layui框架学习(40:数据表格_主要事件)
Layui数据表格模块主要通过各类事件响应工具栏操作、单元格编辑或点击等交互操作,本文学习table数据表格模块中的主要事件及处理方式。
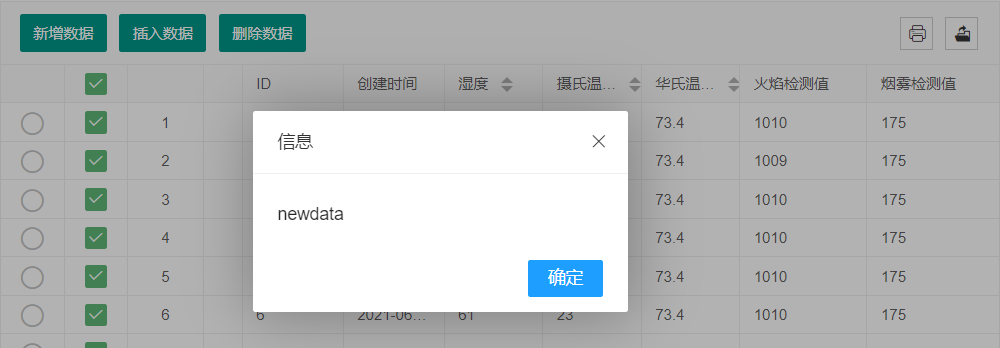
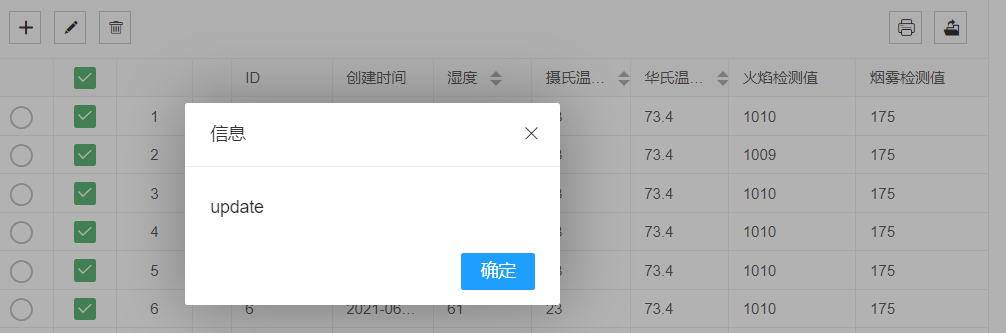
头部工具栏事件。通过代码“table.on(‘toolbar(test)’, function(obj))”获取lay-filter属性为test的数据表格的头部工具栏事件,头部工具栏是指在数据表格上方通过toolbar属性设置的工具栏,其中设置了lay-event属性的按钮或其它元素点击时会触发头部工具栏事件,在事件响应函数中的obj.event获取触发的具体事件名称,也即按钮或其它元素中lay-event属性设置的值,获取到具体事件后,就可以执行相应的操作了。设置并获取lay-event的示例代码及截图如下所示:
<script type="text/html" id="toolbarDemo"><div class="layui-btn-container"><button class="layui-btn layui-btn-sm" lay-event="newdata">新增数据</button><button class="layui-btn layui-btn-sm" lay-event="insertdata">插入数据</button><button class="layui-btn layui-btn-sm" lay-event="deldata">删除数据</button> </div></script><table id="demo" lay-filter="test"></table><script>layui.use(['table','layer'], function(){var table = layui.table;var layer = layui.layer;table.render({elem: '#demo' ,url: 'http://localhost:5098/ECData/DataTableList' ,page: true,width:800,toolbar:"default",title:"环境监测数据表格",size:"sm",totalRow:true ,defaultToolbar:["print","exports"]...});table.on('toolbar(test)',function(obj){layer.alert(obj.event); })});</script>


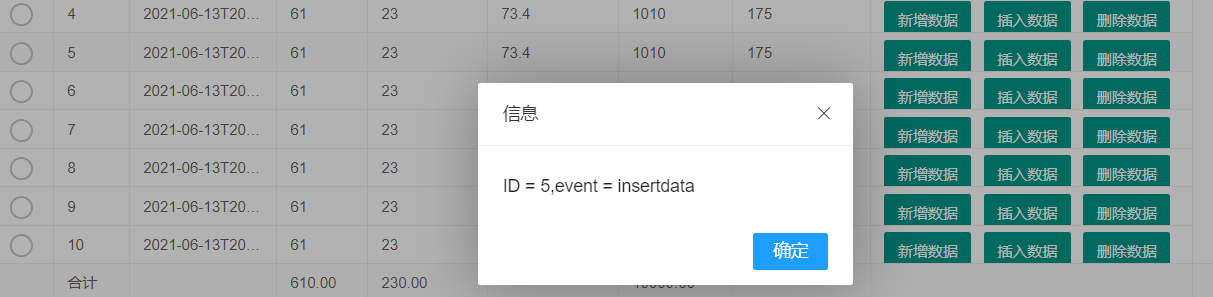
单元格工具事件。通过代码“table.on(‘tool(test)’, function(obj))”获取lay-filter属性为test的数据表格的单元格工具事件,后者是指表格的单元格中设置了lay-event属性的按钮或其它元素触发的事件,获取到具体事件后,就可以对该行数据执行相应的操作。设置并获取lay-event的示例代码及截图如下所示:
<script type="text/html" id="toolbarDemo"><div class="layui-btn-container"><button class="layui-btn layui-btn-sm" lay-event="newdata">新增数据</button><button class="layui-btn layui-btn-sm" lay-event="insertdata">插入数据</button><button class="layui-btn layui-btn-sm" lay-event="deldata">删除数据</button> </div>
</script>
<table id="demo" lay-filter="test"></table>
<script>layui.use(['table','layer'], function(){var table = layui.table;var layer = layui.layer;table.render({elem: '#demo' ,url: 'http://localhost:5098/ECData/DataTableList',page: true,width:1000,toolbar:"default",title:"环境监测数据表格",size:"sm",totalRow:true ,defaultToolbar:["print","exports"],cols: [[ {type:'radio'} ,{field: 'id', title: 'ID',totalRowText: '合计'},{field: 'createTime', title: '创建时间'},{field: 'humidity', title: '湿度',sort:true,edit:'textarea',totalRow:true},{field: 'temperature', title: '摄氏温度',sort:true,totalRow:true} ,{field: 'temperature', title: '华氏温度',sort:true,templet:function(d){ return d.temperature*9/5+32}} ,{field: 'flameValue', title: '火焰检测值',totalRow:true},{field: 'mqValue', title: '烟雾检测值',templet:"#redalert"},{templet:"#toolbarDemo"}]]});table.on('tool(test)',function(obj){layer.alert('ID = '+obj.data.id+',event = '+obj.event); })});
</script>

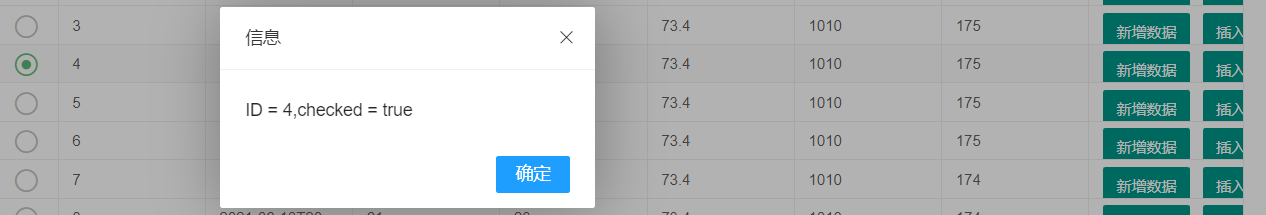
单选框事件。开启单选框列后,单击某行的单选框,会触发单选框事件,通过“table.on(‘radio(test)’, function(obj))”代码能够获取lay-filter属性为test的数据表格的单选框事件。获取单选框事件的示例代码及截图如下所示。测试过程中发现主要是通过点击单选框触发单选框事件,当已经选中某一行,再点击另一行的单选框时并不会触发checked为false的事件,而是触发的新行的单选框事件。
table.on('radio(test)', function(obj){ layer.alert('ID = '+obj.data.id+',checked = '+obj.checked); });

复选框事件。开启复选框列后,勾选或取消勾选某行的复选框,勾选或取消勾选全选框,都会触发复选框事件,通过“table.on(‘checkbox(test)’, function(obj))”代码能够获取lay-filter属性为test的数据表格的复选框事件。获取复选框事件的示例代码及截图如下所示。

// 勾选或取消勾选某行的复选框时,data为当前行值,type为one
// 勾选或取消勾选全选框时,data为空,type为all
table.on('checkbox(test)', function(obj)
{layer.alert('ID = '+obj.data.id+',checked = '+obj.checked+',type = '+obj.type);
});


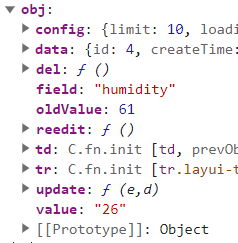
单元格编辑事件。数据表格模块通过基础参数editTrigger设置单元格编辑的事件触发方式(还要搭配列参数中的edit属性),如果单元格被编辑且值有变化则会触发单元格编辑事件,通过“table.on(‘edit(test)’, function(obj))”代码能够响应单元格编辑事件,并通过回调函数获取相关信息,主要包括obj.value(修改后的值)、obj.field(单元格字段名)、obj.data(单元格所在行的所有相关数据),从浏览器的调试界面中可以看到,obj中还包括其它属性,如原始值、tr/td节点信息等。获取单元格编辑事件的示例代码及截图如下所示。

table.on('edit(test)', function(obj)
{layer.alert('ID = '+obj.data.id+',field = '+obj.field+',newValue = '+obj.value);
});

行单击/双击事件。单击或双击行时会触发行单击/双击事件,通过代码“table.on(‘row(test)’, function(obj))”获取行单击事件,“table.on(‘rowDouble(test)’, function(obj))“获取行双击事件,通过obj.data获取当前行信息。获取单击/双击事件的示例代码及截图如下所示(不要两个事件同时处理,否则无法触发双击事件处理函数)。
table.on('row(test)', function(obj){layer.alert('singleclick,ID = '+obj.data.id);}); table.on('rowDouble(test)', function(obj){layer.alert('doubleclick,ID = '+obj.data.id);});


参考文献:
[1]B站:layui框架精讲全套视频教程
[2]https://layui.gitee.io/v2/docs/
[3]https://layui.gitee.io/v2/demo/
[4]https://github.com/layui/layui/
相关文章:

layui框架学习(40:数据表格_主要事件)
Layui数据表格模块主要通过各类事件响应工具栏操作、单元格编辑或点击等交互操作,本文学习table数据表格模块中的主要事件及处理方式。 头部工具栏事件。通过代码“table.on(‘toolbar(test)’, function(obj))”获取lay-filter属性为test的数据表格的头部工具栏…...

kotlin实现猜数游戏
游戏规则 1.程序随机生成一个1到100的数字,作为MagicNumber 2.用户根据提示输入数据,只有三次机会输入数据 代码 代码很简单,使用了let内置函数 fun main() {//生成随机数可以使用java的方法//val magicNumber Random().nextInt(11)val ma…...
51单片机项目(8)——基于51单片机的DS1302时钟系统
本次做的设计,是利用DS1302时钟芯片,做了一个时钟,并且将实时时间通过串口发送到上位机进行显示。系统运行如下:(protues文件和相关keil代码会在文章最后给出!!!) DS1302…...

高频策略:做市商与逆向选择
参与交易市场的三类人: 出于某种现实的需要而进行交易的人。例如投资者买入股票等金融资产长期持有,是为了使自己当前的资产进行升值,获得比银行利息更高的收益;制造业公司为了锁定生产成本而进行对冲交易。对于这些人来说&#…...

Valgrind内存诊断工具的使用笔记
Valgrind是一款用于内存调试、内存泄漏检测以及性能分析的神器,能够帮助我们快速定位到程序的内存问题,比如内存泄漏导致的 段错误 (核心已转储) 包含以下工具: Memcheck:检查程序中的内存问题,如泄漏、越界、非法指…...

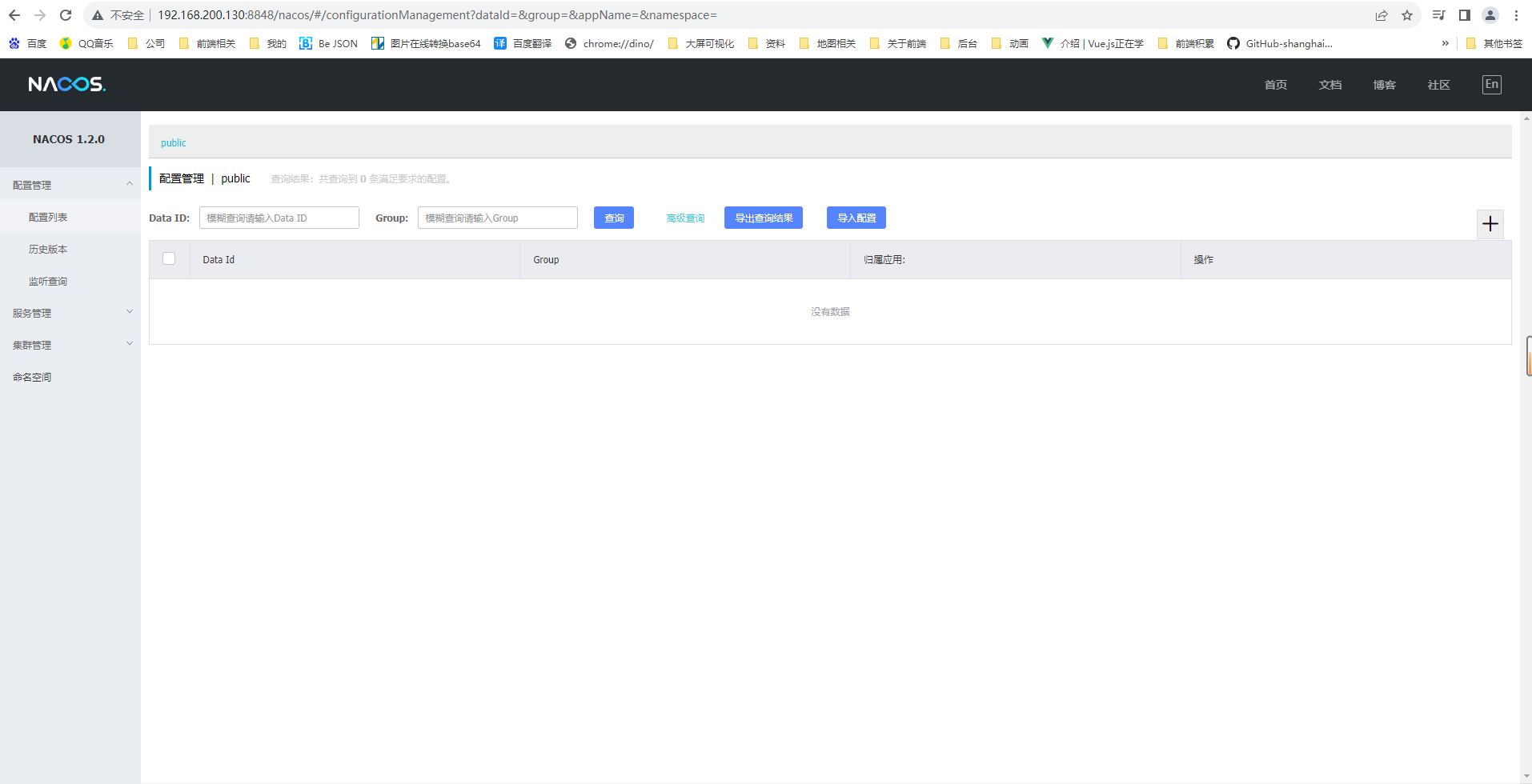
docker安装Nacos
哈喽!大家好,我是旷世奇才李先生 文章持续更新,可以微信搜索【小奇JAVA面试】第一时间阅读,回复【资料】更有我为大家准备的福利哟,回复【项目】获取我为大家准备的项目 文章目录 一、Nacos是什么1、简介2、功能1、服务…...

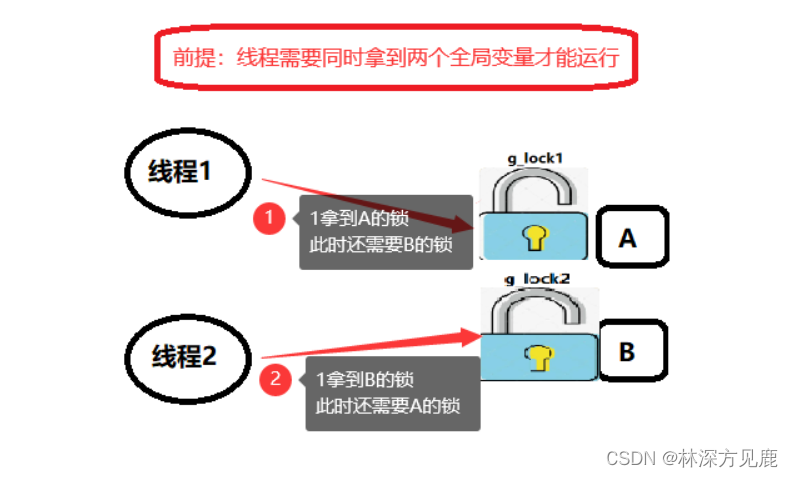
【Linux】线程安全-死锁
文章目录 死锁问题场景1场景2死锁的gdb调试造成死锁的必要条件不可剥夺循环等待互斥条件请求和保持 预防死锁破坏必要条件,循环等待&请求和保持加锁顺序一致避免锁没有被释放资源一次性分配 死锁问题 死锁的两种场景: 场景1 线程加锁之后一直没有将锁…...

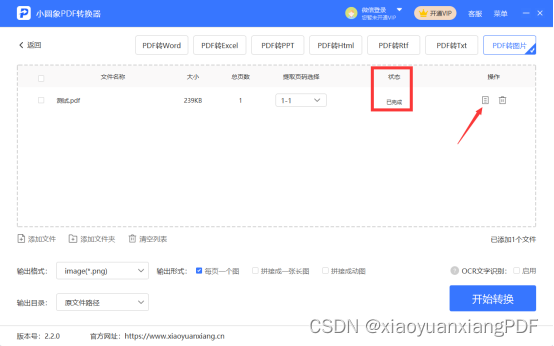
pdf转换成图片免费软件用哪个?pdf转换成图片就用它
随着技术的发展,现在企业办公运用到的电子文档各种各样,我们日常需要掌握的技能越来越高要求,其中pdf和图片是我们经常接触的文件格式之一,而且这两个文件格式我们会经常将它们进行转换,那么pdf转换成图片怎么操作呢?…...

【LeetCode】《LeetCode 101》第十二章:字符串
文章目录 12.1 字符串比较242 . 有效的字母异位词(简单)205. 同构字符串(简单)647. 回文子串(中等)696 . 计数二进制子串(简单) 12.2 字符串理解224. 基本计算器(困难&am…...

Android去掉视频声音
【Android】使用MediaExtractor、MediaMuxer去掉视频文件中的音频数据_android 去掉视频音频_little_fat_sheep的博客-CSDN博客 void removeSound() {try {String path Environment.getExternalStorageDirectory().getPath();String filename "no_sound_" input_p…...

java-thread-affinity线程绑核
通过将线程绑定到指定的cpu上,可以提高执行效率。因为每次都是相同的cpu,可以充分利用高速缓存,在java中可以使用以下依赖来使用。 <dependency><groupId>net.openhft</groupId><artifactId>affinity</artifactId><ver…...

Springboot - 5.test集成
👀1. 简介 spring-boot-starter-test是Spring Boot框架中的一个模块,用于支持在项目中进行单元测试和集成测试。它提供了一些依赖项和工具,使得编写和运行测试变得更加方便。以下是关于spring-boot-starter-test的全面介绍: ✌1…...

弯道超车必做好题集锦三(C语言编程题)
目录 前言: 1.单词倒排 方法1:scanf匹配特定字符法 方法2: 双指针法 2.统计每个月兔子的总数 方法1:斐波那契数列 方法2:斐波那契的递归 3.珠玑妙算 方法:遍历 4.寻找奇数(单身狗&#…...

JavaScript基础语法03——JS注释、结束符
哈喽,大家好,我是雷工! 今天继续学习JavaScript基础语法知识,注释和结束符,以下为学习笔记。 一、JavaScript注释 JavaScript注释有什么作用? JavaScript注释可以提高代码的可读性,能够帮助像…...

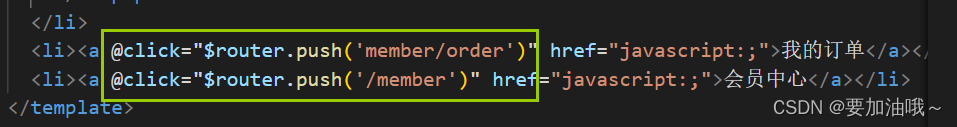
常见路由跳转的几种方式
常见的路由跳转有以下四种: 1. <router-link to"跳转路径"> /* 不带参数 */ <router-link :to"{name:home}"> <router-link :to"{path:/home}"> // 更建议用name // router-link链接中,带/ 表示从根…...

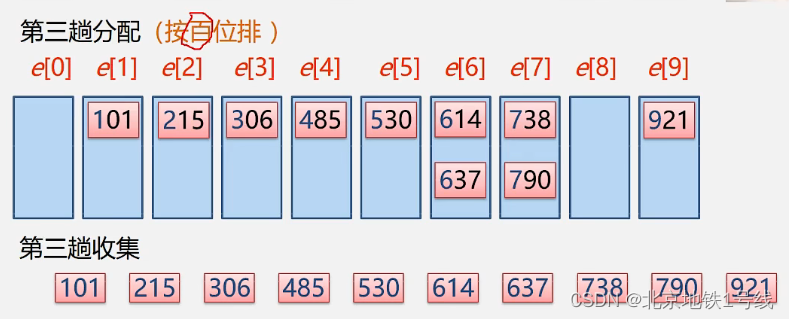
25.选择排序,归并排序,基数排序
目录 一. 选择排序 (1)简单选择排序 (2)堆排序 二. 归并排序 三. 基数排序 四. 各种排序方法的比较 (1)时间性能 (2)空间性能 (3)排序方法的稳定性能…...

DataX DorisWriter 插件DorisStreamLoadObserver类详细解读
DorisStreamLoadObserver 类是一个用于将数据加载到 Doris(以前称为 Palo)数据库中并监视加载过程的 Java 类。该类提供了一组方法,用于构建 HTTP 请求、处理 HTTP 响应以及监控数据加载的状态。以下是每个方法的具体作用: Doris…...

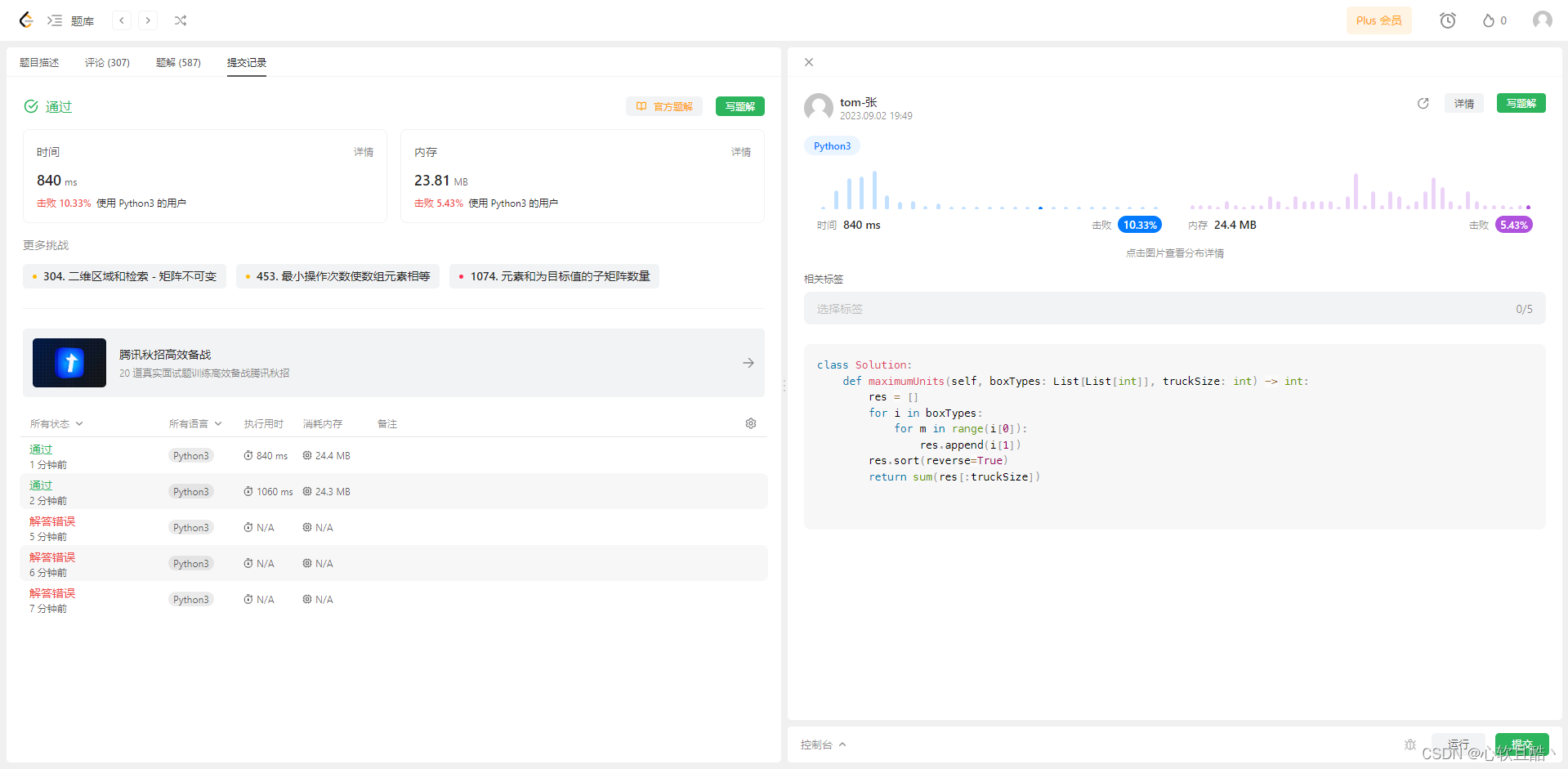
leetcode:1710. 卡车上的最大单元数(python3解法)
难度:简单 请你将一些箱子装在 一辆卡车 上。给你一个二维数组 boxTypes ,其中 boxTypes[i] [numberOfBoxesi, numberOfUnitsPerBoxi] : numberOfBoxesi 是类型 i 的箱子的数量。numberOfUnitsPerBoxi 是类型 i 每个箱子可以装载的单元数量。…...

Spring_JDBC的使用
Spring 是个一站式框架:Spring 自身也提供了控制层的 SpringMVC和持久层的 Spring JdbcTemplate。 配置信息 1.下载 Spring JdbcTemplate 的 jar 包,在pom.xml中导入 <dependency><groupId>org.springframework</groupId><artifactId>spr…...

【Python从入门到进阶】34、selenium基本概念及安装流程
接上篇《33、使用bs4获取星巴克产品信息》 上一篇我们介绍了如何使用bs4来解析星巴克网站,获取其产品信息。本篇我们来了解selenium技术的基础。 一、什么是selenium? Selenium是一种用于自动化Web浏览器操作的开源工具。它提供了一组API(应…...

从深圳崛起的“机器之眼”:赴港乐动机器人的万亿赛道赶考路
进入2025年以来,尽管围绕人形机器人、具身智能等机器人赛道的质疑声不断,但全球市场热度依然高涨,入局者持续增加。 以国内市场为例,天眼查专业版数据显示,截至5月底,我国现存在业、存续状态的机器人相关企…...

什么是库存周转?如何用进销存系统提高库存周转率?
你可能听说过这样一句话: “利润不是赚出来的,是管出来的。” 尤其是在制造业、批发零售、电商这类“货堆成山”的行业,很多企业看着销售不错,账上却没钱、利润也不见了,一翻库存才发现: 一堆卖不动的旧货…...

C++八股 —— 单例模式
文章目录 1. 基本概念2. 设计要点3. 实现方式4. 详解懒汉模式 1. 基本概念 线程安全(Thread Safety) 线程安全是指在多线程环境下,某个函数、类或代码片段能够被多个线程同时调用时,仍能保证数据的一致性和逻辑的正确性…...

【Java学习笔记】BigInteger 和 BigDecimal 类
BigInteger 和 BigDecimal 类 二者共有的常见方法 方法功能add加subtract减multiply乘divide除 注意点:传参类型必须是类对象 一、BigInteger 1. 作用:适合保存比较大的整型数 2. 使用说明 创建BigInteger对象 传入字符串 3. 代码示例 import j…...

NXP S32K146 T-Box 携手 SD NAND(贴片式TF卡):驱动汽车智能革新的黄金组合
在汽车智能化的汹涌浪潮中,车辆不再仅仅是传统的交通工具,而是逐步演变为高度智能的移动终端。这一转变的核心支撑,来自于车内关键技术的深度融合与协同创新。车载远程信息处理盒(T-Box)方案:NXP S32K146 与…...

springboot整合VUE之在线教育管理系统简介
可以学习到的技能 学会常用技术栈的使用 独立开发项目 学会前端的开发流程 学会后端的开发流程 学会数据库的设计 学会前后端接口调用方式 学会多模块之间的关联 学会数据的处理 适用人群 在校学生,小白用户,想学习知识的 有点基础,想要通过项…...

Scrapy-Redis分布式爬虫架构的可扩展性与容错性增强:基于微服务与容器化的解决方案
在大数据时代,海量数据的采集与处理成为企业和研究机构获取信息的关键环节。Scrapy-Redis作为一种经典的分布式爬虫架构,在处理大规模数据抓取任务时展现出强大的能力。然而,随着业务规模的不断扩大和数据抓取需求的日益复杂,传统…...

破解路内监管盲区:免布线低位视频桩重塑停车管理新标准
城市路内停车管理常因行道树遮挡、高位设备盲区等问题,导致车牌识别率低、逃费率高,传统模式在复杂路段束手无策。免布线低位视频桩凭借超低视角部署与智能算法,正成为破局关键。该设备安装于车位侧方0.5-0.7米高度,直接规避树枝遮…...
与文本切分器(Splitter)详解《二》)
LangChain 中的文档加载器(Loader)与文本切分器(Splitter)详解《二》
🧠 LangChain 中 TextSplitter 的使用详解:从基础到进阶(附代码) 一、前言 在处理大规模文本数据时,特别是在构建知识库或进行大模型训练与推理时,文本切分(Text Splitting) 是一个…...

针对药品仓库的效期管理问题,如何利用WMS系统“破局”
案例: 某医药分销企业,主要经营各类药品的批发与零售。由于药品的特殊性,效期管理至关重要,但该企业一直面临效期问题的困扰。在未使用WMS系统之前,其药品入库、存储、出库等环节的效期管理主要依赖人工记录与检查。库…...
