el-upload调用内部方法删除文件
从Element UI 的官方文档中, Upload 上传组组件提供了on-remove和before-remove的文件删除的钩子属性(回调方法名),但如何调用组件删除方法(让该方法删除本地上传文件列表以及触发这两个钩子)并无相关说明。
在不定义file插槽(slot)的情况下,通过UI点击控件文件列表上文件的叉标签(X),控件的封装内部会为我们触发相应的before-remove钩子、删除组件列表中对应文件信息、on-remove钩子(一般此处调用后台去删除服务端对应文件)等调用,但在我们需要自定义文件列表的模板的情况下,我们需要集成文件删除的操作(包括保持让before-remove钩子、on-remove钩子也像从默认UI的叉标签X删除的情况那样同样生效),而官方文档并没有说明删除操作的API:
官方文档中的例子如下,下载(实现相对简单)、删除操作并无具体举例说明:
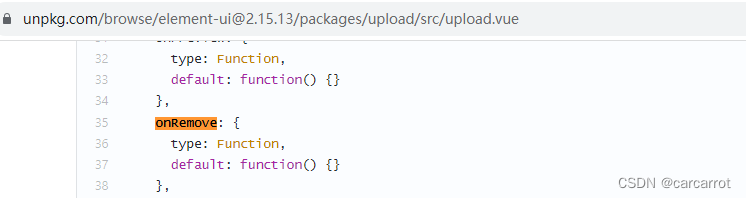
没办法,只好分析该组件的源代码:
https://unpkg.com/browse/element-ui@2.15.13/packages/upload/src/index.vue
https://unpkg.com/browse/element-ui@2.15.13/packages/upload/src/upload.vue
https://unpkg.com/browse/element-ui@2.15.13/packages/upload/src/index.vue
根据源码可知,删除操作是通过组件内部的upload子组件(ref为“upload-inner”)调用onRemove回调方法实现的,而该子组件的onRemove回调方法实际引用的是上层组件(el-upload本身)的handleRemove方法;
因此,我们使用el-upload组件可以有以下方法来调用删除文件的操作以触发相应的before-remove钩子、从组件的列表删除对应文件、on-remove钩子:
(假设该el-upload组件ref="upload_attach")
- $refs.upload_attach.$refs['upload-inner'].onRemove(file);
- $refs.upload_attach.handleRemove(file)

<el-upload ref="upload_attach" :file-list="editForm.AttachFileInfos" drag list-type="picture-card" multiple :limit="maxUpload" :on-exceed="handleExceed":action="uploadUrl" :auto-upload="autoupload" @*:headers="headers"*@ :data="uploadParam" :on-change="handleChange1":on-success="uploadSuccess1" @*:on-preview="previewPic"*@ :on-remove="removeAttachFile1" :before-remove="beforeRemove" :class="{hideUnload:notAttachUploader}">@*<em class="el-icon-plus"></em>*@<em class="el-icon-upload"></em><div class="el-upload__text">将文件拖到此处,或<em>点击上传</em></div><div slot="file" slot-scope="{file}">@*<img class="el-upload-list__item-thumbnail" :src="file.url" alt="">*@<span>{{file.name}}</span><span class="el-upload-list__item-actions">@*<span class="el-upload-list__item-preview"@click="handlePictureCardPreview(file)"><i class="el-icon-zoom-in"></i></span>*@<span class="el-upload-list__item-delete"@@click="handleDownload(file)"><i class="el-icon-download"></i></span><span class="el-upload-list__item-delete"@@click="$refs.upload_attach.$refs['upload-inner'].onRemove(file);"@*或者:@@click="$refs.upload_attach.handleRemove(file);"*@><i class="el-icon-delete"></i></span></span></div>
</el-upload>handleDownload: function (file) {var link = document.createElement("a");link.setAttribute("href", file.url);link.setAttribute("download", file.name);link.setAttribute("target", "_blank");link.setAttribute("display", "none;");document.body.appendChild(link);link.click();document.body.removeChild(link);
},运行效果:

相关文章:

el-upload调用内部方法删除文件
从Element UI 的官方文档中, Upload 上传组组件提供了on-remove和before-remove的文件删除的钩子属性(回调方法名),但如何调用组件删除方法(让该方法删除本地上传文件列表以及触发这两个钩子)并无相关说明。…...

无涯教程-JavaScript - CUBEKPIMEMBER函数
描述 该函数返回关键绩效指标(KPI)属性,并在单元格中显示KPI名称。 语法 CUBEKPIMEMBER (connection, kpi_name, kpi_property, [caption])争论 Argument描述Required/OptionalconnectionName of the connection to the cube - A text stringRequiredkpi_nameName of the K…...

代码随想录Day_52打卡
①、最长递增子序列 给你一个整数数组 nums ,找到其中最长严格递增子序列的长度。 子序列 是由数组派生而来的序列,删除(或不删除)数组中的元素而不改变其余元素的顺序。例如,[3,6,2,7] 是数组 [0,3,1,6,2,2,7] 的子序…...

692. 前K个高频单词
题目来源:力扣 题目描述: 给定一个单词列表 words 和一个整数 k ,返回前 k 个出现次数最多的单词。 返回的答案应该按单词出现频率由高到低排序。如果不同的单词有相同出现频率, 按字典顺序 排序。 示例 1: 输入:…...

介绍 Docker 的基本概念和优势,以及在应用程序开发中的实际应用
Docker 是一个开源的容器化平台,可以让开发者将应用程序和其所依赖的组件(如库、运行环境)打包成一个可移植、自包含的容器。这个容器可以在任何支持 Docker 的环境中运行,包括开发、测试、生产等环境。Docker 的基本概念包括以下…...

C++:构建一个二叉树的代码
#include <iostream>// 定义二叉树节点 struct BinaryTreeNode {int data;BinaryTreeNode* left;BinaryTreeNode* right;BinaryTreeNode(int val) : data(val), left(nullptr), right(nullptr) {} };// 构建二叉树 BinaryTreeNode* buildBinaryTree() {int val;std::ci…...

iOS 设置下载部分文件,如何获取完整文件的大小
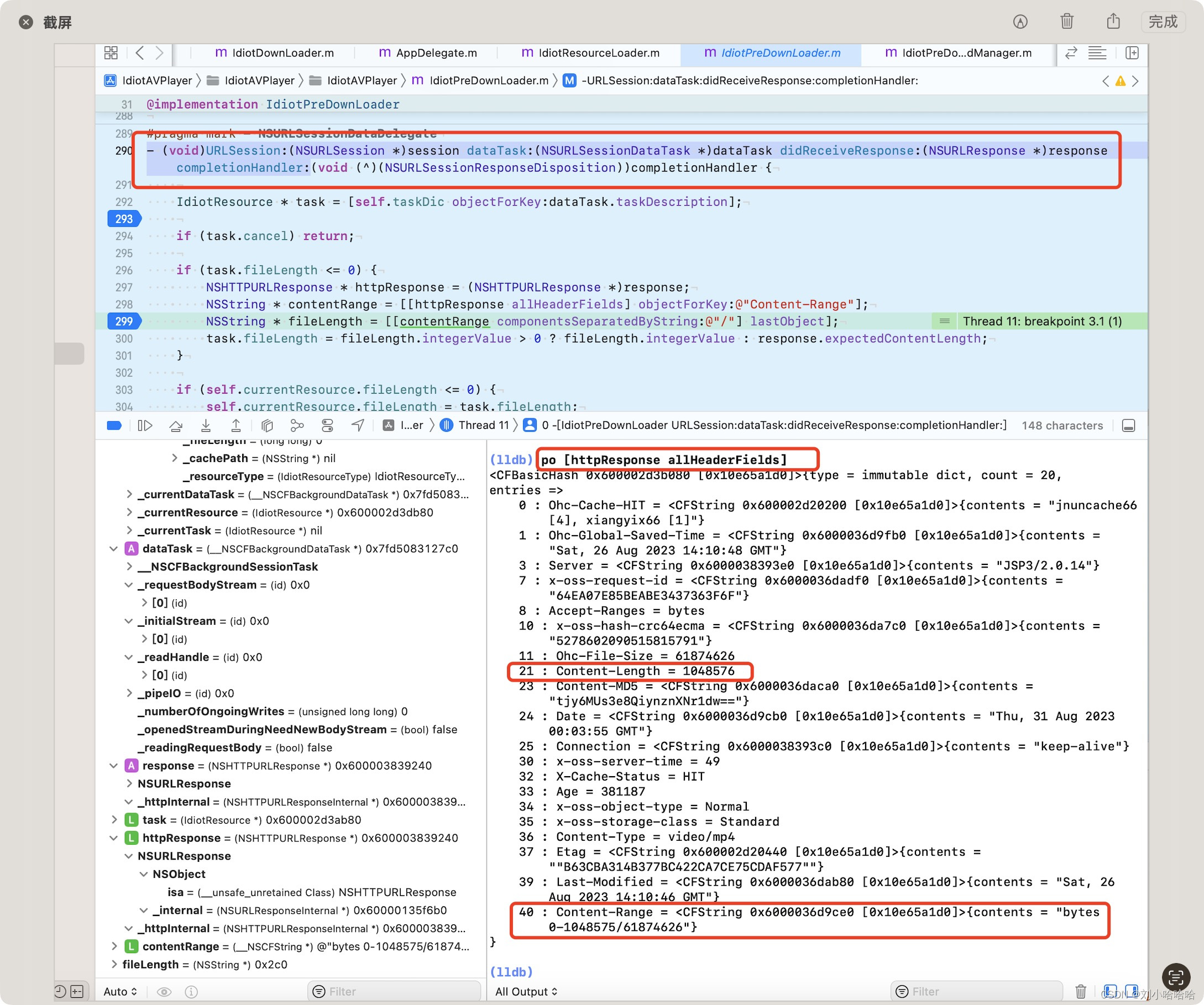
在视频的需求中,遇到这样一个需求,播放一视频的时候,要预下载 后面10条视频,但是只下载后面十条视频的前面1M 实现方法 1 创建请求时设置cacheLength resource [[IdiotResource alloc] init];resource.requestURL task.request…...

如何助力金融贷款企业实现精准营销获客
无论是哪个行业,吸引客户都是核心。 许多公司的线下渠道面临着许多障碍,以至于他们不得不采用在线客户获取方法。受影响最大的行业之一是贷款行业。如何获得准确的贷款客户资源?如何赢得客户已经成为企业的一大痛点。 过去,信贷…...
或回车(\r)符号不起作用的解决办法、br、white、space、pre、line)
html中的换行(\n)或回车(\r)符号不起作用的解决办法、br、white、space、pre、line
文章目录 前言html不解释空白字符CSS样式的影响特定的文本区域white-space 前言 如果您的HTML中的换行和回车符号(\n和\r)似乎不起作用,可能有几种可能的原因: html不解释空白字符 在HTML中,连续的空白字符࿰…...

SpringBoot+MyBatisPlus+MySql+vue2+elementUi的案例、java访问数据库服务、java提供接口服务
文章目录 前言后端关键代码前端关键代码完整代码 前言 1、项目不使用前后端分离。 2、在创建SpringBoot的时候要注意各个插件间的版本问题。 3、后端技术SpringBootMyBatisPlusMySql。 4、前端技术vue2elementUi。 后端关键代码 简单介绍 1、数据库名称ssm_db 2、表名称tbl_bo…...

设计模式入门(二)观察者模式
设计模式入门 本系列所有内容参考自《HeadFirst设计模式》。因为书中的代码是采用java语言写的,博主这里用C语言改写。 这里采用讲故事的方式进行讲解。若有错误之处,非常欢迎大家指导。 设计模式:模式不是代码,而针对设计问题的…...

列化复杂的xml对应的类
你能帮我写一个序列化复杂的xml对应的类吗? c#代码 好的,可以试着为一个复杂的XML生成对应的C#类。这里我就简单的XML为例: <Book><Name>Design Patterns</Name><Author>Erich Gamma</Author><Pages>395</Pages><Chapters>…...
?)
什么是软件开发生命周期(SDLC)?
软件开发生命周期(SDLC)指的是从软件项目开始到最终交付的整个过程。它是软件开发过程的指导框架,用于规划、开发、测试、部署和维护软件系统。 SDLC包含了一系列阶段,每个阶段都有特定的任务、活动和产物。这些阶段通常包括以下…...

计算机视觉中常用的角点检测算法及其作用
角点检测是计算机视觉中的重要任务,用于识别图像中的角点或关键点。以下是一些常用的角点检测算法: Harris角点检测:Harris角点检测是一种经典的角点检测算法,它通过计算图像中每个像素的角点响应函数来检测角点。Harris角点检测对…...

css3英文文字换行,超过两行...展示
需求:超过两行...展示 开发的过程中发现div内容中文可以换行英文不换行,导致长度会溢出。 是英文全英文的话浏览器会解析成一个单词, 加上这句就好了 word-break:break-all; 一开始不知道是会解析成一个单词,用字符串拼接处理…...

查各种金属非金属材料的物性参数方法
背景 上面给了任务,要做调研,各种材料的各种参数,高温的、低温的、常温的、常压的、高压的、低压的。 网上搜出来很多材料的参数都是各种卖材料的厂商给出的,也不晓得他们的测量结果可不可信,有没有一个权威机构背书…...

【数据库】查询PostgreSQL中所有表逻辑外键
引言 在PostgreSQL数据库中,逻辑外键是用于约束表之间关系的一种机制。然而,在某些情况下,我们可能需要删除和重建逻辑外键。本文将介绍如何查询PostgreSQL中所有表的逻辑外键,并指导您如何先删除再重新建立这些外键。 查询Post…...

【Kubernetes理论篇】2023年最新CKA考题+解析
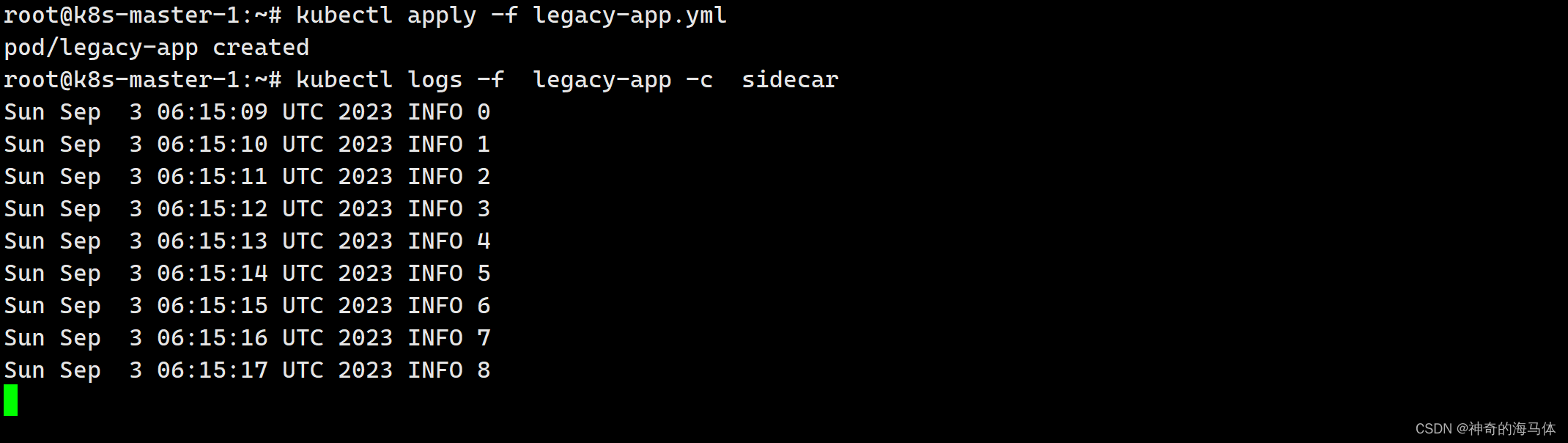
文章目录 第一题:RBAC授权访问控制第二题:Node节点维护第三题:K8S集群版本升级第四题:ETCD数据库备份恢复第五题:NetworkPolicy网络策略第六题:Service四层负载第七题:Ingress七层负载第八题&am…...

【Linux】目录结构、路径
目录 1. 目录结构 1.1 基本概念 1.2 具体的目录结构 2. 路径 2.1 绝对路径和相对路径 2.2 特殊路径符 1. 目录结构 1.1 基本概念 Linux的目录结构是一个树形结构。 Windows系统可以拥有多个盘符,如 C盘、D盘、E盘。Linux没有盘符这个概念,只有一…...

Java-集合框架-List,Set,Map,队列
文章目录 Java集合框架:List,Set,Map,队列Java集合框架是什么?如何使用?ListSetMap队列 什么场景使用?优缺点是什么?ListSetMap队列 Java示例List示例Set示例Map示例队列示例 对比 J…...

观成科技:隐蔽隧道工具Ligolo-ng加密流量分析
1.工具介绍 Ligolo-ng是一款由go编写的高效隧道工具,该工具基于TUN接口实现其功能,利用反向TCP/TLS连接建立一条隐蔽的通信信道,支持使用Let’s Encrypt自动生成证书。Ligolo-ng的通信隐蔽性体现在其支持多种连接方式,适应复杂网…...
)
React Native 导航系统实战(React Navigation)
导航系统实战(React Navigation) React Navigation 是 React Native 应用中最常用的导航库之一,它提供了多种导航模式,如堆栈导航(Stack Navigator)、标签导航(Tab Navigator)和抽屉…...

STM32+rt-thread判断是否联网
一、根据NETDEV_FLAG_INTERNET_UP位判断 static bool is_conncected(void) {struct netdev *dev RT_NULL;dev netdev_get_first_by_flags(NETDEV_FLAG_INTERNET_UP);if (dev RT_NULL){printf("wait netdev internet up...");return false;}else{printf("loc…...

【python异步多线程】异步多线程爬虫代码示例
claude生成的python多线程、异步代码示例,模拟20个网页的爬取,每个网页假设要0.5-2秒完成。 代码 Python多线程爬虫教程 核心概念 多线程:允许程序同时执行多个任务,提高IO密集型任务(如网络请求)的效率…...

CMake 从 GitHub 下载第三方库并使用
有时我们希望直接使用 GitHub 上的开源库,而不想手动下载、编译和安装。 可以利用 CMake 提供的 FetchContent 模块来实现自动下载、构建和链接第三方库。 FetchContent 命令官方文档✅ 示例代码 我们将以 fmt 这个流行的格式化库为例,演示如何: 使用 FetchContent 从 GitH…...

JDK 17 新特性
#JDK 17 新特性 /**************** 文本块 *****************/ python/scala中早就支持,不稀奇 String json “”" { “name”: “Java”, “version”: 17 } “”"; /**************** Switch 语句 -> 表达式 *****************/ 挺好的ÿ…...

成都鼎讯硬核科技!雷达目标与干扰模拟器,以卓越性能制胜电磁频谱战
在现代战争中,电磁频谱已成为继陆、海、空、天之后的 “第五维战场”,雷达作为电磁频谱领域的关键装备,其干扰与抗干扰能力的较量,直接影响着战争的胜负走向。由成都鼎讯科技匠心打造的雷达目标与干扰模拟器,凭借数字射…...

2023赣州旅游投资集团
单选题 1.“不登高山,不知天之高也;不临深溪,不知地之厚也。”这句话说明_____。 A、人的意识具有创造性 B、人的认识是独立于实践之外的 C、实践在认识过程中具有决定作用 D、人的一切知识都是从直接经验中获得的 参考答案: C 本题解…...
)
Angular微前端架构:Module Federation + ngx-build-plus (Webpack)
以下是一个完整的 Angular 微前端示例,其中使用的是 Module Federation 和 npx-build-plus 实现了主应用(Shell)与子应用(Remote)的集成。 🛠️ 项目结构 angular-mf/ ├── shell-app/ # 主应用&…...

使用Matplotlib创建炫酷的3D散点图:数据可视化的新维度
文章目录 基础实现代码代码解析进阶技巧1. 自定义点的大小和颜色2. 添加图例和样式美化3. 真实数据应用示例实用技巧与注意事项完整示例(带样式)应用场景在数据科学和可视化领域,三维图形能为我们提供更丰富的数据洞察。本文将手把手教你如何使用Python的Matplotlib库创建引…...