H5 + C3基础(六)(2D转换transform 位移 旋转 缩放)
2D转换transform &
- 2D转换transform
- 平移
- 利用平移百分比优化盒子水平垂直居中
- 旋转
- 指定2d变换的中心点 transform-origin
- 缩放
- 2d转换简写
2D转换transform
所谓2D转换,就是在二维坐标系内进行各种操作,包括平移,转动,缩放等等;
平移
语法:
transform:translate(x, y);
transform:translateX(x);
transform:translateY(y);
x和y都是相对于屏幕左上角而言,左上为负值,右下为正值;与传统数学坐标系注意区分
要实现盒子的平移,目前有多种方式
- margin
- 定位
- translate
- 父盒子的 padding
注意点:
- translate不影响其他元素位置,和相对定位类似,不脱离文档流。
- translate 使用百分比时,是相对自身宽高而言,而不是相对父盒子的宽高
- 位移只针对行内块和块级元素有效;行内元素不适用。
- 位移覆盖显示优先级:
- 有位移的覆盖无位移的
- 都有位移时,后面定义的元素覆盖前面的元素
利用平移百分比优化盒子水平垂直居中
之前是定位之后,往回平移盒子的尺寸的一半,实现;如下
position: absolute;
width: 100px;
height: 100px;
top: 50%;
left: 50%;
background-color: #ee20ee;
margin-left: -50px;
margin-top: -50px;
如果盒子尺寸一旦变化,margin的值也要跟着改动,如果使用平移 50% 实现,就无需改动。
position: absolute;
width: 100px;
height: 100px;
top: 50%;
left: 50%;
background-color: #ee20ee;
transform: translate(-50%, -50%);
旋转
绕着哪个轴旋转
语法:
transform:rotate(45deg); // 默认相当于 rotateZ
transform:rotateX(45deg);
transform:rotateY(45deg);
transform:rotateZ(45deg);
transform:rotate3d(x, y, z, 180deg); // 从3维原点到指定3维坐标点(x,y,z)连接的线旋转 180度。
旋转几度,默认旋转点为盒子中心点
transform:rotate(45deg);
同样,旋转也只对块级元素和行内块有效
指定2d变换的中心点 transform-origin
旋转点坐标 中间是空格不是逗号
包括 缩放和旋转的中心点都可以通过这个属性设置
语法:
transform-origin: x y; // 指定Z轴旋转(2d旋转)中心点
除了给定像素值,还可以指定方位:top,bottom,left,right,center
transform-origin: 10px 10px;
示例
.c1 {background-color: #e6393c;transition: all 0.5s;transform-origin: left bottom;
}.c1:hover {transform: rotate(45deg);
}
缩放
设置盒子的尺寸在指定方向上缩放指定倍数(整数小数均可)
语法:
transform:scale(x, y); # 分别设置x,y轴方向尺寸
transform: scale(a); # 统一设置设置x,y轴方向尺寸为同一个值
transform:scaleX(x); # 设置x轴方向尺寸
transform:scaleY(y); # 设置y轴方向尺寸
transform:scaleZ(z); # 设置z轴方向尺寸
transform: scale3d(2, 2, 2); 分别设置 xyz 三个方向的上的扩缩比
# 以下三者等价
transform: scale(2);
transform: scaleX(2) scaleY(2);
transform: scale(2, 2);
2d转换简写
先后顺序为:位移 → 旋转 → 缩放
transform: translate() rotate() scale()
由于位移会影响坐标,因此需将位移放在最前面。
相关文章:
(2D转换transform 位移 旋转 缩放))
H5 + C3基础(六)(2D转换transform 位移 旋转 缩放)
2D转换transform & 2D转换transform平移利用平移百分比优化盒子水平垂直居中 旋转指定2d变换的中心点 transform-origin 缩放2d转换简写 2D转换transform 所谓2D转换,就是在二维坐标系内进行各种操作,包括平移,转动,缩放等等…...

2023最新 Electron.js 桌面应用开发教程(基础篇)更新中
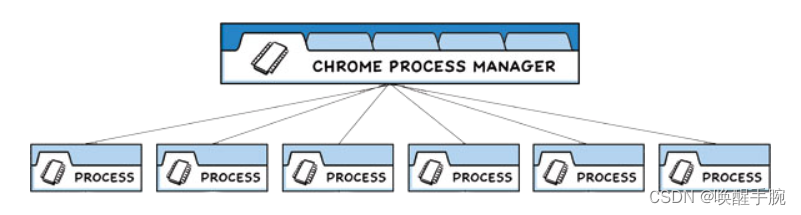
Electron是什么? Electron是一个使用 JavaScript、HTML 和 CSS 构建桌面应用程序的框架。 嵌入 Chromium 和 Node.js 到 二进制的 Electron 允许您保持一个 JavaScript 代码代码库并创建 在Windows上运行的跨平台应用 macOS和Linux Electron Fiddle 运行实例 Ele…...

【ES】笔记-Set集合实践
JS <script>let arr[1,2,3,4,5,4,3,2,1];//1.数组去重let result0[...new Set(arr)];console.log(数组去重${result0});//2.交集let arr2[4,5,6,5,6];let result[...new Set(arr)].filter(item>{let s2new Set(arr2);//4 5 6if(s2.has(item)){return true;}else{retur…...

缺陷或负样本难以收集怎么办?使用生成式模型自动生成训练样本,image-to-image Stable diffusion
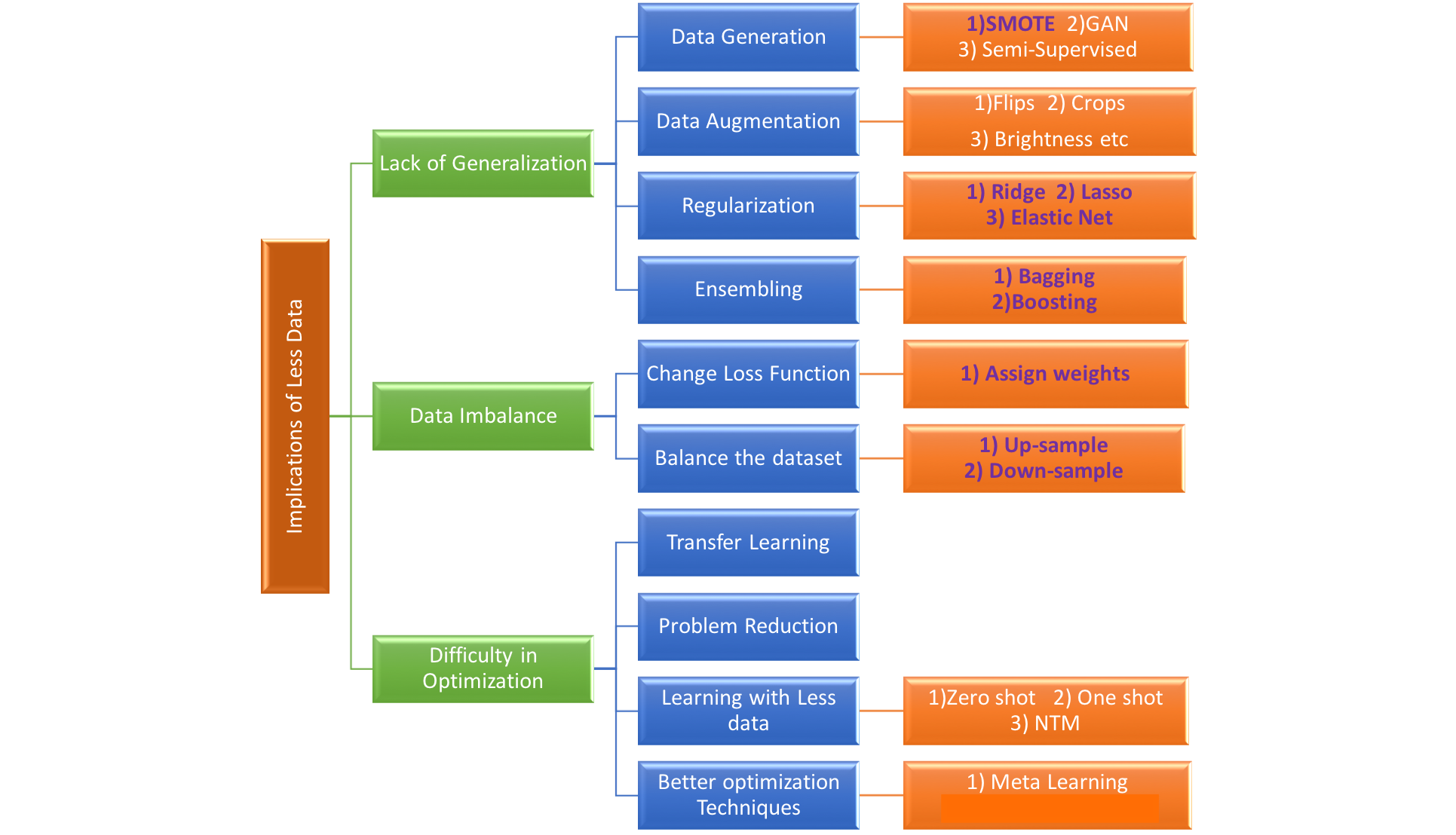
文章大纲 样本稀疏与对应的解决方案如何解决工业缺陷检测小样本问题参考1:AIDG(Artificial Intelligent Defect Generator)参考2:灵感来源 : Image-to-Image Diffusion Models参考文献与学习路径参考博文数据集算法缺陷检测库hugging face样本稀疏与对应的解决方案 1.数据层面…...

ZMTP协议
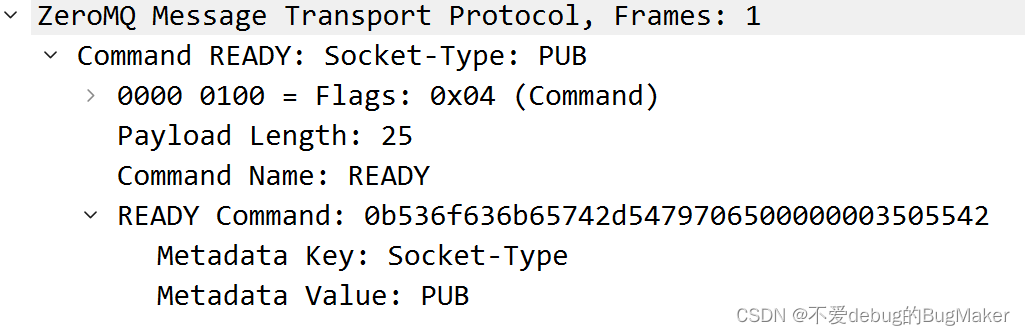
ZoreMQ Transport Protocol是一个传输层协议,用于ZMQ的连接的信息交互,本文档描述的是3.0协议,主要分析基于NULL Security Mechanism 协议语法 ZMTP由三部分组成,分别是 greeting、handshake、traffic 部分描述构成greeting描述…...

ubuntu18安装中文环境
1. 安装中文语言包 首先,我们需要安装中文语言包。打开终端,输入以下命令: sudo apt-get install language-pack-zh-hans 这个命令会下载并安装中文语言包。安装完成后,我们需要重新启动系统(reboot)。 2. 安装中文输入法 安…...

怎么提取视频中的音乐保存到本地?其实方法很简单
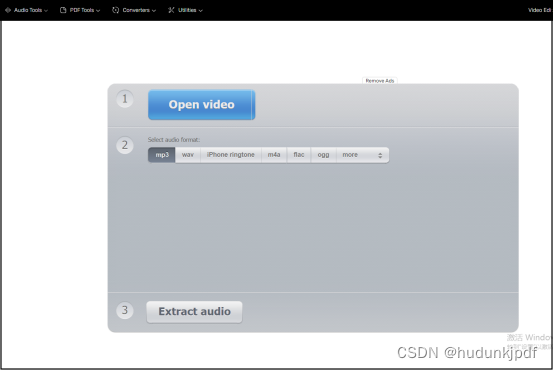
当你想要使用视频中的音乐时,你可以考虑将它从视频中提取出来。这可以用于制作音频样本集,制作铃声或其他音频素材,或者向其他人展示视频的音乐部分而无需显示视频本身。如果你是一位音乐制作人员,你可能会需要一些特定类型的音效…...

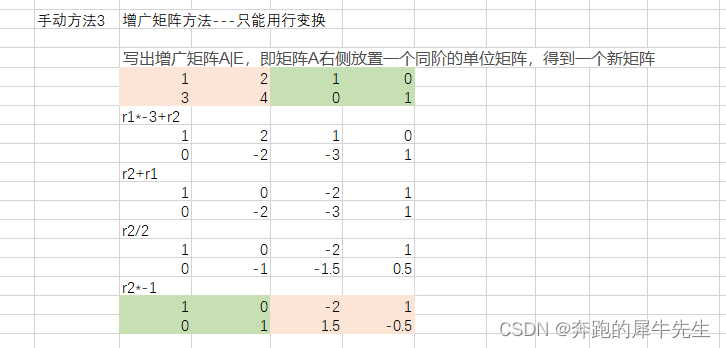
线性代数的学习和整理18:矩阵的秩的各种定理, 秩和维度(未完成)
目录 1 矩阵的秩 矩阵的秩 2 求秩的方法 矩阵的维度秩 矩阵的维度 向量的模,矩阵的模-没有把,难道是面积? 矩阵的平直概念 5 矩阵的初等变换(矩阵等价概念的引出) 1 为什么要引入矩阵的“秩” 这个概念&#x…...
)
UVa11374 Airport Express(Dijkstra)
题意 给出经济路线以及商业路线,在给出起始点s,终止点e,在只能使用其中一个商业路线 的情况下输出最短路径 思路 如果选择商业路线为从u到v,则需要从s->u,u->v,v->e点的路径最短。使用Dijkstra计算出从s点…...

hadoop的hdfs中避免因节点掉线产生网络风暴
hadoop的hdfs中避免因节点掉线产生网络风暴 控制节点掉线RPC风暴的参数 三个参数都是hdfs-site.xml中参数,具体可以参考apache hadoop官网,其实块的复制速度有两个方面决定,一是namenode分发任务的速度,二则是datanode之间进行复…...

2023年高教社杯 国赛数学建模思路 - 案例:最短时间生产计划安排
文章目录 0 赛题思路1 模型描述2 实例2.1 问题描述2.2 数学模型2.2.1 模型流程2.2.2 符号约定2.2.3 求解模型 2.3 相关代码2.4 模型求解结果 建模资料 0 赛题思路 (赛题出来以后第一时间在CSDN分享) https://blog.csdn.net/dc_sinor?typeblog 最短时…...

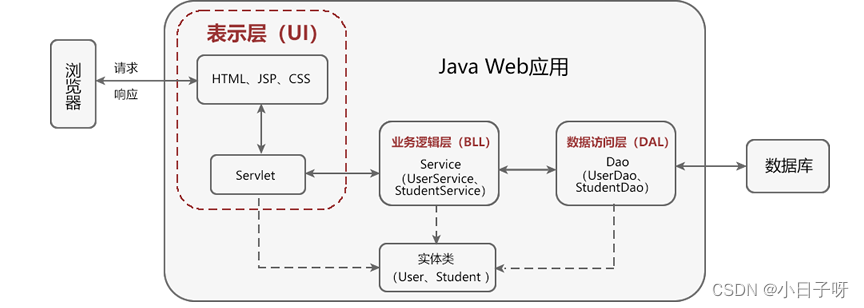
Spring MVC介绍
MVC模式是什么 MVC 模式,全称为 Model-View-Controller(模型-视图-控制器)模式,它是一种软件架构模式,其目标是将软件的用户界面(即前台页面)和业务逻辑分离,使代码具有更高的可扩展…...

5年测试在职经验之谈:2年功能测试、3年自动化测试,从入门到不可自拔...
毕业3年了,学的是环境工程专业,毕业后零基础转行做软件测试。 已近从事测试行业8年了,自己也从事过2年的手工测试,从事期间越来越觉得如果一直在手工测试的道路上前进,并不会有很大的发展,所以通过自己的努…...

【Python数据分析】数据分析之numpy基础
实验环境:建立在Python3的基础之上 numpy提供了一种数据类型,提供了数据分析的运算基础,安装方式 pip install numpy导入numpy到python项目 import numpy as np本文以案例的方式展示numpy的基本语法,没有介绍语法的细枝末节&am…...

Swift 如何从图片数据(Data)检测原图片类型?
功能需求 如果我们之前把图片对应的数据(Data)保持在内存或数据库中,那么怎么从 Data 对象检测出原来图片的类型呢? 如上图所示:我们将 11 张不同类型的图片转换为 Data 数据,然后从 Data 对象正确检测出了原图片类型。 目前,我们的代码可以检测出 jpeg(jpg), tiff,…...

【ES6】 JavaScript 中的Object.assign
Object.assign() 是 JavaScript 中的一个方法,它用于复制源对象的所有可枚举属性到目标对象。该方法会返回目标对象。 这是其基本用法: let target Object.assign({}, source);在这个例子中,source 对象的所有可枚举属性都被复制到了 targ…...

Redis缓存和持久化
目录 Redis缓存 什么是缓存 缓存更新策略编辑 业务场景 缓存穿透 常见的解决方案 缓存雪崩 解决方案 缓存击穿 解决方案 Redis持久化 RDB持久化 执行时机 RDB方式bgsave的基本流程 AOF持久化 RDB和AOF的对比编辑 Redis主从 数据同步原理 总结 Redis缓存 …...
:多通道分离与合并)
OpenCV(六):多通道分离与合并
目录 1.多通道分离split() 2.多通道合并merge() 3.Android JNI demo 1.多通道分离split() void cv::split ( InputArray m, OutputArrayOfArrays mv ) m:待分离的多通道图像。 mv:分离后的单通道图像,为向量vector形式。 2.多通道合并merge…...

Sql单行数据查询为多行
数据量小可以,数据量大时间太久 select distinct regexp_substr("fixed_option", [^,],1,level) c1 from "MATERIAL"."BasicInfo_Dishes_Summary" A where "fixed_option" is not NULL AND "dish_name"地三鲜…...

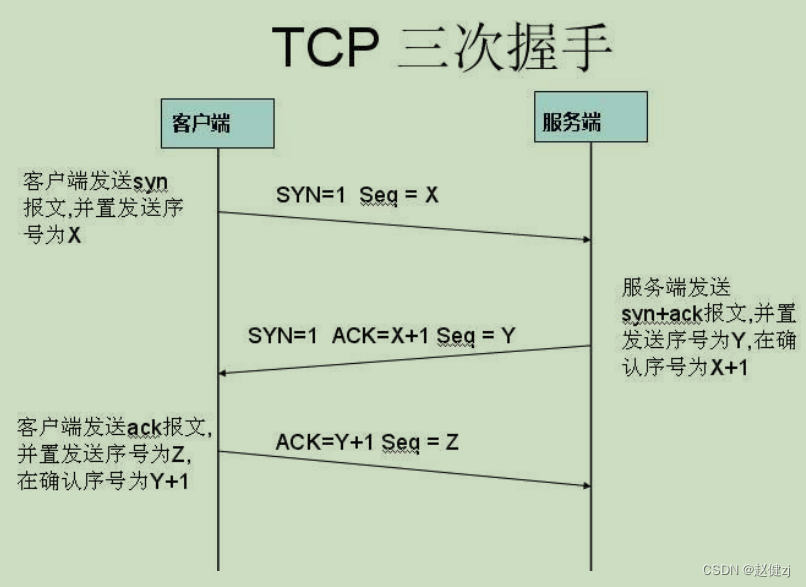
网络协议分析-http/https/tcp/udp
文章目录 TCP三次握手/TCP三次挥手TCP三次握手TCP四次挥手完整报文 实例代码HttpSampleClientHttpSampleServerHttpsSampleClientHttpsSampleServerTcpSampleClientTcpSampleServerUdpSampleClientUdpSampleSever 资料 TCP三次握手/TCP三次挥手 “三次握手”的目的是“为了防止…...

React 第五十五节 Router 中 useAsyncError的使用详解
前言 useAsyncError 是 React Router v6.4 引入的一个钩子,用于处理异步操作(如数据加载)中的错误。下面我将详细解释其用途并提供代码示例。 一、useAsyncError 用途 处理异步错误:捕获在 loader 或 action 中发生的异步错误替…...

Go 语言接口详解
Go 语言接口详解 核心概念 接口定义 在 Go 语言中,接口是一种抽象类型,它定义了一组方法的集合: // 定义接口 type Shape interface {Area() float64Perimeter() float64 } 接口实现 Go 接口的实现是隐式的: // 矩形结构体…...

全球首个30米分辨率湿地数据集(2000—2022)
数据简介 今天我们分享的数据是全球30米分辨率湿地数据集,包含8种湿地亚类,该数据以0.5X0.5的瓦片存储,我们整理了所有属于中国的瓦片名称与其对应省份,方便大家研究使用。 该数据集作为全球首个30米分辨率、覆盖2000–2022年时间…...

转转集团旗下首家二手多品类循环仓店“超级转转”开业
6月9日,国内领先的循环经济企业转转集团旗下首家二手多品类循环仓店“超级转转”正式开业。 转转集团创始人兼CEO黄炜、转转循环时尚发起人朱珠、转转集团COO兼红布林CEO胡伟琨、王府井集团副总裁祝捷等出席了开业剪彩仪式。 据「TMT星球」了解,“超级…...

Rust 异步编程
Rust 异步编程 引言 Rust 是一种系统编程语言,以其高性能、安全性以及零成本抽象而著称。在多核处理器成为主流的今天,异步编程成为了一种提高应用性能、优化资源利用的有效手段。本文将深入探讨 Rust 异步编程的核心概念、常用库以及最佳实践。 异步编程基础 什么是异步…...

【JavaSE】绘图与事件入门学习笔记
-Java绘图坐标体系 坐标体系-介绍 坐标原点位于左上角,以像素为单位。 在Java坐标系中,第一个是x坐标,表示当前位置为水平方向,距离坐标原点x个像素;第二个是y坐标,表示当前位置为垂直方向,距离坐标原点y个像素。 坐标体系-像素 …...

智能分布式爬虫的数据处理流水线优化:基于深度强化学习的数据质量控制
在数字化浪潮席卷全球的今天,数据已成为企业和研究机构的核心资产。智能分布式爬虫作为高效的数据采集工具,在大规模数据获取中发挥着关键作用。然而,传统的数据处理流水线在面对复杂多变的网络环境和海量异构数据时,常出现数据质…...

Netty从入门到进阶(二)
二、Netty入门 1. 概述 1.1 Netty是什么 Netty is an asynchronous event-driven network application framework for rapid development of maintainable high performance protocol servers & clients. Netty是一个异步的、基于事件驱动的网络应用框架,用于…...

Razor编程中@Html的方法使用大全
文章目录 1. 基础HTML辅助方法1.1 Html.ActionLink()1.2 Html.RouteLink()1.3 Html.Display() / Html.DisplayFor()1.4 Html.Editor() / Html.EditorFor()1.5 Html.Label() / Html.LabelFor()1.6 Html.TextBox() / Html.TextBoxFor() 2. 表单相关辅助方法2.1 Html.BeginForm() …...

BLEU评分:机器翻译质量评估的黄金标准
BLEU评分:机器翻译质量评估的黄金标准 1. 引言 在自然语言处理(NLP)领域,衡量一个机器翻译模型的性能至关重要。BLEU (Bilingual Evaluation Understudy) 作为一种自动化评估指标,自2002年由IBM的Kishore Papineni等人提出以来,…...
