Flutter:getX的学习
前言
学习教程:Getx教程_Flutter+Getx系列实战教程
简介
getX是第三方的状态管理插件,不仅具有状态管理的功能,还具有路由管理、主题管理、国际化多语言管理、网络请求、数据验证等功能。相比其他状态管理组件,getX简单、功能强大。
官方文档
https://pub-web.flutter-io.cn/packages/get
安装
flutter pub add get
将MaterialApp修改为GetMaterialApp
GetMaterialApp(title: 'getx',theme: ThemeData(colorScheme: ColorScheme.fromSeed(seedColor: Colors.deepPurple),useMaterial3: true,),home: const MyHomePage(title: 'getx'),);
Dialog、snackbar、bottomSheet
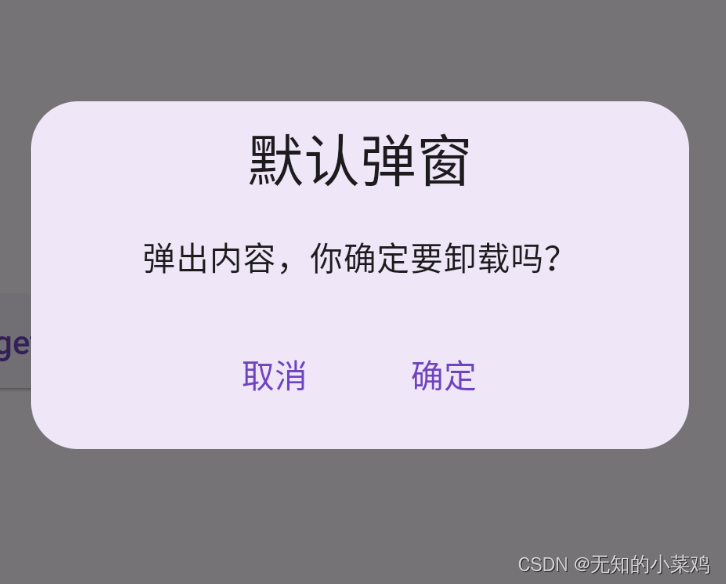
Dialog
ElevatedButton(onPressed: () {Get.defaultDialog(title: "默认弹窗",middleText: '弹出内容,你确定要卸载吗?',confirm:TextButton(onPressed: () {Get.back();}, child: const Text("确定")),cancel:TextButton(onPressed: () {Get.back();}, child: const Text("取消")));},child: const Text("getx 默认dialog"))

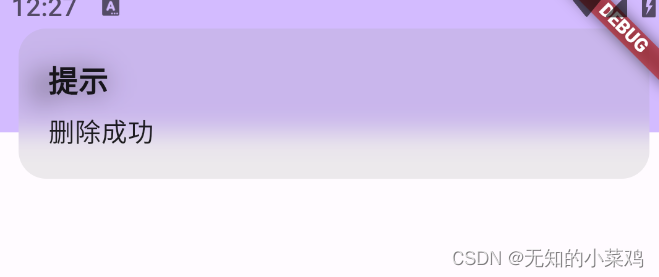
snackbar
ElevatedButton(onPressed: () {Get.snackbar("提示", "删除成功");},child: const Text("snack-bar"))

bottomSheet
ElevatedButton(onPressed: () {Get.bottomSheet(Container(color: Colors.white,height: 130,child: Column(children: [ListTile(leading: const Icon(Icons.wb_sunny_outlined),title: const Text("白天模式"),onTap: () {Get.changeTheme(ThemeData.light());Get.back();},),const Divider(),ListTile(leading: const Icon(Icons.wb_sunny),title: const Text("夜间模式"),onTap: () {Get.changeTheme(ThemeData.dark());Get.back();},),],),));},child: const Text("snack-bar"))

路由管理
GetX 为我们封装了Navigation,无需context可进行跳转。使用GetX进行路由跳转更加的简单。只需要使用Get.to() 可进行路由跳转,GetX对路由跳转简化了跳转动画设置、动画时长定义、动画曲线设置
我们可以通过Get.to()实现普通的路由跳转,通过Get.toNamed实现命名路由跳转,通过Get.back()实现返回上一级路由,通过Get.ofAll()返回跟路由,可以通过Get.off()将当前页面从页面栈中移除,并将新的页面添加到页面栈中,可以通过Get.arguments获取到路由传参
配置路由及路由动画
GetMaterialApp(title: 'getx',theme: ThemeData(colorScheme: ColorScheme.fromSeed(seedColor: Colors.deepPurple),useMaterial3: true,),// home 和 initialRoute同时存在的话initialRoute会优先生效home: const MyHomePage(title: 'getx'), // 主页initialRoute: '/', // 默认显示的路由页面defaultTransition: Transition.leftToRight, // 设置所有页面默认的路由跳转动画getPages: [//路由地址GetPage(name: '/', page: () => const MyHomePage(title: 'getx')),GetPage(name: '/my',page: () => const MyInfo(),transition: Transition.leftToRight // 设置路由过度动画)],)
Get.toNamed('my', arguments: {"message": 'Hello Flutter'});
Widget build(BuildContext context) {String mes = Get.arguments?["message"] ?? '11';return Scaffold(appBar: AppBar(title: const Text('我的'),),body: Center(child: Text("个人信息:$mes"),),);}

路由抽离
import 'package:test/page/my.dart';
import 'package:get/get.dart';class AppPage {static final List<GetPage<dynamic>> routes = [GetPage(name: '/my',page: () => const MyInfo(),transition: Transition.leftToRight // 设置路由过度动画)];
}
GetMaterialApp(title: 'getx',theme: ThemeData(colorScheme: ColorScheme.fromSeed(seedColor: Colors.deepPurple),useMaterial3: true,),// home 和 initialRoute同时存在的话initialRoute会优先生效home: const MyHomePage(title: 'getx'), // 主页// 默认显示的路由页面defaultTransition: Transition.leftToRight, // 设置所有页面默认的路由跳转动画getPages: AppPage.routes,)
路由中间件(路由守卫)
import 'package:flutter/cupertino.dart';
import 'package:test/page/my.dart';
import 'package:get/get.dart';class AppPage {static final List<GetPage<dynamic>> routes = [GetPage(name: '/my',page: () => const MyInfo(),transition: Transition.leftToRight, // 设置路由过度动画middlewares: [MyMiddleWare()])];
}// 中间件
class MyMiddleWare extends GetMiddleware {// 重写重定向redirect(route) {String power = Get.arguments?['power'];if (power == 'no') {Get.snackbar("提示", "请先进行登录");return const RouteSettings(name: 'login');}// 放行,跳转到目标路由return null;}
}
状态管理
主要用与多个页面共享状态使用,某一个页面的状态改变,其他页面也随着改变。
单页面状态管理
class _MyHomePageState extends State<MyHomePage> {// 定义一个响应式的整数RxInt count = 0.obs;// 或者RxInt a = RxInt(0);Widget build(BuildContext context) {return Scaffold(appBar: AppBar(backgroundColor: Theme.of(context).colorScheme.inversePrimary,title: Text(widget.title),),// const Color(0x00cab6ec)body: Column(children: [ElevatedButton(onPressed: () {count.value += 1;},child: const Text("加1")),// 监听值的变化Obx(() => Text("当前值:${count.value}"))],),);}
}
如果使用过vue3,那么接受起来就非常容易了。
优点:如果使用setState 会重新运行build进行更新,如果内容过多的话,会产生较大的开销。使用Getx只会更新你监听的组件,实现一个局部更新。
多页面状态管理
定义一个Controller
import 'package:get/get.dart';class CountController extends GetxController {// 定义响应式变量RxInt count = 0.obs;
// 增加void add() {count.value++;// 调用GetxController内置方法进行更新update();}// 减少void del() {count.value--;// 调用GetxController内置方法进行更新update();}
}
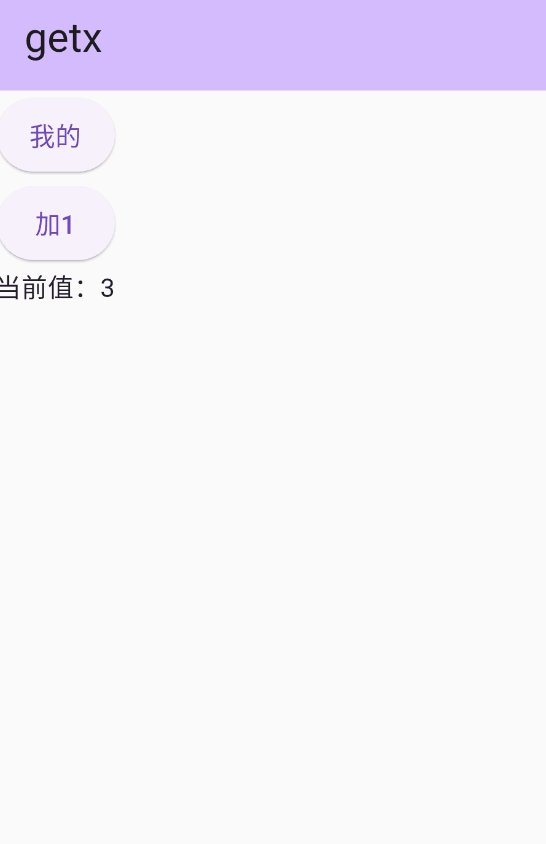
主页面使用
class _MyHomePageState extends State<MyHomePage> {// 创建控制器示例CountController countController =Get.put(CountController(), tag: 'countController');Widget build(BuildContext context) {return Scaffold(appBar: AppBar(backgroundColor: Theme.of(context).colorScheme.inversePrimary,title: Text(widget.title),),// const Color(0x00cab6ec)body: Column(children: [ElevatedButton(onPressed: () {Get.toNamed('/my');},child: const Text("我的")),ElevatedButton(onPressed: () {// 加1countController.add();},child: const Text("加1")),// 监听值的变化Obx(() => Text("当前值:${countController.count.value}"))],),);}
}
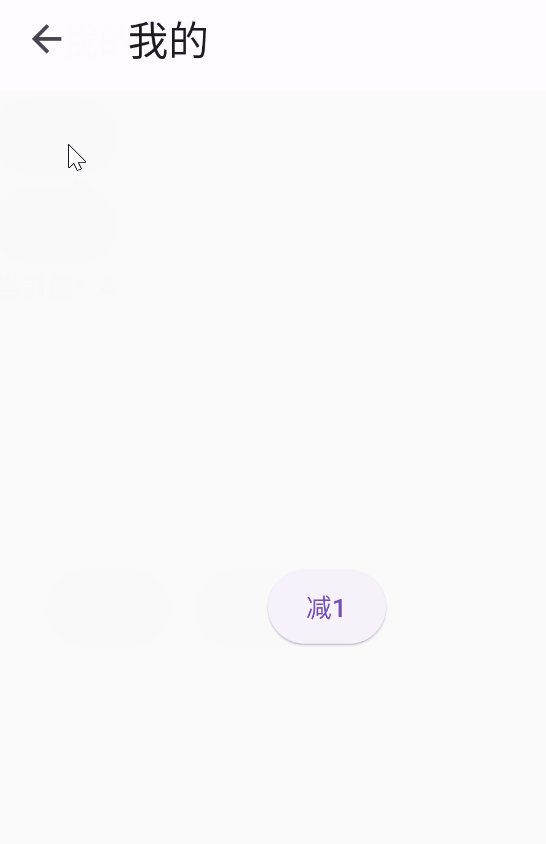
其他页面使用
class MyInfoState extends State<MyInfo> {// 获取示例late final CountController countController;void initState() {super.initState();countController = Get.find(tag: 'countController');}Widget build(BuildContext context) {return Scaffold(appBar: AppBar(title: const Text('我的'),),body: Center(child: ElevatedButton(child: const Text("减1"),onPressed: () {countController.del();},),),);}
}

GetX Binding
在我们所有使用Getx状态管理器时,都需要手动创建一个示例,这样是是否麻烦的。而使用Binding可以在项目初始化时把需要使用的状态管理器统一进行初始化。
创建示例的几个方法
Get.put,不使用控制器实例也会被创建Get.lazyPut,懒加载方式创建实例,只有在使用时才会被创建Get.putAsync,Get.put的异步版本Get.create,每次使用都会创建一个新的实例
创建绑定类
import 'package:get/get.dart';import 'count_controller.dart';class AllControllerBinding implements Bindings {void dependencies() {// 初始化Get.lazyPut<CountController>(() => CountController());// 多个则多执行几次Get.lazyPut}
}
在main.dart中初始化
GetMaterialApp(title: 'getx',// 初始化绑定状态管理类initialBinding: AllControllerBinding(),theme: ThemeData(colorScheme: ColorScheme.fromSeed(seedColor: Colors.deepPurple),useMaterial3: true,),// home 和 initialRoute同时存在的话initialRoute会优先生效home: const MyHomePage(title: 'getx'), // 主页// 默认显示的路由页面defaultTransition: Transition.leftToRight, // 设置所有页面默认的路由跳转动画getPages: AppPage.routes,)
使用
初始化完成后,就不需要再进行创建。使用时只需要通过Get.find来获取实例即可
CountController countController = Get.find<CountController>();
GetView
GetView是GetX框架中的一个重要组件,它主要用于简化页面组件的创建和管理。通过继承GetView,可以方便地创建一个具有状态管理和路由导航功能的页面。
GetView的作用主要有以下几点:
-
简化页面的创建:继承
GetView后,只需重写Widget build(BuildContext context)方法即可创建页面,无需再手动创建StatefulWidget或StatelessWidget。 -
管理页面状态:
GetView内部封装了GetX框架提供的状态管理功能,可以轻松实现状态的监听、更新和销毁,避免了手动管理状态的繁琐操作。 -
路由导航:
GetView提供了简单的路由导航功能,可以通过Get.to()、Get.off()等方法进行页面跳转,并且可以携带参数传递。 -
依赖注入:
GetView内置了依赖注入功能,可以通过Get.put()、Get.lazyPut()等方法来注册和获取全局的依赖对象,方便在页面中使用。
总的来说,GetView的作用是简化页面组件的创建和管理,提供了便捷的状态管理和路由导航功能,使得开发者可以更专注于业务逻辑的实现。
实例
// 需要指定要使用的状态管理类
class MyInfoPage extends GetView<CountController> {const MyInfoPage({super.key});Widget build(BuildContext context) {// 如果第一次使用还需要put(没有结合Binding时)Get.put(CountController());return Scaffold(appBar: AppBar(title: const Text('我的'),),body: Center(child: ElevatedButton(child: const Text("减1"),onPressed: () {// 因为几次了GetView并且指定了泛型,因此可以获取到对应controllercontroller.del();},),),);}
}
几种使用情况:
- 只是单纯展示共享状态或者需要对共享状态操作
- 既有共享状态又有私有状态,这是可以结合响应式状态变量来使用。这样就不需要创建
StatefulWidget以及其对应的State
多语言配置
略,可以自行观看视频。
工具类——GetUtils
GetUtils是Getx提供的工具类库,包含值是否为空、是否是数字、视频、音频、ppt、邮箱、手机号等。
相关文章:

Flutter:getX的学习
前言 学习教程:Getx教程_FlutterGetx系列实战教程 简介 getX是第三方的状态管理插件,不仅具有状态管理的功能,还具有路由管理、主题管理、国际化多语言管理、网络请求、数据验证等功能。相比其他状态管理组件,getX简单、功能强大…...

leetcode - 360周赛
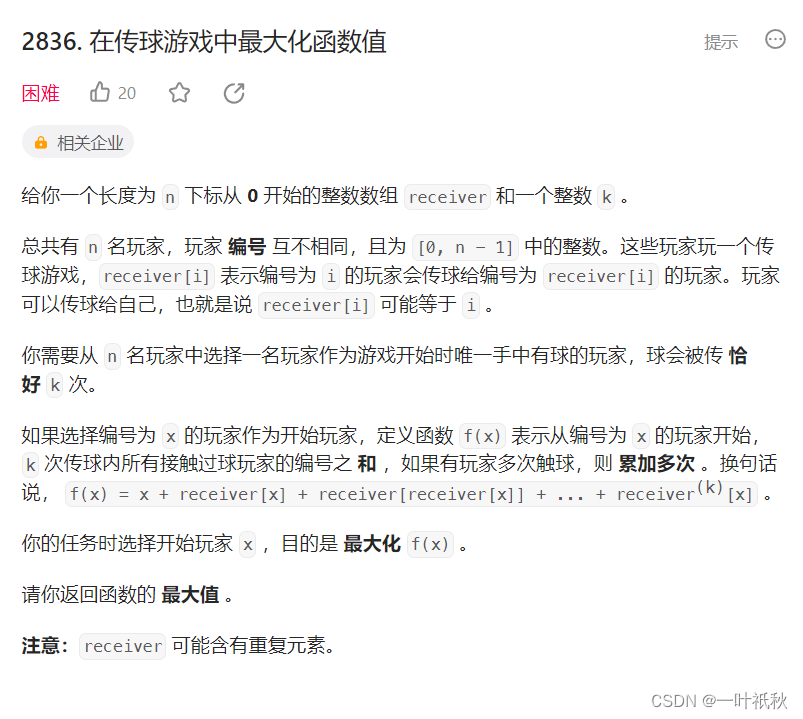
一,2833. 距离原点最远的点 这道题的意思是,遇到 "L" 向左走,遇到 "R" 向右走,遇到 "_" 左右都可以走,那么要想找到距离原点最远的点,就是在找 | "L" "R&qu…...

Android 1.1 背景相关与系统架构分析
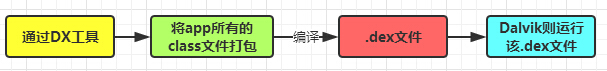
目录 1.1 背景相关与系统架构分析 分类 Android 基础入门教程 1.Android背景与当前的状况 2.Android系统特性与平台架构 系统特性: 平台架构图: 架构的简单理解: 3.本节小结: 1.1 背景相关与系统架构分析 分类 Android 基础…...

系统架构技能之设计模式-抽象工厂模式
一、上篇回顾 上篇我们主要讲述了简单工厂模式和工厂模式。并且分析了每种模式的应用场景和一些优缺点,我们现在来回顾一下: 简单工厂模式:一个工厂负责所有类型对象的创建,不支持无缝的新增新的类型对象的创建。 工厂模式&…...

clangd的使用,实现跳转提示
一、插件卸载c插件下载clangd 二、设置搜索clangd --compile-commands-dirbuild文件中compile_commands的绝对路径若没有找到compile_commands.json文件可以通过如下方式之后再便于即可生成 cmake项目: 在项目最顶层的.cmake文件中或者CMakeList文件中加入如下命令…...

2023应届生java面试搞笑之一:CAS口误说成开心锁-笑坏面试官
源于:XX网,如果冒犯,表示歉意 面试官:什么是CAS 我:这个简单,开心锁 面试官:WTF? 我:一脸自信,对,就是这个 面试官:哈哈大笑ÿ…...

nginx-concat
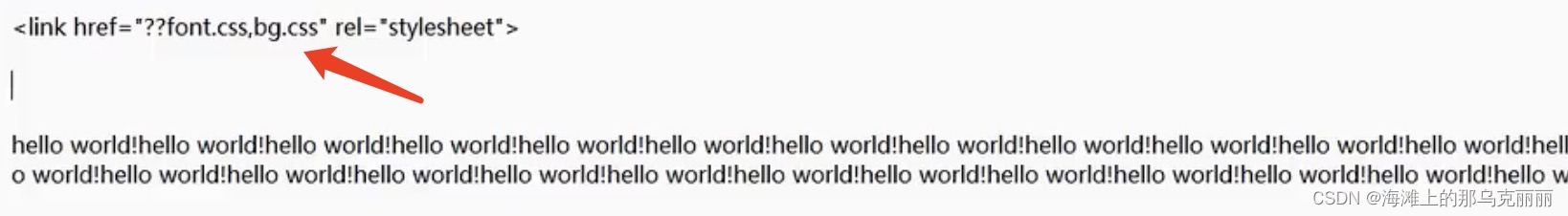
为了减少tcp请求数量,nginx从上有服务器获取多个静态资源(css,js)的时候,将多个静态资源合并成一个返回给客户端。 这种前面有两个问号的请求都是用了cancat合并功能。 先到官网下载安装包,拷贝到服务器编译…...
Java 大厂面试 —— 常见集合篇 List HashMap 红黑树
23Java面试专题 八股文面试全套真题(含大厂高频面试真题)多线程_软工菜鸡的博客-CSDN博客 常见集合篇-01-集合面试题-课程介绍 02-算法复杂度分析 2 List相关面试题 2.1 数组 2.1.1 数组概述 数组(Array)是一种用连续的内存空…...

剪枝基础与实战(5): 剪枝代码详解
对模型进行剪枝,我们只对有参数的层进行剪枝,我们基于BatchNorm2d对通道重要度 γ \gamma γ参数进行稀释训练。对BatchNorm2d及它的前后层也需要进行剪枝。主要针对有参数的层:Conv2d、BatchNorm2d、Linear。但是我们不会对Pool2d 层进行剪枝,因为Pool2d只用来做下采样,没…...
)
Acwing 897. 最长公共子序列 (每日一题)
最长公共子序列 题目描述 给定两个长度分别为 N 和 M 的字符串 A 和 B,求既是 A 的子序列又是 B 的子序列的字符串长度最长是多少。 输入格式 第一行包含两个整数 N和 M。 第二行包含一个长度为 N 的字符串,表示字符串 A。 第三行包含一个长度为 M …...

CSS中border-radius的来美化table的实战方案
border-radius是一种CSS属性,用于设置元素的边框的圆角程度。其具体的用法如下: 设置一个值:可以为元素设置一个单一的圆角半径,这个半径将应用于元素的四个角。例如: div {border-radius: 10px; }设置四个值&#x…...

移除链表元素_每日一题
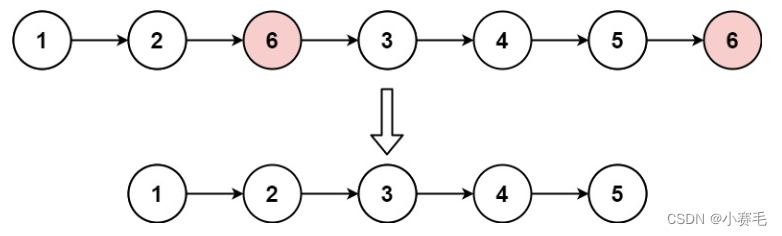
“路虽远,行则将至” ❤️主页:小赛毛 ☕今日份刷题:移除链表元素 题目描述: 给你一个链表的头节点 head 和一个整数 val ,请你删除链表中所有满足 Node.val val 的节点,并返回 新的头节点 。 示例1&…...

spring boot + Consul 示例 (Kotlin版)
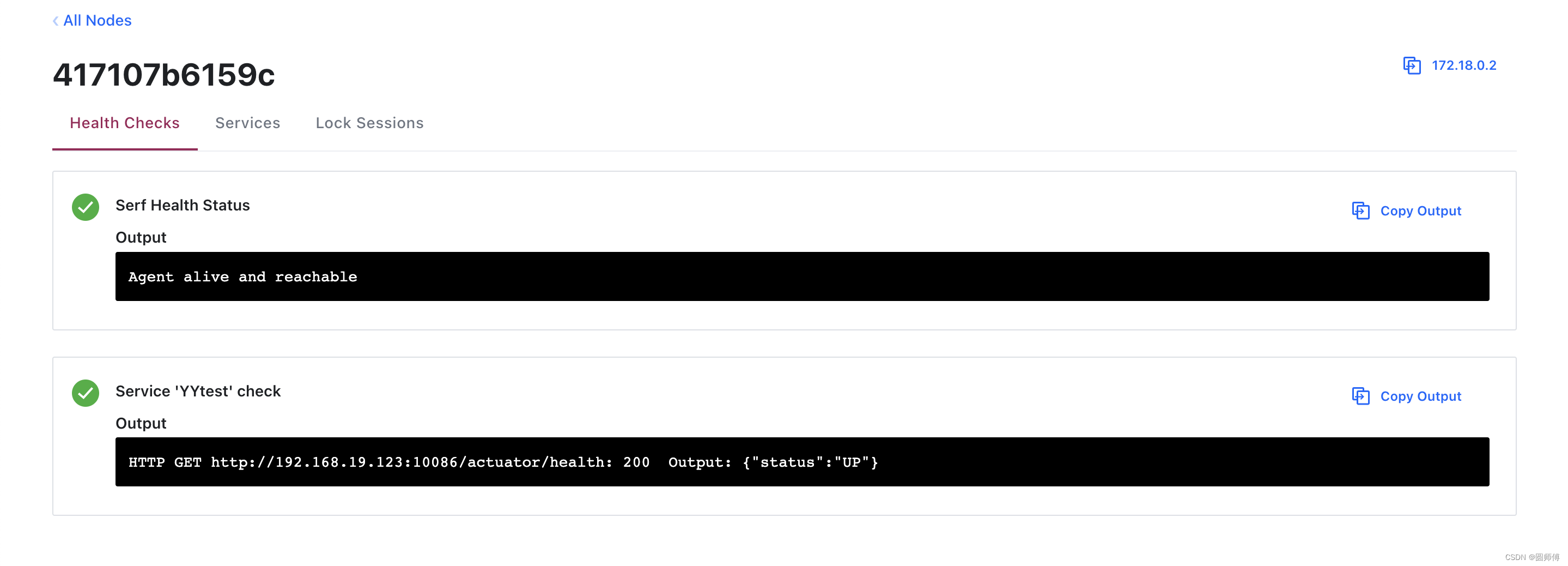
文章目录 1.docker 安装consul2.创建基于springboot的client2.1 依赖版本2.2 pom.xml2.3 启动类2.4 application.properties 3 搭建完成4. 总结 1.docker 安装consul docker-compose.yaml version: "3"services:consul:image: consul:1.4.4container_name: consule…...

Git企业开发控制理论和实操-从入门到深入(四)|Git的远程操作|Gitee
前言 那么这里博主先安利一些干货满满的专栏了! 首先是博主的高质量博客的汇总,这个专栏里面的博客,都是博主最最用心写的一部分,干货满满,希望对大家有帮助。 高质量博客汇总 然后就是博主最近最花时间的一个专栏…...

SpringCloudAlibaba Gateway(二)详解-内置Predicate、Filter及自定义Predicate、Filter
Predicate(断言) Predicate(断言),用于进行判断,如果返回为真,才会路由到具体服务。SpirnngCloudGateway由路由断言工厂实现,直接配置即生效,当然也支持自定义路由断言工厂。 内置路由断言工厂实现 SpringClo…...

调用chat-gpt
调用chat-gpt 依赖 <dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-web</artifactId></dependency><dependency><groupId>org.springframework.boot</groupId><artifact…...

Element组件浅尝辄止6:Dialog 对话框组件
Dialog 对话框组件:在保留当前页面状态的情况下,告知用户并承载相关操作。 大白话就是弹窗组件,日常开发中比较常见 1.怎样使用? //触发方式 <el-button type"text" click"dialogVisible true">打开&…...

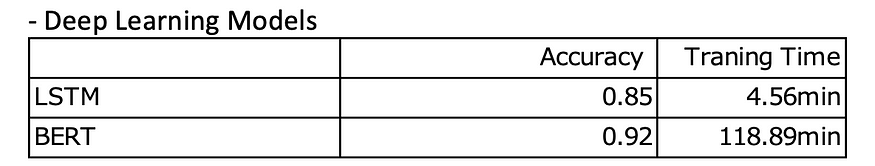
Bert和LSTM:情绪分类中的表现
一、说明 这篇文章的目的是评估和比较 2 种深度学习算法(BERT 和 LSTM)在情感分析中进行二元分类的性能。评估将侧重于两个关键指标:准确性(衡量整体分类性能)和训练时间(评估每种算法的效率)。…...

【面试经典150题】跳跃游戏
题目链接 给你一个非负整数数组 nums ,你最初位于数组的 第一个下标 。数组中的每个元素代表你在该位置可以跳跃的最大长度。 判断你是否能够到达最后一个下标,如果可以,返回 true ;否则,返回 false 。 1 < nums…...

【Rust】003-基础语法:流程控制
【Rust】003-基础语法:流程控制 文章目录 【Rust】003-基础语法:流程控制一、概述二、if 表达式1、语法格式2、多个3、获取表达式的值 三、循环1、loop:无限循环,可跳出无限循环跳出循环返回值 2、while:条件循环&…...

工业安全零事故的智能守护者:一体化AI智能安防平台
前言: 通过AI视觉技术,为船厂提供全面的安全监控解决方案,涵盖交通违规检测、起重机轨道安全、非法入侵检测、盗窃防范、安全规范执行监控等多个方面,能够实现对应负责人反馈机制,并最终实现数据的统计报表。提升船厂…...

oracle与MySQL数据库之间数据同步的技术要点
Oracle与MySQL数据库之间的数据同步是一个涉及多个技术要点的复杂任务。由于Oracle和MySQL的架构差异,它们的数据同步要求既要保持数据的准确性和一致性,又要处理好性能问题。以下是一些主要的技术要点: 数据结构差异 数据类型差异ÿ…...

A2A JS SDK 完整教程:快速入门指南
目录 什么是 A2A JS SDK?A2A JS 安装与设置A2A JS 核心概念创建你的第一个 A2A JS 代理A2A JS 服务端开发A2A JS 客户端使用A2A JS 高级特性A2A JS 最佳实践A2A JS 故障排除 什么是 A2A JS SDK? A2A JS SDK 是一个专为 JavaScript/TypeScript 开发者设计的强大库ÿ…...

uniapp 字符包含的相关方法
在uniapp中,如果你想检查一个字符串是否包含另一个子字符串,你可以使用JavaScript中的includes()方法或者indexOf()方法。这两种方法都可以达到目的,但它们在处理方式和返回值上有所不同。 使用includes()方法 includes()方法用于判断一个字…...

Kafka主题运维全指南:从基础配置到故障处理
#作者:张桐瑞 文章目录 主题日常管理1. 修改主题分区。2. 修改主题级别参数。3. 变更副本数。4. 修改主题限速。5.主题分区迁移。6. 常见主题错误处理常见错误1:主题删除失败。常见错误2:__consumer_offsets占用太多的磁盘。 主题日常管理 …...

【深度学习新浪潮】什么是credit assignment problem?
Credit Assignment Problem(信用分配问题) 是机器学习,尤其是强化学习(RL)中的核心挑战之一,指的是如何将最终的奖励或惩罚准确地分配给导致该结果的各个中间动作或决策。在序列决策任务中,智能体执行一系列动作后获得一个最终奖励,但每个动作对最终结果的贡献程度往往…...

数据结构第5章:树和二叉树完全指南(自整理详细图文笔记)
名人说:莫道桑榆晚,为霞尚满天。——刘禹锡(刘梦得,诗豪) 原创笔记:Code_流苏(CSDN)(一个喜欢古诗词和编程的Coder😊) 上一篇:《数据结构第4章 数组和广义表》…...

初级程序员入门指南
初级程序员入门指南 在数字化浪潮中,编程已然成为极具价值的技能。对于渴望踏入程序员行列的新手而言,明晰入门路径与必备知识是开启征程的关键。本文将为初级程序员提供全面的入门指引。 一、明确学习方向 (一)编程语言抉择 编…...

【R语言编程——数据调用】
这里写自定义目录标题 可用库及数据集外部数据导入方法查看数据集信息 在R语言中,有多个库支持调用内置数据集或外部数据,包括studentdata等教学或示例数据集。以下是常见的库和方法: 可用库及数据集 openintro库 该库包含多个教学数据集&a…...

Go 并发编程基础:select 多路复用
select 是 Go 并发编程中非常强大的语法结构,它允许程序同时等待多个通道操作的完成,从而实现多路复用机制,是协程调度、超时控制、通道竞争等场景的核心工具。 一、什么是 select select 类似于 switch 语句,但它用于监听多个通…...
