如何使用CSS实现一个自适应等高布局?
聚沙成塔·每天进步一点点
- ⭐ 专栏简介
- ⭐ 使用 Flexbox 布局
- ⭐ 使用 Grid 布局
- ⭐ 写在最后
⭐ 专栏简介
前端入门之旅:探索Web开发的奇妙世界 记得点击上方或者右侧链接订阅本专栏哦 几何带你启航前端之旅
欢迎来到前端入门之旅!这个专栏是为那些对Web开发感兴趣、刚刚踏入前端领域的朋友们量身打造的。无论你是完全的新手还是有一些基础的开发者,这里都将为你提供一个系统而又亲切的学习平台。在这个专栏中,我们将以问答形式每天更新,为大家呈现精选的前端知识点和常见问题解答。通过问答形式,我们希望能够更直接地回应读者们对于前端技术方面的疑问,并且帮助大家逐步建立起一个扎实的基础。无论是HTML、CSS、JavaScript还是各种常用框架和工具,我们将深入浅出地解释概念,并提供实际案例和练习来巩固所学内容。同时,我们也会分享一些实用技巧和最佳实践,帮助你更好地理解并运用前端开发中的各种技术。

不仅如此,我们还会定期推出一些项目实战教程,让你能够将所学知识应用到实际开发中。通过实际项目的练习,你将能够更好地理解前端开发的工作流程和方法论,并培养自己解决问题和独立开发的能力。我们相信,只有不断积累和实践,才能真正掌握前端开发技术。因此,请准备好迎接挑战,勇敢地踏上这段前端入门之旅!无论你是寻找职业转型、提升技能还是满足个人兴趣,我们都将全力以赴,为你提供最优质的学习资源和支持。让我们一起探索Web开发的奇妙世界吧!加入前端入门之旅,成为一名出色的前端开发者! 让我们启航前端之旅
要实现一个自适应等高布局,您可以使用 Flexbox(弹性盒子布局)或 Grid(网格布局)来轻松实现。这些布局方法允许您在不同高度的内容块之间创建等高的列。
以下是两种常见的方法:
⭐ 使用 Flexbox 布局
使用 Flexbox 可以轻松创建等高的布局,无论内容块的高度不同。
HTML 结构示例:
<div class="container"><div class="item">内容块 1</div><div class="item">内容块 2</div><div class="item">内容块 3</div>
</div>
CSS 样式:
.container {display: flex;justify-content: space-between; /* 使内容块均匀分布 */
}.item {flex: 1; /* 让每个内容块平均占据可用空间 */border: 1px solid #ddd;padding: 10px;
}
这将创建一个包含多个内容块的容器,并使用 Flexbox 让内容块平均占据可用空间,从而实现等高布局。
⭐ 使用 Grid 布局
Grid 布局也是实现等高布局的强大工具。
HTML 结构示例:
<div class="container"><div class="item">内容块 1</div><div class="item">内容块 2</div><div class="item">内容块 3</div>
</div>
CSS 样式:
.container {display: grid;grid-template-columns: repeat(auto-fill, minmax(200px, 1fr)); /* 自适应列,最小200px宽度,平均分布 */gap: 10px; /* 列之间的间距 */
}.item {border: 1px solid #ddd;padding: 10px;
}
这将创建一个包含多个内容块的容器,并使用 Grid 布局让内容块平均占据可用空间,从而实现等高布局。grid-template-columns 属性中的 auto-fill 和 minmax 函数使列自适应并保持等高。
这两种方法都可以根据内容块的数量和内容的不同高度创建等高布局,而无需明确指定高度。根据您的项目需求,选择适合您的布局方法。
⭐ 写在最后
本专栏适用读者比较广泛,适用于前端初学者;或者没有学过前端对前端有兴趣的伙伴,亦或者是后端同学想在面试过程中能够更好的展示自己拓展一些前端小知识点,所以如果你具备了前端的基础跟着本专栏学习,也是可以很大程度帮助你查漏补缺,由于博主本人是自己再做内容输出,如果文中出现有瑕疵的地方各位可以通过主页的左侧联系我,我们一起进步,与此同时也推荐大家几份专栏,有兴趣的伙伴可以订阅一下:除了下方的专栏外大家也可以到我的主页能看到其他的专栏;
前端小游戏(免费)这份专栏将带你进入一个充满创意和乐趣的世界,通过利用HTML、CSS和JavaScript的基础知识,我们将一起搭建各种有趣的页面小游戏。无论你是初学者还是有一些前端开发经验,这个专栏都适合你。我们会从最基础的知识开始,循序渐进地引导你掌握构建页面游戏所需的技能。通过实际案例和练习,你将学会如何运用HTML来构建页面结构,使用CSS来美化游戏界面,并利用JavaScript为游戏添加交互和动态效果。在这个专栏中,我们将涵盖各种类型的小游戏,包括迷宫游戏、打砖块、贪吃蛇、扫雷、计算器、飞机大战、井字游戏、拼图、迷宫等等。每个项目都会以简洁明了的步骤指导你完成搭建过程,并提供详细解释和代码示例。同时,我们也会分享一些优化技巧和最佳实践,帮助你提升页面性能和用户体验。无论你是想寻找一个有趣的项目来锻炼自己的前端技能,还是对页面游戏开发感兴趣,前端小游戏专栏都会成为你的最佳选择。点击订阅前端小游戏专栏

Vue3通透教程【从零到一】(付费) 欢迎来到Vue3通透教程!这个专栏旨在为大家提供全面的Vue3相关技术知识。如果你有一些Vue2经验,这个专栏都能帮助你掌握Vue3的核心概念和使用方法。我们将从零开始,循序渐进地引导你构建一个完整的Vue应用程序。通过实际案例和练习,你将学会如何使用Vue3的模板语法、组件化开发、状态管理、路由等功能。我们还会介绍一些高级特性,如Composition API和Teleport等,帮助你更好地理解和应用Vue3的新特性。在这个专栏中,我们将以简洁明了的步骤指导你完成每个项目,并提供详细解释和示例代码。同时,我们也会分享一些Vue3开发中常见的问题和解决方案,帮助你克服困难并提升开发效率。无论你是想深入学习Vue3或者需要一个全面的指南来构建前端项目,Vue3通透教程专栏都会成为你不可或缺的资源。点击订阅Vue3通透教程【从零到一】专栏

TypeScript入门指南(免费) 是一个旨在帮助大家快速入门并掌握TypeScript相关技术的专栏。通过简洁明了的语言和丰富的示例代码,我们将深入讲解TypeScript的基本概念、语法和特性。无论您是初学者还是有一定经验的开发者,都能在这里找到适合自己的学习路径。从类型注解、接口、类等核心特性到模块化开发、工具配置以及与常见前端框架的集成,我们将全面覆盖各个方面。通过阅读本专栏,您将能够提升JavaScript代码的可靠性和可维护性,并为自己的项目提供更好的代码质量和开发效率。让我们一起踏上这个精彩而富有挑战性的TypeScript之旅吧!点击订阅TypeScript入门指南专栏

相关文章:

如何使用CSS实现一个自适应等高布局?
聚沙成塔每天进步一点点 ⭐ 专栏简介⭐ 使用 Flexbox 布局⭐ 使用 Grid 布局⭐ 写在最后 ⭐ 专栏简介 前端入门之旅:探索Web开发的奇妙世界 记得点击上方或者右侧链接订阅本专栏哦 几何带你启航前端之旅 欢迎来到前端入门之旅!这个专栏是为那些对Web开发…...

Google colab部署VITS——零门槛快速克隆任意角色声音
目录 序言 查看GPU配置 复制代码库并安装运行环境 选择预训练模型 上传视频链接(单个不应长于20分钟) 自动处理所有上传的数据 训练质量相关:实验发现目前使用CJ模型勾选ADD_AUXILIARY,对于中/日均能训练出最好的效果&#x…...

14 | Spark SQL 的 DataFrame API 读取CSV 操作
sales.csv 内容 date,category,product,full_name,sales 2023-01-01,Electronics,Laptop,John Smith,1200.0 2023-01-02,Electronics,Smartphone,Jane Doe,800.0 2023-01-03,Books,Novel,Michael Johnson,15.0 2023-01-04,Electronics,Tablet,Emily Wilson,450.0 2023-01-05,B…...

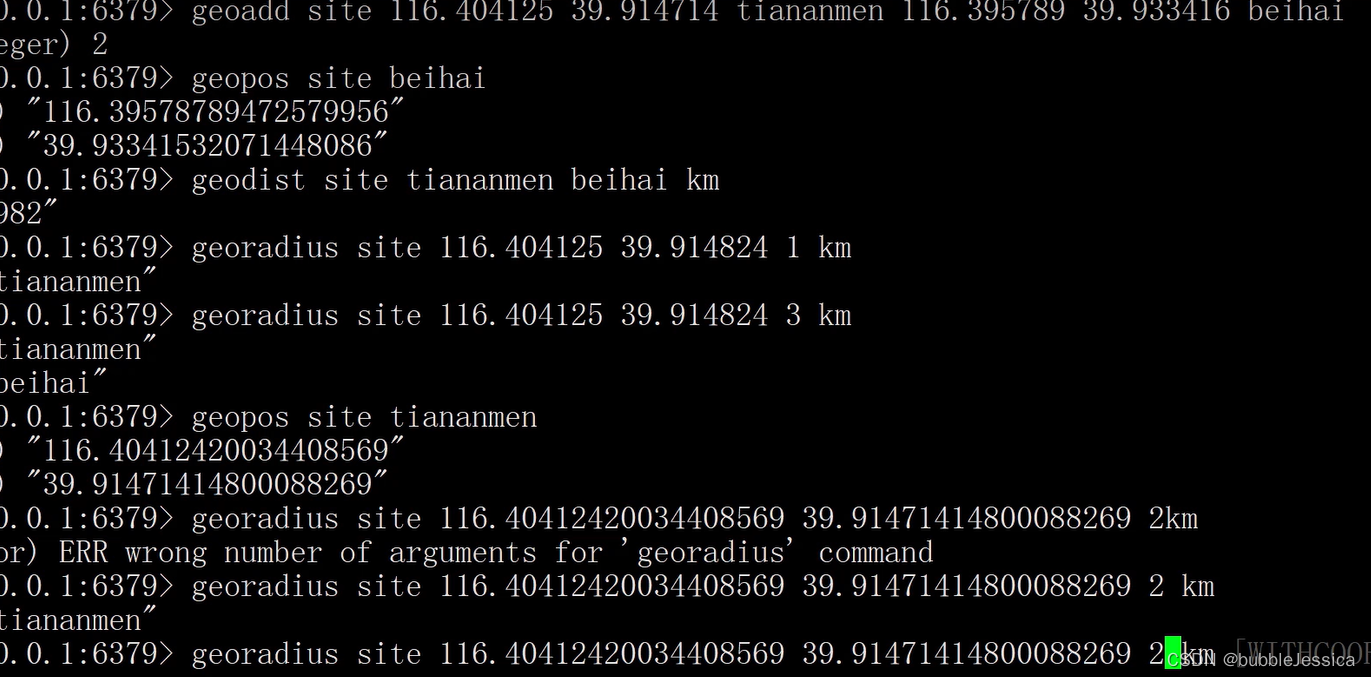
redis面试题二
redis如何处理已过期的元素 常见的过期策略 定时删除:给每个键值设置一个定时删除的事件,比如有一个key值今天5点过期,那么设置一个事件5点钟去执行,把它数据给删除掉(优点:可以及时利用内存及时清除无效数…...
和增强现实(AR))
虚拟现实(VR)和增强现实(AR)
虚拟现实(Virtual Reality,VR)和增强现实(Augmented Reality,AR)是两种前沿的计算机技术,它们正在改变人们与数字世界的互动方式。虚拟现实创造了一个计算机生成的全新虚拟环境,而增…...

如何使用ChatGPT提词器,看看这篇文章
ChatGPT提词器是一种强大的自然语言处理工具,可以帮助你提高创造性写作的效率和质量。本教程将向您介绍如何使用ChatGPT提词器,以获得有趣、吸引人的文章、故事或其他文本内容。 步骤1:访问ChatGPT提词器 首先,确保您已经访问了…...

vue3-vuex持久化实现
vue3-vuex持久化实现 一、背景描述二、实现思路1.定义数据结构2.存值3.取值4.清空 三、具体代码1.定义插件2.使用插件 四、最终效果 一、背景描述 有时候我们可能需要在vuex中存储一些静态数据,比如一些下拉选项的字典数据。这种数据基本很少会变化,所以…...

详解 SpringMVC 的 @RequestMapping 注解
文章目录 1、RequestMapping注解的功能2、RequestMapping注解的位置3、RequestMapping注解的value属性4、RequestMapping注解的method属性5、RequestMapping注解的params属性(了解)6、RequestMapping注解的headers属性(了解)7、Sp…...

类的静态成员变量 static member
C自学精简教程 目录(必读) 类的静态成员 static member 变量全局只有一份副本,不会随着类对象的创建而产生副本。 static 静态成员 在类的成员变量前面增加static关键字,表示这个成员变量是类的静态成员变量。 #include <iostream> using name…...
 搭建环境 运行dtu数据集重建 实操教程(图文并茂、超详细))
MVSNet (pytorch版) 搭建环境 运行dtu数据集重建 实操教程(图文并茂、超详细)
文章目录 1 准备工作1.1 下载源码1.2 测试集下载2 配置环境3 dtu数据集 重建演示3.1 重建效果查看4 补充解释4.1 bash 脚本文件超参数解释4.2 lists/dtu解释5 Meshlab查看三维点云时 ,使用技巧总结1 Meshlab查看三维点云时 ,换背景颜色2 Meshlab查看三维点云时,点云颜色很暗…...

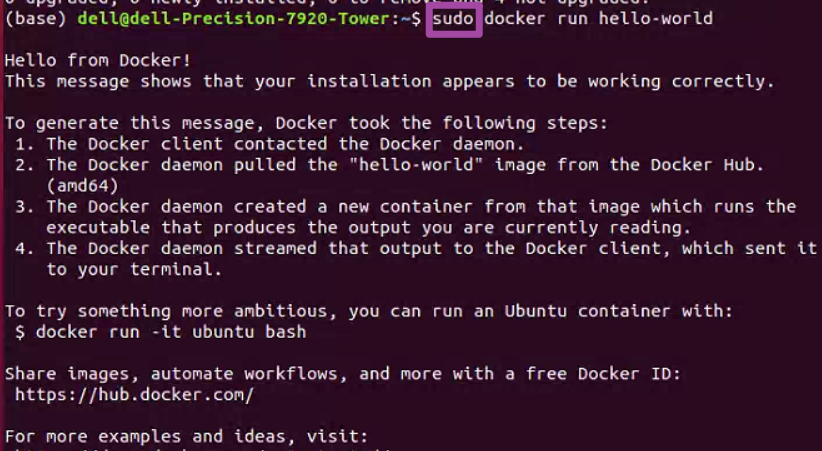
Linux系统Ubuntu以非root用户身份操作Docker的方法
本文介绍在Linux操作系统Ubuntu版本中,通过配置,实现以非root用户身份,进行Docker各项操作的具体方法。 在文章Linux系统Ubuntu配置Docker详细流程(https://blog.csdn.net/zhebushibiaoshifu/article/details/132612560࿰…...

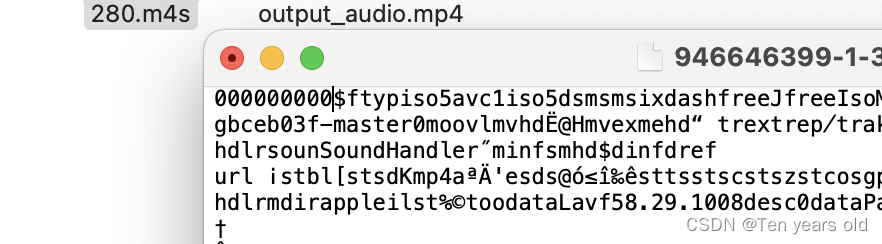
m4s格式转换mp4
先安装 ffmpeg,具体从官网可以查到,https://ffmpeg.org,按流程走。 转换代码如下,可以任意选择格式导出 import subprocess import osdef merge_audio_video(input_audio_path, input_video_path, output_mp4_path):# 构建 FFmpe…...

SQL sever中库管理
目录 一、创建数据库 1.1库界面方式 1.2SQL命令方式 二、修改数据库 2.1库界面方式 2.2SQL命令方式 三、删除数据库 3.1库界面方式 3.2SQL命令方式 四、附加和分离数据库 4.1附加和分离数据库概述 4.2作用 4.3附加和分离数据库方法 4.4示例 一、创建数据库 1.1库…...

模板方法模式简介
概念: 模板方法模式是一种行为型设计模式,它定义了一个算法的骨架,将一些步骤延迟到子类中实现。该模式通过在抽象类中定义一个模板方法来控制算法的流程,并使用具体方法来实现其中的某些步骤。 特点: 定义了一个算…...

自动化运维工具-------Ansible(超详细)
一、Ansible相关 1、简介 Ansible是自动化运维工具,基于Python开发,分布式,无需客户端,轻量级,实现了批量系统配置、批量程序部署、批量运行命令等功能,ansible是基于模块工作的,本身没有批量部署的能力。真正具有批量部署的是a…...

计算机毕设 基于生成对抗网络的照片上色动态算法设计与实现 - 深度学习 opencv python
文章目录 1 前言1 课题背景2 GAN(生成对抗网络)2.1 简介2.2 基本原理 3 DeOldify 框架4 First Order Motion Model5 最后 1 前言 🔥 这两年开始毕业设计和毕业答辩的要求和难度不断提升,传统的毕设题目缺少创新和亮点,往往达不到毕业答辩的要…...

Citespace、vosviewer、R语言的文献计量学 、SCI
文献计量学是指用数学和统计学的方法,定量地分析一切知识载体的交叉科学。它是集数学、统计学、文献学为一体,注重量化的综合性知识体系。特别是,信息可视化技术手段和方法的运用,可直观的展示主题的研究发展历程、研究现状、研究…...

linux操作系统的权限的深入学习
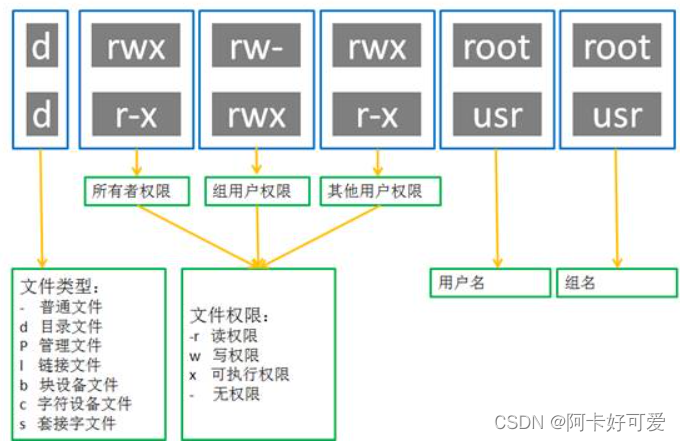
1.Linux权限的概念 Linux下有两种用户:超级用户(root)、普通用户。 超级用户:可以再linux系统下做任何事情,不受限制 普通用户:在linux下做有限的事情。 超级用户的命令提示符是“#”,普通用户…...
)
LeetCode——三数之和(中等)
题目 给你一个整数数组 nums ,判断是否存在三元组 [nums[i], nums[j], nums[k]] 满足 i ! j、i ! k 且 j ! k ,同时还满足 nums[i] nums[j] nums[k] 0 。请 你返回所有和为 0 且不重复的三元组。 注意:答案中不可以包含重复的三元组。 …...

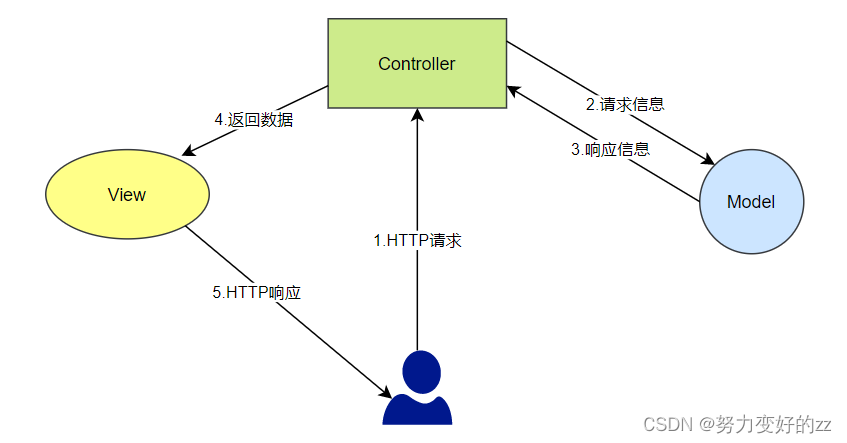
SpringMVC使用
文章目录 一.MVC基础概念1.MVC定义2.SpringMVC和MVC的关系 二.SpringMVC的使用1.RequestMapping2.获取参数1.获取单个参数2.传递对象3.后端参数重命名(后端参数映射)4.获取URL中参数PathVariable5.上传文件RequestPart6.获取Cookie/Session/header 3.返回…...

web vue 项目 Docker化部署
Web 项目 Docker 化部署详细教程 目录 Web 项目 Docker 化部署概述Dockerfile 详解 构建阶段生产阶段 构建和运行 Docker 镜像 1. Web 项目 Docker 化部署概述 Docker 化部署的主要步骤分为以下几个阶段: 构建阶段(Build Stage):…...

Flask RESTful 示例
目录 1. 环境准备2. 安装依赖3. 修改main.py4. 运行应用5. API使用示例获取所有任务获取单个任务创建新任务更新任务删除任务 中文乱码问题: 下面创建一个简单的Flask RESTful API示例。首先,我们需要创建环境,安装必要的依赖,然后…...

Xshell远程连接Kali(默认 | 私钥)Note版
前言:xshell远程连接,私钥连接和常规默认连接 任务一 开启ssh服务 service ssh status //查看ssh服务状态 service ssh start //开启ssh服务 update-rc.d ssh enable //开启自启动ssh服务 任务二 修改配置文件 vi /etc/ssh/ssh_config //第一…...

前端导出带有合并单元格的列表
// 导出async function exportExcel(fileName "共识调整.xlsx") {// 所有数据const exportData await getAllMainData();// 表头内容let fitstTitleList [];const secondTitleList [];allColumns.value.forEach(column > {if (!column.children) {fitstTitleL…...

基于单片机的宠物屋智能系统设计与实现(论文+源码)
本设计基于单片机的宠物屋智能系统核心是实现对宠物生活环境及状态的智能管理。系统以单片机为中枢,连接红外测温传感器,可实时精准捕捉宠物体温变化,以便及时发现健康异常;水位检测传感器时刻监测饮用水余量,防止宠物…...

深入解析光敏传感技术:嵌入式仿真平台如何重塑电子工程教学
一、光敏传感技术的物理本质与系统级实现挑战 光敏电阻作为经典的光电传感器件,其工作原理根植于半导体材料的光电导效应。当入射光子能量超过材料带隙宽度时,价带电子受激发跃迁至导带,形成电子-空穴对,导致材料电导率显著提升。…...

spring boot使用HttpServletResponse实现sse后端流式输出消息
1.以前只是看过SSE的相关文章,没有具体实践,这次接入AI大模型使用到了流式输出,涉及到给前端流式返回,所以记录一下。 2.resp要设置为text/event-stream resp.setContentType("text/event-stream"); resp.setCharacter…...

Springboot 高校报修与互助平台小程序
一、前言 随着我国经济迅速发展,人们对手机的需求越来越大,各种手机软件也都在被广泛应用,但是对于手机进行数据信息管理,对于手机的各种软件也是备受用户的喜爱,高校报修与互助平台小程序被用户普遍使用,为…...

Ray框架:分布式AI训练与调参实践
Ray框架:分布式AI训练与调参实践 系统化学习人工智能网站(收藏):https://www.captainbed.cn/flu 文章目录 Ray框架:分布式AI训练与调参实践摘要引言框架架构解析1. 核心组件设计2. 关键技术实现2.1 动态资源调度2.2 …...

Android Framework预装traceroute执行文件到system/bin下
文章目录 Android SDK中寻找traceroute代码内置traceroute到SDK中traceroute参数说明-I 参数(使用 ICMP Echo 请求)-T 参数(使用 TCP SYN 包) 相关文章 Android SDK中寻找traceroute代码 设备使用的是Android 11,在/s…...
