mapboxGL3新特性介绍
概述
8月7日,mapboxGL发布了3版本的更新,本文带大家一起来看看mapboxGL3有哪些新的特性。
新特新

如上图所示,是mapboxGL官网关于新版的介绍,大致翻译如下:
增强了web渲染的质量、便捷程度以及开发人员体验,同时也为mapbox未来的地图奠定了基础。升级允许使用最新的特性,包括新的mapbox 3D样式标准。
- 体验地址:https://labs.mapbox.com/standard-style/#16.2/48.859605/2.293506/-20/62
演示DEMO截图如下。

Github有关新版本的特性介绍如下:
1. Mapbox标注样式(The Mapbox Standard style)
The new Mapbox Standard core style enables a highly performant and elegant 3D mapping experience with powerful dynamic lighting capabilities, and an expertly crafted symbolic aesthetic.
通过强大的动态光照能力和符号库提供高性能、高体验的3D地图。
2. 灯光API(Lighting API)
In GL JS v3 we’ve introduced new experimental lighting APIs to give you control of lighting and shadows in your map when using 3D objects: AmbientLight and DirectionalLight. We’ve also added new APIs on FillExtrusionLayer and LineLayer to support this 3D lighting styling.
引入新的实验性光照API来控制地图的光照和阴影。
3. 样式API和表达式改进(Style API and expressions improvements)
We have introduced a new set of expressions to enhance your styling capabilities.
Mapbox GL JS v3 also introduces a new set of style properties:
引入新的表达式和样式属性来增强样式,新的样式属性包括:
background:background-emissive-strength
circle:circle-emissive-strength
fill:fill-emissive-strength
fill-extrusion:fill-extrusion-ambient-occlusion-ground-attenuationfill-extrusion-ambient-occlusion-ground-radiusfill-extrusion-ambient-occlusion-intensityfill-extrusion-ambient-occlusion-radiusfill-extrusion-ambient-occlusion-wall-radiusfill-extrusion-edge-radiusfill-extrusion-flood-light-colorfill-extrusion-flood-light-ground-attenuationfill-extrusion-flood-light-ground-radiusfill-extrusion-flood-light-intensityfill-extrusion-flood-light-wall-radiusfill-extrusion-rounded-rooffill-extrusion-vertical-scale
icon:icon-emissive-strengthicon-image-cross-fade
line:line-emissive-strength
raster:raster-color-mixraster-color-rangeraster-color
text:text-emissive-strength
相关文章:

mapboxGL3新特性介绍
概述 8月7日,mapboxGL发布了3版本的更新,本文带大家一起来看看mapboxGL3有哪些新的特性。 新特新 如上图所示,是mapboxGL官网关于新版的介绍,大致翻译如下: 增强了web渲染的质量、便捷程度以及开发人员体验ÿ…...

类ChatGPT大模型LLaMA及其微调模型
1.LLaMA LLaMA的模型架构:RMSNorm/SwiGLU/RoPE/Transfor mer/1-1.4T tokens 1.1对transformer子层的输入归一化 对每个transformer子层的输入使用RMSNorm进行归一化,计算如下: 1.2使用SwiGLU替换ReLU 【Relu激活函数】Relu(x) max(0,x) 。 【GLU激…...
)
50个简洁的提示提高代码可读性和效率(0-10)
这篇文章整理了50个简洁的提示,可以提高您的代码可读性和效率。这些提示来自个人项目、彻底的代码审查和与资深开发人员的启发性讨论。 无论您是新手还是经验丰富的开发人员,这篇文章都应该能够帮助您学到一些东西。 这个列表包括常见的Python模式、核…...

Linux —— 进程信号
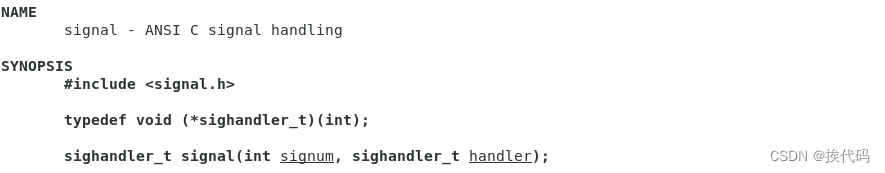
一,信号概念 信号是进程之间事件异步通知的一种方式,属于软中断; 系统定义的信号 每个信号都有一个编号和一个宏定义名称(可在signal.h查看);编号34以上的为实时信号; [wz192 Desktop]$ kill -…...

Android笔记 自定义控件时drawText字符串宽度的3种计算方式
String str "hello"; canvas.drawText(str, x, y, mPaint);//1. 粗略计算文字宽度: float width mPaint.measureText(str);//2. 计算文字的矩形,可以得到宽高: Rect rect new Rect(); mPaint.getTextBounds(str, 0, str.length(…...

ChatRWKV 学习笔记和使用指南
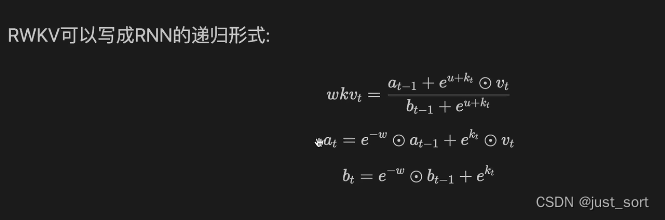
0x0. 前言 Receptance Weighted Key Value(RWKV)是pengbo提出的一个新的语言模型架构,它使用了线性的注意力机制,把Transformer的高效并行训练与RNN的高效推理相结合,使得模型在训练期间可以并行,并在推理…...

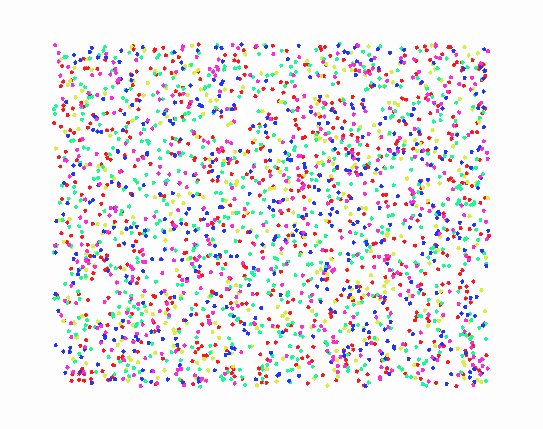
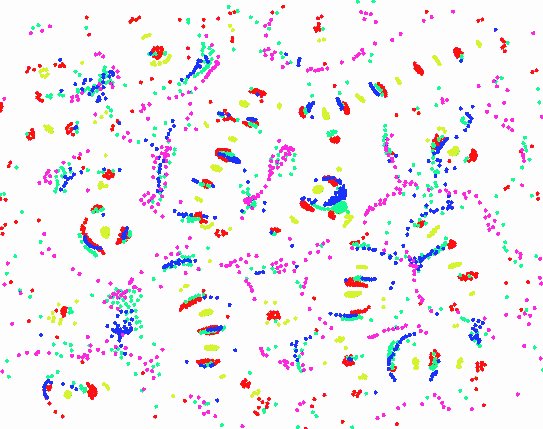
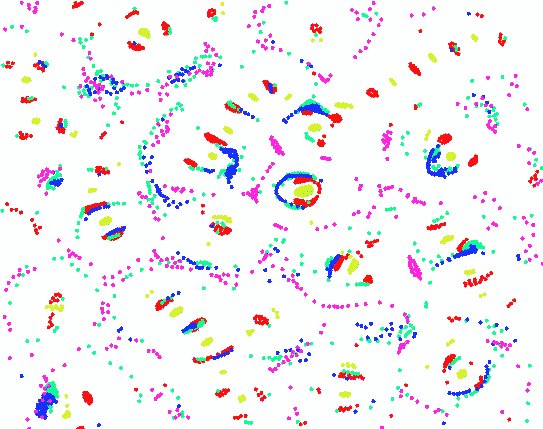
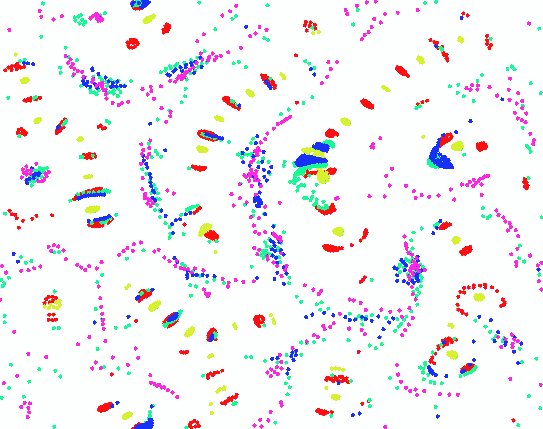
Particle Life粒子生命演化的MATLAB模拟
Particle Life粒子生命演化的MATLAB模拟 0 前言1 基本原理1.1 力影响-吸引排斥行为1.2 距离rmax影响 2 多种粒子相互作用2.1 双种粒子作用2.1 多种粒子作用 3 代码 惯例声明:本人没有相关的工程应用经验,只是纯粹对相关算法感兴趣才写此博客。所以如果有…...

golang中byte和rune的区别?
golang中byte和rune的区别? rune和byte在go语言中都是字符类型,从源码来看他们都是别名形式 // byte is an alias for uint8 and is equivalent to uint8 in all ways. It is // used, by convention, to distinguish byte values from 8-bit unsigned…...

AI图像行为分析算法 opencv
AI图像行为分析算法通过pythonopencv深度学习框架对现场操作行为进行全程实时分析,AI图像行为分析算法通过人工智能视觉能够准确判断出现场人员的作业行为是否符合SOP流程规定,并对违规操作行为进行自动抓拍告警。OpenCV是一个基于Apache2.0许可…...

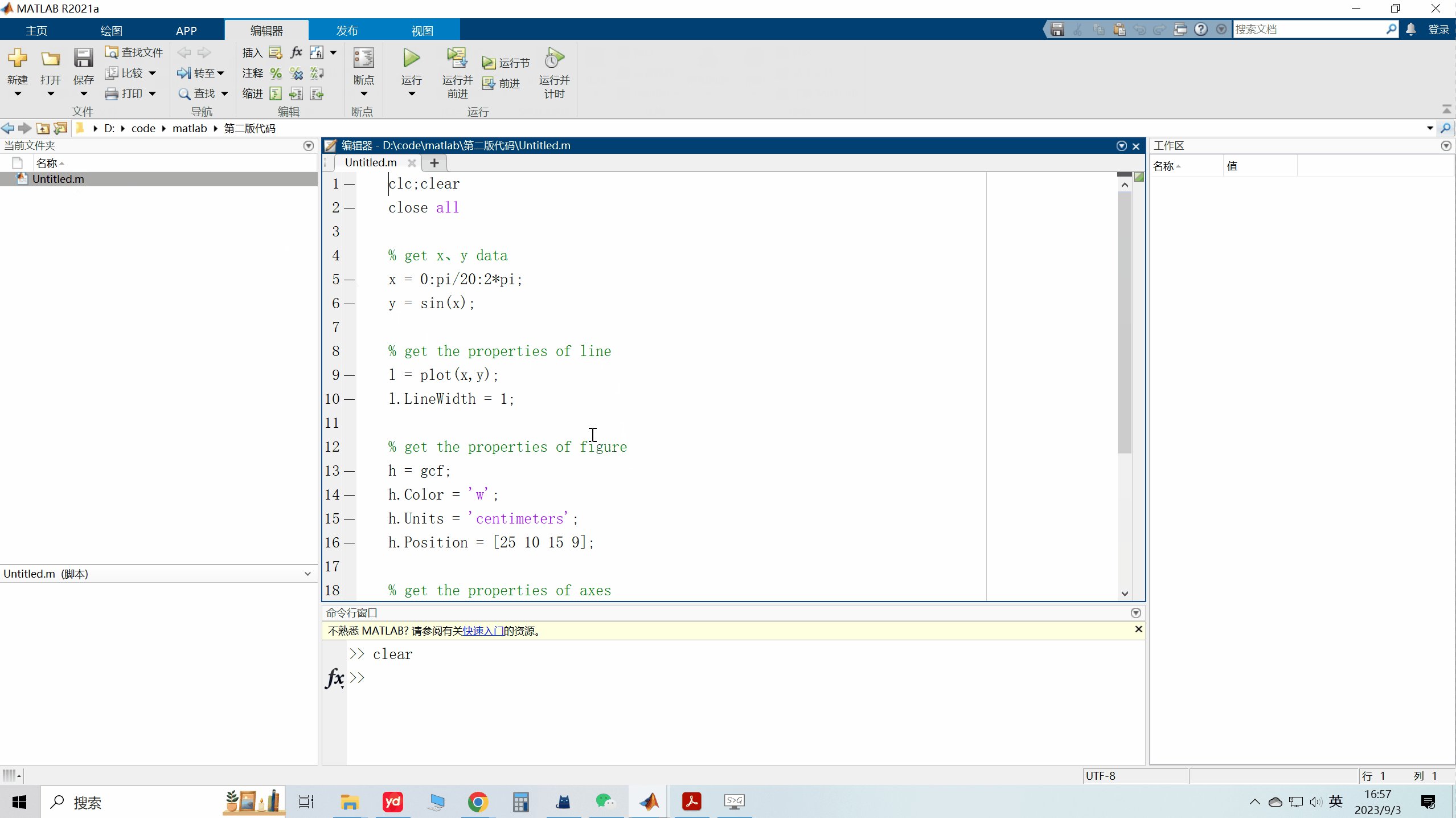
MATLAB制图代码【第二版】
MATLAB制图代码【第二版】 文档描述 Code describtion: This code is version 2 used for processing the data from the simulation and experiment. Time : 2023.9.3 Author: PEZHANG 这是在第一版基础上,迭代出的第二版MATLAB制图代码,第二版的特点是…...

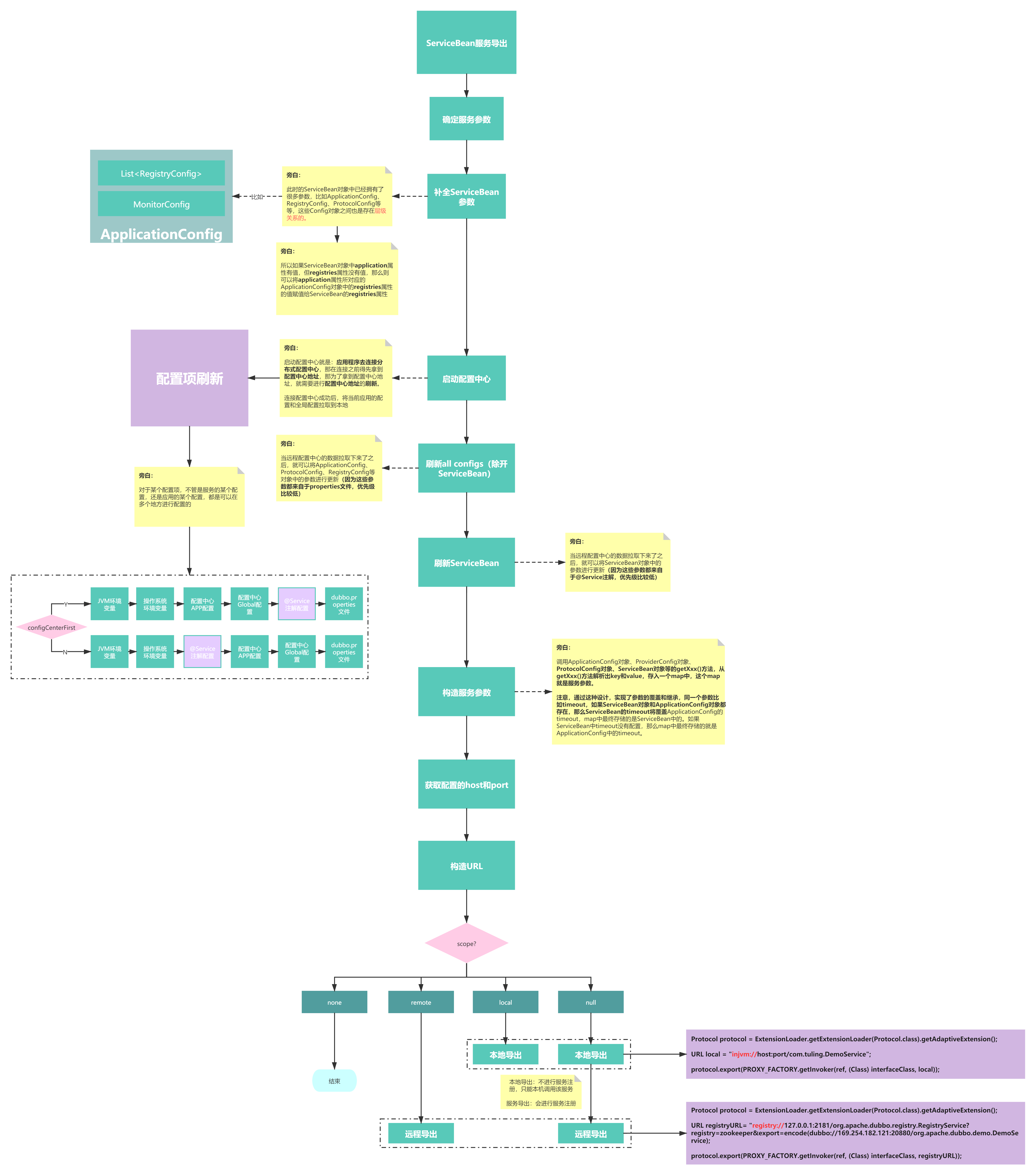
5.0: Dubbo服务导出源码解析
#Dubbo# 文章内容 Dubbo服务导出基本原理分析Dubbo服务注册流程源码分析Dubbo服务暴露流程源码分析服务导出的入口方法为ServiceBean.export(),此方法会调用ServiceConfig.export()方法,进行真正的服务导出。 1. 服务导出大概原理 服务导出的入口方法为ServiceBean.export…...

python自动化测试-自动化基本技术原理
1 概述 在之前的文章里面提到过:做自动化的首要本领就是要会 透过现象看本质 ,落实到实际的IT工作中就是 透过界面看数据。 掌握上面的这样的本领可不是容易的事情,必须要有扎实的计算机理论基础,才能看到深层次的本质东西。 …...

lodash 之 _.isEmpty
lodash.isEmpty() 是 Lodash 库中的一个函数,用于检查给定值是否为空。它可以用于判断对象、数组、字符串等不同类型的值是否为空。 const _ require(lodash);console.log(_.isEmpty(null)); // 输出: trueconsole.log(_.isEmpty(undefined)); // 输出: trueconso…...

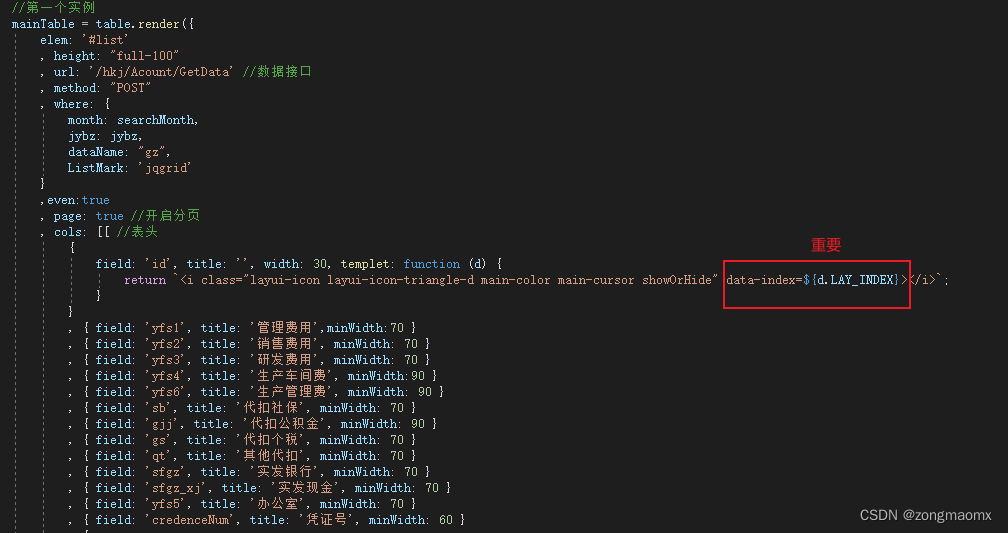
layui数据表格实现表格中嵌套表格,并且可以折叠展开
效果: 思路: 1、最外层的表格先渲染,在done回调中向每个tr后面插入一个用来嵌套子级表格的tr。 tr的class和table的id需要用索引 i 关联 //向每一行tr后面追加显示子table的trlet trEles $(".layui-table-view[lay-idlist] tbody tr&…...

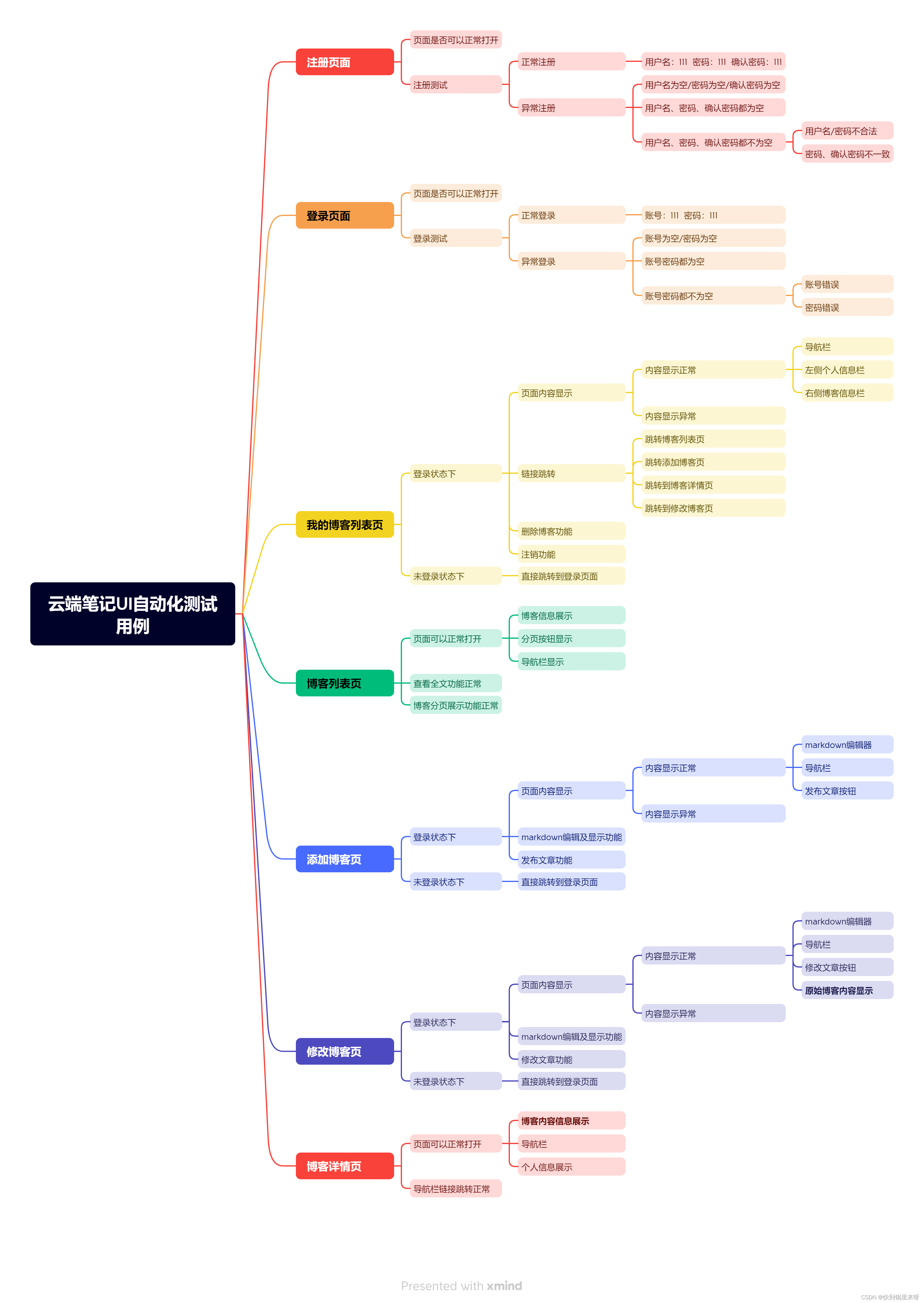
云端笔记系统-自动化测试
文章目录 1. 思维导图编写 Web 自动化测试用例2. 创建测试项目3. 根据思维导图设计【云端笔记】自动化测试用例3.1. 准备工具类3.2. 测试注册页面3.3. 测试登陆页面3.4. 测试添加博客页3.5. 测试我的博客列表页3.6. 测试修改博客页3.7. 测试博客列表页3.8. 测试博客详情页3.9. …...

将帅要避免五个方面的弱点:蛮干、怕死、好名、冲动、溺爱民众
将帅要避免五个方面的弱点:蛮干、怕死、好名、冲动、溺爱民众 【安志强趣讲《孙子兵法》第28讲】 【原文】 是故屈诸侯者以害,役诸侯者以业,趋诸侯者以利。 【注释】 趋:归附、依附。 【趣讲白话】 所以,用祸患威逼诸侯…...

2023开学礼《乡村振兴战略下传统村落文化旅游设计》许少辉八一新书成都理工大学图书馆
2023开学礼《乡村振兴战略下传统村落文化旅游设计》许少辉八一新书成都理工大学图书馆...

vue的第3篇 第一个vue程序
一 vue的mvvm实践者 1.1 介绍 Model:模型层, 在这里表示JavaScript对象 View:视图层, 在这里表示DOM(HTML操作的元素) ViewModel:连接视图和数据的中间件, Vue.js就是MVVM中的View Model层的实现者 在M…...

线性求逆元
先暴力求出 1 n ! \frac 1 {n!} n!1往回推出 1 i ! \frac 1 {i!} i!1 1 i ( i − 1 ) ! i ! \Large \frac 1 i\frac{(i-1)!}{i!} i1i!(i−1)!...

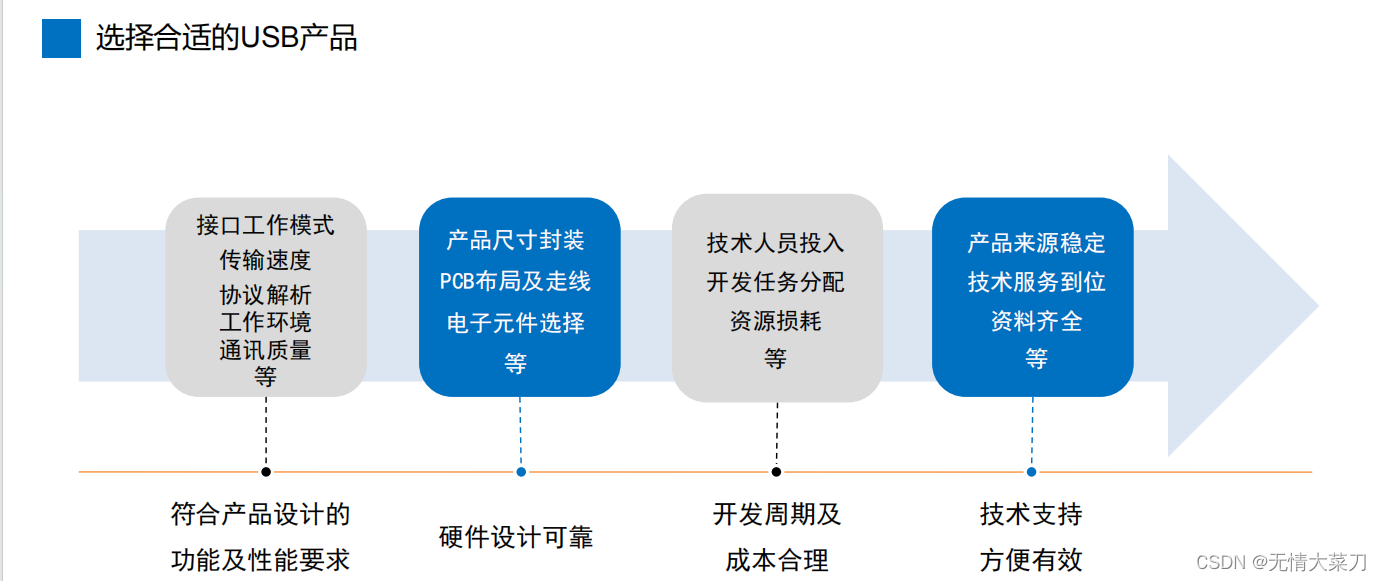
第一章 USB应用笔记之USB初步了解
USB应用笔记之USB初步了解 文章目录 USB应用笔记之USB初步了解前言USB的优点:USB版本发展USB速度以及电气接口USB传输过程USB开发抓包工具:USB传输方式1.控制传输特点:2.中断传输的特点3. 批量传输的特点4.实时传输(同步传输)的特…...

C++初阶-list的底层
目录 1.std::list实现的所有代码 2.list的简单介绍 2.1实现list的类 2.2_list_iterator的实现 2.2.1_list_iterator实现的原因和好处 2.2.2_list_iterator实现 2.3_list_node的实现 2.3.1. 避免递归的模板依赖 2.3.2. 内存布局一致性 2.3.3. 类型安全的替代方案 2.3.…...

k8s从入门到放弃之Ingress七层负载
k8s从入门到放弃之Ingress七层负载 在Kubernetes(简称K8s)中,Ingress是一个API对象,它允许你定义如何从集群外部访问集群内部的服务。Ingress可以提供负载均衡、SSL终结和基于名称的虚拟主机等功能。通过Ingress,你可…...

visual studio 2022更改主题为深色
visual studio 2022更改主题为深色 点击visual studio 上方的 工具-> 选项 在选项窗口中,选择 环境 -> 常规 ,将其中的颜色主题改成深色 点击确定,更改完成...

LeetCode - 394. 字符串解码
题目 394. 字符串解码 - 力扣(LeetCode) 思路 使用两个栈:一个存储重复次数,一个存储字符串 遍历输入字符串: 数字处理:遇到数字时,累积计算重复次数左括号处理:保存当前状态&a…...

【论文笔记】若干矿井粉尘检测算法概述
总的来说,传统机器学习、传统机器学习与深度学习的结合、LSTM等算法所需要的数据集来源于矿井传感器测量的粉尘浓度,通过建立回归模型来预测未来矿井的粉尘浓度。传统机器学习算法性能易受数据中极端值的影响。YOLO等计算机视觉算法所需要的数据集来源于…...

【单片机期末】单片机系统设计
主要内容:系统状态机,系统时基,系统需求分析,系统构建,系统状态流图 一、题目要求 二、绘制系统状态流图 题目:根据上述描述绘制系统状态流图,注明状态转移条件及方向。 三、利用定时器产生时…...

C# 类和继承(抽象类)
抽象类 抽象类是指设计为被继承的类。抽象类只能被用作其他类的基类。 不能创建抽象类的实例。抽象类使用abstract修饰符声明。 抽象类可以包含抽象成员或普通的非抽象成员。抽象类的成员可以是抽象成员和普通带 实现的成员的任意组合。抽象类自己可以派生自另一个抽象类。例…...

LLM基础1_语言模型如何处理文本
基于GitHub项目:https://github.com/datawhalechina/llms-from-scratch-cn 工具介绍 tiktoken:OpenAI开发的专业"分词器" torch:Facebook开发的强力计算引擎,相当于超级计算器 理解词嵌入:给词语画"…...

IT供电系统绝缘监测及故障定位解决方案
随着新能源的快速发展,光伏电站、储能系统及充电设备已广泛应用于现代能源网络。在光伏领域,IT供电系统凭借其持续供电性好、安全性高等优势成为光伏首选,但在长期运行中,例如老化、潮湿、隐裂、机械损伤等问题会影响光伏板绝缘层…...
多光源(Multiple Lights))
C++.OpenGL (14/64)多光源(Multiple Lights)
多光源(Multiple Lights) 多光源渲染技术概览 #mermaid-svg-3L5e5gGn76TNh7Lq {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg-3L5e5gGn76TNh7Lq .error-icon{fill:#552222;}#mermaid-svg-3L5e5gGn76TNh7Lq .erro…...
