ES6新特性
-
let、const(es6)和var的区别
var:var声明变量存在作用域的提升,变量可以在未声明就调用。变量为undefined。
let: let声明变量是块级作用域,一个{}为一块,不存在作用域提升。只有声明变量后才能使用变量,否则会报错。
const:const 定义的常量是基本数据类型,不能修改。定义的常量要是引用数据类型,就可以修改。因为保存在栈内存的数据是不可以被修改的。而基本数据类型是直接存储在栈内存中的,所以不能被修改。引用数据类型在栈内存中存储的是一个隐式指针,真正的数据存储在隐式指针指向的堆地址,不可被修改的是指针,真正的数据是可变的。
-
解构赋值
数组的解构赋值:相当于剥皮
let res = [0,1,2,'a'];
console.log(...res); // 0 1 2 a对象的解构赋值
let res={name: '张杰',chaozuo: function () {console.log('张杰'); // 张杰},dance: function () {console.log('18'); // 18}}
let { chaozuo, dance } = res;
chaozuo();
dance();-
模版字符串 反引号(``)
标签和标签之间可以直接换行,类似于vue中render函数的作用。
字符串拼接时不用加号,变量直接放在${}中
let name = "张杰";
let age = "18";
let send = `我是${name},我今年${age}`
console.log(send); // 我是张杰,我今年18-
箭头函数
let arr = [1,2,3];
let index = arr.findIndex((item)=>{return item == 1;
})当箭头函数没有参数或者有多个参数,要用 () 括起来。
当箭头函数函数体有多行语句,用 {} 包裹起来,表示代码块,当只有一行语句,并且需要返回结果时,可以省略 {} , 结果会自动返回。
当箭头函数要返回对象的时候,为了区分于代码块,要用 () 将对象包裹起来。
箭头函数没有自己的this指向,它指向自己的父级
-
函数形参默认值
为形参赋默认值,有传实参用实参,没有用默认值
// es6允许给形参赋初始值// 参数直接设置默认值,位置一般靠后function add(a,b,c=2) {console.log(a + b + c);}add(1,2)
// 与解构赋值结合使用 结构赋值的先后不影响function connect({name, age=18, sex}) {console.log(name);console.log(age);console.log(sex);}connect({name:'小宝',sex: 'man'})
-
简化对象写法
let odj={name,age,
}-
扩展运算符
解构赋值的...就是扩展运算符。
-
Symbol
Symbol 是 ES6 新引入的一种原始数据类型,表示独一无二的值。它是 js 第七种数据类型 是一种类似于字符串的数据类型。
//创建 Symbol
let h = Symbol()
console.log(a) //Symbol()
console.log(typeof a) //"symbol"
//正常的 Symbol
let h1 = Symbol('张杰')
let h2 = Symbol('张杰')
console.log(h1 === h2) // false
//相等的Symbol ----使用 Symbol.for()
let h3 = Symbol.for('小杰')
let h4 = Symbol.for('小杰')
console.log(h1 === h2) // true
-
集合(set)
Set是es6新增的数据结构,类似于数组,但是成员的值都是唯一的,没有重复的值,我们一般称为集合。项目里面数组去重用到set。
-
字典(Map)
Map类型是键值对的有序列表,而键和值都可以是任意类型。
// 声明Maplet m = new Map()
// 1.添加元素(键值对)m.set('name','小宝')m.set('age',18)
// 2.获取元素console.log(m.get(name)) //小宝
// 3.删除元素m.delete('name')
// 4.获取元素个数let size = m.sizeconsole.log(size) //1
// 5.检测是否包含某个元素console.log(m.has('age')); //true// 6.清空Mapm.clear()console.log(m) //0
-
Promise
http://t.csdn.cn/2B9Gp请看Promise详解
-
类(class)
ES6 引入了class类这个概念,通过class关键字可以定义类,这就是更符合我们平时所理解的面向对象的语言。
1.简单的类
//类的声明class Phone {//构造方法 不是必须的,但是constructor名字不能修改constructor(brand, price) {this.brand = brand;this.price = price;}
//声明成员方法call(someone) {console.log(`我可以给${someone}打电话`);}sendMessage(someone) {console.log(`我可以给${someone}打电话`);}
//声明静态成员static name = '手机';static change() {console.log('吃了吗');}}
2.类的继承
//子类继承父类class SmartPhone extends Phone {//子类的构造方法constructor(brand,price,screen,pixel) {//调用父类的构造方法进行初始化 supersuper(brand,price);this.screen = screen;this.pixel = pixel;}//方法声明playGame() {console.log('我可以玩游戏');}
sw() {console.log('我可以上网');}}
// 子类实例化const onePlus = new SmartPhone('1+', 3999, 6.5, '4800w');console.log(onePlus);
console.dir(Phone)console.log(Phone.name);
-
Proxy
Proxy 对象就是可以让你去对JavaScript中的一切合法对象的基本操作进行自定义.然后用你自定义的操作去覆盖其对象的基本操作,也就是当一个对象去执行一个基本操作时,其执行的过程和结果是你自定义的,而不是对象的。
let p = new Proxy(target, handler);// target 是你要代理的对象.它可以是JavaScript中的任何合法对象.如: (数组, 对象, 函数等等)// handler 是你要自定义操作方法的一个集合.// p 是一个被代理后的新对象,它拥有 target 的一切属性和方法.只不过其行为和结果是在 handler 中自定义的.let obj = {a: 1,b: 2,
}const p = new Proxy(obj, {get(target, key, value) {if (key === 'c') {return '我是自定义的一个结果';} else {return target[key];}},set(target, key, value) {if (value === 4) {target[key] = '我是自定义的一个结果';} else {target[key] = value;}}
})
console.log(obj.a) // 1
console.log(obj.c) // undefined
console.log(p.a) // 1
console.log(p.c) // 我是自定义的一个结果
obj.name = '李白';
console.log(obj.name); // 李白
obj.age = 4;
console.log(obj.age); // 4
p.name = '李白';
console.log(p.name); // 李白
p.age = 4;
console.log(p.age); // 我是自定义的一个结果// 从上面这段代码中,我可以很清楚的看到 Proxy 对象的作用.即是之前所受的 用于定义基本操作的自定
//义行为 .同样的 get 和 set 操作.没有没代理的对象所得的结果是其JavaScript本身的执行机制运行
//计算后所得到的.而被代理了的对象的结果则是我们自定义的.1.Proxy所能代理的范围--handler
实际上 handler 本身就是ES6所新设计的一个对象.它的作用就是用来 自定义代理对象的各种可代理操作 。它本身一共有13中方法,每种方法都可以代理一种操作.其13种方法如下:
handler.getPrototypeOf()// 在读取代理对象的原型时触发该操作,比如在执行 Object.getPrototypeOf(proxy) 时。handler.setPrototypeOf()// 在设置代理对象的原型时触发该操作,比如在执行 Object.setPrototypeOf(proxy, null) 时。handler.isExtensible()// 在判断一个代理对象是否是可扩展时触发该操作,比如在执行 Object.isExtensible(proxy) 时。handler.preventExtensions()// 在让一个代理对象不可扩展时触发该操作,比如在执行 Object.preventExtensions(proxy) 时。handler.getOwnPropertyDescriptor()// 在获取代理对象某个属性的属性描述时触发该操作,比如在执行 Object.getOwnPropertyDescriptor(proxy, "foo") 时。handler.defineProperty()// 在定义代理对象某个属性时的属性描述时触发该操作,比如在执行 Object.defineProperty(proxy, "foo", {}) 时。handler.has()// 在判断代理对象是否拥有某个属性时触发该操作,比如在执行 "foo" in proxy 时。handler.get()// 在读取代理对象的某个属性时触发该操作,比如在执行 proxy.foo 时。handler.set()// 在给代理对象的某个属性赋值时触发该操作,比如在执行 proxy.foo = 1 时。handler.deleteProperty()// 在删除代理对象的某个属性时触发该操作,比如在执行 delete proxy.foo 时。handler.ownKeys()// 在获取代理对象的所有属性键时触发该操作,比如在执行 Object.getOwnPropertyNames(proxy) 时。handler.apply()// 在调用一个目标对象为函数的代理对象时触发该操作,比如在执行 proxy() 时。handler.construct()// 在给一个目标对象为构造函数的代理对象构造实例时触发该操作,比如在执行new proxy() 时。2.proxy的作用
对于代理模式 Proxy 的作用主要体现在三个方面:
1、 拦截和监视外部对对象的访问
2、 降低函数或类的复杂度
3、 在复杂操作前对操作进行校验或对所需资源进行管理
-
Generator函数
形式上: Generator函数是一个普通的函数,不过相对于普通函数多出了两个特征。一是在function关键字和函数明之间多了’*'号;二是函数内部使用了yield表达式,用于定义Generator函数中的每个状态。
语法上: Generator函数封装了多个内部状态(通过yield表达式定义内部状态)。执行Generator函数时会返回一个遍历器对象(Iterator(迭代器)对象)。也就是说,Generator是遍历器对象生成函数,函数内部封装了多个状态。通过返回的Iterator对象,可以依次遍历(调用next方法)Generator函数的每个内部状态。
调用上: 普通函数在调用之后会立即执行,而Generator函数调用之后不会立即执行,而是会返回遍历器对象(Iterator对象)。通过Iterator对象的next方法来遍历内部yield表达式定义的每一个状态。
generator函数执行后得到一个生成器
Next()方法:每次调用next()方法,内部执行就从函数头部或上一次停下的地方开始执行,直到遇到下一个yield语句为止。
-
导入导出
根据功能封装模块 通过import导入 然后通过export导出
可以使用 export 导出也可以使用export default导出
-
新增的数组方法
比如 filter、some、every、reduce等。
相关文章:

ES6新特性
let、const(es6)和var的区别 var:var声明变量存在作用域的提升,变量可以在未声明就调用。变量为undefined。 let: let声明变量是块级作用域,一个{}为一块,不存在作用域提升。只有声明变量后才能使用变量,否则会报错。…...

实现通用的表单清空重置功能
目录 第一版单个表单实现功能并一步步优化公共方法抽离 mixins 混入终版 form1 和 form2 组件实现 第一版单个表单实现功能并一步步优化 通过一步步代码的优化,实现清空重置功能,尽量做到抽离后,可以直接复用,不需要修改任何变量名…...

代码随想录 - Day31 - 回溯:组合问题
代码随想录 - Day31 - 回溯:组合问题 77. 组合 最容易想到的:k层for循环。 显然不能写那么多层for循环,所以该方法pass 使用回溯法: 用递归解决嵌套层数的问题 n相当于树的宽度,k相当于树的深度。 找到最深处的叶子节…...

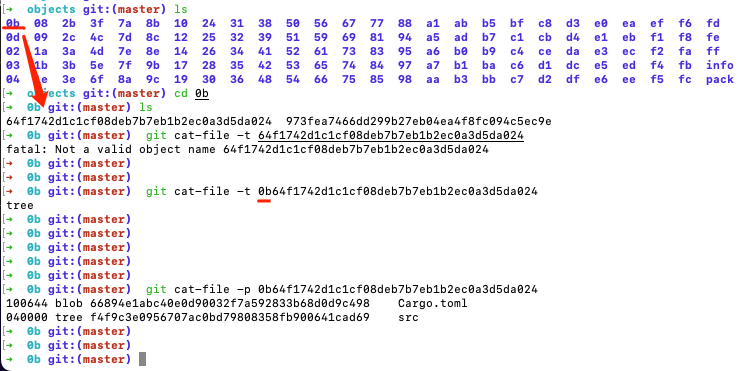
git文件夹内容详解
.git文件夹是Git版本控制系统在项目根目录下创建的隐藏文件夹,包含了Git仓库的所有相关信息。如下是.git文件夹中常见的一些内容及其作用: HEAD:指向当前所在的分支(或者是一个特定的提交)。 branches:存储…...

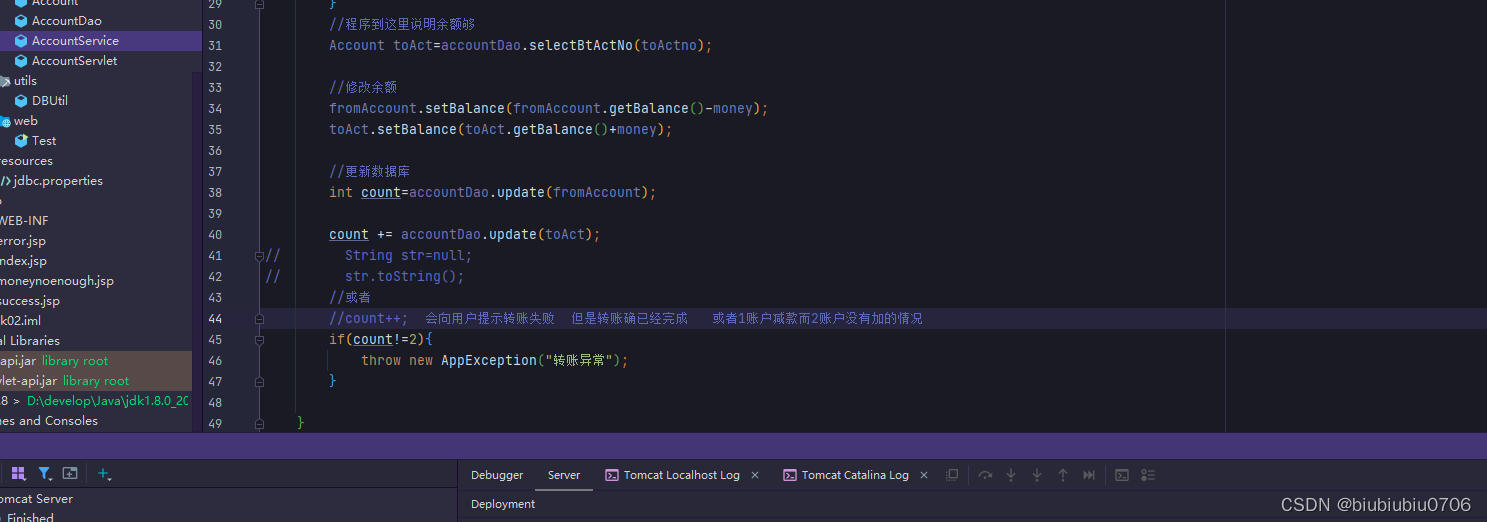
MVC模式分层练习
新建库 新建表 插入点数据 先不用MVC模式写功能,来看下缺点是什么 新建一个空项目 选项项目使用的JDK 自己的IDEA总是要重启下 新建模块 因maven还没教 添加框架支持 添加后项目多了这些 添加些必要依赖 这里注意下,如果导入jar包不对可以重新导入下或者是jar包本身出了问…...

ORB-SLAM2算法12之单目初始化Initializer
文章目录 0 引言1 单目初始化Initializer1.1 构造函数1.2 成员函数1.2.1 Initialize1.2.2 FindHomography1.2.3 FindFundamental1.2.4 ReconstructH1.2.5 ReconstructF 2 总结 0 引言 ORB-SLAM2算法7详细了解了System主类和多线程、ORB-SLAM2学习笔记8详细了解了图像特征点提取…...

固定参数-以京东sign逆向为例
前言 在逆向过程中,需要结合frida或unidbg,对整个算法进行一步步的分析,有时候我们分析完某一部分,想要继续往下分析时,需要重新发起请求,这时候的参数往往都已经改变了,这样会打断我们的节奏&a…...

在macOS 上执行sed命令报错问题
错误描述 在macOS 上执行sed命令,报错 sed -i s/book/books/g demo.txt sed: 1: extra characters at the end of d command解决方法 原因是mac的和linux写法不一样 linux sed -i s/book/books/g demo.txtmac sed -i s/book/books/g demo.txt...

ARP欺骗
ARP协议: 地址解析协议,将IP地址转换为对应的mac地址,属链路层协议 ip地址: ip地址本义是为互联网上的每一个网络和每一台主机配置一个唯一的逻辑地址,它的格式表示为:(A.B.C.D)。其…...
)
pip切换下载源(多种国内源)
pip切换下载源 一、pip二、使用步骤1.查看源2.切换源 一、pip pip 是一个现代的,通用的 Python 包管理工具 二、使用步骤 1.查看源 使用以下命令查看当前pip的下载源 pip config list2.切换源 在国内使用官方下载依赖往往速度慢,易出错,…...

ARM Cortex-M 的 SP
文章目录 1、栈2、栈操作3、Cortex-M中的栈4、MDK中的SP操作流程5、Micro-Lib的SP差别1. 使用 Micro-Lib2. 未使用 Micro-Lib 在嵌入式开发中,堆栈是一个很基础,同时也是非常重要的名词,堆栈可分为堆 (Heap) 和栈 (Stack) 。 栈(Stack): 一种…...

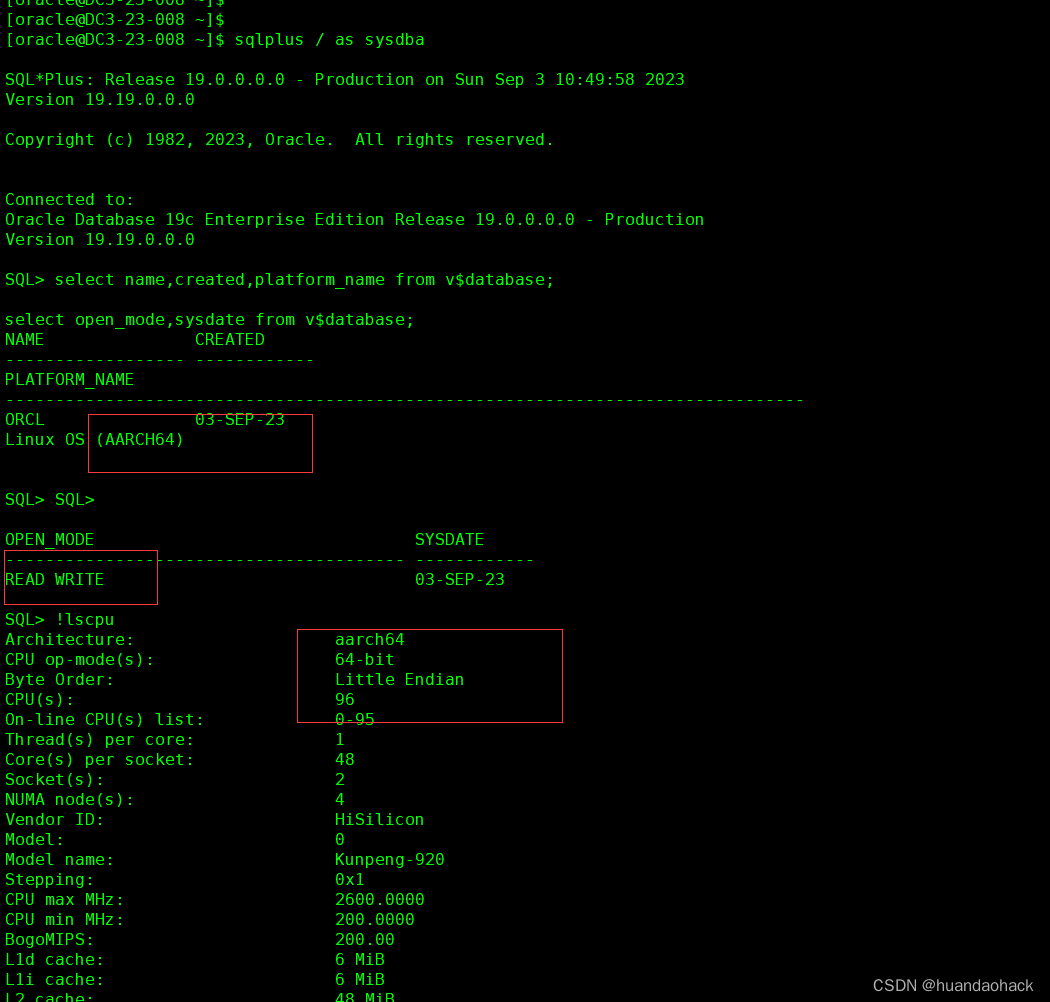
【原创】鲲鹏ARM构架openEuler操作系统安装Oracle 19c
作者:einyboy 【原创】鲲鹏ARM构架openEuler操作系统安装Oracle 19c | 云非云计算机科学、自然科学技术科谱http://www.nclound.com/index.php/2023/09/03/%E3%80%90%E5%8E%9F%E5%88%9B%E3%80%91%E9%B2%B2%E9%B9%8Farm%E6%9E%84%E6%9E%B6openeuler%E6%93%8D%E4%BD%9C%E7%B3%BB%…...

k8s之存储篇---数据卷-挂载
挂载是指将定义在 Pod 中的数据卷关联到容器,同一个 Pod 中的同一个数据卷可以被挂载到该 Pod 中的多个容器上。 数据卷内子路径 有时候我们需要在同一个 Pod 的不同容器间共享数据卷。使用 volumeMounts.subPath 属性,可以使容器在挂载数据卷时指向数…...

无涯教程-JavaScript - TDIST函数
The TDIST function replaces the T.DIST.2T & T.DIST.RT functions in Excel 2010. 描述 该函数返回学生t分布的百分点(概率),其中数值(x)是t的计算值,将为其计算百分点。 t分布用于小样本数据集的假设检验。使用此函数代替t分布的临界值表。 语法 TDIST(x,deg_fr…...

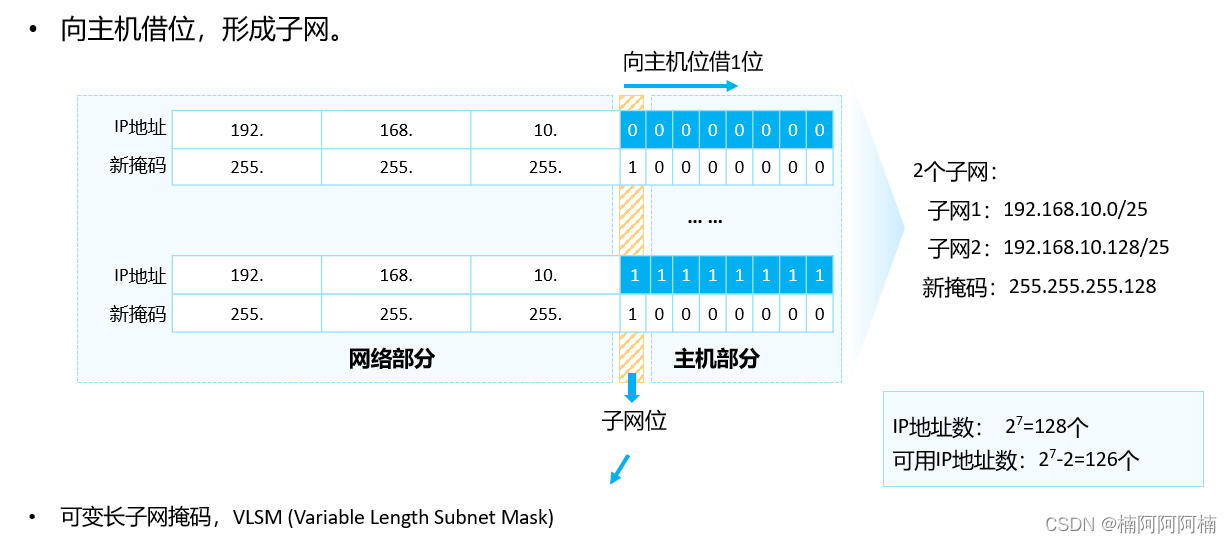
IP子网的划分
文章目录 一、子网掩码1. 产生背景2. 定义3. 分类 二、VLSM算法1. 得出下列参数2. 计算划分结果3. 举例子计算 三、常见子网划分对应关系四、练习IP编址题目需求解题1. 192.168.1.100/282. 172.16.0.58/263. 25.83.149.222/254. 100.100.243.18/205. 10.100.100.100/10 首先可以…...

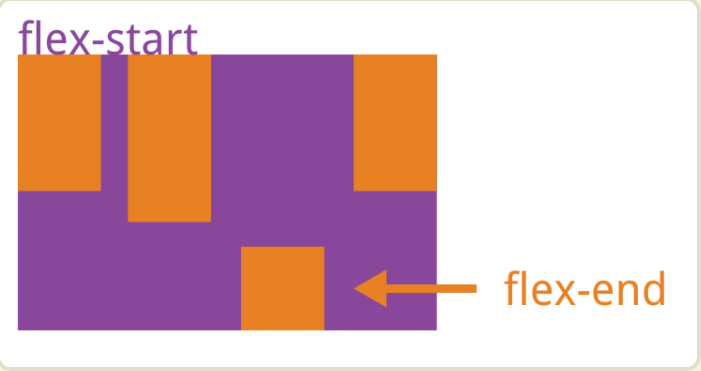
弹性盒子的使用
一、定义 弹性盒子是一种用于按照布局元素的一维布局方法,它可以简便、完整、响应式地实现各种页面布局。 容器中存在两条轴,主轴和交叉轴(相当于我们坐标轴的x轴和y轴)。我们可以通过flex-direction来决定主轴的方向。 主轴(main axis&am…...

软件测试/测试开发丨Selenium 网页frame与多窗口处理
点此获取更多相关资料 本文为霍格沃兹测试开发学社学员学习笔记分享 原文链接:https://ceshiren.com/t/topic/27048 一、多窗口处理. 1.1、多窗口简介 点击某些链接,会重新打开⼀个窗⼜,对于这种情况,想在新页⾯上操作࿰…...

MySQL高阶语句(三)
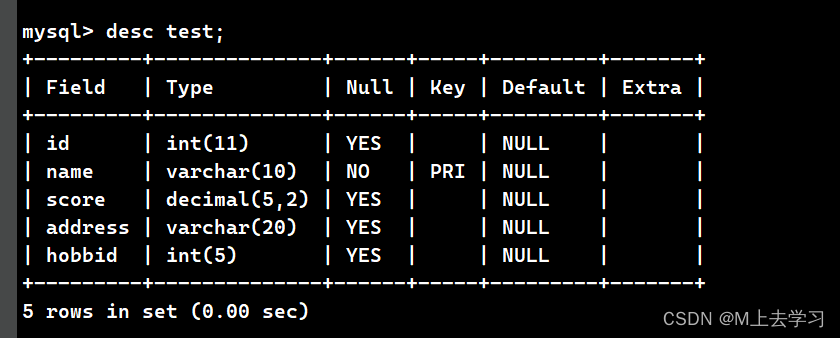
一、NULL值 在 SQL 语句使用过程中,经常会碰到 NULL 这几个字符。通常使用 NULL 来表示缺失 的值,也就是在表中该字段是没有值的。如果在创建表时,限制某些字段不为空,则可以使用 NOT NULL 关键字,不使用则默认可以为空…...

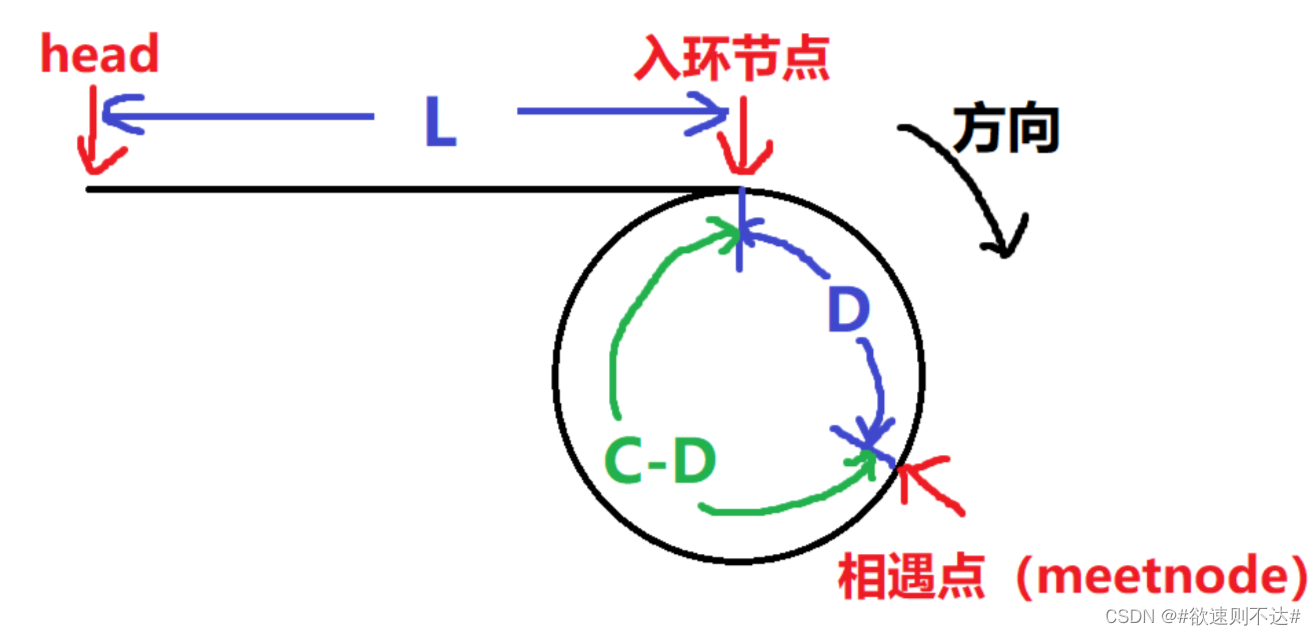
链表OJ练习(2)
一、分割链表 题目介绍: 思路:创建两个链表,ghead尾插大于x的节点,lhead尾插小于x的节点。先遍历链表。最后将ghead尾插到lhead后面,将大小链表链接。 我们需要在创建两个链表指针,指向两个链表的头节点&…...

ssh常用操作
ssh常用操作 SSH是一种安全协议,ssh是该协议的客户端程序,openssh-server则是该协议的服务端程序 常用系统都自带了ssh客户端程序,服务端程序则可能要安装 密码远程登陆 前提:服务器安装了openssh-server,未安装时…...

挑战杯推荐项目
“人工智能”创意赛 - 智能艺术创作助手:借助大模型技术,开发能根据用户输入的主题、风格等要求,生成绘画、音乐、文学作品等多种形式艺术创作灵感或初稿的应用,帮助艺术家和创意爱好者激发创意、提高创作效率。 - 个性化梦境…...

Qt/C++开发监控GB28181系统/取流协议/同时支持udp/tcp被动/tcp主动
一、前言说明 在2011版本的gb28181协议中,拉取视频流只要求udp方式,从2016开始要求新增支持tcp被动和tcp主动两种方式,udp理论上会丢包的,所以实际使用过程可能会出现画面花屏的情况,而tcp肯定不丢包,起码…...

MVC 数据库
MVC 数据库 引言 在软件开发领域,Model-View-Controller(MVC)是一种流行的软件架构模式,它将应用程序分为三个核心组件:模型(Model)、视图(View)和控制器(Controller)。这种模式有助于提高代码的可维护性和可扩展性。本文将深入探讨MVC架构与数据库之间的关系,以…...
)
相机Camera日志分析之三十一:高通Camx HAL十种流程基础分析关键字汇总(后续持续更新中)
【关注我,后续持续新增专题博文,谢谢!!!】 上一篇我们讲了:有对最普通的场景进行各个日志注释讲解,但相机场景太多,日志差异也巨大。后面将展示各种场景下的日志。 通过notepad++打开场景下的日志,通过下列分类关键字搜索,即可清晰的分析不同场景的相机运行流程差异…...

AI编程--插件对比分析:CodeRider、GitHub Copilot及其他
AI编程插件对比分析:CodeRider、GitHub Copilot及其他 随着人工智能技术的快速发展,AI编程插件已成为提升开发者生产力的重要工具。CodeRider和GitHub Copilot作为市场上的领先者,分别以其独特的特性和生态系统吸引了大量开发者。本文将从功…...

Java线上CPU飙高问题排查全指南
一、引言 在Java应用的线上运行环境中,CPU飙高是一个常见且棘手的性能问题。当系统出现CPU飙高时,通常会导致应用响应缓慢,甚至服务不可用,严重影响用户体验和业务运行。因此,掌握一套科学有效的CPU飙高问题排查方法&…...

Python ROS2【机器人中间件框架】 简介
销量过万TEEIS德国护膝夏天用薄款 优惠券冠生园 百花蜂蜜428g 挤压瓶纯蜂蜜巨奇严选 鞋子除臭剂360ml 多芬身体磨砂膏280g健70%-75%酒精消毒棉片湿巾1418cm 80片/袋3袋大包清洁食品用消毒 优惠券AIMORNY52朵红玫瑰永生香皂花同城配送非鲜花七夕情人节生日礼物送女友 热卖妙洁棉…...

省略号和可变参数模板
本文主要介绍如何展开可变参数的参数包 1.C语言的va_list展开可变参数 #include <iostream> #include <cstdarg>void printNumbers(int count, ...) {// 声明va_list类型的变量va_list args;// 使用va_start将可变参数写入变量argsva_start(args, count);for (in…...

tomcat入门
1 tomcat 是什么 apache开发的web服务器可以为java web程序提供运行环境tomcat是一款高效,稳定,易于使用的web服务器tomcathttp服务器Servlet服务器 2 tomcat 目录介绍 -bin #存放tomcat的脚本 -conf #存放tomcat的配置文件 ---catalina.policy #to…...

PH热榜 | 2025-06-08
1. Thiings 标语:一套超过1900个免费AI生成的3D图标集合 介绍:Thiings是一个不断扩展的免费AI生成3D图标库,目前已有超过1900个图标。你可以按照主题浏览,生成自己的图标,或者下载整个图标集。所有图标都可以在个人或…...
