JSON简介
JSON(JavaScript Object Notation)是一种轻量级的数据交换格式。它使用简洁的文本表示来存储和传输结构化数据。JSON数据由键值对组成,用逗号分隔。键是字符串,值可以是字符串、数字、布尔值、数组、对象或者null
1、JSON的优点
- 简洁性:JSON使用简洁的文本表示,易于理解和编写。
- 可读性:JSON的结构和数据易于阅读,对开发人员和终端用户都很友好。
- 兼容性:JSON与多种编程语言兼容,并且易于解析和生成。
- 跨平台和跨语言支持:JSON可在不同平台和不同编程语言之间进行数据交换。
2、使用JSON时,可以进行以下操作:
- 解析(Parsing):将JSON字符串解析为适合编程语言的数据结构。
- 生成(Generation):将数据结构转换为JSON字符串。
- 访问数据:通过键或索引访问JSON数据中的特定值。
- 修改数据:更改JSON数据中特定值的内容。
3、以下是一个简单的JSON示例:
{"name": "John","age": 30,"city": "New York","hobbies": ["reading", "traveling", "coding"]
}在上面的示例中,"name"、"age"和"city"是键,对应的值分别是"John"、30和"New York"。"hobbies"是一个键,对应的值是一个数组,包含了三个字符串元素。JSON的语法非常简洁且易于阅读和编写。
JSON在数据交换中非常常用,特别是在Web应用程序中。它与多种编程语言兼容,并且易于解析和生成。可以使用各种编程语言和工具对JSON进行处理。
4、JSON的数据类型
当使用JSON时,可以使用以下数据类型:
1. 字符串(String):表示文本数据。字符串必须用双引号括起来,并且可以包含任意字符序列。
示例: "Hello, world!"
2. 数值(Number):表示数值数据。可以是整数或浮点数。
示例: 42, 3.14
3. 布尔值(Boolean):表示真或假的值。
示例: true, false
4. 数组(Array):表示有序的值的集合。数组中的每个值可以是任意类型的JSON数据。
示例: ["apple", "banana", "orange"]
5. 对象(Object):表示无序的键值对集合。每个键都是字符串,每个值可以是任意类型的JSON数据。
示例: {"name": "John", "age": 30, "city": "New York"}
6. 空值(Null):表示空值或缺少值。
示例: null
这些数据类型可以嵌套使用,允许构建复杂的数据结构。例如,可以在对象中包含数组,或者在数组中包含对象。
同时,JSON还支持转义字符,用于表示特殊字符,如换行符 (\n)、制表符 (\t) 等。
JSON的数据类型在不同编程语言中都有对应的表示方式和操作方法。在解析和生成JSON时,需要根据具体的编程语言选择相应的方法和工具。
5、嵌套使用举例
以下是一个嵌套使用的示例:
{"name": "John","age": 30,"city": "New York","hobbies": ["reading","traveling","coding"],"education": {"university": "ABC University","degree": "Bachelor"}
}在上面的示例中,"hobbies"是一个键,对应的值是一个数组,其中包含了三个字符串元素。"education"是另一个键,对应的值是一个对象,其中包含了两个键值对,表示教育信息。
这个示例展示了对象和数组如何嵌套使用,使得可以表示更复杂的数据结构。这种嵌套能够更好地组织和描述数据。对于读取和修改嵌套数据,可以通过逐层访问键或索引来获取或修改相应的值。
相关文章:

JSON简介
JSON(JavaScript Object Notation)是一种轻量级的数据交换格式。它使用简洁的文本表示来存储和传输结构化数据。JSON数据由键值对组成,用逗号分隔。键是字符串,值可以是字符串、数字、布尔值、数组、对象或者null 1、JSON的优点 …...

[Java]_[初级]_[以SAX流的方式高效读取XML大文件]
场景 XML文件作为默认utf8格式的文件,它的作用和JSON文件相当。比如可以做为简单的数据存储格式,配置文件,网站的sitemap.xml导航等。它比json强的一点是它还有样式描述文件dtd,可以实现让XML里的结构化数据显示表格样式。 <?xml versi…...

Visual Studio中平台和配置的概念
在 Visual Studio 中,“平台”(Platform)和 “配置”(Configuration)是用于管理项目构建和设置的两个关键概念。在 “解决方案配置管理器” 中设置和管理 平台(Platform): 指项目构…...

【vue2第八章】工程化开发和使用脚手架和文件结构
vue工程化开发 & 使用脚手架VUE CLI: 1,核心包传统开发模式:基于js/html/css直接引入核心包开发vue。 2,工程化开发。基于构建工具如(webpack)的环境中开发vue。 vue cli是什么: vue cli是一个vue官方提供的一个…...

建造者模式简介
概念: 建造者模式(Builder Pattern)是一种创建型设计模式,用于将复杂对象的构建过程与其表示分离。它允许您逐步构造一个复杂对象,同时保持灵活性和可读性。 特点: 将对象的构建过程封装在指导者类中&am…...

虚拟世界指南:从零开始,一步步教你安装、配置和使用VMware,镜像ISO文件!
本章目录 CentOS简介镜像下载一、新建虚拟机(自定义)1、进入主页,在主页中点击“创建新的虚拟机”2、点击创建虚拟机创建自己的虚拟机。可以选择自定义3、在“硬件兼容性(H)中选择:Workststion 15.x” ->下一步4、选择“稍后安…...

服务器卡顿怎么查找原因?
虽然服务器出现卡顿的现象比较少见,但也不排除出现的可能,而服务器一旦出现卡顿,造成的后果会严重的多。这里分享点笔记,希望有所帮助 1. 性能评估: 首先,对服务器的性能进行全面评估。检查 CPU 使用率、内存占用、磁…...

Pnpm,npm,yarn
npm 最初的npm只是简单的通过依赖去递归安装包,所以说每个依赖都会有自己的node_modules,node_modules是嵌套的。一个项目会存在多个包,多个包之间难免会有公共的依赖,node_modules嵌套的话,这样公共依赖就会下载多次。会造成磁盘…...

Kubernetes技术--使用kubeadm快速部署一个K8s集群
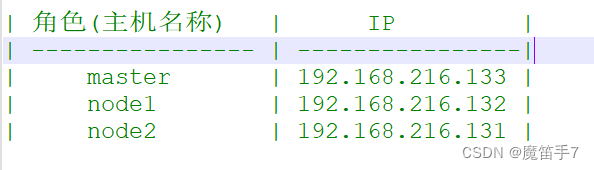
这里我们配置一个单master集群。(一个Master节点,多个Node节点) 1.硬件环境准备 一台或多台机器,操作系统 CentOS7.x-86_x64。这里我们使用安装了CentOS7的三台虚拟机 硬件配置:2GB或更多RAM,2个CPU或更多CPU,硬盘30GB或更多 2.主机名称和IP地址规划 3. 初始化准备工作…...

LeetCode 45题:跳跃游戏
题目 给定一个长度为 n 的 0 索引整数数组 nums。初始位置为 nums[0]。 每个元素 nums[i] 表示从索引 i 向前跳转的最大长度。换句话说,如果你在 nums[i] 处,你可以跳转到任意 nums[i j] 处: 0 < j < nums[i] i j < n 返回到达 nums[n - …...

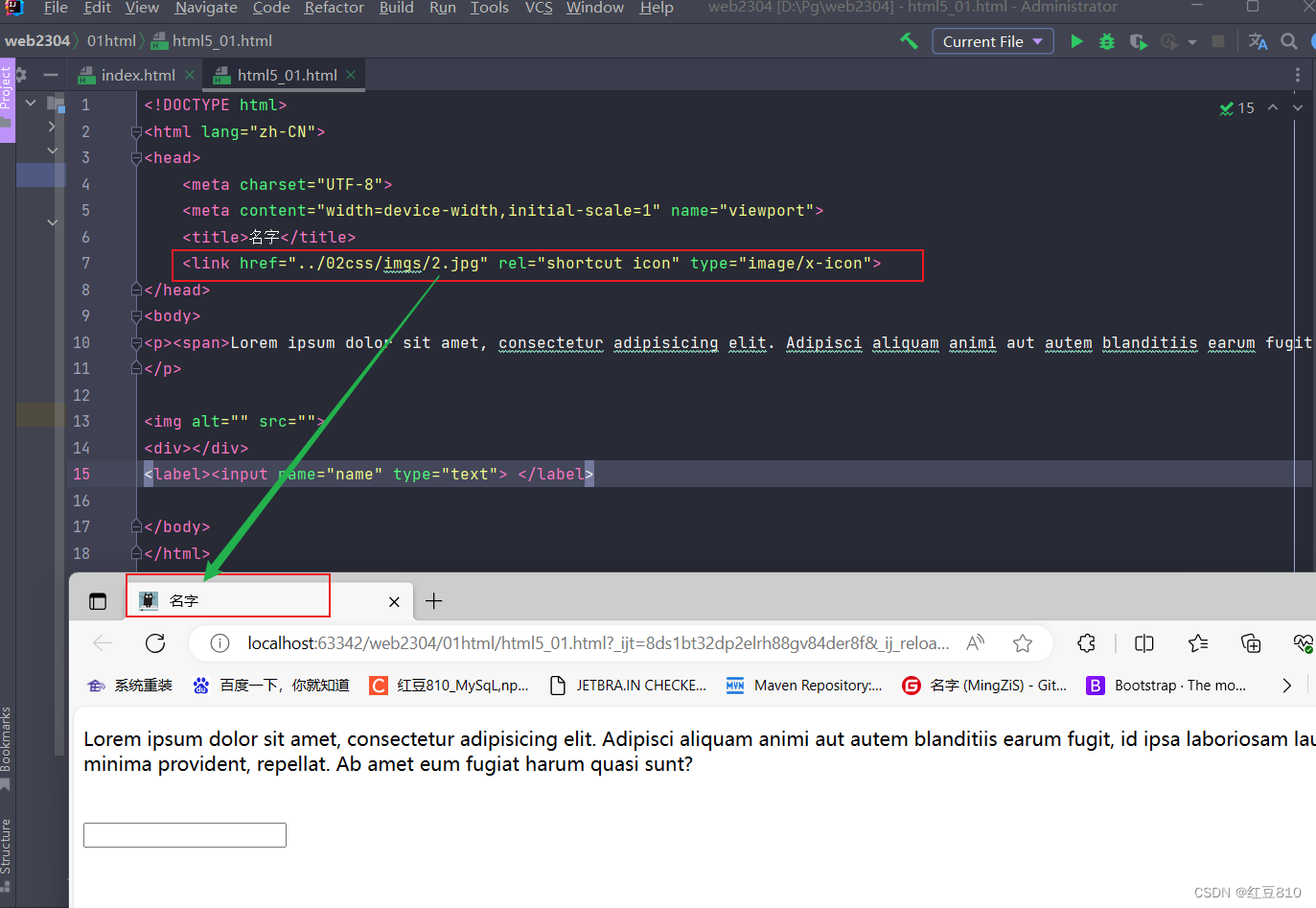
idea中设置指定图片为项目站标
前提是准备好一张图片 在idea中创建imgs文件夹,放入图片 创建一个HTML文件 建立链接link标签,链接照片即可 <link href"../02css/imgs/2.jpg" rel"shortcut icon" type"image/x-icon"> 执行效果如下图所示&…...

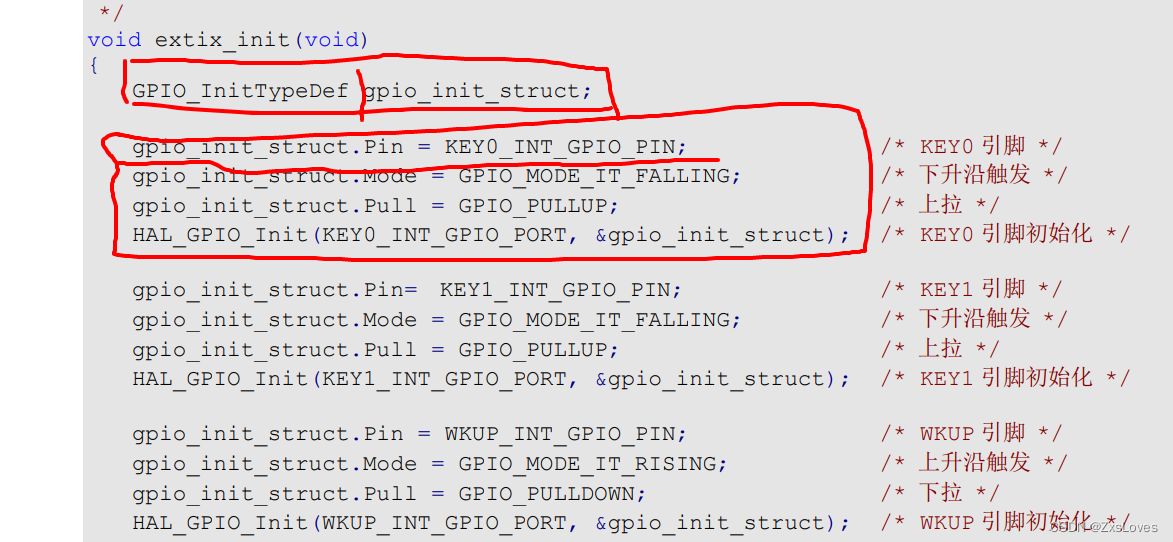
【【萌新的STM32学习-27--USART异步通信配置步骤】】
萌新的STM32学习-27–USART异步通信配置步骤 USART/UART 异步通信配置步骤 1.配置串口工作参数 HAL_UART_Init() 我们会在此处调用MSP中的回调函数 2.串口底层初始化 用户定义HAL_UART_MspInit() 配置GPIO NVIC CLOCK 等 3.开启串口异步接收中断 HAL_UART_Receive_IT() 4.…...

elementplus实现左侧菜单栏收缩与展开
1.页面结构 Home.vue下包含aside.vue和menu.vue 2.TAside.vue el-menu左侧菜单栏显示 注意: 要使用收缩与展开,el-aside必须设置width"collapse",否则收缩展开会出现收缩后,el-aside宽度不变窄需要使用动态改变展开收…...

VBA技术资料MF50:VBA_在Excel中突出显示前3个值
【分享成果,随喜正能量】人受到尊重,不是因为权钱,而是他骨子里透出的,正直与善良。。 我给VBA的定义:VBA是个人小型自动化处理的有效工具。利用好了,可以大大提高自己的工作效率,而且可以提高…...

linux定时删除服务器日志
不说废话。直接进入操作流程 linux 定时任务是用的crontab 查看 crontab是否启动 service crond statusdead 死的 启动crontab service crond start 再次查看状态 running 运转的 查看 crontab cat /etc/crontab 查看 crontab任务 crontab -l 编辑 crontab任务 crontab …...

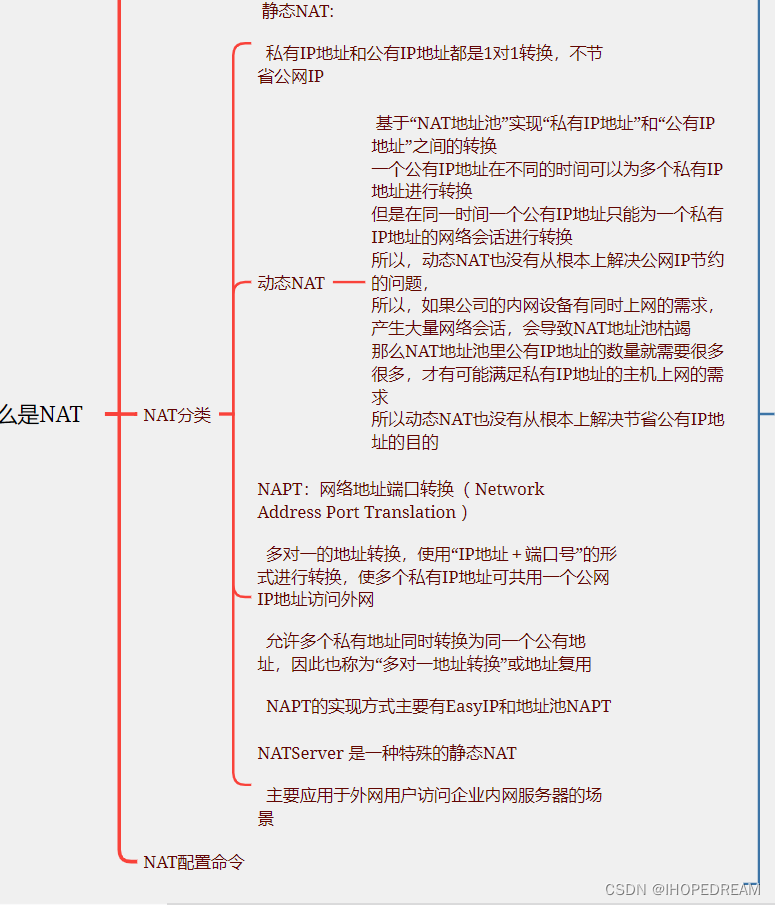
网络地址转换技术NAT(第九课)
一 什么是NAT? NAT是网络地址转换的缩写,是一种在计算机网络中使用的技术,可以将私有地址转换为公共地址,从而实现本地网络与公共网络的互联。NAT工作在网络层,可以隐藏内部网络中的IP地址和端口号,从而增强网络的安全性和灵活性。在家庭网络、企业网络、公共WIFI热点等…...

K8s 在创建pod时api-server是先找scheduler 还是controller-manager
在K8s中,创建Pod时的流程如下: 用户通过Kubectl或其他方式向API Server发送创建Pod的请求。API Server接收到请求后,会先进行权限验证和身份认证。一旦验证通过,API Server会将请求转发给Scheduler组件。Scheduler负责对新创建的…...

【笔记】常用 js 函数
数组去重 Array.from(new Set()) 对象合并 Object.assign . 这里有个细节:当两个对象中含有key相同value不同时,会以 后面对象的key:value为准 保留小数点后几位 toFixed 注意: Number型,用该方法处理完,会…...

无涯教程-JavaScript - QUARTILE函数
QUARTILE函数取代了Excel 2010中的QUARTILE.INC函数。 描述 该函数返回数据集的四分位数。四分位数通常用于销售和调查数据中,以将人群分为几类。 语法 QUARTILE (array,quart)争论 Argument描述Required/OptionalArrayThe array or cell range of numeric values for whi…...

ES6新特性
let、const(es6)和var的区别 var:var声明变量存在作用域的提升,变量可以在未声明就调用。变量为undefined。 let: let声明变量是块级作用域,一个{}为一块,不存在作用域提升。只有声明变量后才能使用变量,否则会报错。…...

Vue记事本应用实现教程
文章目录 1. 项目介绍2. 开发环境准备3. 设计应用界面4. 创建Vue实例和数据模型5. 实现记事本功能5.1 添加新记事项5.2 删除记事项5.3 清空所有记事 6. 添加样式7. 功能扩展:显示创建时间8. 功能扩展:记事项搜索9. 完整代码10. Vue知识点解析10.1 数据绑…...

iOS 26 携众系统重磅更新,但“苹果智能”仍与国行无缘
美国西海岸的夏天,再次被苹果点燃。一年一度的全球开发者大会 WWDC25 如期而至,这不仅是开发者的盛宴,更是全球数亿苹果用户翘首以盼的科技春晚。今年,苹果依旧为我们带来了全家桶式的系统更新,包括 iOS 26、iPadOS 26…...

【Linux】shell脚本忽略错误继续执行
在 shell 脚本中,可以使用 set -e 命令来设置脚本在遇到错误时退出执行。如果你希望脚本忽略错误并继续执行,可以在脚本开头添加 set e 命令来取消该设置。 举例1 #!/bin/bash# 取消 set -e 的设置 set e# 执行命令,并忽略错误 rm somefile…...

Appium+python自动化(十六)- ADB命令
简介 Android 调试桥(adb)是多种用途的工具,该工具可以帮助你你管理设备或模拟器 的状态。 adb ( Android Debug Bridge)是一个通用命令行工具,其允许您与模拟器实例或连接的 Android 设备进行通信。它可为各种设备操作提供便利,如安装和调试…...
)
React Native 开发环境搭建(全平台详解)
React Native 开发环境搭建(全平台详解) 在开始使用 React Native 开发移动应用之前,正确设置开发环境是至关重要的一步。本文将为你提供一份全面的指南,涵盖 macOS 和 Windows 平台的配置步骤,如何在 Android 和 iOS…...

镜像里切换为普通用户
如果你登录远程虚拟机默认就是 root 用户,但你不希望用 root 权限运行 ns-3(这是对的,ns3 工具会拒绝 root),你可以按以下方法创建一个 非 root 用户账号 并切换到它运行 ns-3。 一次性解决方案:创建非 roo…...

MySQL中【正则表达式】用法
MySQL 中正则表达式通过 REGEXP 或 RLIKE 操作符实现(两者等价),用于在 WHERE 子句中进行复杂的字符串模式匹配。以下是核心用法和示例: 一、基础语法 SELECT column_name FROM table_name WHERE column_name REGEXP pattern; …...

html-<abbr> 缩写或首字母缩略词
定义与作用 <abbr> 标签用于表示缩写或首字母缩略词,它可以帮助用户更好地理解缩写的含义,尤其是对于那些不熟悉该缩写的用户。 title 属性的内容提供了缩写的详细说明。当用户将鼠标悬停在缩写上时,会显示一个提示框。 示例&#x…...

docker 部署发现spring.profiles.active 问题
报错: org.springframework.boot.context.config.InvalidConfigDataPropertyException: Property spring.profiles.active imported from location class path resource [application-test.yml] is invalid in a profile specific resource [origin: class path re…...

Python+ZeroMQ实战:智能车辆状态监控与模拟模式自动切换
目录 关键点 技术实现1 技术实现2 摘要: 本文将介绍如何利用Python和ZeroMQ消息队列构建一个智能车辆状态监控系统。系统能够根据时间策略自动切换驾驶模式(自动驾驶、人工驾驶、远程驾驶、主动安全),并通过实时消息推送更新车…...
