ui网页设计实训心得

ui网页设计实训心得篇一
通过这次实训对这门课程的学习,做好网页,并不是一件容易的事,它包括网页的选题、 内容采集整理、 图片的处理、 页面的排版设置、 背景及其整套网页的色调等很多东西。
所以我得出一下总结:
一、 准备资料和挑选符合目的主题的合适素材
做网页当然要收集、准备资料。在网上多转转,看到什么漂亮的网页,把它保存起来, 作为以后自己设计主页时的参考。另外,还包括搜集美化主页可能要用到的各种材料,如背景、小动画图标等等。可以在硬盘上建一个文件夹,下分“图片、声音、动画”等文件夹, 养成上网时看到有创意、新鲜的图像,就按鼠标右键存入你硬盘相应文件夹的习惯,时间一长就拥有了一个可观的图库,等做网页时随手拈来或加以修改就成你自己的东西了。
二、 规划好整个网站
主页的设计应以醒目优先,应该令人一目了然,切勿堆砌太多不必要的细节,或使画面 过于复杂。切记,页面给人的第一观感最为重要!在网上到处浏览网站的人很多,如果你的主页给人的第一印像没有吸引力, 很难令他们深入观赏, 而且他们恐怕再也不会访问你的网站了。
三、 善用图片,增强艺术效果
我记得老师说过网页的迷人之处之一, 要算它上面能点缀许多漂亮的图片。 精美的图片设计,可以使自己的网页增辉不少,令人过目不忘。图片的内容应有一定的实际作用,切忌 虚饰浮夸,同时还要注意与文字的颜色搭配。最佳的图像集美观与资讯于一身。
四、善于借鉴他人主页制作中的设计技巧
由于在网上用浏览器浏览任何主页时, 都能查看到该主页制作时所编写的绝大部分网页编程源代码。因此,如果想知道并掌握一些优秀的主页采用的设计技巧,试着将其源代码 调出来仔细揣摩,并模仿着一步一步去实现。
最后感谢老师多日来的辛勤教导!
ui网页设计实训心得篇二
实训刚刚开始的时候由于自己的基础不够扎实,所以当时跟不上老师的步 伐,只能一个人独自坐,慢慢的由于熟能生巧,我慢慢的就跟上来了。一个步骤 的开始就可以连着几个步骤,同学们也在认真的帮助我,我很感动。同时我也学 会了使用快捷键,以前我很不在意这,因为感觉那是在取巧。可是现在效率的明 显提高让我慢慢的开始重视它的使用了。快捷键的使用,这是 Photoshop 基础 中的基础,却也是提高工作效率的最佳方法。快 捷键的使用,使你可以将精力 更好的集中在你的作品而不是工具面板上。一旦你能够熟练的 使用快捷键,你 就可以使用全屏的工作方式,省却了不必要的面板位置,使视野更开阔,最 大 限度的利用屏幕空间; 一些简单的命令可以用键盘来完成,不必分心在工具的选 择上,哪 怕它只占用了极少的时间,但我们更希望在工作的过程中能够更有效 率。 我们把网页设计与制作中涉及到的理论和实践更好的结合起来,我对网页设 计与制作这本书有了更深的理解,在 flash 制作方面有了很大提高,操作能力也
得到了增强,使我们了解到无论做什么事都要有足够的耐心,还要认真细心。在 做题时要对自己做过得东西进行仔细的检查, 同时也使我了解到同学之间要相互 协作、共同努力。这次培养和考察了我对计算机的实际应用能力,注重了技术技 能的培训, 每一步骤和每一技能点相对应,使我对 Photoshop 有了更深一层的了 解。 更进一步的熟悉和掌握一些技能, 将书本上的知识和实际合理的结合在一起。 要真正的掌握和使用一个图像处理软件,不仅仅要掌握软件的操作,还需要掌握 图像和图形方面的知识,比如图像类型、图像格式和颜色模式,以及一些色彩的 原理知识等。也只有这样,才能按要求,合乎情理,有效地发挥创意,创培训, 每一步骤和每一技能点相对应,使我对 Photoshop 有了更深一层的了解。更进一 步的熟悉和掌握一些技能, 将书本上的知识和实际合理的结合在一起。要真正的 掌握和使用一个图像处理软件, 不仅仅要掌握软件的操作,还需要掌握图像和图 形方面的知识,比如图像类型、图像格式和颜色模式,以及一些色彩的原理知识 等。
也只有这样,才能按要求,合乎情理,有效地发挥创意,创在这为期两周的 实训中通过老师的认真讲解, 让我对所学的知识有了一个重新的认识,他们教会 了我在学校里许多学不到的知识,教了我许多关于设计的小技巧,这些小技巧是 非常的实用的, 能够节省我的许多时间从而让我能够够快速的完成任务,并且老 师的讲解给我打开了一扇大门, 让我仿佛看到了我的专业的未来的曙光,也让我 对于自己现在的专业充满了信心,让我有了更加多的激情投入到本专业的学习 中, 同时也让我对于我们的相关专业也有了一些了解, 从而有了更多的选择机会, 不会再像以前茫然不知所措了, 有时候老师的一句话能够让我解决我许久以来的 迷惑, 所以老师的作用是巨大的,老师就像是一道曙光让我在迷茫的道路上不断 的前进,给了我前进的放向。 在这两个周里通过老师的指导, 我不断完善我的设计网页面的基础,并且掌握了 许多在课堂上学不到的小技巧。 有理由相信,这些洞悉的积累会对我这个即将走 上社会的大学生菜鸟很有帮助。 在不断丰富我知识的同时, 我慢慢的认掌握识到了自己的知识还太少,需要大量 的综合性的练习来完善。
现实性的东西得靠实践来完成,以往自己的眼高手低只 是一个笑话而已。 目的不是关键, 真是有用的是在实训的过程中你是否让自己体验到了在公司工作 的那种氛围和严谨,平时在做页面的时候总是不太严谨,马马虎虎的敷衍了事, 可是一旦踏入社会,这些臭习惯会害了自己,同时也会影响公司的运作和效益。 老师的敦敦教导总是萦绕在自己的耳边每当自己重复自己的老毛病时, 知道社会
的无情和残酷,我又何必再拿自己的前途开玩笑。 老师曾经不止一次的说过不能迟到,在学校养成的拖拉的习惯一直在摧残着我, 在以后的工作学习中, 我会努力的改掉习惯不良的习惯,争取能再踏入社会的时 候找到一份自己满意的工作。
ui网页设计实训心得篇三
现在网站制作越来越智能化,简单化,很多网站的建站工作基本上只要想好域名就可以了,其他的事情基本上都能自动化完成。
比如网站的内容更新操作,现在许多的CMS系统都有采集插件,MetInfo也不例外,只要设定好一些规则,每天都不用自己管理内容的更新,网站便会自动采集内容更新,相比起人工更新来说更加准时与定量,也能喂好搜索引擎的蜘蛛。当然如果你是做自己独有的产品优势,可能这种办法就不太适用你了。
比起手工建站的方式,现在的CMS建站,完全不用靠自己聘请专门的程序维护员,来维护网站的稳定性,如同现在的云服务器一样,只要把服务器交给其他人管理就行,而且相比起来,他们更加专业,也更加实惠。
在营销方面,许多建站系统都考虑的比较周全,SEO都只是最基本的及格建站系统,很多都搭配了三站合一甚至是四站合一,多样的营销方式,完全不用像以前一样带着文案自己谈客户,一手掌握互联网所有客户,只要你的营销手段高明,基本上不用愁网站的流量。
建站方面,需要注意的就是选择一个好的建站系统,完全可以在网站建设这条路上少奋斗几年。
同样的,随着建站的门槛越来越低,建站的人也越来越多,许多传统行业也融入了进来,与大市场伴随而来的是竞争激烈程度越来越大,想要在网络这个大市场赢得成功,就必须要时刻保持对市场敏锐的嗅觉力。
ui网页设计实训心得篇四
在学习网页制作的这几天里,我利用了学习之余的一切可利用的剩余时间,全心全意投入到网页世界,去不断的学习,去不断的探索;同时去不断的充实,去不断的完善自我,在网络的天空下逐渐的美化自己的人生!
做好主页,并不是一件容易的事,它包括个人主页的选题、内容采集整理、图片的处理、页面的排版设置、背景及其整套网页的色调等很多东西。
理论上的认识:
随着Internet在中国的迅速发展,人们日常生活中越来越多地使用这项新的技术来为自己的工作和学习服务.由于WEB页面能把文本、图像、声音、动画、视像等多种媒体信息集于一体,不但使信息的显示更加生动,而且使信息的浏览更为方便,同时WEB页能实现网上交易平台、客户信息反馈方便了企业与客户之间信息交流,因此许多企业纷纷建设具有自己独特风格的网站以增强企业知名度.
网页艺术设计是伴随着计算机互联网络的产生而形成的视听设计新课题,是网页设计者以所处时代所能获取的技术和艺术经验为基础,依照设计目的和要求自觉地对网页的构成元素进行艺术规划的创造性思维活动,必然要成为设计艺术的重要组成部分,并随着网络技术的发展而发展。表面上看,它不过是关于网页版式编排的技巧与方法,而实际上,它不仅是一种技能,更是艺术与技术的高度统一。
1.标题
在个人主页中标题起着很重要的作用,它在很大程度上决定了你整套个人主页的定位。一个好的标题必须有概括性、简短,有特色、容易记,还要符合自己主页的主题和风格。
2.内容的采集
选好标题后,开始采集内容,内容必须与标题相符,在采集内容的过程中,应注重特色,所谓特色应该是有一些自己的东西。个人主页中的特色,应该突出自己的个性,把自己的兴趣、爱好尽情地发挥出来,因为在网络上不受限制。主页就是在网络上的一个小小家园,在那里,可以放上自己喜欢的任何东西,包括你自己平时喜欢一些文章,一些好听的歌,一些好的动画作品。
3.图片
做个人主页不能只用文字,必须在主页上适当地加一些图片,增加可看性,俗话说"一图胜千言",我想不无道理,一张处理得好的图片不需要多做任何解释,就能让人一目了然,让人去思考,去了解它。
4.网页排版
网页页面整体的排版设计也是不可忽略的,很重要的一个原则是合理地运用空间,让自己的网页井井有条,留下必要的空白,人觉得很轻松。
5.特色
让自己的网页更有特色一些,可适当地加一些声音、动态网页、Java、Applet。
实践中的认识:
话虽是像上面这样说的,但是真要做起来确是很难.做网页设计不仅要从艺术的角度来考虑而且要从社会大众的认可性来考虑.网页设计必须要服从企业或部门的经营理念来考虑.如果设计的作品很好看但是和企业不搭调那就等于白做.
以上就是我对网页设计的认识和总结,虽然从理论上都知道如何去做,但是实际做起来很难.总的来说就是很难突破,很难超越自己.因此在以后的学习中要更加完善自己,突破自己.
ui网页设计实训心得篇五
现在,计算机和网络已经深入到了我们生活中的方方面面,也已经成了生活中不可缺少的一部分,网络成了我们获取知识和信息的一种便捷工具,现在的网民也在不断的增多,所以,了解和学习网络知识是我们作为一名大学生迫切所需的,
网页设计心得体会
。我利用寒假的时间,对网页设计进行了初步的认识和了解,并基本掌握Dreamweaver的应用。
通过对网页设计书籍的翻阅,我学习到了一些关于建设网站和制作网页的知识,在实践查阅资料时,对flash也有所了解。我还了解了一些基础的网络技术。通过学习,我对计算机有了更深层次得到了解,也有了更浓厚的兴趣。尤其是对网页制作的过程与一些技巧手法更有了另外一番了解,对网页制作的基础知识也有了一定的掌握。在这个过程中,我同样认识到网页设计不是一门学科的独秀,而是多种课程的综合,他是、Flash、Fireworks等网页软件的综合应用。
下面阐述一下我在翻阅《Dreamweaver》时的一些关于网页设计的见解。在具体的制作一个网页时我了解到一个优秀的网页设计应该具备一些基本原则。
首先,要·确定网页设计的内容一个优秀的风站要有一个明确的主题。整个网站围绕这个主题,也就是你在网页设计之前要明确你这个网站有什么目的,用来做什么,所有页面都是围绕着这个内容来制作,有了明确的内容对排名有很重要的作用;其次,要了解你网站所在行业的客户,及你的网页属于哪个类别。用户是一个网站成败的关键,如果用户要花很多时间进入你网站很有可能用户会立即关掉你网站,或者你网站操作很不方便用户也会马上离开,这种网站是很失败的设计,只会让用户失望的离去.
在完成以上的基本内容之后网页的基本框架便成形成了
下面要开始的便是优化工作,
内容是整个网页的核心。在网页设计之前必须明确网页的内容安排。优秀网页设计是要建立在平凡的基础上的。然后在具体的规划一个网页时,可以用树状结构先把每个页面的内容大纲列出来,尤其要制作一个大的网站 (有很多页面) 的时候,特别需要把这个架构规划好,也要考虑到以后可能的扩充性,免得做好以后又要一改再改整个网站的架构,很浪费时间和财力。大纲列出来后,还必须考虑每个页面之间的链接关系。是星形,树形,或是网形链接。这也是判别一个网站优劣的重要标志。链接混乱,层次不清的站点会造成浏览困难,影响内容的发挥。框架定下来了,然后开始一步一步有条理,有次序地做来,就胸有成竹得多,也会为主页将来发展打下良好的基础。下一步,就以动手制作具体内容了,题材选定,框架选定,接下来就开始往主页里面填内容。
如果是个人主页,有能力的人完全可以靠自己来创作所有的内容。大部分人的方法是:从报纸,杂志,光盘等媒体中把相关的资料收集整理,再加上一定的编辑后就可以了。另外一个好的方法是从网络上收集,您只要到搜索引擎上查找相应的关键字,就可以找到一大堆的资料。在准备材料的时候我们可以用一些小的动画和动态图片,Flash提供了功能齐全的绘图和编辑图形工具。可以直接在编辑区里绘画,编辑修改非常灵活,它的另一大特点是“交互性”强。在动画播放时,可以用鼠标或键盘对动画的播放进行控制,效果可以很直观的反映出来。然后是开始正式制作主页。通过Dreamweaver作为制作软件,只需要用到软件中的一些基本的功能:图片插入和对齐设置;文字的格式、颜色、背景颜色的设置等就可以制作出一个简单的网页。
总体来说,通过这个假期对网页设计的学习,有收获也有遗憾。但是,我已经迈入了网页设计的大门,只要我再认真努力的去学习,在今后的闲余时间学习制作网页的更多知识以实现自身技能的提高,我坚信将来设计出的网页会更加专业,更加华丽,使它最终成为自己的一项技能。
相关文章:

ui网页设计实训心得
ui网页设计实训心得篇一 通过这次实训对这门课程的学习,做好网页,并不是一件容易的事,它包括网页的选题、 内容采集整理、 图片的处理、 页面的排版设置、 背景及其整套网页的色调等很多东西。 所以我得出一下总结: 一、 准备资…...

论文阅读_扩散模型_DDPM
英文名称: Denoising Diffusion Probabilistic Models 中文名称: 去噪扩散概率模型 论文地址: http://arxiv.org/abs/2006.11239 代码地址1: https://github.com/hojonathanho/diffusion (论文对应代码 tensorflow) 代码地址2: https://github.com/AUTOM…...
:数据结构)
菜鸟教程《Python 3 教程》笔记(15):数据结构
菜鸟教程《Python 3 教程》笔记(15) 15 数据结构15.1 将列表当作队列使用15.2 遍历技巧 笔记带有个人侧重点,不追求面面俱到。 15 数据结构 出处: 菜鸟教程 - Python3 数据结构 15.1 将列表当作队列使用 在列表的最后添加或者弹…...

CH05_介绍重构名录
重构的记录格式 每个重构手法都有5个部分。 名称(name) 要建造一个重构词汇表,名称是很重要的。 速写(sketch) 名称之后是一个简单的速写(sketch);这部分可以帮助你更快找到你所…...

1、Nginx 简介
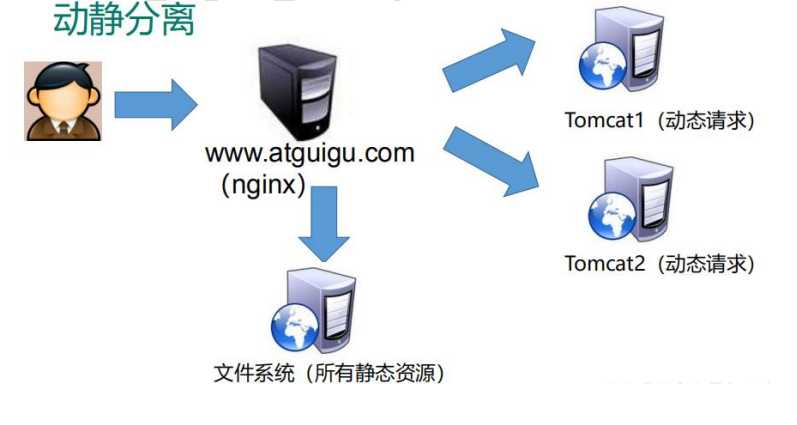
文章目录 1、Nginx 简介1.1 Nginx 概述1.2 Nginx 作为 web 服务器1.3 正向代理1.4 反向代理1.5 负载均衡1.6 动静分离 【尚硅谷】尚硅谷Nginx教程由浅入深 志不强者智不达;言不信者行不果。 1、Nginx 简介 1.1 Nginx 概述 Nginx (“engine x”) 是一个高性能的 HT…...

C++之——宏
宏(Macro)是一种在编程语言中使用的符号,通常用于将一段代码片段替换为另一段代码。宏在代码中起到了预处理的作用,它们在编译代码之前被处理和展开。宏通常用于简化代码、提高代码的可读性、实现代码重用以及引入编译时常量。 在…...

代码随想录打卡—day56—【编辑距离】— 9.2 编辑距离系列
1 583. 两个字符串的删除操作 583. 两个字符串的删除操作 【注意点1】感觉和下面这题很像。就是一模一样,return变一下就是。 1143. 最长公共子序列 【注意点2】注意这题和day55的最后一题的区别,本题求的是最大长度,那题求的是组合方式。…...

uni-app app端.m3u8类型流的播放
1.开发环境:HBuilderX3.8.7、uni-app、vue2.0、view2.0、uni-ui 2.实现通过web-view 嵌入H5页面,进行视频流自动播放。 注意事项: 如果只是在android端可以直接使用.flv格式的视频流; 如果App需要支持ios就可以考虑一下播放.m3u8格…...

使用proxy_pool来为爬虫程序自动更换代理IP | 开源IP代理
1. 前言 之前做爬虫的时候,经常会遇到对于一个网页,使用同一个IP多次会被禁掉IP的问题,我们可以自己手动更换代理IP再继续这个问题但多少会有点麻烦,我对于一个懒人来说,手动更换IP太麻烦,而且也不符合程序员懒惰的美德,于是便有了下面的故事。proxy_pool 是一个开源的代…...

【易售小程序项目】修改“我的”界面前端实现;查看、重新编辑、下架自己发布的商品【后端基于若依管理系统开发】
文章目录 “我的”界面修改效果界面实现界面整体代码 查看已发布商品界面效果商品数据表后端上架、下架商品ControllerMapper 界面整体代码back方法 编辑商品、商品发布、保存草稿后端商品校验方法Controller 页面整体代码 “我的”界面修改 效果 界面实现 界面的实现使用了一…...

Centos7 + Apache Ranger 2.4.0 部署
一、Ranger简介 Apache Ranger提供一个集中式安全管理框架, 并解决授权和审计。它可以对Hadoop生态的组件如HDFS、Yarn、Hive、Hbase等进行细粒度的数据访问控制。通过操作Ranger控制台,管理员可以轻松的通过配置策略来控制用户访问权限。 1、组件列表 # Service Name Liste…...

硬件SPI口扩展
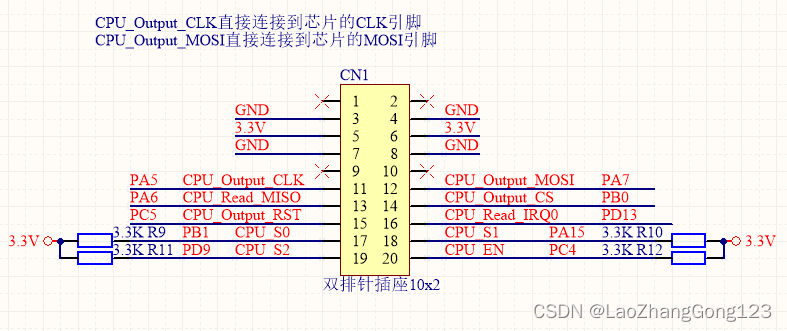
在工控板设计中,经常会遇到扩展IO。具有相同的功能电路板接口相同,所以很容易采用排线方式连接到CPU主控板上,这种排线连接,我称之为总线。 现在的CPU引脚多,不扩展IO,使用模拟SPI,也可以实现&…...

【jsthree.js】全景vr看房进阶版
three小结: Scene场景 指包含了所有要渲染和呈现的三维对象、光源、相机以及其他相关元素的环境;场景可以被渲染引擎或图形库加载和处理,以生成最终的图像或动画 常见属性: scene.background new THREE.Color(0x000000); // …...

实战:基于卷积的MNIST手写体分类
前面实现了基于多层感知机的MNIST手写体识别,本章将实现以卷积神经网络完成的MNIST手写体识别。 1. 数据的准备 在本例中,依旧使用MNIST数据集,对这个数据集的数据和标签介绍,前面的章节已详细说明过了,相对于前面章…...

Ubuntu开启生成Core Dump的方法
C 文章目录 C1. 首先ulimit通过查看2. 执行下面的命令 Ubuntu下无法生成Core Dump解决方法 1. 首先ulimit通过查看 ulimit -a查看是core file size是否为0,若为0,通过以下方式设置size ulimit -c 1024或者 ulimit -c unlimited //size没有限制2. 执行…...
git视频教程Jenkins持续集成视频教程Git Gitlab Sonar教程
[TOC这里写自定义目录标题) https://edu.51cto.com/lesson/290903.html 欢迎使用Markdown编辑器 你好! 这是你第一次使用 Markdown编辑器 所展示的欢迎页。如果你想学习如何使用Markdown编辑器, 可以仔细阅读这篇文章,了解一下Markdown的基本语法知识。…...

机器学习:Xgboost
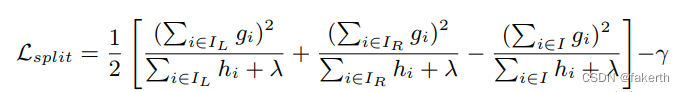
Xgboost XGBoost(eXtreme Gradient Boosting)是一种机器学习算法,是梯度提升决策树(Gradient Boosting Decision Trees)的一种优化实现。它是由陈天奇在2014年开发并推出的。XGBoost是一种强大而高效的算法࿰…...

《Kubernetes部署篇:Ubuntu20.04基于二进制安装安装cri-containerd-cni》
一、背景 由于客户网络处于专网环境下, 使用kubeadm工具安装K8S集群,由于无法连通互联网,所有无法使用apt工具安装kubeadm、kubelet、kubectl,当然你也可以使用apt-get工具在一台能够连通互联网环境的服务器上下载cri-tools、cont…...

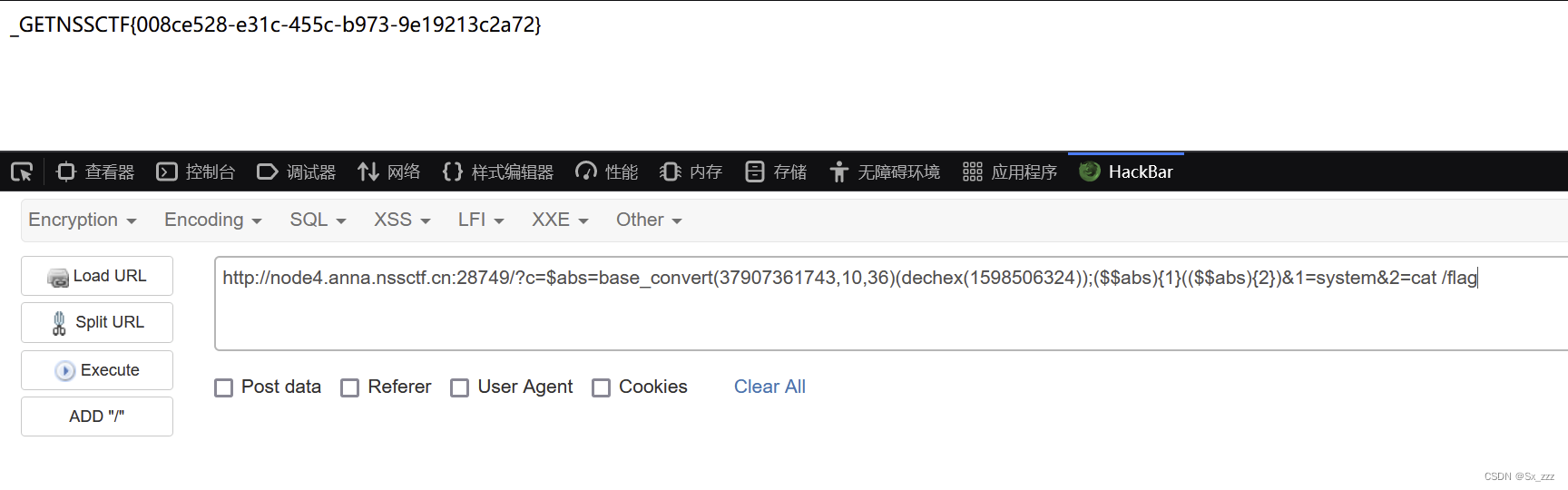
[CISCN 2019初赛]Love Math
文章目录 前言考点解题过程 前言 感慨自己实力不够,心浮气躁根本做不来难题。难得这题对我还很有吸引力,也涉及很多知识。只能说我是受益匪浅,总的来说加油吧ctfer。 考点 利用php动态函数的特性利用php中的数学函数实现命令执行利用php7的特…...

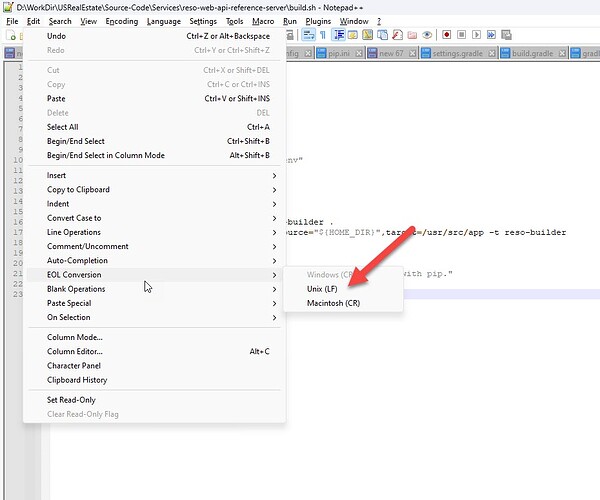
运行命令出现错误 /bin/bash^M: bad interpreter: No such file or directory
在系统上运行一个 Linux 的命令的时候出现下面的错误信息: -bash: ./build.sh: /bin/bash^M: bad interpreter: No such file or directory 这个是在 Windows 作为 WSL 的时候出的错误。 原因和解决 出现问题的原因在于脚本在 Windows 中使用的回车换行和 Linux …...

Vim 调用外部命令学习笔记
Vim 外部命令集成完全指南 文章目录 Vim 外部命令集成完全指南核心概念理解命令语法解析语法对比 常用外部命令详解文本排序与去重文本筛选与搜索高级 grep 搜索技巧文本替换与编辑字符处理高级文本处理编程语言处理其他实用命令 范围操作示例指定行范围处理复合命令示例 实用技…...

3.3.1_1 检错编码(奇偶校验码)
从这节课开始,我们会探讨数据链路层的差错控制功能,差错控制功能的主要目标是要发现并且解决一个帧内部的位错误,我们需要使用特殊的编码技术去发现帧内部的位错误,当我们发现位错误之后,通常来说有两种解决方案。第一…...

linux 下常用变更-8
1、删除普通用户 查询用户初始UID和GIDls -l /home/ ###家目录中查看UID cat /etc/group ###此文件查看GID删除用户1.编辑文件 /etc/passwd 找到对应的行,YW343:x:0:0::/home/YW343:/bin/bash 2.将标红的位置修改为用户对应初始UID和GID: YW3…...

Spring数据访问模块设计
前面我们已经完成了IoC和web模块的设计,聪明的码友立马就知道了,该到数据访问模块了,要不就这俩玩个6啊,查库势在必行,至此,它来了。 一、核心设计理念 1、痛点在哪 应用离不开数据(数据库、No…...
Reasoning over Uncertain Text by Generative Large Language Models
https://ojs.aaai.org/index.php/AAAI/article/view/34674/36829https://ojs.aaai.org/index.php/AAAI/article/view/34674/36829 1. 概述 文本中的不确定性在许多语境中传达,从日常对话到特定领域的文档(例如医学文档)(Heritage 2013;Landmark、Gulbrandsen 和 Svenevei…...

React---day11
14.4 react-redux第三方库 提供connect、thunk之类的函数 以获取一个banner数据为例子 store: 我们在使用异步的时候理应是要使用中间件的,但是configureStore 已经自动集成了 redux-thunk,注意action里面要返回函数 import { configureS…...

Docker 本地安装 mysql 数据库
Docker: Accelerated Container Application Development 下载对应操作系统版本的 docker ;并安装。 基础操作不再赘述。 打开 macOS 终端,开始 docker 安装mysql之旅 第一步 docker search mysql 》〉docker search mysql NAME DE…...

面向无人机海岸带生态系统监测的语义分割基准数据集
描述:海岸带生态系统的监测是维护生态平衡和可持续发展的重要任务。语义分割技术在遥感影像中的应用为海岸带生态系统的精准监测提供了有效手段。然而,目前该领域仍面临一个挑战,即缺乏公开的专门面向海岸带生态系统的语义分割基准数据集。受…...

认识CMake并使用CMake构建自己的第一个项目
1.CMake的作用和优势 跨平台支持:CMake支持多种操作系统和编译器,使用同一份构建配置可以在不同的环境中使用 简化配置:通过CMakeLists.txt文件,用户可以定义项目结构、依赖项、编译选项等,无需手动编写复杂的构建脚本…...

算法—栈系列
一:删除字符串中的所有相邻重复项 class Solution { public:string removeDuplicates(string s) {stack<char> st;for(int i 0; i < s.size(); i){char target s[i];if(!st.empty() && target st.top())st.pop();elsest.push(s[i]);}string ret…...
