elementplus实现左侧菜单栏收缩与展开
1.页面结构
Home.vue下包含aside.vue和menu.vue

2.TAside.vue el-menu左侧菜单栏显示
注意:
- 要使用收缩与展开,el-aside必须设置width="collapse",否则收缩展开会出现收缩后,el-aside宽度不变窄
- 需要使用动态改变展开收缩值 :collapse="isCollapse"
- @open="handleOpen"展开后改变isCollapse的值(@close="handleClose"不生效也不影响效果)
- :collapse-transition="false"关闭动画效果
- el-menu-item中的菜单项必须放在template中,且solt为title否则,展开收缩的会不包含菜单文字<template #title>{{menu.authName}}</template>
- 必须设置.el-menu-vertical-demo:not(.el-menu--collapse)样式
<el-aside width="collapse"><el-scrollbar><div v-bind="menuContent"><el-menu:default-active="$route.path":collapse="isCollapse"class="el-menu-vertical-demo"@open="handleOpen":collapse-transition="false"routeractive-text-color="#ffd04b"background-color="#545c64"text-color="#fff"><!-- 根据后端返回rights数据渲染菜单 --><el-menu-item :index="menu.path" v-for="menu in showMenuList" :key="menu.id"><el-icon v-if="menu.icon"><component :is="iconMapping[menu.icon]" /></el-icon><template #title>{{menu.authName}}</template></el-menu-item></el-menu></div></el-scrollbar></el-aside><script setup>
import { ref, inject } from "vue";
// 设置菜单栏可折叠
const isCollapse = inject('isCollapse', ref(false))
const handleOpen = (key, keyPath) => {isCollapse.value = false;
};
</script><style>
.el-menu-vertical-demo:not(.el-menu--collapse){width: 200px;min-height: 400px;
}
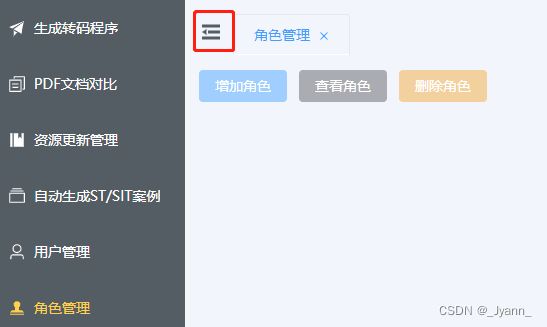
</style>3.TMain.vue中设置展开收缩按钮
<div class="tab-box"><!-- 折叠菜单 --><div class="collapse-btn" @click="collapseNav"><el-icon><Fold /></el-icon></div><!-- 选项卡 --><el-tabs></el-tabs>
....
<script setup>
import { ref,inject } from "vue";
// 设置菜单栏可折叠
const isCollapse = inject('isCollapse', ref(false))
const collapseNav = () =>{isCollapse.value = !isCollapse.value;
}
</script><style>
.tab-box {display: flex;
}.collapse-btn {font-size: 24px;margin-right: 10px;color: #545c64;padding-top: 6px;
}
</style>4.TAside.vue和TMain.vue页面共享的isCollapse
isCollapse有两个页面的父级页面Home.vue通过provide注入响应式数据后 ,子页面inject获取,更改后也会具有响应性
import { provide, ref} from 'vue'
// 组合式API引入后可以直接使用,不需要再到components中引入
import TAside from '@/components/TAside.vue'
import TMain from '@/components/TMain.vue'
// 注入左侧菜单栏显示与否值
const isCollapse = ref(false);
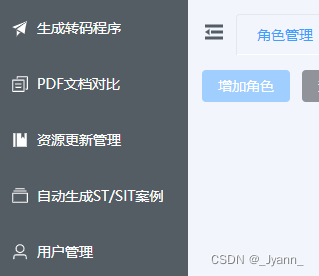
provide("isCollapse", isCollapse);5.效果


相关文章:

elementplus实现左侧菜单栏收缩与展开
1.页面结构 Home.vue下包含aside.vue和menu.vue 2.TAside.vue el-menu左侧菜单栏显示 注意: 要使用收缩与展开,el-aside必须设置width"collapse",否则收缩展开会出现收缩后,el-aside宽度不变窄需要使用动态改变展开收…...

VBA技术资料MF50:VBA_在Excel中突出显示前3个值
【分享成果,随喜正能量】人受到尊重,不是因为权钱,而是他骨子里透出的,正直与善良。。 我给VBA的定义:VBA是个人小型自动化处理的有效工具。利用好了,可以大大提高自己的工作效率,而且可以提高…...

linux定时删除服务器日志
不说废话。直接进入操作流程 linux 定时任务是用的crontab 查看 crontab是否启动 service crond statusdead 死的 启动crontab service crond start 再次查看状态 running 运转的 查看 crontab cat /etc/crontab 查看 crontab任务 crontab -l 编辑 crontab任务 crontab …...

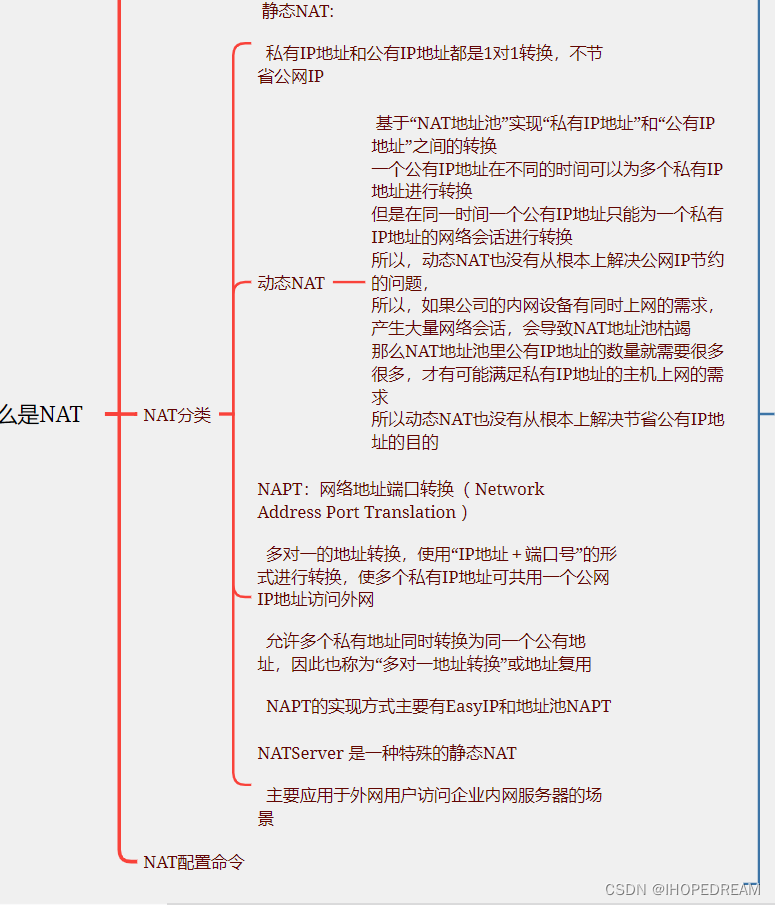
网络地址转换技术NAT(第九课)
一 什么是NAT? NAT是网络地址转换的缩写,是一种在计算机网络中使用的技术,可以将私有地址转换为公共地址,从而实现本地网络与公共网络的互联。NAT工作在网络层,可以隐藏内部网络中的IP地址和端口号,从而增强网络的安全性和灵活性。在家庭网络、企业网络、公共WIFI热点等…...

K8s 在创建pod时api-server是先找scheduler 还是controller-manager
在K8s中,创建Pod时的流程如下: 用户通过Kubectl或其他方式向API Server发送创建Pod的请求。API Server接收到请求后,会先进行权限验证和身份认证。一旦验证通过,API Server会将请求转发给Scheduler组件。Scheduler负责对新创建的…...

【笔记】常用 js 函数
数组去重 Array.from(new Set()) 对象合并 Object.assign . 这里有个细节:当两个对象中含有key相同value不同时,会以 后面对象的key:value为准 保留小数点后几位 toFixed 注意: Number型,用该方法处理完,会…...

无涯教程-JavaScript - QUARTILE函数
QUARTILE函数取代了Excel 2010中的QUARTILE.INC函数。 描述 该函数返回数据集的四分位数。四分位数通常用于销售和调查数据中,以将人群分为几类。 语法 QUARTILE (array,quart)争论 Argument描述Required/OptionalArrayThe array or cell range of numeric values for whi…...

ES6新特性
let、const(es6)和var的区别 var:var声明变量存在作用域的提升,变量可以在未声明就调用。变量为undefined。 let: let声明变量是块级作用域,一个{}为一块,不存在作用域提升。只有声明变量后才能使用变量,否则会报错。…...

实现通用的表单清空重置功能
目录 第一版单个表单实现功能并一步步优化公共方法抽离 mixins 混入终版 form1 和 form2 组件实现 第一版单个表单实现功能并一步步优化 通过一步步代码的优化,实现清空重置功能,尽量做到抽离后,可以直接复用,不需要修改任何变量名…...

代码随想录 - Day31 - 回溯:组合问题
代码随想录 - Day31 - 回溯:组合问题 77. 组合 最容易想到的:k层for循环。 显然不能写那么多层for循环,所以该方法pass 使用回溯法: 用递归解决嵌套层数的问题 n相当于树的宽度,k相当于树的深度。 找到最深处的叶子节…...

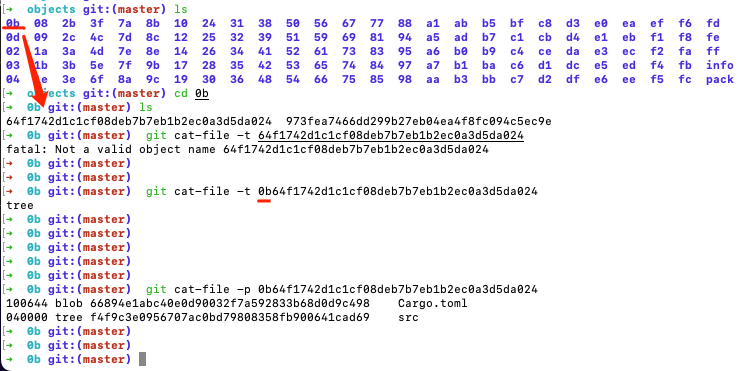
git文件夹内容详解
.git文件夹是Git版本控制系统在项目根目录下创建的隐藏文件夹,包含了Git仓库的所有相关信息。如下是.git文件夹中常见的一些内容及其作用: HEAD:指向当前所在的分支(或者是一个特定的提交)。 branches:存储…...

MVC模式分层练习
新建库 新建表 插入点数据 先不用MVC模式写功能,来看下缺点是什么 新建一个空项目 选项项目使用的JDK 自己的IDEA总是要重启下 新建模块 因maven还没教 添加框架支持 添加后项目多了这些 添加些必要依赖 这里注意下,如果导入jar包不对可以重新导入下或者是jar包本身出了问…...

ORB-SLAM2算法12之单目初始化Initializer
文章目录 0 引言1 单目初始化Initializer1.1 构造函数1.2 成员函数1.2.1 Initialize1.2.2 FindHomography1.2.3 FindFundamental1.2.4 ReconstructH1.2.5 ReconstructF 2 总结 0 引言 ORB-SLAM2算法7详细了解了System主类和多线程、ORB-SLAM2学习笔记8详细了解了图像特征点提取…...

固定参数-以京东sign逆向为例
前言 在逆向过程中,需要结合frida或unidbg,对整个算法进行一步步的分析,有时候我们分析完某一部分,想要继续往下分析时,需要重新发起请求,这时候的参数往往都已经改变了,这样会打断我们的节奏&a…...

在macOS 上执行sed命令报错问题
错误描述 在macOS 上执行sed命令,报错 sed -i s/book/books/g demo.txt sed: 1: extra characters at the end of d command解决方法 原因是mac的和linux写法不一样 linux sed -i s/book/books/g demo.txtmac sed -i s/book/books/g demo.txt...

ARP欺骗
ARP协议: 地址解析协议,将IP地址转换为对应的mac地址,属链路层协议 ip地址: ip地址本义是为互联网上的每一个网络和每一台主机配置一个唯一的逻辑地址,它的格式表示为:(A.B.C.D)。其…...
)
pip切换下载源(多种国内源)
pip切换下载源 一、pip二、使用步骤1.查看源2.切换源 一、pip pip 是一个现代的,通用的 Python 包管理工具 二、使用步骤 1.查看源 使用以下命令查看当前pip的下载源 pip config list2.切换源 在国内使用官方下载依赖往往速度慢,易出错,…...

ARM Cortex-M 的 SP
文章目录 1、栈2、栈操作3、Cortex-M中的栈4、MDK中的SP操作流程5、Micro-Lib的SP差别1. 使用 Micro-Lib2. 未使用 Micro-Lib 在嵌入式开发中,堆栈是一个很基础,同时也是非常重要的名词,堆栈可分为堆 (Heap) 和栈 (Stack) 。 栈(Stack): 一种…...

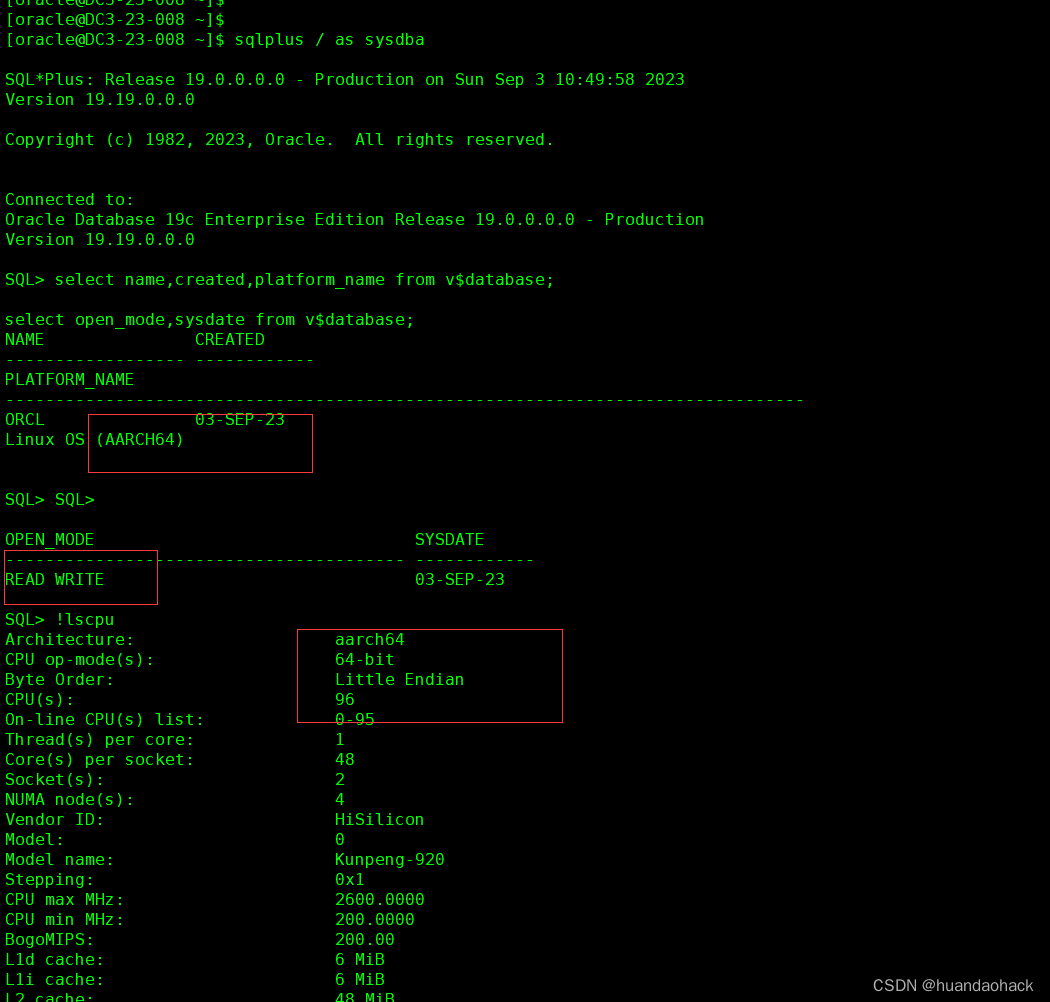
【原创】鲲鹏ARM构架openEuler操作系统安装Oracle 19c
作者:einyboy 【原创】鲲鹏ARM构架openEuler操作系统安装Oracle 19c | 云非云计算机科学、自然科学技术科谱http://www.nclound.com/index.php/2023/09/03/%E3%80%90%E5%8E%9F%E5%88%9B%E3%80%91%E9%B2%B2%E9%B9%8Farm%E6%9E%84%E6%9E%B6openeuler%E6%93%8D%E4%BD%9C%E7%B3%BB%…...

k8s之存储篇---数据卷-挂载
挂载是指将定义在 Pod 中的数据卷关联到容器,同一个 Pod 中的同一个数据卷可以被挂载到该 Pod 中的多个容器上。 数据卷内子路径 有时候我们需要在同一个 Pod 的不同容器间共享数据卷。使用 volumeMounts.subPath 属性,可以使容器在挂载数据卷时指向数…...

wordpress后台更新后 前端没变化的解决方法
使用siteground主机的wordpress网站,会出现更新了网站内容和修改了php模板文件、js文件、css文件、图片文件后,网站没有变化的情况。 不熟悉siteground主机的新手,遇到这个问题,就很抓狂,明明是哪都没操作错误&#x…...

深入浅出Asp.Net Core MVC应用开发系列-AspNetCore中的日志记录
ASP.NET Core 是一个跨平台的开源框架,用于在 Windows、macOS 或 Linux 上生成基于云的新式 Web 应用。 ASP.NET Core 中的日志记录 .NET 通过 ILogger API 支持高性能结构化日志记录,以帮助监视应用程序行为和诊断问题。 可以通过配置不同的记录提供程…...

工业安全零事故的智能守护者:一体化AI智能安防平台
前言: 通过AI视觉技术,为船厂提供全面的安全监控解决方案,涵盖交通违规检测、起重机轨道安全、非法入侵检测、盗窃防范、安全规范执行监控等多个方面,能够实现对应负责人反馈机制,并最终实现数据的统计报表。提升船厂…...

【Java学习笔记】Arrays类
Arrays 类 1. 导入包:import java.util.Arrays 2. 常用方法一览表 方法描述Arrays.toString()返回数组的字符串形式Arrays.sort()排序(自然排序和定制排序)Arrays.binarySearch()通过二分搜索法进行查找(前提:数组是…...

STM32F4基本定时器使用和原理详解
STM32F4基本定时器使用和原理详解 前言如何确定定时器挂载在哪条时钟线上配置及使用方法参数配置PrescalerCounter ModeCounter Periodauto-reload preloadTrigger Event Selection 中断配置生成的代码及使用方法初始化代码基本定时器触发DCA或者ADC的代码讲解中断代码定时启动…...

1.3 VSCode安装与环境配置
进入网址Visual Studio Code - Code Editing. Redefined下载.deb文件,然后打开终端,进入下载文件夹,键入命令 sudo dpkg -i code_1.100.3-1748872405_amd64.deb 在终端键入命令code即启动vscode 需要安装插件列表 1.Chinese简化 2.ros …...

浅谈不同二分算法的查找情况
二分算法原理比较简单,但是实际的算法模板却有很多,这一切都源于二分查找问题中的复杂情况和二分算法的边界处理,以下是博主对一些二分算法查找的情况分析。 需要说明的是,以下二分算法都是基于有序序列为升序有序的情况…...

Netty从入门到进阶(二)
二、Netty入门 1. 概述 1.1 Netty是什么 Netty is an asynchronous event-driven network application framework for rapid development of maintainable high performance protocol servers & clients. Netty是一个异步的、基于事件驱动的网络应用框架,用于…...

vulnyx Blogger writeup
信息收集 arp-scan nmap 获取userFlag 上web看看 一个默认的页面,gobuster扫一下目录 可以看到扫出的目录中得到了一个有价值的目录/wordpress,说明目标所使用的cms是wordpress,访问http://192.168.43.213/wordpress/然后查看源码能看到 这…...

BLEU评分:机器翻译质量评估的黄金标准
BLEU评分:机器翻译质量评估的黄金标准 1. 引言 在自然语言处理(NLP)领域,衡量一个机器翻译模型的性能至关重要。BLEU (Bilingual Evaluation Understudy) 作为一种自动化评估指标,自2002年由IBM的Kishore Papineni等人提出以来,…...
