【axios网络请求库】认识Axios库;axios发送请求、创建实例、创建拦截器、封装请求
目录
- 1_认识Axios库
- 2_axios发送请求
- 3_axios创建实例
- 4_axios的拦截器
- 5_axios请求封装
1_认识Axios库
功能特点:
- 在浏览器中发送 XMLHttpRequests 请求
- 在 node.js 中发送 http请求
- 支持 Promise API
- 拦截请求和响应
- 转换请求和响应数据
2_axios发送请求
支持多种请求方式:
- axios(config)
- axios.request(config)
- axios.get(url[, config])
- axios.delete(url[, config])
- axios.head(url[, config])
- axios.post(url[, data[, config]])
- axios.put(url[, data[, config]])
- axios.patch(url[, data[, config]])
有时候, 可能需求同时发送两个请求
- 使用axios.all, 可以放入多个请求的数组.
- axios.all([]) 返回的结果是一个数组,使用 axios.spread 可将数组 [res1,res2] 展开为 res1, res2
常见的配置选项
(前三个选项常用)
-
请求地址 url: ‘/user’,
-
请求类型 method: ‘get’,
-
请求根路径 baseURL: ‘http://www.mt.com/api’,
-
请求前的数据处理 transformRequest:[function(data){}],
-
请求后的数据处理 transformResponse: [function(data){}],
-
自定义的请求头 headers:{‘x-Requested-With’:‘XMLHttpRequest’},
-
URL查询对象 params:{ id: 12 }
-
查询对象序列化函数 paramsSerializer: function(params){ }
-
request body为 data: { key: ‘aa’},
-
超时设置 timeout: 1000,
demo1
// 1.发送request请求
axios.request({url: "http://123.207.32.32:8000/home/multidata",method: "get"
}).then(res => {console.log("res:", res.data)
})// 2.发送get请求
axios.get(`http://123.207.32.32:9001/lyric?id=500665346`).then(res => {console.log("res:", res.data.lrc)
})
axios.get("http://123.207.32.32:9001/lyric", {params: {id: 500665346}
}).then(res => {console.log("res:", res.data.lrc)
})// 3.发送post请求
axios.post("http://123.207.32.32:1888/02_param/postjson", {data: {name: "coderwhy",password: 123456}
}).then(res => {console.log("res", res.data)
})
demo2
// 1.baseURL
const baseURL = "http://123.207.32.32:8000"// 给axios实例配置公共的基础配置
axios.defaults.baseURL = baseURL
axios.defaults.timeout = 10000
axios.defaults.headers = {}// 1.get: /home/multidata
axios.get("/home/multidata").then(res => {console.log("res:", res.data)
})// 2.axios发送多个请求
// Promise.all
axios.all([axios.get("/home/multidata"),axios.get("http://123.207.32.32:9001/lyric?id=500665346")
]).then(res => {console.log("res:", res)
})
3_axios创建实例
从axios模块中导入对象时, 使用的实例是默认的实例;
- 当给该实例设置一些默认配置时, 这些配置就被固定下来了.
- 但是后续开发中, 某些配置可能会不太一样;
- 比如某些请求需要使用特定的baseURL或者timeout等.
- 这时,就可以创建新的实例, 并且传入属于该实例的配置信息
// axios默认库提供实例对象
axios.get("http://123.207.32.32:9001/lyric?id=500665346")// 创建其他的实例发送网络请求
const instance1 = axios.create({baseURL: "http://123.207.32.32:9001",timeout: 6000,headers: {}
})instance1.get("/lyric", {params: {id: 500665346}
}).then(res => {console.log("res:", res.data)
})const instance2 = axios.create({baseURL: "http://123.207.32.32:8000",timeout: 10000,headers: {}
})4_axios的拦截器
axios的也可以设置拦截器:拦截每次请求和响应
axios.interceptors.request.use(请求成功拦截, 请求失败拦截)axios.interceptors.response.use(响应成功拦截, 响应失败拦截)
demo
// 对实例配置拦截器
//【请求】
axios.interceptors.request.use((config) => {console.log("请求成功的拦截")// 1.开始loading的动画// 2.对原来的配置进行一些修改// 2.1. header// 2.2. 认证登录: token/cookie// 2.3. 请求参数进行某些转化return config
}, (err) => {console.log("请求失败的拦截")return err
})
//【响应】
axios.interceptors.response.use((res) => {console.log("响应成功的拦截")// 1.结束loading的动画// 2.对数据进行转化, 再返回数据return res.data
}, (err) => {console.log("响应失败的拦截:", err)return err
})axios.get("http://123.207.32.32:9001/lyric?id=500665346").then(res => {console.log("res:", res)
}).catch(err => {console.log("err:", err)
})
5_axios请求封装
便于以后突发情况,比如axios库不再维护
import axios from 'axios'class HYRequest {constructor(baseURL, timeout=10000) {this.instance = axios.create({baseURL,timeout})}request(config) {return new Promise((resolve, reject) => {this.instance.request(config).then(res => {resolve(res.data)}).catch(err => {reject(err)})})}get(config) {return this.request({ ...config, method: "get" })}post(config) {return this.request({ ...config, method: "post" })}
}export default new HYRequest("http://123.207.32.32:9001")
相关文章:

【axios网络请求库】认识Axios库;axios发送请求、创建实例、创建拦截器、封装请求
目录 1_认识Axios库2_axios发送请求3_axios创建实例4_axios的拦截器5_axios请求封装 1_认识Axios库 功能特点: 在浏览器中发送 XMLHttpRequests 请求在 node.js 中发送 http请求支持 Promise API拦截请求和响应转换请求和响应数据 2_axios发送请求 支持多种请求方式: axios…...

Android——基本控件(下)(二十一)
1. 数据存储 1.1 知识点 (1)掌握Android数据存储的分类; (2)可以使用SharedPreferences存储数据。 1.2 具体内容 对于我们数据的存储而言,Android一共提供了5个数据存储的方式:SharedPrefe…...

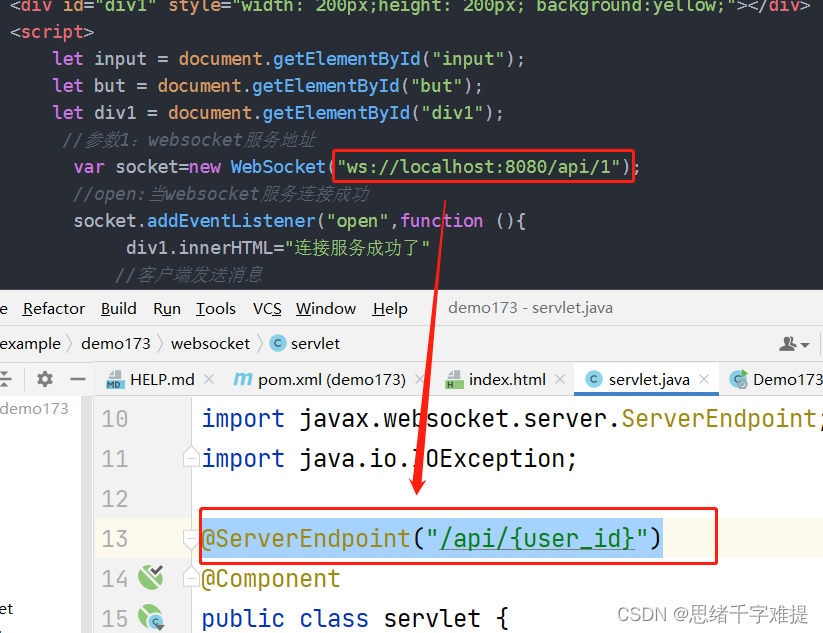
websocket基础
下面就以代码来进行说明 1,先导入websocket依赖 <dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-websocket</artifactId></dependency> 2.编写websocket相关bean管理配置 Config…...

游戏思考30(补充版):关于逆水寒铁牢关副本、白石副本和技能的一些注释(2023/0902)
前期介绍 我是一名逆水寒的玩家,做一些游戏的笔记当作攻略记录下来,荣光不朽-帝霸来源视频连接 传送门 一、旧版铁牢关(非逆水寒老兵服) (1)老一:巨鹰 1)机制一:三阵风…...

【数据蒸馏】静态数据蒸馏方法汇总
基于几何的方法 基于几何的方法假设在特征空间中彼此接近的数据点往往具有相似的属性。因此,基于几何的方法试图移除那些提供冗余信息的数据点,剩下的数据点形成一个核心集合S,其中jSj ≤ jTj。 Herding(聚集) 是一…...

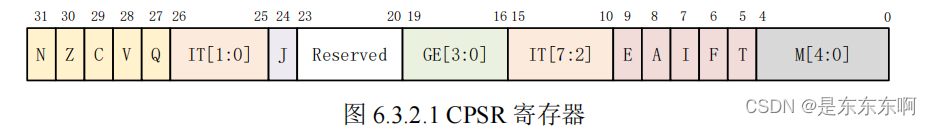
Cortex-A7 架构
参考《 Cortex-A7 Technical ReferenceManua.pdf 》和《 ARM Cortex-A(armV7) 编程手 册 V4.0.pdf 》 【 正点原子】I.MX6U嵌入式Linux驱动开发指南V1.6学习 1.Cortex-A7 MPCore 简介 I.MX6UL 使用的是 Cortex-A7 架构,Cortex-A7 MPcore 处理器支持 1~4 核&#…...

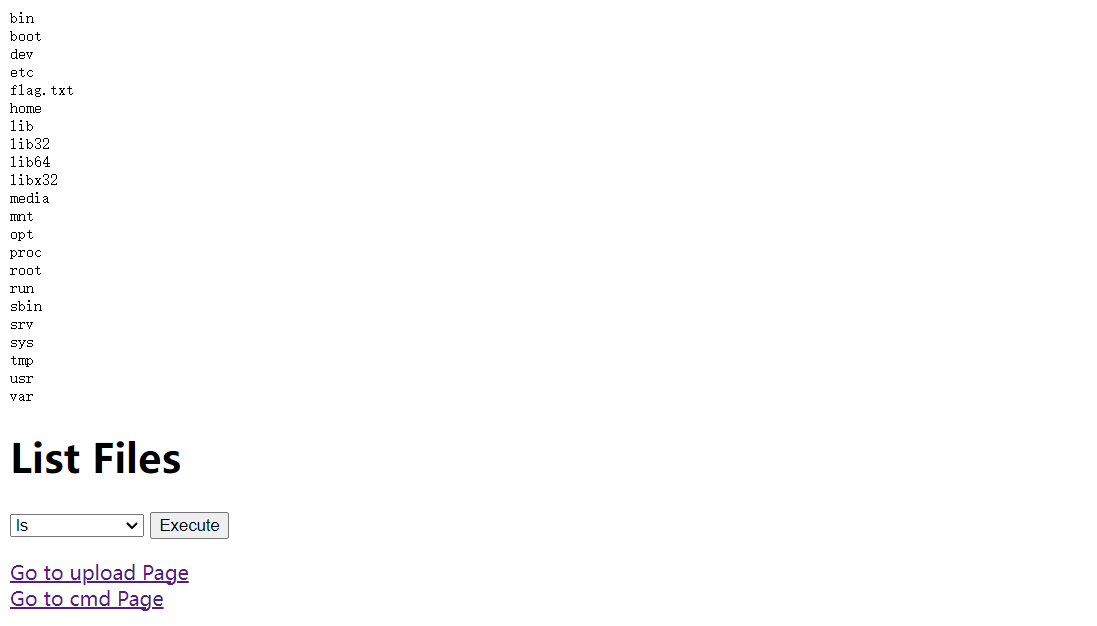
2023年“羊城杯”网络安全大赛 Web方向题解wp 全
团队名称:ZhangSan 序号:11 不得不说今年本科组打的是真激烈,初出茅庐的小后生没见过这场面QAQ~ D0n’t pl4y g4m3!!! 简单记录一下,实际做题踩坑很多,尝试很多。 先扫了个目录,扫出start.sh 内容如下…...

Matlab——二维绘图(最为详细,附上相关实例)
为了帮助各位同学备战数学建模和学习Matlab的使用,今天我们来聊一聊 Matlab 中的绘图技巧吧!对于 Matlab 这样的科学计算软件来说,绘图是非常重要的一项功能。在数据处理和分析时,良好的绘图技巧能够更直观地呈现数据,…...

JVM学习(四)--内存问题分析思路
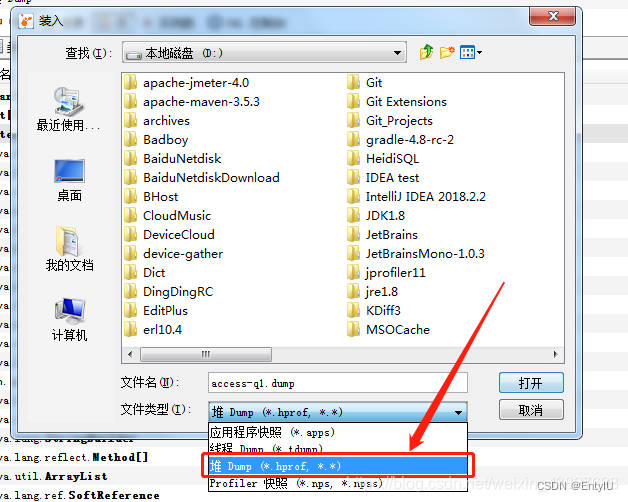
linux获取jvm当前dump文件 命令行为:jmap -dump:file[文件名] [pid] 然后等待生成dump文件,生成的dump文件就在当前目录下。如下图: 然后就可以下载到本地,用本地jdk里自带的jvisualvm来解析文件。 在用本地的jvisualvm解析之前…...

【MySQL】七种SQL优化方式 你知道几条
1.插入数据 1.1insert 如果我们需要一次性往数据库表中插入多条记录,可以从以下三个方面进行优化。 insert into tb_test values(1,tom); insert into tb_test values(2,cat); insert into tb_test values(3,jerry); 1). 优化方案一 批量插入数据 Insert into t…...

MySQL8.xx 解决1251 client does not support ..解决方案
MySQL8.0.30一主两从复制与配置(一)_蜗牛杨哥的博客-CSDN博客 MySQL8.xx一主两从复制安装与配置 MySQL8.XX随未生成随机密码解决方案 一、客户端连接mysql,问题:1251 client does not support ... 二、解决 1.查看用户信息 备注:host为 % …...

SpringBoot常用的简化开发注解
一、引言 在Spring Boot框架中,有许多常用的注解可用于开发项目。下面是其中一些常见的注解及其功能和属性的说明: 1、RestController RestController 是 Spring Framework 中的一个注解,用于标识一个类是 RESTful 服务的控制器。它结合了…...

python相关
1、更改用户名之后,C盘下的文件夹下名称没有改?这样设置 https://blog.csdn.net/qq_56088882/article/details/127470766 2、安装python和pycharm 链接 3、vscod中import requests出错:亲测有效: 链接...

C语言的类型转换
C语言的类型转换很重要,经常出现,但是往往不被人注意,而在汇编代码当中就暴露无遗了。 如下列代码: char ch; while ((ch getchar()) ! #) putchar(ch); 反汇编后: .text:00401006 mov…...

从零构建深度学习推理框架-11 Resnet
op和layer结构 在runtime_ir.cpp中,我们上一节只构建了input和output,对于中间layer的具体实现一直没有完成: for (const auto& kOperator : this->operators_) {if (kOperator->type "pnnx.Input") {this->input_o…...

多线程练习-顺序打印
wait和notify的使用推荐看通过wait和notify来协调线程执行顺序 题目 有三个线程,线程名称分别为:a,b,c。 每个线程打印自己的名称。 需要让他们同时启动,并按 c,b,a的顺序打印 代码及其注释…...
)
一文读懂MQTT各参数定义(非ChatGPT生成版)
文章目录 前言主流使用MQTT协议的云平台连接参数连接参数详解1.服务器地址(Server Address)2.端口(Port)3.客户端标识符(Client Identifier)4.用户名和密码(Username and Password)5…...

redis-lua脚本-无参-比较2个数值
以下是演变的过程: eval " return haha " 0 eval " local res haha; return res; " 0 eval " local value1 redis.call(get,value1); local value2 redis.call(get,value2);return value1; " 0 eval " return 1 < 2;…...

Lesson5-1:OpenCV视频操作---视频读写
学习目标 掌握读取视频文件,显示视频,保存视频文件的方法 1 从文件中读取视频并播放 在OpenCV中我们要获取一个视频,需要创建一个VideoCapture对象,指定你要读取的视频文件: 创建读取视频的对象 cap cv.VideoCapt…...

Lesson5-2:OpenCV视频操作---视频追踪
学习目标 理解meanshift的原理知道camshift算法能够使用meanshift和Camshift进行目标追踪 1.meanshift 1.1原理 m e a n s h i f t meanshift meanshift算法的原理很简单。假设你有一堆点集,还有一个小的窗口,这个窗口可能是圆形的,现在你可…...

【android bluetooth 框架分析 04】【bt-framework 层详解 1】【BluetoothProperties介绍】
1. BluetoothProperties介绍 libsysprop/srcs/android/sysprop/BluetoothProperties.sysprop BluetoothProperties.sysprop 是 Android AOSP 中的一种 系统属性定义文件(System Property Definition File),用于声明和管理 Bluetooth 模块相…...

BCS 2025|百度副总裁陈洋:智能体在安全领域的应用实践
6月5日,2025全球数字经济大会数字安全主论坛暨北京网络安全大会在国家会议中心隆重开幕。百度副总裁陈洋受邀出席,并作《智能体在安全领域的应用实践》主题演讲,分享了在智能体在安全领域的突破性实践。他指出,百度通过将安全能力…...

ArcGIS Pro制作水平横向图例+多级标注
今天介绍下载ArcGIS Pro中如何设置水平横向图例。 之前我们介绍了ArcGIS的横向图例制作:ArcGIS横向、多列图例、顺序重排、符号居中、批量更改图例符号等等(ArcGIS出图图例8大技巧),那这次我们看看ArcGIS Pro如何更加快捷的操作。…...

RNN避坑指南:从数学推导到LSTM/GRU工业级部署实战流程
本文较长,建议点赞收藏,以免遗失。更多AI大模型应用开发学习视频及资料,尽在聚客AI学院。 本文全面剖析RNN核心原理,深入讲解梯度消失/爆炸问题,并通过LSTM/GRU结构实现解决方案,提供时间序列预测和文本生成…...
)
是否存在路径(FIFOBB算法)
题目描述 一个具有 n 个顶点e条边的无向图,该图顶点的编号依次为0到n-1且不存在顶点与自身相连的边。请使用FIFOBB算法编写程序,确定是否存在从顶点 source到顶点 destination的路径。 输入 第一行两个整数,分别表示n 和 e 的值(1…...

Rapidio门铃消息FIFO溢出机制
关于RapidIO门铃消息FIFO的溢出机制及其与中断抖动的关系,以下是深入解析: 门铃FIFO溢出的本质 在RapidIO系统中,门铃消息FIFO是硬件控制器内部的缓冲区,用于临时存储接收到的门铃消息(Doorbell Message)。…...

基于matlab策略迭代和值迭代法的动态规划
经典的基于策略迭代和值迭代法的动态规划matlab代码,实现机器人的最优运输 Dynamic-Programming-master/Environment.pdf , 104724 Dynamic-Programming-master/README.md , 506 Dynamic-Programming-master/generalizedPolicyIteration.m , 1970 Dynamic-Programm…...

MySQL账号权限管理指南:安全创建账户与精细授权技巧
在MySQL数据库管理中,合理创建用户账号并分配精确权限是保障数据安全的核心环节。直接使用root账号进行所有操作不仅危险且难以审计操作行为。今天我们来全面解析MySQL账号创建与权限分配的专业方法。 一、为何需要创建独立账号? 最小权限原则…...

关于easyexcel动态下拉选问题处理
前些日子突然碰到一个问题,说是客户的导入文件模版想支持部分导入内容的下拉选,于是我就找了easyexcel官网寻找解决方案,并没有找到合适的方案,没办法只能自己动手并分享出来,针对Java生成Excel下拉菜单时因选项过多导…...

Vue3 PC端 UI组件库我更推荐Naive UI
一、Vue3生态现状与UI库选择的重要性 随着Vue3的稳定发布和Composition API的广泛采用,前端开发者面临着UI组件库的重新选择。一个好的UI库不仅能提升开发效率,还能确保项目的长期可维护性。本文将对比三大主流Vue3 UI库(Naive UI、Element …...
