NodeJs-http模块
目录
- 一、概念
- 二、请求报文的组成
- 三、响应报文的组成
- 四、创建http服务
- 4.1 操作步骤
- 4.2 注意事项
- 五、获取 HTTP 请求报文
- 5.1 获取请求报文
- 5.2 提取路径和查询字符串
- 六、设置 HTTP 响应报文
- 七、MIME设置资源类型
一、概念
HTTP(hypertext transport protocol)协议;中文叫超文本传输协议
是一种基于TCP/IP的应用层通信协议
这个协议详细规定了 浏览器 和万维网 服务器 之间互相通信的规则。
协议中主要规定了两个方面的内容
- 客户端:用来向服务器发送数据,可以被称之为请求报文
- 服务端:向客户端返回数据,可以被称之为响应报文
二、请求报文的组成
- 请求行
- 请求头
- 空行
- 请求体
三、响应报文的组成
-
响应行
HTTP/1.1 200 ok
还有一些状态码,参考:https://developer.mozilla.org/zh-CN/docs/Web/HTTP/Status -
响应头
Cache-Control:缓存控制 private 私有的,只允许客户端缓存数据 Connection 链接设置 Content-Type:text/html;charset=utf-8 设置响应体的数据类型以及字符集,响应体为html,字符集 utf-8 Content-Length:响应体的长度,单位为字节 -
空行
-
响应体
-
响应体内容的类型是非常灵活的,常见的类型有 HTML、CSS、JS、图片、JSON
四、创建http服务
使用 nodejs 创建 HTTP 服务
4.1 操作步骤
//1. 导入 http 模块
const http = require('http');
//2. 创建服务对象 create 创建 server 服务
// request 意为请求. 是对请求报文的封装对象, 通过 request 对象可以获得请求报文的数据
// response 意为响应. 是对响应报文的封装对象, 通过 response 对象可以设置响应报文
const server = http.createServer((request, response) => {//解决中文乱码response.setHeader("Content-Type","text/html;charset=utf-8")response.end('Hello HTTP server');
});
//3. 监听端口, 启动服务
server.listen(9000, () => {console.log('服务已经启动, 端口 9000 监听中...');
});
http.createServer 里的回调函数的执行时机: 当接收到 HTTP 请求的时候,就会执行
4.2 注意事项
-
命令行 ctrl + c 停止服务
-
当服务启动后,更新代码 必须重启服务才能生效
-
响应内容中文乱码的解决办法
response.setHeader('content-type','text/html;charset=utf-8'); -
端口号被占用
Error: listen EADDRINUSE: address already in use :::90001)关闭当前正在运行监听端口的服务 ( 使用较多 )
2)修改其他端口号 -
HTTP 协议默认端口是 80 。HTTPS 协议的默认端口是 443, HTTP 服务开发常用端口有 3000,
8080,8090,9000
五、获取 HTTP 请求报文
想要获取请求的数据,需要通过 request 对象
| 含义 | 语法 |
|---|---|
| 请求方法 | request.method |
| 请求版本 | request.httpVersion |
| 请求路径 | request.url |
| URL 路径 | require(‘url’).parse(request.url).pathname |
| URL 查询字符串 | require(‘url’).parse(request.url, true).query |
| 请求头 | request.headers |
| 请求体 | request.on(‘data’, function(chunk){}) |
| 请求方法 | request.method request.on(‘end’, function(){}); |
注意事项:
- request.url 只能获取路径以及查询字符串,无法获取 URL 中的域名以及协议的内容
- request.headers 将请求信息转化成一个对象,并将属性名都转化成了『小写』
- 关于路径:如果访问网站的时候,只填写了 IP 地址或者是域名信息,此时请求的路径为『 / 』
- 关于 favicon.ico:这个请求是属于浏览器自动发送的请求
5.1 获取请求报文
//1. 导入http模块
const http = require('http');
//2.创建服务对象 create 创建 server 服务
const server = http.createServer((request,response)=>{//1.获取请求方法console.log(request.method);//2.获取http版本console.log(request.httpVersion);//3.获取请求路径console.log(request.url);//4.获取请求头console.log(request.headers);// 响应内容中文乱码的解决办法response.setHeader('content-type','text/html;charset=utf-8');response.end("你好啊");
})
//3.监听端口,启动服务
server.listen(8080,()=>{console.log("服务已经启动");
})
5.2 提取路径和查询字符串
方法一:引入url模块
//1. 导入http模块
const http = require('http');
//导入url模块
const url = require('url');
//2.创建服务对象 create 创建 server 服务
const server = http.createServer((request,response)=>{//解析request.url// console.log(request.url);let res = url.parse(request.url,true);//路径console.log(res.pathname);//查询字符串console.log(res.query.wd);response.end('url')})
//3.监听端口,启动服务
server.listen(9000,()=>{console.log("服务已经启动");
})
方法二:实例化URL对象
//1. 导入http模块
const http = require('http');
//2.创建服务对象 create 创建 server 服务
const server = http.createServer((request,response)=>{//实例化url对象let url = new URL(request.url,'http://127.0.0.1:9000');//路径console.log(url.pathname);//查询字符串console.log(url.searchParams.get('wd'));response.end('url new ')})
//3.监听端口,启动服务
server.listen(9000,()=>{console.log("服务已经启动");
})
六、设置 HTTP 响应报文
| 作用 | 语法 |
|---|---|
| 设置响应状态码 | response.statusCode |
| 设置响应状态描述 | response.statusMessage ( 用的非常少 ) |
| 设置响应头信息 | response.setHeader(‘头名’, ‘头值’) |
| 设置响应体 | response.write(‘xx’) or response.end(‘xxx’) |
write 和 end 的两种使用情况:
//1. write 和 end 的结合使用 响应体相对分散
response.write('xx');
response.write('xx');
response.write('xx');
response.end(); //每一个请求,在处理的时候必须要执行 end 方法的
//2. 单独使用 end 方法 响应体相对集中
response.end('xxx');
示例代码:
//1.导入http模块
const http = require('http');
//2.创建对象
const server = http.createServer((request,response)=>{//设置响应状态码response.statusCode = 203;//响应状态描述response.statusMessage = "hello world"//设置响应头response.setHeader('content-type','text/html;charset=utf-8');response.setHeader('test',['a','b','c']);//设置响应体 ,write可以写多次,end只能出现一次response.write("write写入");response.write("write写入");response.write("write写入");response.end('end写入')})
//3.监听端口,开启服务
server.listen(9000,()=>{console.log("服务已启动")
})
七、MIME设置资源类型
//1.导入http模块
const http = require('http');
//引入fs
const fs = require('fs');
//引入path模块
const path = require('path');
//mime类型数组
let mime = {html: 'text/html',css: 'text/css',js: 'text/javascript',png: 'image/png',jpg: 'image/jpeg',gif: 'image/gif',mp4: 'video/mp4',mp3: 'audio/mpeg',json: 'application/json'
}
//2.创建对象
const server = http.createServer((request,response)=>{let {pathname} = new URL(request.url,'http://127.0.0.1:9000')//拼接路径let filepath = __dirname + pathname;//异步fs读取fs.readFile(filepath,(err,data)=>{if(err){response.end('响应失败');return;}//获取文件后缀let ext = path.extname(filepath).slice(1);//获取mime类型let type = mime[ext];type?response.setHeader("content-type",type+';charset=utf-8'):response.setHeader("content-type","application/octet-stream");response.end(data);})
})
//3.监听端口,开启服务
server.listen(9000,()=>{console.log("服务已启动")
})
相关文章:

NodeJs-http模块
目录 一、概念二、请求报文的组成三、响应报文的组成四、创建http服务4.1 操作步骤4.2 注意事项 五、获取 HTTP 请求报文5.1 获取请求报文5.2 提取路径和查询字符串 六、设置 HTTP 响应报文七、MIME设置资源类型 一、概念 HTTP(hypertext transport protocol&#…...

翻译句子 前面的路是非常狭窄的 不能翻译成 the ahead of road is narrow 的原因
翻译句子 前面的路是非常狭窄的。The road ahead is very narrow. 可以将句子翻译成 “The ahead of road is narrow.”,但这个翻译可能不太符合英语的表达习惯。更常见的表达方式是 “The road ahead is narrow.”,这样更符合英语的语法和习惯用法。 …...

NTT功能与实现
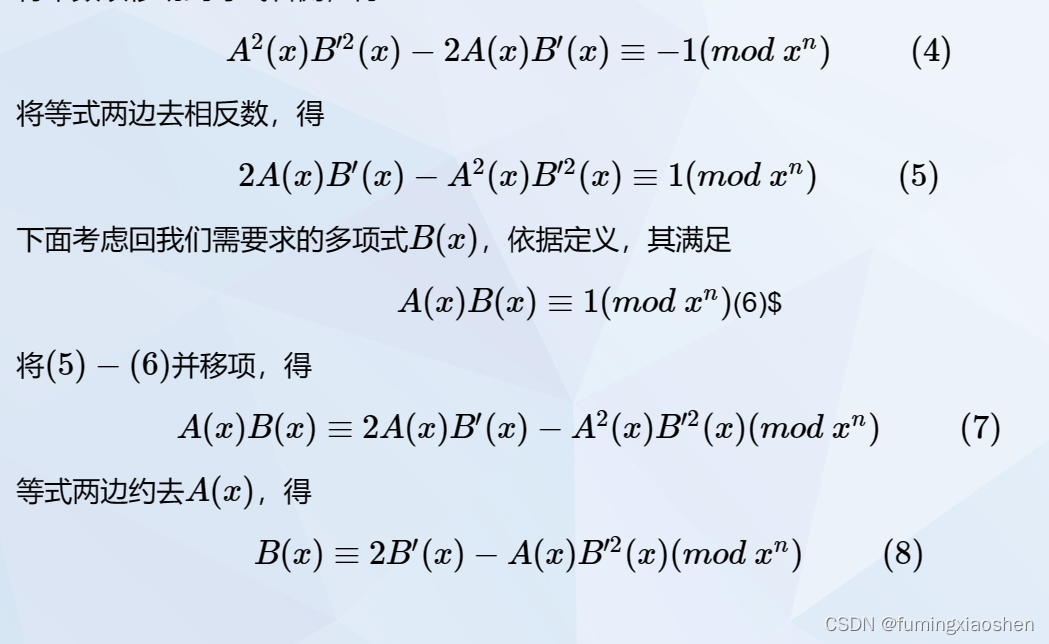
NTT的基础功用与拓展功能: 1.evaluate和interpolate evaluate的本质是选择n个点(假设f(x)的度为n),计算得到其值,因此根据定义可以直接进行代入计算。为了加快计算的过程选取 w n w_n wn的幂次(DFT问题即离散傅里叶变换),使用FFT算法来加…...

Flutter(九)Flutter动画和自定义组件
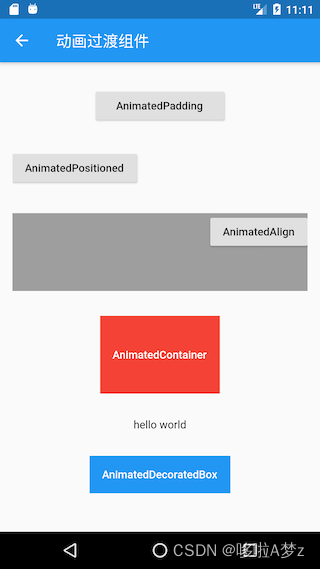
目录 1.动画简介2.动画实现和监听3. 自定义路由切换动画4. Hero动画5.交织动画6.动画切换7.Flutter预置的动画过渡组件自定义组件1.简介2.组合组件3.CustomPaint 和 RenderObject 1.动画简介 Animation、Curve、Controller、Tween这四个角色,它们一起配合来完成一个…...

【python】可视化
柱状图 matplotlib之pyplot模块之柱状图(bar():基础参数、外观参数)_plt.bar_mighty13的博客-CSDN博客 bar()的基础参数如下: x:柱子在x轴上的坐标。浮点数或类数组结构。注意x可以为字符串数组! height&…...

C++继承多接口,调用虚函数跳转到错误接口的虚函数的奇怪问题
问题重现 定义了两个接口IA IB class IA{public:virtual void funA() = 0; }; class IB{public:virtual void funB() = 0; }...

C++:日期类
学习目标: 加深对四个默认构造函数的理解: 1.构造函数 2.析构函数 3.拷贝构造 4.运算符重载 实现功能 1.比较日期的大小 2.日期-天数 3.前/后置,-- 这里基本会使用运算符重载 定义一个日期类 class Date { public://1.全缺省参数的构造函数Da…...

c++ 学习之 构造函数的使用
上代码 class person { public:person(){cout << " person 的无参默认构造函数 " << endl;}person(int age){cout << " person 的有参默认构造函数 " << endl;m_age age;}person(const person& other){cout << "…...

算法通关村15关 | 超大规模数据场景常见问题
1.用4KB内存寻找重复元素 题目:给定一个数组,包含从1到N的整数,N最大为32000,数组可能还有重复值,且N的取值不定,若只有4KB的内存可用,该如何打印数组中所有重复元素。 分析: 本身是…...

qemu编译与使用
文章目录 1、安装依赖2、下载qemu源码3、编译4、运行5、qemu参数 qemu 是一个硬件虚拟化程序(hypervisor that performs hardware virtualization),与传统的 VMware / VirtualBox 之类的虚拟机不同,它可以通过 binary translation…...

bazel远程构建(Remote Execution)
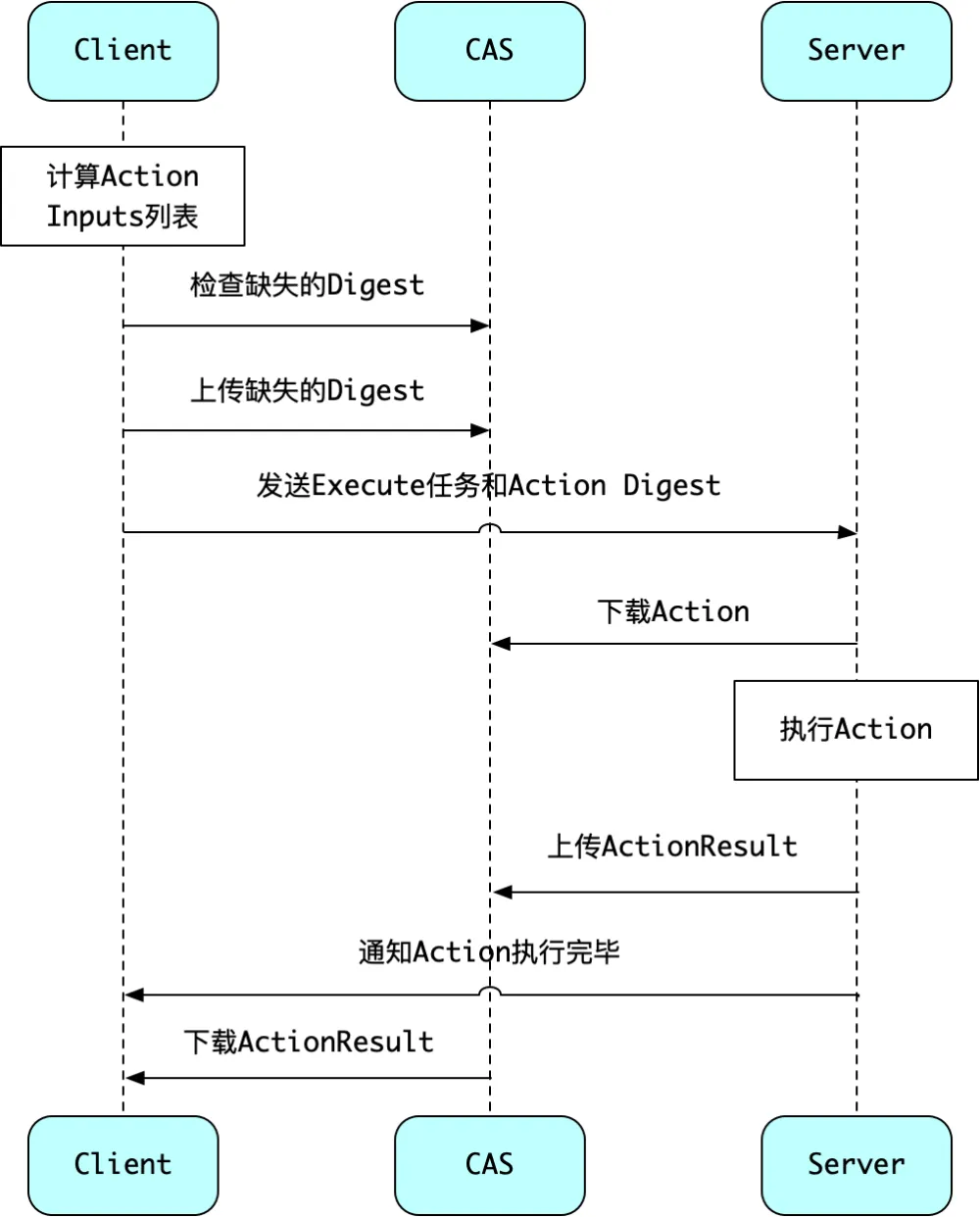
原理 既然 ActionResult 可以被不同的 Bazel 任务共享,说明 ActionResult 和 Action 在哪里执行并没有关系。因此,Bazel 在构建时,可以把 Action 发送给另一台服务器执行,对方执行完,向 CAS 上传 ActionResult&#x…...

uniapp 微信小程序仿抖音评论区功能,支持展开收起
最近需要写一个评论区功能,所以打算仿照抖音做一个评论功能,支持展开和收起, 首先我们需要对功能做一个拆解,评论区功能,两个模块,一个是发表评论模块,一个是评论展示区。接下来对这两个模块进行…...

js:创建一个基于vite 的React项目
相关文档 Vite 官方中文文档React 中文文档React RouterRedux 中文文档Ant Design 5.0Awesome React 创建vite react项目 pnpm create vite react-app --template react# 根据提示,执行命令 cd react-app pnpm install pnpm run dev项目结构 $ tree -L 1 . ├─…...

论文阅读_医疗知识图谱_GraphCare
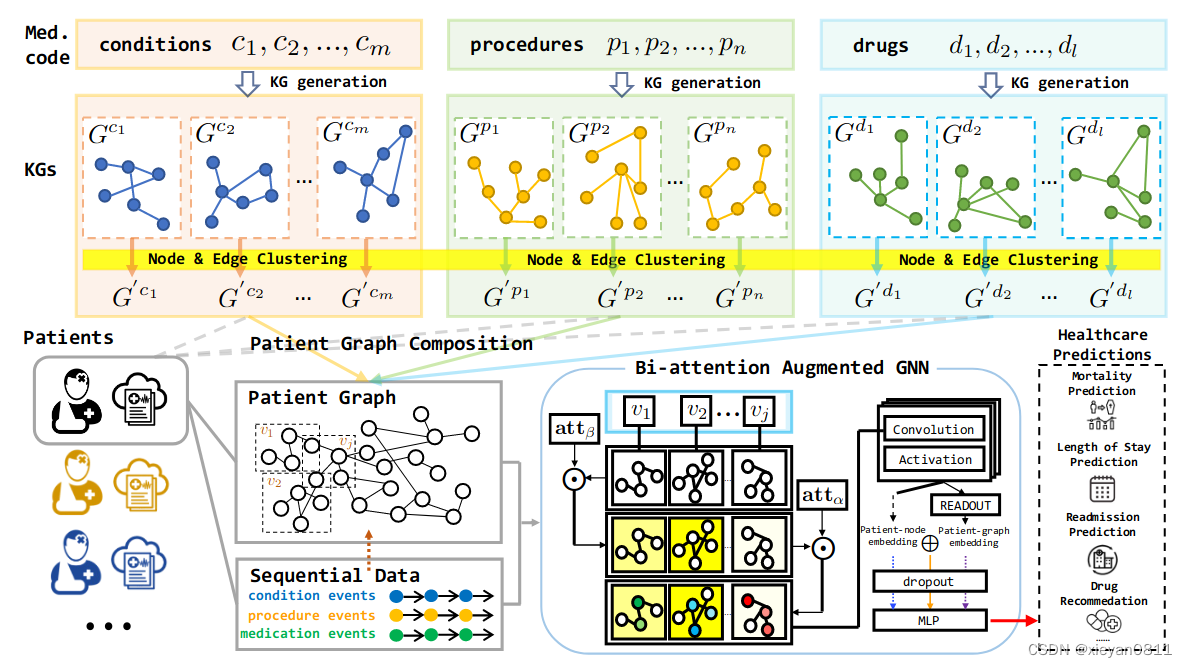
英文名称: GraphCare: Enhancing Healthcare Predictions with Open-World Personalized Knowledge Graphs 中文名称: GraphCare:通过开放世界的个性化知识图增强医疗保健预测 文章: http://arxiv.org/abs/2305.12788 代码: https://github.com/pat-jj/GraphCare 作…...

Android 蓝牙开发( 四 )
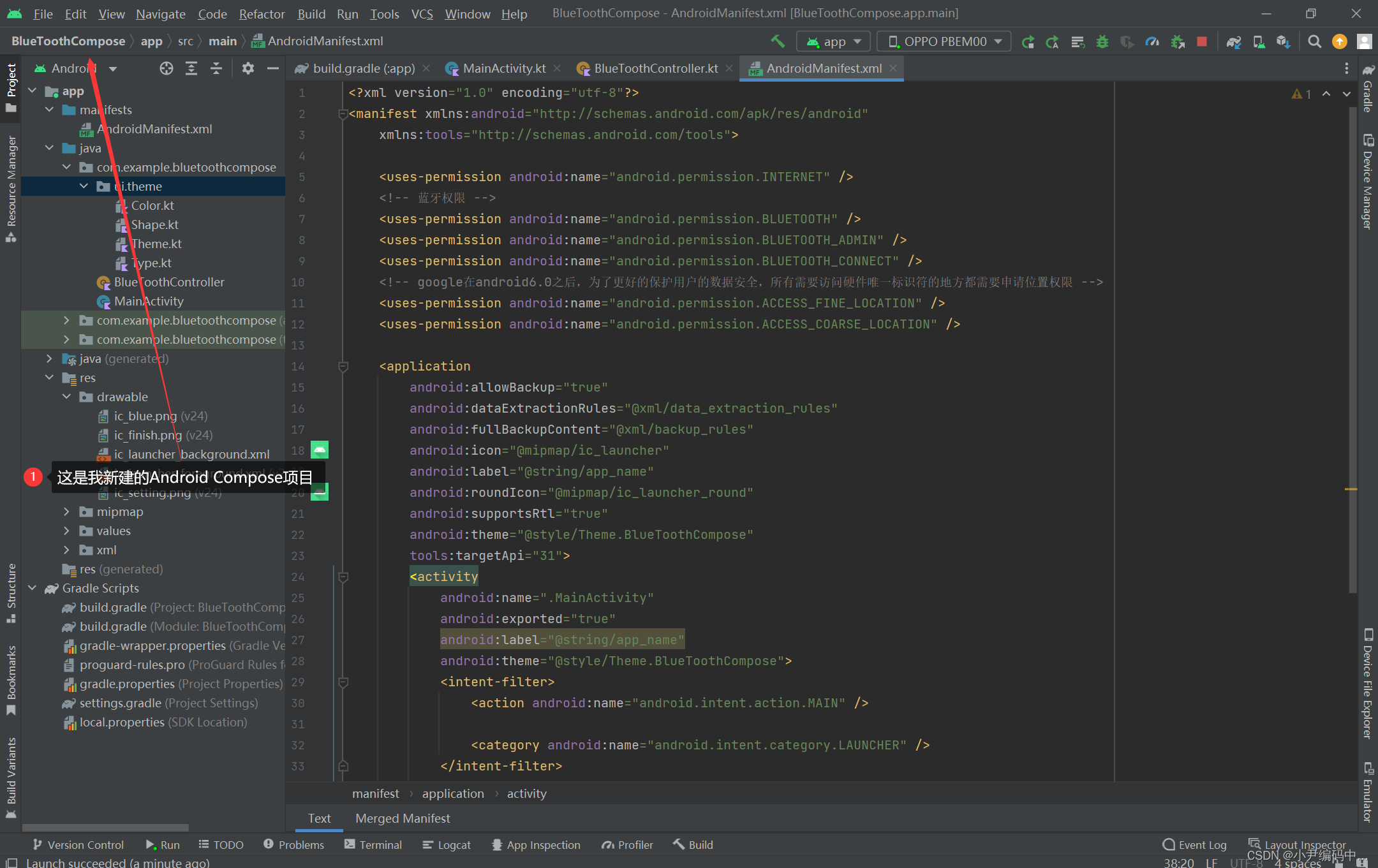
前言 上一篇文章给大家分享了Kotlin版的Android蓝牙的基础知识和基础用法,不过上一篇都是一些零散碎片化的程序,,这一篇给大家分享Android蓝牙开发实战项目KotlinCompose的初步使用 效果演示 : Android Compose 蓝牙开发 Android蓝牙实战开发…...

涂鸦智能携手亚马逊云科技 共建“联合安全实验室” 为IoT发展护航
2023年8月31日,全球化IoT开发者平台涂鸦智能(NYSE: TUYA,HKEX: 2391)在“2023亚马逊云科技re:Inforce中国站”大会宣布与全球领先的云计算公司亚马逊云科技共同成立“联合安全实验室”,旨在加强IoT行业的安全合规能力与…...

Oracle21C--Windows卸载与安装
卸载方法: (1)WinR,输入services.msc,打开服务,把Oracle相关的服务全部停止运行(重要) (2)WinR,输入regedit,打开注册表,删除Oracle开…...

关于 MySQL、PostgresSQL、Mariadb 数据库2038千年虫问题
MySQL 测试时间:2023-8 启动MySQL服务后,将系统时间调制2038年01月19日03时14分07秒之后的日期,发现MySQL服务自动停止。 根据最新的MySQL源码(mysql-8.1.0)分析,sql/sql_parse.cc中依然存在2038年千年虫…...

Linux - Docker 安装使用 常用命令 教程
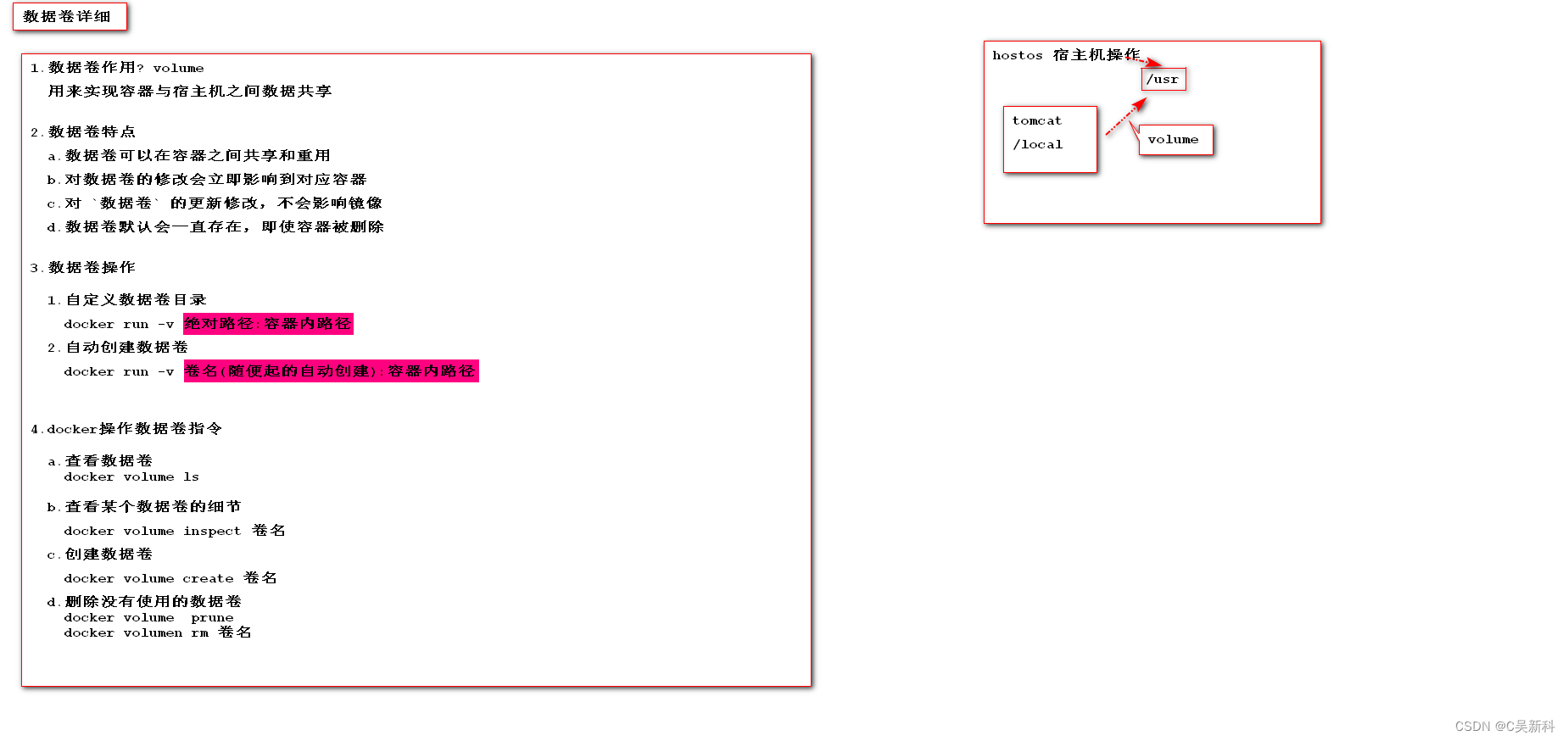
Docker 官方文档地址: Get Started | Docker 中文参考手册: https://docker_practice.gitee.io/zh-cn/ 1.什么是 Docker 1.1 官方定义 最新官网首页 # 1.官方介绍 - We have a complete container solution for you - no matter who you are and where you are on your contain…...

AtCoder Beginner Contest 318 G - Typical Path Problem 题解
G - Typical Path Problem 题目大意 给定一张 N N N 个点、 M M M 条边的简单无向图 G G G 和三个整数 A , B , C A,B,C A,B,C。 是否存在一条从顶点 A A A 到 C C C,且经过 B B B 的简单路径? 数据范围: 3 ≤ N ≤ 2 1 0 5 3\le …...

观成科技:隐蔽隧道工具Ligolo-ng加密流量分析
1.工具介绍 Ligolo-ng是一款由go编写的高效隧道工具,该工具基于TUN接口实现其功能,利用反向TCP/TLS连接建立一条隐蔽的通信信道,支持使用Let’s Encrypt自动生成证书。Ligolo-ng的通信隐蔽性体现在其支持多种连接方式,适应复杂网…...

synchronized 学习
学习源: https://www.bilibili.com/video/BV1aJ411V763?spm_id_from333.788.videopod.episodes&vd_source32e1c41a9370911ab06d12fbc36c4ebc 1.应用场景 不超卖,也要考虑性能问题(场景) 2.常见面试问题: sync出…...

Spark 之 入门讲解详细版(1)
1、简介 1.1 Spark简介 Spark是加州大学伯克利分校AMP实验室(Algorithms, Machines, and People Lab)开发通用内存并行计算框架。Spark在2013年6月进入Apache成为孵化项目,8个月后成为Apache顶级项目,速度之快足见过人之处&…...

【HTML-16】深入理解HTML中的块元素与行内元素
HTML元素根据其显示特性可以分为两大类:块元素(Block-level Elements)和行内元素(Inline Elements)。理解这两者的区别对于构建良好的网页布局至关重要。本文将全面解析这两种元素的特性、区别以及实际应用场景。 1. 块元素(Block-level Elements) 1.1 基本特性 …...

【JavaSE】绘图与事件入门学习笔记
-Java绘图坐标体系 坐标体系-介绍 坐标原点位于左上角,以像素为单位。 在Java坐标系中,第一个是x坐标,表示当前位置为水平方向,距离坐标原点x个像素;第二个是y坐标,表示当前位置为垂直方向,距离坐标原点y个像素。 坐标体系-像素 …...

【碎碎念】宝可梦 Mesh GO : 基于MESH网络的口袋妖怪 宝可梦GO游戏自组网系统
目录 游戏说明《宝可梦 Mesh GO》 —— 局域宝可梦探索Pokmon GO 类游戏核心理念应用场景Mesh 特性 宝可梦玩法融合设计游戏构想要素1. 地图探索(基于物理空间 广播范围)2. 野生宝可梦生成与广播3. 对战系统4. 道具与通信5. 延伸玩法 安全性设计 技术选…...

ABAP设计模式之---“简单设计原则(Simple Design)”
“Simple Design”(简单设计)是软件开发中的一个重要理念,倡导以最简单的方式实现软件功能,以确保代码清晰易懂、易维护,并在项目需求变化时能够快速适应。 其核心目标是避免复杂和过度设计,遵循“让事情保…...

MySQL 索引底层结构揭秘:B-Tree 与 B+Tree 的区别与应用
文章目录 一、背景知识:什么是 B-Tree 和 BTree? B-Tree(平衡多路查找树) BTree(B-Tree 的变种) 二、结构对比:一张图看懂 三、为什么 MySQL InnoDB 选择 BTree? 1. 范围查询更快 2…...

WebRTC从入门到实践 - 零基础教程
WebRTC从入门到实践 - 零基础教程 目录 WebRTC简介 基础概念 工作原理 开发环境搭建 基础实践 三个实战案例 常见问题解答 1. WebRTC简介 1.1 什么是WebRTC? WebRTC(Web Real-Time Communication)是一个支持网页浏览器进行实时语音…...

高考志愿填报管理系统---开发介绍
高考志愿填报管理系统是一款专为教育机构、学校和教师设计的学生信息管理和志愿填报辅助平台。系统基于Django框架开发,采用现代化的Web技术,为教育工作者提供高效、安全、便捷的学生管理解决方案。 ## 📋 系统概述 ### 🎯 系统定…...
