【jsthree.js】全景vr看房进阶版

three小结:
Scene场景
指包含了所有要渲染和呈现的三维对象、光源、相机以及其他相关元素的环境;场景可以被渲染引擎或图形库加载和处理,以生成最终的图像或动画
- 常见属性:
scene.background = new THREE.Color(0x000000); // 设置背景颜色为黑色scene.fog = new THREE.Fog(0x000000, 0.1, 100); // 创建线性雾效,颜色为黑色,起始距离为0.1,结束距离为100- 常见方法:
scene.add(mesh); // 将名为mesh的对象添加到场景中scene.remove(mesh); // 从场景中移除名为mesh的对象var obj = scene.getObjectByName('mesh'); // 获取名称为mesh的对象scene.traverse(function(object) {// 对每个对象执行的操作console.log(object);
});scene.dispose(); // 清除场景及其相关资源
Geometry 几何体
指的是表示和描述三维对象形状的数据,描述了对象的形状
常用的Geometry(几何体):
- BufferGeometry 是three.js中高性能的几何体对象
- BoxGeometry 表示立方体的几何体对象
- SphereGeometry 表示球体的几何体对象
- PlaneGeometry 表示平面的几何体对象
- CylinderGeometry 表示圆柱体(包括圆柱体、圆锥体和管道)的几何体对象
Material 材质
指的是给定几何体表面外观的属性和特征,定义了对象的外观属性
常用的Material(材质):
- MeshBasicMaterial 是最简单的材质,不受场景光照的影响
- MeshStandardMaterial 是一种基于物理渲染(PBR)的材质,提供了更真实和逼真的渲染效果
- MeshPhysicalMaterial 是在MeshStandardMaterial基础上更进一步的物理材质
Mesh 网格模型
是由几何体和材质组合而成的实体,将几何体和材质组合成一个完整的实体
- 方法举例:
mesh.material = new THREE.MeshBasicMaterial({ color: 0xff0000 }); // 设置网格的材质为红色基础材质mesh.rotation.set(Math.PI / 2, 0, 0); // 设置网格绕X轴旋转90度mesh.rotateY(Math.PI / 4); // 将网格绕Y轴旋转45度mesh.position.set(0, 0, 0); // 设置网格的位置为原点- 属性举例:
mesh.visible = false; // 隐藏网格mesh.material.opacity = 0.5; // 将网格材质的透明度设置为0.5
Camera 相机
用于模拟人眼视角和观察场景的虚拟设备
常用的Camera 相机:
- PerspectiveCamera(透视相机) 模拟了人眼观察物体的效果,具有近大远小的特性
- OrthographicCamera(正交相机) 以固定的大小渲染场景中的物体,不考虑距离远近而产生的透视效果
方法举例:
camera.lookAt(new THREE.Vector3(0, 0, 0)); // 将相机对准场景原点camera.updateProjectionMatrix(); // 更新相机的投影矩阵const newCamera = camera.clone(); // 克隆相机
属性举例:
camera.position.set(0, 0, 10); // 设置相机在场景中的位置camera.rotation.set(0, Math.PI / 2, 0); // 设置相机的旋转角度camera.fov = 60; // 设置透视相机的视角大小为60度camera.zoom = 2; // 将正交相机设置为缩放倍数为2
光源

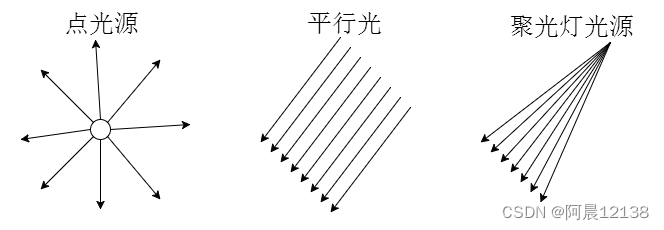
AmbientLight(环境光):环境光是一个均匀无方向的光源,用于模拟场景中无处不在的环境光照射。它不会产生阴影,对场景中的所有物体都产生均匀的照明效果。
const ambientLight = new THREE.AmbientLight(0xffffff, 0.5); // 环境光PointLight(点光源):点光源是一个从一个点向四面八方发射光线的光源。会在场景中产生逐渐减弱的光照效果,并且可以投射阴影。通常用于模拟灯泡、蜡烛等点光源
const pointLight = new THREE.PointLight(0xff0000, 1, 10); // 红色点光源
pointLight.position.set(0, 3, 0)DirectionalLight(平行光):平行光是一种无限远、平行的光源,模拟太阳光。它是从一个特定的方向射来的光,所有光线都是平行的。平行光可以产生阴影,对场景中的物体产生类似于自然光的直射效果
const directionalLight = new THREE.DirectionalLight(0x00ff00, 1); // 绿色平行光
directionalLight.position.set(-1, 2, 4);SpotLight(聚光灯):聚光灯是一个从一个点射出的光锥,具有指定的方向和光束角度。它可以投射出锥形的光束,并且可以产生阴影。聚光灯通常用于模拟手电筒、舞台灯光等
const spotLight = new THREE.SpotLight(0x0000ff, 1, 10, Math.PI / 4, 0.5); // 蓝色聚光灯
spotLight.position.set(2, 3, 0);
spotLight.target.position.set(0, 0, 0);WebGLRenderer 渲染器
用于在Web浏览器中使用WebGL绘制和呈现3D图形
OrbitControls 相机控件工具
使用户可以通过鼠标或触摸手势来旋转、缩放和平移相机,以改变场景的视角
属性举例:
controls.enabled = true; // 启用控制器controls.minZoom = 0.5; // 设置相机的最小缩放倍数为0.5
controls.maxZoom = 2; // 设置相机的最大缩放倍数为2controls.enableRotate = true; // 启用旋转操作
controls.enableZoom = true; // 启用缩放操作
controls.enablePan = true; // 启用平移操作
效果展示:

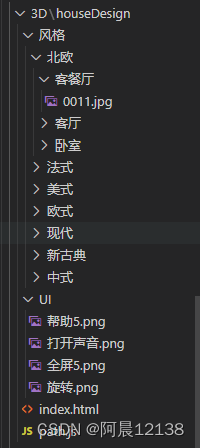
目录展示:


代码展示:
path.js
function path() {return [{name: "中式",styleObj: {background: '#409EFF'},children: [{name: "客餐厅",styleObj: {background: '#409EFF'},jpgNameArr: ["00125.jpg"]}, {name: "客厅",styleObj: {background: null},jpgNameArr: ["0011.jpg"]}, {name: "餐厨",styleObj: {background: null},jpgNameArr: ["0011.jpg"]}, {name: "卧室",styleObj: {background: null},jpgNameArr: ["0011.jpg"]}, {name: "卫浴",styleObj: {background: null},jpgNameArr: ["0011.jpg"]}, {name: "书房",styleObj: {background: null},jpgNameArr: ["0011.jpg"]}]}, {name: "现代",styleObj: {background: null},children: [{name: "客餐厅",styleObj: {background: null},jpgNameArr: ["0011.jpg"]}, {name: "客厅",styleObj: {background: null},jpgNameArr: ["0011.jpg"]}, {name: "餐厨",styleObj: {background: null},jpgNameArr: ["0011.jpg"]}, {name: "卧室",styleObj: {background: null},jpgNameArr: ["0011.jpg"]}, {name: "卫浴",styleObj: {background: null},jpgNameArr: ["0011.jpg"]}]}, {name: "新古典",styleObj: {background: null},children: [{name: "客餐厅",styleObj: {background: null},jpgNameArr: ["0011.jpg"]}, {name: "客厅",styleObj: {background: null},jpgNameArr: ["0011.jpg"]}, {name: "餐厨",styleObj: {background: null},jpgNameArr: ["0011.jpg"]}, {name: "卧室",styleObj: {background: null},jpgNameArr: ["0011.jpg"]}, {name: "卫浴",styleObj: {background: null},jpgNameArr: ["0011.jpg"]}]}, {name: "欧式",styleObj: {background: null},children: [{name: "客餐厅",styleObj: {background: null},jpgNameArr: ["0011.jpg"]}, {name: "客厅",styleObj: {background: null},jpgNameArr: ["0011.jpg"]}, {name: "餐厨",styleObj: {background: null},jpgNameArr: ["0011.jpg"]}, {name: "卧室",styleObj: {background: null},jpgNameArr: ["0011.jpg"]}, {name: "卫浴",styleObj: {background: null},jpgNameArr: ["0011.jpg"]}]}, {name: "美式",styleObj: {background: null},children: [{name: "客餐厅",styleObj: {background: null},jpgNameArr: ["0011.jpg"]}, {name: "客厅",styleObj: {background: null},jpgNameArr: ["0011.jpg"]}, {name: "餐厨",styleObj: {background: null},jpgNameArr: ["0011.jpg"]}, {name: "卧室",styleObj: {background: null},jpgNameArr: ["0011.jpg"]}, {name: "卫浴",styleObj: {background: null},jpgNameArr: ["0011.jpg"]}]}, {name: "北欧",styleObj: {background: null},children: [{name: "客餐厅",styleObj: {background: null},jpgNameArr: ["0011.jpg"]}, {name: "客厅",styleObj: {background: null},jpgNameArr: ["0011.jpg"]},{name: "卧室",styleObj: {background: null},jpgNameArr: ["0011.jpg"]}]}, {name: "法式",styleObj: {background: null},children: [{name: "客厅",styleObj: {background: null},jpgNameArr: ["0011.jpg"]}, {name: "餐厨",styleObj: {background: null},jpgNameArr: ["0011.jpg"]}]}]}index.html
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><title>Three.js-webgl室内设计效果全景在线预览</title><style>body {margin: 0;overflow: hidden;}#menu {position: absolute;bottom: 0px;color: #fff;background: rgba(0, 0, 0, 0.5);padding: 10px;z-index: 102;width: 500px;height: 80px}#menu>div {padding: 5px;}#menu span {display: inline-block;padding: 5px 10px;cursor: pointer;}.el-button--danger {font-size: 25px !important;background: rgba(0, 0, 0, 0.5) !important;border-width: 0px !important;width: 50px !important;height: 50px !important;}[v-cloak] {display: none;}</style><script src="http://www.yanhuangxueyuan.com/versions/threejsR92/build/three.min.js"></script><script src="http://www.yanhuangxueyuan.com/versions/threejsR92/examples/js/controls/OrbitControls.js"></script><script src="http://www.yanhuangxueyuan.com/js/vue@2.5.16.min.js"></script><!-- 主要用于功能按钮 --><script src="http://www.yanhuangxueyuan.com/js/element-ui/index.js"></script><!-- 主要用于弹出框 --><link rel="stylesheet" href="http://www.yanhuangxueyuan.com/js/element-ui/index.css"><script src="path.js"></script>
</head><body><div id="app" z-index="105"><!-- 底部选择栏 --><div id="menu" :style="{left:width/2 + -250+'px'}"><div><span style="font-weight:bold;cursor:default;"> 风格:</span><span v-for="obj in styleArr"@click="styleClick(obj)" :style="obj.styleObj"> {{ obj.name }}</span></div><div><span style="font-weight:bold;cursor:default;"> 位置:</span><span v-for="obj in posArr"@click="posClick(obj)" :style="obj.styleObj" v-if="obj.jpgNameArr.length"> {{ obj.name }}</span></div></div><!-- 顶部功能栏 使用的element--><div style="position: absolute;right:20px;top:20px"><el-button type="danger" circle @click="audioClick()"><i><img:src="(audioBoool)?('./UI/打开声音.png'):('./UI/关闭声音.png')" alt="" height="20"width="20"></i></el-button><el-button type="danger" circle @click="ScreenClick()"><i><img:src="(ScreenBoool)?('./UI/全屏5.png'):('./UI/退出全屏.png')" alt="" width="18"height="18"></i></el-button><el-button type="danger" circle @click="rotateClick()"><i><img:src="(rotateBoool)?('./UI/旋转.png'):('./UI/停止旋转.png')" alt="" width="20"height="20"></i></el-button><el-button type="danger" circle @click="questionClick()"><i><img src="./UI/帮助5.png" alt="" width="22"height="22"></i></el-button></div></div><script>// 创建场景var scene = new THREE.Scene();// 创建一个球体(Sphere)几何体var box = new THREE.SphereGeometry(25, 50, 50);// 创建一个基本网格材质var material = new THREE.MeshBasicMaterial({color: 0xffffff,side: THREE.BackSide,});// 创建了一个网格对象实例var mesh = new THREE.Mesh(box, material);// 将网格对象添加到场景中,以便在渲染时呈现出来scene.add(mesh);// 创建了一个纹理加载器实例var textureLoader = new THREE.TextureLoader();// 创建了一个音频监听器实例var listener = new THREE.AudioListener();// 创建一个用于播放音频的对象var audio = new THREE.Audio(listener);// 创建一个纹理加载器,并调用 load() 方法加载指定路径的纹理图像var texture = textureLoader.load('./风格/中式/客餐厅/00125.jpg', function (obj) {vm.loading.close();// 创建一个音频加载器var audioLoader = new THREE.AudioLoader();audioLoader.load('./音乐/琵琶语.mp3', function (AudioBuffer) {// 将加载的音频数据设置给 audio 对象audio.setBuffer(AudioBuffer);// 设置音频循环播放audio.setLoop(true);// 设置音频音量audio.setVolume(0.3);// 开始播放音频audio.play()});// 执行渲染render()});// 网格对象将使用加载的纹理作为材质的贴图mesh.material.map = texture;// 当前窗口的宽度var width = window.innerWidth;// 获取当前窗口的高度var height = window.innerHeight;// 计算宽高比var k = width / height;// 创建相机var camera = new THREE.PerspectiveCamera(60, k, 1, 1000);// 设置相机的缩放比例为 1。表示相机的视野不进行缩放camera.zoom = 1;// 修改相机的属性后,需要调用该方法来更新相机的投影矩阵,确保改变后的属性生效camera.updateProjectionMatrix();// 设置相机的位置坐标 通过设置相机的位置,可以决定场景中的视角camera.position.set(-0.87, 0.03, 0.4);// 设置相机的视线方向朝向场景的原点camera.lookAt(scene.position);// 创建一个基于 WebGL 的渲染器对象var renderer = new THREE.WebGLRenderer({// 开启抗锯齿效果,提高渲染的质量antialias: true,});// 设置渲染器的输出画布大小为窗口的宽度和高度renderer.setSize(width, height);// 将渲染器的 canvas 元素添加到页面的 body 中document.body.appendChild(renderer.domElement);// 创建时钟对象 用于跟踪时间的流逝,可以用来控制动画和其他与时间相关的操作var clock = new THREE.Clock();// 表示每秒帧数,这里设置为 30 帧var FPS = 30;// 计算每帧的时间间隔var 刷新时间 = 1 / FPS;var timeS = 0;function render() {// 浏览器执行下一次渲染时调用 render 函数requestAnimationFrame(render);// getDelta() 返回上一次调用之后的时间差,即两次渲染之间的时间间隔var 渲染间隔 = clock.getDelta();timeS = timeS + 渲染间隔;// 总运行时间是否大于刷新时间if (timeS > 刷新时间) {// 使用渲染器对象 renderer 来渲染场景 scene 和相机 camerarenderer.render(scene, camera);if (vm.rotateBoool) {// mesh 沿 Y 轴旋转 0.002 弧度mesh.rotateY(0.002)}timeS = 0}}render();// 创建了一个控制器对象,用于控制相机的旋转、缩放和平移等操作var controls = new THREE.OrbitControls(camera);// 禁用 OrbitControls 控制器对象的平移功能controls.enablePan = false;// 获取本地数据var styleObjArr = path();var vm = new Vue({el: "#app",data: {loading: null,styleArr: styleObjArr,styleChoose: null,posArr: null,posChoose: null,width: window.innerWidth,height: window.innerHeight,classPath: '中式/客餐厅',path: '',audioBoool: true,ScreenBoool: true,rotateBoool: true,N: styleObjArr[0].children[0].jpgNameArr.length,num: 1,},methods: {audioClick: function () {// 播放音乐if (this.audioBoool) {this.audioBoool = false;audio.pause()} else {// 暂停音乐this.audioBoool = true;audio.play()}},// 全屏方法ScreenClick: function () {if (this.ScreenBoool) {this.ScreenBoool = false;requestFullScreen()} else {this.ScreenBoool = true;exitFullscreen()}},questionClick: function () {// element弹框的的this.$alertthis.$alert('按住左键不放上下左右拖动,可以旋转整个场景', '旋转操作', {})},// 旋转rotateClick: function () {if (this.rotateBoool) {this.rotateBoool = false} else {this.rotateBoool = true}},nextClick: function () {if (this.num < this.N) {this.num += 1} else {this.num = 1}},upClick: function () {if (this.num > 1) {this.num -= 1} else {this.num = this.N}},// 风格选择styleClick: function (styleObj) {this.loading = this.$loading({lock: true,text: 'Loading',spinner: 'el-icon-loading',background: 'rgba(0, 0, 0, 0.7)'});this.num = 1;this.styleChoose.styleObj.background = null;this.posChoose.styleObj.background = null;this.styleChoose = styleObj;this.styleChoose.styleObj.background = '#409EFF';this.posArr = this.styleChoose.children;this.posChoose = this.posArr[0];this.posArr[0].styleObj.background = '#409EFF';this.N = this.posChoose.jpgNameArr.length;this.classPath = this.styleChoose.name + '/' + this.posChoose.name;this.path = this.classPath + '/' + this.posChoose.jpgNameArr[this.num - 1];var texture = textureLoader.load('./风格/' + this.path, function (obj) {// 关闭加载中的提示框vm.loading.close();render()});mesh.material.map = texture},// 位置选择posClick: function (posObj) {this.loading = this.$loading({lock: true,text: 'Loading',spinner: 'el-icon-loading',background: 'rgba(0, 0, 0, 0.7)'});this.num = 1;this.posChoose.styleObj.background = null;this.posChoose = posObj;this.N = this.posChoose.jpgNameArr.length;this.posChoose.styleObj.background = '#409EFF';this.classPath = this.styleChoose.name + '/' + this.posChoose.name;this.path = this.classPath + '/' + this.posChoose.jpgNameArr[this.num - 1];var texture = textureLoader.load('./风格/' + this.path, function (obj) {vm.loading.close();render()});mesh.material.map = texture}},watch: {num: function (value) {this.loading = this.$loading({lock: true,text: 'Loading',spinner: 'el-icon-loading',background: 'rgba(0, 0, 0, 0.7)'});this.path = this.classPath + '/' + this.posChoose.jpgNameArr[this.num - 1];console.log(this.path);var texture = textureLoader.load('./风格/' + this.path, function (obj) {vm.loading.close();render()});mesh.material.map = texture;render()}},created() {this.posArr = styleObjArr[0].children;this.styleChoose = this.styleArr[0];this.posChoose = styleObjArr[0].children[0];this.loading = this.$loading({lock: true,text: 'Loading',spinner: 'el-icon-loading',background: 'rgba(0, 0, 0, 0.7)'})}});window.onresize = onresizeFun;function onresizeFun() {renderer.setSize(window.innerWidth, window.innerHeight);// 设置相机的视图比例(即宽高比)camera.aspect = window.innerWidth / window.innerHeight;// 修改相机的属性后,需要调用该方法来更新相机的投影矩阵,确保改变后的属性生效camera.updateProjectionMatrix();vm.width = window.innerWidth;vm.height = window.innerHeight;};function requestFullScreen() {// 获取文档的根元素var de = document.documentElement;// 检查当前浏览器是否支持 requestFullscreen 方法if (de.requestFullscreen) {// 全屏显示模式de.requestFullscreen()} else if (de.mozRequestFullScreen) { //进一步检查当前浏览器是否支持 mozRequestFullScreen 方法de.mozRequestFullScreen()} else if (de.webkitRequestFullScreen) { //再进一步检查当前浏览器是否支持 webkitRequestFullScreen 方法de.webkitRequestFullScreen()}}// 与上相反 退出全屏function exitFullscreen() {var de = document;if (de.exitFullscreen) {de.exitFullscreen()} else if (de.mozCancelFullScreen) {de.mozCancelFullScreen()} else if (de.webkitCancelFullScreen) {de.webkitCancelFullScreen()}}</script>
</body></html>相关文章:

【jsthree.js】全景vr看房进阶版
three小结: Scene场景 指包含了所有要渲染和呈现的三维对象、光源、相机以及其他相关元素的环境;场景可以被渲染引擎或图形库加载和处理,以生成最终的图像或动画 常见属性: scene.background new THREE.Color(0x000000); // …...

实战:基于卷积的MNIST手写体分类
前面实现了基于多层感知机的MNIST手写体识别,本章将实现以卷积神经网络完成的MNIST手写体识别。 1. 数据的准备 在本例中,依旧使用MNIST数据集,对这个数据集的数据和标签介绍,前面的章节已详细说明过了,相对于前面章…...

Ubuntu开启生成Core Dump的方法
C 文章目录 C1. 首先ulimit通过查看2. 执行下面的命令 Ubuntu下无法生成Core Dump解决方法 1. 首先ulimit通过查看 ulimit -a查看是core file size是否为0,若为0,通过以下方式设置size ulimit -c 1024或者 ulimit -c unlimited //size没有限制2. 执行…...
git视频教程Jenkins持续集成视频教程Git Gitlab Sonar教程
[TOC这里写自定义目录标题) https://edu.51cto.com/lesson/290903.html 欢迎使用Markdown编辑器 你好! 这是你第一次使用 Markdown编辑器 所展示的欢迎页。如果你想学习如何使用Markdown编辑器, 可以仔细阅读这篇文章,了解一下Markdown的基本语法知识。…...

机器学习:Xgboost
Xgboost XGBoost(eXtreme Gradient Boosting)是一种机器学习算法,是梯度提升决策树(Gradient Boosting Decision Trees)的一种优化实现。它是由陈天奇在2014年开发并推出的。XGBoost是一种强大而高效的算法࿰…...

《Kubernetes部署篇:Ubuntu20.04基于二进制安装安装cri-containerd-cni》
一、背景 由于客户网络处于专网环境下, 使用kubeadm工具安装K8S集群,由于无法连通互联网,所有无法使用apt工具安装kubeadm、kubelet、kubectl,当然你也可以使用apt-get工具在一台能够连通互联网环境的服务器上下载cri-tools、cont…...

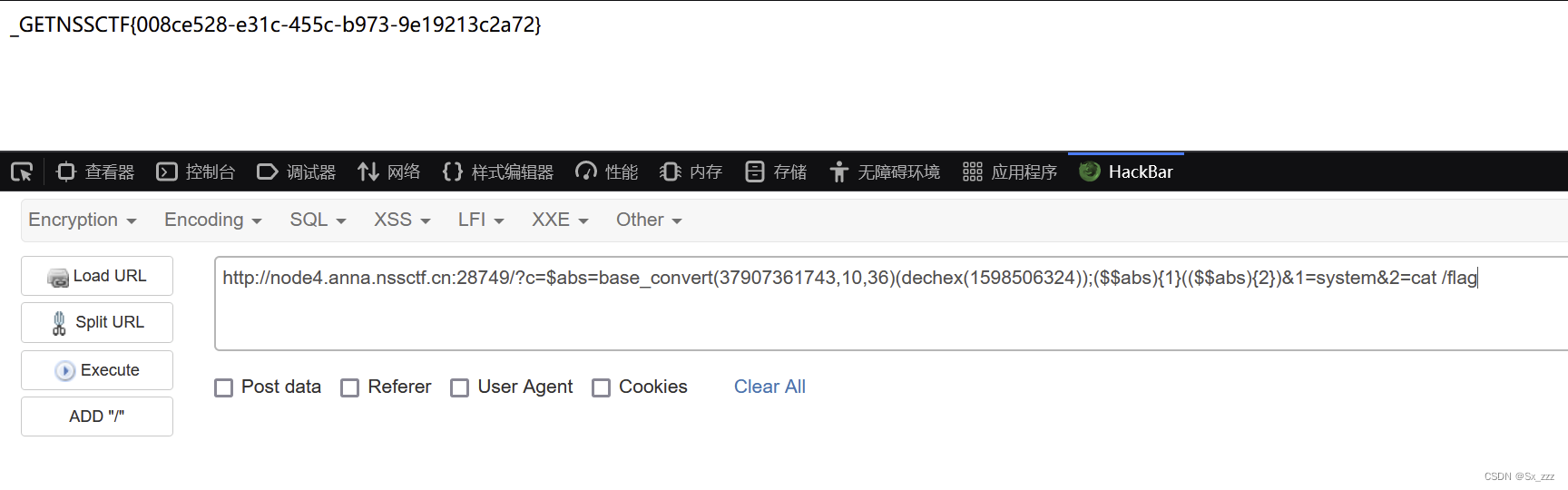
[CISCN 2019初赛]Love Math
文章目录 前言考点解题过程 前言 感慨自己实力不够,心浮气躁根本做不来难题。难得这题对我还很有吸引力,也涉及很多知识。只能说我是受益匪浅,总的来说加油吧ctfer。 考点 利用php动态函数的特性利用php中的数学函数实现命令执行利用php7的特…...

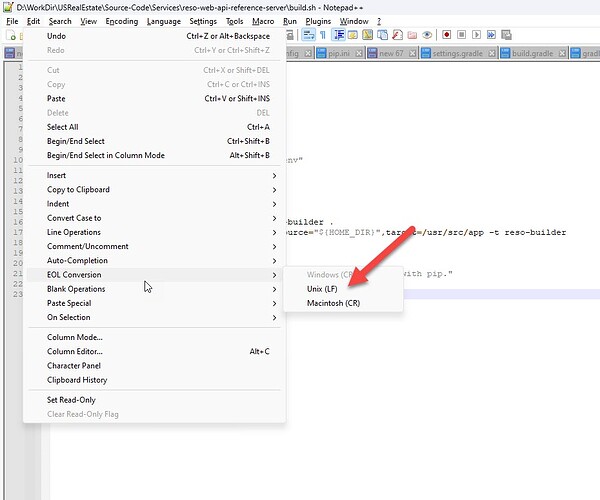
运行命令出现错误 /bin/bash^M: bad interpreter: No such file or directory
在系统上运行一个 Linux 的命令的时候出现下面的错误信息: -bash: ./build.sh: /bin/bash^M: bad interpreter: No such file or directory 这个是在 Windows 作为 WSL 的时候出的错误。 原因和解决 出现问题的原因在于脚本在 Windows 中使用的回车换行和 Linux …...

码农重装系统后需要安装的软件
文章目录 前言1 编程软件1.1 IntelliJ IDEA1.2 Eclipse1.3 VSCode 2 Java 开发环境3 测试运维工具3.1 Docker3.2 VirtualBox3.2.1 windows3.2.2 centos 7 83.2.3 Alma Linux3.2.4 Rocky Linux3.2.5 ubuntu server3.2.6 统信 UOS 服务器操作系统V20(免费使用授权&…...

Kotlin return 和 loop jump
再聊 return 在上一篇文章《Kotlin inline、noinline、crossinline 深入解析》 我们介绍到,在 lambda 中不能使用 return,除非该函数是 inline 的。如果该高阶函数是 inline ,调用该函数时,在传入的 lambda 中使用 return,则 return 的是离它最近的 enclosing function,…...

计算一组数据中的低中位数即如果一组数据中有两个中位数则较小的那个为低中位数statistics.median_low()
【小白从小学Python、C、Java】 【计算机等考500强证书考研】 【Python-数据分析】 计算一组数据中的低中位数 即如果一组数据中有两个中位数 则较小的那个为低中位数 statistics.median_low() 选择题 以下程序的运行结果是? import statistics data_1[1,2,3,4,5] data_2[1,2,…...

ChatGPT是否能够协助人们提高公共服务和社区建设能力?
ChatGPT可以协助人们提高公共服务和社区建设能力。公共服务是一个广泛的领域,包括教育、医疗、城市规划、紧急救援、环境保护等多个方面。ChatGPT作为一种人工智能工具,具有巨大的潜力,可以在各个领域提供支持和增强决策制定、信息获取、沟通…...

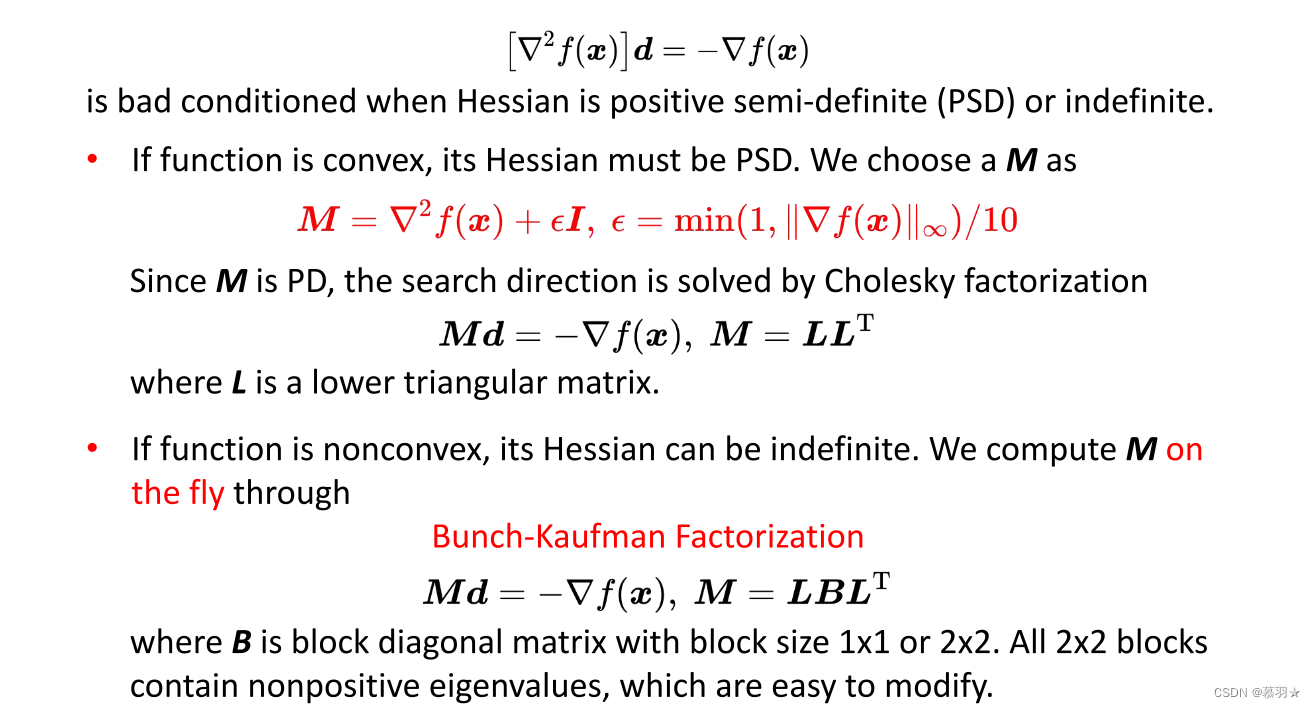
机器人中的数值优化(七)——修正阻尼牛顿法
本系列文章主要是我在学习《数值优化》过程中的一些笔记和相关思考,主要的学习资料是深蓝学院的课程《机器人中的数值优化》和高立编著的《数值最优化方法》等,本系列文章篇数较多,不定期更新,上半部分介绍无约束优化,…...

程序员自由创业周记#3:No1.作品
作息 如果不是热爱,很难解释为什么能早上6点自然醒后坐在电脑前除了吃饭一直敲代码到23点这个现象,而且还乐此不疲。 之前上班的时候生活就很规律,没想到失业后的生活比之前还要规律;记得还在上班的时候,每天7点半懒洋…...

固定资产制度怎么完善管理?
固定资产管理制度的完善管理可以从以下几个方面入手: 建立完善的资产管理制度,可以及时掌握企业资产的信息状况,使资产管理更加明确,防止资产流失。 加大固定资产监管力度,从配置资产、使用资产到处置资产进行全…...

神经网络--感知机
感知机 单层感知机原理 单层感知机:解决二分类问题,激活函数一般使用sign函数,基于误分类点到超平面的距离总和来构造损失函数,由损失函数推导出模型中损失函数对参数 w w w和 b b b的梯度,利用梯度下降法从而进行参数更新。让1代表A类,0代…...

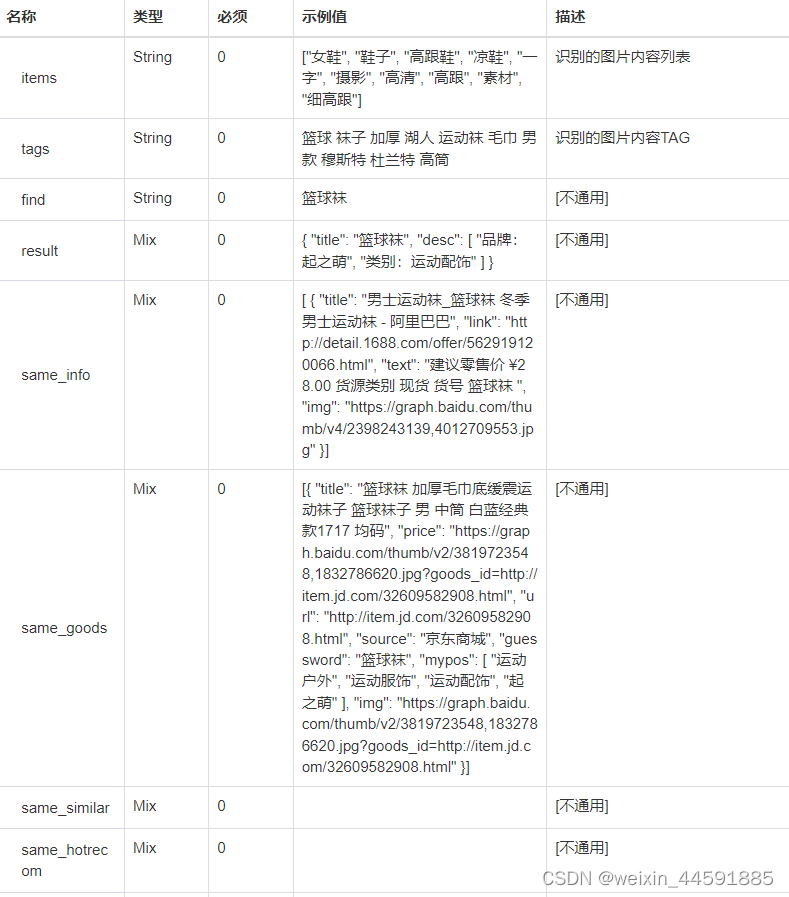
Java“牵手”1688图片识别商品接口数据,图片地址识别商品接口,图片识别相似商品接口,1688API申请指南
1688商城是一个网上购物平台,售卖各类商品,包括服装、鞋类、家居用品、美妆产品、电子产品等。要通过图片地址识别获取1688商品列表和商品详情页面数据,您可以通过开放平台的接口或者直接访问1688商城的网页来获取商品详情信息。以下是两种常…...

科技资讯|微软获得AI双肩包专利,Find My防丢背包大火
根据美国商标和专利局(USPTO)近日公示的清单,微软于今年 5 月提交了一项智能双肩包专利,其亮点在于整合了 AI 技术,可以识别佩戴者周围环境、自动响应用户聊天请求、访问基于云端的信息、以及和其它设备交互。 在此附…...

数学建模:多目标优化算法
🔆 文章首发于我的个人博客:欢迎大佬们来逛逛 数学建模:多目标优化算法 多目标优化 分别求权重方法 算法流程: 两个目标权重求和,化为单目标函数,然后求解最优值 min x ∑ i 1 m w i F i ( x ) s.…...

arcmap 在oracle删除表重新创建提示表名存在解决放啊
sde表创建是有注册或者是关联关系存在的 按照以下步骤删除表的数据 select t.* from sde.TABLE_REGISTRY t where table_name like IRR%; DELETE from sde.TABLE_REGISTRY where table_nameIRRIGATION_TYPE; select t.* from sde.LAYERS t where table_name like IRR%; DELET…...

网络编程(Modbus进阶)
思维导图 Modbus RTU(先学一点理论) 概念 Modbus RTU 是工业自动化领域 最广泛应用的串行通信协议,由 Modicon 公司(现施耐德电气)于 1979 年推出。它以 高效率、强健性、易实现的特点成为工业控制系统的通信标准。 包…...

UDP(Echoserver)
网络命令 Ping 命令 检测网络是否连通 使用方法: ping -c 次数 网址ping -c 3 www.baidu.comnetstat 命令 netstat 是一个用来查看网络状态的重要工具. 语法:netstat [选项] 功能:查看网络状态 常用选项: n 拒绝显示别名&#…...

定时器任务——若依源码分析
分析util包下面的工具类schedule utils: ScheduleUtils 是若依中用于与 Quartz 框架交互的工具类,封装了定时任务的 创建、更新、暂停、删除等核心逻辑。 createScheduleJob createScheduleJob 用于将任务注册到 Quartz,先构建任务的 JobD…...

什么是Ansible Jinja2
理解 Ansible Jinja2 模板 Ansible 是一款功能强大的开源自动化工具,可让您无缝地管理和配置系统。Ansible 的一大亮点是它使用 Jinja2 模板,允许您根据变量数据动态生成文件、配置设置和脚本。本文将向您介绍 Ansible 中的 Jinja2 模板,并通…...

dify打造数据可视化图表
一、概述 在日常工作和学习中,我们经常需要和数据打交道。无论是分析报告、项目展示,还是简单的数据洞察,一个清晰直观的图表,往往能胜过千言万语。 一款能让数据可视化变得超级简单的 MCP Server,由蚂蚁集团 AntV 团队…...
中的KV缓存压缩与动态稀疏注意力机制设计)
大语言模型(LLM)中的KV缓存压缩与动态稀疏注意力机制设计
随着大语言模型(LLM)参数规模的增长,推理阶段的内存占用和计算复杂度成为核心挑战。传统注意力机制的计算复杂度随序列长度呈二次方增长,而KV缓存的内存消耗可能高达数十GB(例如Llama2-7B处理100K token时需50GB内存&a…...
)
Typeerror: cannot read properties of undefined (reading ‘XXX‘)
最近需要在离线机器上运行软件,所以得把软件用docker打包起来,大部分功能都没问题,出了一个奇怪的事情。同样的代码,在本机上用vscode可以运行起来,但是打包之后在docker里出现了问题。使用的是dialog组件,…...

【生成模型】视频生成论文调研
工作清单 上游应用方向:控制、速度、时长、高动态、多主体驱动 类型工作基础模型WAN / WAN-VACE / HunyuanVideo控制条件轨迹控制ATI~镜头控制ReCamMaster~多主体驱动Phantom~音频驱动Let Them Talk: Audio-Driven Multi-Person Conversational Video Generation速…...

佰力博科技与您探讨热释电测量的几种方法
热释电的测量主要涉及热释电系数的测定,这是表征热释电材料性能的重要参数。热释电系数的测量方法主要包括静态法、动态法和积分电荷法。其中,积分电荷法最为常用,其原理是通过测量在电容器上积累的热释电电荷,从而确定热释电系数…...

初探Service服务发现机制
1.Service简介 Service是将运行在一组Pod上的应用程序发布为网络服务的抽象方法。 主要功能:服务发现和负载均衡。 Service类型的包括ClusterIP类型、NodePort类型、LoadBalancer类型、ExternalName类型 2.Endpoints简介 Endpoints是一种Kubernetes资源…...
