. 语法解析(Parser) 2.4、执行sql 1. 预处理(Preprocessor) 2. 查询优化器(Optimizer) 3. 执行器…...

七、数据库的完整性
七、数据库的完整性 主要内容 7.1 数据库的完整性概述 7.2 实体完整性 7.3 参照完整性 7.4 用户定义的完整性 7.5 触发器 7.6 SQL Server中数据库完整性的实现 7.7 小结 7.1 数据库的完整性概述 数据库完整性的含义 正确性 指数据的合法性 有效性 指数据是否属于所定…...

BLEU评分:机器翻译质量评估的黄金标准
BLEU评分:机器翻译质量评估的黄金标准 1. 引言 在自然语言处理(NLP)领域,衡量一个机器翻译模型的性能至关重要。BLEU (Bilingual Evaluation Understudy) 作为一种自动化评估指标,自2002年由IBM的Kishore Papineni等人提出以来,…...

从“安全密码”到测试体系:Gitee Test 赋能关键领域软件质量保障
关键领域软件测试的"安全密码":Gitee Test如何破解行业痛点 在数字化浪潮席卷全球的今天,软件系统已成为国家关键领域的"神经中枢"。从国防军工到能源电力,从金融交易到交通管控,这些关乎国计民生的关键领域…...

深度剖析 DeepSeek 开源模型部署与应用:策略、权衡与未来走向
在人工智能技术呈指数级发展的当下,大模型已然成为推动各行业变革的核心驱动力。DeepSeek 开源模型以其卓越的性能和灵活的开源特性,吸引了众多企业与开发者的目光。如何高效且合理地部署与运用 DeepSeek 模型,成为释放其巨大潜力的关键所在&…...
