Js中blob、file、FormData、DataView、TypedArray
引言
最开始我们看网页时,对网页的需求不高,显示点文字,显示点图片就很满足了,所以对于浏览器而言其操作的数据其实并不多(比如读取本地图片显示出来,或上传图片到服务器),那么浏览器这时就需要一个对象(我们知道js里一切皆为对象)来表示图片信息,我们知道图片是一个文件(文件存在电脑上,其实就是一坨二进制数字),所以就有了Blob(Binary Large Object),很大的二进制对象,由此可见(小到字符串,大到文件都可以用这个二精致大对象来表示),而File就是Blob对文件实现的一种(File是基于Blob做了很多扩展)
- blob
对象表示一个不可变原始数据数据类文件
//api形式
const blob = new Blob(array,options);
- file
描述文件信息的一个对象
//api形式
const file = new File(bits,name[,options])
- FormData
一种数据格式,用于表单的上传
- ArrayBuffer
ArrayBuffer对象代表储存二进制数据的一段内存,它不能直接读写,只能通过视图(TypedArray视图和DataView视图)来读写,视图的作用是以指定格式解读二进制数据。ArrayBuffer也是一个构造函数,可以分配一段可以存放数据的连续内存区域。
const buf = new ArrayBuffer(32);
ArrayBuffer.prototype.slice()
const buff = new ArrayBuffer(32);
console.log(buff.byteLength);//32
const newBuffer = buff.slice(0, 3);
除了slice方法,ArrayBuffer对象不提供任何直接读写内存的方法,只允许在其上方建立视图,然后通过视图读写。
5. DataView
ArrayBuffer对象、TypedArray视图和DataView视图是 JavaScript
操作二进制数据的一个接口。简单说,ArrayBuffer对象代表原始的二进制数据,TypedArray视图用来读写简单类型的二进制数据,DataView视图用来读写复杂类型的二进制数据。很多浏览器操作的
API,用到了二进制数组操作二进制数据,下面是其中的几个。
const buf = new ArrayBuffer(32);
const dataView = new DataView(buf);
dataView.getUint8(0) // 0, 参数表示读取的起始位置- TypedArray
TypedArray视图,与DataView视图的一个区别是,它不是一个构造函数,而是一组构造函数,代表不同的数据格式。
const buffer = new ArrayBuffer(12);const x1 = new Int32Array(buffer);
x1[0] = 1;
const x2 = new Uint8Array(buffer);
x2[0] = 2;console.log(x1[0]); //2| 数据类型 | 字节长度 | 含义 | 对应的 C 语言类型 |
|---|---|---|---|
| Int8 | 1 | 8 位带符号整数 | signed char |
| Uint8 | 1 | 8 位不带符号整数 | unsigned char |
| Uint8C | 1 | 8 位不带符号整数(自动过滤溢出) | unsigned char |
| Int16 | 2 | 16 位带符号整数 | short |
| Uint16 | 2 | 16 位不带符号整数 | unsigned short |
| Int32 | 4 | 32 位带符号整数 | int |
| Uint32 | 4 | 32 位不带符号的整数 | unsigned int |
| Float32 | 4 | 32 位浮点数 | float |
| Float64 | 8 | 64 位浮点数 | double |
- WebSocket
WebSocket可以通过ArrayBuffer,发送或接收二进制数据。
1 let socket = new WebSocket('ws://127.0.0.1:8081');2 socket.binaryType = 'arraybuffer';3 4 // Wait until socket is open5 socket.addEventListener('open', function (event) {6 // Send binary data7 const typedArray = new Uint8Array(4);8 socket.send(typedArray.buffer);9 });
10
11 // Receive binary data
12 socket.addEventListener('message', function (event) {
13 const arrayBuffer = event.data;
14 // ···
15 });- Fetch
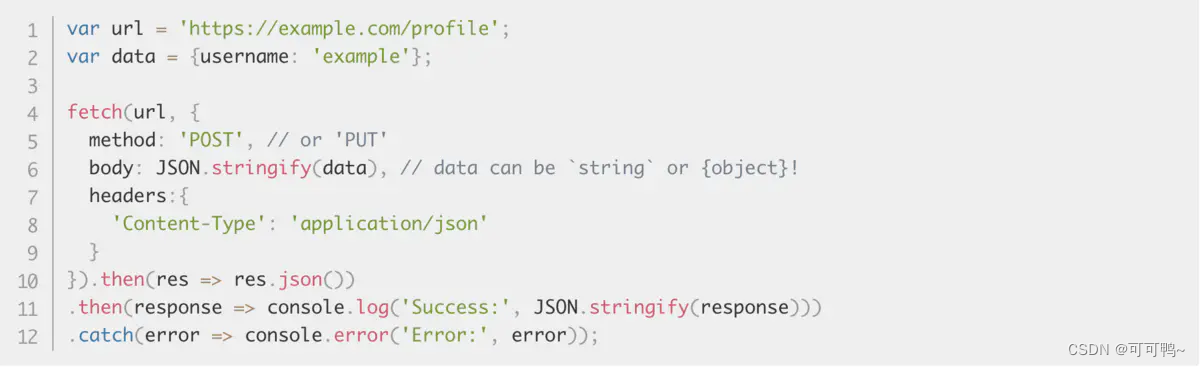
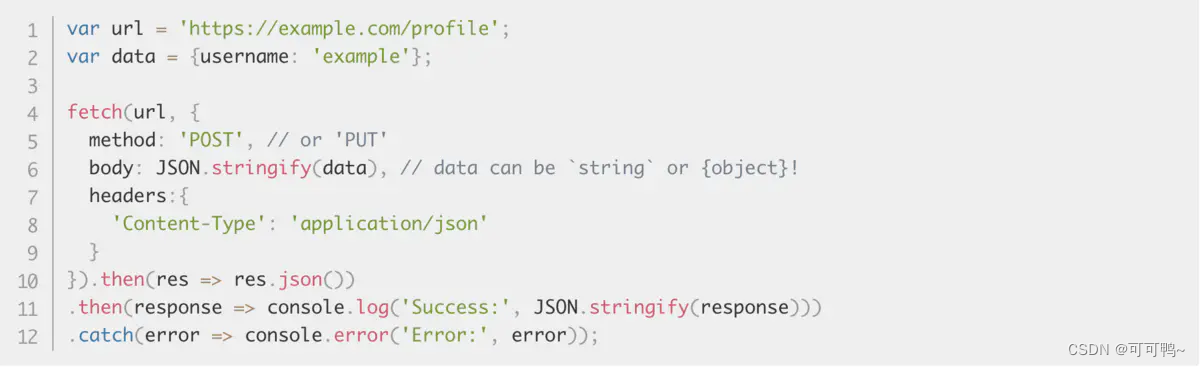
Fetch API 取回的数据,就是ArrayBuffer对象。Fetch 是 window.fetch,fetch() 方法必须接受一个参数:要请求的路径,和一个可选参数 Request 对象。无论请求成功与否,它都返回一个 Promise 对象
优点:fetch 会自己的匹配数据类型设置 content type, 所以发送json 或者formdata 等其他数据类型的时候,不需要你手动设置
 缺点:
缺点:
1.兼容性,fetch的兼容性并不太好,ie 和 safari 都不支持, 返回的reponse body 是readable stream 不支持
解决方案: 使用第三方库 whatwg-fetch, 如果同构在node端使用isomorphic-fetch.
获取后端数据的方式
-
刷新页面:最直接但是最体验最差的一种方式
-
form表单:会触发页面跳转,无法实现页内重复请求
-
ifream:比较消耗性能,且控制成本过高
-
Ajax - 使用XMLHttpRequest对象进行异步请求,极大的提高了用户体验,实现了页内请求
-
Fetch - Ajax的替代者,浏览器内置方法,封装了Promise机制,优化了异步问题
-
jQuery - 一种前端框架,封装了数据请求模块,但体积较大
-
axios、request等众多第三方开源库:对原生方法的二次封装,各有优劣势,百家争鸣
// 其中
// imgObj = 上面那个对象
// imgObj.url = blob:http://10.1.10.122:10086/4ebc5d64-bd9a-4994-8212-addf476ba2c2const imgBlob = await fetch(imgObj.url). then(r => r.blob())//把blob字符串变成Blob对象,
const imgFile = new File([imgBlob], imgObj.file.name , { type: imgBlob.type })
const formData = new FormData();
formData.append("file", imgFile);
const res: any = await http.post("/api/uploadFile",formData);
相关文章:

Js中blob、file、FormData、DataView、TypedArray
引言 最开始我们看网页时,对网页的需求不高,显示点文字,显示点图片就很满足了,所以对于浏览器而言其操作的数据其实并不多(比如读取本地图片显示出来,或上传图片到服务器),那么浏览器…...

CTFer成长之路之任意文件读取漏洞
任意文件读取漏洞CTF 任意文件读取漏洞 afr_1 题目描述: 暂无 docker-compose.yml version: 3.2services:web:image: registry.cn-hangzhou.aliyuncs.com/n1book/web-file-read-1:latestports:- 80:80启动方式 docker-compose up -d 题目Flag n1book{afr_1_solved} W…...

制造企业为何要上数字化工厂系统?
以目前形势来看,数字化转型是制造企业生存的关键,而数字化工厂管理系统是一个综合性、系统性的工程,波及整个企业及其供应链生态系统。数字化工厂系统所要实现的互联互通系统集成、数据信息融合和产品全生命周期集成,将方方面面的…...

Facebook广告投放的正确姿势:玩转目标定位
如果你正在投放 Facebook广告,那么你一定有过这样的经历:明明设置了目标受众,但是广告却没有带来转化。在这方面,你可能忽略了一个很重要的因素——目标定位。想要打造高质量、高曝光率的 Facebook广告,如何才能成功实…...

思科C9115AXI-H型号AP上线C9800失败处理记录
问题描述 原先的AP故障,从DNAC上发现状态down。现场发现AP灯灭,端口不亮。随即定位为AP单点故障。暂时的处理方法为:更换新AP上线。更换完毕后发现绿灯亮后熄灭。进一步说明网线无异常,属于AP故障。 如果顺利,在DNAC上…...

WSO2通过设定Role来订阅对应的Api
WSO2通过设定Role来订阅对应的Api1. Add Role And User1.0 Add Role1.1 Add User 1.2 Add Mapping2. Upload Api2.1 Upload Three Apis2.2 Inspection3. AwakeningWSO2安装使用的全过程详解: https://blog.csdn.net/weixin_43916074/article/details/127987099. 1. Add Role An…...

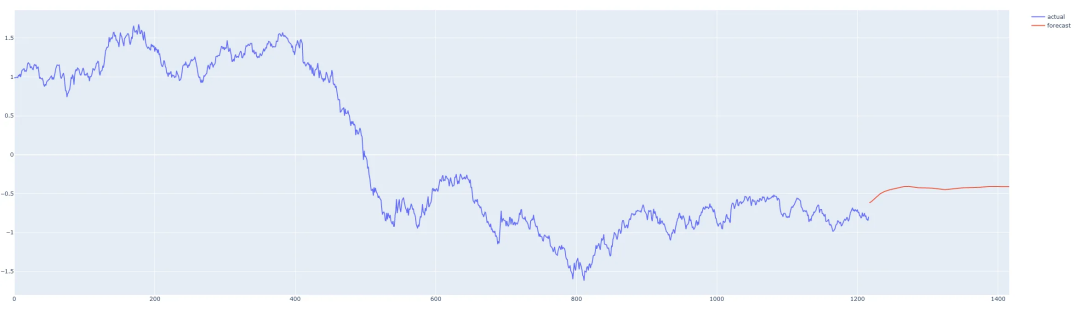
使用 PyTorch+LSTM 进行单变量时间序列预测(附完整源码)
时间序列是指在一段时间内发生的任何可量化的度量或事件。尽管这听起来微不足道,但几乎任何东西都可以被认为是时间序列。一个月里你每小时的平均心率,一年里一只股票的日收盘价,一年里某个城市每周发生的交通事故数。 在任何一段时间段内记…...

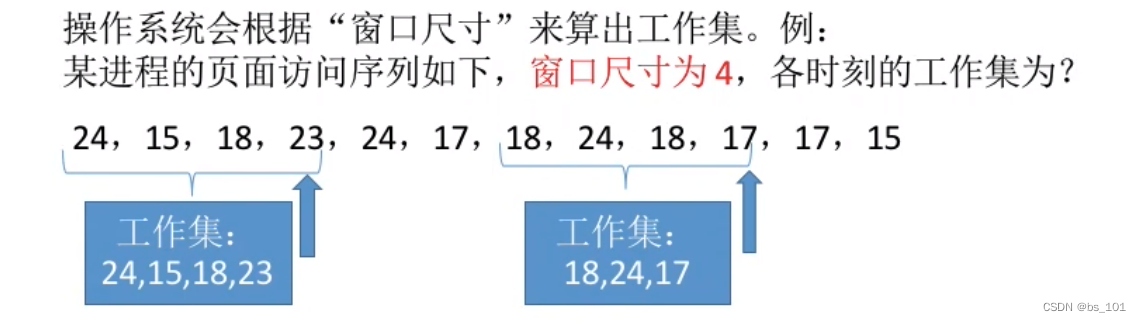
操作系统(day12)-- 虚拟内存;页面分配策略
虚拟内存管理 虚拟内存的基本概念 传统存储管理方式的特征、缺点 一次性: 作业必须一次性全部装入内存后才能开始运行。驻留性:作业一旦被装入内存,就会一直驻留在内存中,直至作业运行结束。事实上,在一个时间段内&…...

Git commit 提交没有被远端分支合并,撤销本次commit
问题:今天修改代码,误把项目配置文件修改为本地数据库连接,需要撤销本次commit 记录。解决办法:第一步:使用git log 查看所有commit 记录。第二步:使用git show commitID 查看指定commit 文件修改记录。第三…...

Netty核心原理(线程模型、核心API)与入门案例详解
Netty核心原理(线程模型、核心API)与入门案例详解 文章目录Netty核心原理(线程模型、核心API)与入门案例详解Netty 介绍原生 NIO 存在的问题概述线程模型线程模型基本介绍传统阻塞 I/O 服务模型Reactor 模型单 Reactor 单线程Nett…...

【 java 8】Lambda 表达式
📋 个人简介 💖 作者简介:大家好,我是阿牛,全栈领域优质创作者。😜📝 个人主页:馆主阿牛🔥🎉 支持我:点赞👍收藏⭐️留言Ὅ…...

改进YOLO系列 | 谷歌团队 | CondConv:用于高效推理的条件参数化卷积
CondConv:用于高效推理的条件参数化卷积 论文地址:https://arxiv.org/pdf/1904.04971.pdf 代码地址:https://github.com/tensorflow/tpu/tree/master/models/official/efficientnet/condconv 卷积层是现代深度神经网络的基本构建模块之一。其中一个基本假设是,卷积核应该对数…...

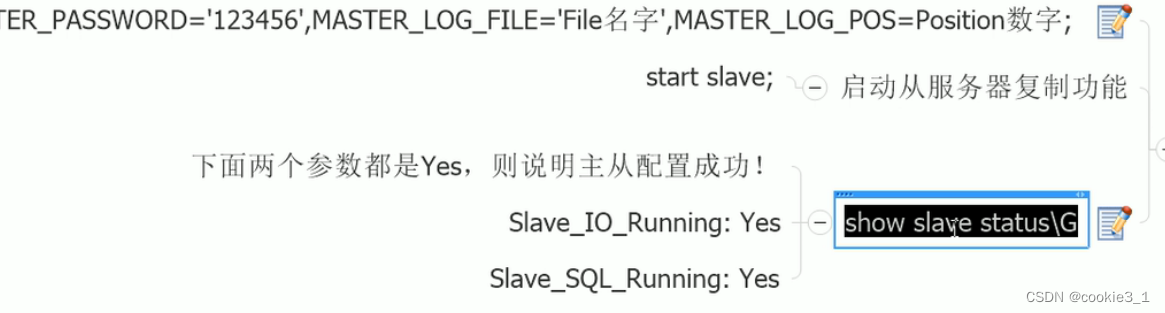
SQL高级 --优化
一、SQL查询的解析 关联查询过多索引失效(单值、符合) 二、mysql explain使用简介 1、关于id的说明: 2 、select_type 常见和常用的值有如下几种: 分别用来表示查询的类型,主要是用于区别普通查询、联合查询、子…...

【C++】空间配置器
空间配置器,听起来高大上,那它到底是什么东西呢? 1.什么是空间配置器? 空间配置器是STL源码中实现的一个小灶,用来应对STL容器频繁申请小块内存空间的问题。他算是一个小型的内存池,以提升STL容器在空间申…...

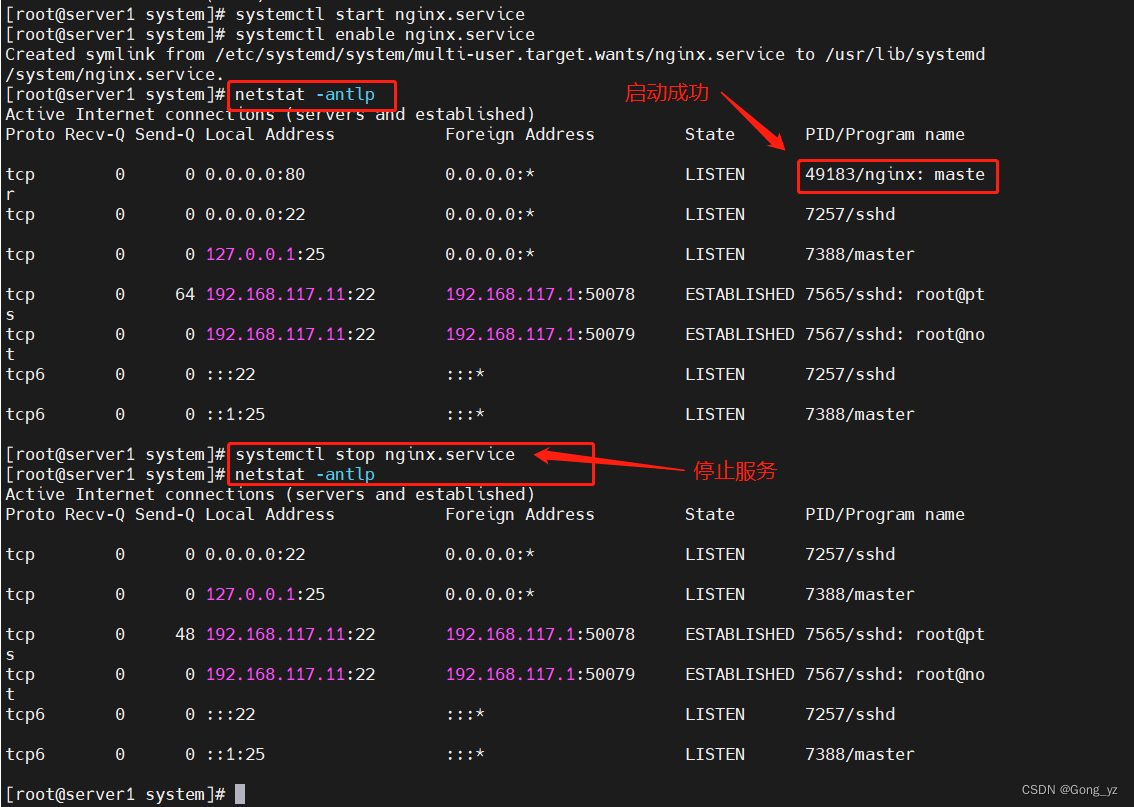
nginx的介绍及源码安装
文章目录前言一、nginx介绍二、nginx应用场合三、nginx的源码安装过程1.下载源码包2.安装依赖性-安装nginx-创建软连接-启动服务-关闭服务3.创建nginx服务启动脚本4.本实验---纯代码过程前言 高可用:高可用(High availability,缩写为 HA),是指系统无中断地执行其功…...
通过openssl生成pfx证书
通过centos7上自带的openssl工具来生成。首先创建一个pfxcert目录。然后进入此目录。 1.生成.key文件(内含被加密后的私钥),要求输入一个自定义的密码 [rootlocalhost cert]# openssl genrsa -des3 -out server.key 2048 Generating RSA priv…...
)
华为OD机试真题Python实现【敏感字段加密】真题+解题思路+代码(20222023)
敏感字段加密 题目 给定一个由多个命令字组成的命令字符串; 字符串长度小于等于127字节,只包含大小写字母,数字,下划线和偶数个双引号命令字之间以一个或多个下划线_进行分割可以通过两个双引号""来标识包含下划线_的命令字或空命令字(仅包含两个双引号的命令字…...

我的 System Verilog 学习记录(1)
引言 技多不压身,准备开始学一些 System Verilog 的东西,充实一下自己,这个专栏的博客就记录学习、找资源的一个过程,希望可以给后来者一些借鉴吧,IC找工作的都加把油! 本文是准备先简单介绍一下环境搭建…...

金三银四,我不允许你们不知道这些软件测试面试题
01、您所熟悉的测试用例设计方法都有哪些?请分别以具体的例子来说明这些方法在测试用例设计工作中的应用。 答:有黑盒和白盒两种测试种类,黑盒有等价类划分法,边界分析法,因果图法和错误猜测法。白盒有逻辑覆盖法&…...
【UnityEditor】Unity将Multiple Sprite分割成多张png小图
如题,代码如下 using UnityEngine; using UnityEditor; using System.IO;public class SplitTexture {[MenuItem("ExtraTools/SplitTexture")]static void DoSplitTexture(){// 获取所选图片Texture2D selectedImg Selection.activeObject as Texture2D…...

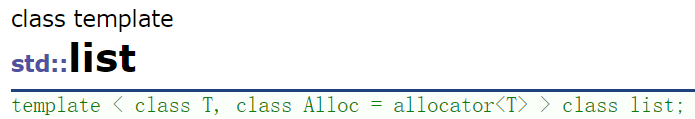
C++初阶-list的底层
目录 1.std::list实现的所有代码 2.list的简单介绍 2.1实现list的类 2.2_list_iterator的实现 2.2.1_list_iterator实现的原因和好处 2.2.2_list_iterator实现 2.3_list_node的实现 2.3.1. 避免递归的模板依赖 2.3.2. 内存布局一致性 2.3.3. 类型安全的替代方案 2.3.…...

在HarmonyOS ArkTS ArkUI-X 5.0及以上版本中,手势开发全攻略:
在 HarmonyOS 应用开发中,手势交互是连接用户与设备的核心纽带。ArkTS 框架提供了丰富的手势处理能力,既支持点击、长按、拖拽等基础单一手势的精细控制,也能通过多种绑定策略解决父子组件的手势竞争问题。本文将结合官方开发文档,…...

DAY 47
三、通道注意力 3.1 通道注意力的定义 # 新增:通道注意力模块(SE模块) class ChannelAttention(nn.Module):"""通道注意力模块(Squeeze-and-Excitation)"""def __init__(self, in_channels, reduction_rat…...

测试markdown--肇兴
day1: 1、去程:7:04 --11:32高铁 高铁右转上售票大厅2楼,穿过候车厅下一楼,上大巴车 ¥10/人 **2、到达:**12点多到达寨子,买门票,美团/抖音:¥78人 3、中饭&a…...

多模态商品数据接口:融合图像、语音与文字的下一代商品详情体验
一、多模态商品数据接口的技术架构 (一)多模态数据融合引擎 跨模态语义对齐 通过Transformer架构实现图像、语音、文字的语义关联。例如,当用户上传一张“蓝色连衣裙”的图片时,接口可自动提取图像中的颜色(RGB值&…...

Nuxt.js 中的路由配置详解
Nuxt.js 通过其内置的路由系统简化了应用的路由配置,使得开发者可以轻松地管理页面导航和 URL 结构。路由配置主要涉及页面组件的组织、动态路由的设置以及路由元信息的配置。 自动路由生成 Nuxt.js 会根据 pages 目录下的文件结构自动生成路由配置。每个文件都会对…...

Cinnamon修改面板小工具图标
Cinnamon开始菜单-CSDN博客 设置模块都是做好的,比GNOME简单得多! 在 applet.js 里增加 const Settings imports.ui.settings;this.settings new Settings.AppletSettings(this, HTYMenusonichy, instance_id); this.settings.bind(menu-icon, menu…...

微信小程序云开发平台MySQL的连接方式
注:微信小程序云开发平台指的是腾讯云开发 先给结论:微信小程序云开发平台的MySQL,无法通过获取数据库连接信息的方式进行连接,连接只能通过云开发的SDK连接,具体要参考官方文档: 为什么? 因为…...

uniapp中使用aixos 报错
问题: 在uniapp中使用aixos,运行后报如下错误: AxiosError: There is no suitable adapter to dispatch the request since : - adapter xhr is not supported by the environment - adapter http is not available in the build 解决方案&…...

在QWebEngineView上实现鼠标、触摸等事件捕获的解决方案
这个问题我看其他博主也写了,要么要会员、要么写的乱七八糟。这里我整理一下,把问题说清楚并且给出代码,拿去用就行,照着葫芦画瓢。 问题 在继承QWebEngineView后,重写mousePressEvent或event函数无法捕获鼠标按下事…...
