记一次KindEditor表格修改无效问题
项目说明
项目是由UmiJS创建的(React+Ant Design4.2),项目需求是富文本编辑器录入多样内容,可供查看。
通过各方探索以及客户的沟通,选定了KindEditor编辑器,通过iframe嵌入。但仍有很多不符合要求的地方,所以要进行很多魔改。
同时伴随着客户的使用体验,针对问题进行修复。
起因及详细说明
客户提出一个问题:表格整体由居左修改为居中后,点击保存,在显示区域里仍是居左,修改无效。
项目页面中,编辑器所在位置是一个弹窗里,编辑器通过子组件里iframe嵌入,通信是props和postMessage/onMessage
// 父页面
<Modal onOk={handleOk}>...<KindEditor initValue={initValue}setContent={setValueList}></KindEditor>...
</Modal>
const handleOk = () =>{// 参数校验// 接口请求
}
// 子组件
const KindEditor = (props) =>{...const setContent = props.setContent;window.onmessage = (e)=>{setContent(e.data)}useEffect(()=>{...editorDOM.contentWindow.postMessage({ initValue: props.initValue });...},[props.initValue])}
探查原因
编辑器问题
由于之前客户有提出过文字选中内容加粗偶尔无效问题,而且我在测试环境点击操作几次后,发现表格修改后保存是成功的,所以这一次最初怀疑是编辑器功能不稳定。
但细想下又觉得不对,加粗偶尔失效是在编辑器内操作时候内容文字效果就没有变成加粗效果,而这次对表格修改之后确实是成为了居中。
只是保存之后再查看时候还是和没修改一样,所以应该不是编辑器功能不稳定。
当在本地把代码运行后,在本地环境中终于复现了该问题。
经过几次操作的对比测试,发现有两种情况下结果不同:
- 修改完之后,马上点击提交,结果是不成功的
- 修改完之后,稍等一会儿,做下其他操作(比如:点击下页面或者滑动下滚动条…),点击提交按钮,结果是成功的。
所以觉得是编辑器通过postMessage/onMessage传值因为网速问题导致传值速度慢,所以在提交按钮中触发方法handleOk中加了延时,
// 参数校验
...
setTimout(()=>{// loading处理和接口请求...
},1000)
延时结束后再进行接口请求。
但从1秒改到5秒,修改后立刻点击按钮,结果仍是不成功。这就很奇怪了
又在编辑器传值onMessage方法和页面中获取valueList位置加了log输出,发现log输出为新值,接口请求传参仍为旧值。
所以开始怀疑是setState异步问题
setState异步问题
自己对react学习了解不深,尝试半小时之后,仍没有解决,所以请同事reac大佬帮忙查看定位。
- 监听定位
先对valueList进行监听,确认已经是得到了编辑器传来的最新的值,
同时对接口请求之前对valueList进行log输出,为未修改的值。
- useCallback
经过上一步,确定了编辑器传值确实是没有问题,那么问题的解决就在于如何在接口请求时获取到最新的值。
根据react官方文档,使用useCallback钩子进行处理。
把内联回调函数及依赖项数组作为参数传入
useCallback,它将返回该回调函数的 memoized 版本,该回调函数仅在某个依赖项改变时才会更新
const handleOk = useCallback(()=>{handleOkBtn()
},[valueList])
感觉应该是valueList变化之后才会执行回调函数
但测试之后输出效果与之前相同,同时临近下班,且大佬手头还有工作,就暂时搁置。
编辑器change事件
由于问题未解决,所以周一向组长说明问题内容进行deBug,大佬也帮忙写了demo。
结果说明了可能是setState的问题,但代码的写法是没有错。
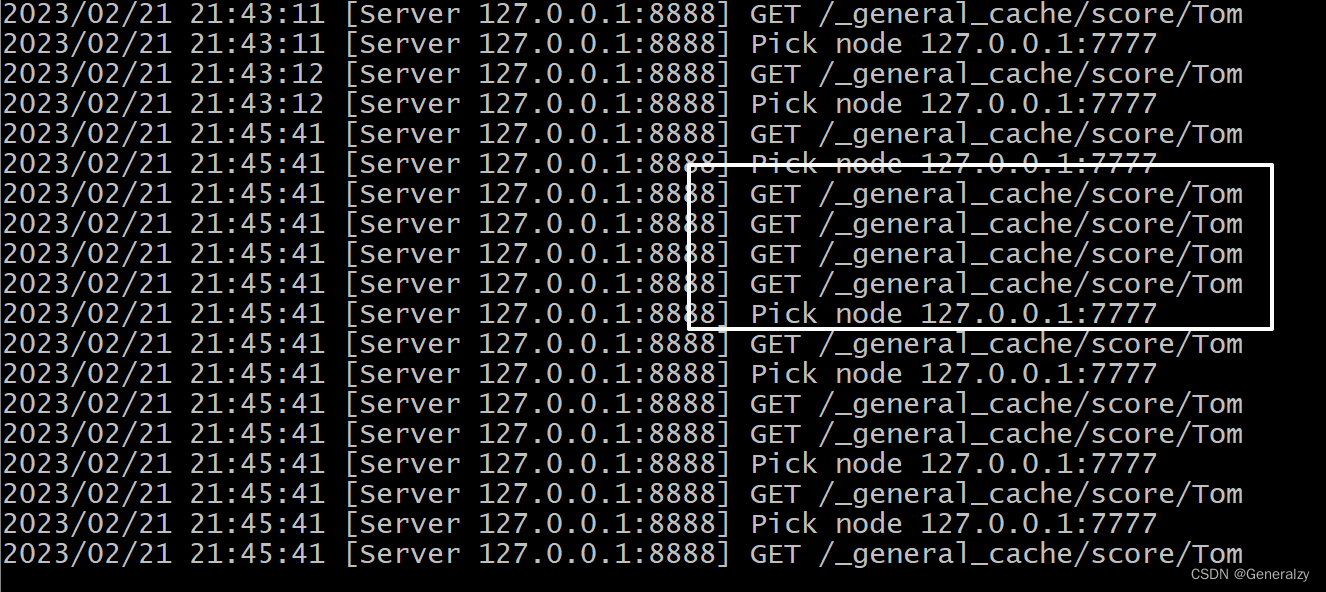
之前加了许多log输出,但因为其他页面输出log也很多,之前测试没有加统一标识进行过滤,所以这次的测试,对于问题相关的输出加了统一标识前缀。
经过测试,发现点击提交按钮的log输出是在编辑器返回数据之前,这个顺序是不对的。提交方法获取值的时候是旧的,获取完毕之后valueList才拿到新值进行修改。
根据输出信息的输出顺序,发现了一个异常:在表格属性修改后是没有触发编辑器的change事件,而在点击按钮或者点击页面其他地方时才会触发change事件,输出内容。
所以,如果在表格修改后触发change事件,将最新的值传到父组件,那么在提交时获取的一定会是最新的值。
源码修改
经过上述的探索步骤,修改源码成了唯一的选择。
根据表格属性修改弹窗的内容和css样式,找到了源代码中弹窗内容的位置(在8800行左右),弹窗确定按钮的方法实现在8830行左右。
在确定按钮的方法实现中debugger一步步调试加log输出,确定了要修改的位置。
// 修改前
self.hideDialog().focus();
self.cmd.range.moveToBookmark(bookmark);
self.cmd.select();
self.addBookmark();
return;
// 修改后
self.hideDialog().focus();
self.cmd.range.moveToBookmark(bookmark);
self.cmd.select();
self.addBookmark();
// 添加change事件触发,保证表格修改后可以获取最新的值
if (self.options.afterChange) {self.options.afterChange.call(self);
}
return;
加上了触发change事件的内容后,测试结果是成功的。
由此,在测试了其他表格修改操作后,给单元格属性的修改方法实现也添加了触发change事件的内容。
问题解决,大吉大利,天下太平。
相关文章:

记一次KindEditor表格修改无效问题
项目说明 项目是由UmiJS创建的(ReactAnt Design4.2),项目需求是富文本编辑器录入多样内容,可供查看。 通过各方探索以及客户的沟通,选定了KindEditor编辑器,通过iframe嵌入。但仍有很多不符合要求的地方,所以要进行很…...

一种图片展示的完美方案,图片展示,object-fill
通常一般的处理 <style>.img-container {width: 300px;height: 200px;background: #f60;}img {width: 100%;height: 100%;}</style> </head> <body><div class"img-container"><img src"./行道树.png" alt""&g…...

社科院杜兰金融管理硕士——考研初试成绩已出,关于分数“6线”你有了解吗
多地公布了2023考研初试成绩查询时间,部分省份今日就能查询到考研初试成绩,考研学子们此刻的心情应该是很忐忑吧,关于分数的“6线”你都知道有哪些吗?我们跟随社科院杜兰金融管理硕士项目一起去了解一下。1.国家线教育部依据硕士生…...

Talk | 清华大学交叉信息研究院助理教授杜韬:利用计算方法探究流固耦合
本期为TechBeat人工智能社区第474期线上Talk! 北京时间2月15日(周三)20:00,清华大学交叉信息研究院助理教授——杜韬的Talk将准时在TechBeat人工智能社区开播! 他与大家分享的主题是: “利用计算方法探究流固耦合”,届时将介绍流固…...

2023年,智能家居实体门店如何选品?
作者 | 启明 编辑 | 小沐 出品 | 智哪儿 zhinaer.cn2023年,是智能家居实体门店的机会与破局之年,作为智能家居实体门店老板,我们应该具备什么样的增长思维呢?上篇文章智哪儿谈了智能家居增长思维之流量思维 ,这篇文章我…...

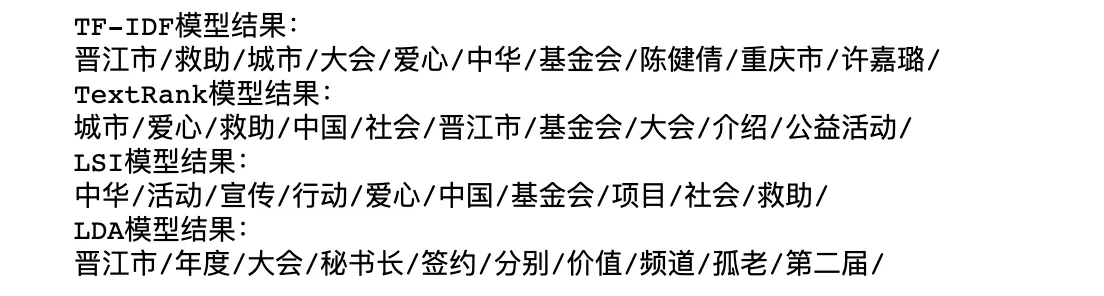
数据分析-深度学习 NLP Day2关键词提取案例
训练一个关键词提取算法需要以下几个步骤:1)加载已有的文档数据集;2)加载停用词表;3)对数据集中的文档进行分词;4)根据停用词表,过滤干扰词;5)根据…...

LeetCode题解:938. 二叉搜索树的范围和,BFS,JavaScript,详细注释
原题链接: https://leetcode.cn/problems/range-sum-of-bst/ 解题思路: 对于二叉搜索树的任意节点,左子树的所有节点值都小于它的值,右子树的所有节点值都小于它的值。使用队列进行BFS搜索,如果当前节点的值小于low&…...

istio初步了解
istio 控制平面: Pilot:管理和配置部署在特定istio服务网格中的所有sidecar代理实例,管理sidecar代理之间的路由流量规则,并配置故障恢复功能,如超时、重试、熔断。 Citadel:istio中负责身份认证和证书管…...

【模板】用HTML编写邮件正文 | 各大邮箱几乎都会过滤css样式、js脚本等效果,如何用基础HTML编写?
用HTML编写邮件正文 文档 编码格式utf-8(使用记事本或其他工具打开,在文件->另存为,编缉选择UTF-8格式) 文档大小在15kb以内 样式 页面宽度:600px~800px 尽量用特殊元素以及元素属性代替样式 样式全部写为内联样式…...

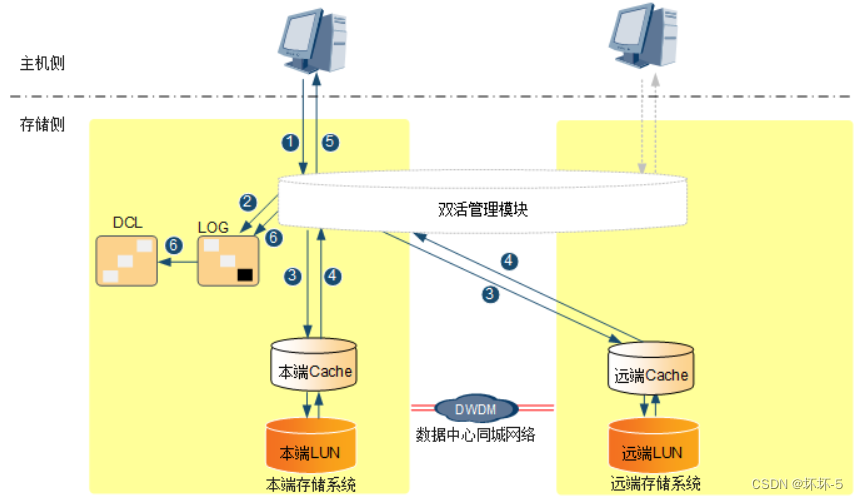
华为云计算之双活容灾
双活(HyperMetro)本地双活:距离≤10km同城双活:距离>10km没有主备之分,只有本端数据中心和远端数据中心。当一个数据中心的设备故障或数据中心故障,业务会自动切换到另一个数据中心继续运行&…...

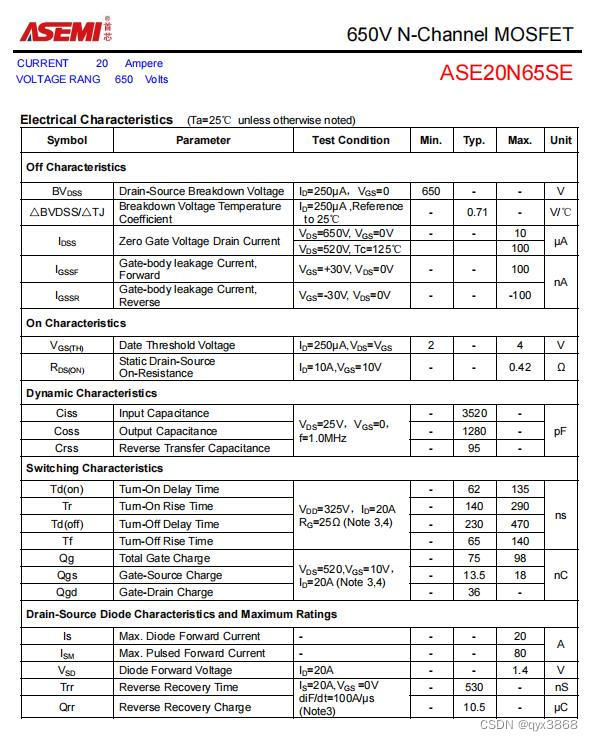
ASEMI高压MOS管ASE20N65SE体积,ASE20N65SE大小
编辑-Z ASEMI高压MOS管ASE20N65SE参数: 型号:ASE20N65SE 漏极-源极电压(VDS):650V 栅源电压(VGS):30V 漏极电流(ID):20A 功耗(P…...

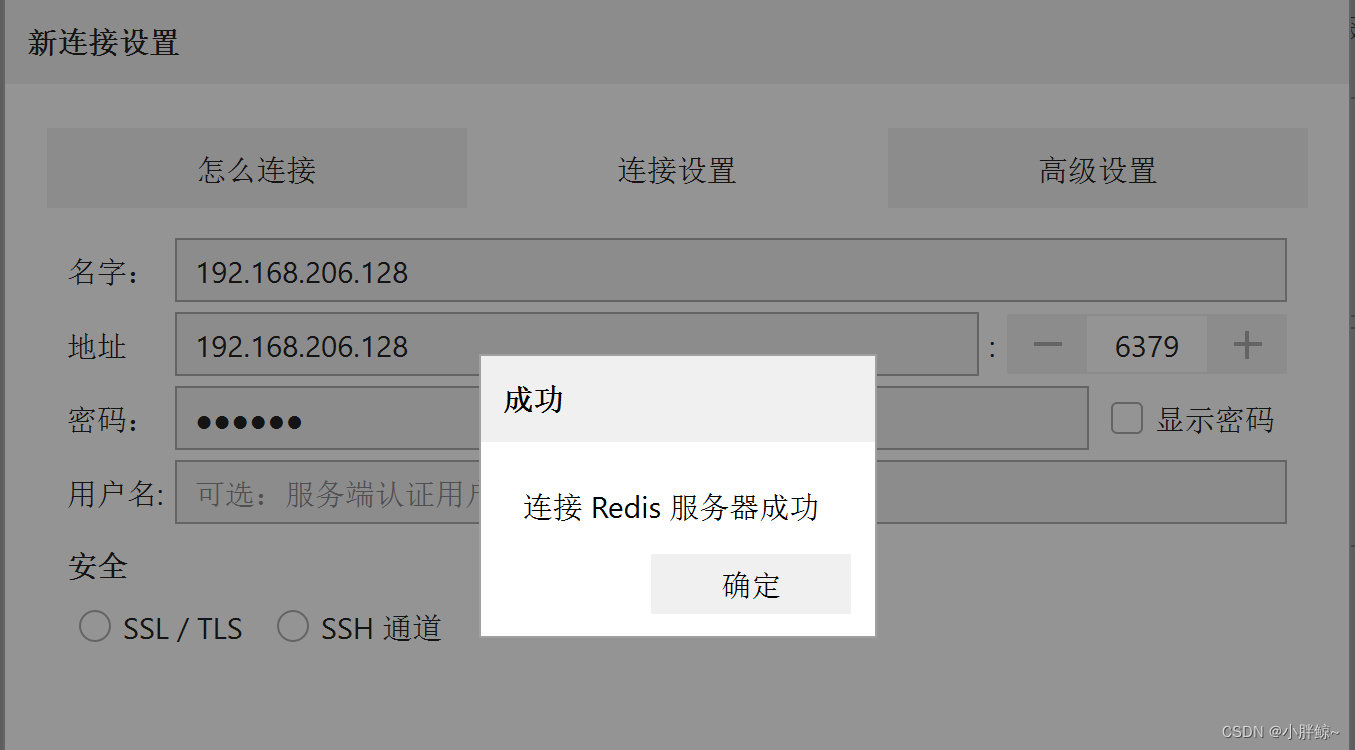
resp连接redis服务器
修改redis的配置文件使得windows的图形界面客户端可以连接redis服务器 resp安装好以后,可以在linux端打开redis.conf中做以下操作,使得windows的图形界面客户端可以连接redis服务器 方法一: 1,在redis.conf文件中添加bind 在文件…...

七天实现一个分布式缓存
目录教程来源目的思路缓存淘汰(失效)算法:FIFO,LFU 和 LRUFIFO(First In First Out)LFU(Least Frequently Used)LRU(Least Recently Used)实现Lru查找功能删除新增/修改测试单机并发缓存主体结构 Group回调 GetterGroup 的定义Group 的 Get 方法HTTP 服务…...

电子招标采购系统源码功能清单
一、立项管理 1、招标立项申请 功能点:招标类项目立项申请入口,用户可以保存为草稿,提交。 2、非招标立项申请 功能点:非招标立项申请入口、用户可以保存为草稿、提交。 3、采购立项列表 功能点:对草稿进行编辑&#x…...

mysql数据库基础知识
一.mysql基本命令 1.基础常用命令 mysql -uroot -p密码;(也可以不带密码,之后输入) 本地登录 mysql -h 登录ip -p 端口(通常3306) -uroot -p密码; 远程登录 desc 表名;查看表的各个字段的属性,以及自增键 mysqldump -u用户 -p 数据库名 >…...

CAN总线通信
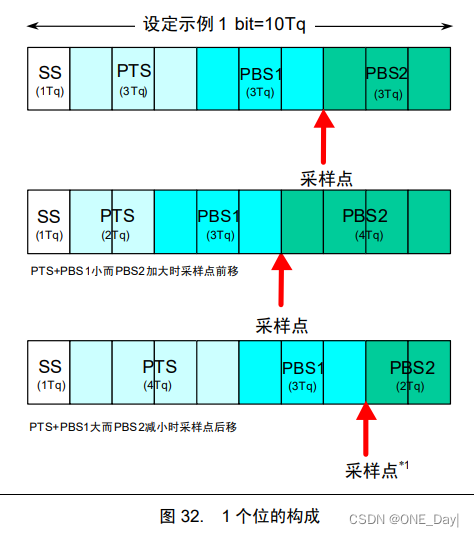
CAN总线通信 CAN 是控制器局域网络(Controller Area Network) 的缩写,是 ISO 国际标准化的串行通信协议。 CAN是半双工通信 CAN总线特点 (1) 多主控制 在总线空闲时,所有的单元都可开始发送消息(多主控制…...

MATLAB/Simulink 通信原理及仿真学习(二)
文章目录MATLAB/Simulink 通信原理及仿真学习(二)simulink仿真常用的Simulink库1. 信号源模块库2. 数序运算模块3. 信号输出模块库4.仿真搭建5.搭建自己的库6.S-函数编写MATLAB/Simulink 通信原理及仿真学习(二) simulink仿真 交…...
的操作命令)
CentOS7 防火墙(firewall)的操作命令
CentOS7 防火墙(firewall)的操作命令 安装:yum install firewalld 1、firewalld的基本使用 启动: systemctl start firewalld 查看状态: systemctl status firewalld 禁用,禁止开机启动: s…...

文献工具汇总:论文查找、文献管理、文献翻译
科研人员论文哪里找?文献如何管理?本文给推荐一些提高论文阅读写作效率的一些资料,包括查找论文、文献管理、文献翻译等方面。 一、查找文献 PMC(Pubmed Cenral) Pubmed官方系统中,将免费的全文集中在此,…...

SQL零基础入门学习(三)
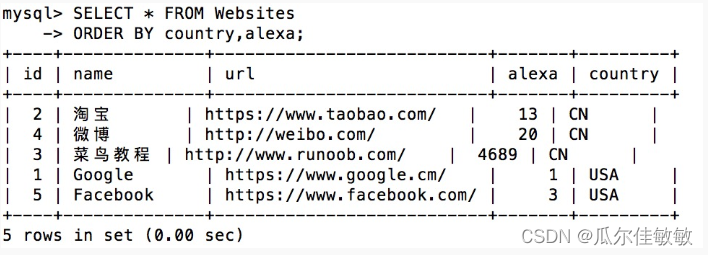
SQL零基础入门学习(二) SQL WHERE 子句 WHERE 子句用于提取那些满足指定条件的记录。 SQL WHERE 语法 SELECT column1, column2, ... FROM table_name WHERE condition;参数说明: column1, column2, …:要选择的字段名称&…...
)
React Native 导航系统实战(React Navigation)
导航系统实战(React Navigation) React Navigation 是 React Native 应用中最常用的导航库之一,它提供了多种导航模式,如堆栈导航(Stack Navigator)、标签导航(Tab Navigator)和抽屉…...

【Linux】C语言执行shell指令
在C语言中执行Shell指令 在C语言中,有几种方法可以执行Shell指令: 1. 使用system()函数 这是最简单的方法,包含在stdlib.h头文件中: #include <stdlib.h>int main() {system("ls -l"); // 执行ls -l命令retu…...

Auto-Coder使用GPT-4o完成:在用TabPFN这个模型构建一个预测未来3天涨跌的分类任务
通过akshare库,获取股票数据,并生成TabPFN这个模型 可以识别、处理的格式,写一个完整的预处理示例,并构建一个预测未来 3 天股价涨跌的分类任务 用TabPFN这个模型构建一个预测未来 3 天股价涨跌的分类任务,进行预测并输…...

[10-3]软件I2C读写MPU6050 江协科技学习笔记(16个知识点)
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16...

Neo4j 集群管理:原理、技术与最佳实践深度解析
Neo4j 的集群技术是其企业级高可用性、可扩展性和容错能力的核心。通过深入分析官方文档,本文将系统阐述其集群管理的核心原理、关键技术、实用技巧和行业最佳实践。 Neo4j 的 Causal Clustering 架构提供了一个强大而灵活的基石,用于构建高可用、可扩展且一致的图数据库服务…...

Java求职者面试指南:计算机基础与源码原理深度解析
Java求职者面试指南:计算机基础与源码原理深度解析 第一轮提问:基础概念问题 1. 请解释什么是进程和线程的区别? 面试官:进程是程序的一次执行过程,是系统进行资源分配和调度的基本单位;而线程是进程中的…...

基于IDIG-GAN的小样本电机轴承故障诊断
目录 🔍 核心问题 一、IDIG-GAN模型原理 1. 整体架构 2. 核心创新点 (1) 梯度归一化(Gradient Normalization) (2) 判别器梯度间隙正则化(Discriminator Gradient Gap Regularization) (3) 自注意力机制(Self-Attention) 3. 完整损失函数 二…...

Scrapy-Redis分布式爬虫架构的可扩展性与容错性增强:基于微服务与容器化的解决方案
在大数据时代,海量数据的采集与处理成为企业和研究机构获取信息的关键环节。Scrapy-Redis作为一种经典的分布式爬虫架构,在处理大规模数据抓取任务时展现出强大的能力。然而,随着业务规模的不断扩大和数据抓取需求的日益复杂,传统…...

【堆垛策略】设计方法
堆垛策略的设计是积木堆叠系统的核心,直接影响堆叠的稳定性、效率和容错能力。以下是分层次的堆垛策略设计方法,涵盖基础规则、优化算法和容错机制: 1. 基础堆垛规则 (1) 物理稳定性优先 重心原则: 大尺寸/重量积木在下…...

一些实用的chrome扩展0x01
简介 浏览器扩展程序有助于自动化任务、查找隐藏的漏洞、隐藏自身痕迹。以下列出了一些必备扩展程序,无论是测试应用程序、搜寻漏洞还是收集情报,它们都能提升工作流程。 FoxyProxy 代理管理工具,此扩展简化了使用代理(如 Burp…...
