详解Vue中的render: h => h(App)
声明:只是记录,会有错误,谨慎阅读
我们用脚手架初始化工程的时候,main.js的代码如下
import Vue from 'vue'
import App from './App.vue'Vue.config.productionTip = falsenew Vue({// 把app组件放入容器中render: h => h(App),
}).$mount('#app')
但是我之前学的是这样的
new Vue({template:`<h1>dsaad</h1>`
})
一运行,好家伙,报错

翻译过来的意思就是引入的是一个阉割的vue,他没有模版解释器这东西,他给出的解决办法有两个:
- 用render函数
- 引入包含模版解释器的vue即完整版本的vue
先看看第二种办法
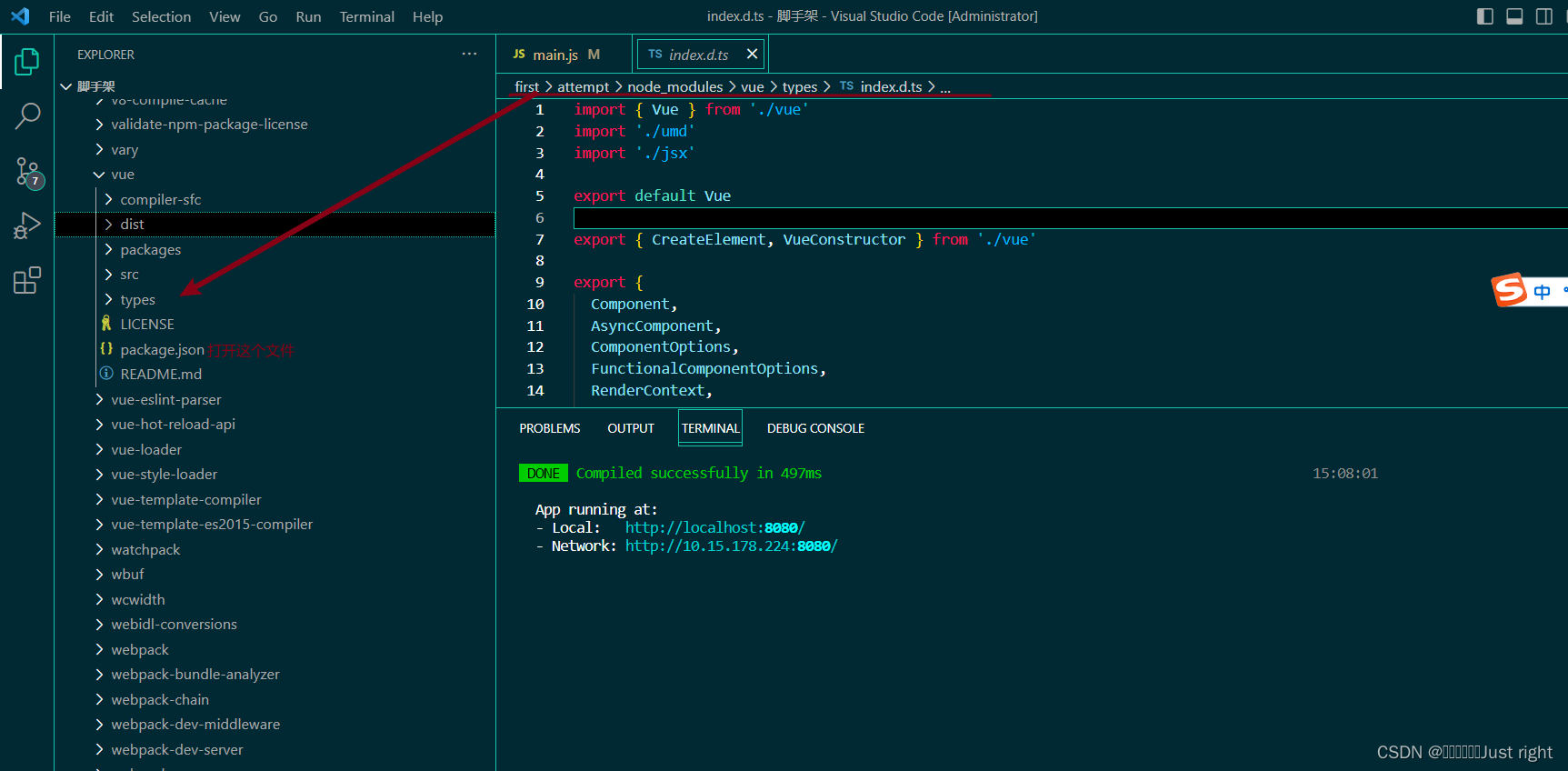
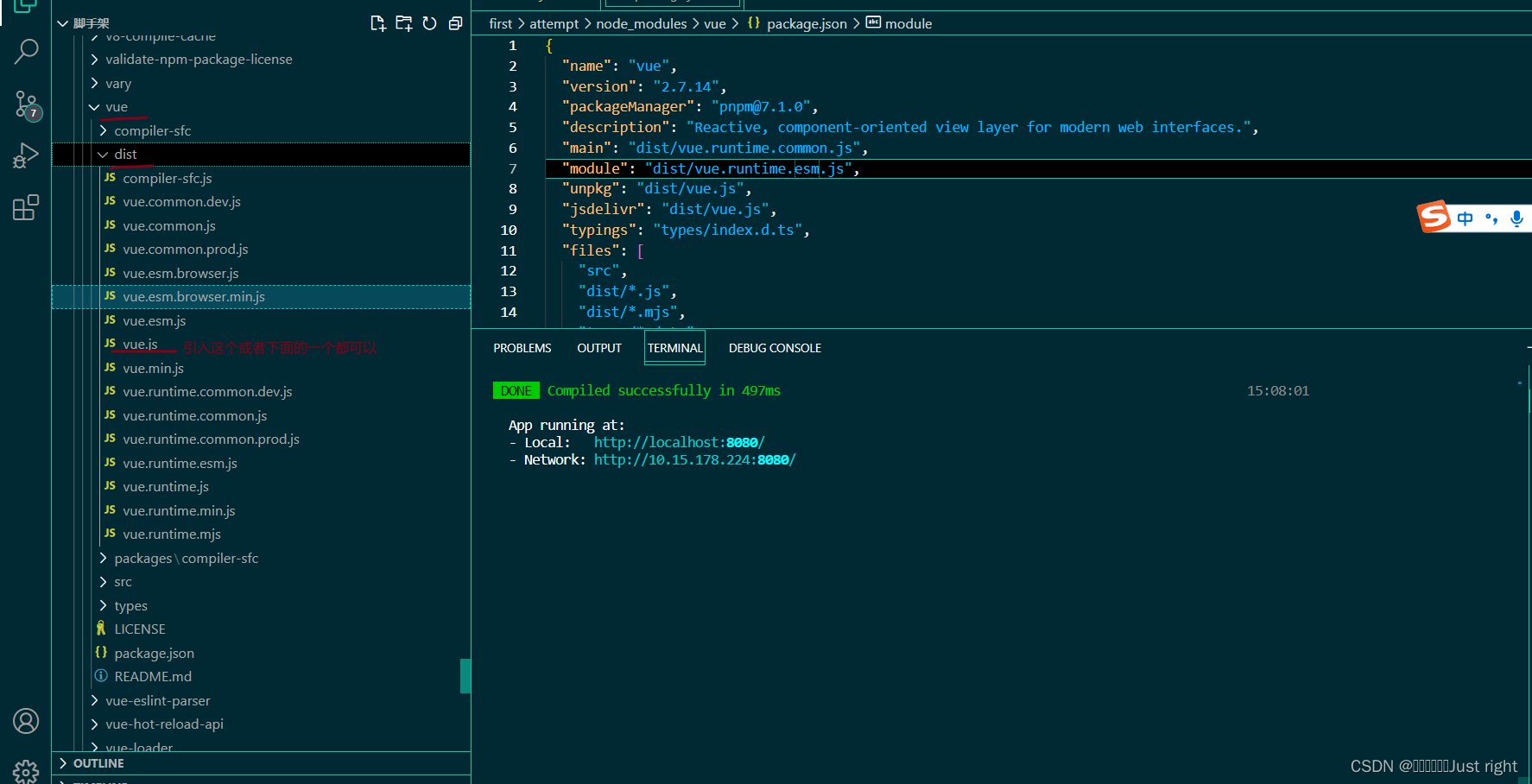
回到main.js中,我发现我引入了vue,但就是这句话报错的
import Vue from 'vue'
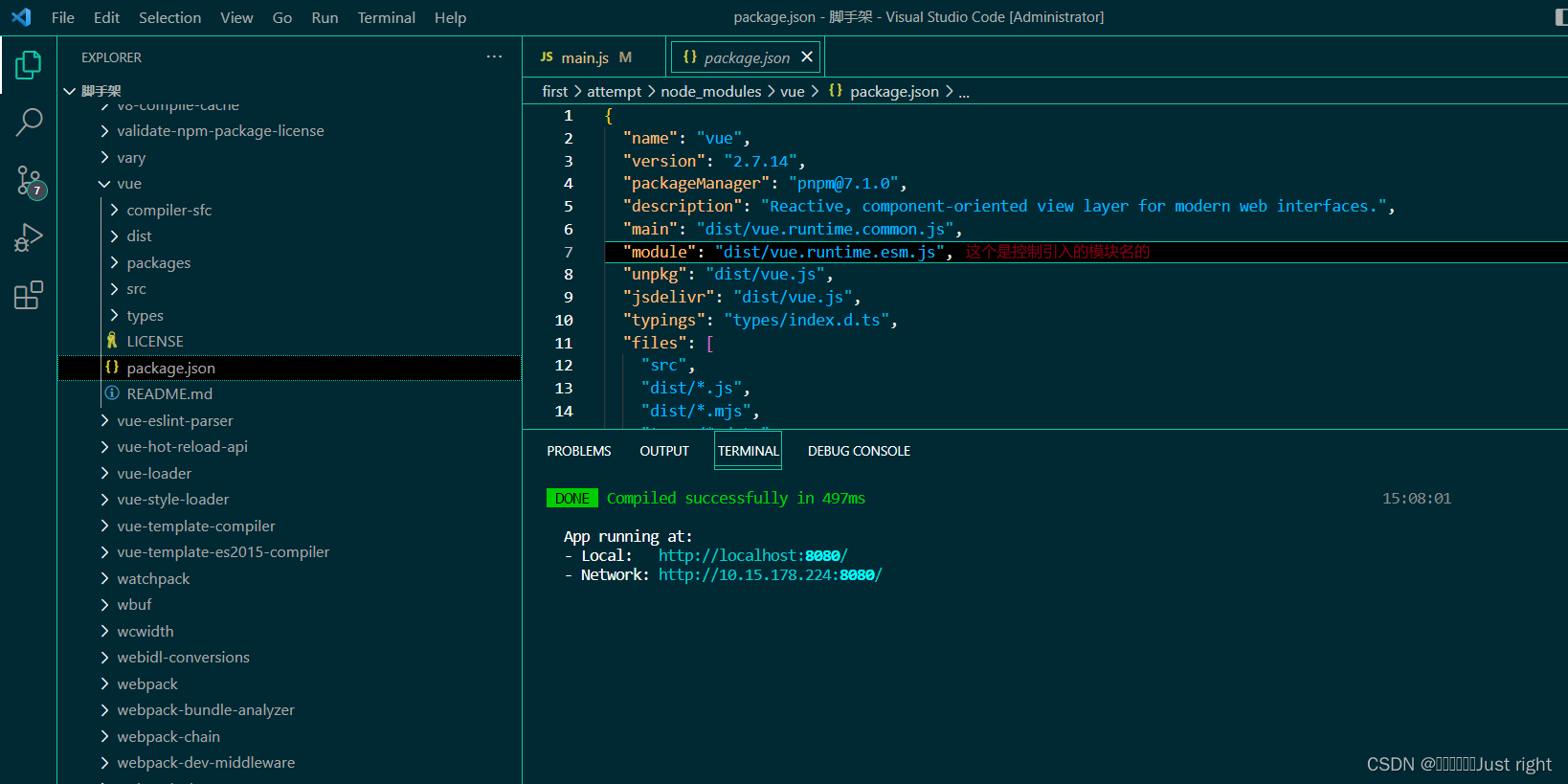
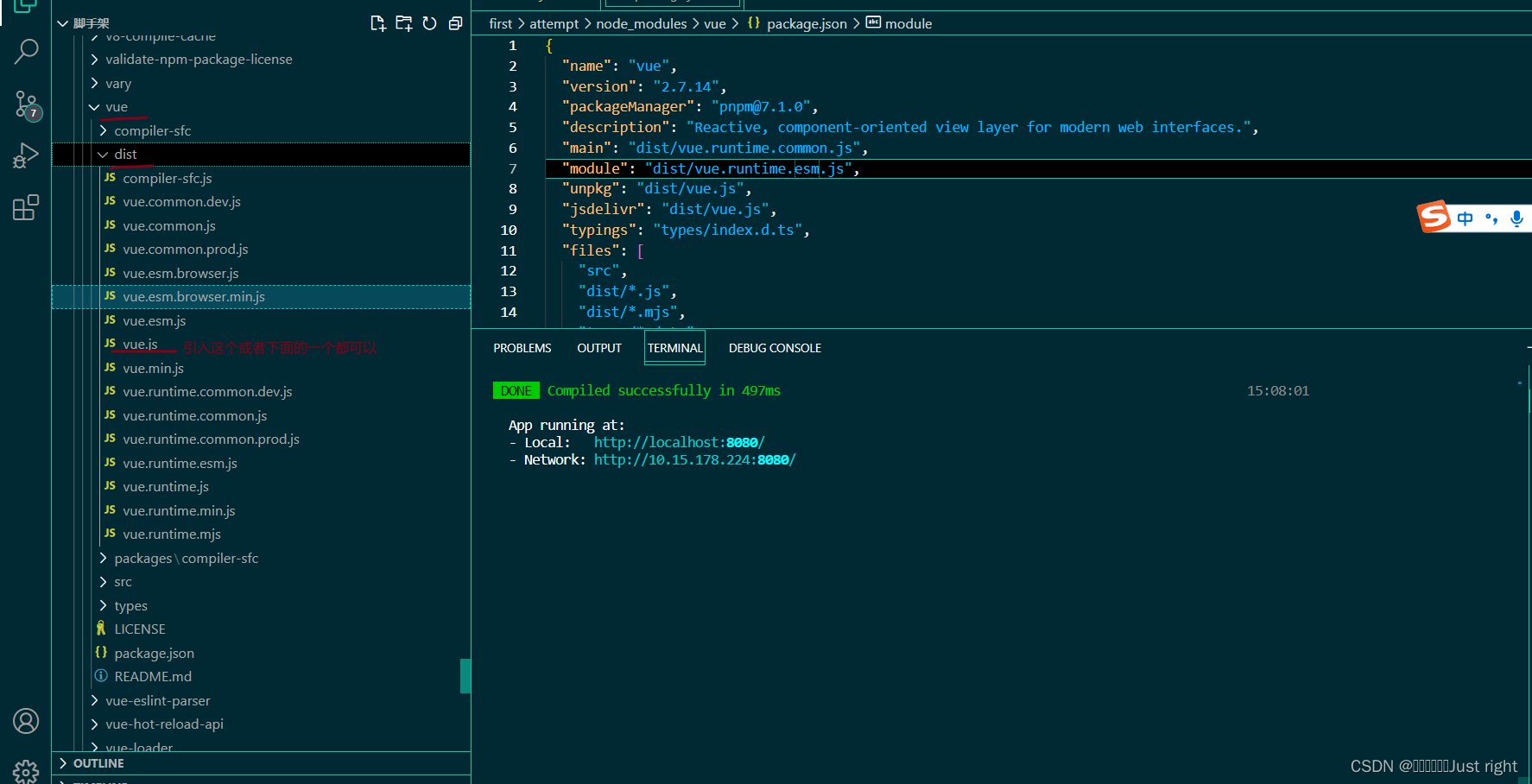
开始顺藤摸瓜,看看他引入的是哪一个(按住ctrl键,点击import Vue from 'vue’中单引号的vue)



把main.js中的import Vue from 'vue’换成import Vue from 'vue/dist/vue’即可
再来看看第一种办法,
render: h => h(App)
比如说我要用render来实现下面代码所显示的效果
<h1> dasdasdsa</h1>
按照如下方式走
render:(createElement){return createElement('h1','abc')
}
由于没有用到vm,直接缩写为箭头函数
render:(createElement)=>{return createElement('h1','abc')
}只有{}中只有一句话,再省
render(createElement)=> createElement('h1','abc')createElement太长了,缩写成c
到了下面这里就有点像了
render(c)=> c('h1','abc')'h1'表示是html的内置元素,若是组件的话需要把单引号去掉c(App)
相关文章:

详解Vue中的render: h => h(App)
声明:只是记录,会有错误,谨慎阅读 我们用脚手架初始化工程的时候,main.js的代码如下 import Vue from vue import App from ./App.vueVue.config.productionTip falsenew Vue({// 把app组件放入容器中render: h > h(App), }).$mount(#ap…...

归并排序的详解!
本文旨在讲解归并排序的实现(递归及非递归)搬好小板凳,干货来了! 前序: 在介绍归并排序之前,需要给大家介绍的是什么是归并,归并操作,也叫归并算法,指的是将两个顺序序列…...

排盘程序算法探寻举例(陆先生八字)
算法实现: 1.庚生未月,燥土不能生金,日支申金为日主墙根,月干辛金比劫透出傍身,月干强。年干甲木自做寅木强根,又得月支乙木中气,甲木强旺有力,时干丙火七杀得未土余气,…...

考研408 | 【操作系统】终章
I/O设备的基本概念和分类 I/O设备: I/O设备的分类 1.按使用特性: 2.按传输速率分类: 3.按信息交换的单位分类: 总结: I/O控制器 I/O设备的机械部件: I/O设备的电子部件(I/O控制器&#…...

亚马逊云科技生成式AI技术辅助教学领域,近实时智能应答2D数字人搭建
早在大语言模型如GPT-3.5等的兴起和被日渐广泛的采用之前,教育行业已经在AI辅助教学领域有过各种各样的尝试。在教育行业,人工智能技术的采用帮助教育行业更好地实现教学目标,提高教学质量、学习效率、学习体验、学习成果。例如,人…...

Programming abstractions in C阅读笔记:p139-p143
《Programming Abstractions In C》学习第55天,p139-p140,总结如下: 一、技术总结 1.文件I/O操作 文件I/O操作可以分为一下这些步骤: (1)声明文件指针对象。 File *infile;(2)打开文件 fopen()。打开文件的模式有“r”, “w…...

MyBatis-Plus学习笔记
1.MyBatis-Plus简介: MyBatis-Plus是一个MyBatis的增强工具,在MyBatis的基础上只做增强不做改变,为简化开发、提高效率而生。MyBatis-Plus提供了通用的mapper和service,可以在不编写任何SQL语句的情况下,快速的实现对单…...

linux安装docker全过程
3. 第二步:设置docker的存储库。就两条命令,我们直接执行就好。 sudo yum install -y yum-utils sudo yum-config-manager --add-repo https://download.docker.com/linux/centos/docker-ce.repo 4. 安装docker engine和docker-compose。 执行命…...

Spring 中存取 Bean 的相关注解
目录 一、五大类注解 1、五大类注解存储Bean对象 1.1Controller(控制器储存) 1.2Service(服务存储) 1.3Repository(仓库存储) 1.4Component(组件存储) 1.5Configuration(配置存储) 2、五大类注解小结 2.1为什么要这么多类注解 2.2 五大类注解之间的关系 二、方法注解 1.方法注…...

Camunda 7.x 系列【38】表单服务 FormService
有道无术,术尚可求,有术无道,止于术。 本系列Spring Boot 版本 2.7.9 本系列Camunda 版本 7.19.0 源码地址:https://gitee.com/pearl-organization/camunda-study-demo 文章目录 1. 概述2. 演示2.1 获取流程开始表单2.2 启动流程2.3 查询任务表单2.4 完成任务3. 实际开发…...

保姆级教程之SABO-VMD-SVM的西储大学轴承诊断
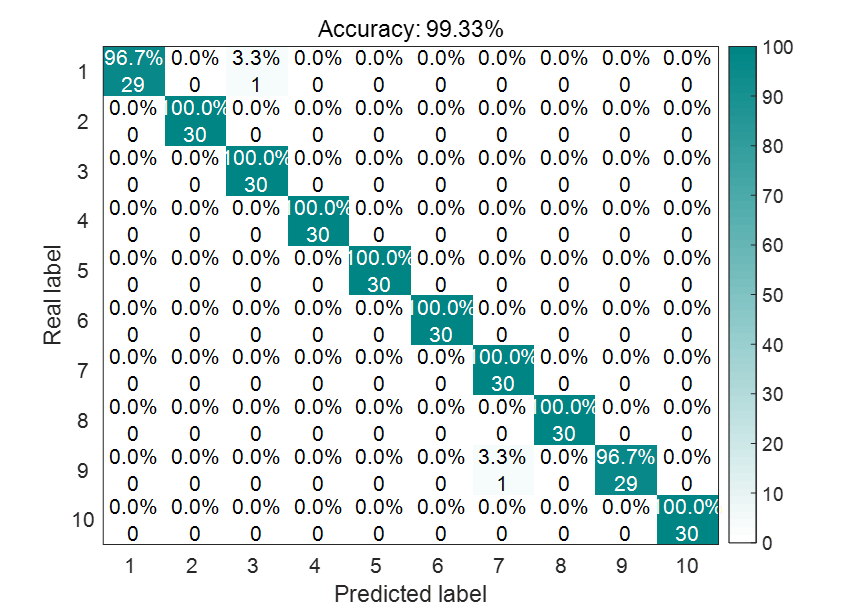
之前写过一篇优化核极限学习机的轴承诊断,今天再出一期基于SVM的轴承诊断。 依旧是包含了从数据处理,到减法优化器SABO算法优化VMD参数,再到支持向量机的故障诊断,实现故障诊断的全流程,其他类型的故障诊断均可参考此流…...

指向任意节点的带环链表
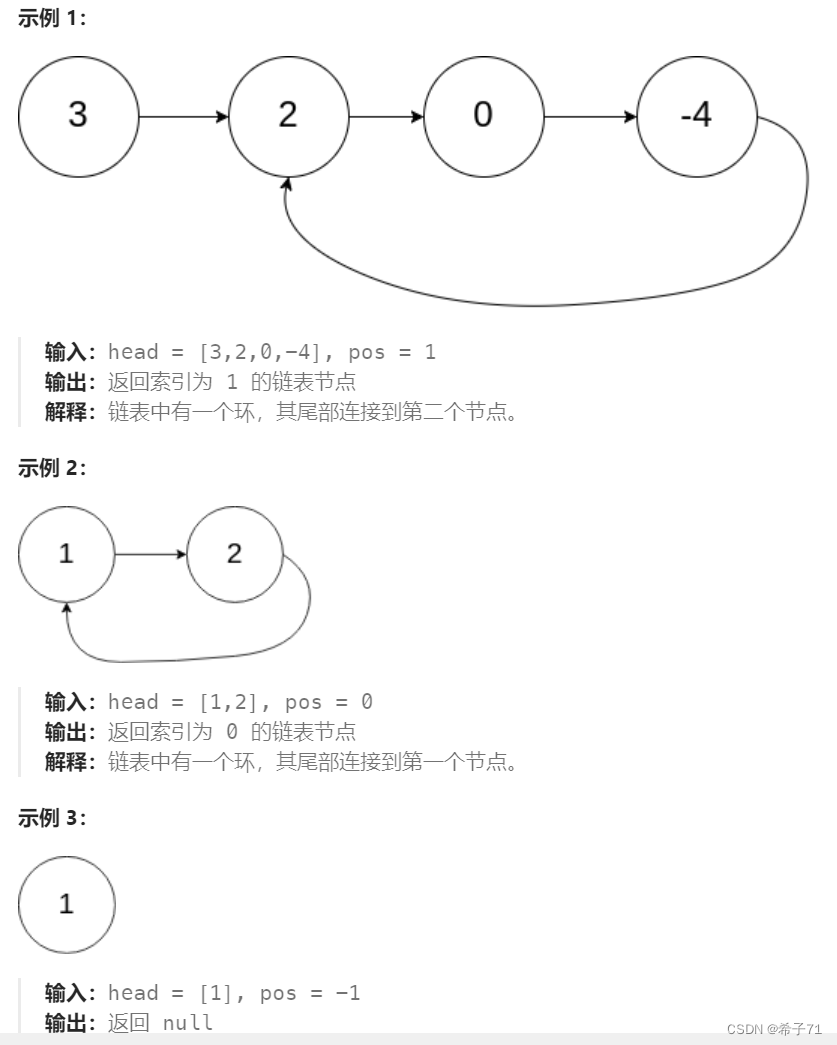
🌈图示指向任意节点的带环链表 如图: 🌈快慢指针法判断链表是否带环 🌟思路:快指针fast一次走2步,慢指针slow一次走1步,fast先进环在换中运动,随后slow进入环。两指针每同时移动…...

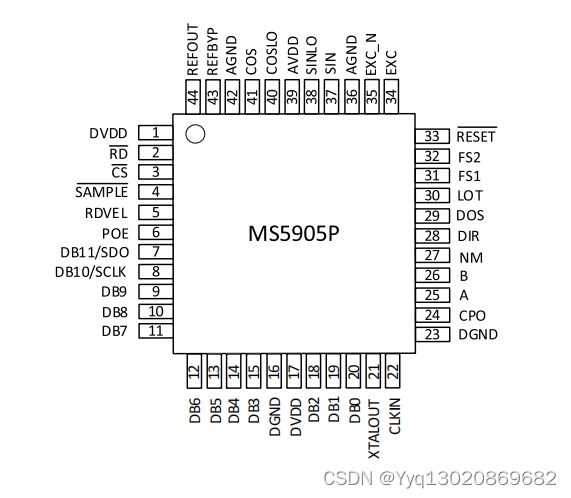
应用于伺服电机控制、 编码器仿真、 电动助力转向、发电机、 汽车运动检测与控制的旋变数字转换器MS5905P
MS5905P 是一款 12bit 分辨率的旋变数字转换器。 片上集成正弦波激励电路,正弦和余弦允许输入峰峰值 幅度为 2.3V 到 4.0V ,可编程激励频率为 10kHz 、 12kHz 、 15kHz 、 20kHz 。 转换器可并行或串行输出角度 和速度对应的数字量。 MS5905…...
)
Ansible学习笔记(持续更新)
Ansible学习目录 1.自动化运维1.1 企业实际应用场景1.1.1 Dev开发环境1.1.2 测试环境1.1.3 发布环境1.1.4 生产环境1.1.5 灰度环境 1.2 程序发布1.3 自动化运维应用场景1.4 常用自动化运维工具 2.Ansible介绍和架构2.1 Ansible特性2.2 Ansible架构2.2.1 Ansible主要组成部分2.2…...

CCF HPC China2023|澎峰科技:使能先进计算,赋能行业应用
CCF HPC China2023圆满落幕! 桂秋八月,为期三天的中国高性能计算领域最高规格盛会——2023CCF全球高性能计算学术年会(HPC China)在青岛红岛国际展览中心圆满落幕。行业超算大咖、顶级学界精英、先锋企业领袖参会者齐聚山东青岛&a…...

【FlowDroid】一、处理流程学习
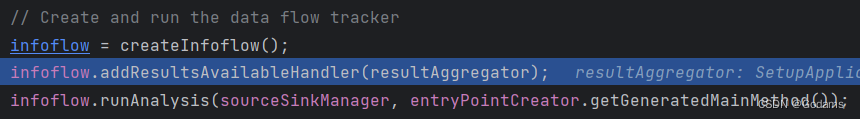
FlowDroid 一、处理流程学习 下载配置源码概况代码逻辑分析analyzeAPKFilerunInfoflowprocessEntryPointcalculateCallbacks(sourcesAndSinks)再次回到processEntryPoint 自己做一些笔记 下载配置 参照我前面的文章可以使用FlowDroid安装初体验 为了看代码了解FlowDroid如何处…...

MyBatis——MyBatis插件原理
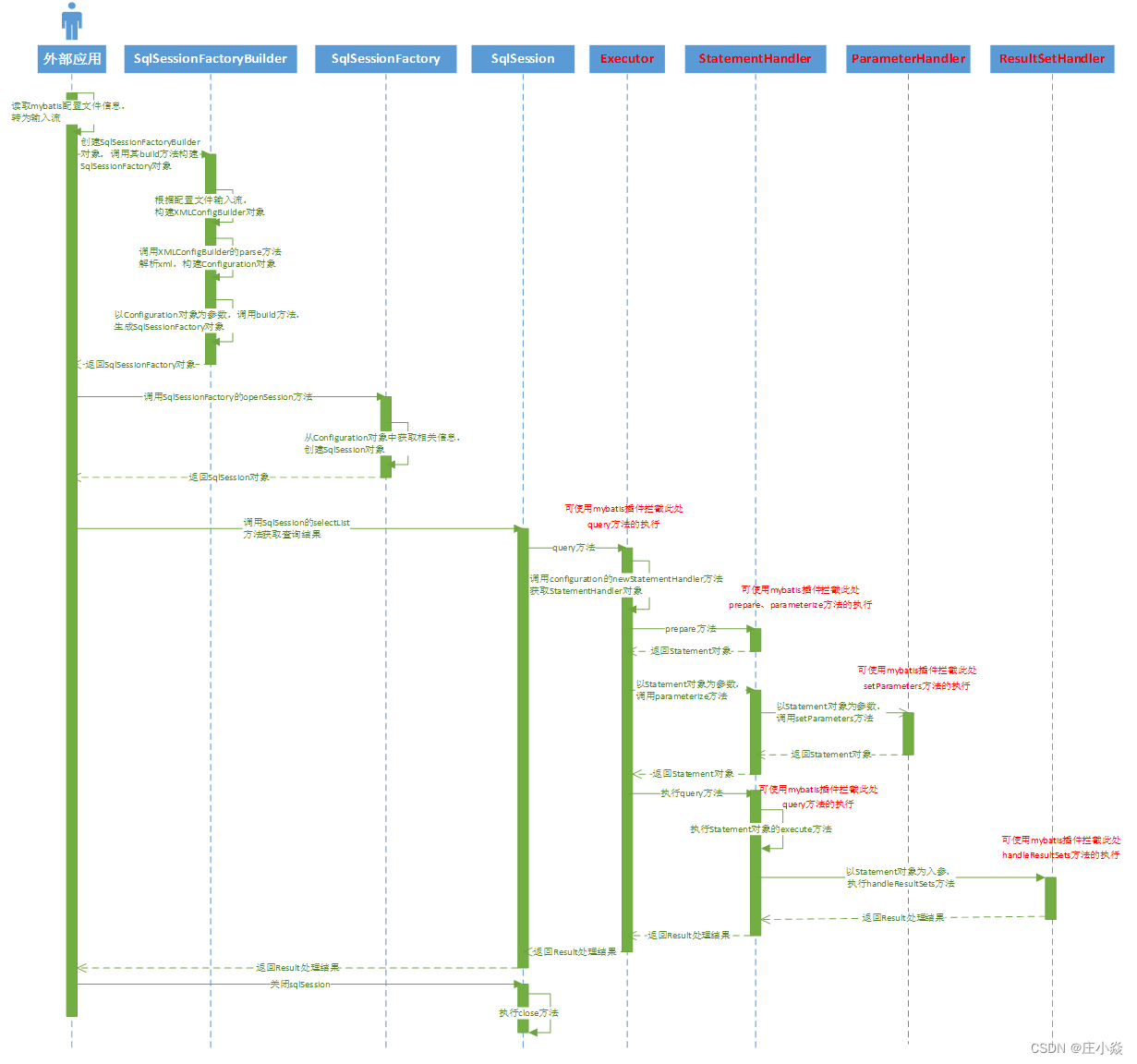
摘要 本博文主要介绍MyBatis插件机原理,帮助大家更好的理解和学习MyBatis。 一、插件机制概述 MyBatis 允许你在已映射语句执行过程中的某一点进行拦截调用。默认情况下,MyBatis允许使用插件来拦截的方法调用包括: Executor (update, que…...

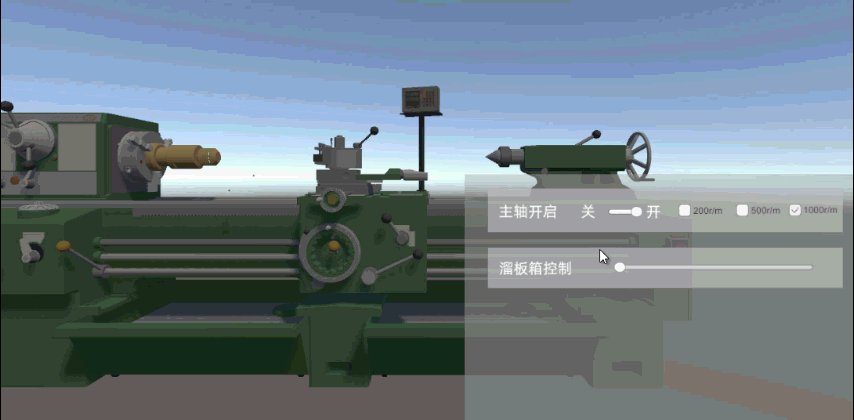
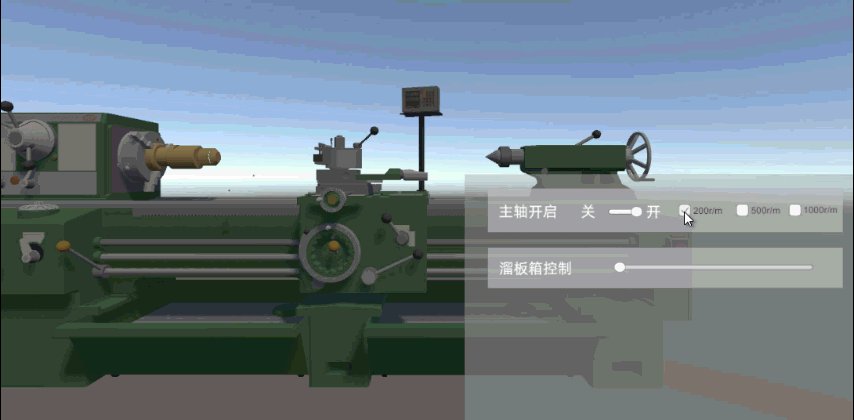
简易虚拟培训系统-UI控件的应用5
目录 Toggle控件简介 示例-使用Toggle组实现主轴速度选择 本篇介绍UI控件Toggle,尝试一个小示例-使用单选框实现速度的选择控制。 Toggle控件简介 1. Toggle的结构如下:最重要的Toggle组件挂在Toggle节点上,下面的Image组件用于显示单选框…...

Lnmp架构
关闭防火墙 安装依赖包 yum -y install pcre-devel zlib-devel gcc gcc-c make 创建运行用户、组 编译安装Nginx 让系统识别nginx的操作命令 添加Nginx系统服务 vim /lib/systemd/system/nginx.service 编译安装mysql 安装Mysql环境依赖包 创建运行用户 编译安装 cd /opt …...

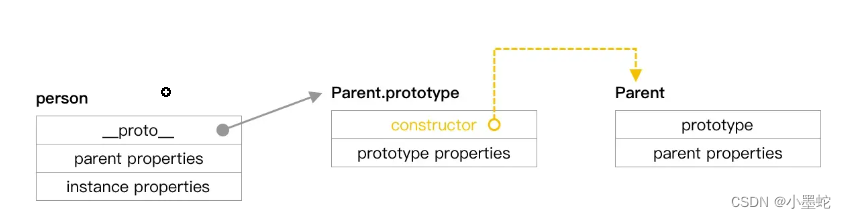
es5的实例__proto__(原型链) prototype(原型对象) {constructor:构造函数}
现在看这张图开始变得云里雾里,所以简单回顾一下 prototype 的基本内容,能够基本读懂这张图的脉络。 先介绍一个基本概念: function Person() {}Person.prototype.name KK;let person1 new Person();在上面的例子中, Person …...

Golang 面试经典题:map 的 key 可以是什么类型?哪些不可以?
Golang 面试经典题:map 的 key 可以是什么类型?哪些不可以? 在 Golang 的面试中,map 类型的使用是一个常见的考点,其中对 key 类型的合法性 是一道常被提及的基础却很容易被忽视的问题。本文将带你深入理解 Golang 中…...

STM32标准库-DMA直接存储器存取
文章目录 一、DMA1.1简介1.2存储器映像1.3DMA框图1.4DMA基本结构1.5DMA请求1.6数据宽度与对齐1.7数据转运DMA1.8ADC扫描模式DMA 二、数据转运DMA2.1接线图2.2代码2.3相关API 一、DMA 1.1简介 DMA(Direct Memory Access)直接存储器存取 DMA可以提供外设…...

Python实现prophet 理论及参数优化
文章目录 Prophet理论及模型参数介绍Python代码完整实现prophet 添加外部数据进行模型优化 之前初步学习prophet的时候,写过一篇简单实现,后期随着对该模型的深入研究,本次记录涉及到prophet 的公式以及参数调优,从公式可以更直观…...

如何在网页里填写 PDF 表格?
有时候,你可能希望用户能在你的网站上填写 PDF 表单。然而,这件事并不简单,因为 PDF 并不是一种原生的网页格式。虽然浏览器可以显示 PDF 文件,但原生并不支持编辑或填写它们。更糟的是,如果你想收集表单数据ÿ…...

[免费]微信小程序问卷调查系统(SpringBoot后端+Vue管理端)【论文+源码+SQL脚本】
大家好,我是java1234_小锋老师,看到一个不错的微信小程序问卷调查系统(SpringBoot后端Vue管理端)【论文源码SQL脚本】,分享下哈。 项目视频演示 【免费】微信小程序问卷调查系统(SpringBoot后端Vue管理端) Java毕业设计_哔哩哔哩_bilibili 项…...

接口自动化测试:HttpRunner基础
相关文档 HttpRunner V3.x中文文档 HttpRunner 用户指南 使用HttpRunner 3.x实现接口自动化测试 HttpRunner介绍 HttpRunner 是一个开源的 API 测试工具,支持 HTTP(S)/HTTP2/WebSocket/RPC 等网络协议,涵盖接口测试、性能测试、数字体验监测等测试类型…...

【网络安全】开源系统getshell漏洞挖掘
审计过程: 在入口文件admin/index.php中: 用户可以通过m,c,a等参数控制加载的文件和方法,在app/system/entrance.php中存在重点代码: 当M_TYPE system并且M_MODULE include时,会设置常量PATH_OWN_FILE为PATH_APP.M_T…...

【C++】纯虚函数类外可以写实现吗?
1. 答案 先说答案,可以。 2.代码测试 .h头文件 #include <iostream> #include <string>// 抽象基类 class AbstractBase { public:AbstractBase() default;virtual ~AbstractBase() default; // 默认析构函数public:virtual int PureVirtualFunct…...

[特殊字符] 手撸 Redis 互斥锁那些坑
📖 手撸 Redis 互斥锁那些坑 最近搞业务遇到高并发下同一个 key 的互斥操作,想实现分布式环境下的互斥锁。于是私下顺手手撸了个基于 Redis 的简单互斥锁,也顺便跟 Redisson 的 RLock 机制对比了下,记录一波,别踩我踩过…...

【免费数据】2005-2019年我国272个地级市的旅游竞争力多指标数据(33个指标)
旅游业是一个城市的重要产业构成。旅游竞争力是一个城市竞争力的重要构成部分。一个城市的旅游竞争力反映了其在旅游市场竞争中的比较优势。 今日我们分享的是2005-2019年我国272个地级市的旅游竞争力多指标数据!该数据集源自2025年4月发表于《地理学报》的论文成果…...
