vue3-vuex持久化实现
vue3-vuex持久化实现
- 一、背景描述
- 二、实现思路
- 1.定义数据结构
- 2.存值
- 3.取值
- 4.清空
- 三、具体代码
- 1.定义插件
- 2.使用插件
- 四、最终效果
一、背景描述
有时候我们可能需要在vuex中存储一些静态数据,比如一些下拉选项的字典数据。这种数据基本很少会变化,所以我们可能希望将其存储起来,这样就减少了请求的数量。
但是在每个位置都进行存储,好像是在做重复的逻辑,所以我们可以考虑将这个功能提取出来,作为一个插件使用。
注意:建议不要滥用持久化存储,因为这可能导致你不能获取到最新的数据,只建议在一些长期不会变化的数据中使用。
二、实现思路
做到持久化存储,那就要在页面销毁之前将值存到storage中,页面初始化的时候,再将值取到vuex中进行数据初始化
1.定义数据结构
我们首先要规定哪些值需要存储,因为我们没必要持久化存储大部分的vuex数据,所以没必要进行全量存储。
我这里将数据结构定义为数组:
const storageItem = [{storageType: 'local', // 存储类型:local或者sessionstorageKey: 'name', // 存储的keystorageValue: () => Store.getters.getName || '', // 需要存储的值,也可以用 () => Store.state.name 这种形式storeMutations: 'SET_NAME' // vuex设置值时的mutations,用于页面刷新完成之后初始化vuex}
]
每多一个需要持久化存储的内容,就增加一个元素即可。
2.存值
在页面销毁前存值我们可以直接在window的beforeunload回调中进行即可
window.addEventListener('beforeunload', () => {storageItem.forEach(item => {const storage =item.storageType === 'session' ? sessionStorage : localStoragestorage.setItem(item.storageKey, item.storageValue())})})
也可以在vue组件的onUnmounted回调中进行存储,但是这样就需要你在vue组件中执行这个逻辑了。当然你也可以考虑将逻辑封装为hooks。
3.取值
在页面渲染前从storage中取到值,并且初始化vuex。
有一点可能要注意,我们从后端获取一些全局数据时,一般会在routerBeforeEach中进行接口调用。所以不建议在window的load回调中调用。我们执行初始化尽量在routerBeforeEach之前执行,这样我们就可以判断vuex如果存在值,就不用再调用接口了。
我这里在main.js中调用插件时执行:
storageItem.forEach(item => {const storage =item.storageType === 'session' ? sessionStorage : localStoragelet storageValue = storage.getItem(item.storageKey)try {storageValue = JSON.parse(storageValue as string)} catch {}if (storageValue) {if (item.storeMutations) {Store.commit(item.storeMutations, storageValue)}}})
4.清空
我们可以提供一个清空的方法,便于某些时候清空所有的存储(如果担心数据时效性,可以设置一个时间,超出这个时间段之后就全部清空)
storageItem.forEach(item => {const storage =item.storageType === 'session' ? sessionStorage : localStoragestorage.removeItem(item.storageKey)})
三、具体代码
1.定义插件
新建一个storeStorage.js
import Store from '@/store'
/*** 统一移除存储的vuex数据*/
export const removeStoreStorage = () => {storageItem.forEach(item => {const storage =item.storageType === 'session' ? sessionStorage : localStoragestorage.removeItem(item.storageKey)})
}
// 持久化存储相应vuex数据
const storageItem = [{storageType: 'local', // 存储类型:local或者sessionstorageKey: 'name', // 存储的keystorageValue: () => Store.getters.getName || '', // 需要存储的值storeMutations: 'SET_NAME' // vuex设置值时的mutations,用于页面刷新完成之后初始化vuex}
]
export default {install() {this.getStoreStorage()this.setStoreStorage()},/*** 页面销毁前,存储数据*/setStoreStorage() {window.addEventListener('beforeunload', () => {storageItem.forEach(item => {const storage =item.storageType === 'session' ? sessionStorage : localStoragestorage.setItem(item.storageKey, item.storageValue())})})},/*** 页面刷新时,重新加载存储的vuex数据*/getStoreStorage() {storageItem.forEach(item => {const storage =item.storageType === 'session' ? sessionStorage : localStoragelet storageValue = storage.getItem(item.storageKey)try {storageValue = JSON.parse(storageValue as string)} catch {}if (storageValue) {if (item.storeMutations) {Store.commit(item.storeMutations, storageValue)}}})}
}
2.使用插件
在main.js中引入,并使用
import { createApp } from 'vue'
import App from './App.vue'
import router from './router'
import storeStorage from '@/util/storeStorage'
import store from './store'
const app = createApp(App)
app.use(store).use(router).use(storeStorage).mount('#app')
其中vuex中index.js定义:
import { createStore } from 'vuex'export default createStore({state: {name: '',age: ''},getters: {getName: state => state.name,getAge: state => state.age},mutations: {SET_NAME(state, name) {state.name = name},SET_AGE(state, age) {state.age = age}},actions: {},modules: {}
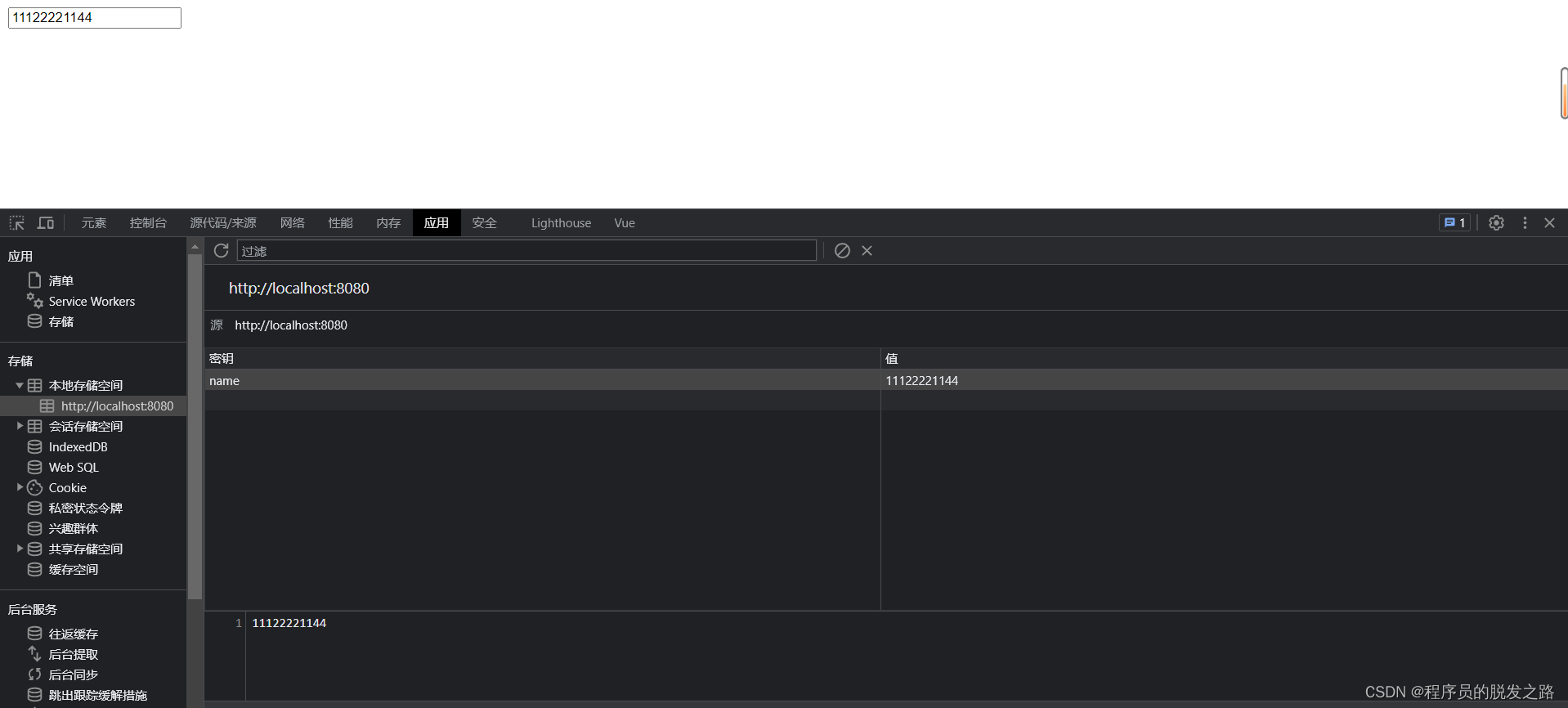
})四、最终效果
app.vue中
<template><input type="text" v-model="$store.state.name"/>
</template><style lang="scss">
#app {color: #2c3e50;
}
</style>
<script setup lang="ts">
</script>

输入内容再刷新页面就会发现值被缓存了。
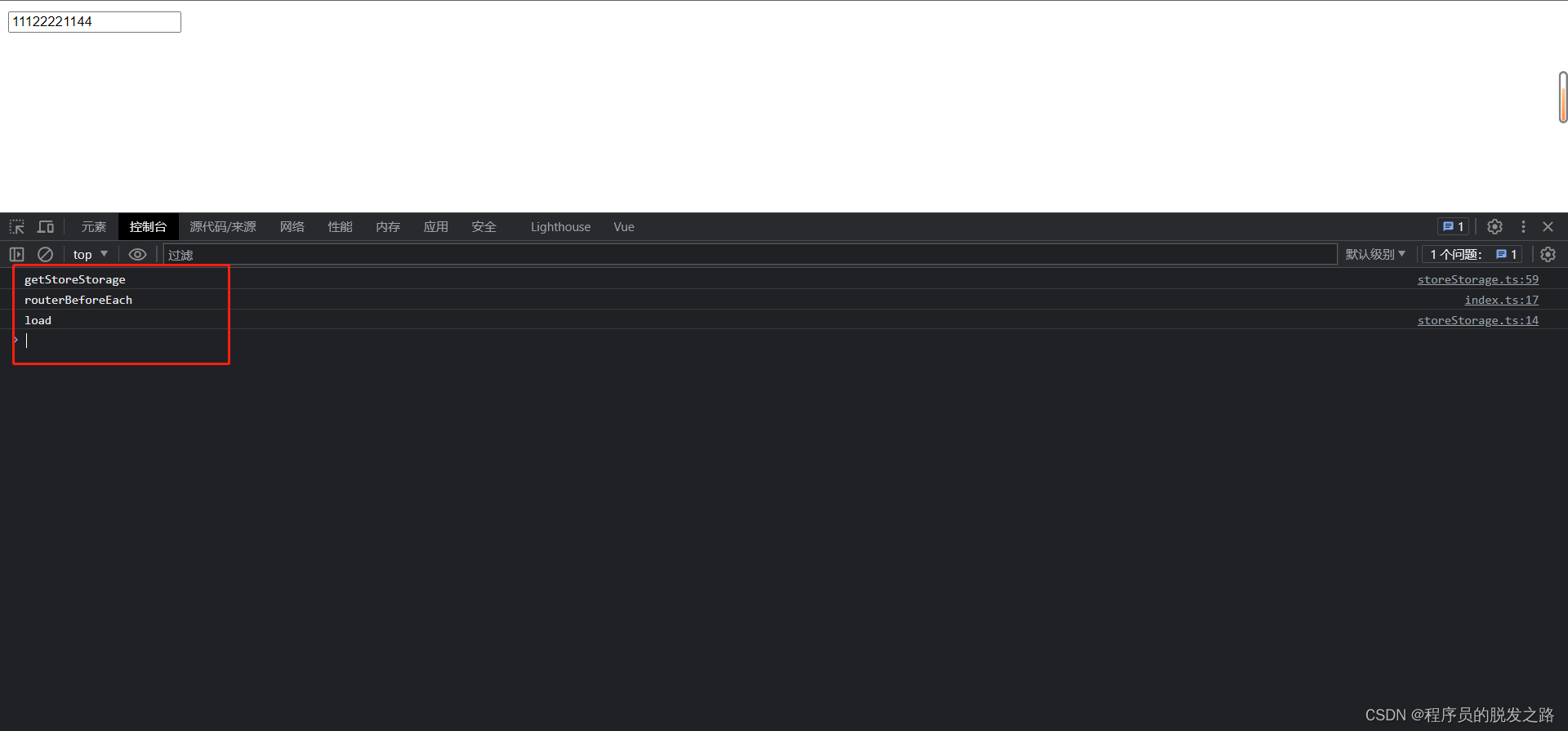
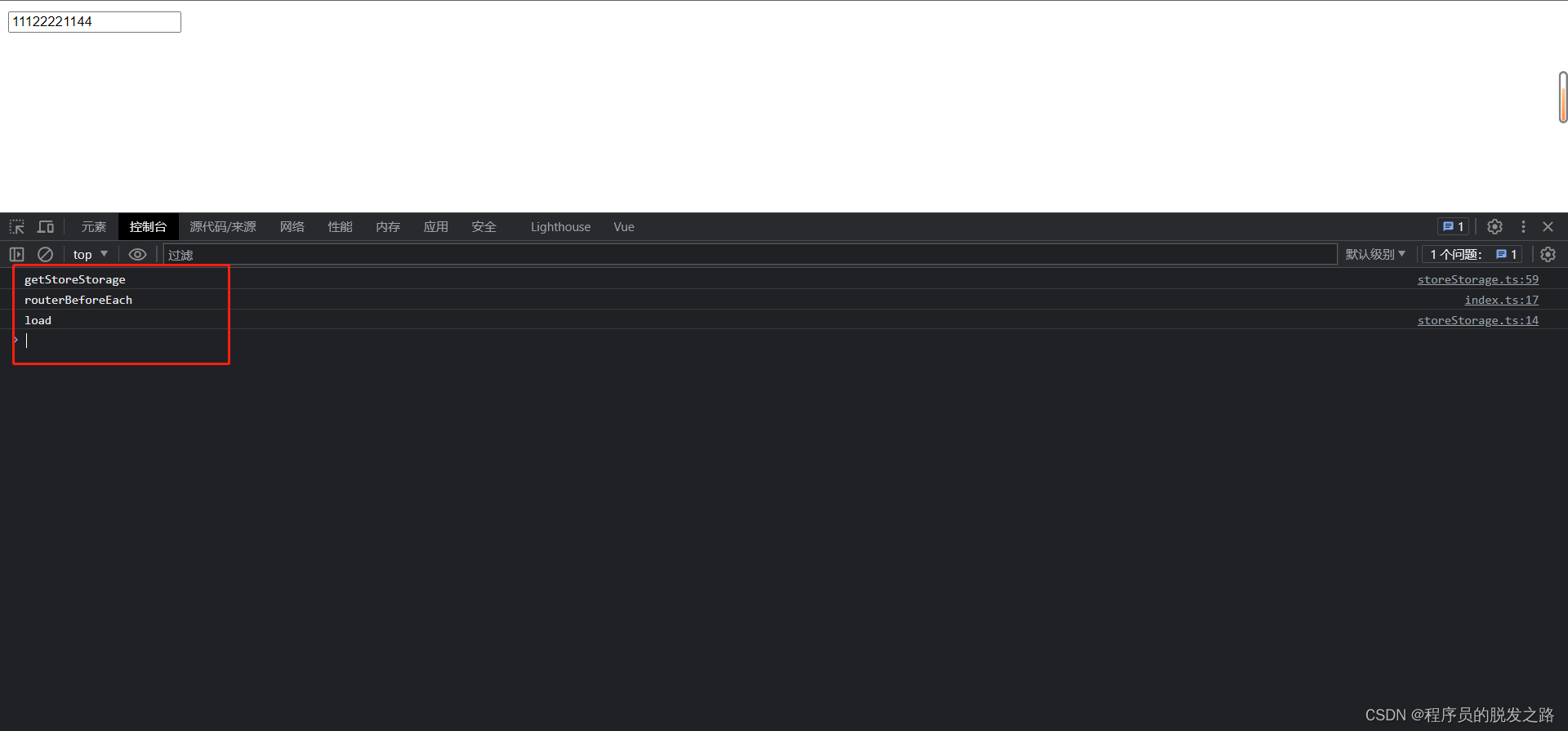
注:插件、routerBeforeEach和window.load执行顺序
router.beforeEach((to, from, next) => {console.log('routerBeforeEach')next()
})
window.addEventListener('load', () => {console.log('load')
})
插件中的部分代码
/*** 页面刷新时,重新加载存储的vuex数据*/getStoreStorage() {storageItem.forEach(item => {const storage =item.storageType === 'session' ? sessionStorage : localStoragelet storageValue = storage.getItem(item.storageKey)try {storageValue = JSON.parse(storageValue as string)} catch {}if (storageValue) {if (item.storeMutations) {Store.commit(item.storeMutations, storageValue)}}})console.log('getStoreStorage')}
执行结果:

相关文章:

vue3-vuex持久化实现
vue3-vuex持久化实现 一、背景描述二、实现思路1.定义数据结构2.存值3.取值4.清空 三、具体代码1.定义插件2.使用插件 四、最终效果 一、背景描述 有时候我们可能需要在vuex中存储一些静态数据,比如一些下拉选项的字典数据。这种数据基本很少会变化,所以…...

详解 SpringMVC 的 @RequestMapping 注解
文章目录 1、RequestMapping注解的功能2、RequestMapping注解的位置3、RequestMapping注解的value属性4、RequestMapping注解的method属性5、RequestMapping注解的params属性(了解)6、RequestMapping注解的headers属性(了解)7、Sp…...

类的静态成员变量 static member
C自学精简教程 目录(必读) 类的静态成员 static member 变量全局只有一份副本,不会随着类对象的创建而产生副本。 static 静态成员 在类的成员变量前面增加static关键字,表示这个成员变量是类的静态成员变量。 #include <iostream> using name…...
 搭建环境 运行dtu数据集重建 实操教程(图文并茂、超详细))
MVSNet (pytorch版) 搭建环境 运行dtu数据集重建 实操教程(图文并茂、超详细)
文章目录 1 准备工作1.1 下载源码1.2 测试集下载2 配置环境3 dtu数据集 重建演示3.1 重建效果查看4 补充解释4.1 bash 脚本文件超参数解释4.2 lists/dtu解释5 Meshlab查看三维点云时 ,使用技巧总结1 Meshlab查看三维点云时 ,换背景颜色2 Meshlab查看三维点云时,点云颜色很暗…...

Linux系统Ubuntu以非root用户身份操作Docker的方法
本文介绍在Linux操作系统Ubuntu版本中,通过配置,实现以非root用户身份,进行Docker各项操作的具体方法。 在文章Linux系统Ubuntu配置Docker详细流程(https://blog.csdn.net/zhebushibiaoshifu/article/details/132612560࿰…...

m4s格式转换mp4
先安装 ffmpeg,具体从官网可以查到,https://ffmpeg.org,按流程走。 转换代码如下,可以任意选择格式导出 import subprocess import osdef merge_audio_video(input_audio_path, input_video_path, output_mp4_path):# 构建 FFmpe…...

SQL sever中库管理
目录 一、创建数据库 1.1库界面方式 1.2SQL命令方式 二、修改数据库 2.1库界面方式 2.2SQL命令方式 三、删除数据库 3.1库界面方式 3.2SQL命令方式 四、附加和分离数据库 4.1附加和分离数据库概述 4.2作用 4.3附加和分离数据库方法 4.4示例 一、创建数据库 1.1库…...

模板方法模式简介
概念: 模板方法模式是一种行为型设计模式,它定义了一个算法的骨架,将一些步骤延迟到子类中实现。该模式通过在抽象类中定义一个模板方法来控制算法的流程,并使用具体方法来实现其中的某些步骤。 特点: 定义了一个算…...

自动化运维工具-------Ansible(超详细)
一、Ansible相关 1、简介 Ansible是自动化运维工具,基于Python开发,分布式,无需客户端,轻量级,实现了批量系统配置、批量程序部署、批量运行命令等功能,ansible是基于模块工作的,本身没有批量部署的能力。真正具有批量部署的是a…...

计算机毕设 基于生成对抗网络的照片上色动态算法设计与实现 - 深度学习 opencv python
文章目录 1 前言1 课题背景2 GAN(生成对抗网络)2.1 简介2.2 基本原理 3 DeOldify 框架4 First Order Motion Model5 最后 1 前言 🔥 这两年开始毕业设计和毕业答辩的要求和难度不断提升,传统的毕设题目缺少创新和亮点,往往达不到毕业答辩的要…...

Citespace、vosviewer、R语言的文献计量学 、SCI
文献计量学是指用数学和统计学的方法,定量地分析一切知识载体的交叉科学。它是集数学、统计学、文献学为一体,注重量化的综合性知识体系。特别是,信息可视化技术手段和方法的运用,可直观的展示主题的研究发展历程、研究现状、研究…...

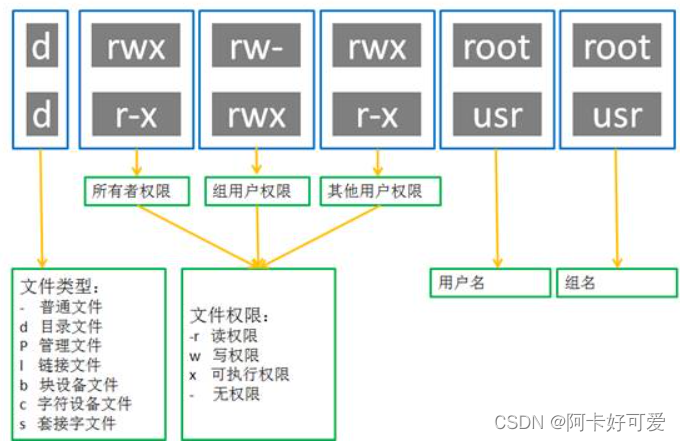
linux操作系统的权限的深入学习
1.Linux权限的概念 Linux下有两种用户:超级用户(root)、普通用户。 超级用户:可以再linux系统下做任何事情,不受限制 普通用户:在linux下做有限的事情。 超级用户的命令提示符是“#”,普通用户…...
)
LeetCode——三数之和(中等)
题目 给你一个整数数组 nums ,判断是否存在三元组 [nums[i], nums[j], nums[k]] 满足 i ! j、i ! k 且 j ! k ,同时还满足 nums[i] nums[j] nums[k] 0 。请 你返回所有和为 0 且不重复的三元组。 注意:答案中不可以包含重复的三元组。 …...

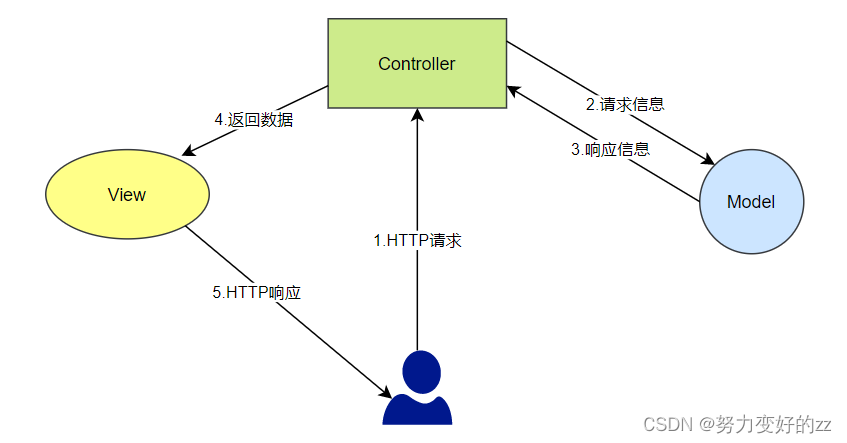
SpringMVC使用
文章目录 一.MVC基础概念1.MVC定义2.SpringMVC和MVC的关系 二.SpringMVC的使用1.RequestMapping2.获取参数1.获取单个参数2.传递对象3.后端参数重命名(后端参数映射)4.获取URL中参数PathVariable5.上传文件RequestPart6.获取Cookie/Session/header 3.返回…...

【css】css奇数、偶数、指定数选择器:
文章目录 一、简单数字序号写法:nth-child(number)二、倍数写法:nth-child(an)三、倍数分组匹配:nth-child(anb) 与 :nth-child(an-b)四、反向倍数分组匹配:nth-child(-anb)五、奇偶匹配:nth-child(odd) 与 :nth-child(even) :nth-child(n) 选择器匹配属于其父元素的第 N 个子元…...

三维数据Ply格式介绍与读取
三维数据Ply格式介绍与读取 PLY文件格式是在1990年代中期由斯坦福大学的一组研究人员开发的。它已经发展成为最广泛使用的3D数据文件格式之一。该文件格式有ASCII版本和二进制版本。在需要文件大小和处理效率的情况下,首选二进制版本。ASCII版本使得调试变得非常容易。在这里…...

内存管理方式
内存管理 一、C/C内存分布1、内存空间的介绍2、示例题目3、示例题目图解 二、C语言动态内存管理方式1、代码2、介绍 三、C内存管理方式1、概念2、代码3、代码所代表的意义 四、new和delete操作自定义类型1、代码2、运行结果3、特点 五、operator new与operator delete函数1、概…...

文心一言接入Promptulate,开发复杂LLM应用程序
简介 最近在尝试将文心一言的LLM能力接入Promptulate,故写了一篇博客记录一下,Promptulate 是 Promptulate AI 旗下的大语言模型自动化与应用开发框架,旨在帮助开发者通过更小的成本构建行业级的大模型应用,其包含了LLM领域应用层…...

TDengine函数大全-聚合函数
以下内容来自 TDengine 官方文档 及 GitHub 内容 。 以下所有示例基于 TDengine 3.1.0.3 TDengine函数大全 1.数学函数 2.字符串函数 3.转换函数 4.时间和日期函数 5.聚合函数 6.选择函数 7.时序数据库特有函数 8.系统函数 聚合函数 TDengine函数大全APERCENTILEAVGCOUNTELAPS…...

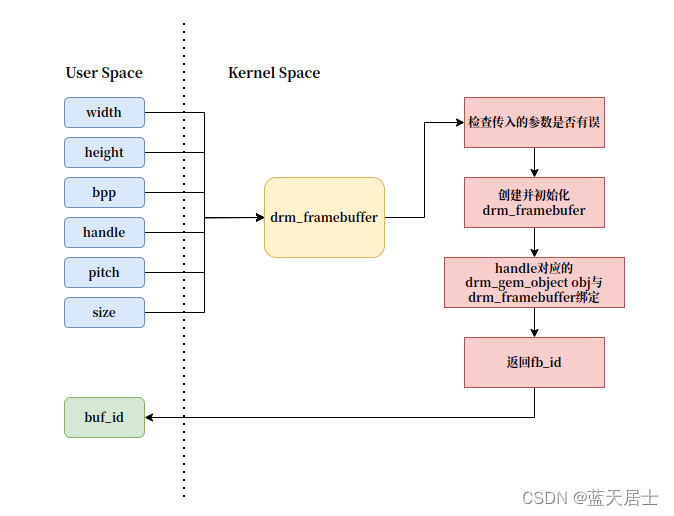
DRM全解析 —— ADD_FB(2)
接前一篇文章:DRM全解析 —— ADD_FB(1) 本文参考以下博文: DRM驱动(四)之ADD_FB 特此致谢! 上一回围绕libdrm与DRM在Linux内核中的接口: DRM_IOCTL_DEF(DRM_IOCTL_MODE_ADDFB, d…...

浅谈 React Hooks
React Hooks 是 React 16.8 引入的一组 API,用于在函数组件中使用 state 和其他 React 特性(例如生命周期方法、context 等)。Hooks 通过简洁的函数接口,解决了状态与 UI 的高度解耦,通过函数式编程范式实现更灵活 Rea…...

Oracle查询表空间大小
1 查询数据库中所有的表空间以及表空间所占空间的大小 SELECTtablespace_name,sum( bytes ) / 1024 / 1024 FROMdba_data_files GROUP BYtablespace_name; 2 Oracle查询表空间大小及每个表所占空间的大小 SELECTtablespace_name,file_id,file_name,round( bytes / ( 1024 …...

java 实现excel文件转pdf | 无水印 | 无限制
文章目录 目录 文章目录 前言 1.项目远程仓库配置 2.pom文件引入相关依赖 3.代码破解 二、Excel转PDF 1.代码实现 2.Aspose.License.xml 授权文件 总结 前言 java处理excel转pdf一直没找到什么好用的免费jar包工具,自己手写的难度,恐怕高级程序员花费一年的事件,也…...

关于iview组件中使用 table , 绑定序号分页后序号从1开始的解决方案
问题描述:iview使用table 中type: "index",分页之后 ,索引还是从1开始,试过绑定后台返回数据的id, 这种方法可行,就是后台返回数据的每个页面id都不完全是按照从1开始的升序,因此百度了下,找到了…...

AspectJ 在 Android 中的完整使用指南
一、环境配置(Gradle 7.0 适配) 1. 项目级 build.gradle // 注意:沪江插件已停更,推荐官方兼容方案 buildscript {dependencies {classpath org.aspectj:aspectjtools:1.9.9.1 // AspectJ 工具} } 2. 模块级 build.gradle plu…...
提供了哪些便利?)
现有的 Redis 分布式锁库(如 Redisson)提供了哪些便利?
现有的 Redis 分布式锁库(如 Redisson)相比于开发者自己基于 Redis 命令(如 SETNX, EXPIRE, DEL)手动实现分布式锁,提供了巨大的便利性和健壮性。主要体现在以下几个方面: 原子性保证 (Atomicity)ÿ…...
混合(Blending))
C++.OpenGL (20/64)混合(Blending)
混合(Blending) 透明效果核心原理 #mermaid-svg-SWG0UzVfJms7Sm3e {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg-SWG0UzVfJms7Sm3e .error-icon{fill:#552222;}#mermaid-svg-SWG0UzVfJms7Sm3e .error-text{fill…...

【Nginx】使用 Nginx+Lua 实现基于 IP 的访问频率限制
使用 NginxLua 实现基于 IP 的访问频率限制 在高并发场景下,限制某个 IP 的访问频率是非常重要的,可以有效防止恶意攻击或错误配置导致的服务宕机。以下是一个详细的实现方案,使用 Nginx 和 Lua 脚本结合 Redis 来实现基于 IP 的访问频率限制…...

Go语言多线程问题
打印零与奇偶数(leetcode 1116) 方法1:使用互斥锁和条件变量 package mainimport ("fmt""sync" )type ZeroEvenOdd struct {n intzeroMutex sync.MutexevenMutex sync.MutexoddMutex sync.Mutexcurrent int…...

GO协程(Goroutine)问题总结
在使用Go语言来编写代码时,遇到的一些问题总结一下 [参考文档]:https://www.topgoer.com/%E5%B9%B6%E5%8F%91%E7%BC%96%E7%A8%8B/goroutine.html 1. main()函数默认的Goroutine 场景再现: 今天在看到这个教程的时候,在自己的电…...
