【vue2第八章】工程化开发和使用脚手架和文件结构
vue工程化开发 & 使用脚手架VUE CLI:
1,核心包传统开发模式:基于js/html/css直接引入核心包开发vue。
2,工程化开发。基于构建工具如(webpack)的环境中开发vue。
vue cli是什么:
vue cli是一个vue官方提供的一个全局的命令工具.
可以帮助我们快速的创建一个开发vue项目的标准化基础架子【集成了webpack配置】
好处 :
- 开箱即用,0配置。
- 内置babel等工具.
- 标准化.
使用步骤:
- 全局安装(一次):
yarn global add @vue/cli或者使用npmnpmi @vue/cli -g - 查看vue的版本:
vue --version - 创建项目的架子:
vue create project-name(项目名-不能用中文) - 启动项目:
varn serve或npm run serve(找package.json)

1.使用vscode打开需要创建项目的文件夹。或者打开指定文件夹,在打开命令窗口。
使用vue create project-name创建demo项目。

要使用vue3就可以选择创建vue3项目,我这里选的vue2.
然后这里需要等待一段时间。

然后cd到项目文件中。cd demo 使用 npm run serve 启动项目。
启动成功按住ctrl点击链接。

这样一个项目的基础框架就搭建成功。
这里启动项目时为什么命令时 npm run serve
这个启动名称实在 package.json里面配置的。

可以将这里面的serve改为其他的单词字母,然后使用 npm run 改过之后的单词也可以成功把项目运行起来。
项目的文件结构的各个用途:
使用npm安装的vue是没有yarn.lock文件

项目运行流程:

相关文章:

【vue2第八章】工程化开发和使用脚手架和文件结构
vue工程化开发 & 使用脚手架VUE CLI: 1,核心包传统开发模式:基于js/html/css直接引入核心包开发vue。 2,工程化开发。基于构建工具如(webpack)的环境中开发vue。 vue cli是什么: vue cli是一个vue官方提供的一个…...

建造者模式简介
概念: 建造者模式(Builder Pattern)是一种创建型设计模式,用于将复杂对象的构建过程与其表示分离。它允许您逐步构造一个复杂对象,同时保持灵活性和可读性。 特点: 将对象的构建过程封装在指导者类中&am…...

虚拟世界指南:从零开始,一步步教你安装、配置和使用VMware,镜像ISO文件!
本章目录 CentOS简介镜像下载一、新建虚拟机(自定义)1、进入主页,在主页中点击“创建新的虚拟机”2、点击创建虚拟机创建自己的虚拟机。可以选择自定义3、在“硬件兼容性(H)中选择:Workststion 15.x” ->下一步4、选择“稍后安…...

服务器卡顿怎么查找原因?
虽然服务器出现卡顿的现象比较少见,但也不排除出现的可能,而服务器一旦出现卡顿,造成的后果会严重的多。这里分享点笔记,希望有所帮助 1. 性能评估: 首先,对服务器的性能进行全面评估。检查 CPU 使用率、内存占用、磁…...

Pnpm,npm,yarn
npm 最初的npm只是简单的通过依赖去递归安装包,所以说每个依赖都会有自己的node_modules,node_modules是嵌套的。一个项目会存在多个包,多个包之间难免会有公共的依赖,node_modules嵌套的话,这样公共依赖就会下载多次。会造成磁盘…...

Kubernetes技术--使用kubeadm快速部署一个K8s集群
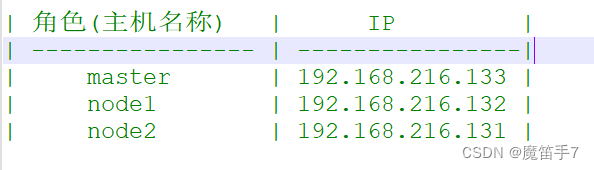
这里我们配置一个单master集群。(一个Master节点,多个Node节点) 1.硬件环境准备 一台或多台机器,操作系统 CentOS7.x-86_x64。这里我们使用安装了CentOS7的三台虚拟机 硬件配置:2GB或更多RAM,2个CPU或更多CPU,硬盘30GB或更多 2.主机名称和IP地址规划 3. 初始化准备工作…...

LeetCode 45题:跳跃游戏
题目 给定一个长度为 n 的 0 索引整数数组 nums。初始位置为 nums[0]。 每个元素 nums[i] 表示从索引 i 向前跳转的最大长度。换句话说,如果你在 nums[i] 处,你可以跳转到任意 nums[i j] 处: 0 < j < nums[i] i j < n 返回到达 nums[n - …...

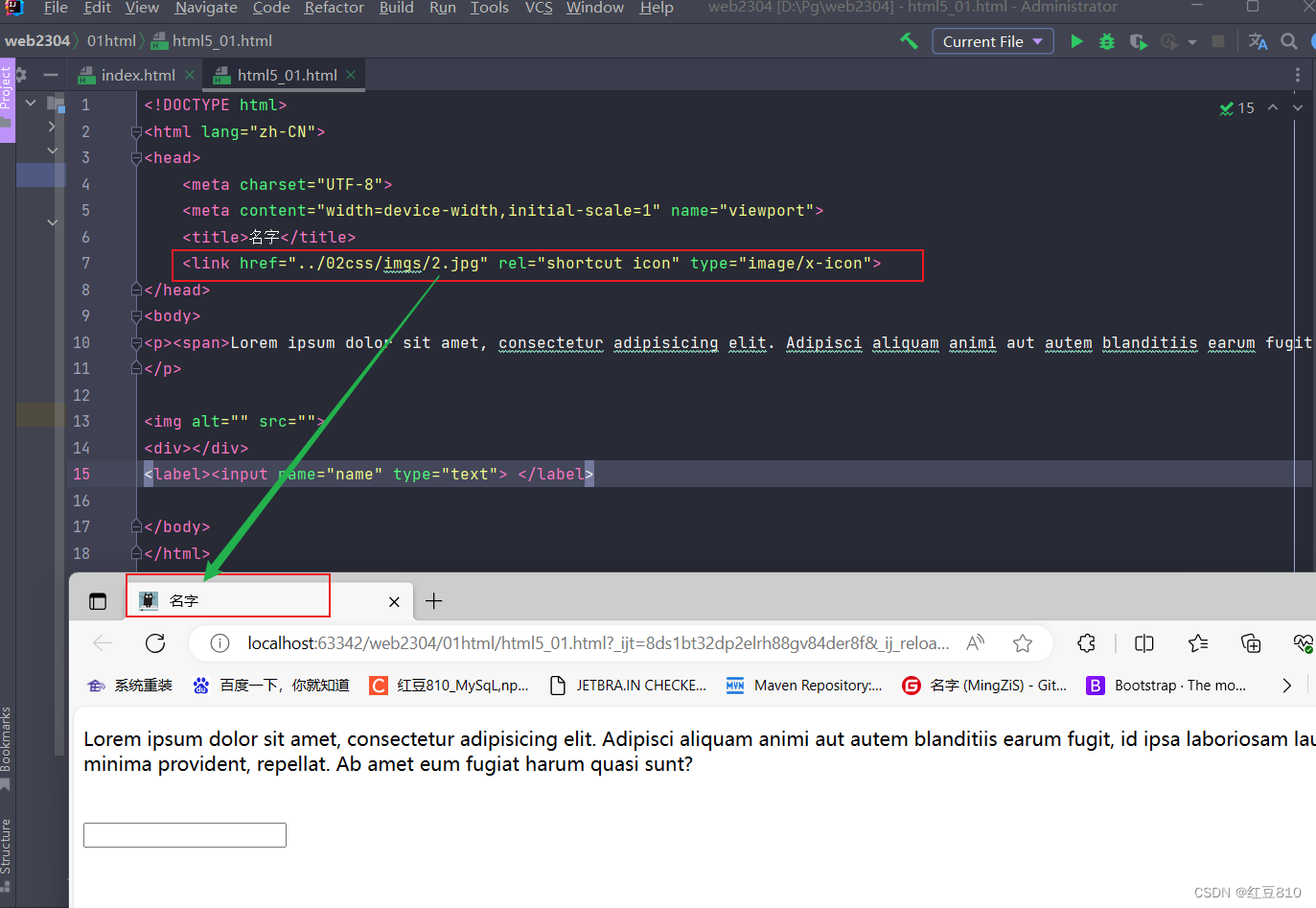
idea中设置指定图片为项目站标
前提是准备好一张图片 在idea中创建imgs文件夹,放入图片 创建一个HTML文件 建立链接link标签,链接照片即可 <link href"../02css/imgs/2.jpg" rel"shortcut icon" type"image/x-icon"> 执行效果如下图所示&…...

【【萌新的STM32学习-27--USART异步通信配置步骤】】
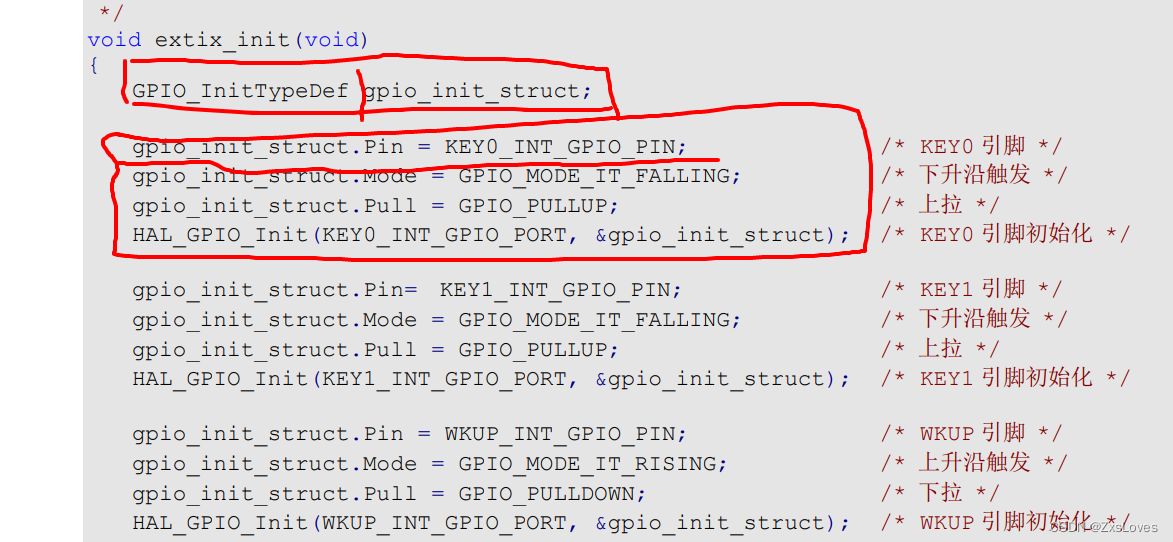
萌新的STM32学习-27–USART异步通信配置步骤 USART/UART 异步通信配置步骤 1.配置串口工作参数 HAL_UART_Init() 我们会在此处调用MSP中的回调函数 2.串口底层初始化 用户定义HAL_UART_MspInit() 配置GPIO NVIC CLOCK 等 3.开启串口异步接收中断 HAL_UART_Receive_IT() 4.…...

elementplus实现左侧菜单栏收缩与展开
1.页面结构 Home.vue下包含aside.vue和menu.vue 2.TAside.vue el-menu左侧菜单栏显示 注意: 要使用收缩与展开,el-aside必须设置width"collapse",否则收缩展开会出现收缩后,el-aside宽度不变窄需要使用动态改变展开收…...

VBA技术资料MF50:VBA_在Excel中突出显示前3个值
【分享成果,随喜正能量】人受到尊重,不是因为权钱,而是他骨子里透出的,正直与善良。。 我给VBA的定义:VBA是个人小型自动化处理的有效工具。利用好了,可以大大提高自己的工作效率,而且可以提高…...

linux定时删除服务器日志
不说废话。直接进入操作流程 linux 定时任务是用的crontab 查看 crontab是否启动 service crond statusdead 死的 启动crontab service crond start 再次查看状态 running 运转的 查看 crontab cat /etc/crontab 查看 crontab任务 crontab -l 编辑 crontab任务 crontab …...

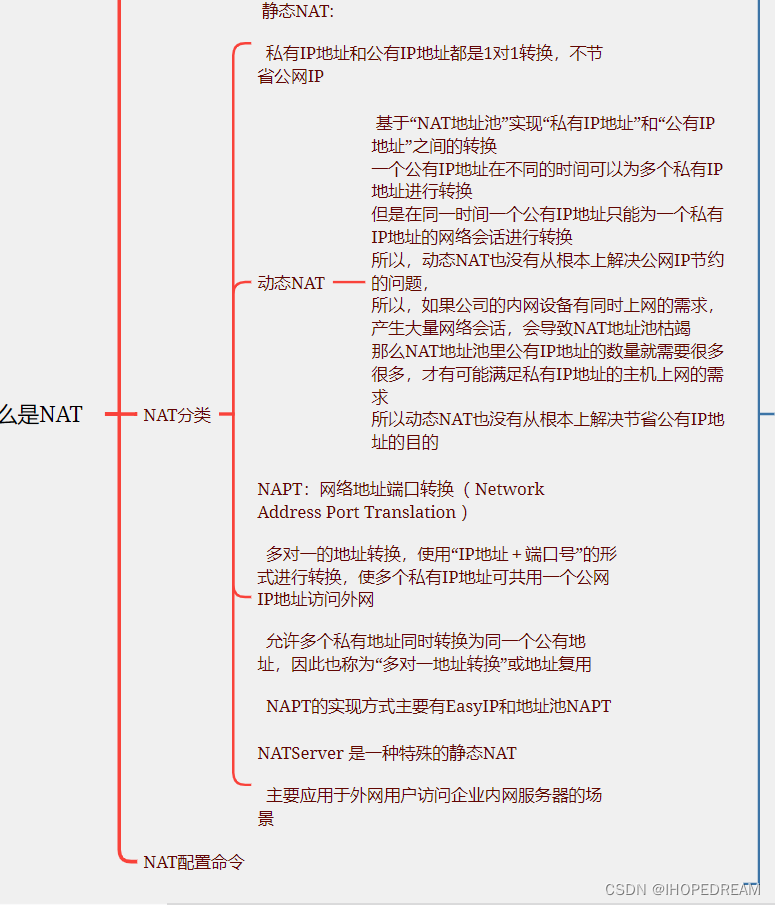
网络地址转换技术NAT(第九课)
一 什么是NAT? NAT是网络地址转换的缩写,是一种在计算机网络中使用的技术,可以将私有地址转换为公共地址,从而实现本地网络与公共网络的互联。NAT工作在网络层,可以隐藏内部网络中的IP地址和端口号,从而增强网络的安全性和灵活性。在家庭网络、企业网络、公共WIFI热点等…...

K8s 在创建pod时api-server是先找scheduler 还是controller-manager
在K8s中,创建Pod时的流程如下: 用户通过Kubectl或其他方式向API Server发送创建Pod的请求。API Server接收到请求后,会先进行权限验证和身份认证。一旦验证通过,API Server会将请求转发给Scheduler组件。Scheduler负责对新创建的…...

【笔记】常用 js 函数
数组去重 Array.from(new Set()) 对象合并 Object.assign . 这里有个细节:当两个对象中含有key相同value不同时,会以 后面对象的key:value为准 保留小数点后几位 toFixed 注意: Number型,用该方法处理完,会…...

无涯教程-JavaScript - QUARTILE函数
QUARTILE函数取代了Excel 2010中的QUARTILE.INC函数。 描述 该函数返回数据集的四分位数。四分位数通常用于销售和调查数据中,以将人群分为几类。 语法 QUARTILE (array,quart)争论 Argument描述Required/OptionalArrayThe array or cell range of numeric values for whi…...

ES6新特性
let、const(es6)和var的区别 var:var声明变量存在作用域的提升,变量可以在未声明就调用。变量为undefined。 let: let声明变量是块级作用域,一个{}为一块,不存在作用域提升。只有声明变量后才能使用变量,否则会报错。…...

实现通用的表单清空重置功能
目录 第一版单个表单实现功能并一步步优化公共方法抽离 mixins 混入终版 form1 和 form2 组件实现 第一版单个表单实现功能并一步步优化 通过一步步代码的优化,实现清空重置功能,尽量做到抽离后,可以直接复用,不需要修改任何变量名…...

代码随想录 - Day31 - 回溯:组合问题
代码随想录 - Day31 - 回溯:组合问题 77. 组合 最容易想到的:k层for循环。 显然不能写那么多层for循环,所以该方法pass 使用回溯法: 用递归解决嵌套层数的问题 n相当于树的宽度,k相当于树的深度。 找到最深处的叶子节…...

git文件夹内容详解
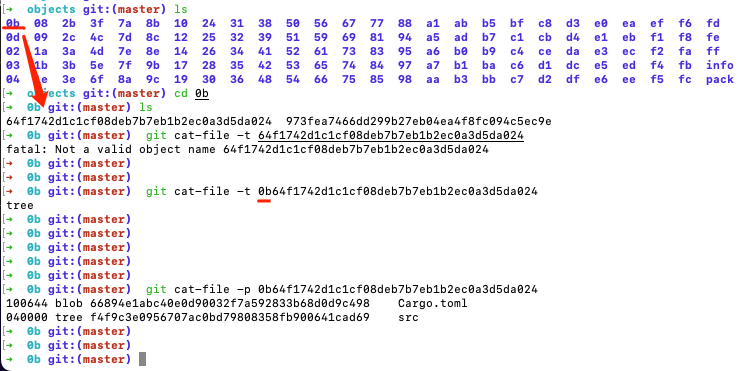
.git文件夹是Git版本控制系统在项目根目录下创建的隐藏文件夹,包含了Git仓库的所有相关信息。如下是.git文件夹中常见的一些内容及其作用: HEAD:指向当前所在的分支(或者是一个特定的提交)。 branches:存储…...

vscode里如何用git
打开vs终端执行如下: 1 初始化 Git 仓库(如果尚未初始化) git init 2 添加文件到 Git 仓库 git add . 3 使用 git commit 命令来提交你的更改。确保在提交时加上一个有用的消息。 git commit -m "备注信息" 4 …...
: K8s 核心概念白话解读(上):Pod 和 Deployment 究竟是什么?)
云原生核心技术 (7/12): K8s 核心概念白话解读(上):Pod 和 Deployment 究竟是什么?
大家好,欢迎来到《云原生核心技术》系列的第七篇! 在上一篇,我们成功地使用 Minikube 或 kind 在自己的电脑上搭建起了一个迷你但功能完备的 Kubernetes 集群。现在,我们就像一个拥有了一块崭新数字土地的农场主,是时…...

遍历 Map 类型集合的方法汇总
1 方法一 先用方法 keySet() 获取集合中的所有键。再通过 gey(key) 方法用对应键获取值 import java.util.HashMap; import java.util.Set;public class Test {public static void main(String[] args) {HashMap hashMap new HashMap();hashMap.put("语文",99);has…...

Python爬虫(一):爬虫伪装
一、网站防爬机制概述 在当今互联网环境中,具有一定规模或盈利性质的网站几乎都实施了各种防爬措施。这些措施主要分为两大类: 身份验证机制:直接将未经授权的爬虫阻挡在外反爬技术体系:通过各种技术手段增加爬虫获取数据的难度…...

ArcGIS Pro制作水平横向图例+多级标注
今天介绍下载ArcGIS Pro中如何设置水平横向图例。 之前我们介绍了ArcGIS的横向图例制作:ArcGIS横向、多列图例、顺序重排、符号居中、批量更改图例符号等等(ArcGIS出图图例8大技巧),那这次我们看看ArcGIS Pro如何更加快捷的操作。…...

【Java学习笔记】BigInteger 和 BigDecimal 类
BigInteger 和 BigDecimal 类 二者共有的常见方法 方法功能add加subtract减multiply乘divide除 注意点:传参类型必须是类对象 一、BigInteger 1. 作用:适合保存比较大的整型数 2. 使用说明 创建BigInteger对象 传入字符串 3. 代码示例 import j…...

莫兰迪高级灰总结计划简约商务通用PPT模版
莫兰迪高级灰总结计划简约商务通用PPT模版,莫兰迪调色板清新简约工作汇报PPT模版,莫兰迪时尚风极简设计PPT模版,大学生毕业论文答辩PPT模版,莫兰迪配色总结计划简约商务通用PPT模版,莫兰迪商务汇报PPT模版,…...

MinIO Docker 部署:仅开放一个端口
MinIO Docker 部署:仅开放一个端口 在实际的服务器部署中,出于安全和管理的考虑,我们可能只能开放一个端口。MinIO 是一个高性能的对象存储服务,支持 Docker 部署,但默认情况下它需要两个端口:一个是 API 端口(用于存储和访问数据),另一个是控制台端口(用于管理界面…...

在golang中如何将已安装的依赖降级处理,比如:将 go-ansible/v2@v2.2.0 更换为 go-ansible/@v1.1.7
在 Go 项目中降级 go-ansible 从 v2.2.0 到 v1.1.7 具体步骤: 第一步: 修改 go.mod 文件 // 原 v2 版本声明 require github.com/apenella/go-ansible/v2 v2.2.0 替换为: // 改为 v…...

针对药品仓库的效期管理问题,如何利用WMS系统“破局”
案例: 某医药分销企业,主要经营各类药品的批发与零售。由于药品的特殊性,效期管理至关重要,但该企业一直面临效期问题的困扰。在未使用WMS系统之前,其药品入库、存储、出库等环节的效期管理主要依赖人工记录与检查。库…...
