Vue学习(三)
一、列表渲染
v-for指令
-
用于展示列表数据
-
语法<li v-for="(item, index) in items" :key="index"></li>key可以是index,最好是遍历对象的唯一标识
-
可遍历:数组、对象
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>列表渲染-基本列表</title><script src="./js/vue.js"></script>
</head>
<body><div id="root"><h3>人员列表(遍历数组)</h3><ul><li v-for="(p, index) in persons" :key="index">{{p.name}}--{{index}}</li></ul><h3>遍历字符串</h3><ul><li v-for="(char, index) in str" :key="index">{{char}}--{{index}}</li></ul><h3>遍历指定次数</h3><ul><li v-for="(num, index) in 5" :key="index">{{num}}--{{index}}</li></ul><h3>遍历对象</h3><ul><li v-for="(car, index) in cars" :key="index">{{car}}--{{index}}</li></ul></div><script>Vue.config.productionTip = false;new Vue({el: "#root",// 函数形式的datadata() {return {persons: [{ id: "001", name: "张三", age: 18 },{ id: "002", name: "李四", age: 20 },{ id: "003", name: "王五", age: 19 },],str:"hanzhe",cars:[{name:"保时捷",rice:198},{name:"宝马",rice:208}]}}})</script>
</body>
</html> 
二、列表渲染中key的作用
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>列表渲染-基本列表</title><script src="./js/vue.js"></script>
</head>
<body><div id="root"><h3>遍历对象</h3><button @click="addCar">添加一个汽车</button><ul><!-- :key用作固定值 --><li v-for="(car, index) in cars" :key="1">{{car.name}}--{{car.rice}} <input type="text"></li> </ul></div><script>Vue.config.productionTip = false;new Vue({el: "#root",// 函数形式的datadata() {return {cars: [{ name: "保时捷", rice: 198 },{ name: "宝马", rice: 208 }]}},methods: {addCar(){// 在后面加个数据没问题// this.cars.push({ name: "宝马1", rice: 203 })this.cars.unshift({ name: "宝马1", rice: 203 })}},})</script>
</body>
</html>key用固定值后,看一个现象看一个现象

点击添加按钮后:

分析:

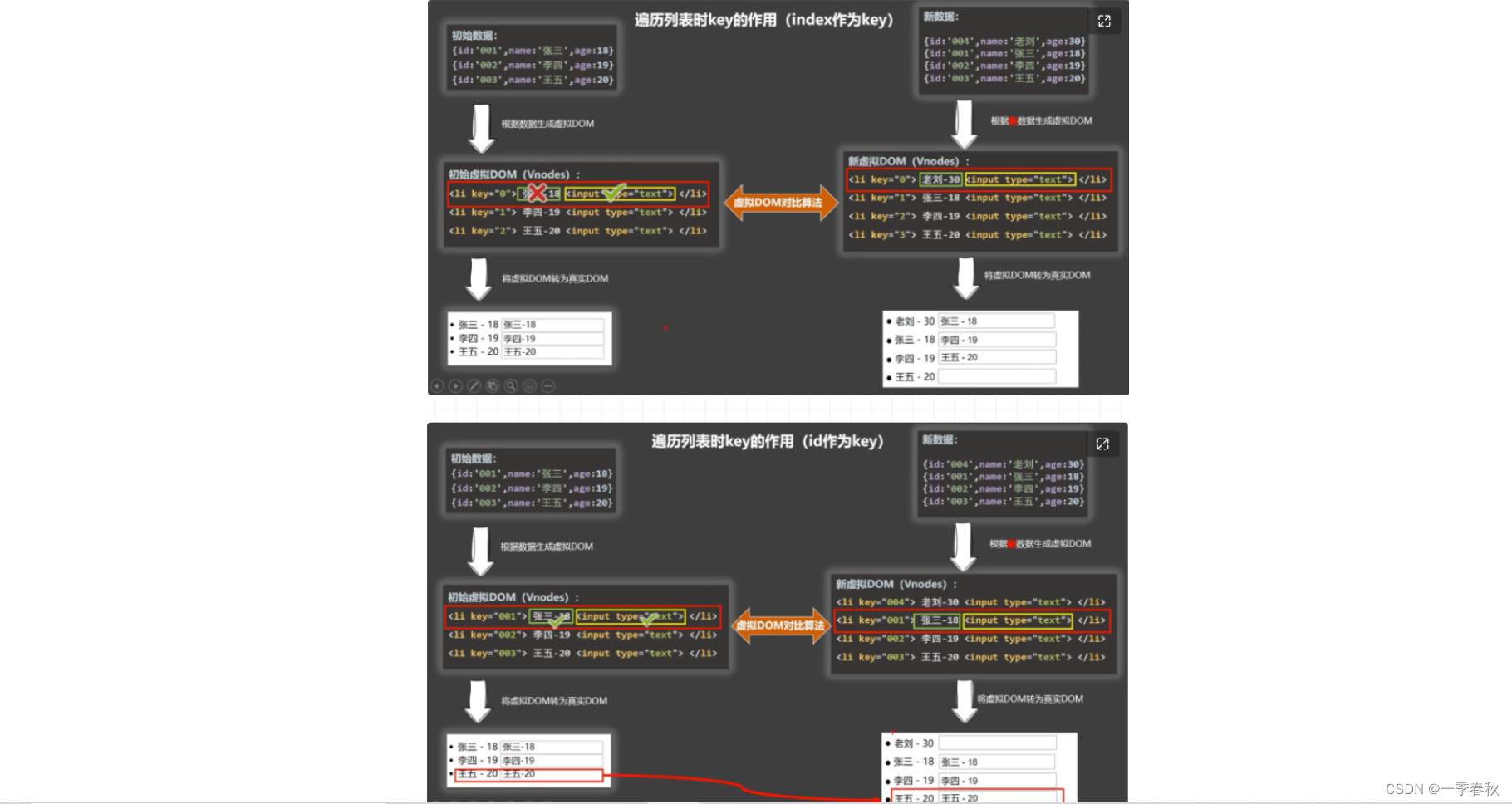
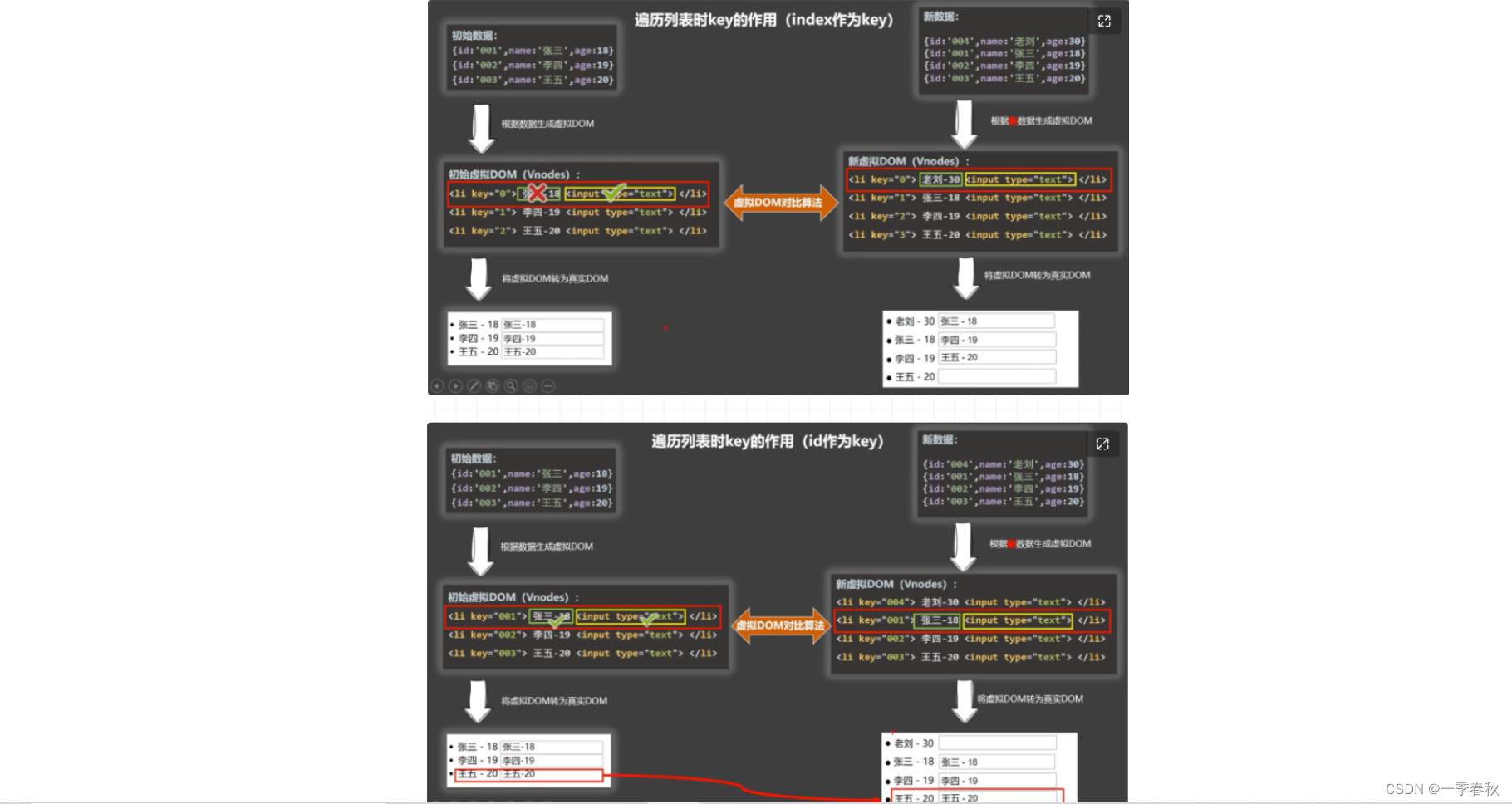
面试题:react、vue中key有什么作用?
-
虚拟DOM中key的作用:key是虚拟DOM中对象的标识,但数据发生变化时,vue会根据新的数据生成新的虚拟DOM,随后Vue进行新虚拟DOM与旧的DOM的差异进行比较,比较规则如下
-
对比规则
-
旧虚拟DOM中找到了新虚拟DOM相同的key
-
若虚拟DOM中内容没变,直接使用之前的真实DOM
-
若虚拟DOM内容改变了,则生成新的真实DOM,随后替换页面中之前的真实DOM
-
-
旧虚拟DOM中未找到与新虚拟DOM相同的key
创建新的真实DOM,随后渲染到页面上
-
用index作为key可能会引发的问题
-
若对数据进行逆序添加,删除等破坏顺序的操作,会产生没必要真实DOM更新,界面效果没问题,但是效率低下
-
若结构中还包含输入类的DOM,会产生错误DOM更新,界面有问题
-
开发中如何选择Key?
最好每条数据的唯一标识作为key
如果仅仅是在页面渲染,使用index作为key完全没问题。
三、列表过滤
分别使用计算属性和监听实现:
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>列表渲染-基本列表</title><script src="./js/vue.js"></script>
</head><body><div id="root"><h3>遍历对象</h3><input type="text" placeholder="请输入名字" v-model="keyWord"><ul><li v-for="(car, index) in filterCars" :key="index">{{car.name}}--{{car.rice}}</li></ul></div><script>Vue.config.productionTip = false;new Vue({el: "#root",// 函数形式的datadata() {return {keyWord: '',cars: [{ name: "保时捷", rice: 198 },{ name: "宝马", rice: 208 }],filterCars: []}},// 使用计算属性// computed: {// filterCars: {// get() {// return this.cars.filter((p) => {// // 过滤空格// return p.name.indexOf(this.keyWord) !== -1;// })// },// set(value) {// alert(value)// }// }// }// 使用监听属性// 需要在data中添加 filterCars:[]watch: {keyWord: {immediate:true,handler(newValue) {this.filterCars = this.cars.filter((p) => {return p.name.indexOf(this.keyWord) !== -1;})}}}})</script>
</body></html>四、列表排序
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>列表渲染-基本列表</title><script src="./js/vue.js"></script>
</head><body><div id="root"><h3>遍历对象</h3><input type="text" placeholder="请输入名字" v-model="keyWord"><button v-on:click="btn1">价格降序</button><button @click="btn2">价格升序</button><button @click="btn3">原来降序</button><ul><li v-for="(car, index) in filterCars" :key="index">{{car.name}}--{{car.rice}}</li></ul></div><script>Vue.config.productionTip = false;new Vue({el: "#root",// 函数形式的datadata() {return {keyWord: '',sortType: 0,cars: [{ name: "保时捷", rice: 198 },{ name: "保马", rice: 208 },{ name: "保马2", rice: 309 },{ name: "雷克萨斯", rice: 500 }],filterCars: []}},methods: {btn1(event) {this.sortType = 2},btn2() {this.sortType = 1},btn3() {this.sortType = 0}},// 使用监听属性// 需要在data中添加 filterCars:[]watch: {keyWord: {immediate: true,handler(newValue) {const arr = this.cars.filter((p) => {return p.name.indexOf(this.keyWord) !== -1;})// 非 0 即trueif (this.sortType) {arr.sort((p1, p2) => {return this.sortType == 1 ? p2.rice - p1.rice : p1.rice - p2.rice})}// 将排序后的数据赋值this.filterCars = arr;}}}})</script>
</body>
</html>五、数据监视
data属性是对象时,修改对象可能不能触发MVVM的变化:
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>列表渲染-基本列表</title><script src="./js/vue.js"></script>
</head><body><div id="root"><h3>遍历对象</h3><button v-on:click="updatebmw2">修改宝马2的数据</button><ul><li v-for="(car, index) in cars" :key="index">{{car.name}}--{{car.rice}}</li></ul></div><script>Vue.config.productionTip = false;new Vue({el: "#root",// 函数形式的datadata() {return {cars: [{ name: "保时捷", rice: 198 },{ name: "保马", rice: 208 },{ name: "保马2", rice: 309 },{ name: "雷克萨斯", rice: 500 }]}},methods: {updatebmw2() {// 将数组中存下标2开始,删除一个,并添加后面的数据// 数组改变了,能触发mvvm模型的变化// this.cars.splice(2,1,{ name: "保马2", rice: 109 }) // 数据虽然变化了,但是没有触发data上数据的变化// this.cars[2] = { name: "保马2", rice: 109 }// 生效的this.cars[2].name = "名称修改了";console.log(JSON.stringify(this.cars))}},// 使用监听属性// 需要在data中添加 filterCars:[]watch: {keyWord: {immediate: true,handler(newValue) {const arr = this.cars.filter((p) => {return p.name.indexOf(this.keyWord) !== -1;})// 将排序后的数据赋值this.filterCars = arr;}}}})</script>
</body></html>模拟一个数据监视:
let data = {name: '尚硅谷',address: '北京',
}function Observer(obj) {// 汇总对象中所有的属性形成一个数组const keys = Object.keys(obj)// 遍历keys.forEach((k) => {Object.defineProperty(this, k, {get() {return obj[k]},set(val) {console.log(`${k}被改了,我要去解析模板,生成虚拟DOM.....我要开始忙了`)obj[k] = val}})})
}// 创建一个监视的实例对象,用于监视data中属性的变化
const obs = new Observer(data)
console.log(obs)// 准备一个vm实例对象
let vm = {}
vm._data = data = obs原理:
-
vue会监视data中所有层次的数据
-
如何监测对象中的数据?
-
通过setter实现监视,且要在new Vue()时传入要检测的数据
-
兑现创建后追加的属性vue默认不做响应式处理
-
如果需要给后添加的属性做响应式,使用如下API
Vue.set(target,propertyName/index,value)
vm.$set(target,propertyName/index,value)
-
-
如何检测数组中的数据
通过包裹数组新元素的方法实现,本质做了两件事
调用原生对应的方法对数组进行更新
重新解析模板,进而更新页面 -
在vue修改数组的某个元素时,用如下方法
push,pop,unshift,shift,splice,sort,reverse这几个方法被Vue重写了
特别注意:vue.set()和vm.$set()不能给vm或vm的根对象(data)添加属性
<title>总结数据监视</title>
<style>button {margin-top: 10px;}</style>
<script type="text/javascript" src="../js/vue.js"></script><div id="root"><h1>学生信息</h1><button @click="student.age++">年龄+1岁</button> <br /><button @click="addSex">添加性别属性,默认值:男</button> <br /><button @click="student.sex = '未知' ">修改性别</button> <br /><button @click="addFriend">在列表首位添加一个朋友</button> <br /><button @click="updateFirstFriendName">修改第一个朋友的名字为:张三</button> <br /><button @click="addHobby">添加一个爱好</button> <br /><button @click="updateHobby">修改第一个爱好为:开车</button> <br /><button @click="removeSmoke">过滤掉爱好中的抽烟</button> <br /><h3>姓名:{{ student.name }}</h3><h3>年龄:{{ student.age }}</h3><h3 v-if="student.sex">性别:{{student.sex}}</h3><h3>爱好:</h3><ul><li v-for="(h,index) in student.hobby" :key="index">{{ h }} </li></ul><h3>朋友们:</h3><ul><li v-for="(f,index) in student.friends" :key="index">{{ f.name }}--{{ f.age }}</li></ul>
</div><script type="text/javascript">Vue.config.productionTip = falseconst vm = new Vue({el: '#root',data: {student: {name: 'tom',age: 18,hobby: ['抽烟', '喝酒', '烫头'],friends: [{ name: 'jerry', age: 35 },{ name: 'tony', age: 36 }]}},methods: {addSex() {// Vue.set(this.student,'sex','男')this.$set(this.student, 'sex', '男')},addFriend() {this.student.friends.unshift({ name: 'jack', age: 70 })},updateFirstFriendName() {this.student.friends[0].name = '张三'},addHobby() {this.student.hobby.push('学习')},updateHobby() {// this.student.hobby.splice(0,1,'开车')// Vue.set(this.student.hobby,0,'开车')this.$set(this.student.hobby, 0, '开车')},removeSmoke() {this.student.hobby = this.student.hobby.filter((h) => {return h !== '抽烟'})}}})
相关文章:

Vue学习(三)
一、列表渲染 v-for指令 用于展示列表数据 语法<li v-for"(item, index) in items" :key"index"></li>key可以是index,最好是遍历对象的唯一标识 可遍历:数组、对象 <!DOCTYPE html> <html lang"en">&l…...

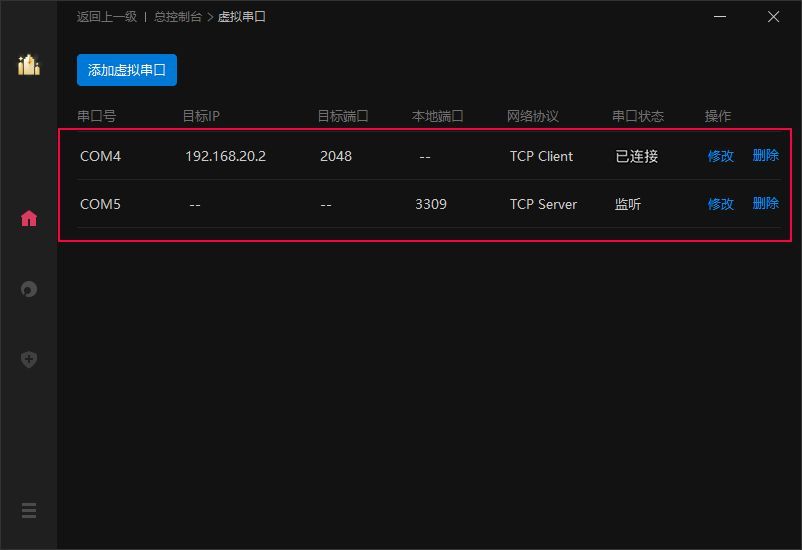
贝锐蒲公英异地组网路由器如何设置虚拟串口功能?
蒲公英虚拟串口功能,可实现智能组网内的其它成员异地调试此串口,无需到现场进行调试,为企业降低运营成本、便捷掌控设备数据。 1. 蒲公英硬件设置串口 进入蒲公英云管理平台,点击【工业应用】->【串口设置】,开启…...

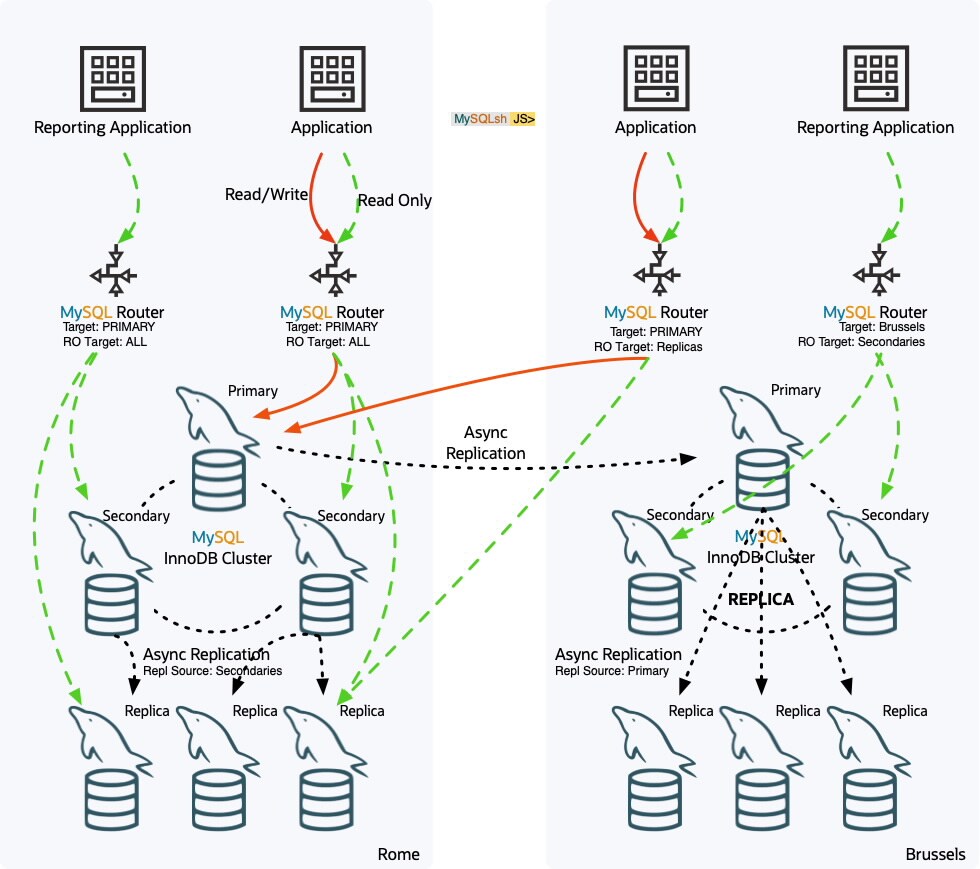
MySQL 8.1.0 推出 InnoDB Cluster 只读副本
全面了解 8.1.0 版本新功能:InnoDB Cluster 只读副本的相关操作。 作者:Miguel Arajo 高级软件工程师 / Kenny Gryp MySQL 产品总监 本文来源:Oracle MySQL 官网博客 * 爱可生开源社区出品。 前言 MySQL 的第一个 Innovation 版本 8.1.0 已…...

java并发编程 PriorityBlockingQueue详解
文章目录 1 PriorityBlockingQueue是什么2 核心属性详解3 核心方法详解3.1 offer(E e)3.2 poll()3.3 take()3.4 peek() 4 总结 1 PriorityBlockingQueue是什么 PriorityBlockingQueue类上的注释描述:一个无界阻塞队列,它使用与类PriorityQueue相同的排序…...

SpringMVC_基本使用
一、JavaWEB 1.回顾 JavaWEB 1.1新建项目结构 新建 javaweb 项目目录结构 1.2导入依赖 依赖 <dependency><groupId>javax.servlet</groupId><artifactId>javax.servlet-api</artifactId><version>3.1.0</version><scope>…...

大屏开发,浏览器的可视区域和设备的分辨率
在线屏幕检测 - 显示器检测 - 显示器坏点检测工具...

【微服务部署】06-日志集成
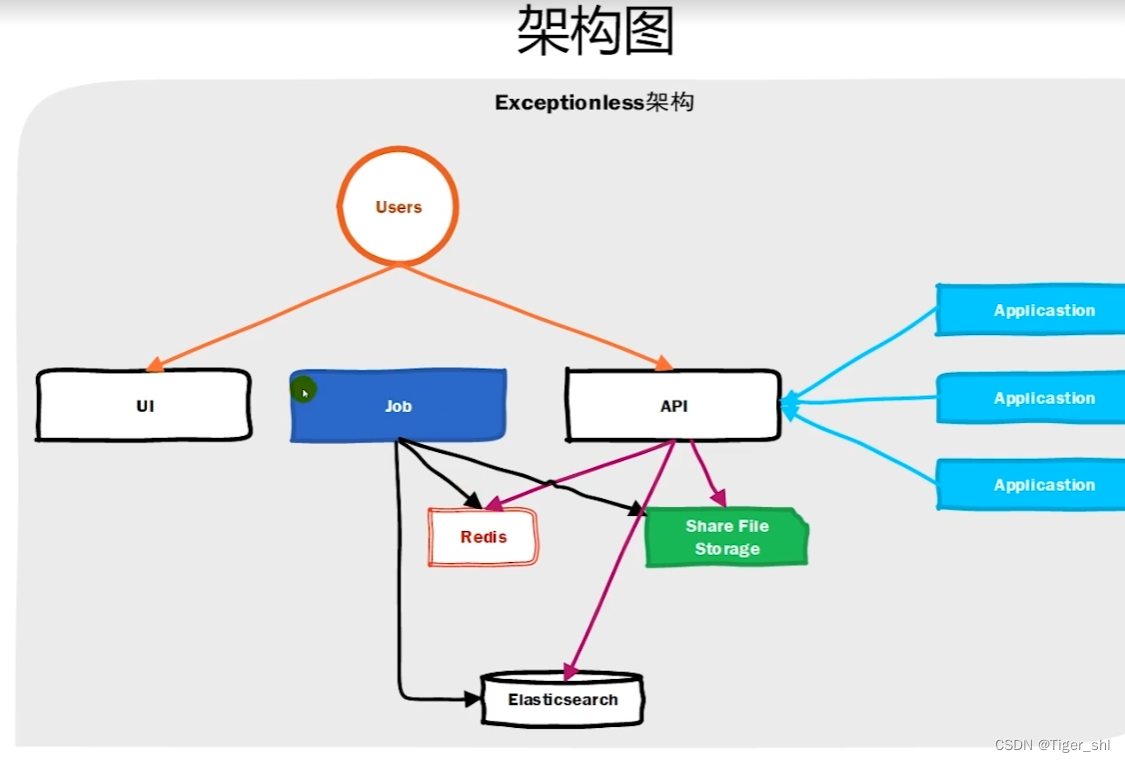
文章目录 1. EFK日志三件套集成1.1 核心组件1.2 部署 2. Exceptionless日志系统2.1 Exceptionless核心特性2.2 Exceptionless部署文件2.3 K8s中使用Exceptionless 1. EFK日志三件套集成 1.1 核心组件 Elasticsearch(存储)Fluentd(收集器&am…...

【Python】python使用docxtpl生成word模板
python使用docxtpl生成word模板 python-docxtpl包简单使用和实战,Python处理word,docx文件。 最近需要处理一些爬虫得到的数据来进行一些自动化报告的操作,因为需要生成的是word的报告,所以估选用docxtpl库来直接生成模板 docxt…...

C++学习笔记总结练习:多态与虚函数
1 多态 多态分类 静态多态,是只在编译期间确定的多态。静态多态在编译期间,根据函数参数的个数和类型推断出调用的函数。静态多态有两种实现的方式 重载。(函数重载)模板。 动态多态,是运行时多态。通过虚函数机制实…...

linux 批量更改指定后辍文件的可执行权限
要在Linux上批量更改指定后缀文件的可执行权限,您可以使用find命令来查找这些文件,然后使用chmod命令来更改它们的权限。以下是一些步骤: 1. 打开终端。 2. 使用 find 命令查找要更改权限的文件,例如,如果您想要更…...

数据结构(Java实现)-Map和Set
搜索树 概念 二叉搜索树又称二叉排序树,它或者是一棵空树,或者是具有以下性质的二叉树: 若它的左子树不为空,则左子树上所有节点的值都小于根节点的值 若它的右子树不为空,则右子树上所有节点的值都大于根节点的值 它的左右子树也…...

C++进程、线程、内存管理
目录 进程和线程区别 进程和线程切换的区别 系统调用流程 系统调用是否会引起线程切换 为什么需要使用虚拟内存 进程和线程区别 本质区别: 进程是资源分配的基本单元。 线程是操作系统调度的基本单元。 地址空间: 进程具有独立的虚拟地址空间。 线程…...

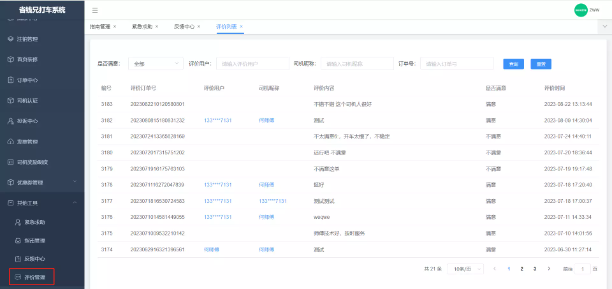
打车系统网约车系统开发支持APP公众号H5小程序版本源码
一、操作流程 二、业务模式 三、用户端 用户注册登录:未注册的手机号将自动创建账号 通过好友的邀请链接进行注册,将会绑定上下级关系 也可以注册的时候输入好友的邀请码,也可以绑定关系 用户充值: 用户下单支付时,可以…...

HTTP/1.1协议的状态码
2023年8月30日,周三下午 HTTP/1.1协议定义了一组状态码,用于表示请求的处理结果。 每个状态码都有特定的含义,它们以三位数字的形式出现在响应的状态行中。 下面是一些常见的HTTP/1.1协议的状态码及其含义: 1xx(信息…...

SpringCloud(十)——ElasticSearch简单了解(一)初识ElasticSearch和RestClient
文章目录 1. 初始ElasticSearch1.1 ElasticSearch介绍1.2 安装并运行ElasticSearch1.3 运行kibana1.4 安装IK分词器 2. 操作索引库和文档2.1 mapping属性2.2 创建索引库2.3 对索引库的查、删、改2.4 操作文档 3. RestClient3.1 初始化RestClient3.2 操作索引库3.3 操作文档 1. …...

CAD文字显示?问号解决
背景 从别人哪儿发过来的CAD文件,打开后发现有些文字显示为? 问题排查 通过点击文字特性得知 该文字的样式是 SF和仿宋通过命令行执行st 得知,两种样式关联的字体都是仿宋GB_2312,但当前操作系统无此字体,故显示为&…...

Calico切换网络模式无效
Calico切换网络模式无效 Calico由原先的BGP模式切换为IP IP模式发现未生效,使用的模式还是BGP模式,Calico卸载后查询Etcd发现存在很多Calico数据 [rootk8s-master-1 ~]# etcdctl get / --prefix --keys-only | grep calico /calico/ipam/v2/assignment…...

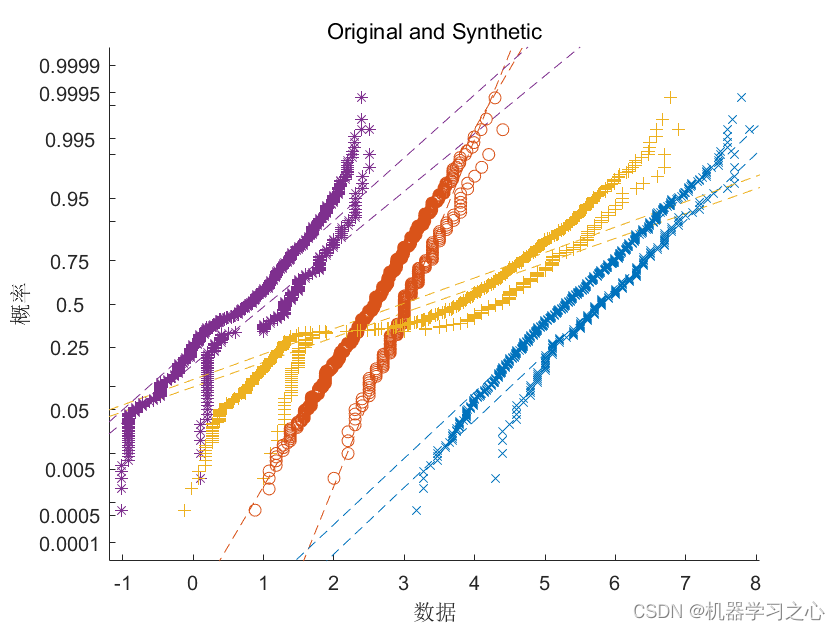
数据生成 | MATLAB实现GAN生成对抗网络结合SVM支持向量机的数据生成
数据生成 | MATLAB实现GAN生成对抗网络结合SVM支持向量机的数据生成 目录 数据生成 | MATLAB实现GAN生成对抗网络结合SVM支持向量机的数据生成生成效果基本描述程序设计参考资料 生成效果 基本描述 数据生成 | MATLAB实现GAN生成对抗网络结合SVM支持向量机的数据生成。 生成对抗…...

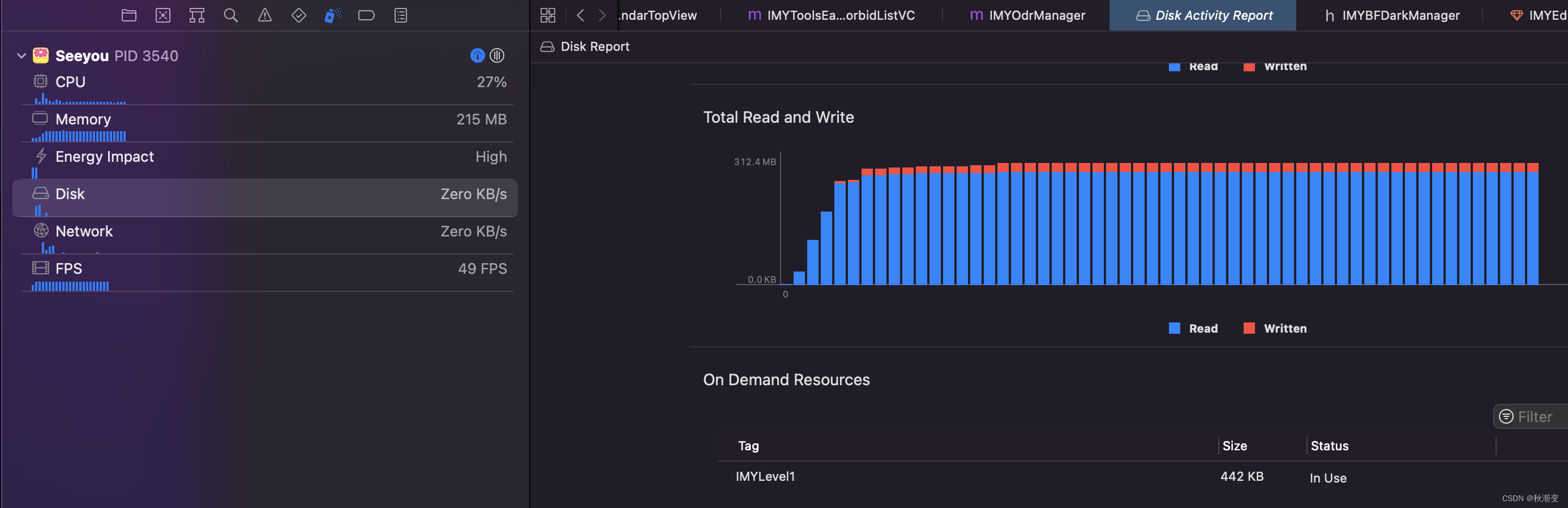
iOS - 资源按需加载 - ODR
一、瘦身技术大图 二、On-Demand Resources 简介 将其保存管理在苹果的服务器,按需使用资源、优化包体积,实现更小的应用程序。ODR 的好处: 应用体积更小,下载更快,提升初次启动速度资源会在后台下载操作系统将会在磁…...

arduino仿真 SimulIDE1.0仿真器
SimulIDE 是一个开源的电子电路模拟器,支持模拟各种电子元器件的行为,可以帮助电子工程师和爱好者进行电路设计和测试。以下是 SimulIDE 的安装和使用说明: 安装 SimulIDE SimulIDE 可以在 Windows、Linux 和 Mac OS X 等操作系统上安装。您…...

多云管理“拦路虎”:深入解析网络互联、身份同步与成本可视化的技术复杂度
一、引言:多云环境的技术复杂性本质 企业采用多云策略已从技术选型升维至生存刚需。当业务系统分散部署在多个云平台时,基础设施的技术债呈现指数级积累。网络连接、身份认证、成本管理这三大核心挑战相互嵌套:跨云网络构建数据…...

大话软工笔记—需求分析概述
需求分析,就是要对需求调研收集到的资料信息逐个地进行拆分、研究,从大量的不确定“需求”中确定出哪些需求最终要转换为确定的“功能需求”。 需求分析的作用非常重要,后续设计的依据主要来自于需求分析的成果,包括: 项目的目的…...

Redis相关知识总结(缓存雪崩,缓存穿透,缓存击穿,Redis实现分布式锁,如何保持数据库和缓存一致)
文章目录 1.什么是Redis?2.为什么要使用redis作为mysql的缓存?3.什么是缓存雪崩、缓存穿透、缓存击穿?3.1缓存雪崩3.1.1 大量缓存同时过期3.1.2 Redis宕机 3.2 缓存击穿3.3 缓存穿透3.4 总结 4. 数据库和缓存如何保持一致性5. Redis实现分布式…...

学习STC51单片机32(芯片为STC89C52RCRC)OLED显示屏2
每日一言 今天的每一份坚持,都是在为未来积攒底气。 案例:OLED显示一个A 这边观察到一个点,怎么雪花了就是都是乱七八糟的占满了屏幕。。 解释 : 如果代码里信号切换太快(比如 SDA 刚变,SCL 立刻变&#…...

Spring Cloud Gateway 中自定义验证码接口返回 404 的排查与解决
Spring Cloud Gateway 中自定义验证码接口返回 404 的排查与解决 问题背景 在一个基于 Spring Cloud Gateway WebFlux 构建的微服务项目中,新增了一个本地验证码接口 /code,使用函数式路由(RouterFunction)和 Hutool 的 Circle…...

SAP学习笔记 - 开发26 - 前端Fiori开发 OData V2 和 V4 的差异 (Deepseek整理)
上一章用到了V2 的概念,其实 Fiori当中还有 V4,咱们这一章来总结一下 V2 和 V4。 SAP学习笔记 - 开发25 - 前端Fiori开发 Remote OData Service(使用远端Odata服务),代理中间件(ui5-middleware-simpleproxy)-CSDN博客…...

C++:多态机制详解
目录 一. 多态的概念 1.静态多态(编译时多态) 二.动态多态的定义及实现 1.多态的构成条件 2.虚函数 3.虚函数的重写/覆盖 4.虚函数重写的一些其他问题 1).协变 2).析构函数的重写 5.override 和 final关键字 1&#…...

在Mathematica中实现Newton-Raphson迭代的收敛时间算法(一般三次多项式)
考察一般的三次多项式,以r为参数: p[z_, r_] : z^3 (r - 1) z - r; roots[r_] : z /. Solve[p[z, r] 0, z]; 此多项式的根为: 尽管看起来这个多项式是特殊的,其实一般的三次多项式都是可以通过线性变换化为这个形式…...

群晖NAS如何在虚拟机创建飞牛NAS
套件中心下载安装Virtual Machine Manager 创建虚拟机 配置虚拟机 飞牛官网下载 https://iso.liveupdate.fnnas.com/x86_64/trim/fnos-0.9.2-863.iso 群晖NAS如何在虚拟机创建飞牛NAS - 个人信息分享...

MySQL 索引底层结构揭秘:B-Tree 与 B+Tree 的区别与应用
文章目录 一、背景知识:什么是 B-Tree 和 BTree? B-Tree(平衡多路查找树) BTree(B-Tree 的变种) 二、结构对比:一张图看懂 三、为什么 MySQL InnoDB 选择 BTree? 1. 范围查询更快 2…...
