21.4 CSS 盒子模型

1. 边框样式
border-style属性: 指定元素的边框样式.常用属性值:
- none: 无边框(默认值).
- solid: 实线边框.
- dotted: 点状边框.
- dashed: 虚线边框.
- double: 双线边框.
- groove: 凹槽状边框.
- ridge: 脊状边框.
- inset: 内阴影边框.
- outset: 外阴影边框.这些值可以单独应用于边框的每个方向(顺时针方向), 也可以使用简写形式应用于所有四个方向.
border-style: 上, 右, 下, 左;
border-style: 上, (右左), 下;
border-style: (上下), (右左);
border-style: (上右下左);
<!DOCTYPE html>
<html lang="en">
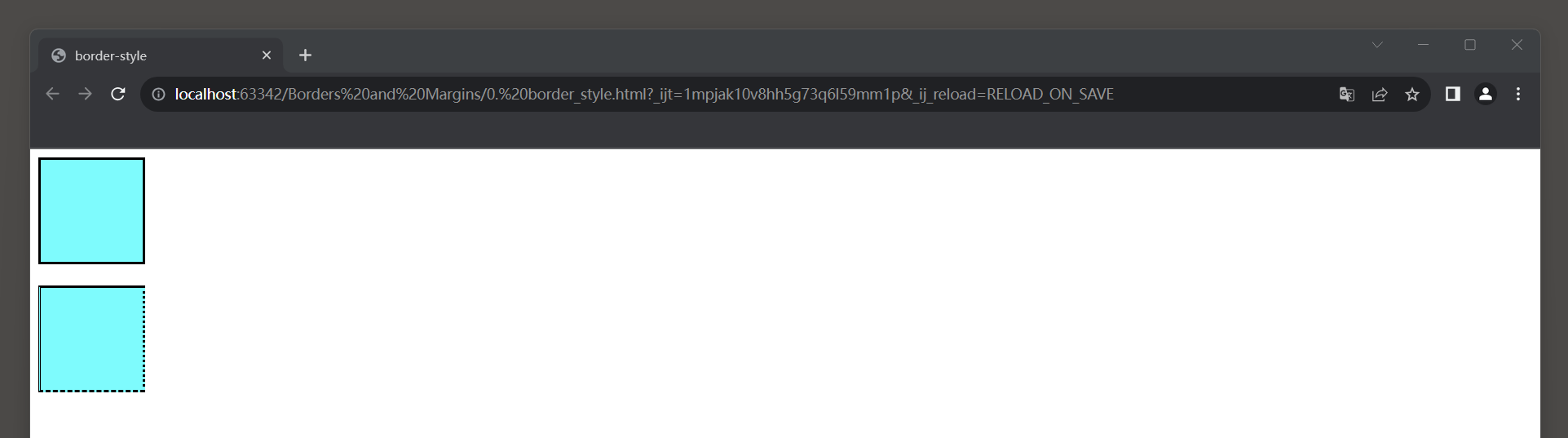
<head><meta charset="UTF-8"><title>border-style</title><style>div {height: 100px;width: 100px;background-color: aqua;}.box1 {/* 简写格式: 作用于四边 */border-style: solid;}.box2 {/* 完整格式: 按上, 右, 下, 左顺时针方向设置 */border-style: solid dotted dashed double;}</style>
</head>
<body>
<div class="box1"></div>
<br>
<div class="box2"></div>
</body>
</html>

2. 边框宽度
border-width属性: 设置元素的边框宽度.常用属性值:
- thin: 定义一个细边框(通常为1个像素).
- medium: 定义一个中等边框(通常为3个像素).
- thick: 定义一个粗边框(通常为5个像素).
- 数字值: 可以使用具体的像素值或其他长度单位(如em, rem)来定义自定义边框宽度.
<!DOCTYPE html>
<html lang="en">
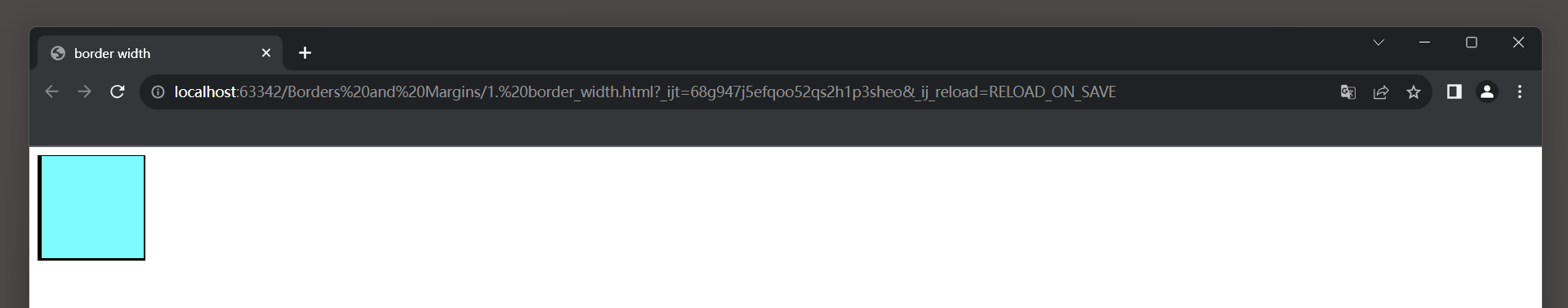
<head><meta charset="UTF-8"><title>border width</title><style>div {height: 100px;width: 100px;background-color: aqua;}.box1 {border-style: solid;/* 元素的边框宽度设置为顶部1像素, 右侧2像素, 底部3像素, 左侧4像素. */border-width: 1px 2px 3px 4px;}</style>
</head>
<body>
<div class="box1"></div>
</body>
</html>

3. 边框颜色
border-color: 指定元素的边框颜色.
它可以单独应用于边框的每个方向, 也可以使用简写形式应用于所有四个方向.常用属性值:
* 1. 预定义颜色名称(如red, blue, green等).
* 2. 十六进制颜色值(如#FF0000表示红色); 每两位十六进制为一组, 分别代表R/G/B.
* 3. RGB颜色值(如rgb(255, 0, 0)表示红色); 三原色数字代码光源的亮度, 0不发光, 255最亮.
* 4. RGBA颜色值(如rgba(255, 0, 0, 0.5)表示带有透明度的红色, 透明度值范围为0-1).
* 5. HSL颜色值(如hsl(0, 100%, 50%)表示红色).
* 6. HSLA颜色值(如hsla(0, 100%, 50%, 0.5)表示带有透明度的红色, 透明度值范围为0-1).
<!DOCTYPE html>
<html lang="en">
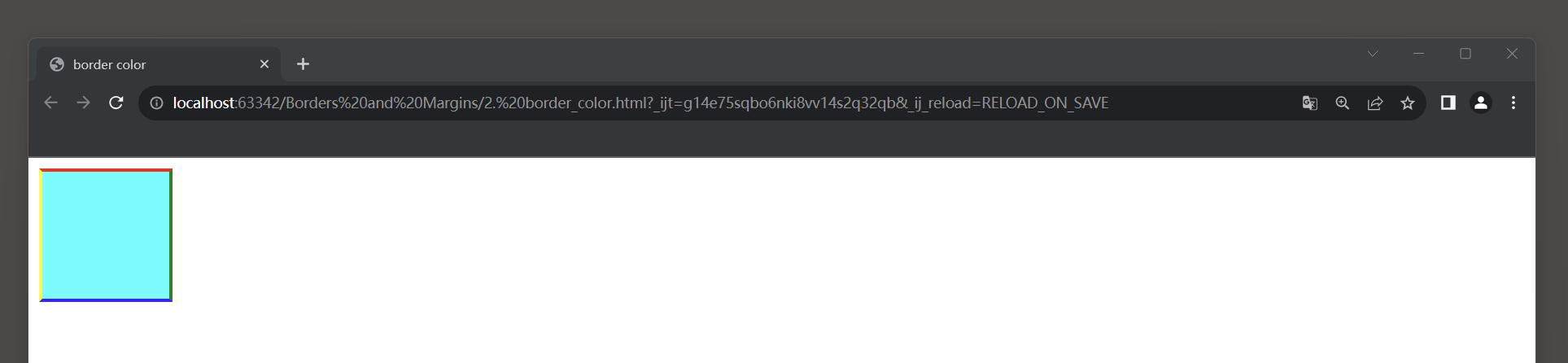
<head><meta charset="UTF-8"><title>border color</title><style>div {height: 100px;width: 100px;background-color: aqua;}.box1 {border-style: solid;border-width: 3px;border-color: red green blue yellow;}</style>
</head>
<body>
<div class="box1"></div>
</body>
</html>

4. 边框样式
4.1 统一样式设置
border属性: 设置元素的边框样式.border属性可以分为多个子属性, 包括border-width(边框宽度), border-style(边框样式)和border-color(边框颜色).border: 边框的宽度 边框的样式 边款的颜色;连写格式注意事项:
样式不能省略, 省略之后就看不见边框.
宽度可以省略, 省略之后还能看见边款.
颜色可以省略, 省略之后默认还是黑色.快捷键: bd1+tab: border: 1px;
<!DOCTYPE html>
<html lang="en">
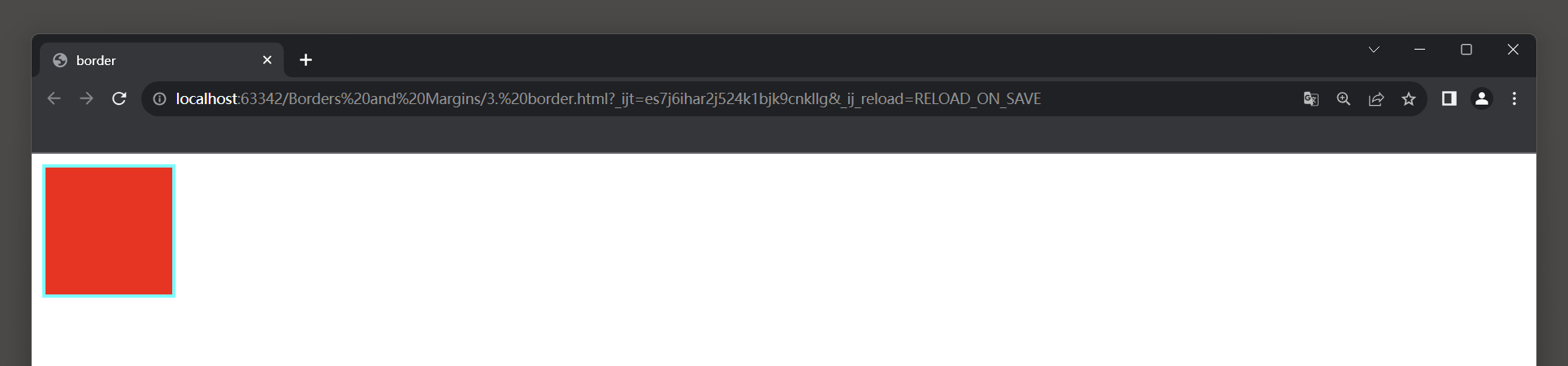
<head><meta charset="UTF-8"><title>border</title><style>div {width: 100px;height: 100px;background: red;}.box1 {border: 3px solid aqua;}</style>
</head>
<body><div class="box1"></div>
</body>
</html>

4.2 按边设置样式
border-top: 上边框样式: boder-top-width boder-top-style boder-top-color; 快捷键: bdt + tab boder-top: 1px solid #000;
border-bottom: 下边框样式: boder-top-width boder-top-style boder-top-color; 快捷键: bdb + tab ···
border-left: 左边框样式: boder-top-width boder-top-style boder-top-color; 快捷键: bdl + tab ···
border-right: 右边宽样式: boder-top-width boder-top-style boder-top-color; 快捷键: bdr + tab ···更详细的设置(几乎不会使用):
boder-top-width: 上边框宽度; 快捷键: btw + tab boder-top-width:;
boder-top-style: 上边框样式; 快捷键: bts + tab boder-top-style:;
boder-top-color: 上边框颜色; 快捷键: bts + tab boder-top-color:;
···
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>border2</title><style>div {width: 100px;height: 100px;background: red;}.box1 {border-top: 3px solid orange;border-right: 4px dashed blue;border-bottom: 5px dotted black;border-left: 6px double aqua;}</style>
</head>
<body>
<div class="box1"></div>
</body>
</html>

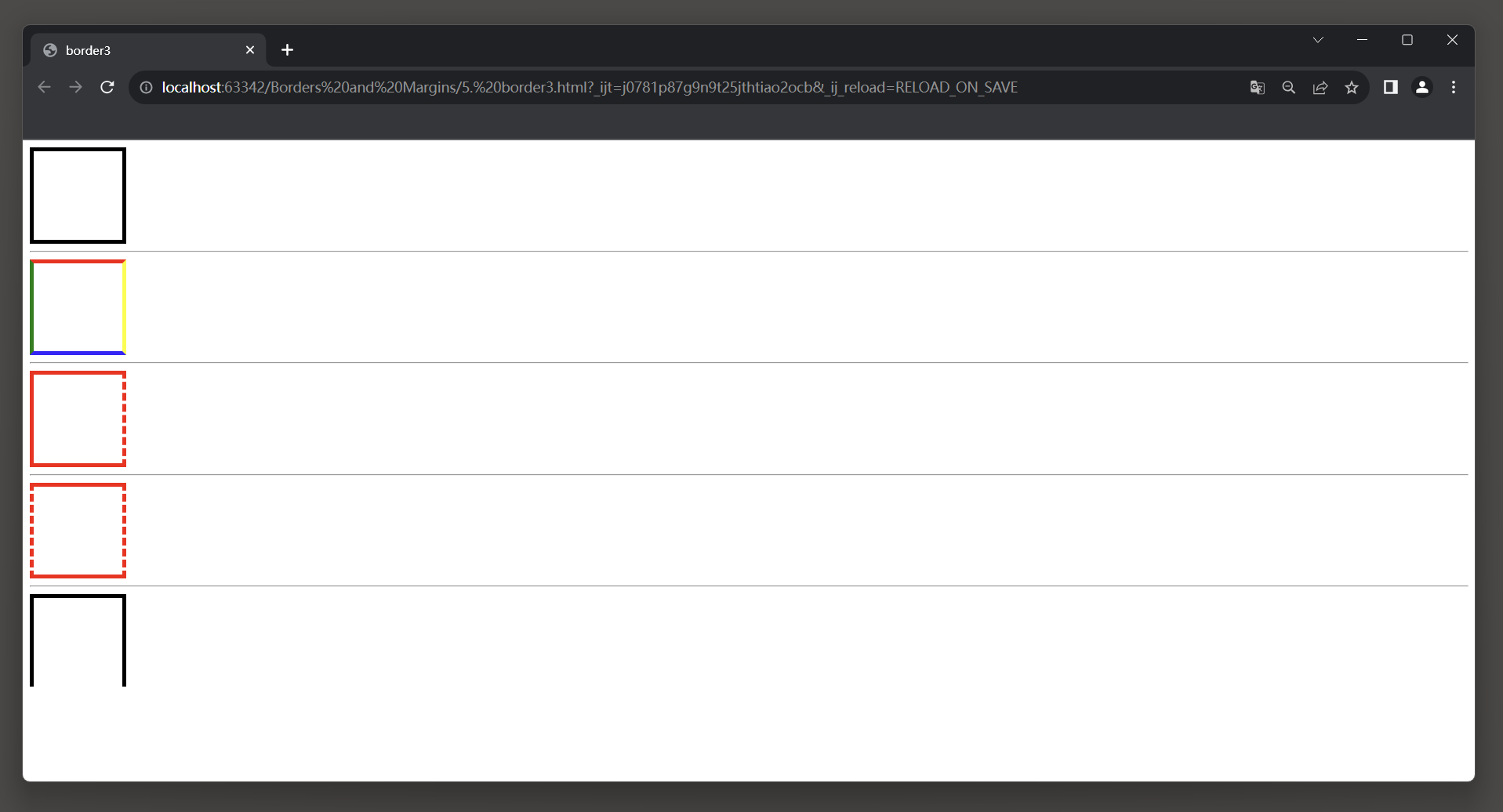
4.3 练习
4.3.1 样式练习
实现下面的边框样式.

<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>border3</title><style>div {height: 100px;width: 100px;}.box1 {border: 5px solid black;}.box2 {border: 5px solid;border-color: red yellow blue green;}.box3 {border: 5px red;border-style: solid dashed solid solid;}.box4 {border: 5px red;border-style: solid dashed;}.box5 {border: 5px solid black;border-bottom-style: none;}</style>
</head>
<body>
<div class="box1"></div>
<hr>
<div class="box2"></div>
<hr>
<div class="box3"></div>
<hr>
<div class="box4"></div>
<hr>
<div class="box5"></div>
</body>
</html>
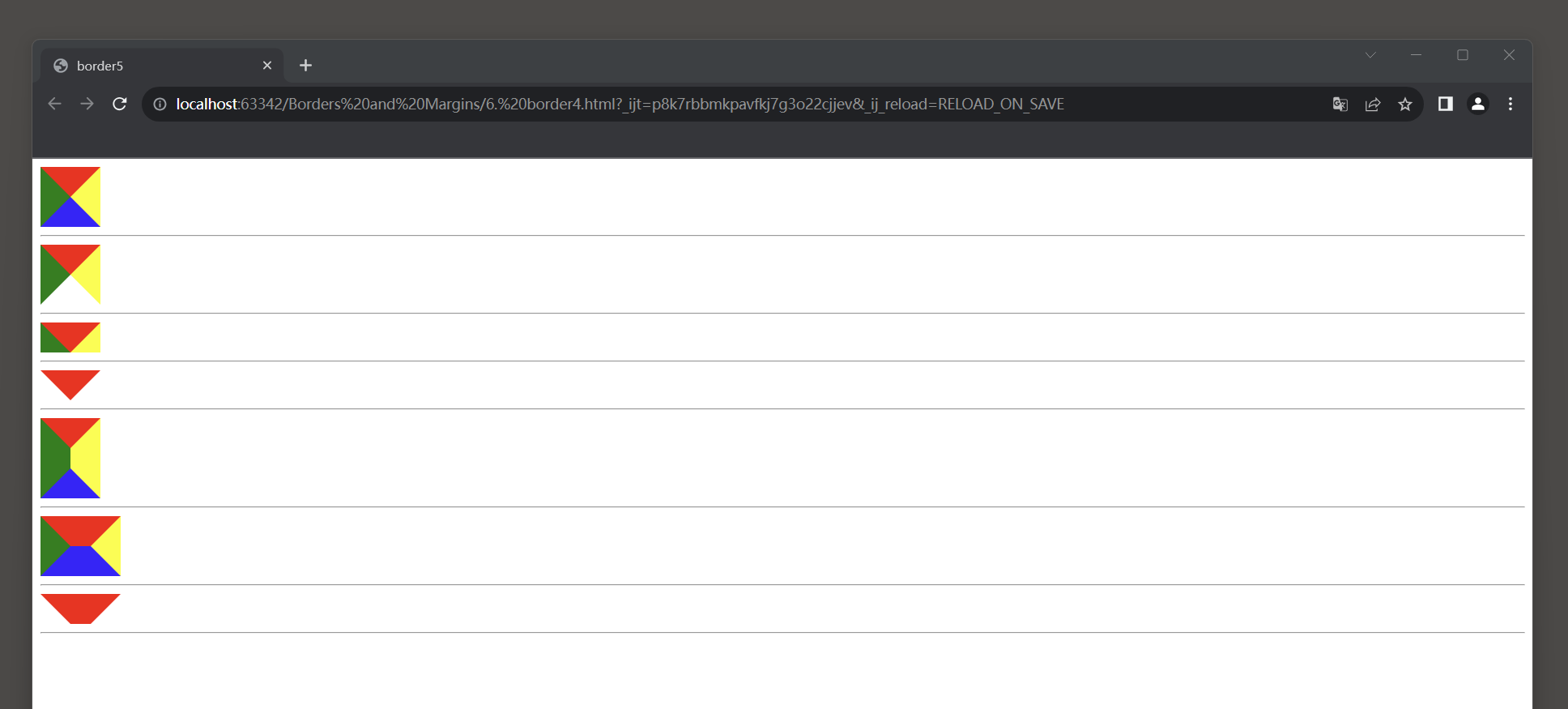
4.3.2 边框制作图形
图片占用一定的资源, 利用边框样式制作简单的图标.

<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>border5</title><style>div {width: 0;height: 0;}.box1 {border: 30px solid;border-color: red yellow blue green;}.box2 {border: 30px solid;border-color: red yellow white green;}.box3 {border: 30px solid;border-color: red yellow blue green;border-bottom-style: none;}.box4 {border: 30px solid;border-color: red white white;border-bottom-style: none;}.box5 {width: 0;height: 20px;border: 30px solid;border-color: red yellow blue green;}.box6 {width: 20px;height: 0;border: 30px solid;border-color: red yellow blue green;}.box7 {width: 20px;height: 0;border: 30px solid;border-color: red white white white;border-bottom-style: none;}</style>
</head>
<body>
<div class="box1"></div>
<hr>
<div class="box2"></div>
<hr>
<div class="box3"></div>
<hr>
<div class="box4"></div>
<hr>
<div class="box5"></div>
<hr>
<div class="box6"></div>
<hr>
<div class="box7"></div>
<hr>
</body>
</html>
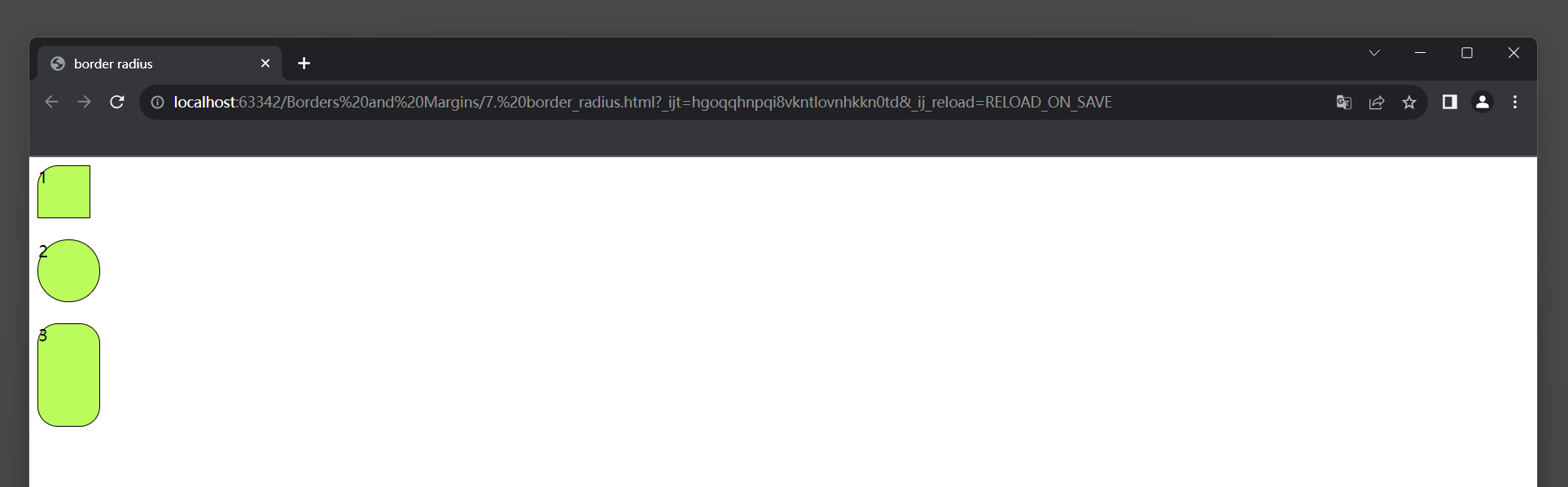
5. 边框圆角半径
border-radius属性: 用于设置元素的边框圆角半径.
它可以应用于四个角, 也可以分别应用于单个角.圆角半径的值可以是长度值(如像素, em)或百分比值.
长度值表示一个具体的长度, 而百分比值表示相对于元素自身尺寸的百分比.以下是对border-radius属性的详细解释:
* 1. 设置四个角的圆角半径: 可以通过设置单个值或使用两个值来指定四个角的圆角半径.如果只设置一个值, 四个角的圆角半径都将相同. 如果使用两个值, 则第一个值表示水平半径, 第二个值表示垂直半径.* 2. 设置单个角的圆角半径: 可以使用四个属性来设置单个角的圆角半径.border-top-left-radius: 上左角的圆角半径.
border-top-right-radius: 上右角的圆角半径.
border-bottom-right-radius: 下右角的圆角半径.
border-bottom-left-radius: 下左角的圆角半径.
长宽一致: 正圆
width: 100px;
height: 100px;
border-radius: 50%; 长宽不一致:椭圆
width: 200px;
height: 100px;
border-radius: 50px;
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>border radius</title><style>/* 左上角圆角 */.c1 {background-color: greenyellow;width: 50px;height: 50px;border: 1px solid;border-top-left-radius: 20px;}/* 四边圆角 */.c2 {background-color: greenyellow;width: 60px;height: 60px;border: 1px solid;border-radius: 30px;}/* 椭圆 */.c3 {background-color: greenyellow;width: 60px;height: 100px;border: 1px solid;border-radius: 20px;}</style>
</head><body>
<div class="c1">1</div>
<br>
<div class="c2">2</div>
<br>
<div class="c3">3</div>
</body>
</html>

6. 边距

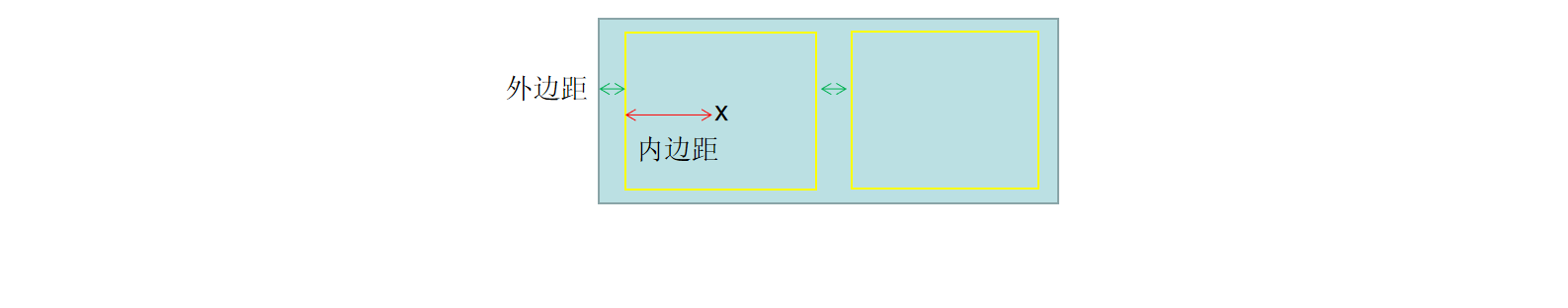
6.1 内边距
内边距(padding): 内边距是指元素内容与边框之间的空间.
通过设置内边距, 可以增加元素内部内容与边框之间的间隔.对于内边距的设置, 可以使用两种格式:
* 1. 非连写格式:上边距为10像素: padding-top: 10px; 右边距为20像素: padding-right: 20px; 下边距为10像素: padding-bottom: 10px; 左边距为20像素: padding-left: 20px; * 2. 连写格式: padding: 10px 20px 10px 20px;* 3. 省略格式:padding: 上, (右左), 下;padding: (上下), (右左);padding: (上右下左);注意事项:
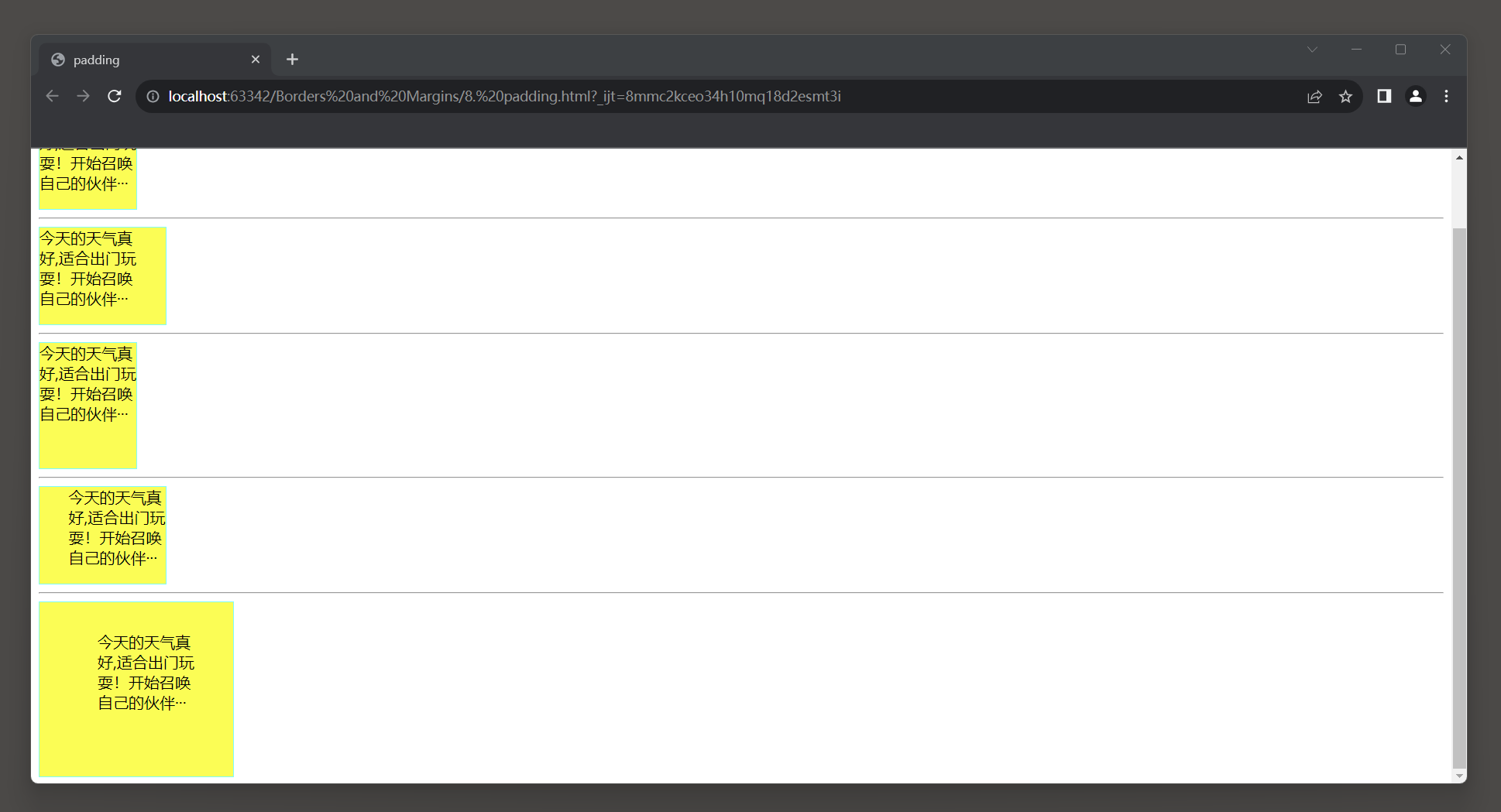
* 1. 给标签设置内边距后, 标签占据的宽度和高度会增加(原来的尺寸加上设置的内边距).
* 2. 内边距也会受到背景颜色的影响, 即背景颜色会延伸到内边距的区域.
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>padding</title><style>div {width: 100px;height: 100px;border: 1px solid aqua;background-color: yellow;}.box1 {padding-top: 30px; /* 文字离上边框30px */}.box2 {padding-right: 30px; /* 文字离左边框30px*/}.box3 {padding-bottom: 30px; /* 文字离下边框30px */}.box4 {padding-left: 30px; /* 文字离右边框30px */}.box5 {padding: 30px 40px 50px 60px;}</style>
</head>
<body>
<div class="box1">今天的天气真好,适合出门玩耍! 开始召唤自己的伙伴···</div>
<hr>
<div class="box2">今天的天气真好,适合出门玩耍! 开始召唤自己的伙伴···</div>
<hr>
<div class="box3">今天的天气真好,适合出门玩耍! 开始召唤自己的伙伴···</div>
<hr>
<div class="box4">今天的天气真好,适合出门玩耍! 开始召唤自己的伙伴···</div>
<hr>
<div class="box5">今天的天气真好,适合出门玩耍! 开始召唤自己的伙伴···</div>
</body>
</html>

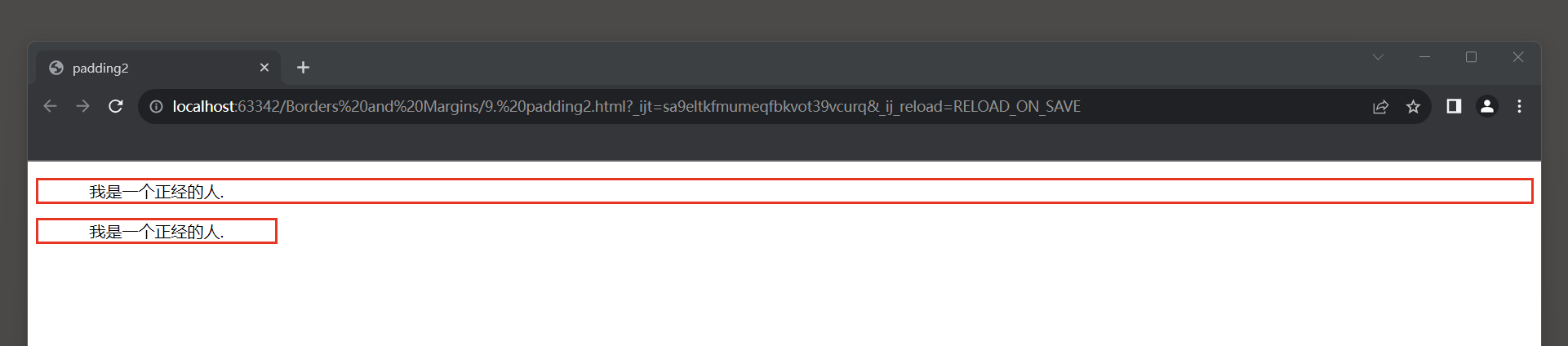
padding设置内容到边框的距离一般设置上左边距就好了, 右下有些情况下设置了是没有效果的.
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>padding1</title><style>p {border: 3px solid red;padding-left: 50px; padding-right: 50px; /* 块级标签, 右边距失效效果 */}span {border: 3px solid red;padding-left: 50px; padding-right: 50px; /* 行级标签, 右边距生效 */}</style>
</head>
<body>
<p>我是一个正经的人.</p>
<span>我是一个正经的人.</span>
</body>
</html>

6.2 外边距
外边距(margin): 外边距是指元素边框与相邻元素之间的空间.
通过设置外边距, 可以控制元素与其他元素之间的距离.对于内边距的设置, 可以使用两种格式:
* 1. 非连写格式:上外边距为10像素: margin-top: 10px; 右外边距为20像素: margin-right: 20px; 下外边距为10像素: margin-bottom: 10px; 左外边距为20像素: margin-left: 20px; * 2. 连写格式: margin: 10px 20px 10px 20px;* 3. 省略格式:margin: 上, (右左), 下;margin: (上下), (右左);margin: (上右下左);* 4. 特殊值:auto: 自动计算外边距值. 在水平方向上使用 margin: 0 auto; 可以实现元素水平居中.注意事项:
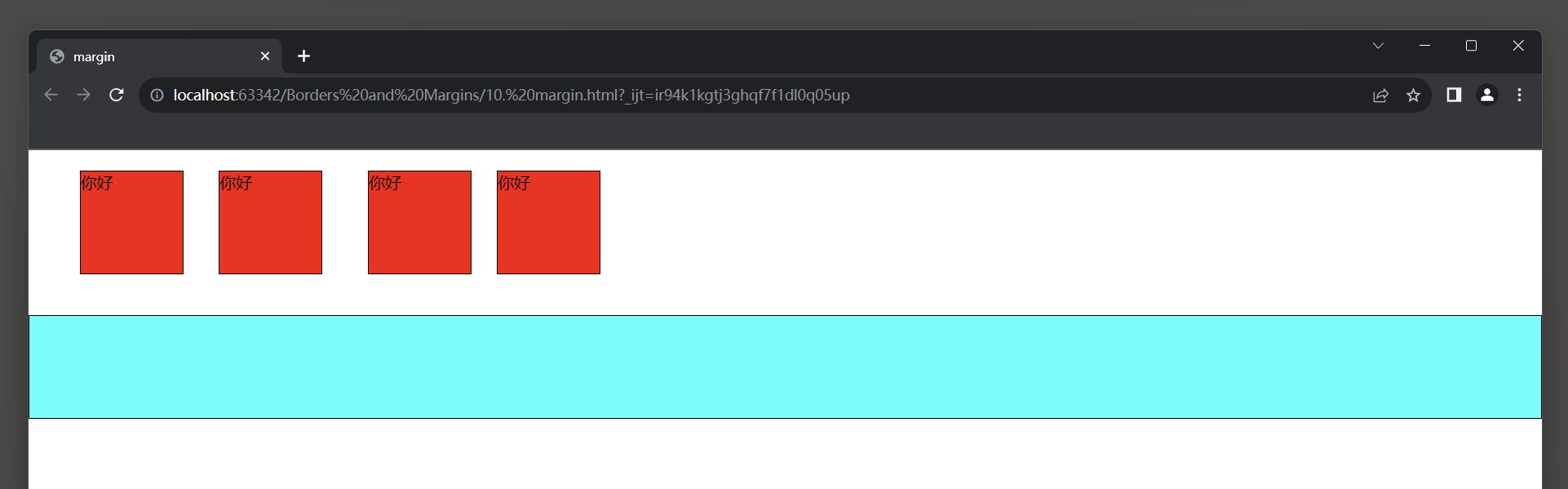
* 1. body标签默认有8px的外边距.
* 2. 外边距没有背景颜色.
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>margin</title><style>/* 清楚body默认的外边距 */body {margin: 0;}span {/* 转为块级标签 */display: inline-block;width: 100px;height: 100px;border: 1px solid black;background: red;}div {height: 100px;border: 1px solid black;background: aqua;}/* 当两个相邻的垂直外边距(.box1和.box3), 取两者中的最大值. */.box1 {margin: 20px 30px 40px 50px;}.box3 {margin: 10px 20px 30px 40px;}</style>
</head>
<body>
<span class="box1">你好</span>
<span class="box2">你好</span>
<span class="box3">你好</span>
<span class="box4">你好</span>
<div></div>
</body>
</html>

span元素之间的换行符会被解析为空格, 因为行内元素的默认处理方式是将连续的空白符合并为一个空格字符.
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>enter</title><style>span {display:inline-block;width: 100px;height: 100px;border: 1px solid black;}</style>
</head>
<body><span class="box1">你好</span><span class="box2">你好</span><span class="box3">你好</span>
</body>
</html>

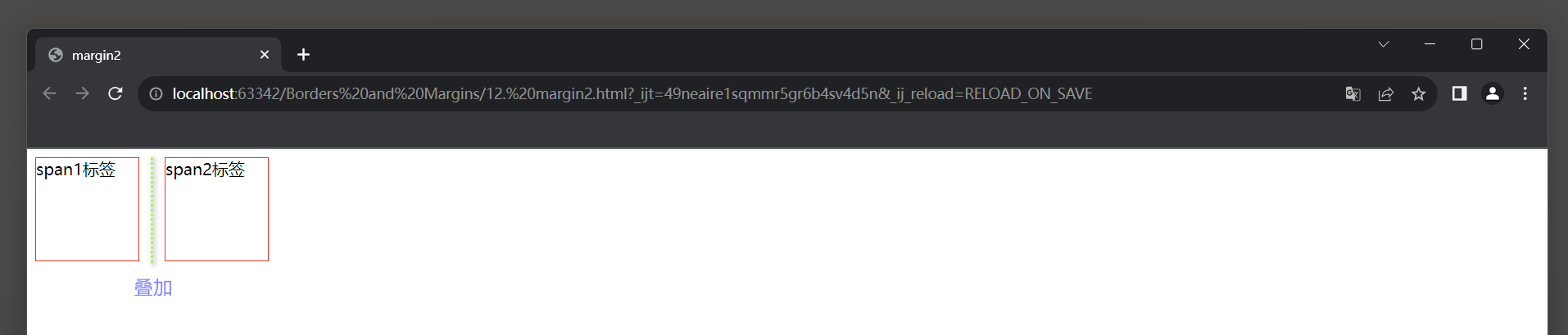
6.3 外边距合并(水平方向)
水平方向的外边距合并现象: 当相邻的两个标签的水平外边距(margin)发生重叠时,
它们的外边框会合并为一个外边框, 而不是简单地叠加它们的外边距值.这种合并现象只在一些特定的情况下发生:
* 1. 当相邻的两个标签都没有边框, 内边距和内容, 并且它们的外边距都是普通的(非固定或绝对定位).
* 2. 相邻的标签是兄弟元素(即它们直接共享同一个父元素).在水平方向上, 如果上述条件满足, 相邻标签的外边距会合并为一个较大的外边距值.
合并后的外边距的计算规则如下:
- 如果两个外边距都是正值, 合并后的外边距取其中较大的值.
- 如果两个外边距都是负值, 合并后的外边距取其中较小的绝对值.
- 如果一个外边距是正值, 另一个是负值, 合并后的外边距等于两者的值相加.为了避免水平方向的外边距合并现象, 可以使用以下方法之一:
- 将其中一个标签设为浮动(float).
- 设置其中一个标签的定位为绝对定位(absolute)或固定定位(fixed).
- 在两个标签之间插入一个空元素, 并为该元素设置清除浮动(clear: both)的样式.
快捷方式:
span.box${span$标签}*3 (注意不会要换行!)
<span class="box1">span1标签</span><span class="box2">span2标签</span><span class="box3">span3标签</span>
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>margin2</title><style>span {display: inline-block;height: 100px;width: 100px;border: 1px solid red;}.box1 {margin-right: 10px;}.box2 {margin-left: 10px;}</style>
</head>
<body>
<span class="box1">span1标签</span>
<span class="box2">span2标签</span>
</body>
</html>

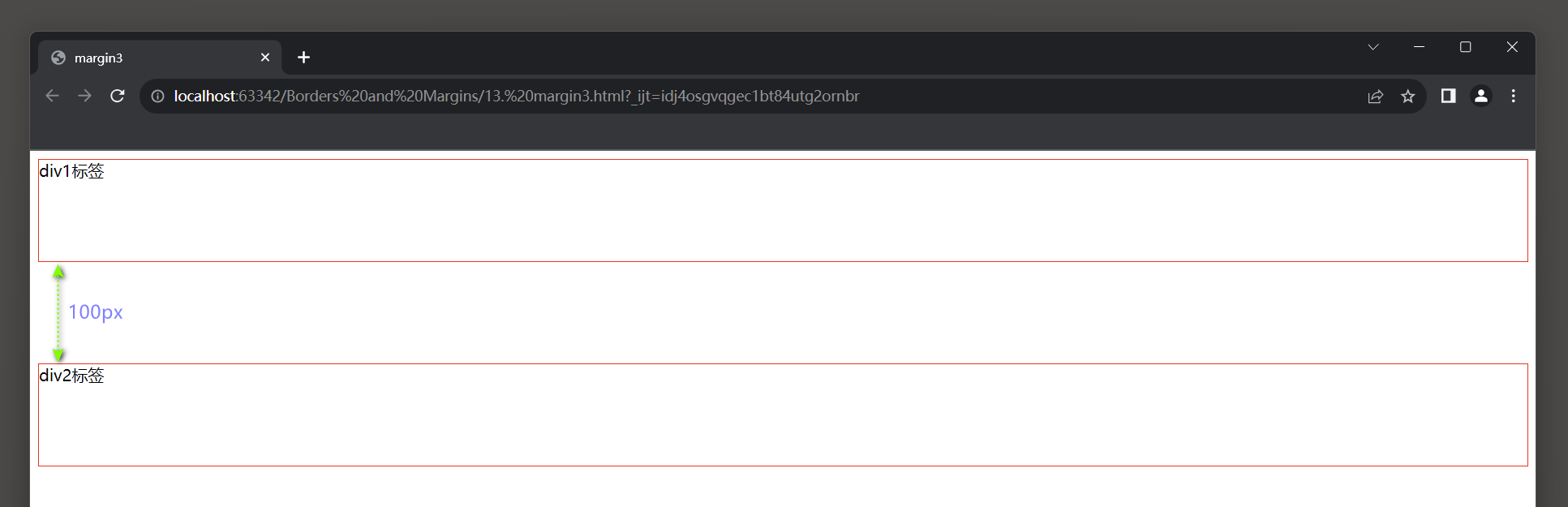
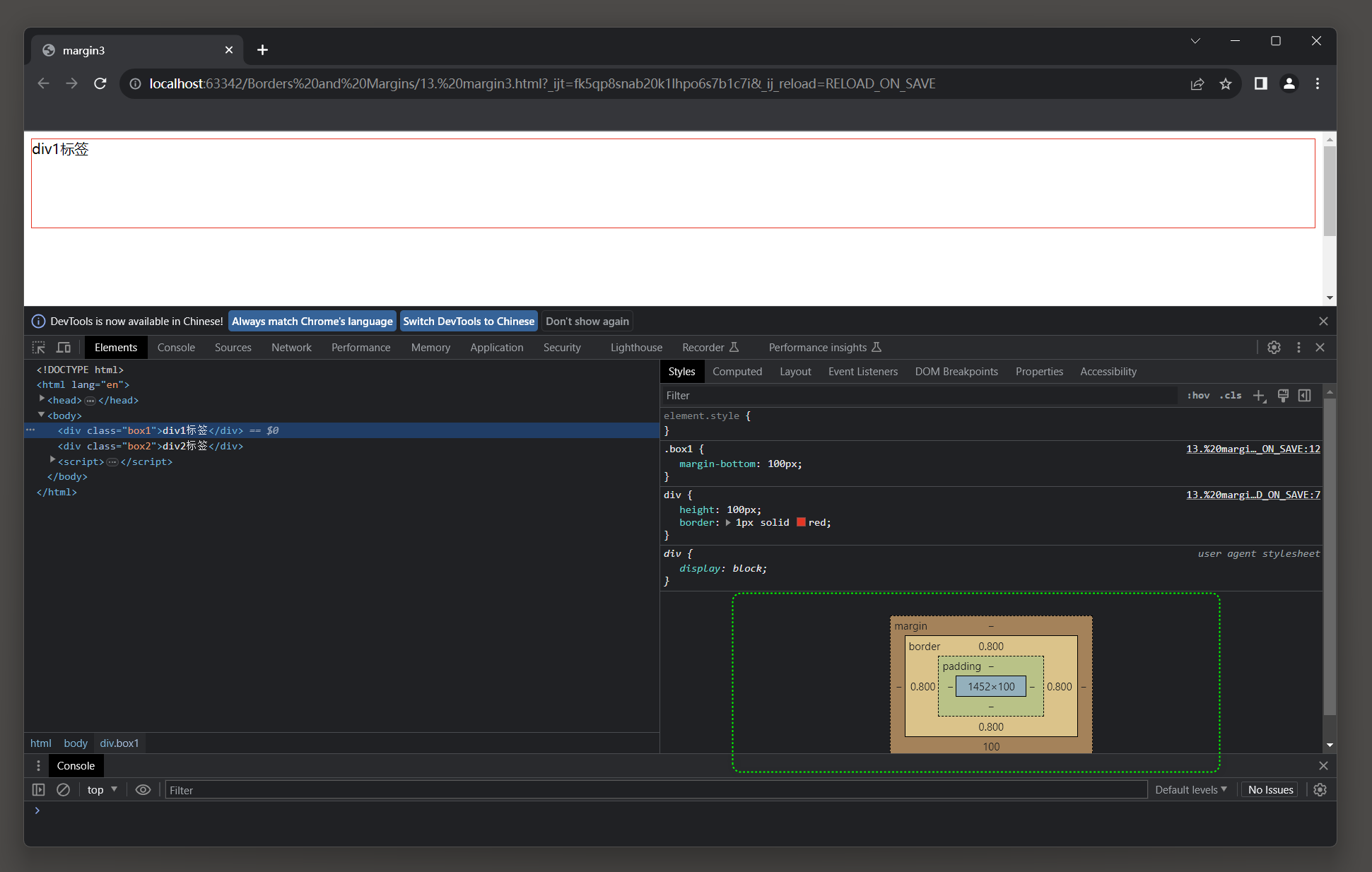
6.4 外边距合并(垂直方向)
垂直方向的外边距合并现象: 也被称为边距塌陷(margin collapsing).
具体来说, 在垂直方向上, 当相邻的两个标签发生外边距重叠时, 它们的外边距不会简单地叠加, 而是遵循一些规则.根据边距塌陷的规则, 当相邻标签的外边距发生重叠时, 会使用较大的外边距值, 而忽略掉较小的外边距值.
这意味着不会出现两个相邻标签的外边框同时显示的情况, 而是只显示其中一个标签的外边框(边距).以下是一些关于垂直方向外边距塌陷的注意点:
- 如果相邻的两个标签都具有垂直外边距, 且没有中间内容, 边框或内边距, 那么它们的外边距会塌陷为一个外边距, 高度等于其中较大的外边距值.
- 如果一个标签具有正值的垂直外边距, 而相邻的标签具有负值的垂直外边距, 那么外边距塌陷的结果是:两个外边距的绝对值相加, 符号取绝对值较大的外边距.
- 如果一个标签没有垂直外边距, 而相邻的标签具有正值或负值的垂直外边距, 那么外边距塌陷的结果是:使用有外边距的标签的外边距值.为了解决垂直方向外边距塌陷的问题, 可以使用以下方法之一:
- 为较小的外边距添加一个内边距(padding)或边框(border).
- 使用浮动(float)或定位(position)属性来改变元素的布局.
- 使用内联框模型(inline-block)或弹性盒模型(flexbox)来调整布局.需要注意的是, 垂直方向外边距塌陷只适用于普通流体(normal flow)中的块级元素,
对于浮动元素, 绝对定位元素或内联元素, 可能不会发生外边距塌陷现象。
此外, 外边距塌陷也可以通过设置CSS属性来进行控制, 比如使用'overflow: hidden'或'display: inline-block'等技术手段.
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>margin3</title><style>div {height: 100px;border: 1px solid red;}.box1 {margin-bottom: 100px;}.box2 {margin-top: 80px;}</style>
</head>
<body>
<div class="box1">div1标签</div>
<div class="box2">div2标签</div>
</body>
</html>

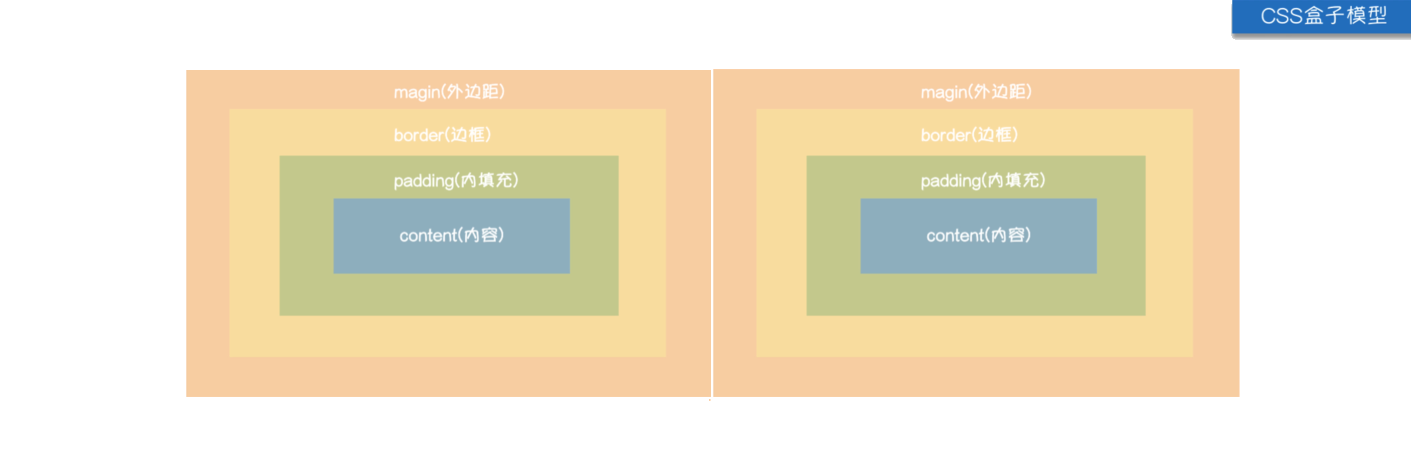
7. 盒子模型
CSS盒子模型(Box Model): 是用来描述HTML元素在页面中的布局和定位的一种模型.
这个模型将HTML中的每个元素看作是一个矩形的盒子, 这个盒子由内容(Content), 填充(Padding), 边框(Border)和外边距(Margin)组成.CSS盒子模型由以下几个部分组成:
* 1. 内容(Content): 盒子中的实际内容, 比如文本, 图像等.它的大小由内容自身决定, 可以通过设置宽度(width)和高度(height)来改变.* 2. 填充(Padding): 内容与边框之间的空白区域, 可以通过设置padding属性来控制.填充会影响盒子的实际尺寸.* 3. 边框(Border): 包围内容和填充的线条或边界, 可以通过设置border属性来控制.边框可以有不同的样式, 宽度和颜色.* 4. 外边距(Margin): 盒子与相邻元素之间的空白区域, 可以通过设置margin属性来控制.外边距会影响盒子的位置和周围元素的距离.CSS盒子模型中的这些部分可以通过CSS属性进行调整和控制, 从而实现对元素的布局和样式的定制.
了解和理解盒子模型的概念是CSS布局和定位的基础, 它可以帮助开发者更加准确地控制网页元素在页面中的位置和大小.


内容宽高: 通过width/height属性设置的宽度和高度.
元素宽高:宽 = 左/右边框 + 左/右内边距 + width.高 = 上/下边款 + 上/下内边距 + height.
元素空间宽高:宽 = 左/右外边距 + 左/右边框 + 左/右内边距 + width.高 = 上/下外边距 + 上/下边框 + 上/下内边距 + height.
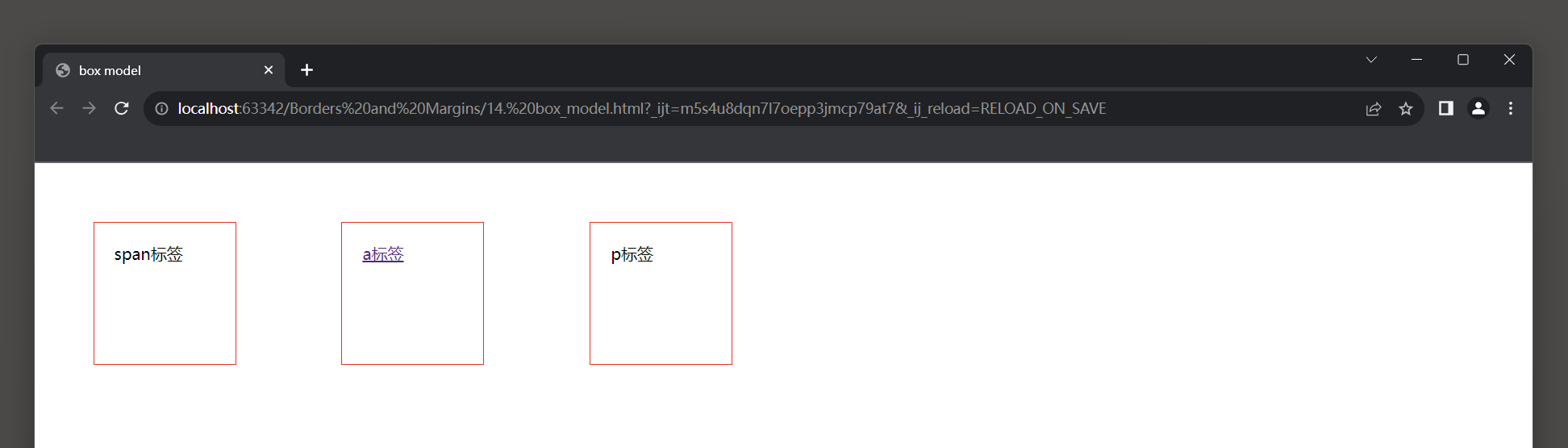
7.1 内外边距
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>box model</title><style>span, a, p {display: inline-block;height: 100px;width: 100px;border: 1px solid red;padding: 20px;margin: 50px;}</style>
</head>
<body>
<span>span标签</span>
<a href="">a标签</a>
<p>p标签</p>
</body>
</html>

7.2 内容宽高
内容宽高100px;
通过标签的width/height设置的宽度和高度.
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>box model 2</title><style>div {height: 100px;width: 100px;border: 1px solid red;}</style>
</head>
<body>
<div>div标签</div>
</body>
</html>

7.3 元素宽高
元素宽高100px;
宽 = 左/右边框 + 左/右内边距 + width.
高 = 上/下边款 + 上/下内边距 + height.
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>box model 3</title><style>div {width: 86px;height: 86px;border: 2px solid red;padding: 5px;}</style>
</head>
<body>
<div>div标签</div>
</body>
</html>

7.4 元素空间宽高
代码要求元素空间宽高100px;
宽 = 左/右外边距 + 左/右边框 + 左/右内边距 + width.
高 = 上/下外边距 + 上/下边框 + 上/下内边距 + height.
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>元素空间宽高</title><style>div {width: 76px;height: 76px;border: 2px solid red;padding: 10px;}</style>
</head>
<body><div>div标签</div>
</body>
</html>

7.5 框模型计算方式
box-sizing属性: 定义了元素的框模型计算方式.它有两个可能的值:
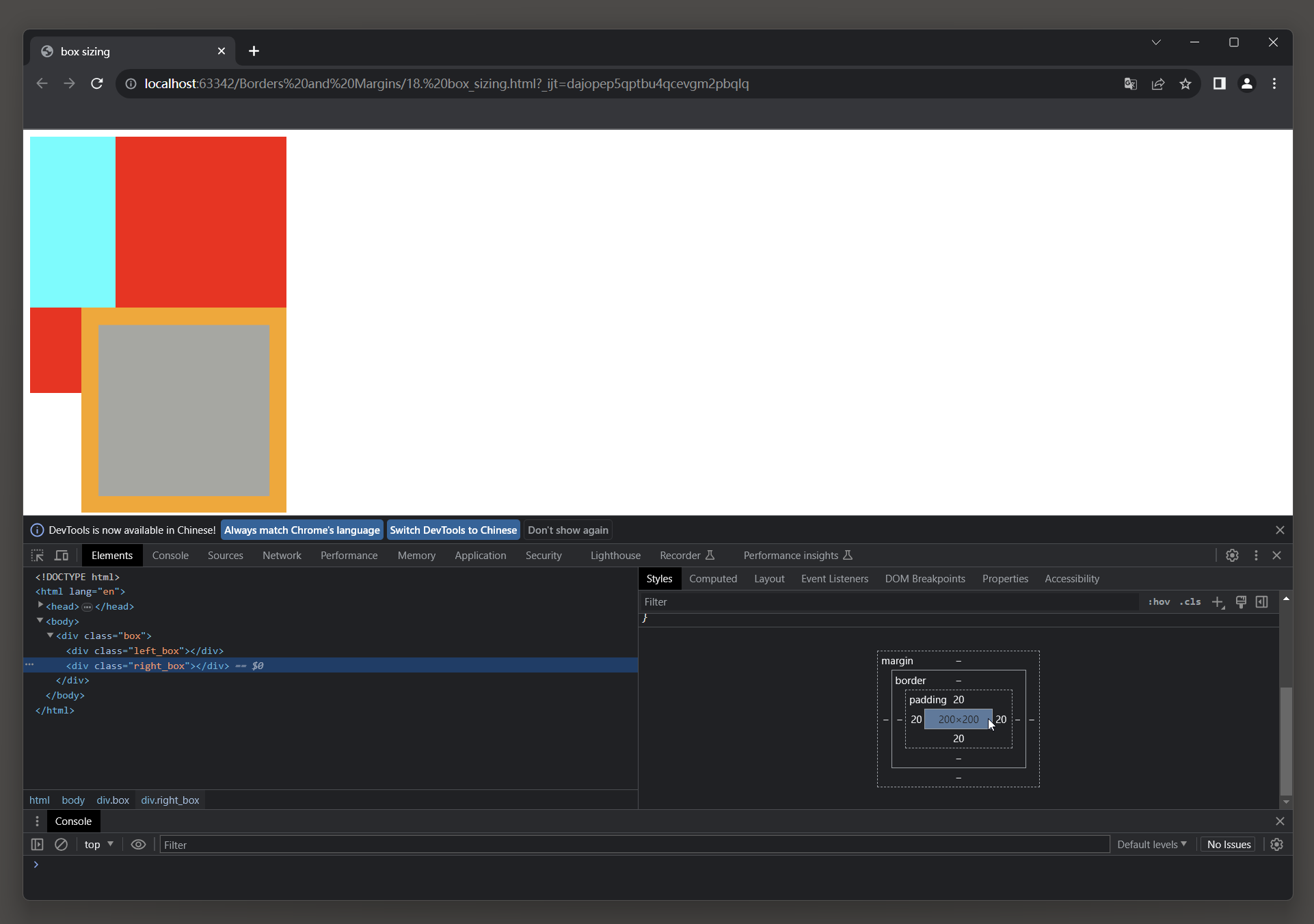
* 1. content-box(默认值): 元素的宽度和高度只包括内容区域(content), 不包括填充(padding), 边框(border)和外边距(margin).
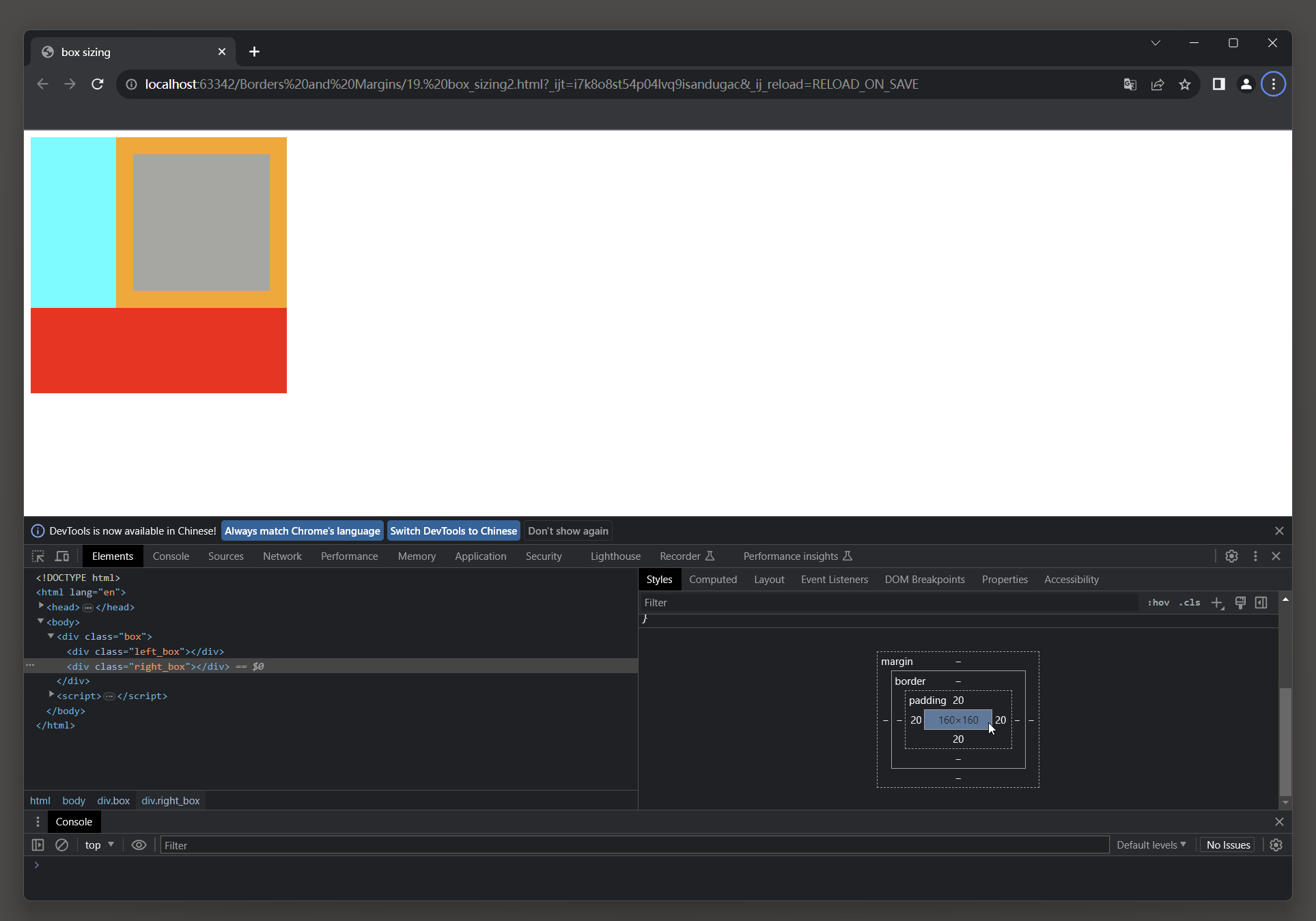
* 2. border-box: 元素的宽度和高度包括内容区域(content), 填充(padding)和边框(border), 不包括外边距(margin).
float属性:浮动
float: left; 浮动到左边
float: right; 浮动到右边
设置浮动后, 当前行无法显示全部内容, 会换到下一行去显示.
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>box sizing</title><style>/* 外层的大盒子 */.box {width: 300px;height: 300px;background-color: red;}/* 内层的左边盒子 */.left_box {width: 100px;height: 200px;background: aqua;/* 盒子往左边飘 */float: left;}/* 内层的右边盒子 */.right_box {width: 200px;height: 200px;background: orange;/* 盒子往右边飘 */float: right;/* 设置内边距20px */padding: 20px;/* 设置盒子模型的计算模式: 以内容为盒子, 内容大小固定不变, 边框, 内外边距可增加. */box-sizing: content-box;}</style>
</head>
<body>
<div class="box"><div class="left_box"></div><div class="right_box"></div>
</div>
</body>
</html>

<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>box sizing</title><style>/* 外层的大盒子 */.box {width: 300px;height: 300px;background-color: red;}/* 内层的左边盒子 */.left_box {width: 100px;height: 200px;background: aqua;/* 盒子往左边飘 */float: left;}/* 内层的右边盒子 */.right_box {width: 200px;height: 200px;background: orange;/* 盒子往右边飘 */float: right;/* 设置内边距20px */padding: 20px;/* 设置盒子模型的计算模式: 以边框为盒子; padding或border增大, 则content相应减小. */box-sizing: border-box;}</style>
</head>
<body>
<div class="box"><div class="left_box"></div><div class="right_box"></div>
</div>
</body>
</html>

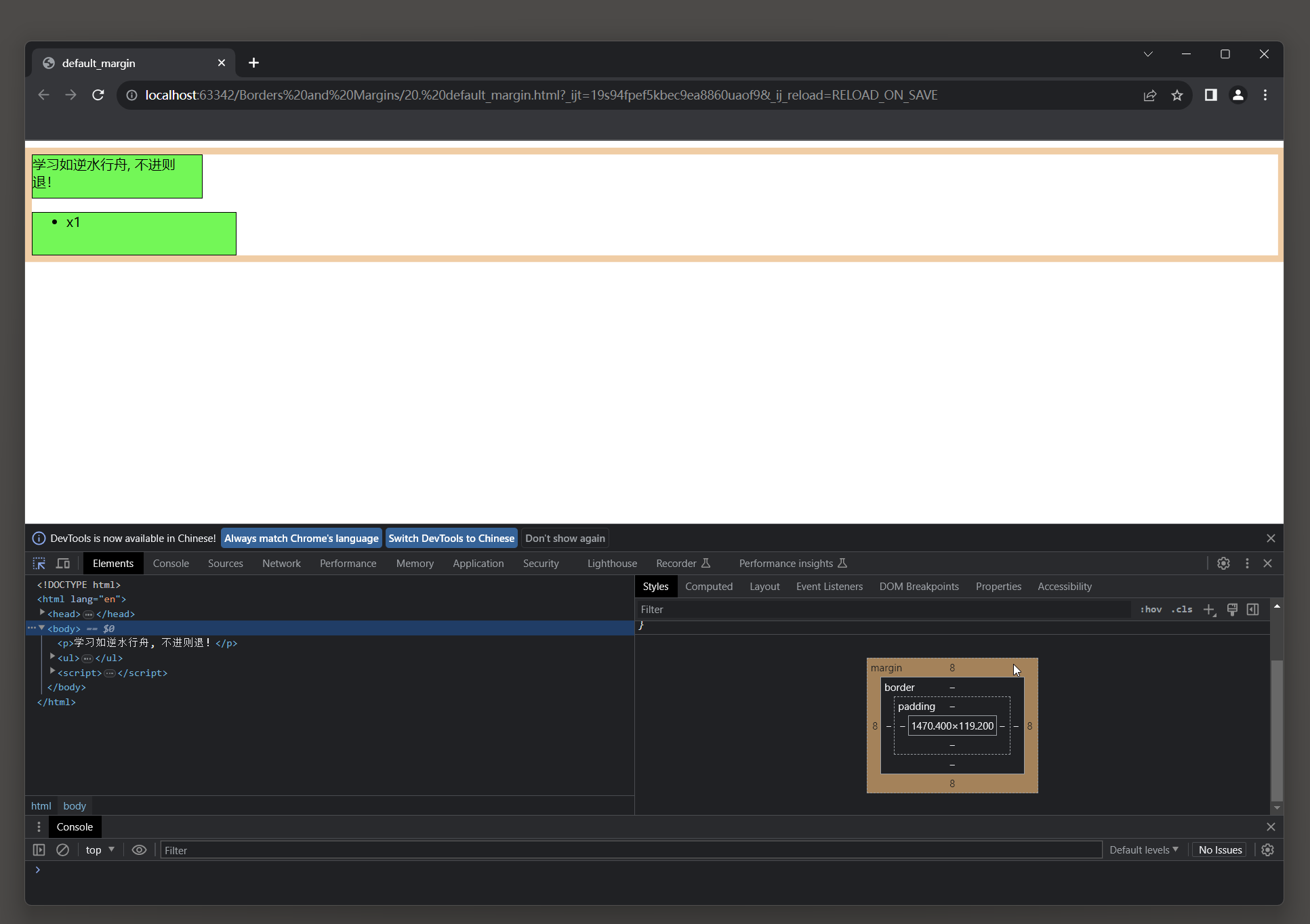
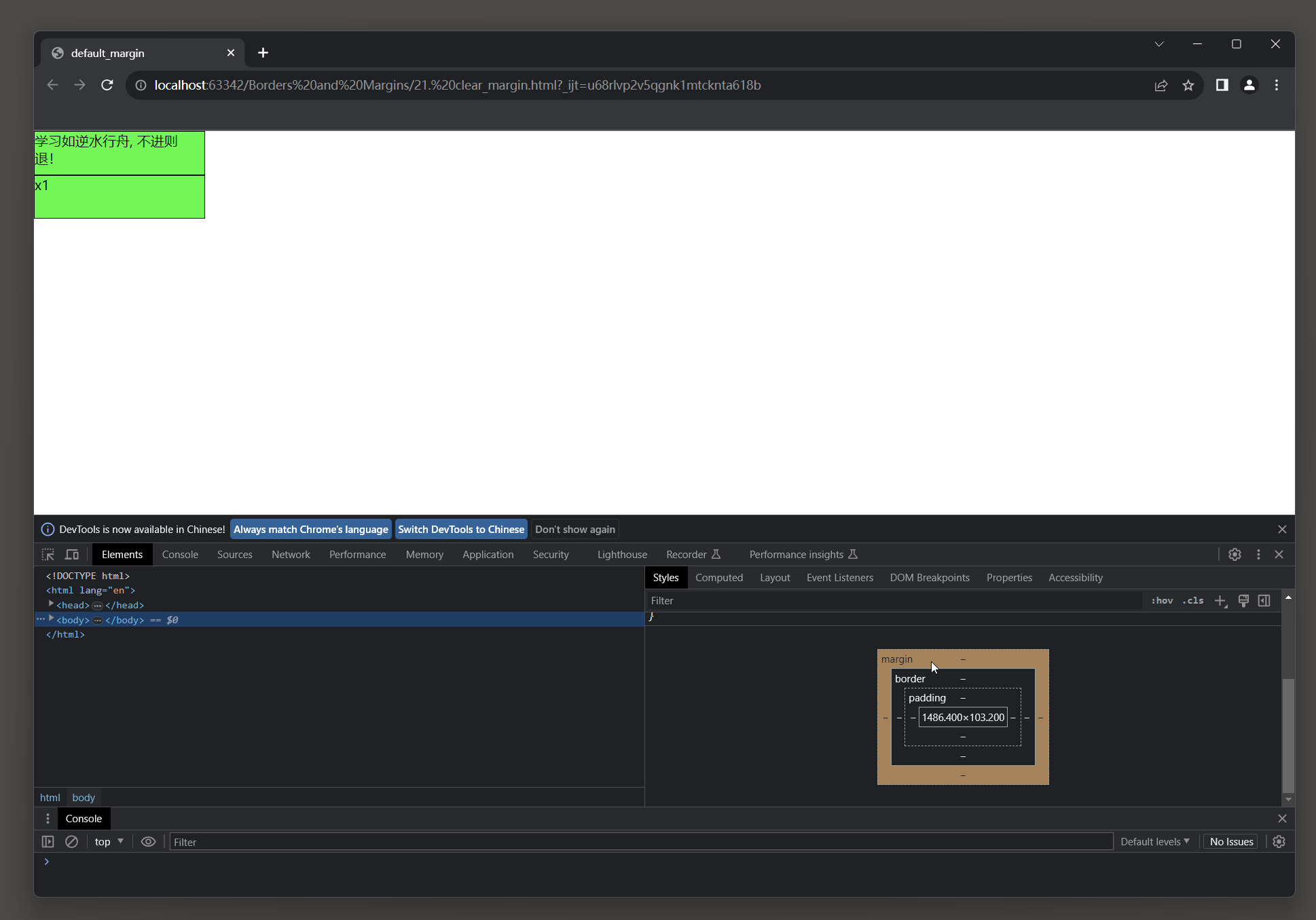
7.5 清除默认边距
很多标签默认有内/外边距.
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>default_margin</title><style>p, ul {height: 50px;width: 200px;background-color: #00fd2b;border: 1px solid #000000;}</style>
</head>
<body><p>学习如逆水行舟, 不进则退!</p><ul><li>x1</li></ul>
</body>
</html>

在开发中为了更好的控制盒子的宽高和计算盒子的宽高等···
编写代码之前第一件事情, 就是清空默认的边距.
方式1:
清除所有默认边宽:
* {pading: 0;margin: 0;
}
注意:
* 通配符选择器会遍历当前页面的所有的便签, 所以性能不好.方式2:(开发中使用)
body, div, dl, dt, dd, ul, ol, li, h1, h2, h3, h4, h5, h6, pre, code, form, fieldset, legend, input, textarea, p, blockquote, th, td {
margin: 0;
padding: 0;
}
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>clear_margin</title><style>body, div, dl, dt, dd, ul, ol, li, h1, h2, h3, h4, h5, h6, pre, code,form, fieldset, legend, input, textarea, p, blockquote, th, td {margin: 0;padding: 0}p, ul {height: 50px;width: 200px;background-color: #00fd2b;border: 1px solid #000000;}</style>
</head>
<body><p>学习如逆水行舟, 不进则退!</p><ul><li>x1</li></ul>
</body>
</html>

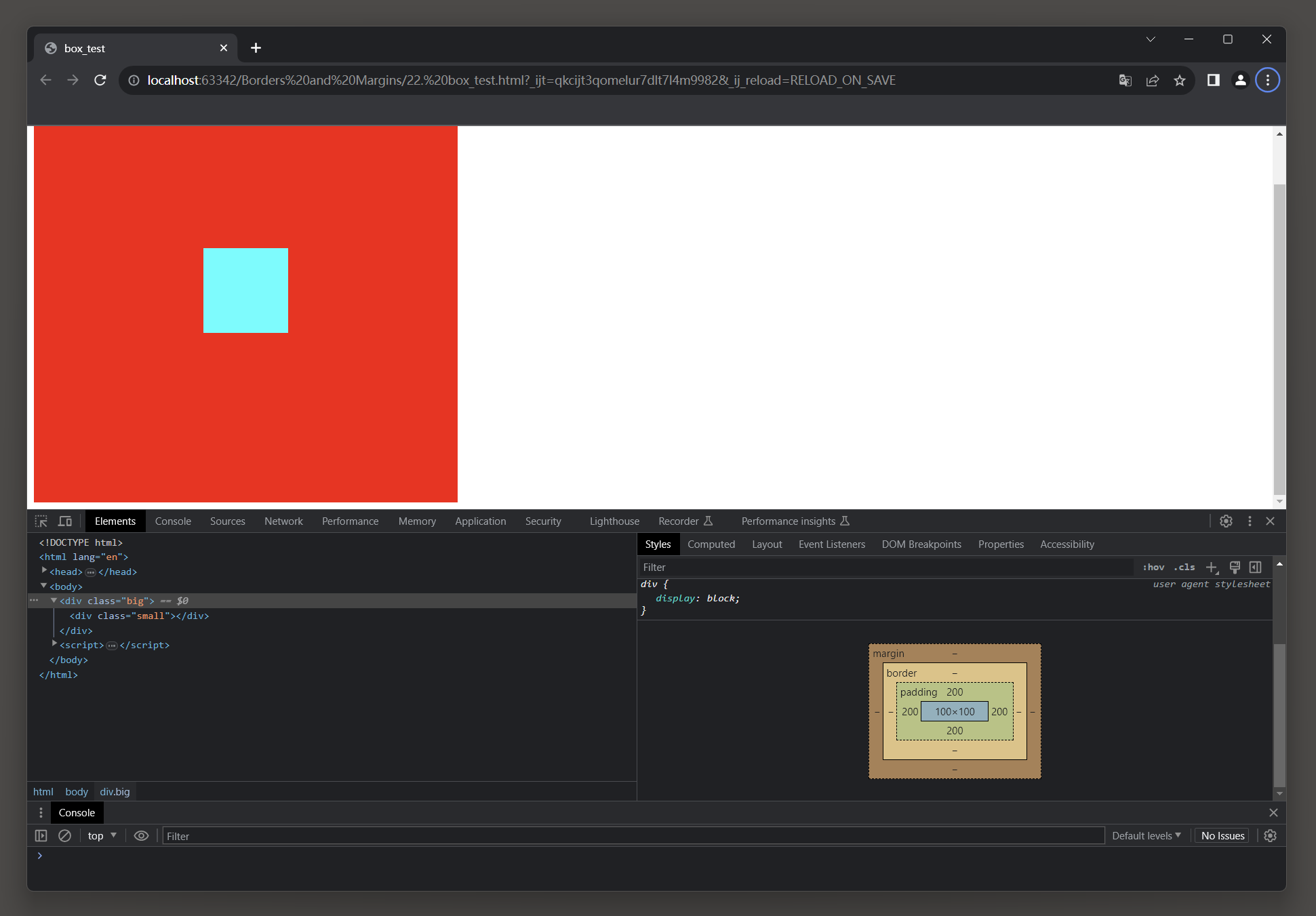
7.6 练习
大盒子 500px * 500px
小盒子 100px * 100px
小盒子在大盒子内居中.
7.6.1 方式一
使用box-sizing: border-box; 来现在元素空间大小不变, 在增加padding的时候减少内容宽高.
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>box_test</title><style>.big {height: 500px;width: 500px;background-color: red;box-sizing: border-box;padding:200px;}.small {height: 100px;width: 100px;background-color: aqua;}</style>
</head>
<body>
<div class="big"><div class="small"></div>
</div>
</body>
</html>

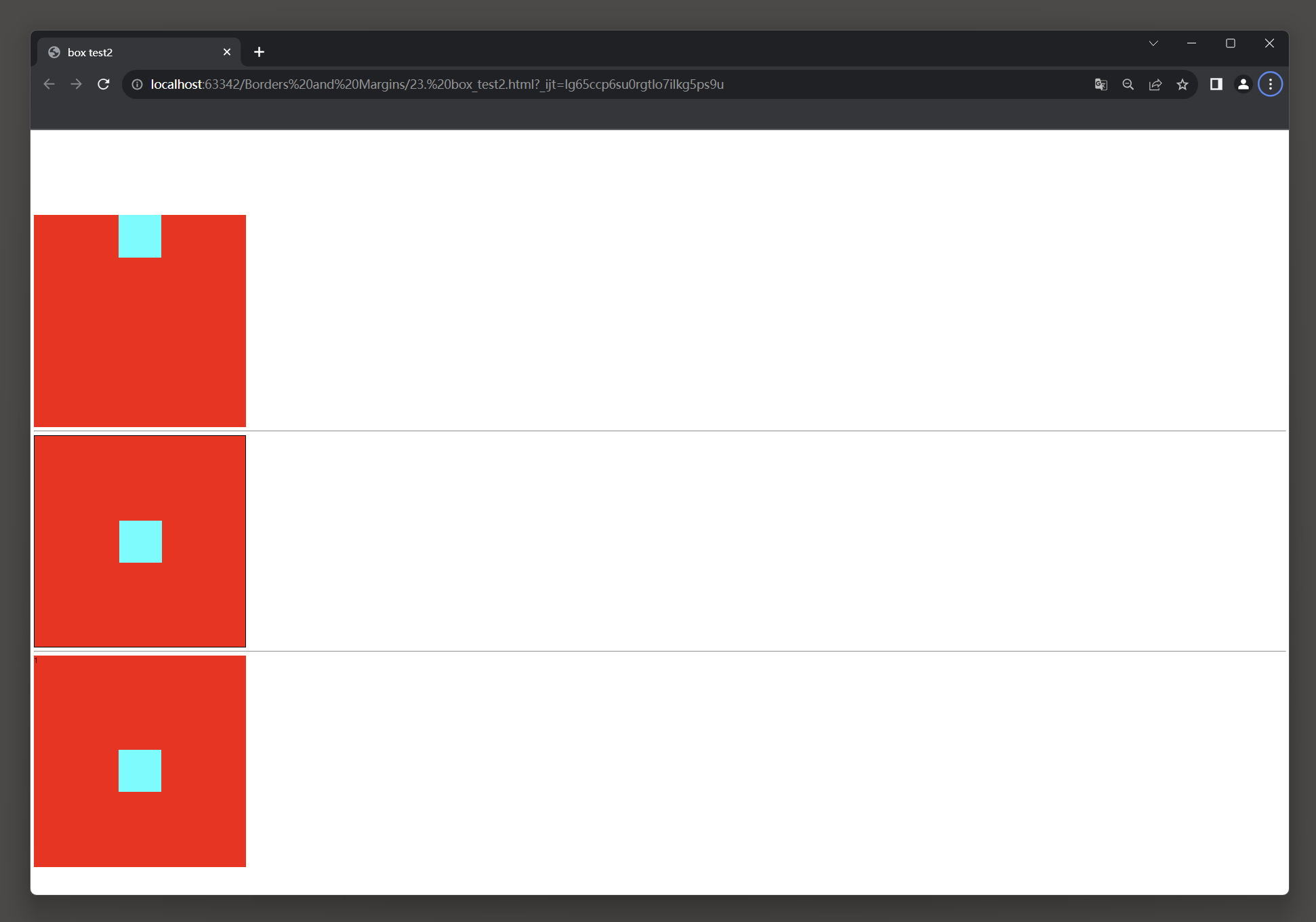
7.6.2 方式二
修改小盒子的外边距.
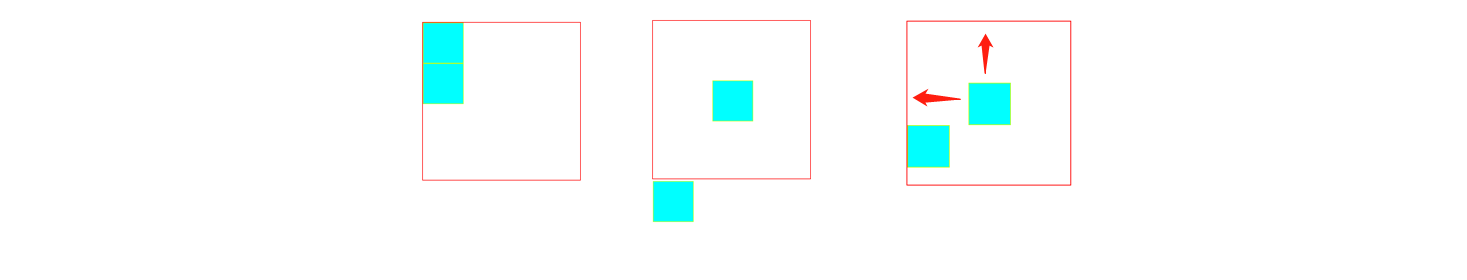
注意事项:
如果盒子是嵌套关系, 那么设置里面一个盒子顶部的外边距, 外面一个盒子也会被顶下来.
如果外面的盒子不想被一起顶下来, 需要给外面的盒子设置边框属性或添加文本信息.在开发中:
控制嵌套关系盒子的之间的距离, 首先考虑使用padding, 其次在考虑margin.
padding: 本质上用于控制父子标签之间的间隙.
margin: 本质上用于控制兄弟标签之间的间隙.
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>box test2</title><style>.big1 {height: 500px;width: 500px;background-color: red;}.small1 {height: 100px;width: 100px;background-color: aqua;margin: 200px;}.big2 {height: 498px;width: 498px;background-color: red;border: 1px solid black}.small2 {height: 100px;width: 100px;background-color: aqua;margin: 200px;}</style>
</head>
<body>
<div class="big1"><div class="small1"></div> <!--上面没有边框的时候-->
</div>
<hr>
<div class="big2"><div class="small2"></div> <!--上面有边框的时候-->
</div>
<hr>
<div class="big1">1<div class="small2"></div> <!--上面有文本信息-->
</div>
</body>
</html>

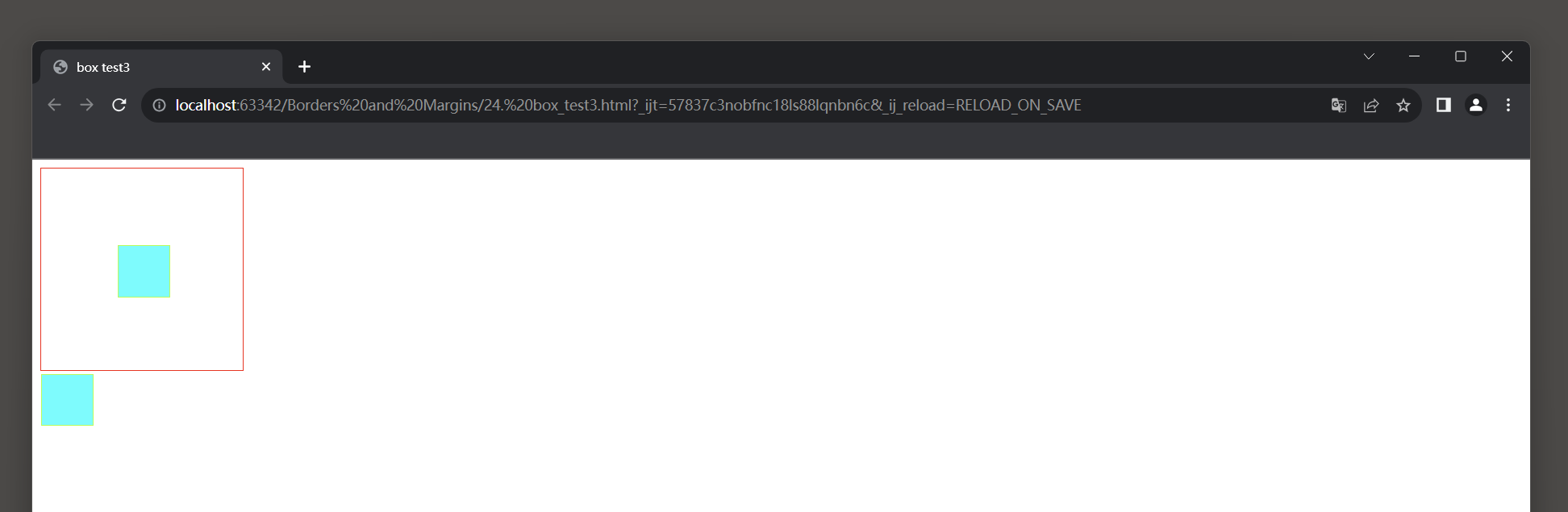
一般设置上左边距就好了, 右下边距不要设置, 不然会将其它的标签给挤出去.
下例中, 第一个块标签设置了右下边距直接将第二个块给挤出去了.

<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>box test3</title><style>.c1 {width: 200px;height: 200px;border: 1px solid red;}.c2 {width: 50px;height: 50px;border: 1px solid greenyellow;background-color: aqua;margin: 38%;}.c3 {margin: 0;}</style>
</head>
<body>
<div class="c1"><!-- div独占一行 --><div class="c2"></div><div class="c2 c3"></div>
</div>
</body>
</html>

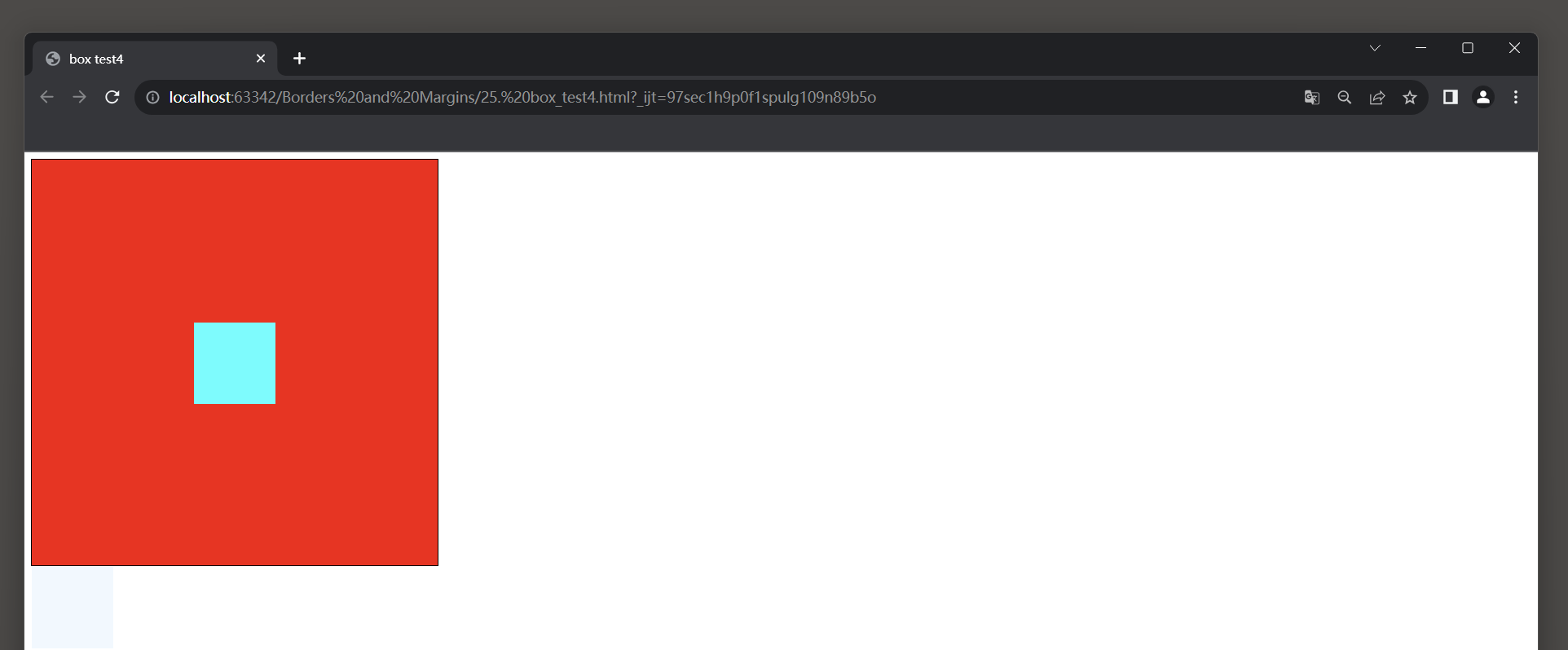
7.6.3 方式三
修改小盒子的外边距.
margin: 0 auto; auto自动计算外边距的值, 让标签水平居中于父标签.水平方向上可以使用auto自动居中, 垂直方向不能使用auto, 只能使用像素值居中.margin: 200px auto; 垂直/水平居中.
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>box test4</title><style>.big {height: 498px;width: 498px;background-color: red;border: 1px solid black;}.small {height: 100px;width: 100px;background-color: aqua;margin-top: 200px auto; /**/}</style>
</head>
<body><div class="big"><div class="small"></div></div>
</body>
</html>

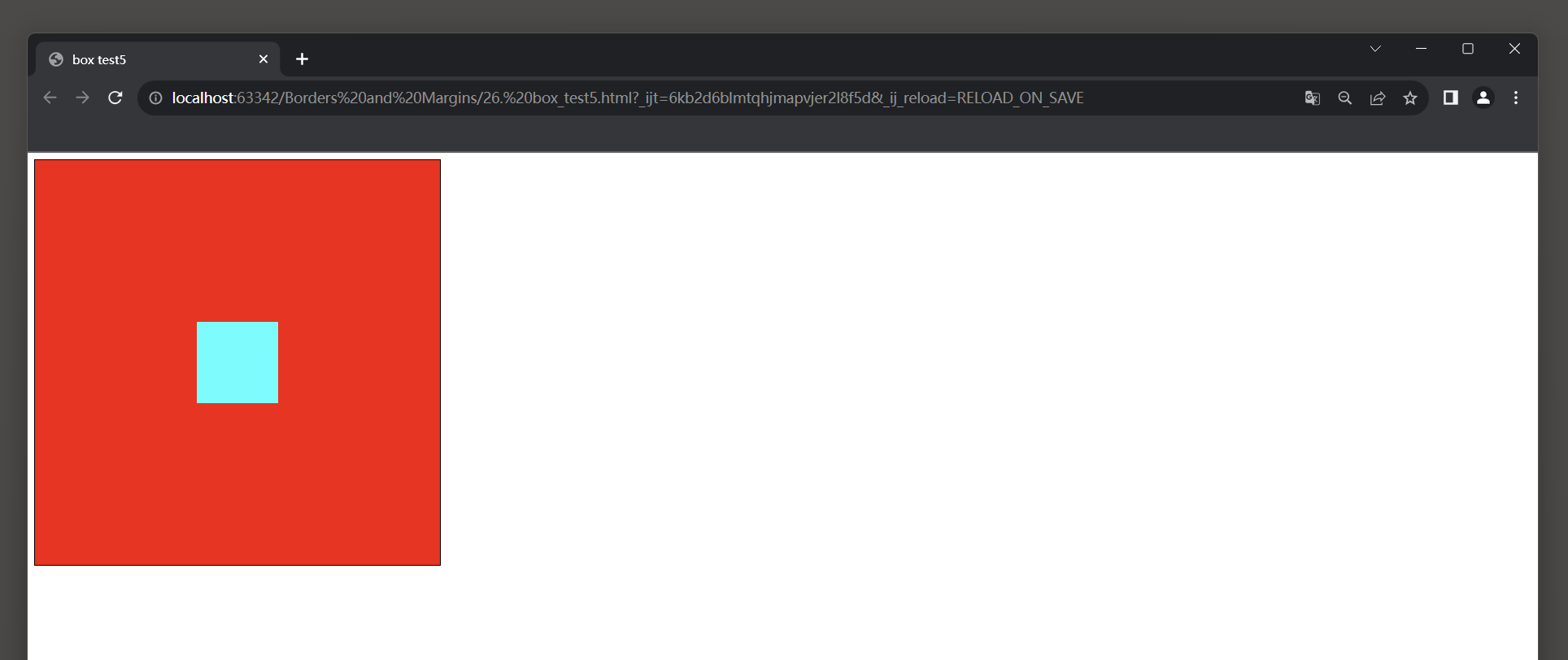
7.6.4 方式四
修改小盒子的外边距.
设置margin: xx%; 左上角的点距离边框的距离.(上 右的值一致的时候使用)值计算:
* 1. 在移动的时候是以左上角为参考点进行移动.500 / 2 = 250
* 2. 移动之后还需要回退小盒子的1/2的大小的px.250 - 100 / 2 = 250 - 50 = 200
* 3. 百分比计算.200 / 500 = 0.40 = 40%
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>box test5</title><style>.big {height: 498px;width: 498px;background-color: red;border: 1px solid black;}.small {height: 100px;width: 100px;background-color: aqua;margin-top: 40%;margin-left: 40%;}</style>
</head>
<body>
<div class="big"><div class="small"></div>
</div>
</body>
</html>

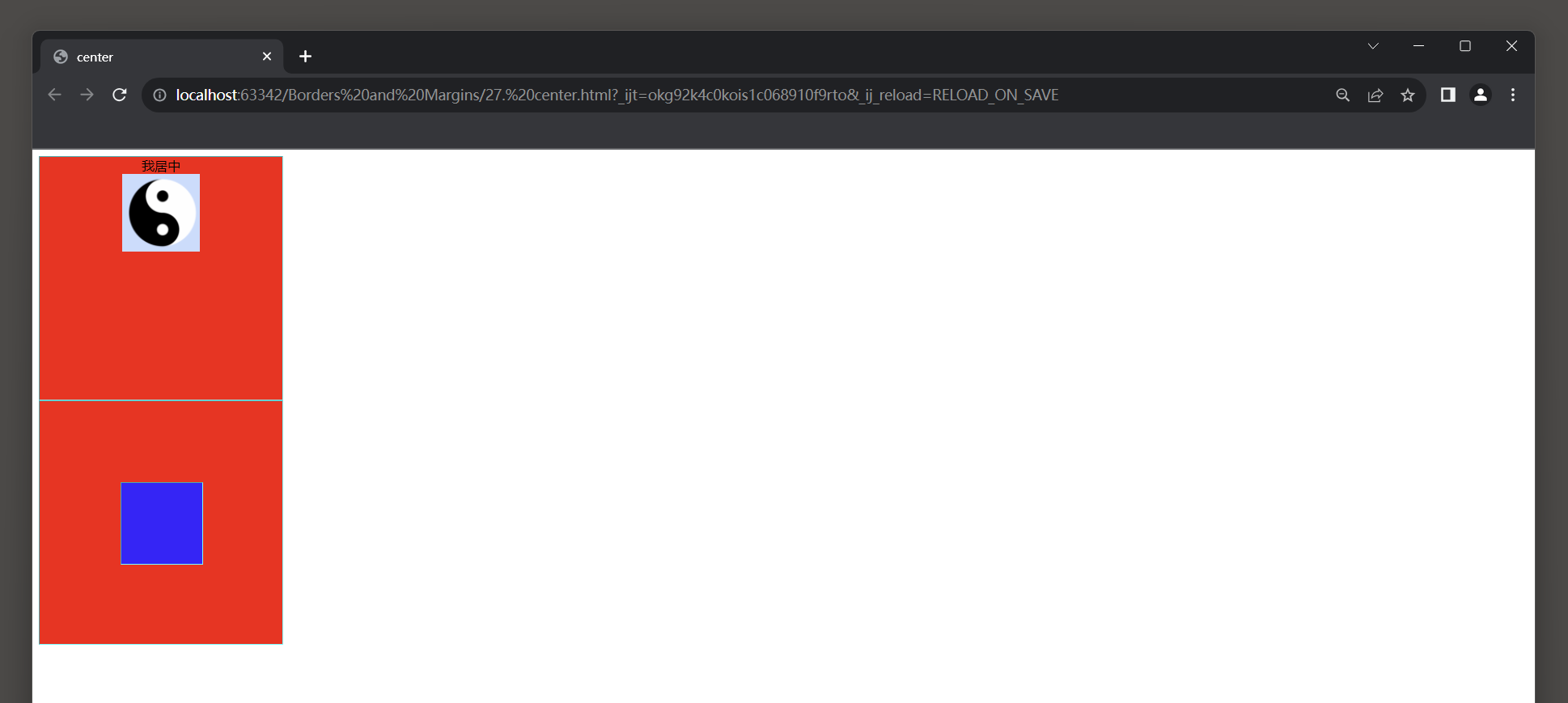
7.7 内容居中与盒子居中
text-align: center; 设置盒子中内的文字/图片居中, 水平方向的居中.
margin与padding设置盒子居中, 水平方向与垂直方向都居中.
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>center</title><style>div {width: 300px;height: 300px;background-color: red;border: 1px aqua inset;}.text_center {text-align: center;}.div_center {height: 100px;width: 100px;background-color: blue;margin-top: 33.3%;margin-left: 33.3%;}</style>
</head>
<body>
<div class="text_center">我居中<br><img src="https://s2.loli.net/2022/02/16/dMpgZnxFSe93kL1.png" alt="">
</div>
<div><div class="div_center"></div>
</div>
</body>
</html>

8. 行高
line-height属性: 设置行高, 即行与行之间的垂直间距. 它可以用于文本元素或块级元素.常用属性值:
* 1. 绝对单位(例如px, pt): 表示具体的像素值, 点数等.
* 2. 相对单位(例如em, rem): 根据父元素的字体大小计算.
* 3. 数字: 表示行高与字体大小的倍数关系, 例如1.5表示字体大小的1.5倍.
* 4. 百分比: 相对于默认的行高计算.如果未设置line-height属性, 浏览器会使用默认值, 通常是1.2或1.5, 具体取决于浏览器.
可以通过设置line-height属性来调整行间距, 实现文本在页面上的居中对齐等效果.注意事项:
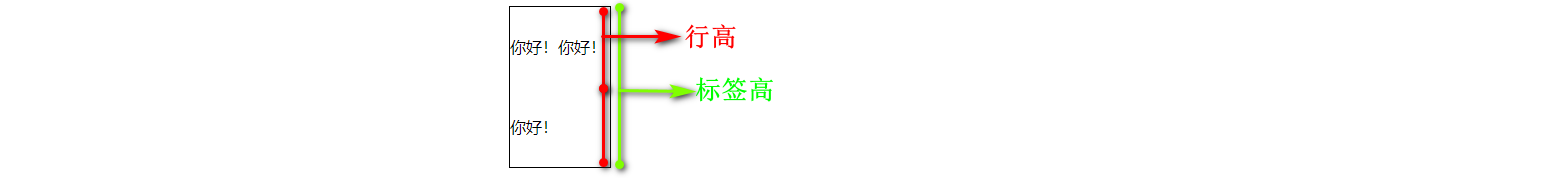
行高和标签的高度不是同一个概念(CSS中所有的行都有自己的行高).
文字默认是垂直居中于每行.应用:
在开发中, 设置一行文字垂直居中于盒子中, 将行高的值设置为盒子的高, 就垂直居中.
设置多行文字垂直居中与盒子中, 设置padding属性.

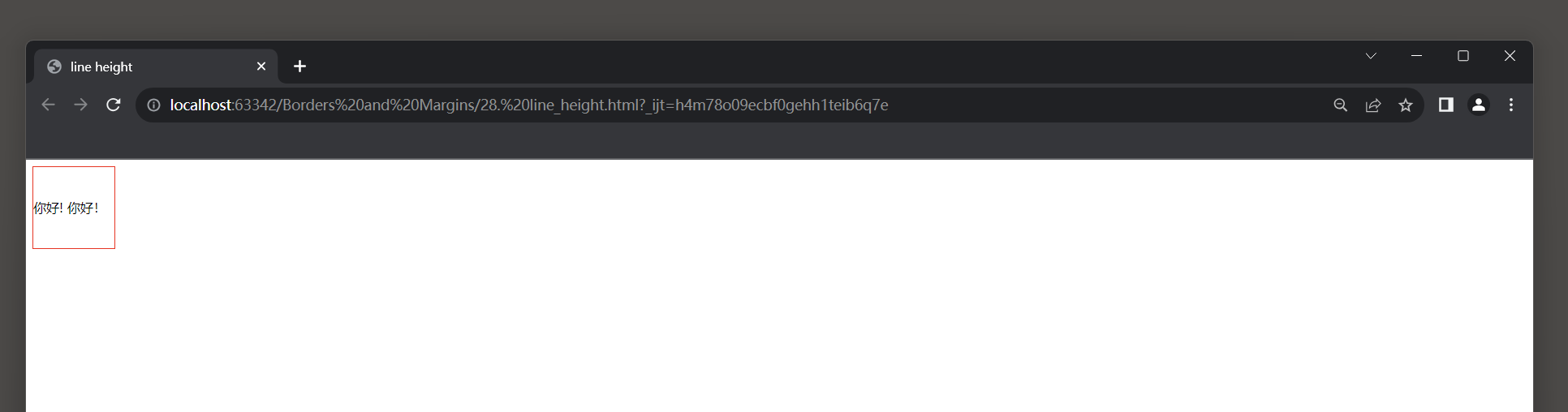
8.1 单行垂直居中
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>line height</title><style>div {width: 100px;height: 100px;line-height: 100px;border: 1px solid red;}</style>
</head>
<body><div>你好! 你好!</div>
</body>
</html>

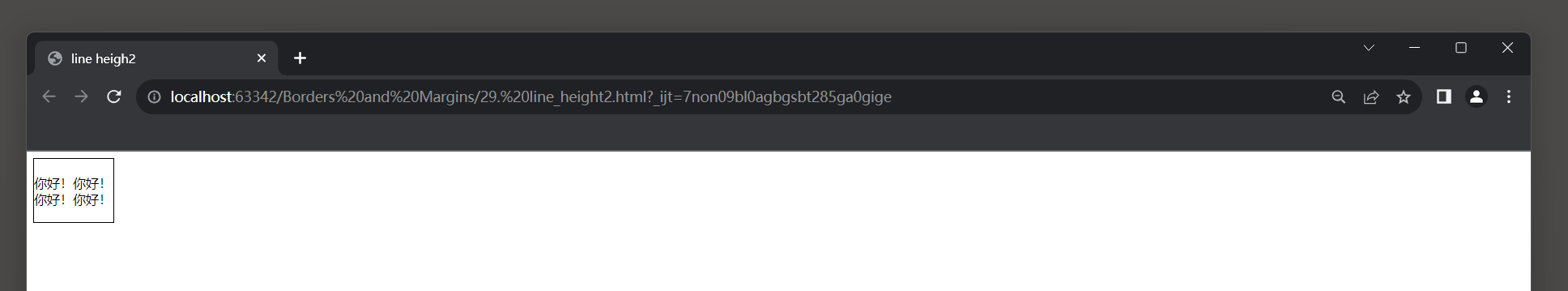
8.2 多行垂直居中
padding-top 值计算: (标签高度 - 所有行高) / 2
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>line heigh2</title><style>div {width: 100px;height: 80px;border: 1px solid black;line-height: 20px;padding-top: 20px;box-sizing: border-box; /* 固定盒子的大小 */}</style>
</head>
<body>
<div>你好!你好!你好!你好!
</div>
</body>
</html>

相关文章:

21.4 CSS 盒子模型
1. 边框样式 border-style属性: 指定元素的边框样式.常用属性值: - none: 无边框(默认值). - solid: 实线边框. - dotted: 点状边框. - dashed: 虚线边框. - double: 双线边框. - groove: 凹槽状边框. - ridge: 脊状边框. - inset: 内阴影边框. - outset: 外阴影边框.这些值可…...

MybatisPlus入门
MybatisPlus入门 1.MyBatis-Plus1.1 ORM介绍1.2 MyBatis-Plus介绍 2.代码链接数据库2.1 创建项目2.2 添加依赖2.3 链接数据库2.3.1 准备数据库2.3.2 链接数据库2.3.3 创建实体类 2.4 创建Mapper层2.5 创建Controller层2.6 浏览器访问测试 MybatisPlus官方网站: 官网…...

飞腾平台芯片测试固件(SFW)和开机启动log
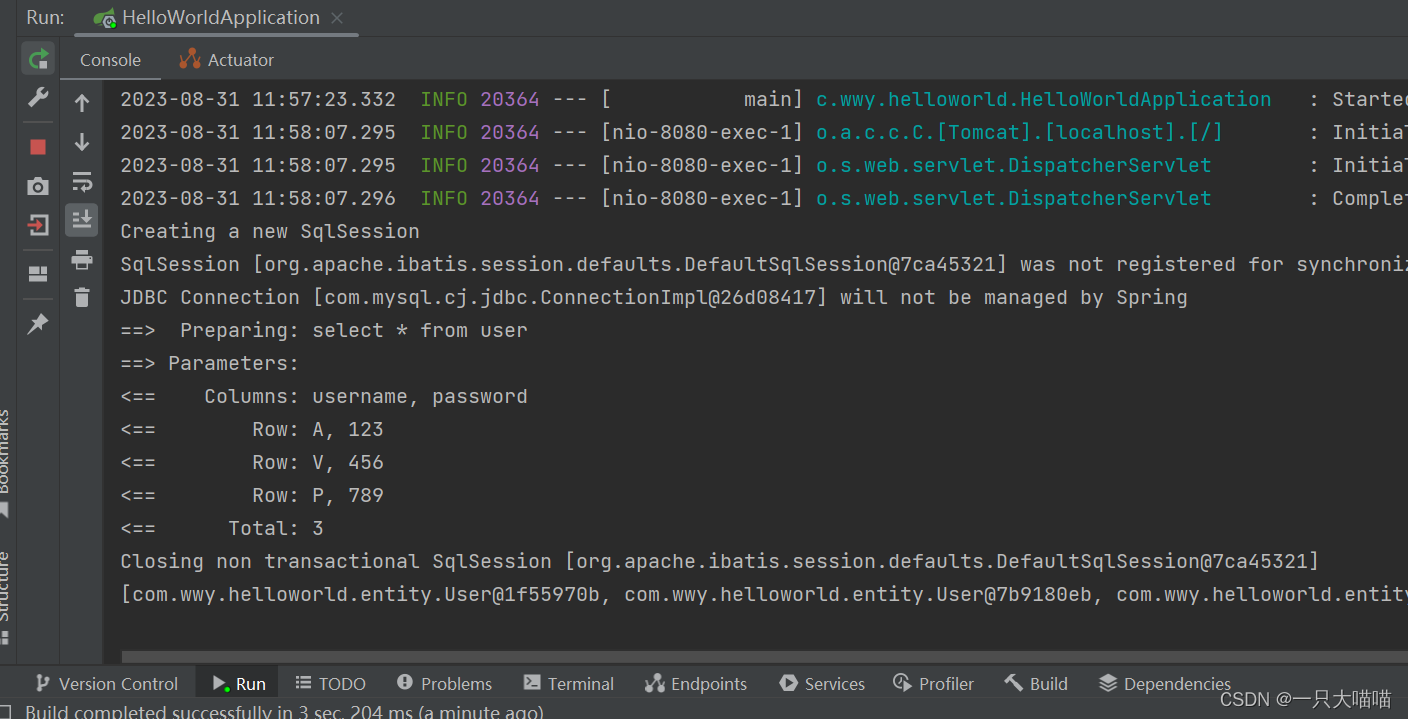
一、说两句 最近公司飞腾产品越来越多了,FT-2000/4的D2000的X100的,最近又新出了E2000。越来越多新来的小孩儿开始加入到飞腾的调测试中,那么在他们实际的调试中会遇到很多的问题。在固件启动阶段有的板卡会有一些异常,有时我们需…...

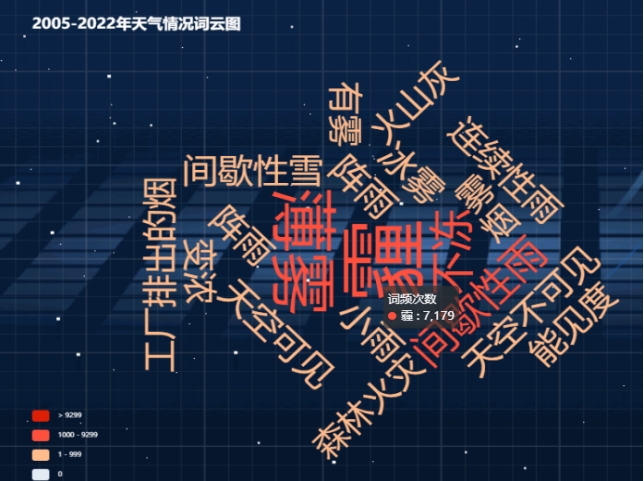
【大数据实训】基于Hive的北京市天气系统分析报告(二)
博主介绍:✌全网粉丝6W,csdn特邀作者、博客专家、Java领域优质创作者,博客之星、掘金/华为云/阿里云/InfoQ等平台优质作者、专注于大数据技术领域和毕业项目实战✌ 🍅文末获取项目联系🍅 目录 1. 引言 1.1 项目背景 1 1.2 项目意义 1 2.…...

WPF列表样式
WPF的数据绑定系统自动生成列表项对象,为单个项应用所需的样式不是很容易。解决方案是ItemContainerStyle 属性。如果设置了ItemContainerStyle 属性,当创建列表项时,列表控件会将其向下传递给每个项。对于ListBox控件,每个项有Li…...

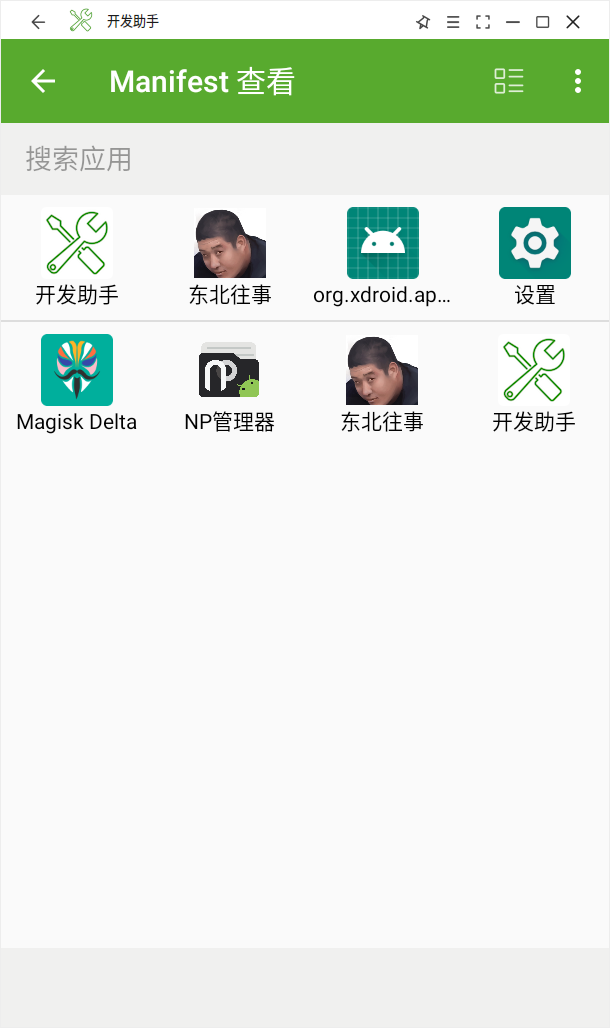
Android逆向学习(二)vscode进行双开与图标修改
Android逆向学习(二)vscode进行双开与图标修改 写在前面 这其实应该还是吾爱的第一个作业,但是写完上一个博客的时候已经比较晚了,如果继续敲机械键盘吵到室友,我怕我看不到明天的太阳,所以我决定分成两篇…...

一个基于YAPI接口生产代码的开源工具
前后端分离的开发模式是一种趋势,但如果缺少好的开发工具跟管理模式,会使得前后端开发人员相互等待,扯皮等问题。从而影响项目的交付进度。 通过实践摸索,YAPI是一款很适合前后端分离开发的协助工具。它以项目为维度,可…...

Redis 缓存穿透击穿和雪崩
一、说明 Redis 缓存的使用,极大的提升了应用程序的性能和效率,特别是数据查询方面。但同时,它也带来了一些问题。其中,最要害的问题,就是数据的一致性问题,从严格意义上讲,这个问题无解。如果对…...

在windows上配置ninja环境
ninja使用并行任务来编译工程,比cmake编译快了一个数量级,是谷歌在2010年为了提高cmake的编译速度而开发一款编译工具。下面介绍在windows上配置ninja环境。 1 下载ninja ninja官网地址: https://github.com/ninja-build/ninja/releases …...

③matlab向量和矩阵
目录 手动输入数组 创建等间距向量 数组创建函数 手动输入数组 1.背景 单个称为标量的数值实际上是一个 11 数组,也即它包含 1 行 1 列。 任务 创建一个名为 x 并且值为 4 的变量。 2.您可以使用方括号创建包含多个元素的数组。 x [3 5] x 3 5 任务 …...

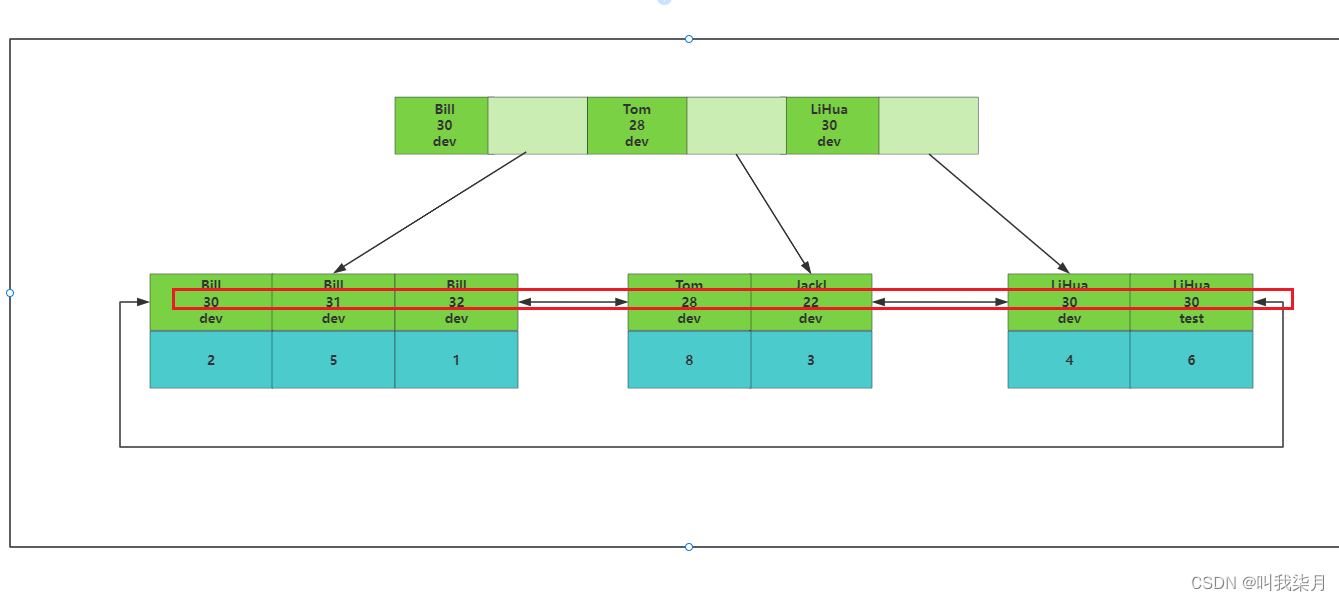
一、了解[mysql]索引底层结构和算法
目录 一、索引1.索引的本质2.mysql的索引结构 二、存储引擎1.MyISAM2.InnoDB3.为什么建议InnoDB表要建立主键并且推荐int类型自增?4.innodb的主键索引和非主键索引(二级索引)区别5.联合索引 一、索引 1.索引的本质 索引:帮助mysql高效获取数…...

DockerFile常用命令
以下是常见的Dockerfile命令: FROM:FROM命令用于指定基础镜像。基础镜像是构建镜像的起点。例如,FROM ubuntu:latest表示使用最新版本的Ubuntu作为基础镜像。 MAINTAINER:MAINTAINER命令用于指定镜像的维护者信息。一般格式为&am…...

Android 动画之插值器PathInterpolator
Android 的View动画、属性动画都可以设置动画插值器,以此来实现不同的动画效果。 这篇文章 Android View动画整理 有介绍各种插值器的效果,这一篇专访 PathInterpolator 。 参考官网 添加曲线动作 , PathInterpolator 基于 贝塞尔曲线 或 …...

递归学习(转载)
转载至 https://www.cnblogs.com/king-lps/p/10748535.html 为避免原文丢失,因此原文转载作者【三年一梦】的帖子 前言 相信不少同学和我一样,在刚学完数据结构后开始刷算法题时,遇到递归的问题总是很头疼,而一看解答,…...

python接口自动化(二)--什么是接口测试、为什么要做接口测试(详解)
简介 上一篇和大家一起科普扫盲接口后,知道什么是接口,接口类型等,对其有了大致了解之后,我们就回到主题-接口测试。 什么是接口测试 接口测试是测试系统组件间接口的一种测试。接口测试主要用于检测外部系统与系统之间以及内部各…...
)
HashMap源码阅读(一)
HashMap继承抽象类AbstractMap,AbstractMap抽象类实现了Map接口 一、HashMap中的静态常量 //默认初始容量 static final int DEFAULT_INITIAL_CAPACITY 1 << 4; // aka 16 //最大长度 static final int MAXIMUM_CAPACITY 1 << 30; //负载因子&#…...

C语言:动态内存(一篇拿捏动态内存!)
目录 学习目标: 为什么存在动态内存分配 动态内存函数: 1. malloc 和 free 2. calloc 3. realloc 常见的动态内存错误: 1. 对NULL指针的解引用操作 2. 对动态开辟空间的越界访问 3. 对非动态开辟内存使用free释放 4. 使用free释…...

Lua - 替换字符串中的特殊字符
//替换指定串 s string.gsub("Lua is good", "good", "bad") print(s) --> Lua is bad//替换特殊字符 a "我们使用$"; b string.gsub(a, "%$", "RMB"); print(b) --> 我们使用RMB//替换反斜杠 path …...

按钮控件之3---QRadioButton 单选按钮/单选框控件
本文详细的介绍了QRadioButton控件的各种操作,例如:QRadioButton分组、默认选中、禁用启用、重置样式等操作。 一、QRadioButton部件提供了一个带有文本标签的单选框(单选按钮)。QRadioButton是一个可以切换选中(chec…...

基于STM32设计的游戏姿态数据手套
基于STM32设计的游戏姿态数据手套 一、项目背景 随着虚拟现实技术的发展,人机交互越来越朝着多通道、自然化的方向发展,由原来的以机器为中心向以人为中心发展。按照行业通用用途设计的高端数据手套,可以用于测量人手指动作,如搓捻、对掌等动作,广泛应用于人手的运动捕捉…...

使用docker在3台服务器上搭建基于redis 6.x的一主两从三台均是哨兵模式
一、环境及版本说明 如果服务器已经安装了docker,则忽略此步骤,如果没有安装,则可以按照一下方式安装: 1. 在线安装(有互联网环境): 请看我这篇文章 传送阵>> 点我查看 2. 离线安装(内网环境):请看我这篇文章 传送阵>> 点我查看 说明:假设每台服务器已…...

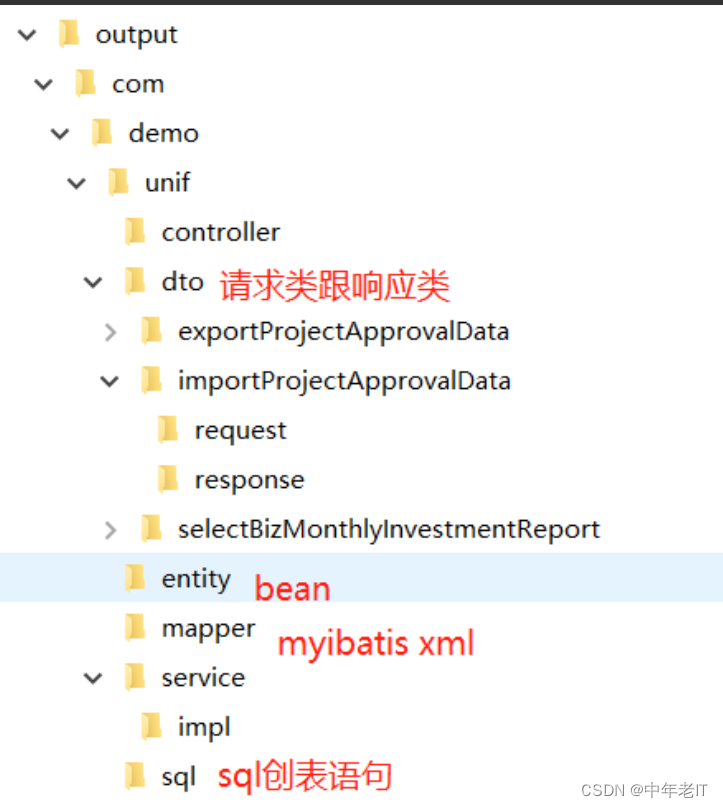
Cursor实现用excel数据填充word模版的方法
cursor主页:https://www.cursor.com/ 任务目标:把excel格式的数据里的单元格,按照某一个固定模版填充到word中 文章目录 注意事项逐步生成程序1. 确定格式2. 调试程序 注意事项 直接给一个excel文件和最终呈现的word文件的示例,…...

抖音增长新引擎:品融电商,一站式全案代运营领跑者
抖音增长新引擎:品融电商,一站式全案代运营领跑者 在抖音这个日活超7亿的流量汪洋中,品牌如何破浪前行?自建团队成本高、效果难控;碎片化运营又难成合力——这正是许多企业面临的增长困局。品融电商以「抖音全案代运营…...

如何将联系人从 iPhone 转移到 Android
从 iPhone 换到 Android 手机时,你可能需要保留重要的数据,例如通讯录。好在,将通讯录从 iPhone 转移到 Android 手机非常简单,你可以从本文中学习 6 种可靠的方法,确保随时保持连接,不错过任何信息。 第 1…...

DIY|Mac 搭建 ESP-IDF 开发环境及编译小智 AI
前一阵子在百度 AI 开发者大会上,看到基于小智 AI DIY 玩具的演示,感觉有点意思,想着自己也来试试。 如果只是想烧录现成的固件,乐鑫官方除了提供了 Windows 版本的 Flash 下载工具 之外,还提供了基于网页版的 ESP LA…...

Mac软件卸载指南,简单易懂!
刚和Adobe分手,它却总在Library里给你写"回忆录"?卸载的Final Cut Pro像电子幽灵般阴魂不散?总是会有残留文件,别慌!这份Mac软件卸载指南,将用最硬核的方式教你"数字分手术"࿰…...

【C++从零实现Json-Rpc框架】第六弹 —— 服务端模块划分
一、项目背景回顾 前五弹完成了Json-Rpc协议解析、请求处理、客户端调用等基础模块搭建。 本弹重点聚焦于服务端的模块划分与架构设计,提升代码结构的可维护性与扩展性。 二、服务端模块设计目标 高内聚低耦合:各模块职责清晰,便于独立开发…...

Spring Cloud Gateway 中自定义验证码接口返回 404 的排查与解决
Spring Cloud Gateway 中自定义验证码接口返回 404 的排查与解决 问题背景 在一个基于 Spring Cloud Gateway WebFlux 构建的微服务项目中,新增了一个本地验证码接口 /code,使用函数式路由(RouterFunction)和 Hutool 的 Circle…...

莫兰迪高级灰总结计划简约商务通用PPT模版
莫兰迪高级灰总结计划简约商务通用PPT模版,莫兰迪调色板清新简约工作汇报PPT模版,莫兰迪时尚风极简设计PPT模版,大学生毕业论文答辩PPT模版,莫兰迪配色总结计划简约商务通用PPT模版,莫兰迪商务汇报PPT模版,…...

(一)单例模式
一、前言 单例模式属于六大创建型模式,即在软件设计过程中,主要关注创建对象的结果,并不关心创建对象的过程及细节。创建型设计模式将类对象的实例化过程进行抽象化接口设计,从而隐藏了类对象的实例是如何被创建的,封装了软件系统使用的具体对象类型。 六大创建型模式包括…...
