【uniapp 配置启动页面隐私弹窗】
为什么需要配置
原因
根据工业和信息化部关于开展APP侵害用户权益专项整治要求,App提交到应用市场必须满足以下条件:
1.应用启动运行时需弹出隐私政策协议,说明应用采集用户数据
2.应用不能强制要求用户授予权限,即不能“不给权限不让用”
如不希望应用启动时申请“读写手机存储”和“访问设备信息”权限,请参考:https://ask.dcloud.net.cn/article/36549
应对方法
为了兼顾隐私政策提示框的易用性和灵活性,解决弹出隐私政策提示框之前可能弹出系统授权框的问题。Android平台提供了以下隐私政策提示配置策略:
template
使用原生提供的隐私政策模板提示框,应用启动时在splash界面弹出。
优点:在系统授权提示框之前显示,用户点击确认后才会进入应用
缺点:只能配置提示文本及链接地址,无法自定义提示框样式
none
不处理隐私政策
不提交到应用市场时使用
如何配置
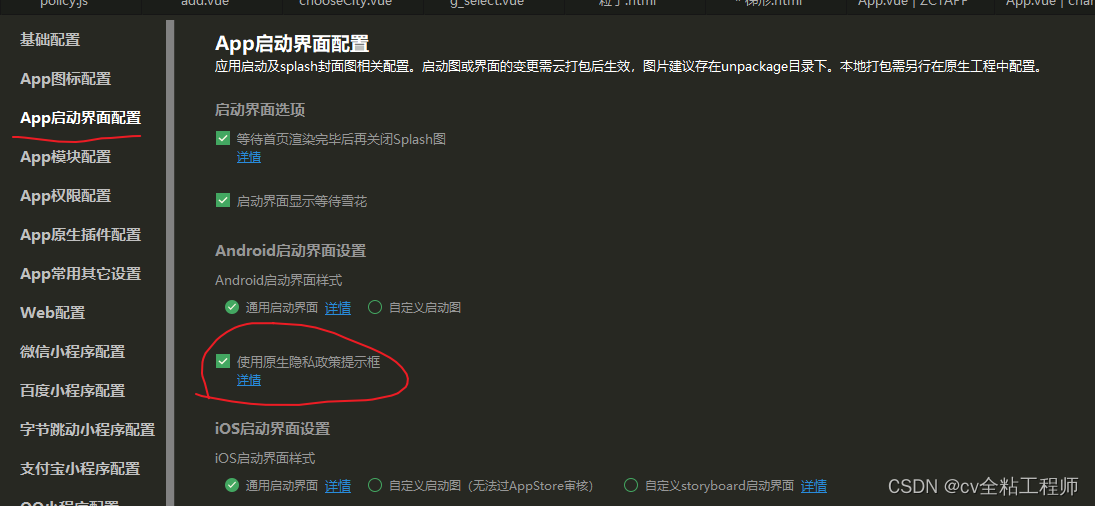
1.打开manifest.json点击App启动页面配置,勾选使用原生隐私政策提示框

2.这个时候你的项目里就会多一个文件如下图

3.打开文件

4.配置文件,可复制以下代码
{"version": "1", "prompt": "template","title": "服务协议和隐私政策","message": " 请你务必审慎阅读、充分理解“服务协议”和“隐私政策”各条款,包括但不限于:为了更好的向你提供服务,我们需要收集你的设备标识、操作日志等信息用于分析、优化应用性能。<br/> 你可阅读<a href=\"\">《服务协议》</a>和<a href=\"\">《隐私政策》</a>了解详细信息。如果你同意,请点击下面按钮开始接受我们的服务。","buttonAccept": "同意并接受","buttonRefuse": "暂不同意","hrefLoader": "system|default","backToExit":"false","second": {"title": "确认提示","message": " 进入应用前,你需先同意<a href=\"\">《服务协议》</a>和<a href=\"\">《隐私政策》</a>,否则将退出应用。","buttonAccept": "同意并继续","buttonRefuse": "退出应用"},"disagreeMode":{"support": false,"loadNativePlugins": false,"visitorEntry": true,"showAlways": false },"styles": {"backgroundColor": "#00FF00","borderRadius":"5px","title": {"color": "#ff00ff"},"buttonAccept": {"color": "#ffff00"},"buttonRefuse": {"color": "#00ffff"},"buttonVisitor": {"color": "#00ffff"}}
}具体参数
- version
隐私政策版本号,如果应用升级后希望重新弹出隐私政策提示框,则需要设置新版本 - prompt
是否使用原生隐私政策提示框,值为“template”表示使用,“none”表示不使用 - title
隐私政策提示框标题文本内容 - message
隐私政策提示框正文内容,支持富文本richtext类型字符串,支持a/font/br等节点,点击a链接会调用内置页面打开其href属性中链接地址。
注意:务必配置此提示内容,参考上面示例内容并修改《服务协议》和《隐私政策》链接地址 - buttonAccept
模板提示框上接受按钮的文本,默认值为“同意” - buttonRefuse
模板提示框上拒绝按钮的文本,默认不显示此按钮 - hrefLoader HX 3.4.13之后版本新增,system 使用系统webview 打开隐私协议链接,默认使用uni-app内置web组件 隐私政策提示框中的链接地址加载方式,可取值:system-表示使用系统浏览器打开;default-表示使用应用内置webview页面打开。默认值为default。
注意:可能有些检测机构认为webview会读取隐私信息,这时可以配置为system来解决此问题 - backToExit HX 3.6.20之后版本新增。用来设置弹出隐私弹窗时,用户点击系统回退按钮 是否能退出应用。默认为false 不退出。部分应用市场不接受此行为,则开发者可以设置为true,允许用户点击回退按钮时,退出应用。
- disagreeMode 用户不同意隐私协议的响应配置 具体配置及说明查看https://uniapp.dcloud.io/app-disagreemode
– support 用户拒绝隐私协议后,是否直接进入游客模式,默认false关闭
– loadNativePlugins 表示在disagreeMode模式是否加载uni原生插件,true表示加载;false表示不加载(此时调用-- uni.requireNativePlugin加载插件扩展Module返回undefined,扩展组件Component也无法使用)。默认值为true。
– visitorEntry HBuilderX 3.6.7 版本后支持,默认false,当设置为true,隐私协议弹窗 会出现 游客模式 按钮
– showAlways HBuilderX 3.6.10 版本后支持,默认false 标记用户拒绝协议后,下次启动是否继续弹出,默认false,拒绝后不弹出 - second
配置二次确认提示框显示内容,message属性值不为空时弹出二次确认提示框
– title 二次确认提示框上的标题
– message 二次确认提示框上的内容,支持富文本richtext类型字符串
– buttonAccept 二次确认提示框上接受按钮的文本
– buttonRefuse 二次确认提示框上拒绝按钮的文本 - styles
配置隐私政策提示框样式
– backgroundColor 提示框背景颜色,#RRGGBB格式字符串
– borderRadius 提示框背景圆角半径,单位为px(逻辑像素)
– title 提示框标题样式,其下仅支持color属性配置文本颜色,值为#RRGGBB格式字符串
– buttonAccept 接受按钮样式,其下仅支持color属性配置文本颜色,值为#RRGGBB格式字符串
– buttonRefuse 拒绝按钮样式,其下仅支持color属性配置文本颜色,值为#RRGGBB格式字符串
– buttonVisitor HX 3.6.7 版本后支持,游客模式按钮样式,其下仅支持color属性配置文本颜色,值为#RRGGBB格式字符串
uniapp文档链接:戳我穿越
相关文章:

【uniapp 配置启动页面隐私弹窗】
为什么需要配置 原因 根据工业和信息化部关于开展APP侵害用户权益专项整治要求,App提交到应用市场必须满足以下条件: 1.应用启动运行时需弹出隐私政策协议,说明应用采集用户数据 2.应用不能强制要求用户授予权限,即不能“不给权…...

2分钟讲清楚C#的委托, C语言的函数指针,Java的函数式接口
很多小伙伴学习C# 的委托时往往一头雾水, 不明白委托是什么, 有什么作用, 今天我就用2分钟讲清楚 这是一个C# 的控制台程序 定义一个最简单的委托 delegate int Calculate(int a, int b); 这相当于定义了一个Calculate类型, 只不过这个类型需要传入2个int类型的参数 返回值也…...

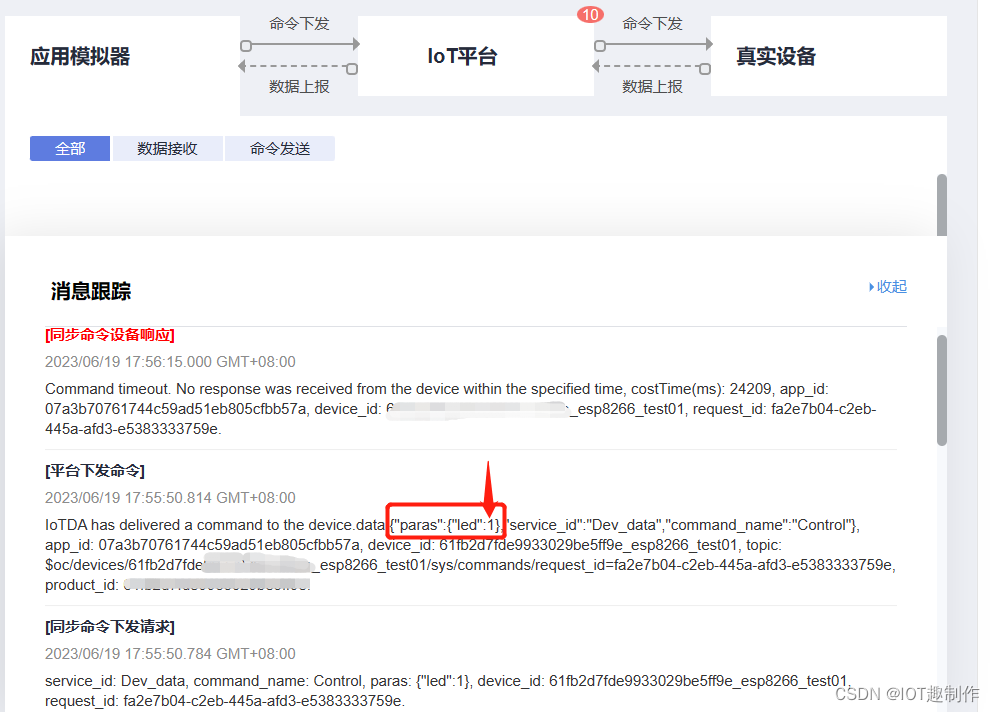
华为云物联网平台微信小程序开发教程2.0【完整详细教程】
一、简介 在之前曾发布过一篇文章“华为云物联网平台的微信小程序开发”,在最近接到部分用户私信在使用开发过程中出现的问题,例如API访问的"401"现象等问题,在重新查看上面的文章教程时发现教程内容的步骤不详细,现对教…...

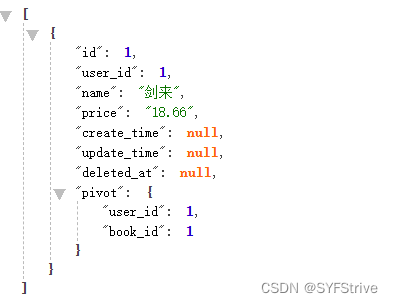
Laravel 模型1对1关联 1对多关联 多对多关联 ⑩①
作者 : SYFStrive 博客首页 : HomePage 📜: THINK PHP 📌:个人社区(欢迎大佬们加入) 👉:社区链接🔗 📌:觉得文章不错可以点点关注 ὄ…...

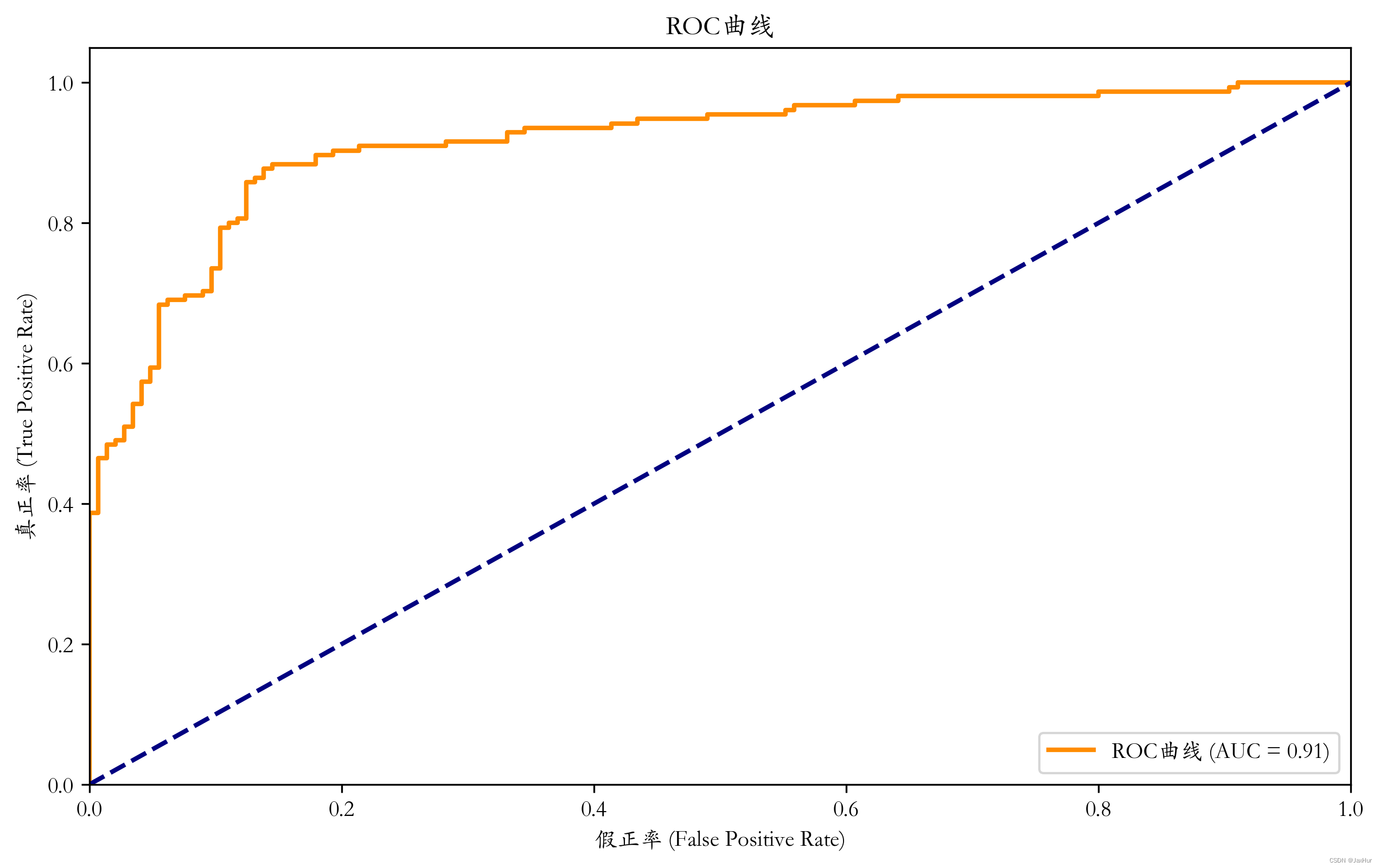
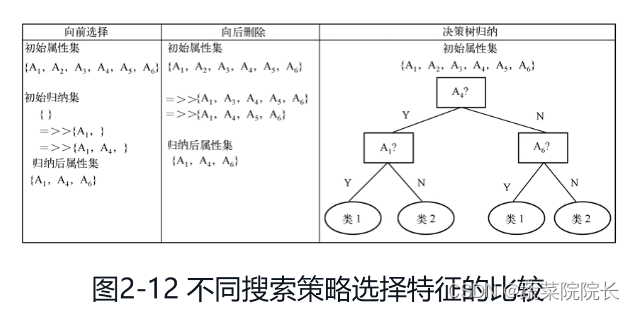
【分类】分类性能评价
评价指标 1、准确率、召回率、精确率、F-度量、ROC 属于各类的样本的并不是均一分布,甚至其出现概率相差很多个数量级,这种分类问题称为不平衡类问题。在不平衡类问题中,准确率并没有多大意义,我们需要一些别的指标。 通…...

M1 Pro 新芯片安装python2 方案汇总
前言:磨刀不误砍柴工,环境装好,才能打工。M1 Pro 新芯片安装python2 文章目录 方案一 docker 容器构造环境(如果涉及本地两个仓库需要关联则不适用)方案二 使用 pyenv 🚀 作者简介:作为某云服务…...

无涯教程-Android - Broadcast Receivers
Broadcast Receivers 仅响应来自其他应用程序或系统本身的广播消息,这些消息有时称为events或intents。例如,应用程序还可以启动广播,以使其他应用程序知道某些数据已下载到设备并可供他们使用,因此广播接收器将拦截此通信并启动适…...

【Pytorch】Tutorials个人翻译集合
本文记录Pytorch Tutorials文档的翻译文章集合. 由于本人英语能力有限(only-CET4),欢迎指正翻译中的错误。 Introduction to PyTorch 【Pytorch】Pytorch文档学习1:Tensors 【Pytorch】Pytorch文档学习2:DATASETS &a…...

WordPress(6)网站侧边栏倒计时进度小工具
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档 文章目录 效果图在这里插入图片描述一、添加位置二、主题style.css文件中添加美化1.引入库2.添加自定义的HTML模块效果图 提示:以下是本篇文章正文内容,下面案例可供参考 一、添加位置 在主题中 child.js…...

uniapp小程序单页面改变手机电量,头部通知的颜色效果demo(整理)
onShow(){ // 改变电池的颜色 wx.setNavigationBarColor({ frontColor: ‘#ffffff’, //只支持两种颜色 backgroundColor: ‘#ffffff’, animation: { duration: 1 } }) }...

数据挖掘导论学习笔记1(第1 、2章)
参考:https://blog.csdn.net/u013232035/article/details/48281659?spm1001.2014.3001.5506 和《数据挖掘导论》学习笔记(第1-2章)_时机性样本_schdut的博客-CSDN博客 第1章 绪论 数据挖掘是一种技术,它将传统的数据分析方法…...

从零开始,探索C语言中的字符串
字符串 1. 前言2. 预备知识2.1 字符2.2 字符数组 3. 什么是字符串4. \04.1 \0是什么4.2 \0的作用4.2.1 打印字符串4.2.2 求字符串长度 1. 前言 大家好,我是努力学习游泳的鱼。你已经学会了如何使用变量和常量,也知道了字符的概念。但是你可能还不了解由…...

Ubuntu学习---跟着绍发学linux课程记录(第二部分)
文章目录 7 文件权限7.1 文件的权限7.2 修改文件权限7.3 修改文件的属主 8、可执行脚本8.2Shell脚本8.3python脚本的创建 9Shell9.1Shell中的变量9.2 环境变量9.3用户环境变量 学习链接: Ubuntu 21.04乌班图 Linux使用教程_60集Linux课程 所有资料在 http://afanihao.cn/java …...

React18 新特性
React18 新特性 自动批量更新State 定义 import { useState } from reactconst [x, setX] useState(0)渲染赋值 setX(5)并发CM模式 同步不可中断更新机制 -> 异步可中断并行 状态更新 机制 React18 默认开启并发模式 详见代码 ReactDOM 的引入 import ReactDOM fr…...

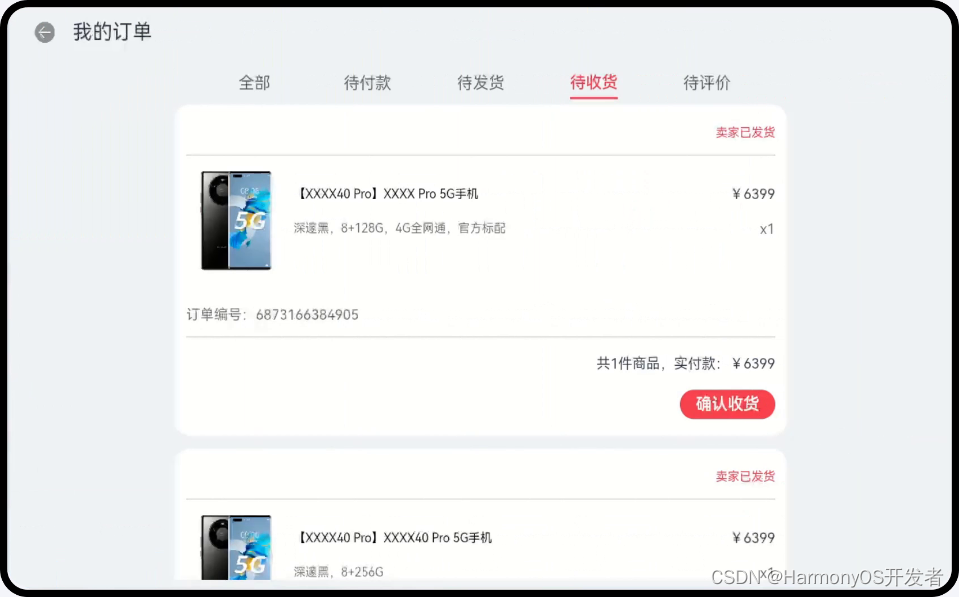
HarmonyOS Codelab 优秀样例——购物应用,体验一次开发多端部署魅力
一. 样例介绍 本篇Codelab基于自适应布局和响应式布局,实现购物应用在手机、折叠屏、平板不同屏幕尺寸设备上按不同设计显示。通过三层工程结构组织代码,实现一次开发,多端部署 。 手机运行效果如图所示: 折叠屏运行效果图&#x…...

音频基本知识
声音传播方式: 1)声音的传播需要介质,在真空中不能传播; 2)声波属于纵波,即如下图传播方向与振动方向一致; 声音速度: 1)常温常压下,一般空气速度为340m/s; 2)温度越高,声速越大; 3)液体、固体的传播速度比空气快; 人耳可接收到的频域范围: 1)通常范围…...

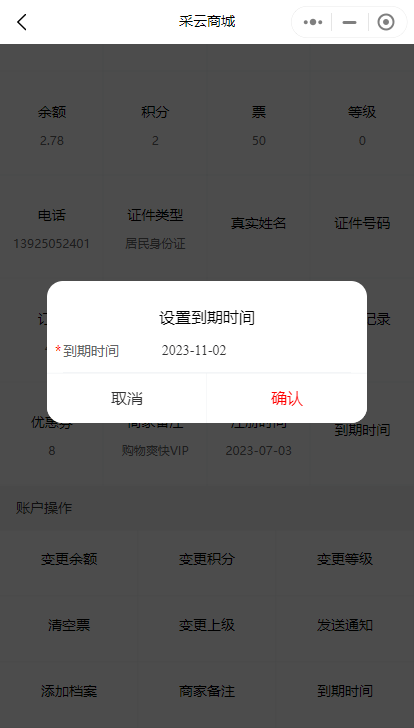
小程序中如何给会员卡设置到期时间
通过设置会员卡到期时间,可以有效地管理会员卡的使用周期,提供更好的会员服务体验。下面将介绍一种常见的给会员卡设置到期时间的方法。 1. 找到指定的会员卡。在管理员后台->会员管理处,找到需要设置到期时间的会员卡。也支持对会员卡按…...

Cookie与Session的区别及如何选择
目录 Cookie Session 如何选择 在网站开发中,Cookie与Session是两种常见的数据管理方式,它们在不同情况下有各自的优势和劣势。在这篇文章中,我们将深入了解Cookie与Session之间的区别,并提供了一些建议,帮助您在实…...

【快手小玩法-弹幕游戏】开发者功能测试报告提交模板
背景 快手有明确的要求,准入和准出更加严格,要求有明确的测试报告。格式如下: *本文参考字节wiki:CP侧测试报告模板(复制填写轻雀文档) 其他文章推荐:【抖音小玩法-弹幕游戏】开发者功能测试报告提交模板 一、前言…...

微信小程序在线阅读系统微信小程序设计与实现
摘 要:信息技术永远是改变生活的第一种创新方式,各种行业的发展更是脱离不了科技化的支持。原本传统的行业正在被科技行业的切入悄悄的发生变化。就拿我们生活当中常见的事情举例而言,在外卖行业还没有发展的快速的时候,方便面等速…...

HTML 列表、表格、表单
1 列表标签 作用:布局内容排列整齐的区域 列表分类:无序列表、有序列表、定义列表。 例如: 1.1 无序列表 标签:ul 嵌套 li,ul是无序列表,li是列表条目。 注意事项: ul 标签里面只能包裹 li…...

最新SpringBoot+SpringCloud+Nacos微服务框架分享
文章目录 前言一、服务规划二、架构核心1.cloud的pom2.gateway的异常handler3.gateway的filter4、admin的pom5、admin的登录核心 三、code-helper分享总结 前言 最近有个活蛮赶的,根据Excel列的需求预估的工时直接打骨折,不要问我为什么,主要…...

HBuilderX安装(uni-app和小程序开发)
下载HBuilderX 访问官方网站:https://www.dcloud.io/hbuilderx.html 根据您的操作系统选择合适版本: Windows版(推荐下载标准版) Windows系统安装步骤 运行安装程序: 双击下载的.exe安装文件 如果出现安全提示&…...

Linux --进程控制
本文从以下五个方面来初步认识进程控制: 目录 进程创建 进程终止 进程等待 进程替换 模拟实现一个微型shell 进程创建 在Linux系统中我们可以在一个进程使用系统调用fork()来创建子进程,创建出来的进程就是子进程,原来的进程为父进程。…...

基于IDIG-GAN的小样本电机轴承故障诊断
目录 🔍 核心问题 一、IDIG-GAN模型原理 1. 整体架构 2. 核心创新点 (1) 梯度归一化(Gradient Normalization) (2) 判别器梯度间隙正则化(Discriminator Gradient Gap Regularization) (3) 自注意力机制(Self-Attention) 3. 完整损失函数 二…...

给网站添加live2d看板娘
给网站添加live2d看板娘 参考文献: stevenjoezhang/live2d-widget: 把萌萌哒的看板娘抱回家 (ノ≧∇≦)ノ | Live2D widget for web platformEikanya/Live2d-model: Live2d model collectionzenghongtu/live2d-model-assets 前言 网站环境如下,文章也主…...

抽象类和接口(全)
一、抽象类 1.概念:如果⼀个类中没有包含⾜够的信息来描绘⼀个具体的对象,这样的类就是抽象类。 像是没有实际⼯作的⽅法,我们可以把它设计成⼀个抽象⽅法,包含抽象⽅法的类我们称为抽象类。 2.语法 在Java中,⼀个类如果被 abs…...

沙箱虚拟化技术虚拟机容器之间的关系详解
问题 沙箱、虚拟化、容器三者分开一一介绍的话我知道他们各自都是什么东西,但是如果把三者放在一起,它们之间到底什么关系?又有什么联系呢?我不是很明白!!! 就比如说: 沙箱&#…...

对象回调初步研究
_OBJECT_TYPE结构分析 在介绍什么是对象回调前,首先要熟悉下结构 以我们上篇线程回调介绍过的导出的PsProcessType 结构为例,用_OBJECT_TYPE这个结构来解析它,0x80处就是今天要介绍的回调链表,但是先不着急,先把目光…...

链式法则中 复合函数的推导路径 多变量“信息传递路径”
非常好,我们将之前关于偏导数链式法则中不能“约掉”偏导符号的问题,统一使用 二重复合函数: z f ( u ( x , y ) , v ( x , y ) ) \boxed{z f(u(x,y),\ v(x,y))} zf(u(x,y), v(x,y)) 来全面说明。我们会展示其全微分形式(偏导…...
