vue项目前端展示数学公式(在表格中渲染)
现有需求为 将实验数据录入表格中,需要表格呈现物理公式,使用Mathjax在vue2中 进行呈现
1.安装
npm i --save mathjax-vue2.全局注册(main.js中)
import MathJax, { initMathJax, renderByMathjax } from 'mathjax-vue'function onMathJaxReady() {const el = document.getElementById('elementId');renderByMathjax(el).then(r => {});
}initMathJax({}, onMathJaxReady)// vue 2
Vue.use(MathJax)// vue3
createApp(App).use(MathJax)私有组件
import { MathJax } from 'mathjax-vue'
// 必须先执行过initMathJax
export default {...components: {MathJax,},...
}不想插入组件
// 必须先执行过initMathJax
import { renderByMathjax } from 'mathjax-vue'renderByMathjax(document.getElementById('id1'))在表格中如何使用
<template><!--测 信号电压及频率 表--><div><el-table :data="tableData" border><template v-for="(item, index) in tableHeader"><el-table-column :key="item.key" :label="item.label" :prop="item.key" align="center" show-overflow-tooltip><template slot-scope="scope" slot="header"><div class="mathjaxDom">{{ item.label }}</div></template><template slot-scope="scope"><div>{{scope.row[item.key]}}</div></template></el-table-column></template></el-table></div>
</template>
<script>
import {renderByMathjax} from 'mathjax-vue';
import {log} from "video.js";export default {data() {return {tableHeader: [{key: 'signal',label: '待测信号'}, {key: 'MD',label: 'm(div)'},{key: 'Dy',label: `$\{D_y}(V/div)$`},{key: 'ND',label: 'n(div)'},{key: 'Dt',label: `$\{D_t}(s/div)$`},{key: 'Vp',label: `$\{V_p}=\{D_y}m(V)$`},{key: 'T',label: `$T=\{D_t}n(Hz)$`},],tableData: [{signal: '2V,50Hz', MD: '1', Dy: '2',ND:'3',Dt:'4',Vp:'5',T:'6' },{signal: '4V,1000Hz', MD: '1', Dy: '2',ND:'3',Dt:'4',Vp:'5',T:'6' },]}},mounted() {this.renderFormula();},methods: {// 填充公式renderFormula() {this.$nextTick(() => {renderByMathjax(document.getElementsByClassName('mathjaxDom'))});},}
}
</script><style lang="less" scoped></style>ps:渲染公式 需要先拿到对应的DOM元素
Mathjax语法总结
使用MathJax 3 渲染数学公式及在Vue中的使用
MathJax基本的使用方式
相关文章:
)
vue项目前端展示数学公式(在表格中渲染)
现有需求为 将实验数据录入表格中,需要表格呈现物理公式,使用Mathjax在vue2中 进行呈现 1.安装 npm i --save mathjax-vue 2.全局注册(main.js中) import MathJax, { initMathJax, renderByMathjax } from mathjax-vuefunction onMathJaxReady() {const el document.getEl…...

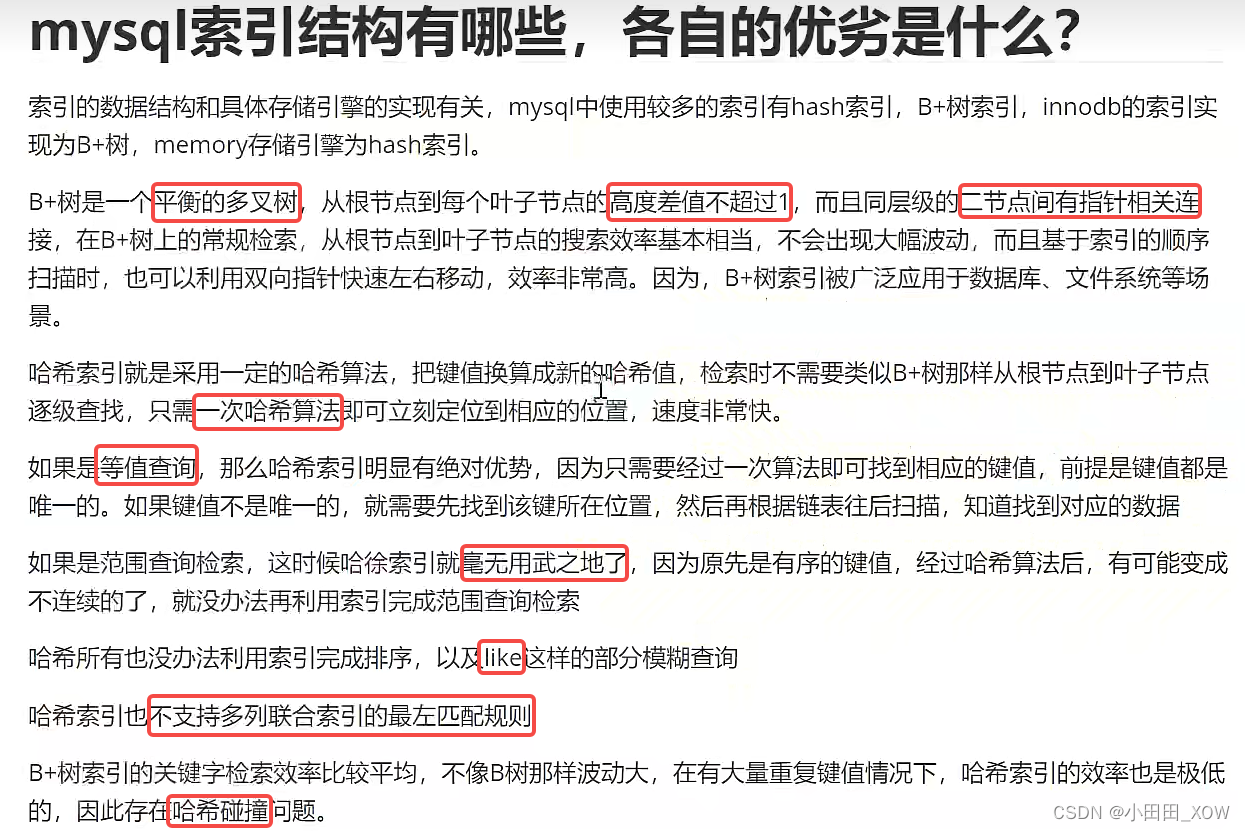
java八股文面试[数据库]——MySQL索引的数据结构
知识点: 【2023年面试】mysql索引的基本原理_哔哩哔哩_bilibili 【2023年面试】mysql索引结构有哪些,各自的优劣是什么_哔哩哔哩_bilibili...

python3.11教程2:基础数据类型(数字和字符串)、组合数据类型(集合、元组、列表、字典)
文章目录 五、基本数据类型5.1 整数和浮点数5.1.1 整数和浮点数的类型5.1.2 进制和进制转换5.1.3 round函数 5.2 运算符5.2.1 常用运算符、运算符函数和逻辑运算符5.2.2 位运算符5.2.3 运算符的优先级及其进阶使用 5.3 布尔类型5.4 字符串5.3.1 字符串的基本操作5.3.2 字符串函…...

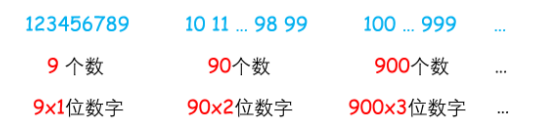
剑指 Offer 44. 数字序列中某一位的数字(中等)
题目: class Solution { //本题单纯找规律,要注意通过n%digits来判断有几个位数为digits的数 public:int findNthDigit(int n) {long base 9, digits 1; //digits代表位数while(n-base*digits>0){ //该循环是为了确定目标数字所在…...

SpringBoot中HttpClient的学习
一、介绍 HttpClient是Apache Jakarta Common 下的子项目,可以用来提供高效的、最新的、功能丰富的支持 HTTP 协议的客户端编程工具包。 HttpClient 是一个HTTP通信库、一个工具包,它只提供一个通用浏览器应用程序所期望的功能子集,与浏览…...

JVM-内存溢出的原因、CPU占满的原因
1.内存溢出的原因 OOM的排查思路_oom排查_java排坑日记的博客-CSDN博客 每个进程的内存(限制,譬如2G)最大堆容量最大方法区容量程序计数器虚拟机栈和本地方法栈。多线程下每个线程栈越大,越容易OOM. 1.堆内存溢出(OO…...

如何做好银行统一报送系统UI设计
北京蓝蓝设计公司是一支由清华美院毕业的专业团队组成的设计公司。我们的设计师们在金融银行软件领域拥有12年的工作经验和丰富的行业知识。 在工作中我们常常思考银行金融反洗钱软件用户使用痛点是什么?我们发现用户的使用痛点往往是: 1功能入口不清晰…...

988. 从叶结点开始的最小字符串
988. 从叶结点开始的最小字符串 C代码:DFS /*** Definition for a binary tree node.* struct TreeNode {* int val;* struct TreeNode *left;* struct TreeNode *right;* };*/// 叶子节点// 每一层用一个pathTop、遇到叶子节点就判断一次;…...

RealSense D455启动教程
环境: ubuntu20.04 ros:noetic 视觉传感器:Intel RealSense D455 通过命令安装不成功后改为下面源码安装 1. 安装Intel RealSense SDK 2.0 1.1源码安装 1. 下载源码git clone https://github.com/IntelRealSense/librealsense cd librealsense…...

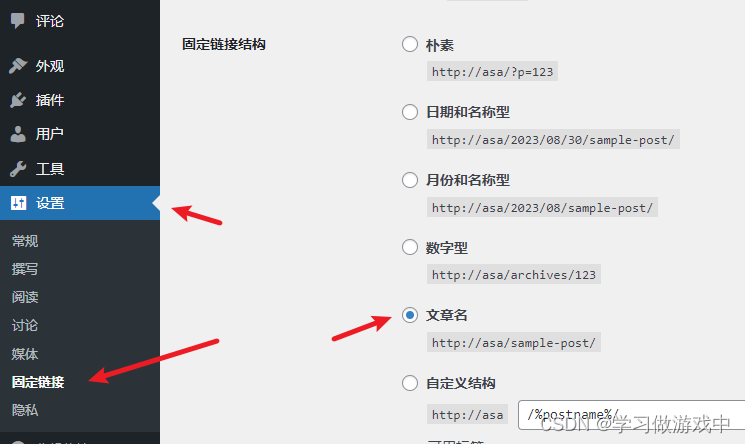
docker与phpstudy两种方式部署wordpress 并 开启伪静态
实际测试,可能是docker内存限制的缘故,docker部署的会比较卡 下载 wordpress phpstudy phpstudy中伪静态配置 伪静态 正常访问 WordPress 文章页的 URL 地址为 http://asa/index.php?p123。变成伪静态就是http://asa/123.html 。 伪静态是相对真实静…...

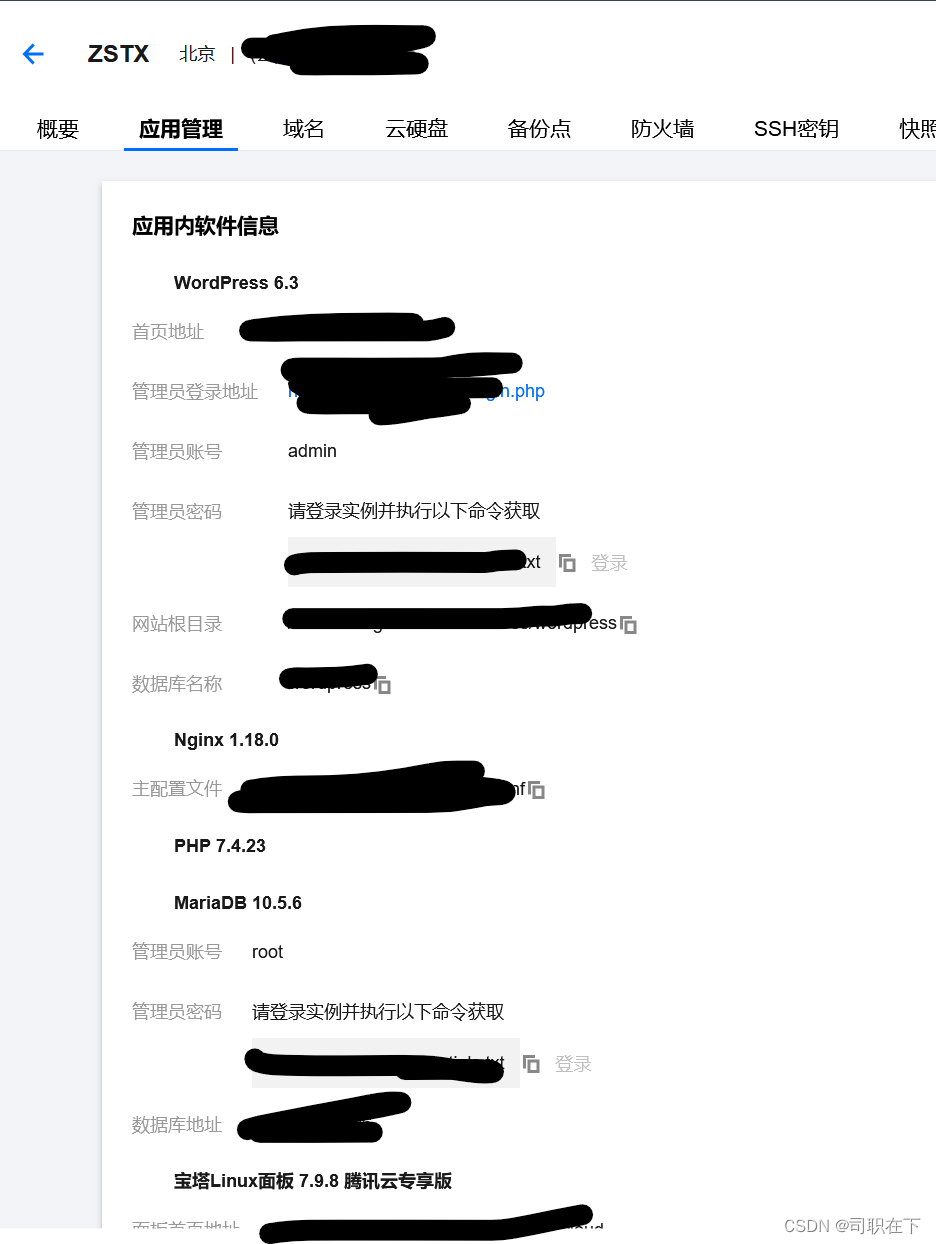
网站搭建最简化的引导操作 | 云服务器的购买选用 | 域名的选用 | 网站的上线和备案。
本文章面向对象为网站搭建的初次操作者,主要是一些自主使用的网站,为小白做为引导的教程。 一, 网站搭建的流程 1,服务器的租赁 2,购买域名 3,对域名进行备案 4,网站内部的搭建,上线…...

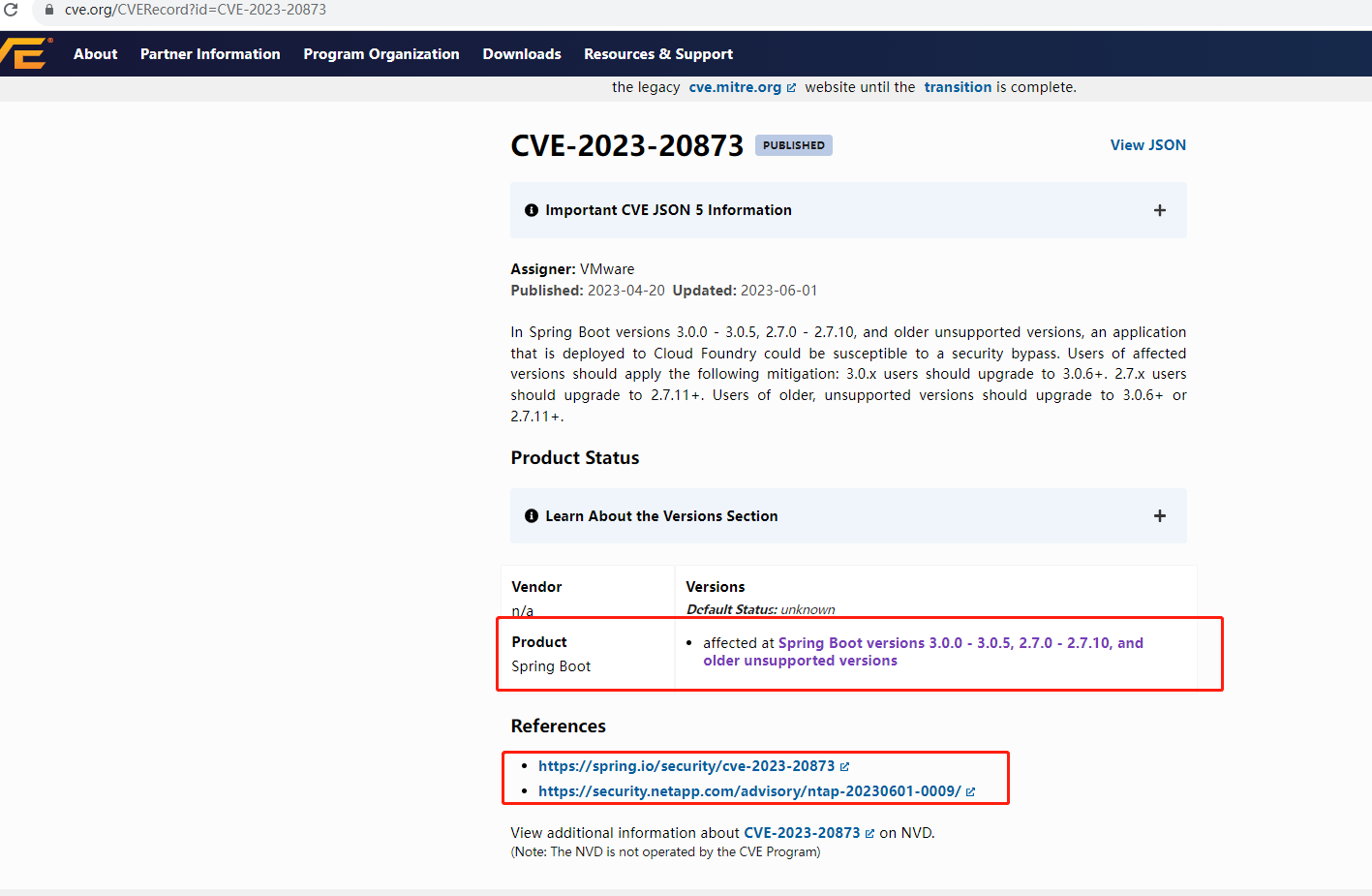
Spring Cloud Foundry上使用通配符模式匹配进行的安全绕过漏洞 CVE-2023-20873
文章目录 0.前言1.参考文档2.基础介绍描述如果满足以下任一条件,应用程序就不会有太大风险:受影响的Spring产品和版本 3.解决方案3.1. 升级版本3.2. 替代方案 0.前言 背景:公司项目扫描到 Spring Cloud Foundry上使用通配符模式匹配进行的安全…...

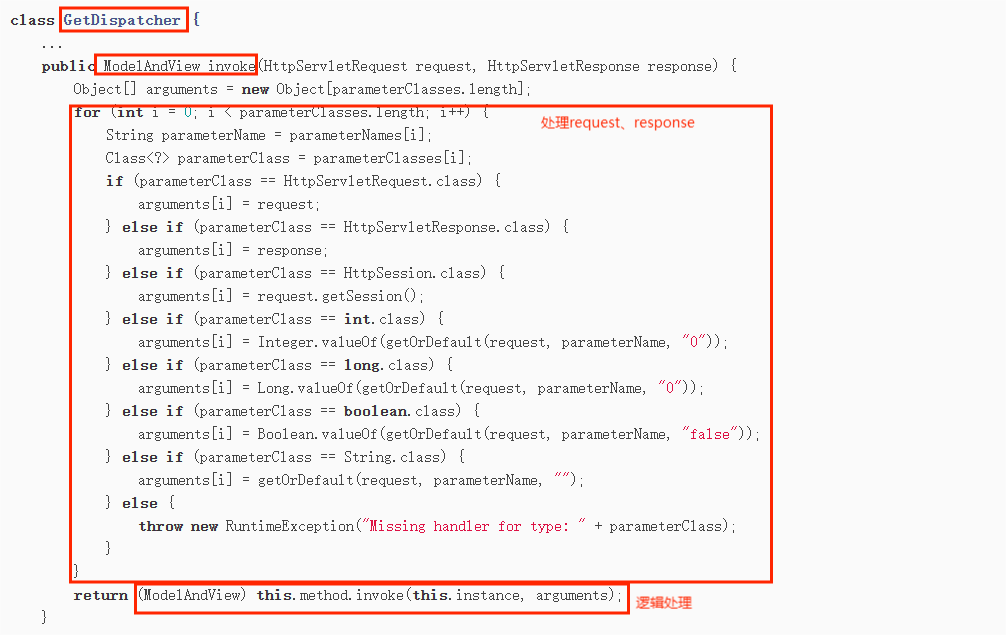
简述SpringMVC
一、典型的Servlet JSP JavaBean UserServlet看作业务逻辑处理(Controller)User看作模型(Model)user.jsp看作渲染(View) 二、高级MVC 由DispatcherServlet对请求统一处理 三、SpringMVC MVC与Spr…...

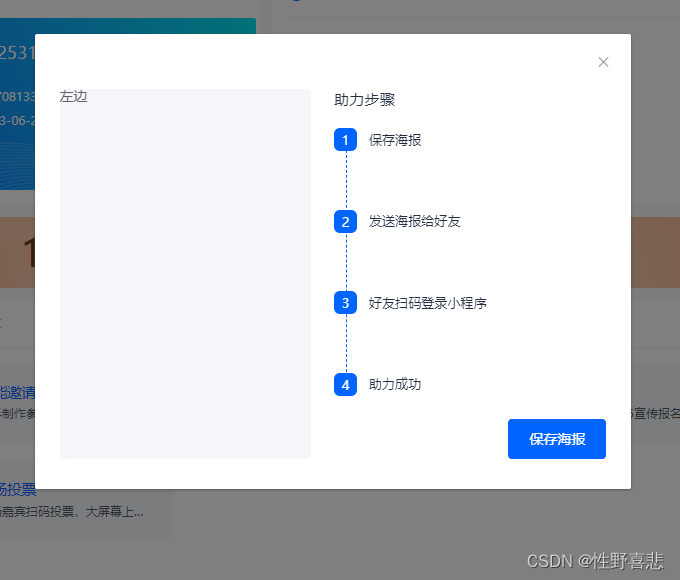
vue竖向步骤条
效果图: 弹框组件代码: <template><el-dialog:visible.sync"dialogVisible":append-to-body"true":close-on-click-modal"false":close-on-press-escape"false"titlewidth"8.2rem"custom-c…...

java八股文面试[多线程]——Synchronized优化手段:锁膨胀、锁消除、锁粗化和自适应自旋锁
1.锁膨胀 (就是锁升级) 我们先来回顾一下锁膨胀对 synchronized 性能的影响,所谓的锁膨胀是指 synchronized 从无锁升级到偏向锁,再到轻量级锁,最后到重量级锁的过程,它叫锁膨胀也叫锁升级。 JDK 1.6 之前…...

【数据结构】队列---C语言版(详解!!!)
文章目录 🐸一、队列的概念及结构🍄1、队列的概念定义🍄2、动图演示 🐸二、队列的实现🐸三、链表结构队列详解🍎创建队列的结构⭕接口1:定义结构体(QNode、Queue)⭕接口2…...

java:详解http模块request对象
文章目录 背景继承关系获取数据request获取请求行数据获取请求头数据获取请求体数据 示例:防盗链其他功能获取请求参数通用方式请求转发共享数据获取ServletContext 背景 在 Java 中,HTTP 模块的 request 对象和 response 对象分别表示客户端向服务器发…...

力扣20. 有效的括号
20. 有效的括号 给定一个只包括 (,),{,},[,] 的字符串 s ,判断字符串是否有效。 有效字符串需满足: 左括号必须用相同类型的右括号闭合。左括号必须以正确的顺序闭合。每个右括号都有一个对应…...

用springboot+elasticserach7的demo,对比sider和百度ai的异同
对比aigc引擎:sider chatgpt3.5和百度ai 提示词: springboot2.5,连接elasticsearch7的demo,要有基本的操作,用模板方法 以下是一个使用Spring Boot 2.5连接Elasticsearch 7的示例代码,包括基本的操作方法…...

Python的pymysql模块与MySQL数据库的互动:基础与实例
Python的pymysql模块与MySQL数据库的互动:基础与实例 一、连接数据库二、创建游标三、执行SQL命令四、关闭连接 在Python的世界里,操作MySQL数据库最常用的库就是pymysql。 pymysql是一个灵活且易于使用的库,它允许我们以Python的方式操作MyS…...

生成xcframework
打包 XCFramework 的方法 XCFramework 是苹果推出的一种多平台二进制分发格式,可以包含多个架构和平台的代码。打包 XCFramework 通常用于分发库或框架。 使用 Xcode 命令行工具打包 通过 xcodebuild 命令可以打包 XCFramework。确保项目已经配置好需要支持的平台…...

2025年能源电力系统与流体力学国际会议 (EPSFD 2025)
2025年能源电力系统与流体力学国际会议(EPSFD 2025)将于本年度在美丽的杭州盛大召开。作为全球能源、电力系统以及流体力学领域的顶级盛会,EPSFD 2025旨在为来自世界各地的科学家、工程师和研究人员提供一个展示最新研究成果、分享实践经验及…...

Auto-Coder使用GPT-4o完成:在用TabPFN这个模型构建一个预测未来3天涨跌的分类任务
通过akshare库,获取股票数据,并生成TabPFN这个模型 可以识别、处理的格式,写一个完整的预处理示例,并构建一个预测未来 3 天股价涨跌的分类任务 用TabPFN这个模型构建一个预测未来 3 天股价涨跌的分类任务,进行预测并输…...

如何在最短时间内提升打ctf(web)的水平?
刚刚刷完2遍 bugku 的 web 题,前来答题。 每个人对刷题理解是不同,有的人是看了writeup就等于刷了,有的人是收藏了writeup就等于刷了,有的人是跟着writeup做了一遍就等于刷了,还有的人是独立思考做了一遍就等于刷了。…...

Linux 中如何提取压缩文件 ?
Linux 是一种流行的开源操作系统,它提供了许多工具来管理、压缩和解压缩文件。压缩文件有助于节省存储空间,使数据传输更快。本指南将向您展示如何在 Linux 中提取不同类型的压缩文件。 1. Unpacking ZIP Files ZIP 文件是非常常见的,要在 …...

【Nginx】使用 Nginx+Lua 实现基于 IP 的访问频率限制
使用 NginxLua 实现基于 IP 的访问频率限制 在高并发场景下,限制某个 IP 的访问频率是非常重要的,可以有效防止恶意攻击或错误配置导致的服务宕机。以下是一个详细的实现方案,使用 Nginx 和 Lua 脚本结合 Redis 来实现基于 IP 的访问频率限制…...

【Linux】Linux安装并配置RabbitMQ
目录 1. 安装 Erlang 2. 安装 RabbitMQ 2.1.添加 RabbitMQ 仓库 2.2.安装 RabbitMQ 3.配置 3.1.启动和管理服务 4. 访问管理界面 5.安装问题 6.修改密码 7.修改端口 7.1.找到文件 7.2.修改文件 1. 安装 Erlang 由于 RabbitMQ 是用 Erlang 编写的,需要先安…...

uni-app学习笔记三十五--扩展组件的安装和使用
由于内置组件不能满足日常开发需要,uniapp官方也提供了众多的扩展组件供我们使用。由于不是内置组件,需要安装才能使用。 一、安装扩展插件 安装方法: 1.访问uniapp官方文档组件部分:组件使用的入门教程 | uni-app官网 点击左侧…...

java高级——高阶函数、如何定义一个函数式接口类似stream流的filter
java高级——高阶函数、stream流 前情提要文章介绍一、函数伊始1.1 合格的函数1.2 有形的函数2. 函数对象2.1 函数对象——行为参数化2.2 函数对象——延迟执行 二、 函数编程语法1. 函数对象表现形式1.1 Lambda表达式1.2 方法引用(Math::max) 2 函数接口…...

算法—栈系列
一:删除字符串中的所有相邻重复项 class Solution { public:string removeDuplicates(string s) {stack<char> st;for(int i 0; i < s.size(); i){char target s[i];if(!st.empty() && target st.top())st.pop();elsest.push(s[i]);}string ret…...
