制造企业为何要上数字化工厂系统?
以目前形势来看,数字化转型是制造企业生存的关键,而数字化工厂管理系统是一个综合性、系统性的工程,波及整个企业及其供应链生态系统。数字化工厂系统所要实现的互联互通系统集成、数据信息融合和产品全生命周期集成,将方方面面的人、设备、产品、环境要素联系起来,数字、数据、信息无处不在,决策和行动分布到企业各级员工。

一、数字化工厂系统有哪些优势?
1. 预规划和灵活性生产
利用数字化工厂技术,整个企业在设计之初就可以对工厂布局、产品生产水平与能力等进行
预规划,帮助企业进行评估与检验
2.缩短产品上市时间,提高产品竞争力
数字化工厂系统能够根据市场需求的变化快速、方便地对新产品进行虚拟化仿真设计,加
快了新产品设计成型的进度
3.节约资源、降低成本、提高资金效益
通过数字化工厂技术方便地进行产品的虚拟设计与验证,最大程度地降低了物理原型的生产
与更改,从而有效地减少资源浪费、降低产品开发成本。
4.提升产品质量水平
利用数字化工厂技术,能够对产品设计、产早原料生产过程等进行严格关与统筹安排降低设计与生产制造之间的不确定性,从而提高产品数据的统一性,方便地进行质量规划,提升质量水平。
二、数字化工厂系统有哪些关键技术?
1.数字化建模技术
通常研究的制造系统是非线性离散化系统需要建立产品模型、资源模型制造设备、材能源、工夹具、生产人员和制造环境等、工艺模型工艺规则、制造路线等以及生产管理模型系统
的限制和约束关系。
2.虚拟现实技术
具有沉浸性的虚拟现实技术,使用户能身临其境地感受产品的设计过程和制造过程,使仿
真的旁观者成为虚拟环境的组成部分
3.优化仿真技术
仿真优化是数字化工厂管理系统的价值核心,根据建立的数字化模型和仿真系统给出的仿真结果及各种预测数据,分析数字化工厂中可能出现的各种问题和潜在的优化方案,进而优化产品设计和生产过程。
4.应用生产技术
数字化工厂关系通过建模仿真提供一整套较为完善的产品设计、工艺开发与生产流程,但是作为生产自动化的需要,数字化工厂系统要求能够提供各种可以直接应用于实际生产的设备控制程序以及各种是生产需要的工序、报表文件等。
相关文章:

制造企业为何要上数字化工厂系统?
以目前形势来看,数字化转型是制造企业生存的关键,而数字化工厂管理系统是一个综合性、系统性的工程,波及整个企业及其供应链生态系统。数字化工厂系统所要实现的互联互通系统集成、数据信息融合和产品全生命周期集成,将方方面面的…...

Facebook广告投放的正确姿势:玩转目标定位
如果你正在投放 Facebook广告,那么你一定有过这样的经历:明明设置了目标受众,但是广告却没有带来转化。在这方面,你可能忽略了一个很重要的因素——目标定位。想要打造高质量、高曝光率的 Facebook广告,如何才能成功实…...

思科C9115AXI-H型号AP上线C9800失败处理记录
问题描述 原先的AP故障,从DNAC上发现状态down。现场发现AP灯灭,端口不亮。随即定位为AP单点故障。暂时的处理方法为:更换新AP上线。更换完毕后发现绿灯亮后熄灭。进一步说明网线无异常,属于AP故障。 如果顺利,在DNAC上…...

WSO2通过设定Role来订阅对应的Api
WSO2通过设定Role来订阅对应的Api1. Add Role And User1.0 Add Role1.1 Add User 1.2 Add Mapping2. Upload Api2.1 Upload Three Apis2.2 Inspection3. AwakeningWSO2安装使用的全过程详解: https://blog.csdn.net/weixin_43916074/article/details/127987099. 1. Add Role An…...

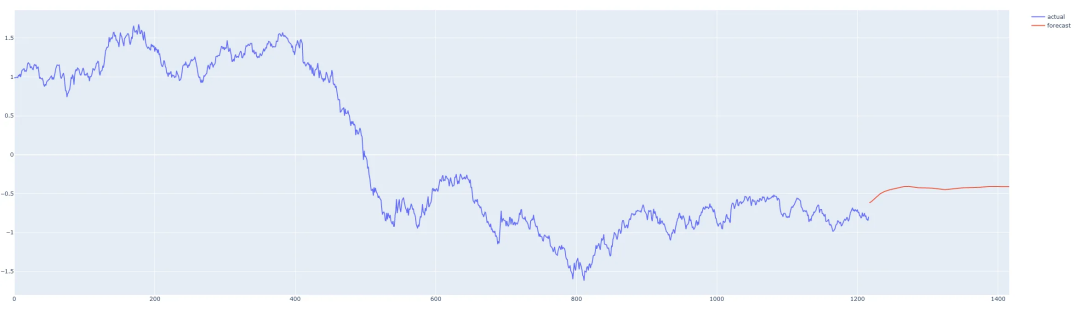
使用 PyTorch+LSTM 进行单变量时间序列预测(附完整源码)
时间序列是指在一段时间内发生的任何可量化的度量或事件。尽管这听起来微不足道,但几乎任何东西都可以被认为是时间序列。一个月里你每小时的平均心率,一年里一只股票的日收盘价,一年里某个城市每周发生的交通事故数。 在任何一段时间段内记…...

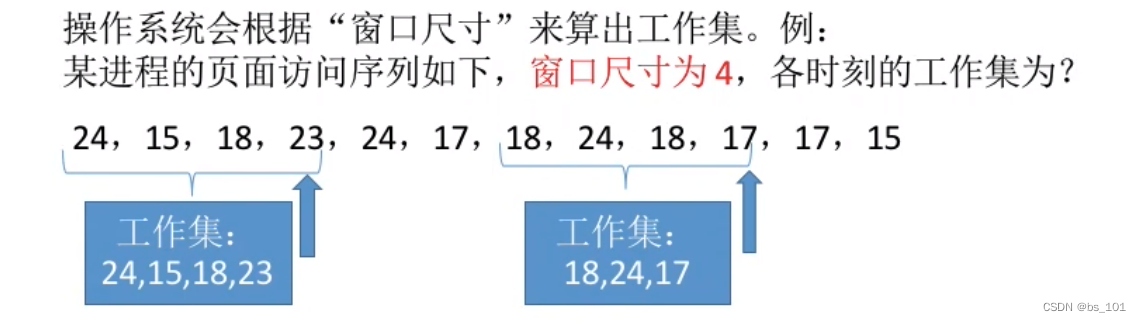
操作系统(day12)-- 虚拟内存;页面分配策略
虚拟内存管理 虚拟内存的基本概念 传统存储管理方式的特征、缺点 一次性: 作业必须一次性全部装入内存后才能开始运行。驻留性:作业一旦被装入内存,就会一直驻留在内存中,直至作业运行结束。事实上,在一个时间段内&…...

Git commit 提交没有被远端分支合并,撤销本次commit
问题:今天修改代码,误把项目配置文件修改为本地数据库连接,需要撤销本次commit 记录。解决办法:第一步:使用git log 查看所有commit 记录。第二步:使用git show commitID 查看指定commit 文件修改记录。第三…...

Netty核心原理(线程模型、核心API)与入门案例详解
Netty核心原理(线程模型、核心API)与入门案例详解 文章目录Netty核心原理(线程模型、核心API)与入门案例详解Netty 介绍原生 NIO 存在的问题概述线程模型线程模型基本介绍传统阻塞 I/O 服务模型Reactor 模型单 Reactor 单线程Nett…...

【 java 8】Lambda 表达式
📋 个人简介 💖 作者简介:大家好,我是阿牛,全栈领域优质创作者。😜📝 个人主页:馆主阿牛🔥🎉 支持我:点赞👍收藏⭐️留言Ὅ…...

改进YOLO系列 | 谷歌团队 | CondConv:用于高效推理的条件参数化卷积
CondConv:用于高效推理的条件参数化卷积 论文地址:https://arxiv.org/pdf/1904.04971.pdf 代码地址:https://github.com/tensorflow/tpu/tree/master/models/official/efficientnet/condconv 卷积层是现代深度神经网络的基本构建模块之一。其中一个基本假设是,卷积核应该对数…...

SQL高级 --优化
一、SQL查询的解析 关联查询过多索引失效(单值、符合) 二、mysql explain使用简介 1、关于id的说明: 2 、select_type 常见和常用的值有如下几种: 分别用来表示查询的类型,主要是用于区别普通查询、联合查询、子…...

【C++】空间配置器
空间配置器,听起来高大上,那它到底是什么东西呢? 1.什么是空间配置器? 空间配置器是STL源码中实现的一个小灶,用来应对STL容器频繁申请小块内存空间的问题。他算是一个小型的内存池,以提升STL容器在空间申…...

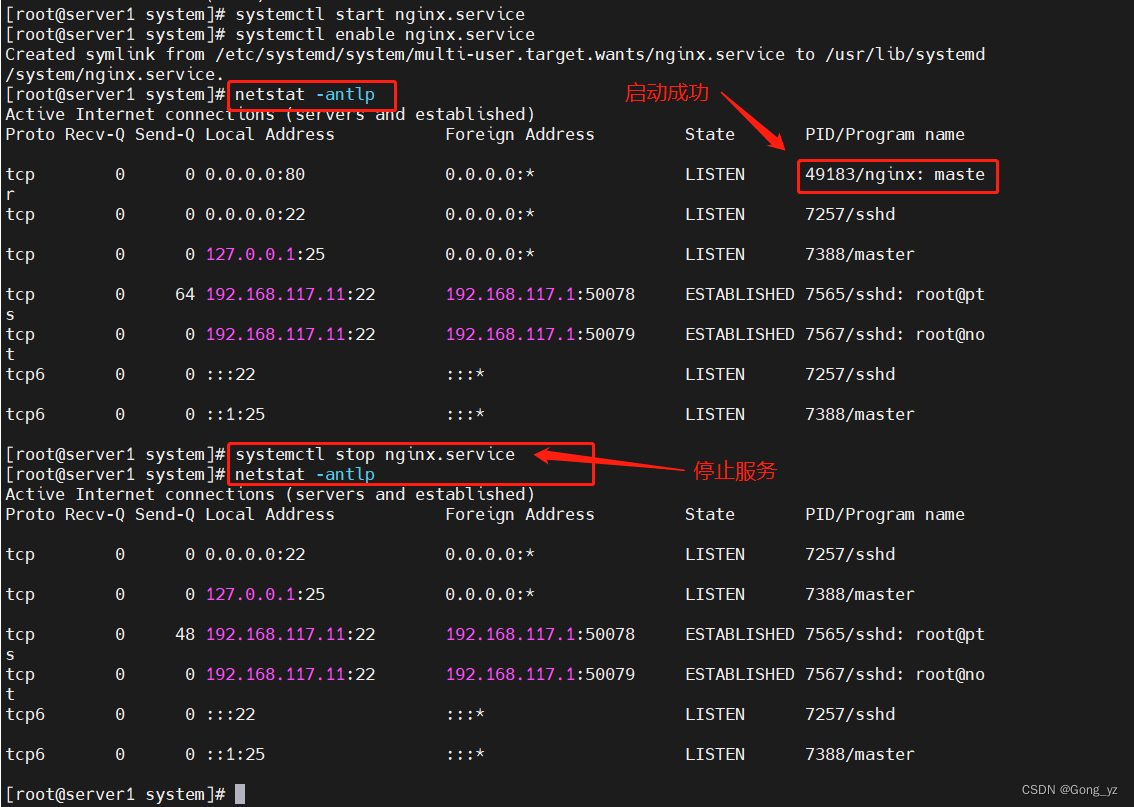
nginx的介绍及源码安装
文章目录前言一、nginx介绍二、nginx应用场合三、nginx的源码安装过程1.下载源码包2.安装依赖性-安装nginx-创建软连接-启动服务-关闭服务3.创建nginx服务启动脚本4.本实验---纯代码过程前言 高可用:高可用(High availability,缩写为 HA),是指系统无中断地执行其功…...
通过openssl生成pfx证书
通过centos7上自带的openssl工具来生成。首先创建一个pfxcert目录。然后进入此目录。 1.生成.key文件(内含被加密后的私钥),要求输入一个自定义的密码 [rootlocalhost cert]# openssl genrsa -des3 -out server.key 2048 Generating RSA priv…...
)
华为OD机试真题Python实现【敏感字段加密】真题+解题思路+代码(20222023)
敏感字段加密 题目 给定一个由多个命令字组成的命令字符串; 字符串长度小于等于127字节,只包含大小写字母,数字,下划线和偶数个双引号命令字之间以一个或多个下划线_进行分割可以通过两个双引号""来标识包含下划线_的命令字或空命令字(仅包含两个双引号的命令字…...

我的 System Verilog 学习记录(1)
引言 技多不压身,准备开始学一些 System Verilog 的东西,充实一下自己,这个专栏的博客就记录学习、找资源的一个过程,希望可以给后来者一些借鉴吧,IC找工作的都加把油! 本文是准备先简单介绍一下环境搭建…...

金三银四,我不允许你们不知道这些软件测试面试题
01、您所熟悉的测试用例设计方法都有哪些?请分别以具体的例子来说明这些方法在测试用例设计工作中的应用。 答:有黑盒和白盒两种测试种类,黑盒有等价类划分法,边界分析法,因果图法和错误猜测法。白盒有逻辑覆盖法&…...
【UnityEditor】Unity将Multiple Sprite分割成多张png小图
如题,代码如下 using UnityEngine; using UnityEditor; using System.IO;public class SplitTexture {[MenuItem("ExtraTools/SplitTexture")]static void DoSplitTexture(){// 获取所选图片Texture2D selectedImg Selection.activeObject as Texture2D…...

独立搭建 handle server
本节主要介绍,如何搭建一个与 GHR隔离的 handle sever,不与外界有任何连通。 下载文件 访问地址下载最新版:http://www.handle.net/download_hnr.html 这里以 9.3.0 版本作为讲解 解压服务端,解压客户端 # 解压 tar -xzvf handle-9.3.0-distribution.tar.gz# 到目录下 …...

记一次KindEditor表格修改无效问题
项目说明 项目是由UmiJS创建的(ReactAnt Design4.2),项目需求是富文本编辑器录入多样内容,可供查看。 通过各方探索以及客户的沟通,选定了KindEditor编辑器,通过iframe嵌入。但仍有很多不符合要求的地方,所以要进行很…...

【Go】3、Go语言进阶与依赖管理
前言 本系列文章参考自稀土掘金上的 【字节内部课】公开课,做自我学习总结整理。 Go语言并发编程 Go语言原生支持并发编程,它的核心机制是 Goroutine 协程、Channel 通道,并基于CSP(Communicating Sequential Processes࿰…...

基于Docker Compose部署Java微服务项目
一. 创建根项目 根项目(父项目)主要用于依赖管理 一些需要注意的点: 打包方式需要为 pom<modules>里需要注册子模块不要引入maven的打包插件,否则打包时会出问题 <?xml version"1.0" encoding"UTF-8…...

微服务商城-商品微服务
数据表 CREATE TABLE product (id bigint(20) UNSIGNED NOT NULL AUTO_INCREMENT COMMENT 商品id,cateid smallint(6) UNSIGNED NOT NULL DEFAULT 0 COMMENT 类别Id,name varchar(100) NOT NULL DEFAULT COMMENT 商品名称,subtitle varchar(200) NOT NULL DEFAULT COMMENT 商…...
)
是否存在路径(FIFOBB算法)
题目描述 一个具有 n 个顶点e条边的无向图,该图顶点的编号依次为0到n-1且不存在顶点与自身相连的边。请使用FIFOBB算法编写程序,确定是否存在从顶点 source到顶点 destination的路径。 输入 第一行两个整数,分别表示n 和 e 的值(1…...

宇树科技,改名了!
提到国内具身智能和机器人领域的代表企业,那宇树科技(Unitree)必须名列其榜。 最近,宇树科技的一项新变动消息在业界引发了不少关注和讨论,即: 宇树向其合作伙伴发布了一封公司名称变更函称,因…...

第7篇:中间件全链路监控与 SQL 性能分析实践
7.1 章节导读 在构建数据库中间件的过程中,可观测性 和 性能分析 是保障系统稳定性与可维护性的核心能力。 特别是在复杂分布式场景中,必须做到: 🔍 追踪每一条 SQL 的生命周期(从入口到数据库执行)&#…...

python爬虫——气象数据爬取
一、导入库与全局配置 python 运行 import json import datetime import time import requests from sqlalchemy import create_engine import csv import pandas as pd作用: 引入数据解析、网络请求、时间处理、数据库操作等所需库。requests:发送 …...

[USACO23FEB] Bakery S
题目描述 Bessie 开了一家面包店! 在她的面包店里,Bessie 有一个烤箱,可以在 t C t_C tC 的时间内生产一块饼干或在 t M t_M tM 单位时间内生产一块松糕。 ( 1 ≤ t C , t M ≤ 10 9 ) (1 \le t_C,t_M \le 10^9) (1≤tC,tM≤109)。由于空间…...

如何把工业通信协议转换成http websocket
1.现状 工业通信协议多数工作在边缘设备上,比如:PLC、IOT盒子等。上层业务系统需要根据不同的工业协议做对应开发,当设备上用的是modbus从站时,采集设备数据需要开发modbus主站;当设备上用的是西门子PN协议时…...

STM32 低功耗设计全攻略:PWR 模块原理 + 睡眠 / 停止 / 待机模式实战(串口 + 红外 + RTC 应用全解析)
文章目录 PWRPWR(电源控制模块)核心功能 电源框图上电复位和掉电复位可编程电压监测器低功耗模式模式选择睡眠模式停止模式待机模式 修改主频一、准备工作二、修改主频的核心步骤:宏定义配置三、程序流程:时钟配置函数解析四、注意…...
