前端使用 JavaScript 检测用户是否在线的6种方法
要检测用户是否在线,可以使用以下几种方法:
1. 使用navigator.onLine属性:
navigator.onLine是一个布尔值,表示用户是否与互联网连接。当用户在线时,该属性的值为true,当用户离线时,该属性的值为false。可以通过监听online和offline事件来检测用户的在线状态变化。
if (navigator.onLine) {console.log("用户在线");
} else {console.log("用户离线");
}window.addEventListener("online", function() {console.log("用户已连接到互联网");
});window.addEventListener("offline", function() {console.log("用户已断开与互联网的连接");
});
2. 使用navigator.connection对象:`
navigator.connection对象提供了有关用户设备的网络连接信息。可以使用navigator.connection.type属性来获取用户的网络连接类型,常见的取值有wifi、cellular、ethernet等。可以通过监听change`事件来检测用户的网络连接状态变化。
var connection = navigator.connection || navigator.mozConnection || navigator.webkitConnection;if (connection) {console.log("用户当前网络连接类型:" + connection.type);
}connection.addEventListener("change", function() {console.log("用户网络连接状态发生变化");
});
3. 使用心跳机制:
通过定时向服务器发送请求,然后根据服务器的响应来判断用户是否在线。可以使用setInterval函数定时发送请求,并在请求超时或错误时判断用户离线。
var isOnline = true;function checkOnline() {// 发送请求到服务器fetch("https://example.com/heartbeat").then(function(response) {if (!response.ok) {isOnline = false;}}).catch(function() {isOnline = false;});
}setInterval(checkOnline, 5000); // 每5秒发送一次心跳请求// 在其他地方使用 isOnline 变量来判断用户是否在线
if (isOnline) {console.log("用户在线");
} else {console.log("用户离线");
}
当然,这里再介绍三种检测用户是否在线的方法:
4. 使用window.addEventListener监听online和offline事件:
通过监听这两个事件,可以在用户上线和下线时触发相应的处理函数。
function handleOnline() {console.log("用户已上线");
}function handleOffline() {console.log("用户已下线");
}window.addEventListener("online", handleOnline);
window.addEventListener("offline", handleOffline);
5. 使用ping请求:
通过向服务器发送ping请求,然后根据请求的成功与否判断用户是否在线。
function checkOnline() {var xhr = new XMLHttpRequest();xhr.open("GET", "https://example.com/ping", true);xhr.timeout = 5000; // 设置请求超时时间为5秒xhr.onload = function() {if (xhr.status >= 200 && xhr.status < 300) {console.log("用户在线");} else {console.log("用户离线");}};xhr.ontimeout = function() {console.log("请求超时,用户可能离线");};xhr.onerror = function() {console.log("请求错误,用户可能离线");};xhr.send();
}setInterval(checkOnline, 10000); // 每10秒发送一次ping请求
6. 使用WebSocket连接:
通过建立WebSocket连接,可以实时地与服务器进行通信,从而判断用户是否在线。
var socket = new WebSocket("wss://example.com");socket.onopen = function() {console.log("WebSocket连接已建立,用户在线");
};socket.onclose = function() {console.log("WebSocket连接已关闭,用户离线");
};socket.onerror = function() {console.log("WebSocket连接错误,用户离线");
};
使用场景
-
使用
navigator.onLine属性和online、offline事件:- 使用场景:适用于简单的在线/离线状态检测,不需要精确判断用户是否真正连接到互联网。
- 优点:简单易用,无需额外的网络请求。
- 缺点:只能检测到用户设备是否连接到网络,无法判断是否真正连接到互联网。
-
使用
navigator.connection对象:- 使用场景:适用于需要获取用户网络连接类型的场景,可以根据连接类型来做一些优化处理。
- 优点:可以获取用户网络连接类型,提供更详细的网络连接信息。
- 缺点:不同浏览器的兼容性不同,部分浏览器可能不支持。
-
使用心跳机制:
- 使用场景:适用于需要实时判断用户在线状态的场景,可以通过定时发送请求来判断用户是否在线。
- 优点:可以实时准确地判断用户是否在线。
- 缺点:需要定时发送请求,增加服务器负载和网络流量。
-
使用
window.addEventListener监听online和offline事件:- 使用场景:适用于需要在用户上线和下线时触发相应的处理函数的场景。
- 优点:简单易用,无需额外的网络请求。
- 缺点:只能监听到用户上线和下线的事件,无法判断是否真正连接到互联网。
-
使用
ping请求:- 使用场景:适用于需要定时检测用户是否在线的场景,通过向服务器发送
ping请求来判断用户是否在线。 - 优点:可以定时检测用户是否在线。
- 缺点:需要发送网络请求,增加服务器负载和网络流量。
- 使用场景:适用于需要定时检测用户是否在线的场景,通过向服务器发送
-
使用
WebSocket连接:- 使用场景:适用于需要实时判断用户在线状态的场景,通过建立
WebSocket连接来实时通信。 - 优点:可以实时准确地判断用户是否在线。
- 缺点:需要建立和维护
WebSocket连接,增加服务器负载和网络流量。
- 使用场景:适用于需要实时判断用户在线状态的场景,通过建立
根据具体的需求和技术栈,可以选择最适合的方法来实现在线状态的检测。如果只需要简单的在线/离线状态检测,可以使用navigator.onLine属性和online、offline事件;如果需要更详细的网络连接信息,可以使用navigator.connection对象;如果需要实时判断用户在线状态,可以使用心跳机制或WebSocket连接;如果需要定时检测用户是否在线,可以使用ping请求。
相关文章:

前端使用 JavaScript 检测用户是否在线的6种方法
要检测用户是否在线,可以使用以下几种方法: 1. 使用navigator.onLine属性: navigator.onLine是一个布尔值,表示用户是否与互联网连接。当用户在线时,该属性的值为true,当用户离线时,该属性的值…...

Windows下Redis的安装
文章目录 一,Redis介绍二,Redis下载三,Redis安装-解压四,Redis配置五,Redis启动和关闭(通过terminal操作)六,Redis连接七,Redis使用 一,Redis介绍 远程字典服务,一个开源的,键值对形式的在线服务框架,值支持多数据结构,本文介绍windows下Redis的安装,配置相关,官网默认下载的是…...

SpringBoot第45讲:SpringBoot定时任务 - Timer实现方式
SpringBoot第45讲:SpringBoot定时任务 - Timer实现方式 定时任务在实际开发中有着广泛的用途,本文是SpringBoot第45讲,主要帮助你构建定时任务的知识体系,同时展示Timer 的schedule和scheduleAtFixedRate例子;后续的文章中我们将逐一介绍其它常见的定时任务,并与SpringBo…...
)
01背包(换汤不换药)
链接:登录—专业IT笔试面试备考平台_牛客网 来源:牛客网 有一个箱子容量为V(正整数,0 ≤ V ≤ 20000),同时有n个物品(0<n ≤ 30),每个物品有一个体积…...

c++ folly::baton
Baton folly::Baton 是 Facebook 开源的一个同步原语,它提供了一种简单而灵活的方式来进行线程间的同步。它属于 Folly 库,是 C 编程语言的一个组件。 Baton 通常用作线程间同步、等待、通知的标识符号,常用姿势是,一些线程调用…...

05.sqlite3学习——DML(数据管理:插入、更新、删除)
目录 DML(数据管理:插入、更新、删除) 插入 更新 删除整个表 语法 实例 DML(数据管理:插入、更新、删除) 数据操纵(DML):用于增、删、改数据 作用:负…...

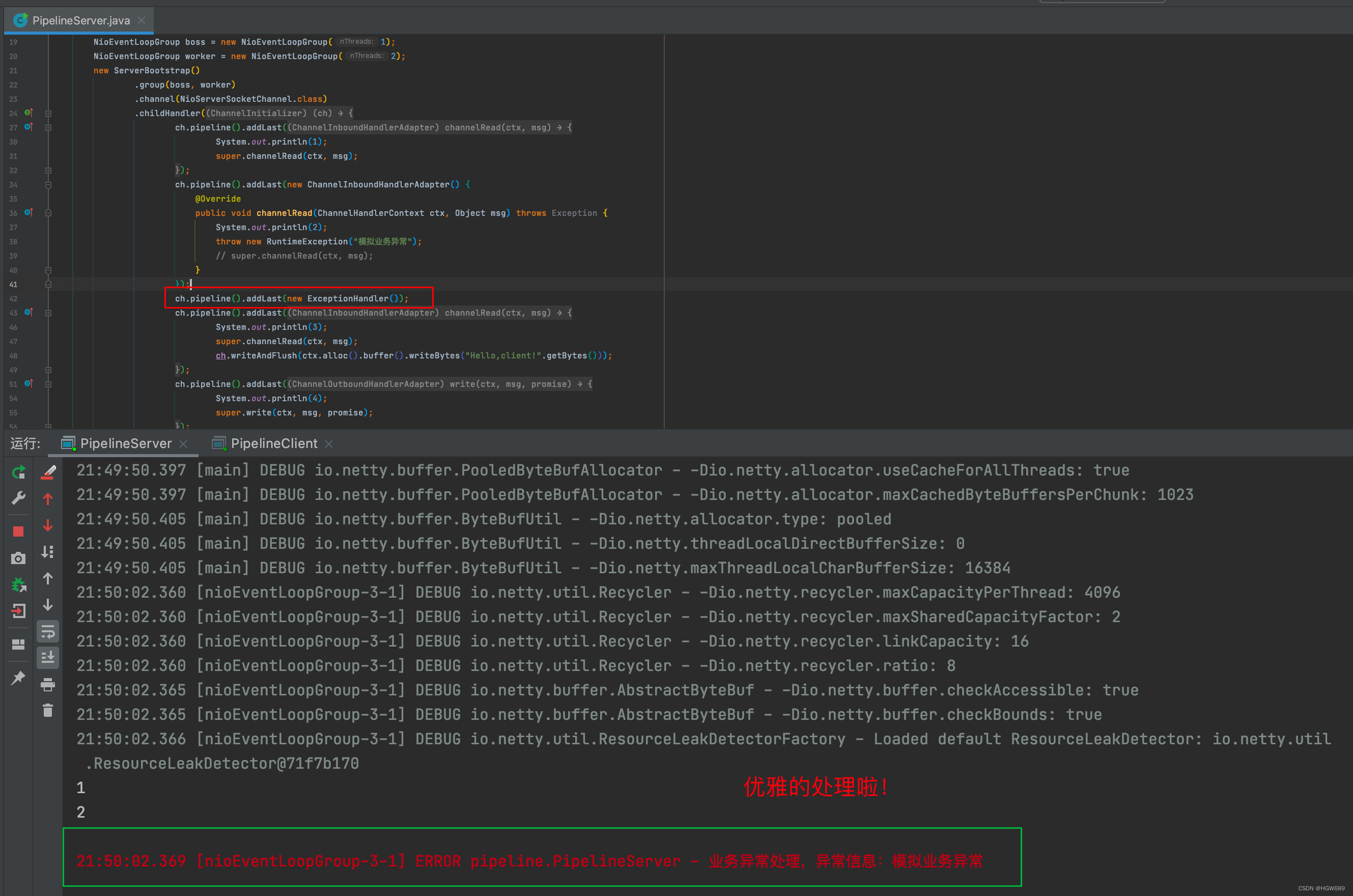
Netty-ChannelPipeline
EventLoop可以说是 Netty 的调度中心,负责监听多种事件类型:I/O 事件、信号事件、定时事件等,然而实际的业务处理逻辑则是由 ChannelPipeline 中所定义的 ChannelHandler 完成的,ChannelPipeline 和 ChannelHandler应用开发的过程…...

从入门到精通,30天带你学会C++【第六天:与或非三兄弟和If判断语句(博主目前最长文章,2514字)】(学不会你找我)
目录 前言 计算机里的真和假 与或非三兄弟 编辑与运算(&&) 具体说明表格: 举个栗子1: 或运算(||) 具体说明表格: 举个栗子2: 非运算(!)…...

如何快速找出占用空间最大的文件?
分析&回答 使用 find 命令找到大于指定大小的文件: 当前目录大于500M文件 find ./ -size 500M用户目录大于500M文件 find ~ -type f -size 500M根目录大于500M文件 find / -type f -size 500M 复制代码 让文件按大小排序 du -h * | sort -n 喵呜面试助手&am…...

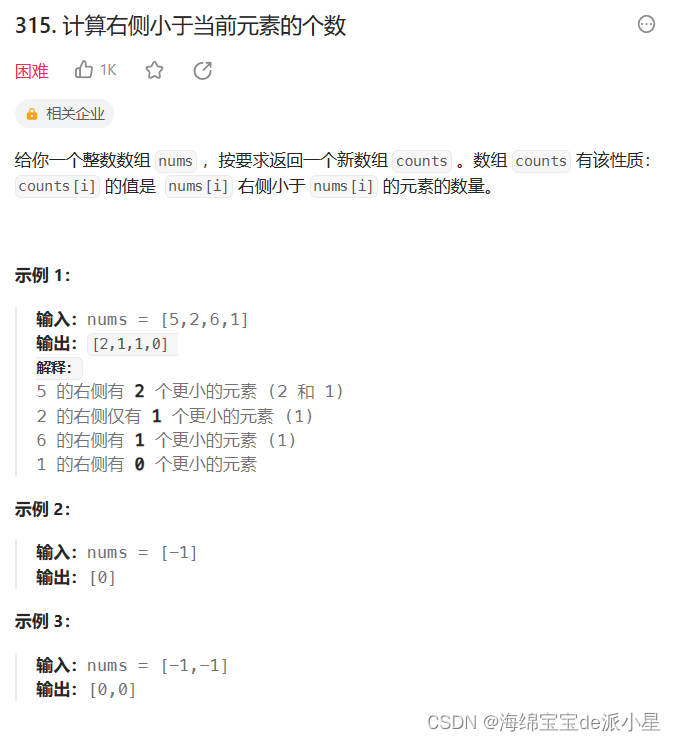
算法:分治思想处理归并递归问题
文章目录 算法原理实现思路典型例题排序数组数组中的逆序对计算右侧小于当前元素的个数 总结 算法原理 利用归并思想进行分治也是很重要的一种思路,在解决逆序对的问题上有很大的需求空间 于是首先归并排序是首先的,归并排序要能写出来: c…...

小白学Go 基础02-了解Go语言的诞生与演进
Go语言诞生于何时?它的最初设计者是谁?它为什么被命名为Go?它的设计目标是什么?它如今发展得怎么样?带着这些问题,我们一起穿越时空,回到2007年9月Go语言诞生的那一历史时刻吧。 Go语言的诞生 …...

python中如何将十进制转成二进制
python中如何将十进制转成二进制 在 Python 中,你可以使用内置的 bin() 函数将十进制数转换为二进制表示形式。以下是使用 bin() 函数进行转换的示例: decimal_number 10binary_number bin(decimal_number)print(binary_number) # 输出:…...

数据结构--5.0.1图的存储结构
目录 一、邻接矩阵(无向图) 二、邻接矩阵(有向图) 三、邻接矩阵(网) 四、邻接表(无向图) 五、邻接表(有向图) ——图的存储结构相比较线性表与树来说就复…...

解决win10 wsl子系统安装的ubuntu环境中lsof,netstat命令查看端口没有任何输出的问题
最近有个以前的ssm项目需要在新电脑上运行测试一下,发现需要redis环境,看了官网说:有两种选择: 1. 要么在虚拟机比如vmware安装linux基础环境,然后再安装redis 2. 要么可以利用win10的wsl linux子系统安装ubuntu&…...

【OpenFeign】OpenFeign结合Hystrix和Sentinel实现熔断降级
OpenFeign可以与Hystrix和Sentinel结合使用,实现降级和熔断。 OpenFeign与Hystrix结合使用 使用OpenFeign需要引入OpenFeign的依赖: <dependency><groupId>org.springframework.cloud</groupId><artifactId>spring-cloud-sta…...
 需求工程之需求开发与管理)
软件工程(十) 需求工程之需求开发与管理
前面我们学习到了需求工程的概念与分类,我们知道了需求工程主要分为需求开发和需求管理,但是没有说明到底该如何开发需求,有哪些方法去开发需求。到底该如何进行需求管理,又有哪些进行需求管理的方式。具体是如何去做的。下面我们将会详细进行描述。 1、需求开发 1.1、需…...

C++网狐服务器引入开源日志库spdlog
很多人对日志库不以为然,包括网狐这种十几年的公司都不重视,其实日志库记录的东西能在线上出问题时高效解决,特别是别人写的东西,人又走了,出了问题,还可以用日志分析快速解决。要是没有日志记录࿰…...

【C++】—— c++11之智能指针
前言: 本期,我们将要学习的是在c11中新提出的概念——异常指针! 目录 (一)智能指针的引入 (二)内存泄漏 1、什么是内存泄漏,内存泄漏的危害 2、内存泄漏分类(了解&a…...

html5——前端笔记
html 一、html51.1、理解html结构1.2、h1 - h6 (标题标签)1.3、p (段落和换行标签)1.4、br 换行标签1.5、文本格式化1.6、div 和 span 标签1.7、img 图像标签1.8、a 超链接标签1.9、table表格标签1.9.1、表格标签1.9.2、表格结构标签1.9.3、合并单元格 1.10、列表1.10.1、ul无序…...

如何在 Vue TypeScript 项目使用 emits 事件
Vue是构建出色的Web应用程序的最灵活、灵活和强大的JavaScript框架之一。Vue中最重要的概念和关键特性之一是能够促进应用程序组件之间的通信。让我们深入探讨一下Vue中的“emits”概念,并了解它们如何以流畅和无缝的方式实现父子组件之间的通信。 Vue中的emits是什…...

css实现圆环展示百分比,根据值动态展示所占比例
代码如下 <view class""><view class"circle-chart"><view v-if"!!num" class"pie-item" :style"{background: conic-gradient(var(--one-color) 0%,#E9E6F1 ${num}%),}"></view><view v-else …...

在rocky linux 9.5上在线安装 docker
前面是指南,后面是日志 sudo dnf config-manager --add-repo https://download.docker.com/linux/centos/docker-ce.repo sudo dnf install docker-ce docker-ce-cli containerd.io -y docker version sudo systemctl start docker sudo systemctl status docker …...

第25节 Node.js 断言测试
Node.js的assert模块主要用于编写程序的单元测试时使用,通过断言可以提早发现和排查出错误。 稳定性: 5 - 锁定 这个模块可用于应用的单元测试,通过 require(assert) 可以使用这个模块。 assert.fail(actual, expected, message, operator) 使用参数…...

PL0语法,分析器实现!
简介 PL/0 是一种简单的编程语言,通常用于教学编译原理。它的语法结构清晰,功能包括常量定义、变量声明、过程(子程序)定义以及基本的控制结构(如条件语句和循环语句)。 PL/0 语法规范 PL/0 是一种教学用的小型编程语言,由 Niklaus Wirth 设计,用于展示编译原理的核…...
可以参考以下方法:)
根据万维钢·精英日课6的内容,使用AI(2025)可以参考以下方法:
根据万维钢精英日课6的内容,使用AI(2025)可以参考以下方法: 四个洞见 模型已经比人聪明:以ChatGPT o3为代表的AI非常强大,能运用高级理论解释道理、引用最新学术论文,生成对顶尖科学家都有用的…...
集成 Mybatis-Plus 和 Mybatis-Plus-Join)
纯 Java 项目(非 SpringBoot)集成 Mybatis-Plus 和 Mybatis-Plus-Join
纯 Java 项目(非 SpringBoot)集成 Mybatis-Plus 和 Mybatis-Plus-Join 1、依赖1.1、依赖版本1.2、pom.xml 2、代码2.1、SqlSession 构造器2.2、MybatisPlus代码生成器2.3、获取 config.yml 配置2.3.1、config.yml2.3.2、项目配置类 2.4、ftl 模板2.4.1、…...

mac 安装homebrew (nvm 及git)
mac 安装nvm 及git 万恶之源 mac 安装这些东西离不开Xcode。及homebrew 一、先说安装git步骤 通用: 方法一:使用 Homebrew 安装 Git(推荐) 步骤如下:打开终端(Terminal.app) 1.安装 Homebrew…...

【MATLAB代码】基于最大相关熵准则(MCC)的三维鲁棒卡尔曼滤波算法(MCC-KF),附源代码|订阅专栏后可直接查看
文章所述的代码实现了基于最大相关熵准则(MCC)的三维鲁棒卡尔曼滤波算法(MCC-KF),针对传感器观测数据中存在的脉冲型异常噪声问题,通过非线性加权机制提升滤波器的抗干扰能力。代码通过对比传统KF与MCC-KF在含异常值场景下的表现,验证了后者在状态估计鲁棒性方面的显著优…...

android RelativeLayout布局
<?xml version"1.0" encoding"utf-8"?> <RelativeLayout xmlns:android"http://schemas.android.com/apk/res/android"android:layout_width"match_parent"android:layout_height"match_parent"android:gravity&…...

前端中slice和splic的区别
1. slice slice 用于从数组中提取一部分元素,返回一个新的数组。 特点: 不修改原数组:slice 不会改变原数组,而是返回一个新的数组。提取数组的部分:slice 会根据指定的开始索引和结束索引提取数组的一部分。不包含…...
