vue实现导出excel的多种方式
在Vue中实现导出Excel有多种方式,可以通过前端实现,也可以通过前后端配合实现。下面将详细介绍几种常用的实现方式。
1. 前端实现方式:
- 使用
xlsx库:使用xlsx库可以在前端将数据导出为Excel文件。首先需要安装xlsx库,然后在Vue组件中引入并使用该库来处理数据并导出Excel文件。以下是一个示例代码:
使用xlsx库:xlsx是一个用于读取、解析和写入Excel文件的JavaScript库。它提供了一系列的API来处理Excel文件。使用该库,你可以将数据转换为Excel文件并下载到本地。这种方法适用于在前端直接生成Excel文件的场景
<template><div><button @click="exportExcel">导出Excel</button></div>
</template><script>
import XLSX from 'xlsx';export default {methods: {exportExcel() {const data = [['姓名', '年龄'],['Alice', 20],['Bob', 25],['Charlie', 30]];const ws = XLSX.utils.aoa_to_sheet(data);const wb = XLSX.utils.book_new();XLSX.utils.book_append_sheet(wb, ws, 'Sheet1');XLSX.writeFile(wb, 'data.xlsx');}}
};
</script>
2. 前后端配合实现方式:
- 使用后端接口生成Excel文件:在前端发送请求到后端接口,后端接口生成Excel文件并返回给前端,前端再进行下载。以下是一个示例代码:
使用前后端配合:在这种方法中,前端发起一个请求到后端,后端生成Excel文件并返回给前端,前端再将文件下载到本地。可以使用axios库来发起请求,并使用Blob和a标签来下载文件。这种方法适用于需要在后端处理数据并生成Excel文件的场景
前端代码:
<template><div><button @click="exportExcel">导出Excel</button></div>
</template><script>
import axios from 'axios';export default {methods: {exportExcel() {axios.get('/api/export').then(response => {const url = window.URL.createObjectURL(new Blob([response.data]));const link = document.createElement('a');link.href = url;link.setAttribute('download', 'data.xlsx');document.body.appendChild(link);link.click();});}}
};
</script>
后端代码(使用Node.js和Express框架):
const express = require('express');
const XLSX = require('xlsx');
const app = express();app.get('/api/export', (req, res) => {const data = [['姓名', '年龄'],['Alice', 20],['Bob', 25],['Charlie', 30]];const ws = XLSX.utils.aoa_to_sheet(data);const wb = XLSX.utils.book_new();XLSX.utils.book_append_sheet(wb, ws, 'Sheet1');const excelBuffer = XLSX.write(wb, { type: 'buffer', bookType: 'xlsx' });res.setHeader('Content-Disposition', 'attachment; filename=data.xlsx');res.type('application/octet-stream');res.send(excelBuffer);
});app.listen(3000, () => {console.log('Server is running on port 3000');
});
3. 使用FileSaver.js库:`
FileSaver.js是一个用于在浏览器中保存文件的JavaScript库。可以结合xlsx库和FileSaver.js`库来实现将数据导出为Excel文件并下载到本地。以下是一个示例代码:
使用FileSaver.js库:FileSaver.js是一个用于在浏览器中保存文件的JavaScript库。结合xlsx库和FileSaver.js库,可以将数据转换为Excel文件并下载到本地。这种方法使用了FileSaver.js库提供的saveAs函数来保存文件。适用于在前端直接生成Excel文件并下载到本地的场景
<template><div><button @click="exportExcel">导出Excel</button></div>
</template><script>
import XLSX from 'xlsx';
import { saveAs } from 'file-saver';export default {methods: {exportExcel() {const data = [['姓名', '年龄'],['Alice', 20],['Bob', 25],['Charlie', 30]];const ws = XLSX.utils.aoa_to_sheet(data);const wb = XLSX.utils.book_new();XLSX.utils.book_append_sheet(wb, ws, 'Sheet1');const excelBuffer = XLSX.write(wb, { type: 'array', bookType: 'xlsx' });const blob = new Blob([excelBuffer], { type: 'application/octet-stream' });saveAs(blob, 'data.xlsx');}}
};
</script>
4. 使用html-table-to-excel库:
html-table-to-excel是一个用于将HTML表格导出为Excel文件的JavaScript库。可以将Vue组件中的表格数据导出为Excel文件。以下是一个示例代码:
使用html-table-to-excel库:html-table-to-excel是一个用于将HTML表格导出为Excel文件的JavaScript库。通过将Vue组件中的表格数据转换为HTML表格,然后使用html-table-to-excel库将其导出为Excel文件。适用于将已经在Vue组件中渲染的表格数据导出为Excel文件的场景
<template><div><table id="data-table"><thead><tr><th>姓名</th><th>年龄</th></tr></thead><tbody><tr v-for="item in data" :key="item.name"><td>{{ item.name }}</td><td>{{ item.age }}</td></tr></tbody></table><button @click="exportExcel">导出Excel</button></div>
</template><script>
import htmlTableToExcel from 'html-table-to-excel';export default {data() {return {data: [{ name: 'Alice', age: 20 },{ name: 'Bob', age: 25 },{ name: 'Charlie', age: 30 }]};},methods: {exportExcel() {htmlTableToExcel('data-table', 'data');}}
};
</script>
四种方法的区别:
-
使用
xlsx库:这种方法是在前端直接生成Excel文件。你可以使用xlsx库提供的API将数据转换为Excel文件,然后下载到本地。这种方法的优点是可以在前端完全控制Excel文件的生成过程,可以对数据进行处理、格式化等操作。缺点是需要在前端进行大量的数据处理,对于大量数据可能会影响性能。 -
使用前后端配合:这种方法是将Excel文件的生成过程放在后端进行。前端发起一个请求到后端,后端处理数据并生成Excel文件,然后将文件返回给前端进行下载。这种方法的优点是可以将数据处理的压力放在后端,前端只需要处理请求和下载文件的逻辑。缺点是需要前后端的配合,增加了后端的工作量。
-
使用
FileSaver.js库:这种方法是在前端直接生成Excel文件并下载。你可以使用xlsx库将数据转换为Excel文件,然后使用FileSaver.js库提供的saveAs函数将文件保存到本地。这种方法的优点是简单易用,无需后端参与,可以直接在前端完成Excel文件的生成和下载。缺点是对于大量数据可能会影响性能,因为所有的处理都在前端进行。 -
使用
html-table-to-excel库:这种方法是将已经在Vue组件中渲染的表格数据导出为Excel文件。你需要将Vue组件中的表格数据转换为HTML表格,然后使用html-table-to-excel库将其导出为Excel文件。这种方法的优点是简单易用,无需使用xlsx库进行数据转换,直接将表格数据导出为Excel文件。缺点是只适用于已经在Vue组件中渲染的表格数据的导出。
如果需要在前端直接生成Excel文件,可以选择使用xlsx库或FileSaver.js库。如果需要在后端进行数据处理并生成Excel文件,可以选择前后端配合的方法。如果只需要将已经在Vue组件中渲染的表格数据导出为Excel文件,可以选择使用html-table-to-excel库。根据具体需求选择合适的方法来实现导出Excel功能。
相关文章:

vue实现导出excel的多种方式
在Vue中实现导出Excel有多种方式,可以通过前端实现,也可以通过前后端配合实现。下面将详细介绍几种常用的实现方式。 1. 前端实现方式: 使用xlsx库:使用xlsx库可以在前端将数据导出为Excel文件。首先需要安装xlsx库,…...

redis实战-实现优惠券秒杀解决超卖问题
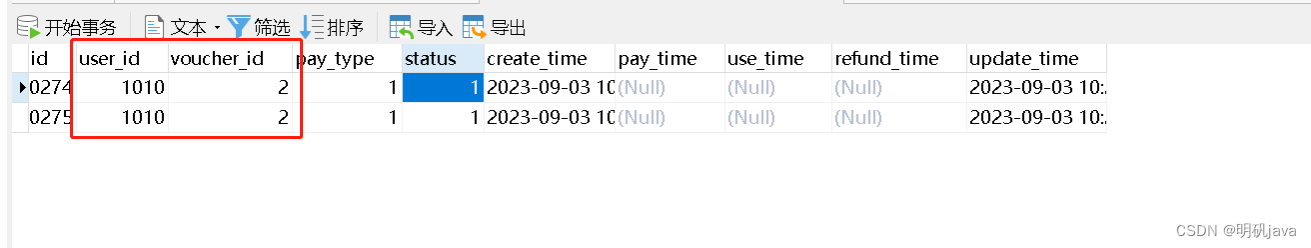
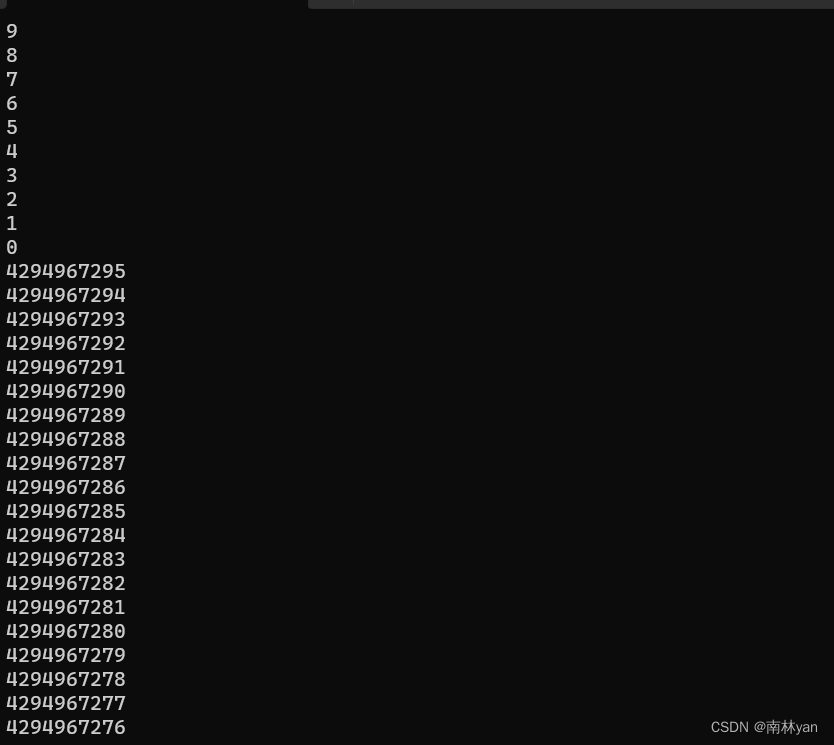
全局唯一ID 唯一ID的必要性 每个店铺都可以发布优惠券: 当用户抢购时,就会生成订单并保存到tb_voucher_order这张表中,而订单表如果使用数据库自增ID就存在一些问题: id的规律性太明显,容易被用户根据id的间隔来猜测…...

C语言:截断+整型提升+算数转换练习
详情关于整型提升、算数转换与截断见文章: 《C语言:整型提升》 《C语言:算数转换》 一、代码一 int main() { char a -1; signed char b -1; unsigned char c -1; printf("%d %d %d", a, b, c); return 0; } 求…...

Java后端开发面试题——多线程
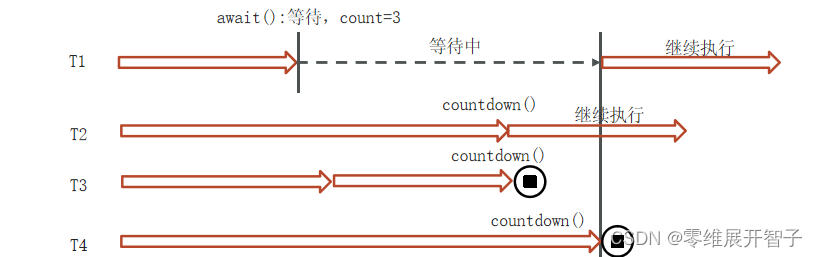
创建线程的方式有哪些? 继承Thread类 public class MyThread extends Thread {Overridepublic void run() {System.out.println("MyThread...run...");}public static void main(String[] args) {// 创建MyThread对象MyThread t1 new MyThread() ;MyTh…...

Redis 学习笔记
文章目录 一、简介二、下载三、安装四、启动和关闭五、配置文件六、常用指令七、安全加固 版权声明:本文为CSDN博主「杨群」的原创文章,遵循 CC 4.0 BY-SA版权协议,于2023年9月3日首发于CSDN,转载请附上原文出处链接及本声明。 原…...

华为云新生代开发者招募
开发者您好,我们是华为2012UCD的研究团队 为了解年轻开发者的开发现状和趋势 正在邀请各位先锋开发者,与我们进行2小时的线上交流(江浙沪附近可线下交流) 聊聊您日常开发工作中的产品使用需求 成功参与访谈者将获得至少300元京…...

DockerFile简明教程
需求 由于在测试环境中使用了docker官网的centos 镜像,但是该镜像里面默认没有安装ssh服务,在做测试时又需要开启ssh。所以上网也查了查资料。下面详细的纪录下。在centos 容器内安装ssh后,转成新的镜像用于后期测试使用。 镜像定制 第一种…...

Cygwin是什么?是Windows还是Linux?
原文作者:gentle_zhou 原文链接:https://bbs.huaweicloud.com/blogs/408674 最近在和客户交流的时候,一直以为客户的研发环境就是windows 7,直到和对面的研发团队交流的时候,得到的反馈是在windows 7系统上安装了Cygw…...

成集云 | 多维表格自动化管理jira Server项目 | 解决方案
源系统成集云目标系统 方案介绍 基于成集云集成平台,在多维表格中的需求任务信息自动创建、更新同步至 Jira Server 的指定项目中,实现多维表格中一表管理 Jira Server 中的项目进度。 维格表是一种新一代的团队数据协作和项目管理工具&…...

数据结构(Java实现)-排序
排序的概念 排序:所谓排序,就是使一串记录,按照其中的某个或某些关键字的大小,递增或递减的排列起来的操稳定性:假定在待排序的记录序列中,存在多个具有相同的关键字的记录,若经过排序ÿ…...

C++------vector【STL】
文章目录 vector的介绍及使用vector的介绍vector的使用 vector的模拟实现 vector的介绍及使用 vector的介绍 1、vector是表示可变大小数组的序列容器。 2、就像数组一样,vector也采用的连续存储空间来存储元素。也就是意味着可以采用下标对vector的元素进行访问和数…...

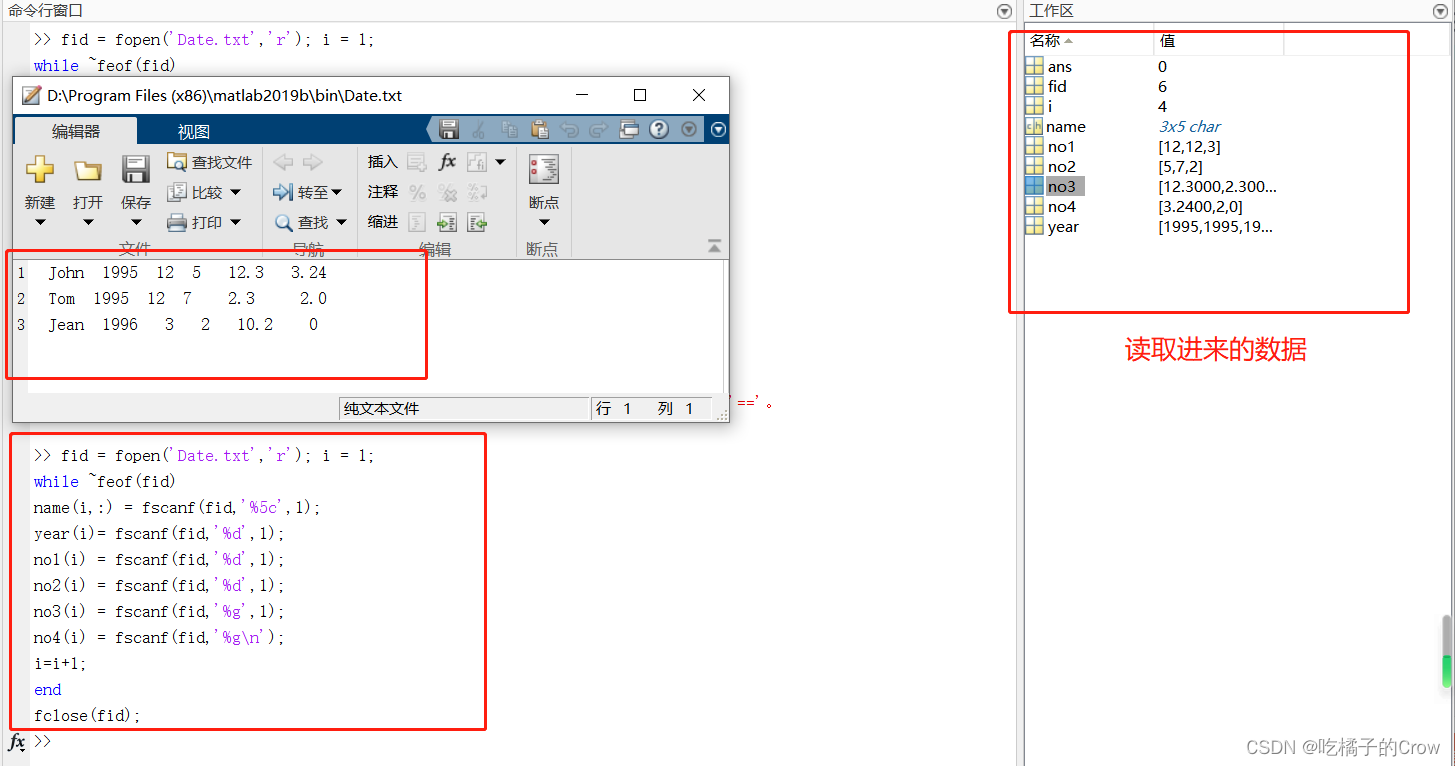
Matlab(变量与文本读取)
目录 1.变量(数据)类型转换 1.1 字符 1.2 字符串 1.3 逻辑操作与赋值 2.Struct结构体数组 2.1函数的详细介绍: 2.1.1 cell2struct 2.1.1.1 垂直维度转换 2.1.1.2 水平维度转换 2.1.1.3 部分进行转换 2.1.2 rmfield 2.1.3 fieldnames(查…...
---使用RenderBundle)
WebGPU学习(8)---使用RenderBundle
RenderBundle是什么 通常情况下,WebGPU每次绘制时都需要向RenderPassEncoder注册渲染命令。处理此绘图命令比 WebGL 内部执行的类似处理更快。但是,如果可以省略此命令注册过程,则可以能够更快地绘制。RenderBundle 就是实现这一点的。 Ren…...

【前端】常用功能合集
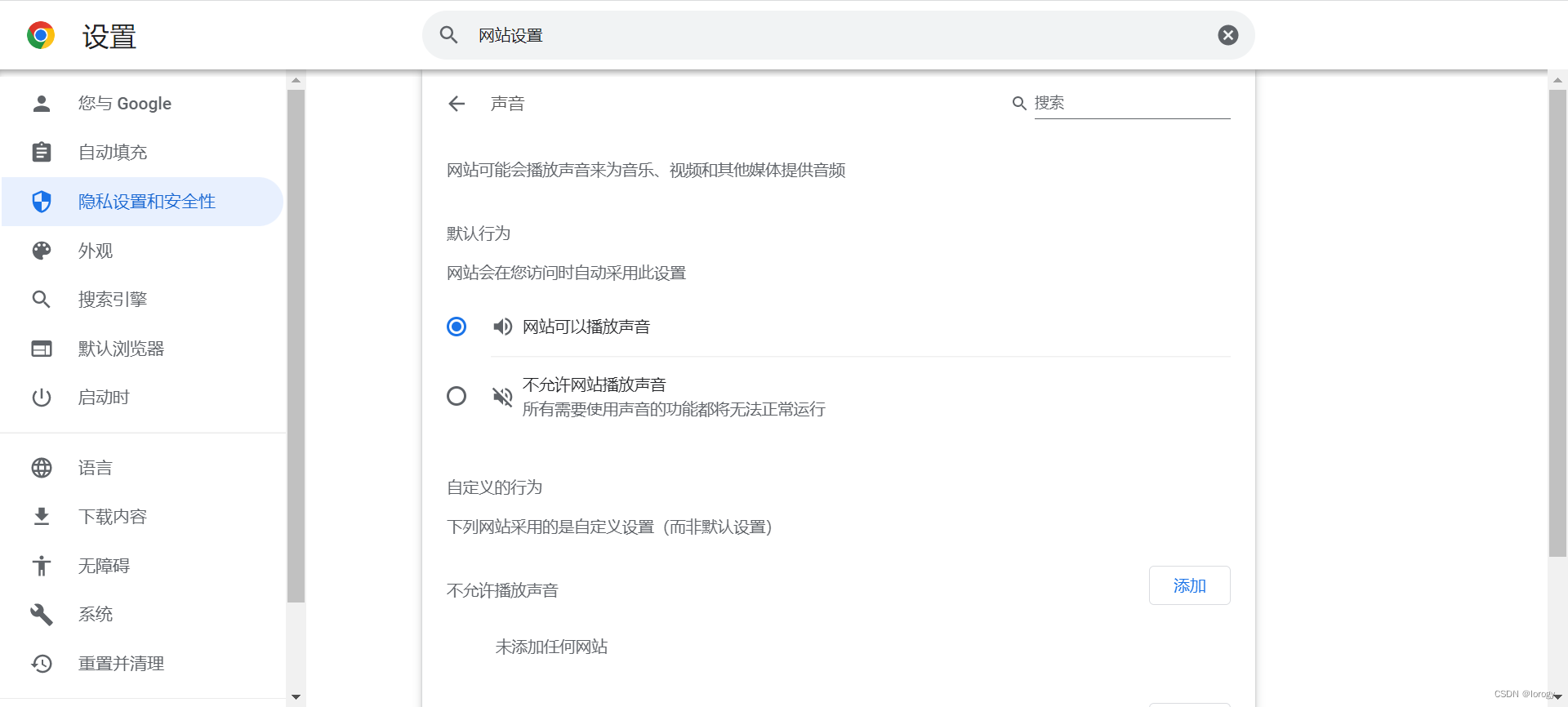
目录 js跳转到新标签打开PDF文件js每十个字符换行 es6用表达式或变量名作为对象的属性名 vuev-for插值、:style、:class父组件加载完后再加载子组件keep-alive缓存跨域请求第三方接口跨域请求之callback(不建议)读取本地文件浏览器播放提示音audio jquer…...

chatgpt谈论日本排放污水事件
W...Y的主页 😊 代码仓库分享 💕 近日,世界发生了让人义愤填膺的时间——日本排放核污水。这件事情是那么的突然且不计后果,海洋是我们全人类共同的财产,而日本却想用自己一己私欲将全人类的安全置之度外,…...

Linux 查看当前目录大小
分析&回答 1. 查看当前目录下所有目录及子目录大小 du -h - . “.”代表当前目录下。也可以换成一个明确的路径 复制代码 2.查看当前文件目录各个文件夹大小 du -h --max-depth1 复制代码 查看指定目录 du -h --max-depth1 /path 复制代码 -h表示用K、M、G的人性化形…...

操作系统备考学习 day1 (1.1.1-1.3.1)
操作系统备考学习 day1 计算机系统概述操作系统的基本概念操作系统的概念、功能和目标操作系统的四个特征并发共享虚拟异步 操作系统的发展和分类操作系统的运行环境操作系统的运行机制 年初做了一个c的webserver 的项目,在学习过程中已经解除部分操作系统的知识&am…...

HTTP:http上传文件的原理及java处理方法的介绍
为了说明原理,以下提供一个可以上传多个文件的例子,html页面代码如下: <!DOCTYPE html> <html> <head> <meta charset"UTF-8"> <title>http upload file</title> </head> <body>…...
)
[实习笔记] 字符串练习 (将大量的字符串用int值编码,然后通过int值二分快速查找某个字符串)
目录 介绍分析完整代码: 免责声明: 本文章是实习期间的C练习题目,可能会存在大量错误,文章仅作为个人笔记供作者自己方便观看. 介绍 在一个游戏里,可能会出现大量的NPC, 这些NPC有很多都是相同的名字. 存放NPC名字的…...

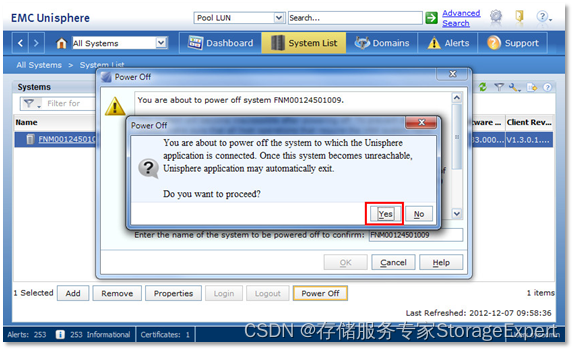
EMC VNX2代一键关机方法
由于不正确的EMC VNX存储系统的关机导致客户业务中断,数据丢失的案例数不胜数。不正确的关机顺序,很容易造成内存中的数据丢失,进而导致dirty cache,然后系统的LUN和POOL就无法online,业务中断。本文仅仅对EMC 2代产品…...

React 第五十五节 Router 中 useAsyncError的使用详解
前言 useAsyncError 是 React Router v6.4 引入的一个钩子,用于处理异步操作(如数据加载)中的错误。下面我将详细解释其用途并提供代码示例。 一、useAsyncError 用途 处理异步错误:捕获在 loader 或 action 中发生的异步错误替…...

Zustand 状态管理库:极简而强大的解决方案
Zustand 是一个轻量级、快速和可扩展的状态管理库,特别适合 React 应用。它以简洁的 API 和高效的性能解决了 Redux 等状态管理方案中的繁琐问题。 核心优势对比 基本使用指南 1. 创建 Store // store.js import create from zustandconst useStore create((set)…...

对WWDC 2025 Keynote 内容的预测
借助我们以往对苹果公司发展路径的深入研究经验,以及大语言模型的分析能力,我们系统梳理了多年来苹果 WWDC 主题演讲的规律。在 WWDC 2025 即将揭幕之际,我们让 ChatGPT 对今年的 Keynote 内容进行了一个初步预测,聊作存档。等到明…...

视频字幕质量评估的大规模细粒度基准
大家读完觉得有帮助记得关注和点赞!!! 摘要 视频字幕在文本到视频生成任务中起着至关重要的作用,因为它们的质量直接影响所生成视频的语义连贯性和视觉保真度。尽管大型视觉-语言模型(VLMs)在字幕生成方面…...

ArcGIS Pro制作水平横向图例+多级标注
今天介绍下载ArcGIS Pro中如何设置水平横向图例。 之前我们介绍了ArcGIS的横向图例制作:ArcGIS横向、多列图例、顺序重排、符号居中、批量更改图例符号等等(ArcGIS出图图例8大技巧),那这次我们看看ArcGIS Pro如何更加快捷的操作。…...

ip子接口配置及删除
配置永久生效的子接口,2个IP 都可以登录你这一台服务器。重启不失效。 永久的 [应用] vi /etc/sysconfig/network-scripts/ifcfg-eth0修改文件内内容 TYPE"Ethernet" BOOTPROTO"none" NAME"eth0" DEVICE"eth0" ONBOOT&q…...

力扣-35.搜索插入位置
题目描述 给定一个排序数组和一个目标值,在数组中找到目标值,并返回其索引。如果目标值不存在于数组中,返回它将会被按顺序插入的位置。 请必须使用时间复杂度为 O(log n) 的算法。 class Solution {public int searchInsert(int[] nums, …...

论文笔记——相干体技术在裂缝预测中的应用研究
目录 相关地震知识补充地震数据的认识地震几何属性 相干体算法定义基本原理第一代相干体技术:基于互相关的相干体技术(Correlation)第二代相干体技术:基于相似的相干体技术(Semblance)基于多道相似的相干体…...

Chromium 136 编译指南 Windows篇:depot_tools 配置与源码获取(二)
引言 工欲善其事,必先利其器。在完成了 Visual Studio 2022 和 Windows SDK 的安装后,我们即将接触到 Chromium 开发生态中最核心的工具——depot_tools。这个由 Google 精心打造的工具集,就像是连接开发者与 Chromium 庞大代码库的智能桥梁…...

在 Spring Boot 项目里,MYSQL中json类型字段使用
前言: 因为程序特殊需求导致,需要mysql数据库存储json类型数据,因此记录一下使用流程 1.java实体中新增字段 private List<User> users 2.增加mybatis-plus注解 TableField(typeHandler FastjsonTypeHandler.class) private Lis…...
