前端三大Css处理器之Less
Less是Css预处理器之一,分别有Sass、Less、Stylus这三个。
Less
https://lesscss.org/ Less是用JavaScript编写的,事实上,Less是一个JavaScript库,他通过混合、变量、嵌套和规则设置循环扩展了原生普通Css的功能。Less的少数缺点之一是它不支持函数。
Less的语法与Scss十分相似,只是在声明变量时,Less使用@而不是$sign。
Sass
https://www.sass.hk/guide/ Sass让人们受益的一个重要特性就是它为
css引入了变量。你可以把反复使用的css属性值 定义成变量,然后通过变量名来引用它们,而无需重复书写这一属性值。
Stylus
https://www.stylus-lang.cn/ Stylus由Node.JS编写,与JS堆栈完美匹配。Stylus神兽Sass的逻辑能力和Less的简单性的影响。与Sass或Less版本相比,Stylus的一个优点就是它具有极其强大的内置功能,并且能够处理繁重的计算。
Less笔记:
JavaScript代码:
<!DOCTYPE html>
<html lang="zh-CN"><head><meta charset="UTF-8"><meta name="viewport"content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=0,minimal-ui:ios"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>学无止境,永远对学习保持一种敬畏的态度!</title><link rel="stylesheet" type="text/css" href="./css/01.css">
</head><body><div id="wrap"><div class="inner"></div><div class="inner2"></div></div>
</body></html>Less样式代码:
// less变量
@c-pink: pink;
@mgn: margin;
@wrap: #wrap;// 混合
.juzhong(@width: 10px, @height: 10px, @color: skyblue){width: @width;height: @height;background: @color;// less中的嵌套规则// 注意点:一定要加&,否则会编译成父子关系,使用&:表示平级&:hover{background: @c-pink;}
}* {padding: 0;@{mgn}: 0;
}
/* 这是我想给用户看的注释 */
// 这是给程序员看的注释
@{wrap} {width: 500px;height: 500px;margin: auto;display: flex;justify-content: center;align-items: center;border: 1px solid skyblue;.inner {.juzhong(100px , 100px, red);}.inner2 {.juzhong(@color: gray);}
}// less中唯一有一点逻辑的地方:变量的延迟加载(看作用域)
@var: 0;
.wzh-1{@var: 1;.wzh-2 {@var: 2;three: @var; // 3@var: 3;}one: @var; // 1
}
// less中的嵌套规则// 注释// 变量 @开头
// @c-pink: pink; color: @c-pink;
// @wrap: #wrap; @{wrap} {}
// @margin: margin; @{margin}: auto;// 场景:同一个大盒子下两个一模一样的小盒子,小盒子代码重复,如何复用? 混合即可高效解决
// less普通混合 : juzhong()
// 混合的样式会在css文件内显示// less不带输出混合: .juzhong()
// 混合的样式只在less文件内显示(给混合名字后面加上小括号即可,调用时也要加小括号)// 带参数并且带默认值的混合 .juzhong(x, y) 俗称mixin
// 只需要在 .juzhong(@width, @height, @color)
// 1、调用时需要接收形参
// 2、并且需要默认值// 命名参数混合
// 1、调用 .juzhong()函数时,它需要传三个参数,如果你只想要传参一个参数的话,就需要给参数命名;
// 2、命名参数这样使用: .juzhong(@color: black) 这样既可,如果不给参数命名,它会将颜色的值赋值到width宽度上去;// arguments变量 实参列表 具有length属性的对象叫做伪数组
// .juzhong(@w, @line, @color) { border: @arguments}// less计算: 加减乘除 计算时只需要一方带单位即可
.wzh-1{ width: (100 + 100px)}// 避免编译:像我们css中计算的一个方法calc,
// 因为它是浏览器自带的方法,它是会被自动识别并编译的,
// 所以我们不需要再让less去编译它,我们就可以使用 ~'' 将calc计算包起来,就会避免less编译这行计算样式
.lv{margin: 0;padding: ~'calc(100 + 100px)';
}
相关文章:
前端三大Css处理器之Less
Less是Css预处理器之一,分别有Sass、Less、Stylus这三个。 Lesshttps://lesscss.org/ Less是用JavaScript编写的,事实上,Less是一个JavaScript库,他通过混合、变量、嵌套和规则设置循环扩展了原生普通Css的功能。Less的少数…...

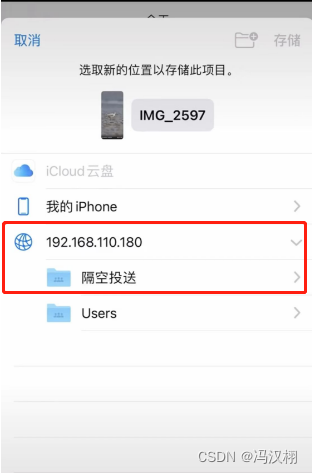
Win 教程 Win7实现隔空投送
一直觉得自己写的不是技术,而是情怀,一个个的教程是自己这一路走来的痕迹。靠专业技能的成功是最具可复制性的,希望我的这条路能让你们少走弯路,希望我能帮你们抹去知识的蒙尘,希望我能帮你们理清知识的脉络࿰…...
 | 322. 零钱兑换 | 279. 完全平方数)
代码随想录算法训练营Day45 | 70. 爬楼梯 (进阶) | 322. 零钱兑换 | 279. 完全平方数
文章目录 70. 爬楼梯 (进阶)322. 零钱兑换二维数组滚动数组 279. 完全平方数 70. 爬楼梯 (进阶) 题目链接 | 理论基础 以完全背包的思路来解题,正如组合总和 Ⅳ 中提到的一样。在本题中,先背包后物品的思路就显得非常合理明显了。 本题中的物品就是可…...
| 动态规划Part11:最长公共子序列)
算法训练营第四十一天(9.2)| 动态规划Part11:最长公共子序列
Leecode 1143.最长公共子序列 题目地址:力扣(LeetCode)官网 - 全球极客挚爱的技术成长平台 题目类型:最长子序列 class Solution { public:int longestCommonSubsequence(string text1, string text2) {int m text1.size(), n t…...

k8s基于rbac权限管理serviceAccount授权管理
测试通过http访问apiServer curl没有证书不能通过https来访问apiServer需要使用kubectl代理 #使用kubectl代理 kubectl proxy --port8111& #curl访问 api/v1 是资源所属群组/版本 即创建资源时定义的apiVersion #后边跟的是要访问的资源 #查看所有命名空间 #查看核心资源用…...

linux URL访问工具
URL访问工具 有时候想在命令行下通过http访问接口/网页,可以使用curl来进行操作 发起请求 curl www.baidu.com 会返回网页内容 参数选项 -i参数 使用-i参数,会返回响应header curl -i www.baidu.com -I参数 使用-I参数,只会返回响应header cu…...

CCF-CSP 29次 第五题【202303-5 施肥】
计算机软件能力认证考试系统 题解(35分): 枚举每个区间,再枚举每个施肥车,看所有的施肥车能不能把这个区间填满 #include<bits/stdc.h> using namespace std; const int N410; int n,m; typedef pair<int,…...

前端基础4——jQuery
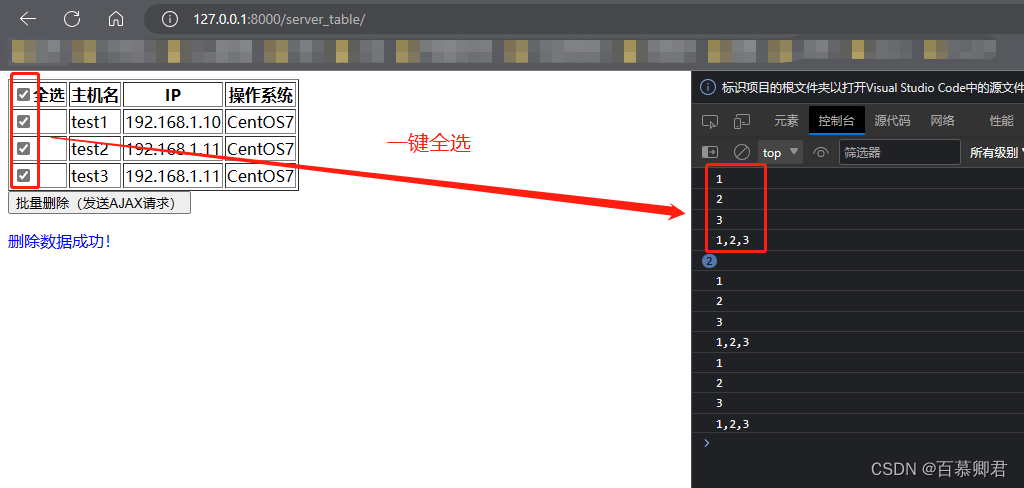
文章目录 一、基本了解1.1 导入jQuery库1.2 基本语法1.3 选择器 二、操作HTML2.1 隐藏和显示元素2.2 获取与设置内容2.3 获取、设置和删除属性2.4 添加元素2.5 删除元素2.6 设置CSS样式 三、jQuery Ajax3.1 基本语法3.2 回调函数3.3 常用HTTP方法3.4 案例一3.4.1 准备工作3.4.2…...

测试人:“躺平?不可能的“, 盘点测试人在职场的优势
之前有这么一个段子:有人喜欢创造世界,他们做了程序员;有人喜欢拯救世界,他们做了测试员!近几年,测试工程师在企业究竟是怎么样的发展?随着企业对于用户体验的满意度越来越重视,更加…...

C++:初识类与this指针
文章目录 前言一、类类的定义和实例化类的访问限定符类的作用域计算类的大小 二、类的成员函数的this指针总结 个人主页 : 个人主页 个人专栏 : 《数据结构》 《C语言》《C》 前言 一、类 类的定义和实例化 注意类定义结束时后面分号( ; )不能省略。 类…...

2023应届生java面试紧张失误之一:CAS口误说成开心锁-笑坏面试官
源于:XX网,如果冒犯,表示歉意 面试官:什么是CAS 我:这个简单,开心锁 面试官:WTF? 我:一脸自信,对,就是这个 面试官:哈哈大笑ÿ…...

Excel_VBA程序文件的加密及解密说明
VBA应用技巧及疑难解答 Excel_VBA程序文件的加密及解密 在您看到这个文档的时候,请和我一起念:“唵嘛呢叭咪吽”“唵嘛呢叭咪吽”“唵嘛呢叭咪吽”,为自己所得而感恩,为付出者赞叹功德。 本不想分享之一技术,但众多学…...

Flutter关于StatefulWidget中State刷新时机的一点实用理解
刚入门flutter开发,使用StatefulWidget踩了很多坑,就我遇到典型问题谈谈见解。 1.initState方法只会在控件初始化的时候执行一遍。 2.控件内部执行setState方法,则会每次执行build方法。 3.控件销毁会执行dispose方法,所以一些…...

CS420 课程笔记 P2 - 内存编辑和基础的 GameHacking 尝试
文章目录 IntroductionOperating SystemToolsMemory ScanningMemory ScanExamples!Conclusion Introduction 本节将介绍操作系统的基础知识和内存扫描,这可以说是 game hacking 中最重要的技能,我们不会深入讨论操作系统,因为这本身就是一门…...

【sql】MongoDB 查询 高级用法
【sql】MongoDB 查询 高级用法 一、基本查询指定字段 db.getCollection(students).find({}, {name: 1, score: 1}) 二、指定字段别名 db.getCollection(students).find({}, {"name":1, "score":1, "grade":"$grade.grade"}) 这里将…...

监督学习的介绍
一、定义 监督学习是利用一组已知类别的样本调整分类器的参数,使其达到所要求性能的过程,也称为监督训练或有教师学习。它是一种机器学习的方法,目的是让模型能够从已知的输入和输出之间的关系中学习,并且能够对新的输入做出正确…...

【DRONECAN】(三)WSL2 及 ubuntu20.04 CAN 驱动安装
【DRONECAN】(三)WSL2 及 ubuntu20.04 CAN 驱动安装 前言 这一篇文章主要介绍一下 WSL2 及 ubuntu20.04 CAN 驱动的安装,首先说一下介绍本文的目的。 大家肯定都接触过 ubuntu 系统,但是我们常用的操作系统都是 Windows&#x…...

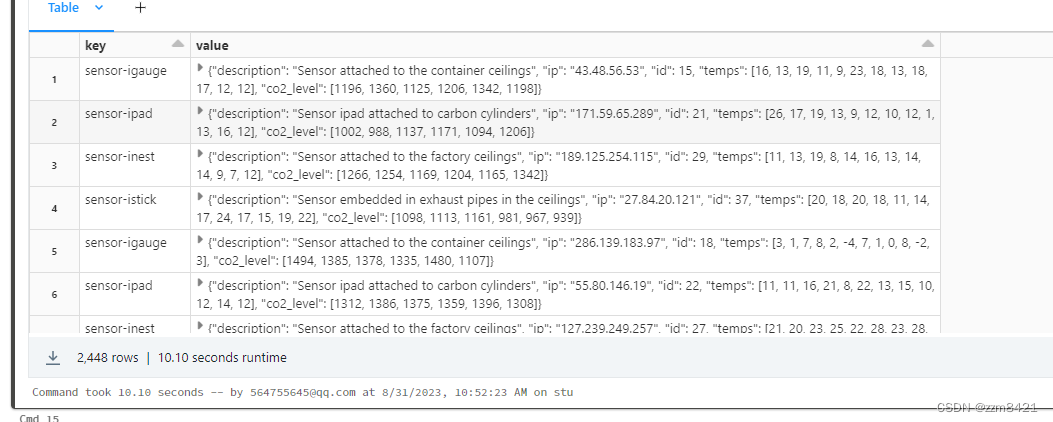
Databricks 入门之sql(二)常用函数
1.类型转换函数 使用CAST函数转换数据类型(可以起别名) SELECTrating,CAST(timeRecorded as timestamp) FROMmovieRatings; 支持的数据类型有: BIGINT、BINARY、BOOLEAN、DATE 、DECIMAL(p,s)、 DOUBLE、 FLOAT、 INT、 INTERVAL interva…...

Simulink建模与仿真(3)-Simulink 简介
分享一个系列,关于Simulink建模与仿真,尽量整理成体系 1、Simulink特点 Simulink是一个用来对动态系统进行建模、仿真和分析的软件包。使用Simulink来建模、分析和仿真各种动态系统(包括连续系统、离散系统和混合系统),将是一件非常轻松的事…...

(超简单)将图片转换为ASCII字符图像
将一张图片转换为ASCII字符图像 原图: 效果图: import javax.imageio.ImageIO; import java.awt.image.BufferedImage; import java.io.File; import java.io.FileWriter; import java.io.IOException;public class ImageToASCII {/*** 将图片转换为A…...

Day131 | 灵神 | 回溯算法 | 子集型 子集
Day131 | 灵神 | 回溯算法 | 子集型 子集 78.子集 78. 子集 - 力扣(LeetCode) 思路: 笔者写过很多次这道题了,不想写题解了,大家看灵神讲解吧 回溯算法套路①子集型回溯【基础算法精讲 14】_哔哩哔哩_bilibili 完…...
)
【位运算】消失的两个数字(hard)
消失的两个数字(hard) 题⽬描述:解法(位运算):Java 算法代码:更简便代码 题⽬链接:⾯试题 17.19. 消失的两个数字 题⽬描述: 给定⼀个数组,包含从 1 到 N 所有…...

java调用dll出现unsatisfiedLinkError以及JNA和JNI的区别
UnsatisfiedLinkError 在对接硬件设备中,我们会遇到使用 java 调用 dll文件 的情况,此时大概率出现UnsatisfiedLinkError链接错误,原因可能有如下几种 类名错误包名错误方法名参数错误使用 JNI 协议调用,结果 dll 未实现 JNI 协…...

高频面试之3Zookeeper
高频面试之3Zookeeper 文章目录 高频面试之3Zookeeper3.1 常用命令3.2 选举机制3.3 Zookeeper符合法则中哪两个?3.4 Zookeeper脑裂3.5 Zookeeper用来干嘛了 3.1 常用命令 ls、get、create、delete、deleteall3.2 选举机制 半数机制(过半机制࿰…...

【ROS】Nav2源码之nav2_behavior_tree-行为树节点列表
1、行为树节点分类 在 Nav2(Navigation2)的行为树框架中,行为树节点插件按照功能分为 Action(动作节点)、Condition(条件节点)、Control(控制节点) 和 Decorator(装饰节点) 四类。 1.1 动作节点 Action 执行具体的机器人操作或任务,直接与硬件、传感器或外部系统…...

什么是EULA和DPA
文章目录 EULA(End User License Agreement)DPA(Data Protection Agreement)一、定义与背景二、核心内容三、法律效力与责任四、实际应用与意义 EULA(End User License Agreement) 定义: EULA即…...

涂鸦T5AI手搓语音、emoji、otto机器人从入门到实战
“🤖手搓TuyaAI语音指令 😍秒变表情包大师,让萌系Otto机器人🔥玩出智能新花样!开整!” 🤖 Otto机器人 → 直接点明主体 手搓TuyaAI语音 → 强调 自主编程/自定义 语音控制(TuyaAI…...

前端开发面试题总结-JavaScript篇(一)
文章目录 JavaScript高频问答一、作用域与闭包1.什么是闭包(Closure)?闭包有什么应用场景和潜在问题?2.解释 JavaScript 的作用域链(Scope Chain) 二、原型与继承3.原型链是什么?如何实现继承&a…...

边缘计算网关提升水产养殖尾水处理的远程运维效率
一、项目背景 随着水产养殖行业的快速发展,养殖尾水的处理成为了一个亟待解决的环保问题。传统的尾水处理方式不仅效率低下,而且难以实现精准监控和管理。为了提升尾水处理的效果和效率,同时降低人力成本,某大型水产养殖企业决定…...
:电商转化率优化与网站性能的底层逻辑)
精益数据分析(98/126):电商转化率优化与网站性能的底层逻辑
精益数据分析(98/126):电商转化率优化与网站性能的底层逻辑 在电子商务领域,转化率与网站性能是决定商业成败的核心指标。今天,我们将深入解析不同类型电商平台的转化率基准,探讨页面加载速度对用户行为的…...
