【前端】常用功能合集
目录
- js
- 跳转到新标签打开PDF文件
- js每十个字符换行
- es6
- 用表达式或变量名作为对象的属性名
- vue
- v-for
- 插值、:style、:class
- 父组件加载完后再加载子组件
- keep-alive缓存
- 跨域请求第三方接口
- 跨域请求之callback(不建议)
- 读取本地文件
- 浏览器播放提示音audio
- jquery
- $.fn.method 扩展方法
- $.extend()
js
跳转到新标签打开PDF文件
let url=fileBaseUrl+this.downloadForm.downloadFile//下载地址
let ele=document.createElement('a')//创建a标签ele.download=this.downloadForm.downloadFile//下载名称ele.target="_blank"//新标签ele.href=url//地址$("body").append(ele)//将a标签插入页面ele.click()//点击a标签实现跳转$(ele).remove()//移除a标签
js每十个字符换行
string.replace(/[^\x00-\xff]/g,"$&\x01").replace(/.{9}\x01?/g,"$&\n").replace(/\x01/g,"")
- 将每个中文字符变为两个字符,比如“中文”替换成“中文”
- 匹配任意每9个字符或9个字符加,在匹配的字符串后加一个换行符
- 将所有的去除
\xnn匹配ASCII代码中十六进制代码为nn的字符
[^\x00-\xff]表示匹配非单字节的字符,例如汉字,汉字符号,单字节字符包括英文字母,数字,英文符号…
$&与 regexp 所有相匹配的子串
\x01控制字符,soh,表示标题开始
.除换行符 \n 之外的任何单字符
?零次或一次
es6
用表达式或变量名作为对象的属性名
// 定义
var obj1={a:"1",b:"2"
}
var obj2={["a"+1]:"1",["a"+2]:"2"
}
var c="a"
var obj3={[c]:"1",
}
// 使用
obj1.a
obj1["b“]
obj2["a1"]
obj2["a"+2]
var c="a"
obj1[c]
vue
v-for
-
普通数字
data:{ }<p v-for="count in 4">第{{count}}个</p> -
普通数组
data:{list:[1,2,3,4] }<p v-for="(value,index) in list">--索引--{{index}} --值--{{value}}</p> -
普通对象
data:{obj:{a:1,b:2,c:3} }<p v-for="(val,key) in obj">--键是--{{key}}--值是--{{val}}</p> -
对象数组
data:{listObj:[{id:1, name:'zs1'},{id:2, name:'zs2'},{id:3, name:'zs3'},{id:4, name:'zs4'},{id:5, name:'zs5'},{id:6, name:'zs6'},] }<p v-for="(item,index) in listObj">--id--{{item.id}} --姓名--{{item.name}}</p>
插值、:style、:class
- {{}}直接引用变量
<span>Message: {{ msg }}</span> - {{}}表达式
{{ number + 1 }} {{ ok ? 'YES' : 'NO' }} {{ message.split('').reverse().join('') }} - v-bind直接绑定变量
<div :id="myId"></div> <button :disabled="btnDisable">Button</button> - v-bind拼接字符串
<div :id="'chart-' + num" :class="'list'+num"></div> <div :id="`myChart${index+1}`" :class="`position${index+1}`"> - :style–>{}
data() {return {a:'微软雅黑',b: 5,c: '#fff',link1: '/home',d:'www',msg1:'1',msg2:'2',msg3:'3'} }<p :style="{fontFamily:a}">{{msg1}}</p> <a :style="{color:(b>0?c:'#000')}" :href="link1">{{msg2}}</a> <p :style="{fontSize:(d!='d'?'18rem':'16rem')">{{msg3}}</p> - :class–>{}
data() {return {current:'a',isActive:true,} } <li :class="{list:(current=='a')}"> <li :class="{list:(current=='b')}"> <div :class="{active:isActive}"> <div :id="`myChart${index+1}`" :class="`position${index+1}`">
父组件加载完后再加载子组件
-
父组件.vue
//引用子组件时设置`v-if=flag`为false,等数据准备后再将flag设置为true <template>...<child v-if="flag"></child>... </template> <script> ... //获取数据 this.flag=true ... </script>
keep-alive缓存
主要用于保留组件状态或避免重新渲染
activated钩子函数
组件激活时调用,该钩子在服务器端渲染期间不被调用
deactivated钩子函数
组件停用时调用,该钩子在服务器端渲染期间不被调用
- app.vue全局缓存
<template><div id="app"><transition><keep-alive><router-view></router-view></keep-alive></transition></div> </template> - 路由缓存
<li :class="{nav_current:(current=='index')}"><keep-alive><router-link to="/index">页面</router-link></keep-alive> </li> - 组件缓存
<keep-alive><component v-bind:is="currentTabComponent"></component> </keep-alive>
注意事项:通常初始化操作放在mounted中,设置keep-alive缓存后页面切换时mounted不会被执行,如果需要执行某些操作则必须放在钩子函数activated中
跨域请求第三方接口
问题:不论下面哪一种方法,同一个页面都不能请求两个,$.getJSON会报
Access-Control-Allow-Origin的错,axios会报503的错。
解决:也没找到好的解决方案,暂时解决方案为两个请求放在不同的.vue页面,并将数据存在store。
- 方法一:axios通过代理
- 跨域请求地址
https://lab.isaaclin.cn/nCoV/api/overall
https://lab.isaaclin.cn/nCoV/api/area?province=北京市 - config下index.js的proxytable配置
'/bpi':{target: 'https://lab.isaaclin.cn/nCoV/api',changeOrigin: true,pathRewrite: {'^/bpi': ''} } - axios请求
this.$axios.get("/bpi/overall").then((res)=>{console.log(res.data) }) this.$axios.get("/bpi/area?province=北京市").then((res)=>{console.log(res.data) })
- 跨域请求地址
- 方法二:$getJSON
$.ajaxSettings.async = false;//防止返回数据混乱,同步请求 $.getJSON(url1, (res)=>{console.log(res)}) $.getJSON(url1, (res)=>{console.log(res) }) $.ajaxSettings.async = true;//重置回异步,防止影响其他
跨域请求之callback(不建议)
如果有SameSite 错误,可参考以下方法解决
https://blog.csdn.net/cnq2328/article/details/105134286/
-
方法一:script标签
前端<script>//回调函数,处理返回function showData (result) {console.log(result)}$(document).ready(function () {//插入标签$("head").append("<script src='https://lab.isaaclin.cn/nCoV/api/overall?callback=showData'><\/script>");}); </script>后端返回
callback是jquery在进行跨域请求时生成的一个回调函数名,当页面取得服务器返回的值时,会由该回调函数解析成json对象。所以在返回数据时应该把对整个回调函数的调用进行返回,这个函数需要一个json对象的字符串作为参数,这样才能正常解析。
返回格式示例:callback({“name”:”hello”})
//前端传过来的回调函数名称String callback = request.getParameter("callback"); //用回调函数名称包裹返回数据,这样,返回数据就作为回调函数的参数传回去了result = callback + "(" + result + ")";} -
方法二:jsonp
jsonp的原理就是通过script的src,将函数作为src请求地址的参数来传递数据,所以jsonp只有get一种传输方式。
前端
function showData (result) {console,log(result)}$.ajax({url: "https://lab.isaaclin.cn/nCoV/api/overall",type: "GET",dataType: "jsonp", //指定服务器返回的数据类型jsonpCallback: "showData", //指定回调函数名称success: function (data) {console.info("调用success");}});
读取本地文件
前端无法像原生APP一样直接操作本地文件,否则的话打开个网页就能把用户电脑上的文件偷光了,所以需要通过用户触发,用户可通过以下三种方式操作触发:
1、通过input type=”file” 选择本地文件
2、通过拖拽的方式把文件拖过来
3、在编辑框里面复制粘贴
如果是非要不经过用户通过js读取,建议将文件放在项目static目录下,然后通过ajax请求
vue引用static下资源时,必须使用绝对路径
/static/[name]
因为static目录下的文件并不会被webpack处理,它们会直接复制到最终目录(dist/static)下,一般放类库文件
-
将本地文件放在static下
-
通过get请求
注意:因为请求的是本项目static目录下的资源,所以请求的url不需要加域名和端口(如"http:localhost:8081"),不然部署到服务器容易请求不到数据this.$axios.get("/static/data/zt_bj_5g_location3.csv").then(res => {let csv= res.data;console.log(csv);});如果是部署到tomcat服务器,最好区分一下开发环境还是生产环境
const baseUrl = process.env.NODE_ENV == "development"?'':'/myprojectname'; module.exports={baseUrl:baseUrl }let url=baseUrl+"/static/data/zt_bj_5g_location3.csv" this.$axios.get(url).then(res => {let csv= res.data;console.log(csv);});
浏览器播放提示音audio
方法一:修改浏览器配置
- 代码
<audiocontrols="controls"hiddensrc="../../static/alert.mp3"ref="audio" ></audio>this.$refs.audio.currentTime = 0; //从头开始播放提示音 this.$refs.audio.play(); //播放 - chrome设置允许声音自动播放
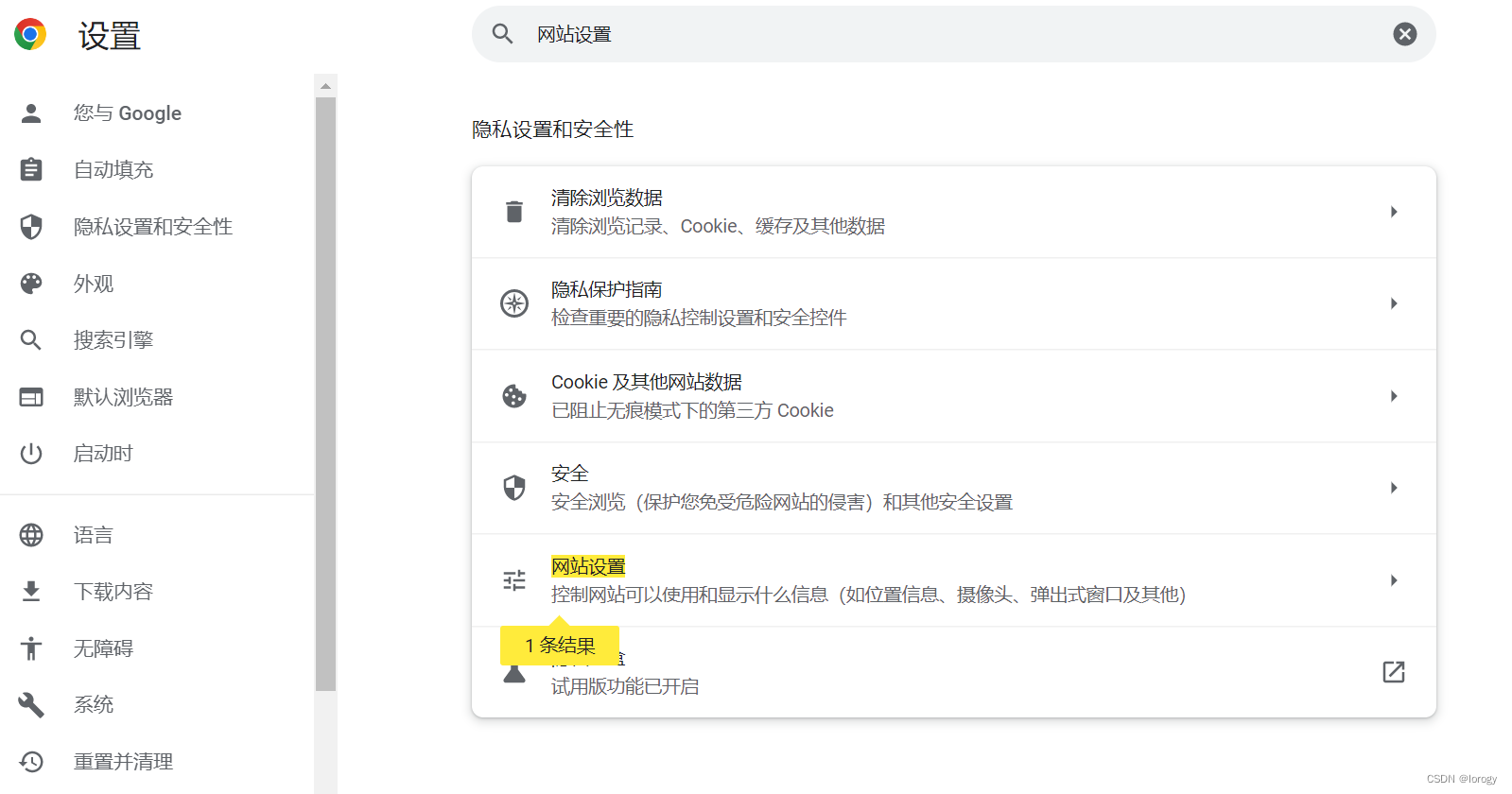
搜索”网站设置“

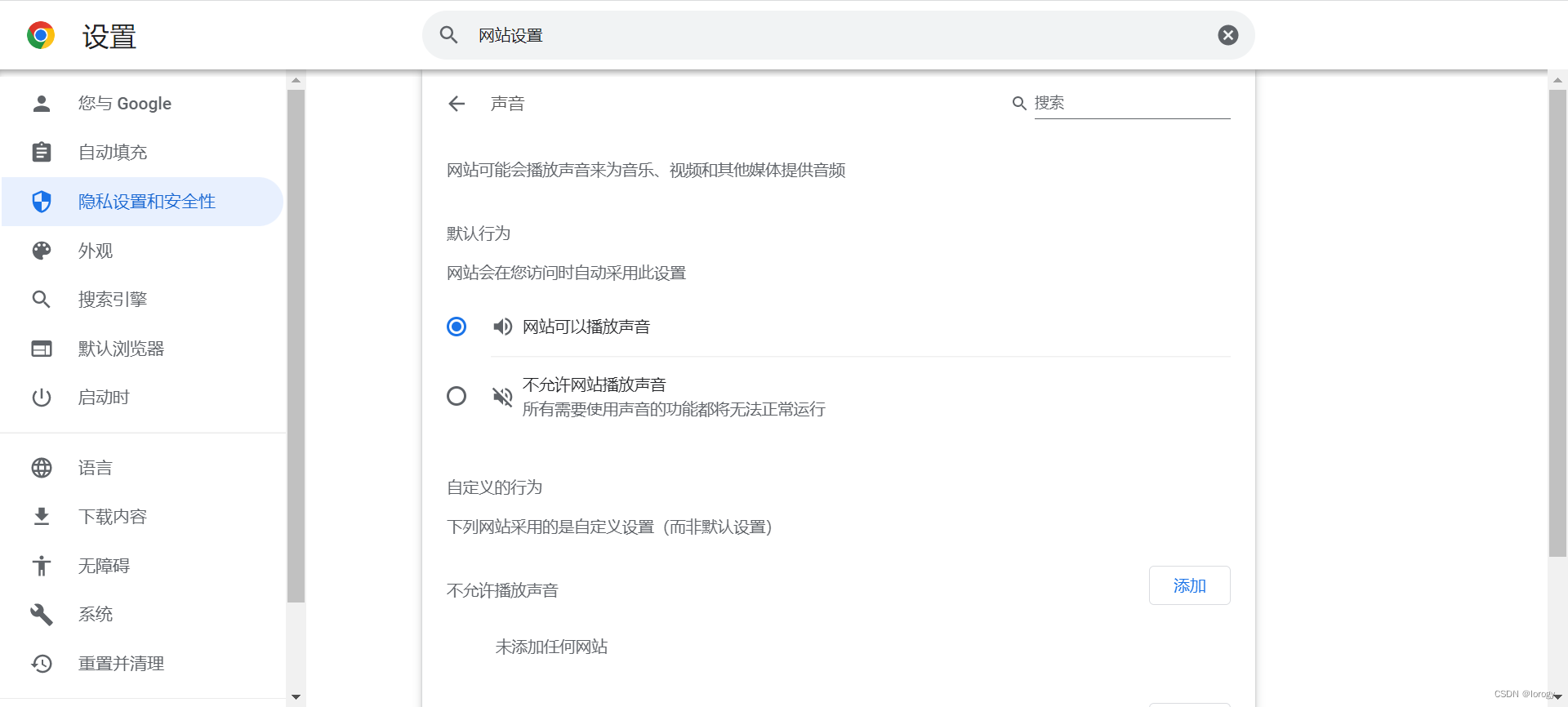
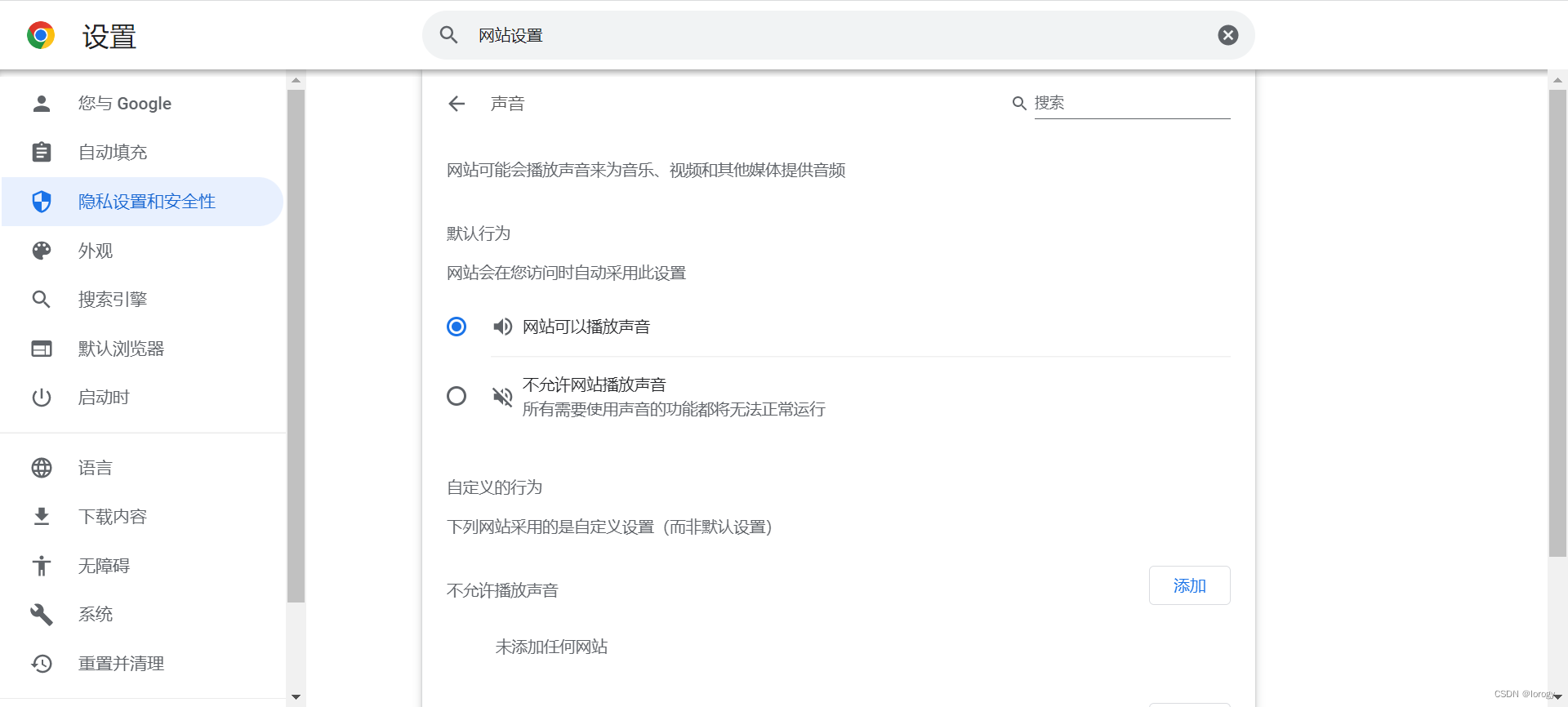
下拉在”更多内容设置“找到“声音”,选择网站可以播放声音或者在自定义内添加

方法二:引导用户点击
-
代码
<audiocontrols="controls"hiddensrc="../../static/alert.mp3"ref="audio" ></audio>init() {//刚打开网站时弹框引导用户点击this.$alert("允许网站播放声音", "提示", {confirmButtonText: "确定",showClose: false,callback: action => {this.isPlay = true;this.play();}}); }, play() {//用户点击后,即可播放if (this.isPlay) {this.$refs.audio.currentTime = 0; //从头开始播放提示音this.$refs.audio.play(); //播放} },
jquery
$.fn.method 扩展方法
jQuery.fn === jQuery.prototype,把方法扩展到了对象的prototype上,所以实例化一个jQuery对象的时候,它就具有了这些方法
// 扩展方法
$.fn.dataStatistics = function(options){options = $.extend({min : 1000, times: 3000,len:9},options || {});var ths = this;//解决this指向问题
}// 将方法扩展到.dataStatistics元素$(".dataStatistics").dataStatistics({min: rate4g,time: 1000,len: 6});
$.extend()
将两个或更多对象的内容合并到第一个对象,对于同一个属性,后面对象的该属性值的覆盖前面对象的该属性值
$.extend( target [, object1 ] [, objectN ] )
$.extend( [deep ], target, object1 [, objectN ] )
- deep:可选,默认false,为true时表示深度合并对象
- target:目标对象,其他对象的成员属性将被附加到该对象上
- object1:可选,被合并的对象
// 将传入的options参数对象与默认的参数对象合并
options = $.extend({min : 1000, times: 3000,len:9 },options || {});
为jQuery类添加方法:如果只有一个参数,意味着目标参数被省略,jQuery对象本身被默认为目标对象。
$.extend({a: function() { },b: function() { }
})
相关文章:

【前端】常用功能合集
目录 js跳转到新标签打开PDF文件js每十个字符换行 es6用表达式或变量名作为对象的属性名 vuev-for插值、:style、:class父组件加载完后再加载子组件keep-alive缓存跨域请求第三方接口跨域请求之callback(不建议)读取本地文件浏览器播放提示音audio jquer…...

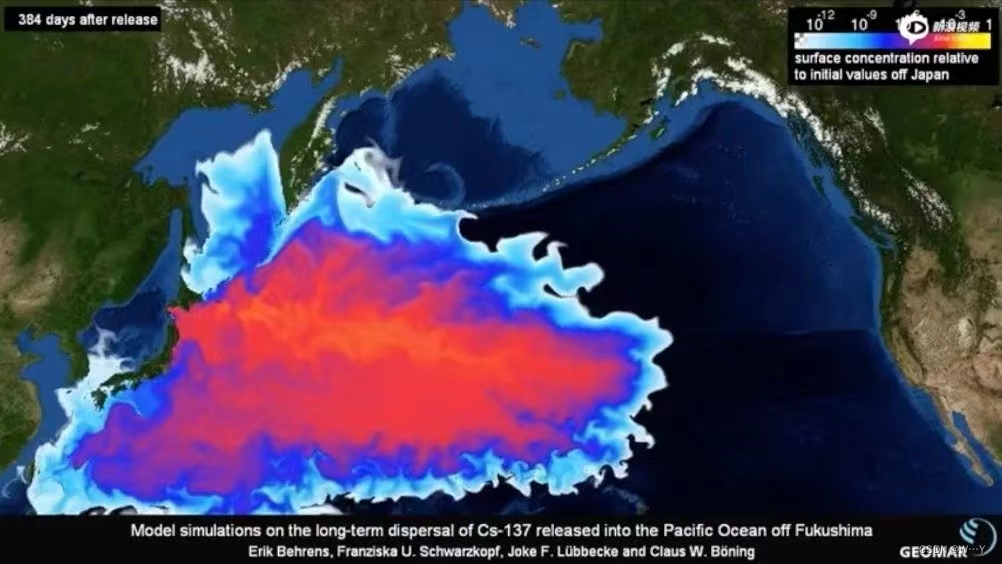
chatgpt谈论日本排放污水事件
W...Y的主页 😊 代码仓库分享 💕 近日,世界发生了让人义愤填膺的时间——日本排放核污水。这件事情是那么的突然且不计后果,海洋是我们全人类共同的财产,而日本却想用自己一己私欲将全人类的安全置之度外,…...

Linux 查看当前目录大小
分析&回答 1. 查看当前目录下所有目录及子目录大小 du -h - . “.”代表当前目录下。也可以换成一个明确的路径 复制代码 2.查看当前文件目录各个文件夹大小 du -h --max-depth1 复制代码 查看指定目录 du -h --max-depth1 /path 复制代码 -h表示用K、M、G的人性化形…...

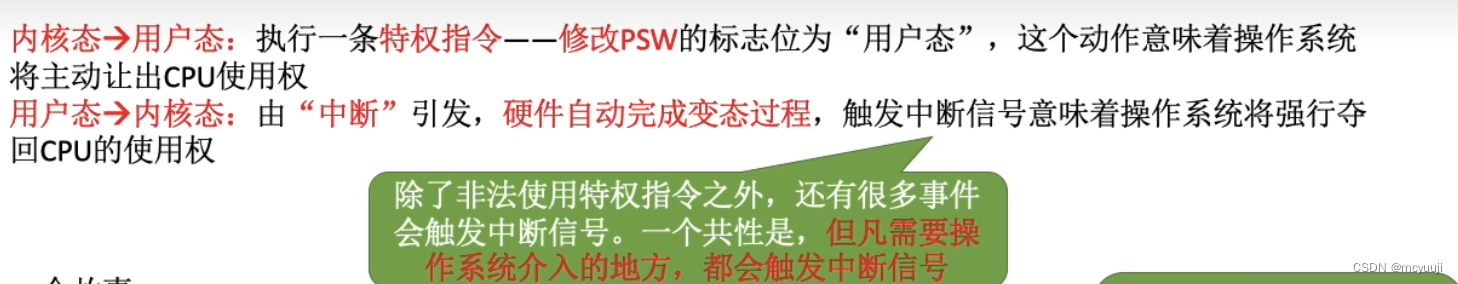
操作系统备考学习 day1 (1.1.1-1.3.1)
操作系统备考学习 day1 计算机系统概述操作系统的基本概念操作系统的概念、功能和目标操作系统的四个特征并发共享虚拟异步 操作系统的发展和分类操作系统的运行环境操作系统的运行机制 年初做了一个c的webserver 的项目,在学习过程中已经解除部分操作系统的知识&am…...

HTTP:http上传文件的原理及java处理方法的介绍
为了说明原理,以下提供一个可以上传多个文件的例子,html页面代码如下: <!DOCTYPE html> <html> <head> <meta charset"UTF-8"> <title>http upload file</title> </head> <body>…...
)
[实习笔记] 字符串练习 (将大量的字符串用int值编码,然后通过int值二分快速查找某个字符串)
目录 介绍分析完整代码: 免责声明: 本文章是实习期间的C练习题目,可能会存在大量错误,文章仅作为个人笔记供作者自己方便观看. 介绍 在一个游戏里,可能会出现大量的NPC, 这些NPC有很多都是相同的名字. 存放NPC名字的…...

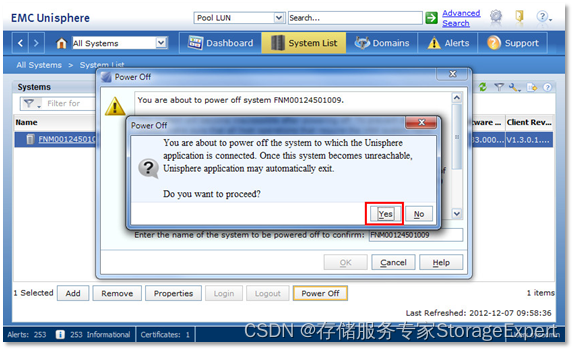
EMC VNX2代一键关机方法
由于不正确的EMC VNX存储系统的关机导致客户业务中断,数据丢失的案例数不胜数。不正确的关机顺序,很容易造成内存中的数据丢失,进而导致dirty cache,然后系统的LUN和POOL就无法online,业务中断。本文仅仅对EMC 2代产品…...

提升系统管理:监控和可观察性在DevOps中的作用
在不断发展的DevOps世界中,深入了解系统行为、诊断问题和提高整体性能的能力是首要任务之一。监控和可观察性是促进这一过程的两个关键概念,为系统的健康和性能提供了宝贵的可见性。虽然这些术语经常可以互换使用,但它们代表着理解和管理复杂…...

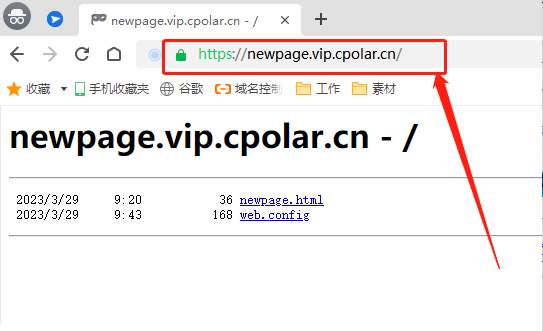
IIS搭建本地电脑服务器:通过内网穿透技术实现公网访问的步骤指南
1.前言 在网上各种教程和介绍中,搭建网页都会借助各种软件的帮助,比如网页运行的Apache和Nginx、数据库软件MySQL和MSSQL之类,为方便用户使用,还出现了XAMPP、PHPStudy、宝塔面板等等一系列集成服务,都是为了方便我们…...

Linux系统中驱动入门设备树DTS(经典)
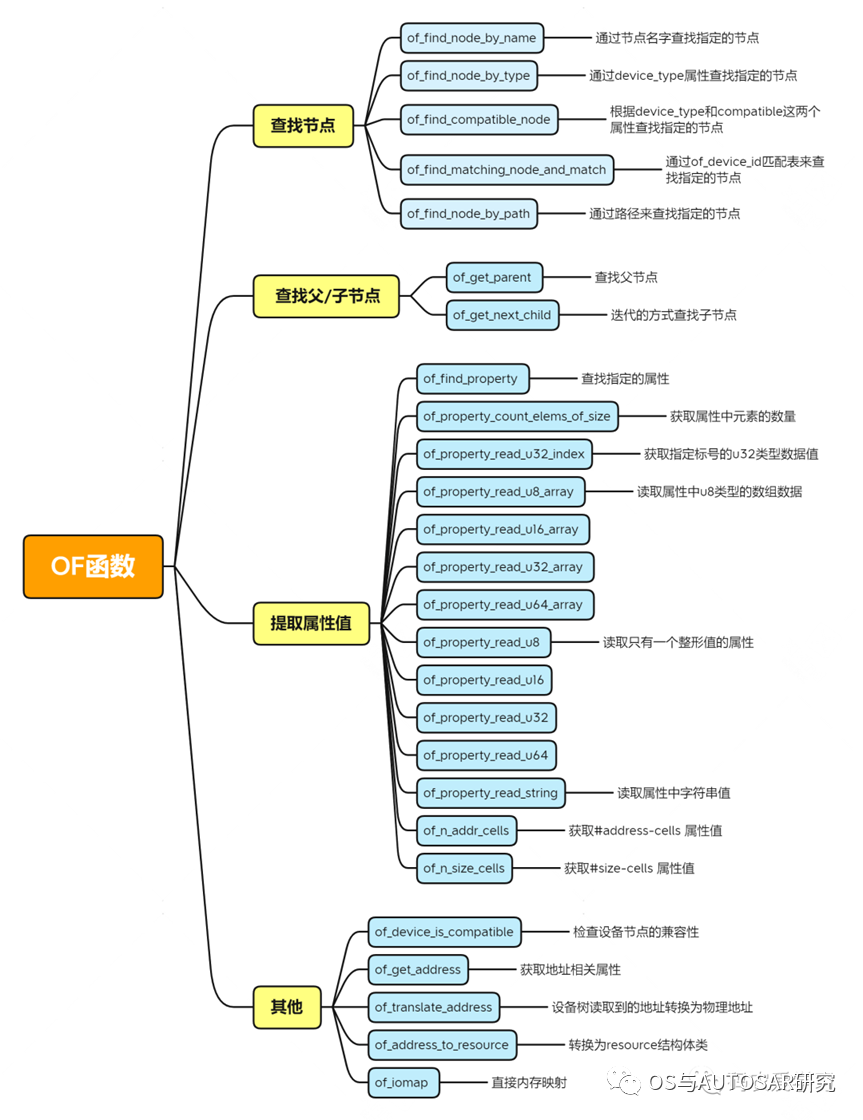
设备树(DTS:device tree source),字面意思就是一块电路板上设备如上图中CPU、DDR、I2C、GPIO、SPI等,按照树形结构描绘成的一棵树。按照策略和功能分离的思路,就是驱动代码(功能)和设备树DTS配置…...

关系型数据库与非关系型数据库类比
关系型数据库和非关系型数据库都有多种不同类型,每种类型都针对不同的数据存储需求和使用场景。以下是一些常见的关系型数据库和非关系型数据库类型: 关系型数据库类型: MySQL: 一种开源的关系型数据库管理系统,用于处…...

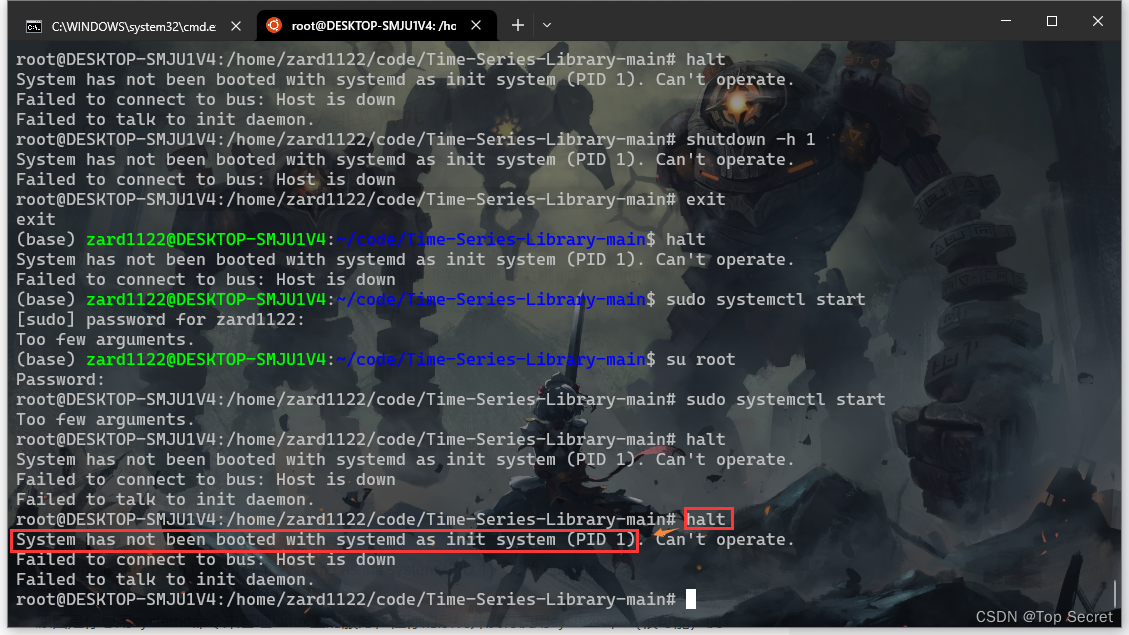
Ubuntu入门03——Ubuntu用户操作
1.Ubuntu如何进入root用户 进入ROOT用户的指令: Linux用su命令来切换用户: su root执行命令后,会提示你输入密码,而Ubuntu是没有设置root初始密码的。 若su命令不能切换root,提示su: Authentication failure&#x…...

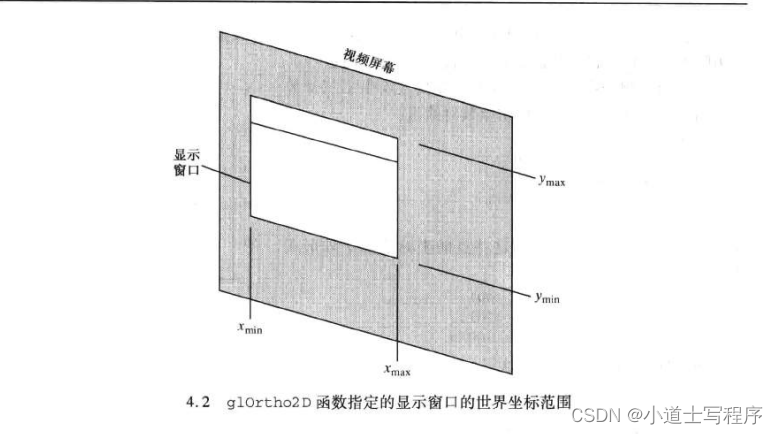
输出图元(四)8-1 图元、屏幕坐标、指定二维世界坐标系统
用于图形应用的通用软件包称为计算机图形应用编程接口(CCAPI)它提供可以在C等程序设计语言中用来创建图形的函数库。如第3 章所指出的,函数库可以分成几种类型。创建图形时最先要做的一件事就是要描述显示场景的组成部分。图形的组成部分可以是树木和地形家具和墙壁…...

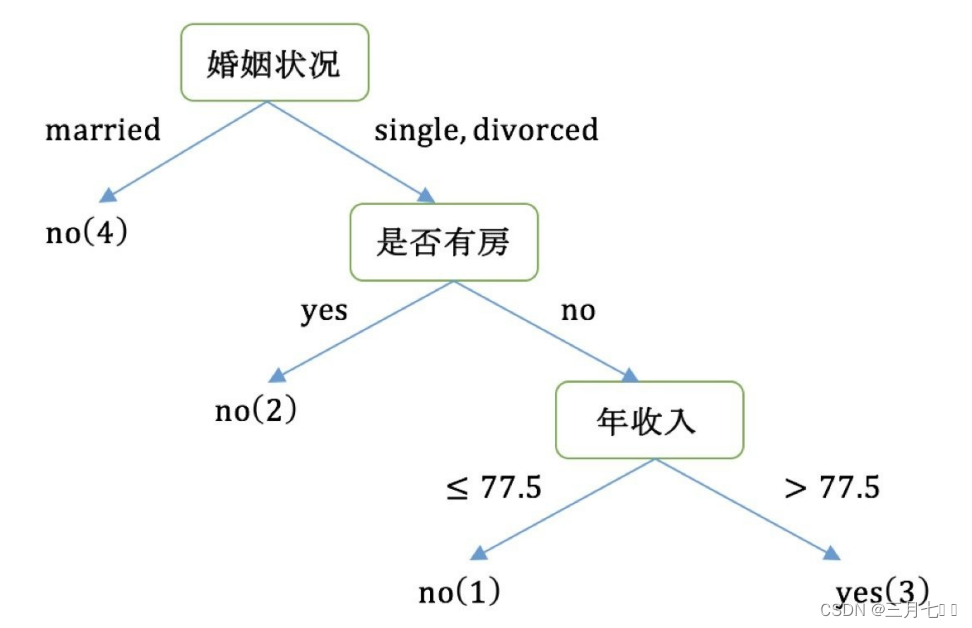
机器学习---决策树的划分依据(熵、信息增益、信息增益率、基尼值和基尼指数)
1. 熵 物理学上,熵 Entropy 是“混乱”程度的量度。 系统越有序,熵值越低;系统越混乱或者分散,熵值越⾼。 1948年⾹农提出了信息熵(Entropy)的概念。 从信息的完整性上进⾏的描述:当系统的有序…...

java解析json
1. 解析根节点为“{}”的json {"id": 1525490,"name": "有缘网" }代码: String jsonString "{\"id\":1525490\",\"name\":\"有缘网\"}";JSONObject jsonObject JSONObject.…...

PAT 1163 Dijkstra Sequence
个人学习记录,代码难免不尽人意。 Dijkstra’s algorithm is one of the very famous greedy algorithms. It is used for solving the single source shortest path problem which gives the shortest paths from one particular source vertex to all the other v…...

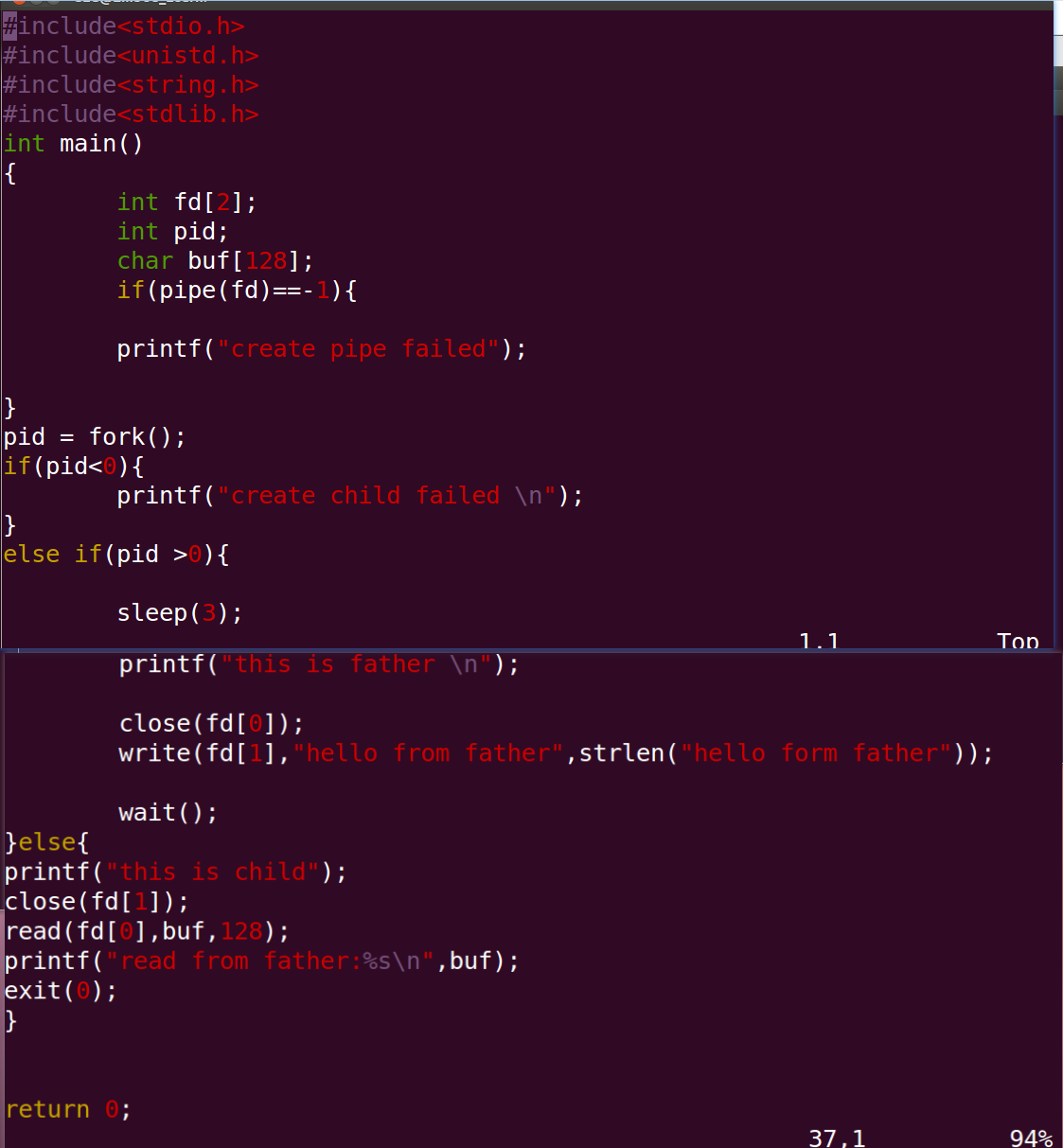
嵌入式学习之进程
1.进程间通信概述 UNIX系统IPC是各种进程通信方式的统称。 2.管道通信原理 特点: 1.它是半双工的(即数据只能在一个方向上流动),具有固定的读端和写端。 2.它只能用于具有亲缘关系的进程之间通信(也是父子进程或者…...

C#-单例模式
文章目录 单例模式的概述为什么会有单例模式如何创建单例模式1、首先要保证,该对象 有且仅有一个2、其次,需要让外部能够获取到这个对象 示例通过 属性 获取单例 单例模式的概述 总结来说: 单例 就是只有 一个实例对象。 模式 说的是设计模式…...

WSNs 安全技术
WSNs 多用于军事,特殊现场的警戒保护、商业区域的安防,作为任务型网 络,不仅要进行数据传输,而且要进行数据采集和融合,任务的协同控制等,如何 保证任务执行的机密性,数据产生的可靠性数据融合…...

H5如何做页面下拉刷新和上拉加载
这里以vant为例 结构 <van-pull-refreshv-model"isLoading"success-text"刷新成功"refresh"onRefresh"><van-liststyle"height:100%"v-model"loading":finished"finished"finished-text"没有更多了…...

Flask RESTful 示例
目录 1. 环境准备2. 安装依赖3. 修改main.py4. 运行应用5. API使用示例获取所有任务获取单个任务创建新任务更新任务删除任务 中文乱码问题: 下面创建一个简单的Flask RESTful API示例。首先,我们需要创建环境,安装必要的依赖,然后…...
:OpenBCI_GUI:从环境搭建到数据可视化(下))
脑机新手指南(八):OpenBCI_GUI:从环境搭建到数据可视化(下)
一、数据处理与分析实战 (一)实时滤波与参数调整 基础滤波操作 60Hz 工频滤波:勾选界面右侧 “60Hz” 复选框,可有效抑制电网干扰(适用于北美地区,欧洲用户可调整为 50Hz)。 平滑处理&…...

Golang dig框架与GraphQL的完美结合
将 Go 的 Dig 依赖注入框架与 GraphQL 结合使用,可以显著提升应用程序的可维护性、可测试性以及灵活性。 Dig 是一个强大的依赖注入容器,能够帮助开发者更好地管理复杂的依赖关系,而 GraphQL 则是一种用于 API 的查询语言,能够提…...

基于当前项目通过npm包形式暴露公共组件
1.package.sjon文件配置 其中xh-flowable就是暴露出去的npm包名 2.创建tpyes文件夹,并新增内容 3.创建package文件夹...

vue3 字体颜色设置的多种方式
在Vue 3中设置字体颜色可以通过多种方式实现,这取决于你是想在组件内部直接设置,还是在CSS/SCSS/LESS等样式文件中定义。以下是几种常见的方法: 1. 内联样式 你可以直接在模板中使用style绑定来设置字体颜色。 <template><div :s…...

微信小程序 - 手机震动
一、界面 <button type"primary" bindtap"shortVibrate">短震动</button> <button type"primary" bindtap"longVibrate">长震动</button> 二、js逻辑代码 注:文档 https://developers.weixin.qq…...

鸿蒙中用HarmonyOS SDK应用服务 HarmonyOS5开发一个医院查看报告小程序
一、开发环境准备 工具安装: 下载安装DevEco Studio 4.0(支持HarmonyOS 5)配置HarmonyOS SDK 5.0确保Node.js版本≥14 项目初始化: ohpm init harmony/hospital-report-app 二、核心功能模块实现 1. 报告列表…...

CMake 从 GitHub 下载第三方库并使用
有时我们希望直接使用 GitHub 上的开源库,而不想手动下载、编译和安装。 可以利用 CMake 提供的 FetchContent 模块来实现自动下载、构建和链接第三方库。 FetchContent 命令官方文档✅ 示例代码 我们将以 fmt 这个流行的格式化库为例,演示如何: 使用 FetchContent 从 GitH…...

成都鼎讯硬核科技!雷达目标与干扰模拟器,以卓越性能制胜电磁频谱战
在现代战争中,电磁频谱已成为继陆、海、空、天之后的 “第五维战场”,雷达作为电磁频谱领域的关键装备,其干扰与抗干扰能力的较量,直接影响着战争的胜负走向。由成都鼎讯科技匠心打造的雷达目标与干扰模拟器,凭借数字射…...

3-11单元格区域边界定位(End属性)学习笔记
返回一个Range 对象,只读。该对象代表包含源区域的区域上端下端左端右端的最后一个单元格。等同于按键 End 向上键(End(xlUp))、End向下键(End(xlDown))、End向左键(End(xlToLeft)End向右键(End(xlToRight)) 注意:它移动的位置必须是相连的有内容的单元格…...
