vue竖向步骤条
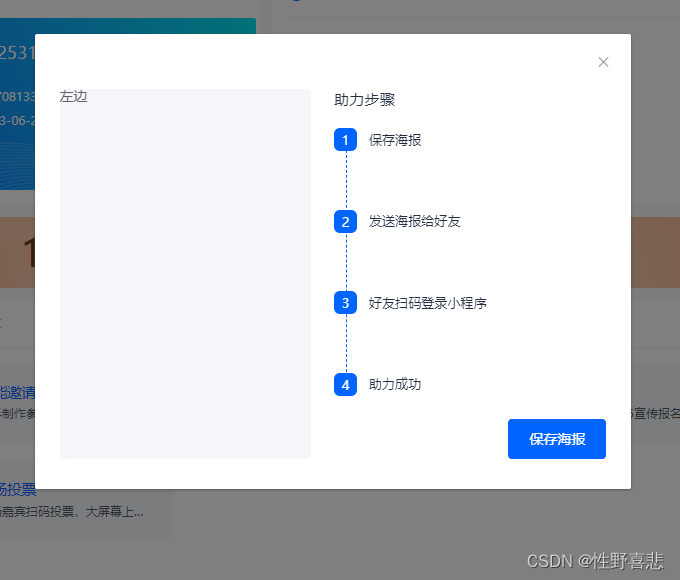
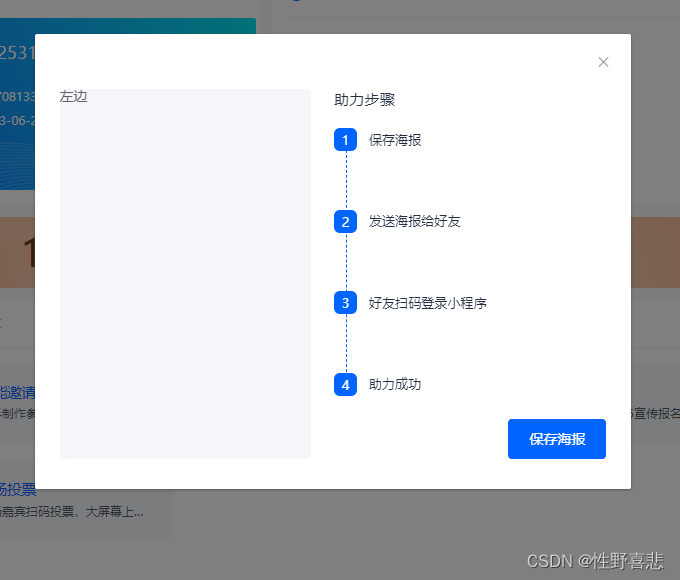
效果图:

弹框组件代码:
<template><el-dialog:visible.sync="dialogVisible":append-to-body="true":close-on-click-modal="false":close-on-press-escape="false"titlewidth="8.2rem"custom-class="assistance-dialog"center><div class="assistance-cont flex-top-start"><div class="assistance-code-box">左边</div><div class="assistance-steps flex-column-between"><div class="assistance-steps-box"><div class="assistance-steps-title">助力步骤</div><div class="assistance-steps-cont"><div class="assistance-steps-line"></div><div class="assistance-steps-item-cont"><divclass="assistance-steps-item flex-start"v-for="(item, index) in stepsCont":key="index"><div class="assistance-steps-item-idx">{{ index + 1 }}</div><div class="assistance-steps-item-name">{{ item }}</div></div></div></div></div><div class="flex-end"><el-button type="primary">保存海报</el-button></div></div></div></el-dialog>
</template><script>
export default {name: "assistance-dialog",props: {value: {type: Boolean,default: false,},},components: {},data() {return {stepsCont: ["保存海报","发送海报给好友","好友扫码登录小程序","助力成功",],};},computed: {dialogVisible: {get() {return this.value;},set(val) {this.$emit("input", val);},},},watch: {},methods: {},created() {},mounted() {},beforeCreate() {},beforeMount() {},beforeUpdate() {},updated() {},beforeDestroy() {},destroyed() {},activated() {},
};
</script>
<style lang='scss' scoped>
.assistance-dialog {.assistance-code-box {width: 3.45rem;height: 5.07rem;background: #f4f6f9;border-radius: 0.08rem;margin-right: 0.32rem;}.assistance-steps {height: 5.07rem;flex: 1;}.assistance-steps-box {width: 100%;.assistance-steps-title {font-size: 0.21rem;font-family: PingFangSC-Medium, PingFang SC;font-weight: 500;color: #242e42;line-height: 0.29rem;margin-bottom: 0.24rem;}.assistance-steps-cont {width: 100%;position: relative;}.assistance-steps-line {position: absolute;width: 0.32rem;height: 3.32rem;border-left: 1px dashed rgba(0, 101, 255, 1);top: 0.3rem;left: 0.16rem;z-index: 1;}.assistance-steps-item-cont {width: 100%;height: 4rem;position: absolute;z-index: 2;}.assistance-steps-item:not(:last-child) {margin-bottom: 0.8rem;}.assistance-steps-item-idx {width: 0.32rem;height: 0.32rem;line-height: 0.32rem;text-align: center;background: #0065ff;border-radius: 0.08rem;font-size: 0.18rem;font-family: PingFangSC-Medium, PingFang SC;font-weight: 500;color: #ffffff;margin-right: 0.16rem;}.assistance-steps-item-name {font-size: 0.18rem;font-family: PingFangSC-Medium, PingFang SC;font-weight: 500;color: #242e42;line-height: 0.25rem;}}
}
</style>页面引用:
<template><div id="index"><!-- 助力 --><assistance-dialog v-model="showAssistance"></assistance-dialog></div>
</template>
<script>
export default {name: "index",layout: "default",components: {"assistance-dialog": () =>import("@/components/coupon/assistance-dialog.vue"), //助力},data() {return {showAssistance: true, //助力};},mounted() {},methods: {},
};
</script>相关文章:

vue竖向步骤条
效果图: 弹框组件代码: <template><el-dialog:visible.sync"dialogVisible":append-to-body"true":close-on-click-modal"false":close-on-press-escape"false"titlewidth"8.2rem"custom-c…...

java八股文面试[多线程]——Synchronized优化手段:锁膨胀、锁消除、锁粗化和自适应自旋锁
1.锁膨胀 (就是锁升级) 我们先来回顾一下锁膨胀对 synchronized 性能的影响,所谓的锁膨胀是指 synchronized 从无锁升级到偏向锁,再到轻量级锁,最后到重量级锁的过程,它叫锁膨胀也叫锁升级。 JDK 1.6 之前…...

【数据结构】队列---C语言版(详解!!!)
文章目录 🐸一、队列的概念及结构🍄1、队列的概念定义🍄2、动图演示 🐸二、队列的实现🐸三、链表结构队列详解🍎创建队列的结构⭕接口1:定义结构体(QNode、Queue)⭕接口2…...

java:详解http模块request对象
文章目录 背景继承关系获取数据request获取请求行数据获取请求头数据获取请求体数据 示例:防盗链其他功能获取请求参数通用方式请求转发共享数据获取ServletContext 背景 在 Java 中,HTTP 模块的 request 对象和 response 对象分别表示客户端向服务器发…...

力扣20. 有效的括号
20. 有效的括号 给定一个只包括 (,),{,},[,] 的字符串 s ,判断字符串是否有效。 有效字符串需满足: 左括号必须用相同类型的右括号闭合。左括号必须以正确的顺序闭合。每个右括号都有一个对应…...

用springboot+elasticserach7的demo,对比sider和百度ai的异同
对比aigc引擎:sider chatgpt3.5和百度ai 提示词: springboot2.5,连接elasticsearch7的demo,要有基本的操作,用模板方法 以下是一个使用Spring Boot 2.5连接Elasticsearch 7的示例代码,包括基本的操作方法…...

Python的pymysql模块与MySQL数据库的互动:基础与实例
Python的pymysql模块与MySQL数据库的互动:基础与实例 一、连接数据库二、创建游标三、执行SQL命令四、关闭连接 在Python的世界里,操作MySQL数据库最常用的库就是pymysql。 pymysql是一个灵活且易于使用的库,它允许我们以Python的方式操作MyS…...

滑动窗口实例1(长度最小的子数组)
题目: 给定一个含有 n 个正整数的数组和一个正整数 target 。 找出该数组中满足其和 ≥ target 的长度最小的 连续子数组 [numsl, numsl1, ..., numsr-1, numsr] ,并返回其长度。如果不存在符合条件的子数组,返回 0 。 示例 1: …...

EI、Scopus双检索| 2023年第四届自动化、机械与设计工程国际会议
会议简介 Brief Introduction 2023年第四届自动化、机械与设计工程国际会议(SAMDE 2023) 会议时间:2023年12月8 -10日 召开地点:中国南京 大会官网:www.samde.org 机械设计制造及其自动化学科在国民经济中处于极其重要…...

【混合时变参数系统参数估计算法】使用范数总和正则化和期望最大化的混合时变参数系统参数估计算法(Matlab代码实现)
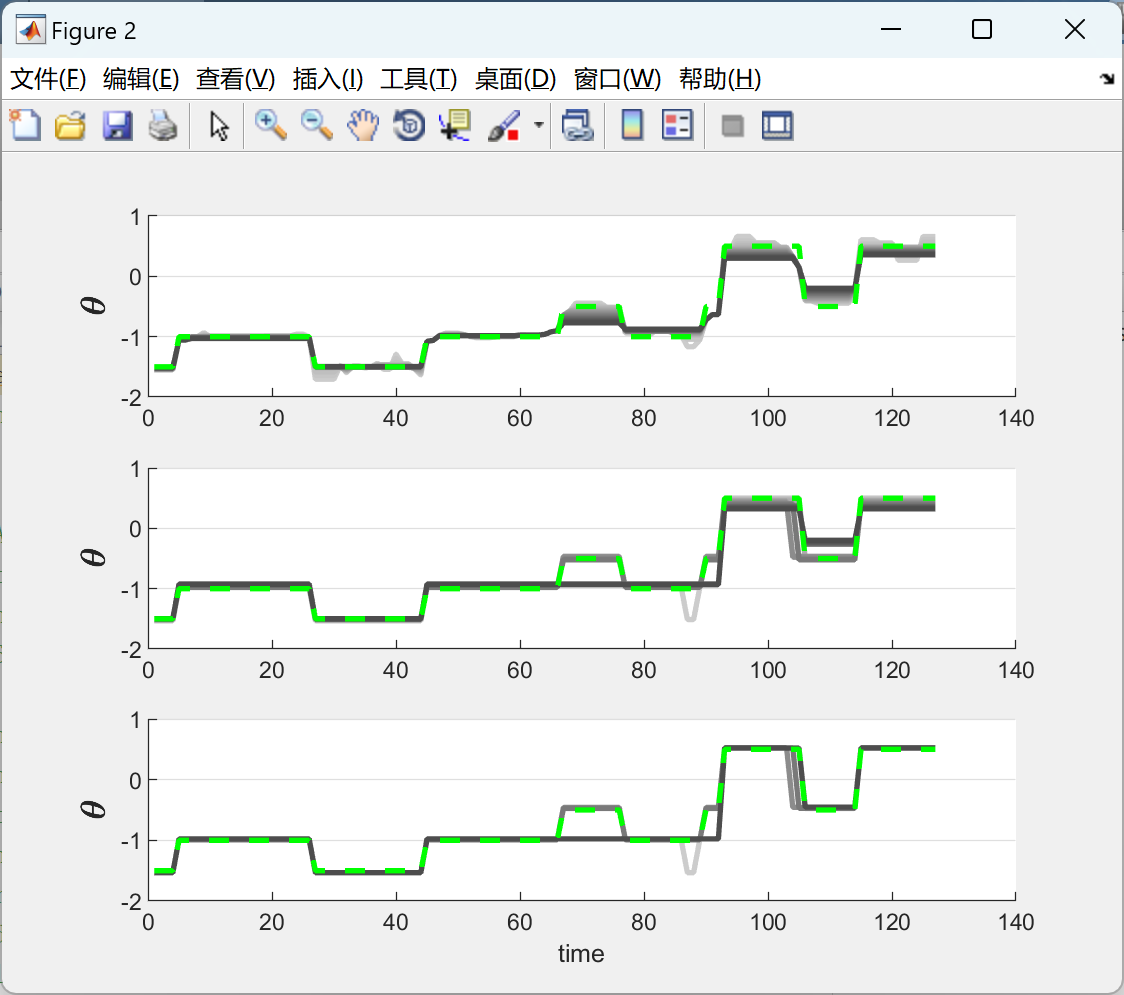
💥💥💞💞欢迎来到本博客❤️❤️💥💥 🏆博主优势:🌞🌞🌞博客内容尽量做到思维缜密,逻辑清晰,为了方便读者。 ⛳️座右铭&a…...

vue的公共方法封装以及class高阶封装
一、Vue.use与Vue.prototype的区别和用法 1、Vue.use和Vue.prototype区别 相同点:都是注册插件的方式,没有本质区别,都是在vue.prototype上添加了一个方法不同点:vue.use适用于注册vue生态内的插件(vuex、router、elementUI)&…...

OpenGL-入门-BMP像素图glReadPixels(1)实现读取屏幕中间的颜色和获取屏幕上鼠标点击位置的颜色
glReadPixels函数用于从帧缓冲区中读取像素数据。它可以用来获取屏幕上特定位置的像素颜色值或者获取一块区域内的像素数据。下面是该函数的基本语法: void glReadPixels(GLint x, GLint y, GLsizei width, GLsizei height, GLenum format, GLenum type, GLvoid *da…...

斥资4亿,收购这家WLAN厂商,结果……
晚上好,我的网工朋友 不少朋友可能有隐形,2019年的时候,Juniper花费4.05亿美元,收购WiFi初创公司Mist Systems。 Mist Systems是一家买无线产品起家的公司,由前思科高管创建的。主打的产品是“AI-Driven WLAN”&…...

【简单】2511. 最多可以摧毁的敌人城堡数目
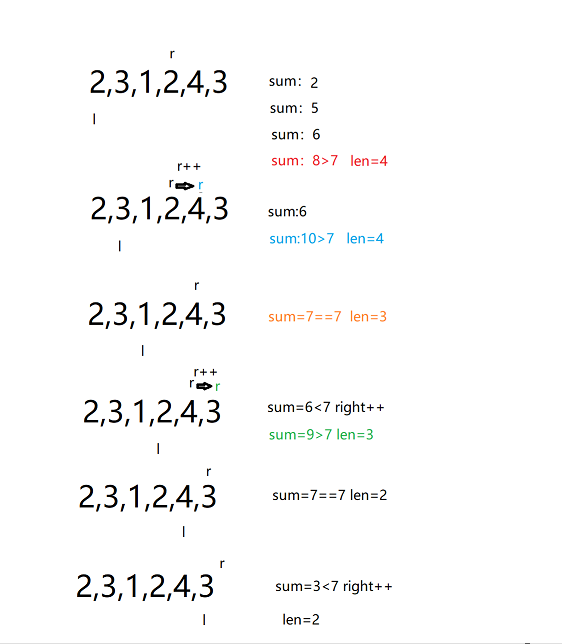
原题链接:https://leetcode.cn/problems/maximum-enemy-forts-that-can-be-captured 2511. 最多可以摧毁的敌人城堡数目 给你一个长度为 n ,下标从 0 开始的整数数组 forts ,表示一些城堡。forts[i] 可以是 -1 ,0 或者 1 &#…...

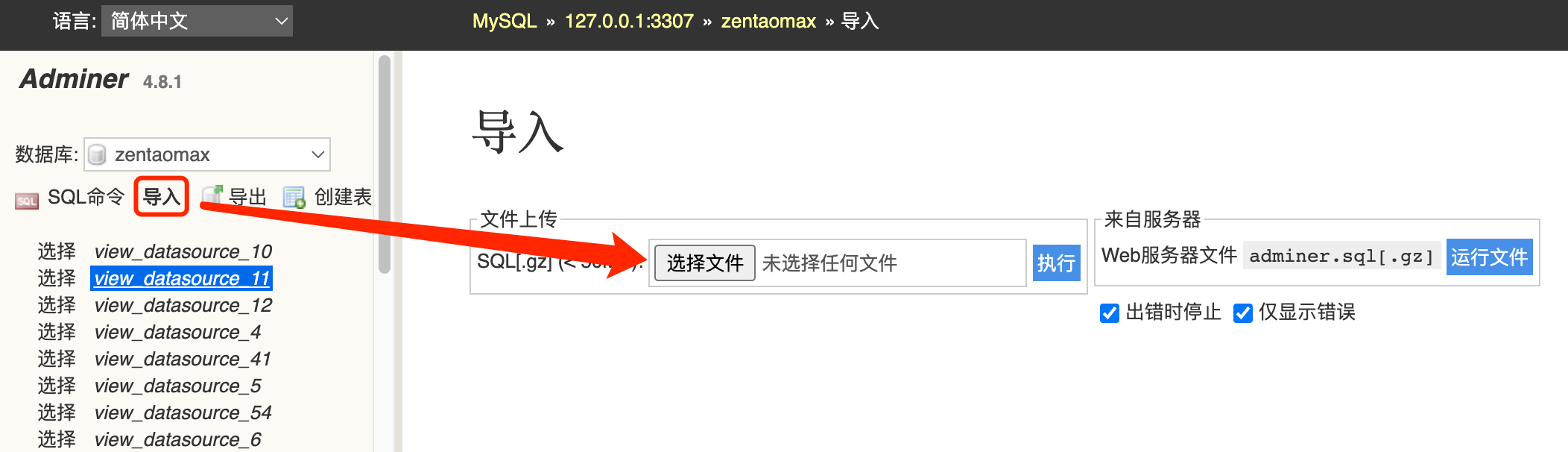
Linux用一键安装包部署禅道(18.5版本)
一、安装 禅道软件下载地址:禅道官方下载地址 - 禅道开源项目管理软件 - 禅道开源项目管理软件 请根据自己的需要下载对应的版本。 官方教程地址: (推荐)Linux用一键安装包 - 禅道使用手册 - 禅道开源项目管理软件 注:Linux 一键安装包必须直接解压到 …...

【2】openGL shader着色器分析三角形填色
源代码在下面。文档查询 > docs.gl 结果展示:使用自己的shader和打印错误描述 该篇主要在上一部分代码的基础上添加了自己写的shader,即着色器。最常用的两个着色器 vertex shader 和 fragment shader,即顶点着色器和片段着色器。 大概…...

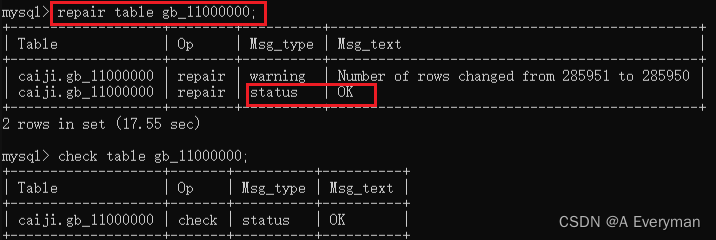
mysql数据表Table is marked as crashed and should be repaired 的解决办法
错误原因 网上查了一下,错误的产生原因,有网友说是频繁查询和更新XXXX表造成的索引错误,还有说法是Mysql数据库因某种原因而受到了损坏。 【如:数据库服务器突发性断电,在数据表提供服务时对表的源文件进行某种操作都…...

【Unity基础】1.项目搭建与视图编辑
【Unity基础】1.项目搭建与视图编辑 大家好,我是Lampard~~ 欢迎来到Unity基础系列博客,终于要开始写基础系列的博客了,前两篇的内容基本上与入门系列相同,如果有紧跟入门系列的同学可以直接从第三篇文章开始看 好了话不多说我们开…...

C语言每日一练---Day(14)
本专栏为c语言练习专栏,适合刚刚学完c语言的初学者。本专栏每天会不定时更新,通过每天练习,进一步对c语言的重难点知识进行更深入的学习。 今日练习题关键字:统计每个月兔子的总数 数列的和 💓博主csdn个人主页&#x…...

基于孔雀算法优化的BP神经网络(预测应用) - 附代码
基于孔雀算法优化的BP神经网络(预测应用) - 附代码 文章目录 基于孔雀算法优化的BP神经网络(预测应用) - 附代码1.数据介绍2.孔雀优化BP神经网络2.1 BP神经网络参数设置2.2 孔雀算法应用 4.测试结果:5.Matlab代码 摘要…...

C++实现分布式网络通信框架RPC(3)--rpc调用端
目录 一、前言 二、UserServiceRpc_Stub 三、 CallMethod方法的重写 头文件 实现 四、rpc调用端的调用 实现 五、 google::protobuf::RpcController *controller 头文件 实现 六、总结 一、前言 在前边的文章中,我们已经大致实现了rpc服务端的各项功能代…...

<6>-MySQL表的增删查改
目录 一,create(创建表) 二,retrieve(查询表) 1,select列 2,where条件 三,update(更新表) 四,delete(删除表…...

Unity3D中Gfx.WaitForPresent优化方案
前言 在Unity中,Gfx.WaitForPresent占用CPU过高通常表示主线程在等待GPU完成渲染(即CPU被阻塞),这表明存在GPU瓶颈或垂直同步/帧率设置问题。以下是系统的优化方案: 对惹,这里有一个游戏开发交流小组&…...

在四层代理中还原真实客户端ngx_stream_realip_module
一、模块原理与价值 PROXY Protocol 回溯 第三方负载均衡(如 HAProxy、AWS NLB、阿里 SLB)发起上游连接时,将真实客户端 IP/Port 写入 PROXY Protocol v1/v2 头。Stream 层接收到头部后,ngx_stream_realip_module 从中提取原始信息…...
)
【RockeMQ】第2节|RocketMQ快速实战以及核⼼概念详解(二)
升级Dledger高可用集群 一、主从架构的不足与Dledger的定位 主从架构缺陷 数据备份依赖Slave节点,但无自动故障转移能力,Master宕机后需人工切换,期间消息可能无法读取。Slave仅存储数据,无法主动升级为Master响应请求ÿ…...

高防服务器能够抵御哪些网络攻击呢?
高防服务器作为一种有着高度防御能力的服务器,可以帮助网站应对分布式拒绝服务攻击,有效识别和清理一些恶意的网络流量,为用户提供安全且稳定的网络环境,那么,高防服务器一般都可以抵御哪些网络攻击呢?下面…...

高效线程安全的单例模式:Python 中的懒加载与自定义初始化参数
高效线程安全的单例模式:Python 中的懒加载与自定义初始化参数 在软件开发中,单例模式(Singleton Pattern)是一种常见的设计模式,确保一个类仅有一个实例,并提供一个全局访问点。在多线程环境下,实现单例模式时需要注意线程安全问题,以防止多个线程同时创建实例,导致…...

Aspose.PDF 限制绕过方案:Java 字节码技术实战分享(仅供学习)
Aspose.PDF 限制绕过方案:Java 字节码技术实战分享(仅供学习) 一、Aspose.PDF 简介二、说明(⚠️仅供学习与研究使用)三、技术流程总览四、准备工作1. 下载 Jar 包2. Maven 项目依赖配置 五、字节码修改实现代码&#…...

IP如何挑?2025年海外专线IP如何购买?
你花了时间和预算买了IP,结果IP质量不佳,项目效率低下不说,还可能带来莫名的网络问题,是不是太闹心了?尤其是在面对海外专线IP时,到底怎么才能买到适合自己的呢?所以,挑IP绝对是个技…...
: 一刀斩断视频片头广告)
快刀集(1): 一刀斩断视频片头广告
一刀流:用一个简单脚本,秒杀视频片头广告,还你清爽观影体验。 1. 引子 作为一个爱生活、爱学习、爱收藏高清资源的老码农,平时写代码之余看看电影、补补片,是再正常不过的事。 电影嘛,要沉浸,…...
