学生管理系统VueAjax版本
学生管理系统VueAjax版本
使用Vue和Ajax对原有学生管理系统进行优化
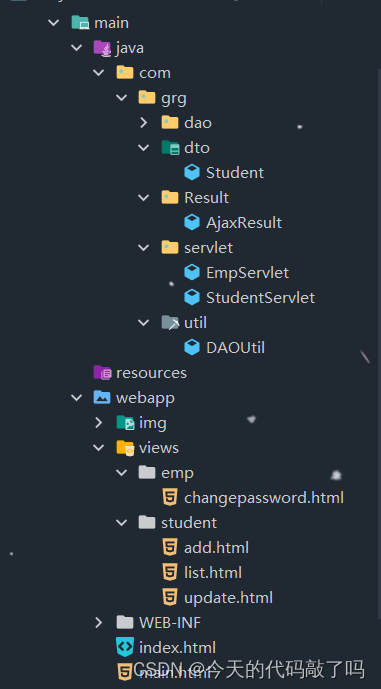
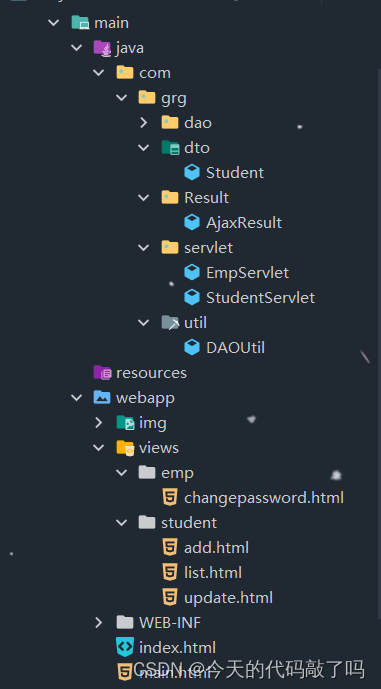
1.准备工作
创建AjaxResult类,对Ajax回传的信息封装在对象中
package com.grg.Result;/*** @Author Grg* @Date 2023/8/30 8:51* @PackageName:com.grg.Result* @ClassName: AjaxResult* @Description: 又是码代码的一天* @Version plus max 宇宙无敌终极版本*/
public class AjaxResult {private Integer code;private String msg;private Object data;public static AjaxResult success() {return new AjaxResult(1, "成功", null);}public static AjaxResult success(Object data) {return new AjaxResult(1, "成功", data);}public static AjaxResult error() {return new AjaxResult(2, "失败", null);}public AjaxResult() {}public AjaxResult(Integer code, String msg, Object data) {this.code = code;this.msg = msg;this.data = data;}@Overridepublic String toString() {return "AjaxResult{" +"code=" + code +", msg='" + msg + '\'' +", data=" + data +'}';}public Integer getCode() {return code;}public void setCode(Integer code) {this.code = code;}public String getMsg() {return msg;}public void setMsg(String msg) {this.msg = msg;}public Object getData() {return data;}public void setData(Object data) {this.data = data;}
}JDBC工具类DAOUtil
package com.grg.util;import java.sql.Connection;
import java.sql.DriverManager;
import java.sql.PreparedStatement;
import java.sql.ResultSet;
import java.util.ArrayList;
import java.util.HashMap;
import java.util.List;
import java.util.Map;/*** @Author Grg* @Date 2023/8/26 14:35* @PackageName:com.grg.util* @ClassName: DAOUtil* @Description: 又是码代码的一天* @Version plus max 宇宙无敌终极版本*/
public class DAOUtil {//消除魔法值private static final String CLASSNAME = "com.mysql.cj.jdbc.Driver";private static final String URL = "jdbc:mysql:///jdbctest";private static final String USERNAME = "root";private static final String PASSWORDS = "123456";//加载驱动static {try {Class.forName(CLASSNAME);} catch (ClassNotFoundException e) {throw new RuntimeException(e);}}//建立连接public static Connection getConnection() throws Exception {return DriverManager.getConnection(URL, USERNAME, PASSWORDS);}//增删改public static int executeUpdate(String sql, Object... data) {Connection conn = null;try {conn = DAOUtil.getConnection();PreparedStatement ps = conn.prepareStatement(sql);for (int i = 0; i < data.length; i++) {ps.setObject(i + 1, data[i]);}return ps.executeUpdate();} catch (Exception e) {e.printStackTrace();} finally {try {if (conn != null) {conn.close();}} catch (Exception e) {e.printStackTrace();}}return 0;}//查public static List<Map<String, Object>> executeQuery(String sql, Object... arr) {List<Map<String, Object>> data = new ArrayList<>();Connection conn = null;try {conn = DAOUtil.getConnection();PreparedStatement ps = conn.prepareStatement(sql);for (int i = 0; i < arr.length; i++) {ps.setObject(i + 1, arr[i]);}ResultSet set = ps.executeQuery();int columnCount = set.getMetaData().getColumnCount();while (set.next()) {HashMap<String, Object> map = new HashMap<>();for (int i = 0; i < columnCount; i++) {map.put(set.getMetaData().getColumnLabel(i + 1), set.getObject(i + 1));}data.add(map);}} catch (Exception e) {e.printStackTrace();} finally {try {if (conn != null) {conn.close();}} catch (Exception e) {e.printStackTrace();}}return data;}
}pom文件
<project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 http://maven.apache.org/maven-v4_0_0.xsd"><modelVersion>4.0.0</modelVersion><groupId>org.example</groupId><artifactId>StudentVue</artifactId><packaging>war</packaging><version>1.0-SNAPSHOT</version><name>StudentVue Maven Webapp</name><url>http://maven.apache.org</url><dependencies><dependency><groupId>mysql</groupId><artifactId>mysql-connector-java</artifactId><version>8.0.33</version></dependency><dependency><groupId>javax.servlet</groupId><artifactId>javax.servlet-api</artifactId><version>4.0.1</version></dependency><dependency><groupId>javax.servlet</groupId><artifactId>jstl</artifactId><version>1.2</version></dependency><dependency><groupId>taglibs</groupId><artifactId>standard</artifactId><version>1.1.2</version></dependency><dependency><groupId>com.alibaba</groupId><artifactId>fastjson</artifactId><version>2.0.2</version></dependency></dependencies><build><finalName>StudentVue</finalName></build>
</project>2.登录模块
登录页面(默认页面)index.html
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><!-- 最新版本的 Bootstrap 核心 CSS 文件 --><link rel="stylesheet" href="https://cdn.bootcdn.net/ajax/libs/twitter-bootstrap/3.4.1/css/bootstrap.min.css"integrity="sha384-HSMxcRTRxnN+Bdg0JdbxYKrThecOKuH5zCYotlSAcp1+c8xmyTe9GYg1l9a69psu" crossorigin="anonymous"><script src="https://cdn.jsdelivr.net/npm/vue@2.5.16/dist/vue.js"></script><script src="http://libs.baidu.com/jquery/2.0.0/jquery.min.js"></script><style>fieldset {margin: 100px auto;width: 500px;}</style></head>
<body>
<div id="app"><fieldset><legend>登录</legend><span class="label label-danger">{{msg}}</span><div class="form-group"><label>UserName</label><input class="form-control" placeholder="请输入账号" v-model="info.username"></div><div class="form-group"><label>Password</label><input type="password" class="form-control" placeholder="请输入密码" v-model="info.password"></div><button type="submit" class="btn btn-danger btn-block" @click="login()">登录</button></fieldset>
</div><script>var haha = new Vue({el: "#app",data: {info: {},msg: "",},methods: {login: function () {//数据校验//发送请求$.post("/day/emp/login", haha.info, function (backData) {if (backData.code == 1) {//跳转主界面window.location.href = "/day/main.html"} else {//显示失败信息haha.msg = "对不起账号或密码错误"}})}}})
</script>
</body>
</html>
对/day/emp/login发送post请求,查询数据并且回传
EmpServlet类 拦截到/emp/*的请求并进行处理
创建dao层 EmpDAO类和EmpDAOImpl实现类 实现对数据库中数据进行账号密码验证
EmpDAO接口
public interface EmpDAO {List<Map<String,Object>> login(String username, String password);
}
EmpDAO实现类
public class EmpDAOImpl implements EmpDAO {@Overridepublic List<Map<String, Object>> login(String username, String password) {String sql = "select * from login where username = ? and password = ? ";return DAOUtil.executeQuery(sql, username, password);}
}
EmpServlet类
package com.grg.servlet;import com.alibaba.fastjson.JSON;
import com.grg.Result.AjaxResult;
import com.grg.dao.EmpDAO;
import com.grg.dao.impl.EmpDAOImpl;import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
import java.io.PrintWriter;
import java.util.List;
import java.util.Map;/*** @Author Grg* @Date 2023/8/30 8:49* @PackageName:com.grg.servlet* @ClassName: EmpServlet* @Description: 又是码代码的一天* @Version plus max 宇宙无敌终极版本*/
@WebServlet("/emp/*")
public class EmpServlet extends HttpServlet {private EmpDAO empDAO = new EmpDAOImpl();@Overrideprotected void service(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {//路径分发String uri = req.getRequestURI();String[] arr = uri.split("/");String s = arr[arr.length - 1];resp.setContentType("text/json;charset=UTF-8");PrintWriter out = resp.getWriter();AjaxResult ajaxResult = null;if ("login".equals(s)) {ajaxResult = login(req, resp);}String s1 = JSON.toJSONString(ajaxResult);out.write(s1);}protected AjaxResult login(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {//1.接收请求参数String username = req.getParameter("username");String password = req.getParameter("password");//2.校验账号密码List<Map<String, Object>> data = empDAO.login(username, password);if (data.size() > 0) {return AjaxResult.success();}return AjaxResult.error();}
}
当账号密码错误时,响应 {“code”:2,“msg”:“失败”}
当账号密码正确时,进入main.html
<!DOCTYPE html>
<html lang="zh-CN">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>信息管理系统</title><link rel="stylesheet" href="https://cdn.bootcdn.net/ajax/libs/twitter-bootstrap/3.4.1/css/bootstrap.min.css"integrity="sha384-HSMxcRTRxnN+Bdg0JdbxYKrThecOKuH5zCYotlSAcp1+c8xmyTe9GYg1l9a69psu" crossorigin="anonymous"><script src="https://cdn.jsdelivr.net/npm/vue@2.5.16/dist/vue.js"></script><script src="http://libs.baidu.com/jquery/2.0.0/jquery.min.js"></script><style>body {background: url('./img/reg_bg_min.jpg') no-repeat;background-size: 100% 100%;}a {text-decoration: none;color: white;}body {font-family: Arial, sans-serif;margin: 0;padding: 0;}#header {background-color: #000000;/*color: #ffffff;*/padding: 10px;display: flex;justify-content: space-between;}#header h1, #header p {margin: 0;}#sidebar {/*background-color: #e1e1e1;*/width: 200px;height: 100vh;float: left;}#content {padding: 20px;margin-left: 200px;}#footer {/*background-color: #f5f5f5;*/padding: 10px;clear: both;}.menu-item {padding: 10px;margin-top: 10px;}.menu-item:hover {background-color: #d1d1d1;}#iframe-container {width: calc(100% - 20px);height: calc(100vh - 20px);}#iframe-content {width: 100%;height: 100%;border: none;}</style>
</head>
<body>
<div id="header"><!-- 学生管理系统的Logo和标题 --><h1 style="color:white;">信息管理系统</h1><!-- 用户信息和注销按钮 --><p style="color:white;">当前登录用户:</p></div>
<div id="sidebar"><!-- 左侧菜单 --><div class="menu-item"><a target="haha" href="/day/views/student/list.html">学生管理</a></div><div class="menu-item"><a target="haha" href="/teacher/show">教师管理</a></div><div class="menu-item"><a target="haha" href="/class/show">班级管理</a></div><div class="menu-item"><a target="haha" href="/views/emp/changepassword.jsp">修改密码</a></div><div class="menu-item"><a target="haha" href="/log">日志记录</a></div><div class="menu-item"><a href="/">注销</a></div>
</div>
<div id="content"><div id="iframe-container"><iframe name="haha" src="" id="iframe-content"></iframe></div></div>
<div id="footer"><!-- 页面底部区域,可根据需求添加内容 --><p style="color:white;">版权所有 © 2023 学生管理系统</p>
</div>
</body>
</html>
3.学生管理
3.1查询学生
点击学生管理获取学生数据并且展示在页面上
<a target="haha" href="/day/views/student/list.html">学生管理</a>
创建list.html
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><!-- 最新版本的 Bootstrap 核心 CSS 文件 --><link rel="stylesheet" href="https://cdn.bootcdn.net/ajax/libs/twitter-bootstrap/3.4.1/css/bootstrap.min.css"integrity="sha384-HSMxcRTRxnN+Bdg0JdbxYKrThecOKuH5zCYotlSAcp1+c8xmyTe9GYg1l9a69psu" crossorigin="anonymous"><script src="https://cdn.jsdelivr.net/npm/vue@2.5.16/dist/vue.js"></script><script src="http://libs.baidu.com/jquery/2.0.0/jquery.min.js"></script>
</head>
<body>
<div id="app"><a href="/day/views/student/add.html" class="btn btn-success">添加学生</a><table class="table table-bordered table-condensed table-striped"><tr><th>编号</th><th>姓名</th></tr><tr v-for="(s,i) in stuArr"><td>{{s.id}}</td><td>{{s.name}}</td><td><button class="btn btn-danger" @click="delStu(s.id)">删除</button><button class="btn btn-primary">修改</button></td></tr></table>
</div><script>$.get("/day/stu/list", function (backData) {haha.stuArr = backData.data;})var haha = new Vue({el: "#app",data: {stuArr: []},methods: {delStu: function (a) {if (confirm("确定删除?")) {$.get("/day10/stu/delete?id=" + a, function (backDate) {if (backDate.code == 2) {alert("删除失败")} else {window.location.reload();}})}}}});
</script>
</body>
</html>
进入页面后通过ajax获取学生数据,并把返回的数据存入haha.stuArr数组中
$.get("/day/stu/list", function (backData) {haha.stuArr = backData.data;})
/day/stu/list执行list函数
创建StudentServlet类、StudentDAO接口、StudentDAOImpl实现类
StudentDAO接口
public interface StudentDAO {public List<Map<String, Object>> listAllStudent();public int deleteStudentById(String id);
}
StudentDAOImpl实现类
public class StudentDAOImpl implements StudentDAO {@Overridepublic List<Map<String, Object>> listAllStudent() {String sql = "select s.id,s.name from student s";return DAOUtil.executeQuery(sql);}@Overridepublic int deleteStudentById(String id) {String sql = "delete from student where id = ? ";return DAOUtil.executeUpdate(sql, id);}
}
StudentServlet类
package com.grg.servlet;import com.alibaba.fastjson.JSON;
import com.grg.Result.AjaxResult;
import com.grg.dao.StudentDAO;
import com.grg.dao.impl.StudentDAOImpl;import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
import java.io.PrintWriter;
import java.util.List;
import java.util.Map;/*** @Author Grg* @Date 2023/8/30 8:49* @PackageName:com.grg.servlet* @ClassName: StudentServlet* @Description: 又是码代码的一天* @Version plus max 宇宙无敌终极版本*/
@WebServlet("/stu/*")
public class StudentServlet extends HttpServlet {private StudentDAO studentDAO = new StudentDAOImpl();@Overrideprotected void service(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {String uri = req.getRequestURI();String[] arr = uri.split("/");String s = arr[arr.length - 1];resp.setContentType("text/json;charset=UTF-8");PrintWriter out = resp.getWriter();AjaxResult ajaxResult = null;if ("list".equals(s)) {ajaxResult = list(req, resp);} else if ("delete".equals(s)) {ajaxResult = delete(req, resp);}String s1 = JSON.toJSONString(ajaxResult);out.write(s1);}protected AjaxResult list(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {List<Map<String, Object>> list = studentDAO.listAllStudent();return AjaxResult.success(list);}protected AjaxResult delete(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {String id = req.getParameter("id");int i = studentDAO.deleteStudentById(id);if (i > 0) {return AjaxResult.success();}return AjaxResult.error();}
}3.2删除学生
点击删除按钮 执行点击事件函数delStu
在StudentServlet中执行删除
<button class="btn btn-danger" @click="delStu(s.id)">删除</button>
methods: {delStu: function (a) {if (confirm("确定删除?")) {$.get("/day/stu/delete?id=" + a, function (backDate) {if (backDate.code == 2) {alert("删除失败")} else {window.location.reload();}})}}}
3.3添加学生
<a href="/day/views/student/add.html" class="btn btn-success">添加学生</a>
add.html
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><!-- 最新版本的 Bootstrap 核心 CSS 文件 --><link rel="stylesheet" href="https://cdn.bootcdn.net/ajax/libs/twitter-bootstrap/3.4.1/css/bootstrap.min.css"integrity="sha384-HSMxcRTRxnN+Bdg0JdbxYKrThecOKuH5zCYotlSAcp1+c8xmyTe9GYg1l9a69psu" crossorigin="anonymous"><script src="https://cdn.jsdelivr.net/npm/vue@2.5.16/dist/vue.js"></script><script src="http://libs.baidu.com/jquery/2.0.0/jquery.min.js"></script>
</head>
<style>fieldset {width: 500px;margin: 100px auto;}
</style>
<body><div id="app"><fieldset><legend>添加学生<span class="label label-primary"></span></legend><div class="form-group"><label for="inputEmail3" class="col-sm-2 control-label">学生姓名</label><div class="col-sm-10"><input name="name" v-model="stuInfo.name" type="text" class="form-control" id="inputEmail3"placeholder="请输入学生姓名"></div></div><div class="form-group"><label for="inputPassword3" class="col-sm-2 control-label">学生年龄</label><div class="col-sm-10"><input name="age" v-model="stuInfo.age" type="text" class="form-control" id="inputPassword3"placeholder="请输入学生年龄"></div></div><div class="form-group"><label class="col-sm-2 control-label">学生住址</label><div class="col-sm-10"><select name="address" v-model="stuInfo.address"><option>北京</option><option>郑州</option><option>上海</option></select></div></div><div class="form-group"><label class="col-sm-2 control-label">学生班级</label><div class="col-sm-10"><select name="address" v-model="stuInfo.gid"><option value="1">一年级</option><option value="2">二年级</option><option value="3">三年级</option></select></div></div><div class="form-group"><div class="col-sm-offset-2 col-sm-10"><button type="submit" class="btn btn-default btn-success" @click="add()">添加</button></div></div></fieldset>
</div><script>var haha = new Vue({el: "#app",data: {stuInfo: {},},methods: {add: function () {$.post("/day/stu/addStu", haha.stuInfo, function (backData) {})}}})
</script>
</body>
</html>
执行添加操作,在StudentServlet中执行addStu函数,并且编写DAO层相应添加函数
$.post("/day/stu/add", haha.stuInfo, function (backData) {
@Overridepublic int addStu(Student student) {String sql = "insert into student values (null,?,?,?,?)";return DAOUtil.executeUpdate(sql,student.getName(),student.getAge(),student.getAddress(),student.getGid());}
protected AjaxResult addStu(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {String name = req.getParameter("name");String age = req.getParameter("age");String address = req.getParameter("address");String gid = req.getParameter("gid");Student student = new Student(name, age,address,Integer.parseInt(gid));int i = studentDAO.addStu(student);if (i > 0) {return AjaxResult.success();}return AjaxResult.error();}
3.4修改学生
点击修改按钮执行点击事件updateStu函数
<button class="btn btn-primary" @click="updateStu(s.id)">修改</button>
updateStu: function (a) {window.location.href = "/day/views/student/update.html?id=" + a;}
update.html
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><!-- 最新版本的 Bootstrap 核心 CSS 文件 --><link rel="stylesheet" href="https://cdn.bootcdn.net/ajax/libs/twitter-bootstrap/3.4.1/css/bootstrap.min.css"integrity="sha384-HSMxcRTRxnN+Bdg0JdbxYKrThecOKuH5zCYotlSAcp1+c8xmyTe9GYg1l9a69psu" crossorigin="anonymous"><script src="https://cdn.jsdelivr.net/npm/vue@2.5.16/dist/vue.js"></script><script src="http://libs.baidu.com/jquery/2.0.0/jquery.min.js"></script>
</head>
<style>fieldset {width: 500px;margin: 100px auto;}.col-sm-10 {width: 85.333333%;}.btn-block {width: 63%;}
</style>
<body>
<div id="app"><fieldset><legend>修改学生<span class="label label-primary">{{msg}}</span></legend><div><label class="col-sm-2 control-label">姓名</label><div class="col-sm-10"><input type="text" class="form-control" v-model="stuInfo.name"></div></div><div><label class="col-sm-2 control-label">年龄</label><div class="col-sm-10"><input type="text" class="form-control" v-model="stuInfo.age"></div></div><div><label class="col-sm-2 control-label">住址</label><div class="col-sm-10"><select name="address" v-model="stuInfo.address"><option>北京</option><option>郑州</option><option>上海</option></select></div></div><div><label class="col-sm-2 control-label">班级</label><div class="col-sm-10"><select name="gid" v-model="stuInfo.gid"><option value="1">一年级</option><option value="2">二年级</option><option value="3">三年级</option></select></div></div><div><div class="col-sm-offset-2 col-sm-10"><button type="submit" class="btn btn-info btn-block" @click="update()">修改</button><a href="/day/views/student/list.html" class="btn btn-info btn-block">返回</a></div></div></fieldset>
</div><script>var id = window.location.href.split("=")[1];$.get("/day/stu/getStu?id=" + id, function (backData) {haha.stuInfo = backData.data;})var haha = new Vue({el: "#app",data: {stuInfo: {},msg:""},methods: {update: function () {$.post("/day/stu/updateStu",haha.stuInfo,function (backData) {haha.msg = backData.msg;})}}})
</script>
</body>
</html>
先发送请求到getStu
protected AjaxResult getStu(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {String id = req.getParameter("id");List<Map<String, Object>> data = studentDAO.getStudentById(id);if (data.size() > 0) {return AjaxResult.success(data.get(0));} else {return AjaxResult.error();}}
点击修改按钮发送请求到updateStu
protected AjaxResult updateStu(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {String name = req.getParameter("name");String age = req.getParameter("age");String address = req.getParameter("address");String gid = req.getParameter("gid");String id = req.getParameter("id");Student student = new Student(Integer.parseInt(id), name, age, address, Integer.parseInt(gid));int i = studentDAO.updateStu(student);if (i > 0) {return AjaxResult.success();}return AjaxResult.error();}

相关文章:

学生管理系统VueAjax版本
学生管理系统VueAjax版本 使用Vue和Ajax对原有学生管理系统进行优化 1.准备工作 创建AjaxResult类,对Ajax回传的信息封装在对象中 package com.grg.Result;/*** Author Grg* Date 2023/8/30 8:51* PackageName:com.grg.Result* ClassName: AjaxResult* Descript…...

迭代器模式简介
概念: 迭代器模式是一种行为型设计模式,它提供了一种访问集合对象元素的方法,而无需暴露其内部表示。通过使用迭代器,可以按照特定顺序遍历集合中的元素。 特点: 将遍历和具体集合分离,使得能够独立地改…...

四方定理c++题解
题目描述 四方定理是数论中著名的一个定理,指任意一个自然数都可以拆成四个自然数的平方之和。例如: 251^22^22^24^2 对 25来说,还有其他方案: 250^20^23^24^2 以及 250^20^20^25^2 给定一个自然数 n ,请输出 n…...

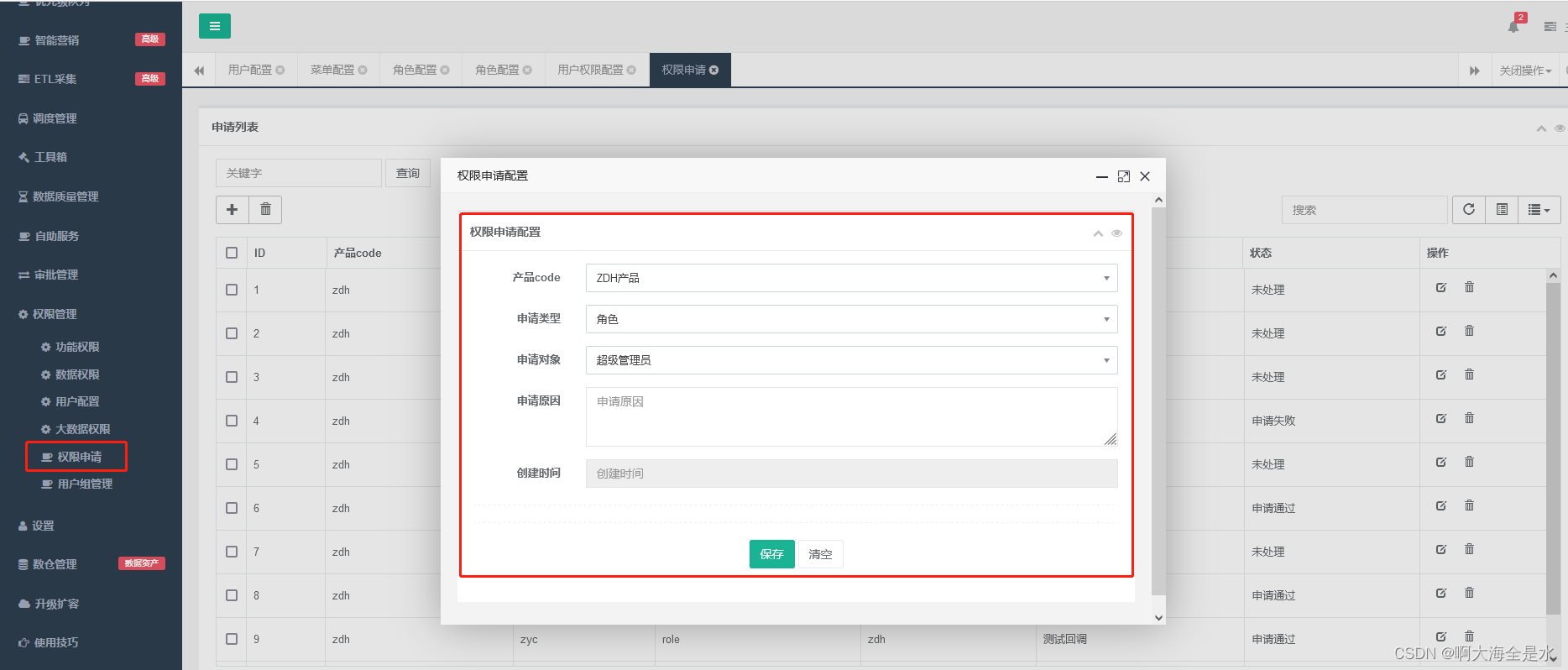
ZDH-权限模块
本次介绍基于ZDH v5.1.2版本 目录 项目源码 预览地址 安装包下载地址 ZDH权限模块 ZDH权限模块-重要名词划分 ZDH权限模块-菜单管理 ZDH权限模块-角色管理 ZDH权限模块-用户配置 ZDH权限模块-权限申请 项目源码 zdh_web: GitHub - zhaoyachao/zdh_web: 大数据采集,抽…...

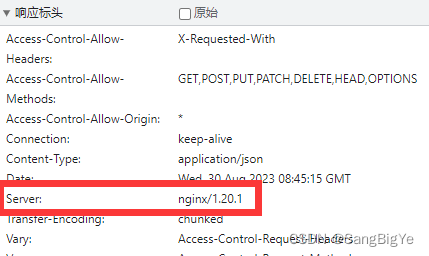
漏洞修复:在应用程序中发现不必要的 Http 响应头
描述 blablabla描述,一般是在返回的响应表头中出现了Server键值对,那我们要做的就是移除它,解决方案中提供了nginx的解决方案 解决方案 第一种解决方案 当前解决方案会隐藏nginx的版本号,但还是会返回nginx字样,如…...

什么是mkp勒索病毒,中了mkp勒索病毒怎么办?勒索病毒解密数据恢复
mkp勒索病毒是一种新兴的计算机木马病毒,它以加密文件的方式进行勒索,对用户的计算机安全造成了严重威胁。本文将介绍mkp勒索病毒的特征、影响以及应对措施,以便读者更好地了解和防范这种病毒。 一、mkp勒索病毒的特征 加密文件:…...

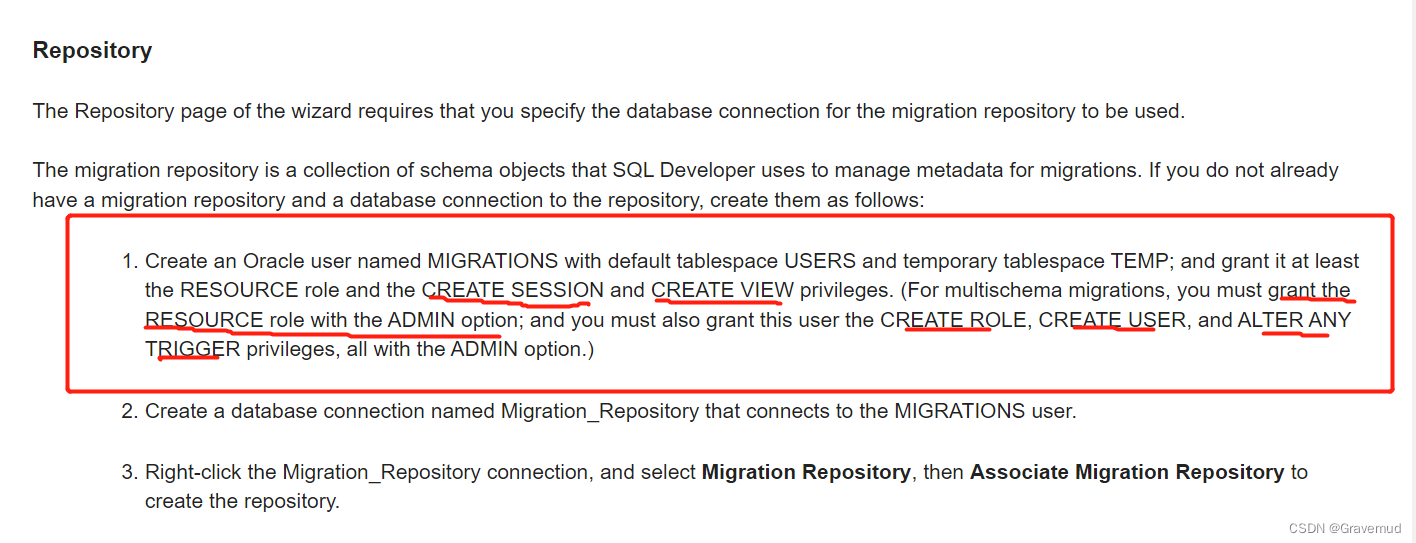
db2迁移至oracle
1.思路 (1)用java连接数据库(2)把DB2数据导出为通用的格式如csv,json等(3)导入其他数据库,比如oracle,mongodb。这个方法自由发挥的空间比较大。朋友说他会用springboot…...

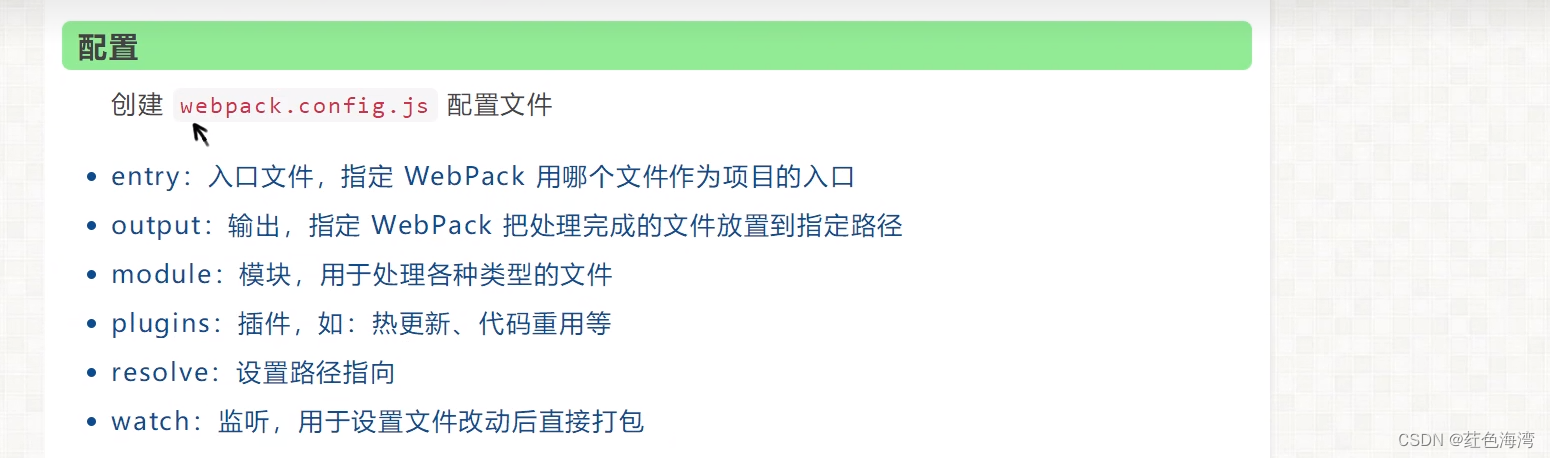
webpack学习使用
...

按钮控件之2---QComboBox 复选按钮/复选框控件
1、常用函数: comboBox->addItem("cxq"); //添加下拉选项 combobox->clear(); //清空下拉项comboBox->setCurrentIndex(0);//设置当前的索引 int currentlndex(): //返回当前项的序号,第一个项的序号…...

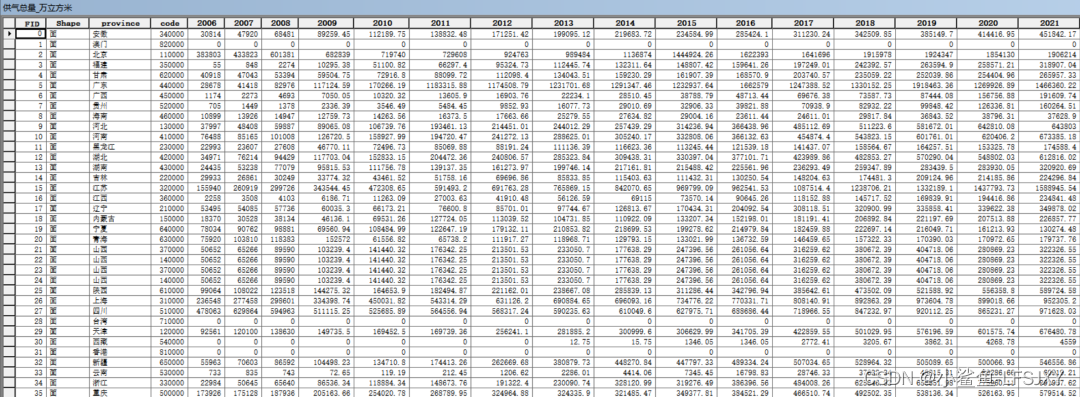
【数据分享】2006-2021年我国省份级别的燃气相关指标(免费获取\20多项指标)
《中国城市建设统计年鉴》中细致地统计了我国城市市政公用设施建设与发展情况,在之前的文章中,我们分享过基于2006-2021年《中国城市建设统计年鉴》整理的2006—2021年我国省份级别的市政设施水平相关指标、2006-2021年我国省份级别的各类建设用地面积数…...

C语言深入理解指针(非常详细)(二)
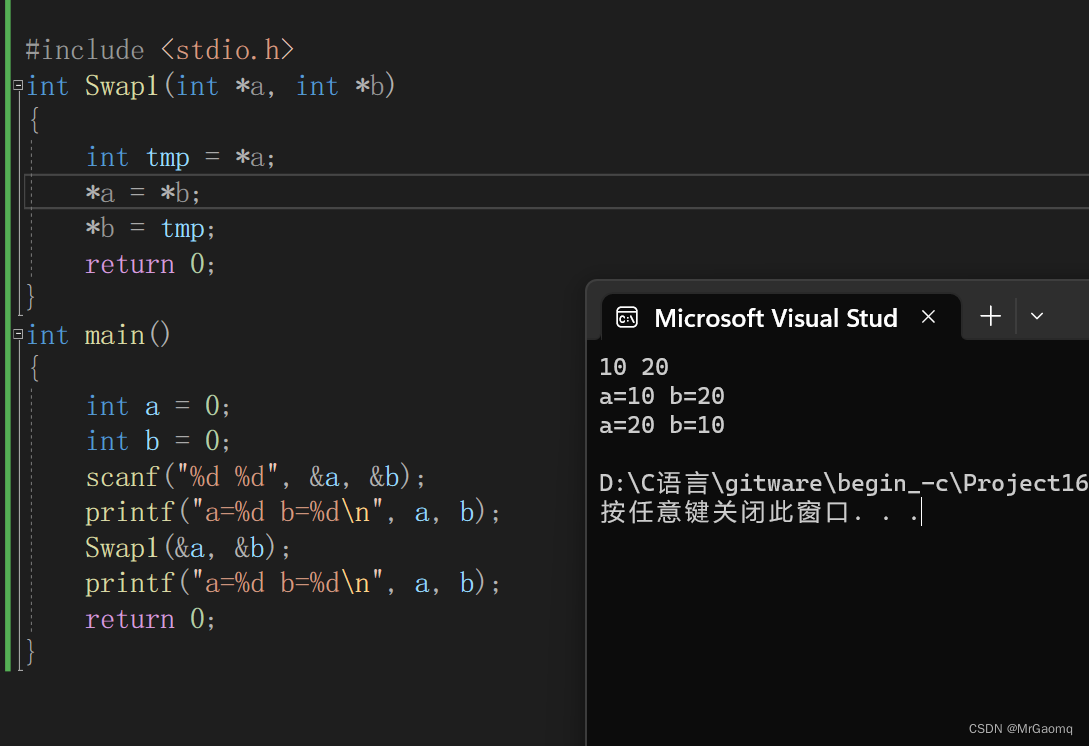
目录 指针运算指针-整数指针-指针指针的关系运算 野指针野指针成因指针未初始化指针越界访问指针指向的空间释放 如何规避野指针指针初始化注意指针越界指针不使用时就用NULL避免返回局部变量的地址 assert断言指针的使用和传址调用传址调用例子(strlen函数的实现&a…...

Web3j 继承StaticStruct的类所有属性必须为Public <DynamicArray<StaticStruct>>
Web3j 继承StaticStruct的类所有属性必须为Public,属性的顺序和数量必须和solidity 里面的struct 属性相同,否则属性少了或者多了的时候会出现错位 Web3j 继承StaticStruct的类所有属性不能为private,因为web3j 是通过长度去截取返回值解析成…...

Kubernetes(k8s)上安装Prometheus和Grafana监控
Kubernetes上安装Prometheus和Grafana监控 环境准备Kubernetes准备 安装项目开始安装下载安装的项目安装项目替换镜像替换kube-state-metrics替换prometheus-adapter 修改Service修改alertmanager-service.yaml修改grafana-service.yaml修改prometheus-service.yaml 执行这些ya…...

黑马 软件测试从0到1 常用分类 模型 流程 用例
课程内容: 1、软件测试基础 2、测试设计 3、缺陷管理 4、Web常用标签 5、项目实战 以终为始,由交付实战目标为终,推出所学知识;从认识软件及软件测试,到如何设计测试、缺陷标准及缺陷管理,最终以项目实战贯…...

面试中的商业思维:如何展示你对业务的理解
🌷🍁 博主猫头虎(🐅🐾)带您 Go to New World✨🍁 🦄 博客首页——🐅🐾猫头虎的博客🎐 🐳 《面试题大全专栏》 🦕 文章图文…...

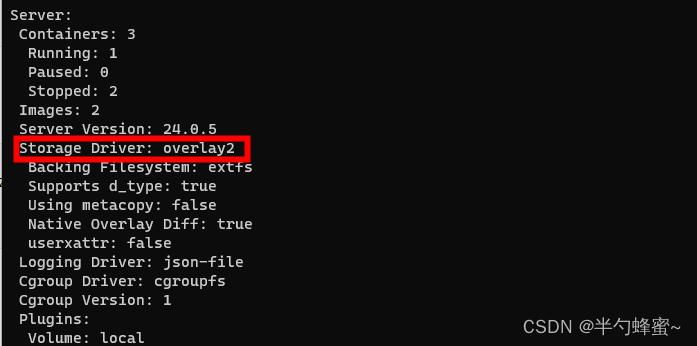
Docker切换文件系统为VFS
一、介绍 Docker支持AUFS、Btrfs、Device Mapper、OverlayFS、VFS、ZFS六种不同的存储驱动。 1. AUFS AUFS是一种常见的存储驱动程序,它也使用了Linux内核的AUFS文件系统。它的优点是支持所有的Linux发行版,可以在不同的容器之间共享文件系统…...

Spring Security存在认证绕过漏洞 CVE-2021-22096
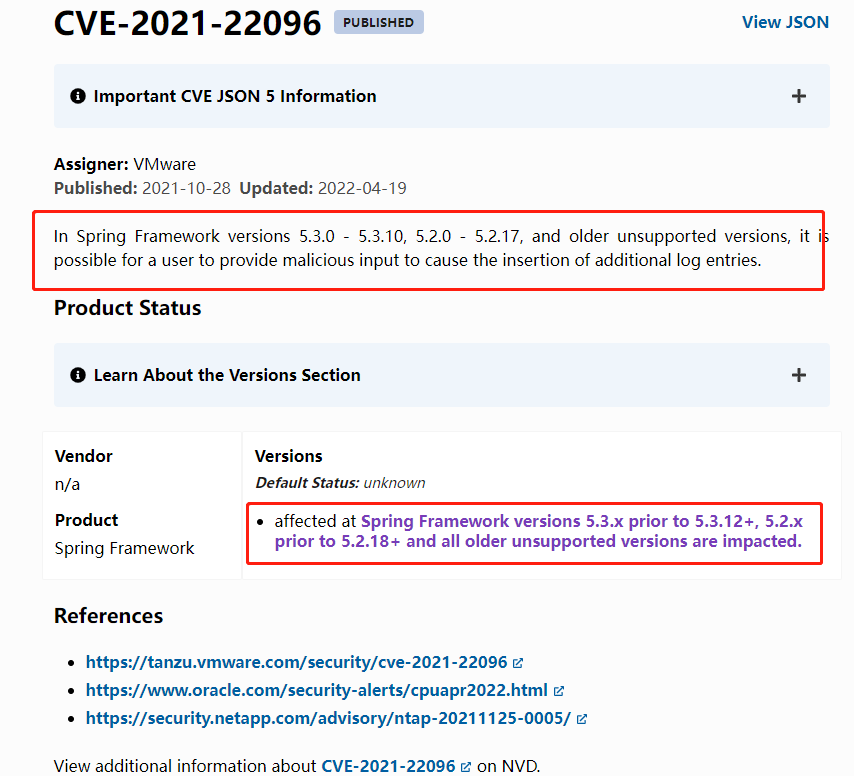
文章目录 0.前言1.参考文档2.基础介绍漏洞影响范围:官方说明:修复版本:漏洞利用步骤:修复方式: 3.解决方案 0.前言 背景:项目被扫到Spring Boot 的漏洞,严格的说应该是Spring Security 组件的漏…...

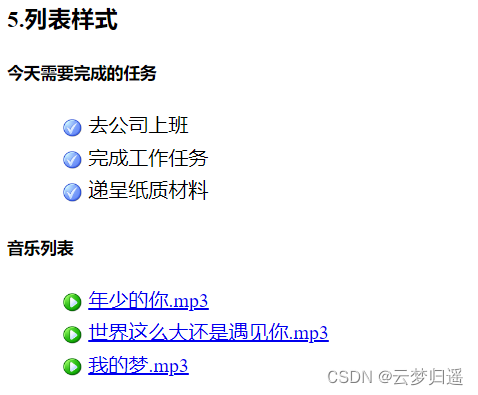
前端list列表自定义图标并设置大小
前端list列表自定义图标并设置大小 一、前端list列表基础知识回顾 前端公有两种列表,一种是有序列表(ol),一种是无序列表(ul),它们的子元素都是(li)。 1.1 有序列表&a…...

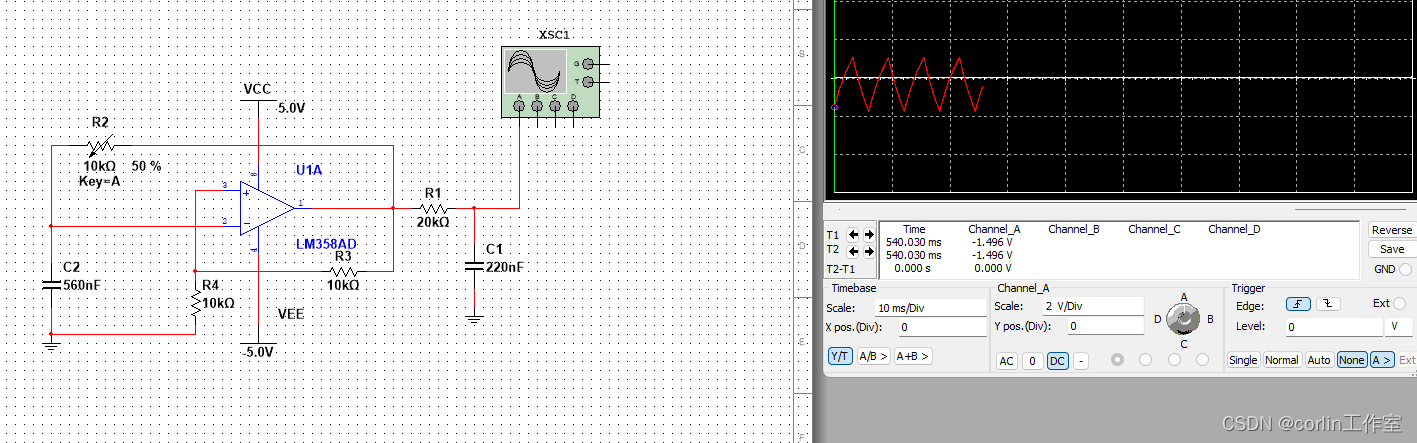
Multisim14.0仿真(五)三角波发生器
一、仿真原理图: 二、仿真效果:...

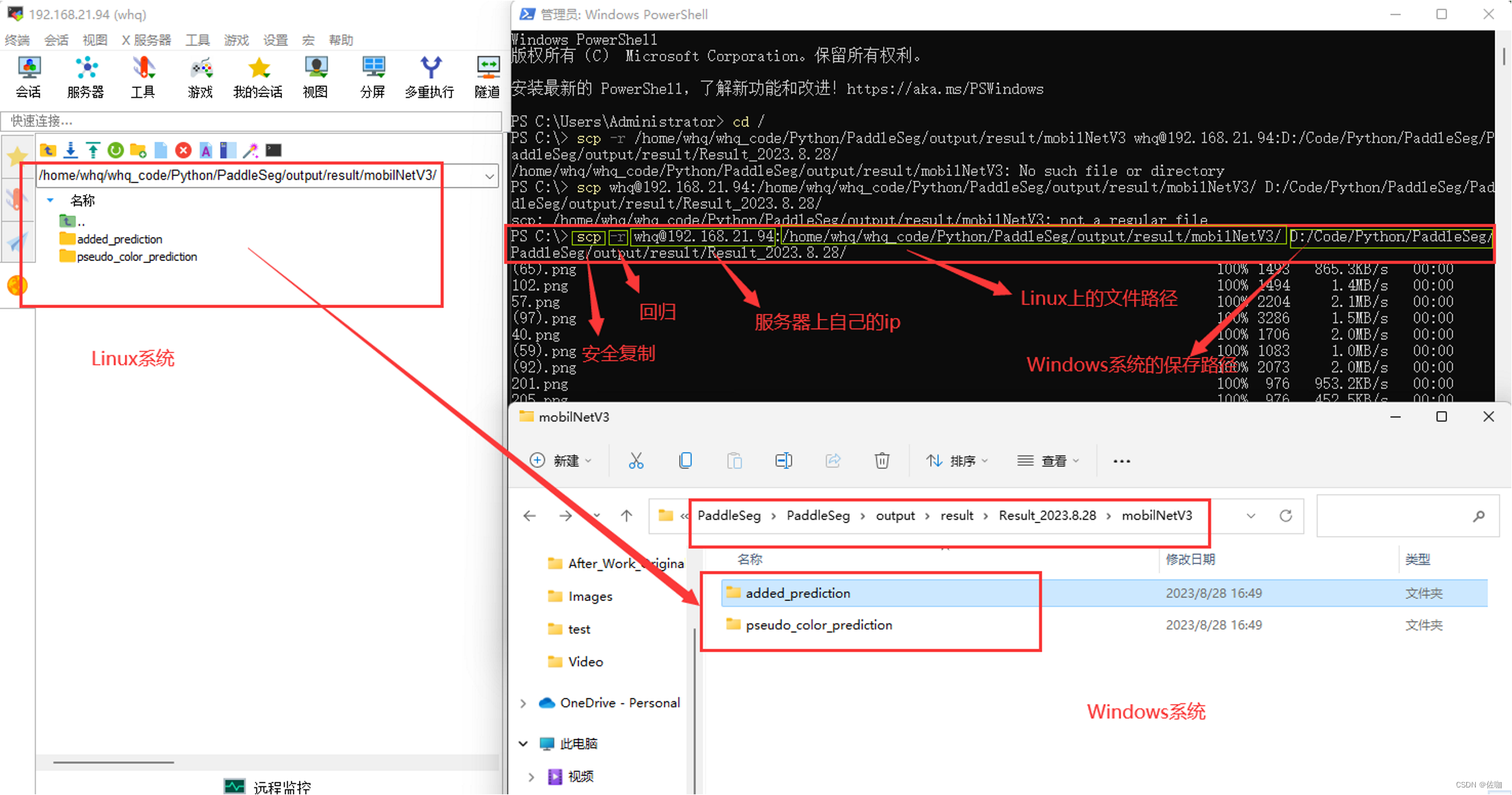
使用安全复制命令scp在Windows系统和Linux系统之间相互传输文件
现在已经有很多远程控制服务器的第三方软件平台,比如FinalShell,MobaXterm等,半可视化界面,使用起来非常方便和友好,两个系统之间传输文件直接拖就行,当然也可以使用命令方式在两个系统之间相互传递。 目录…...

XML Group端口详解
在XML数据映射过程中,经常需要对数据进行分组聚合操作。例如,当处理包含多个物料明细的XML文件时,可能需要将相同物料号的明细归为一组,或对相同物料号的数量进行求和计算。传统实现方式通常需要编写脚本代码,增加了开…...

springboot 百货中心供应链管理系统小程序
一、前言 随着我国经济迅速发展,人们对手机的需求越来越大,各种手机软件也都在被广泛应用,但是对于手机进行数据信息管理,对于手机的各种软件也是备受用户的喜爱,百货中心供应链管理系统被用户普遍使用,为方…...

【解密LSTM、GRU如何解决传统RNN梯度消失问题】
解密LSTM与GRU:如何让RNN变得更聪明? 在深度学习的世界里,循环神经网络(RNN)以其卓越的序列数据处理能力广泛应用于自然语言处理、时间序列预测等领域。然而,传统RNN存在的一个严重问题——梯度消失&#…...

生成 Git SSH 证书
🔑 1. 生成 SSH 密钥对 在终端(Windows 使用 Git Bash,Mac/Linux 使用 Terminal)执行命令: ssh-keygen -t rsa -b 4096 -C "your_emailexample.com" 参数说明: -t rsa&#x…...

【开发技术】.Net使用FFmpeg视频特定帧上绘制内容
目录 一、目的 二、解决方案 2.1 什么是FFmpeg 2.2 FFmpeg主要功能 2.3 使用Xabe.FFmpeg调用FFmpeg功能 2.4 使用 FFmpeg 的 drawbox 滤镜来绘制 ROI 三、总结 一、目的 当前市场上有很多目标检测智能识别的相关算法,当前调用一个医疗行业的AI识别算法后返回…...

使用Matplotlib创建炫酷的3D散点图:数据可视化的新维度
文章目录 基础实现代码代码解析进阶技巧1. 自定义点的大小和颜色2. 添加图例和样式美化3. 真实数据应用示例实用技巧与注意事项完整示例(带样式)应用场景在数据科学和可视化领域,三维图形能为我们提供更丰富的数据洞察。本文将手把手教你如何使用Python的Matplotlib库创建引…...

#Uniapp篇:chrome调试unapp适配
chrome调试设备----使用Android模拟机开发调试移动端页面 Chrome://inspect/#devices MuMu模拟器Edge浏览器:Android原生APP嵌入的H5页面元素定位 chrome://inspect/#devices uniapp单位适配 根路径下 postcss.config.js 需要装这些插件 “postcss”: “^8.5.…...

SiFli 52把Imagie图片,Font字体资源放在指定位置,编译成指定img.bin和font.bin的问题
分区配置 (ptab.json) img 属性介绍: img 属性指定分区存放的 image 名称,指定的 image 名称必须是当前工程生成的 binary 。 如果 binary 有多个文件,则以 proj_name:binary_name 格式指定文件名, proj_name 为工程 名&…...

CVE-2020-17519源码分析与漏洞复现(Flink 任意文件读取)
漏洞概览 漏洞名称:Apache Flink REST API 任意文件读取漏洞CVE编号:CVE-2020-17519CVSS评分:7.5影响版本:Apache Flink 1.11.0、1.11.1、1.11.2修复版本:≥ 1.11.3 或 ≥ 1.12.0漏洞类型:路径遍历&#x…...

rknn toolkit2搭建和推理
安装Miniconda Miniconda - Anaconda Miniconda 选择一个 新的 版本 ,不用和RKNN的python版本保持一致 使用 ./xxx.sh进行安装 下面配置一下载源 # 清华大学源(最常用) conda config --add channels https://mirrors.tuna.tsinghua.edu.cn…...
