layui数据表格实现表格中嵌套表格,并且可以折叠展开
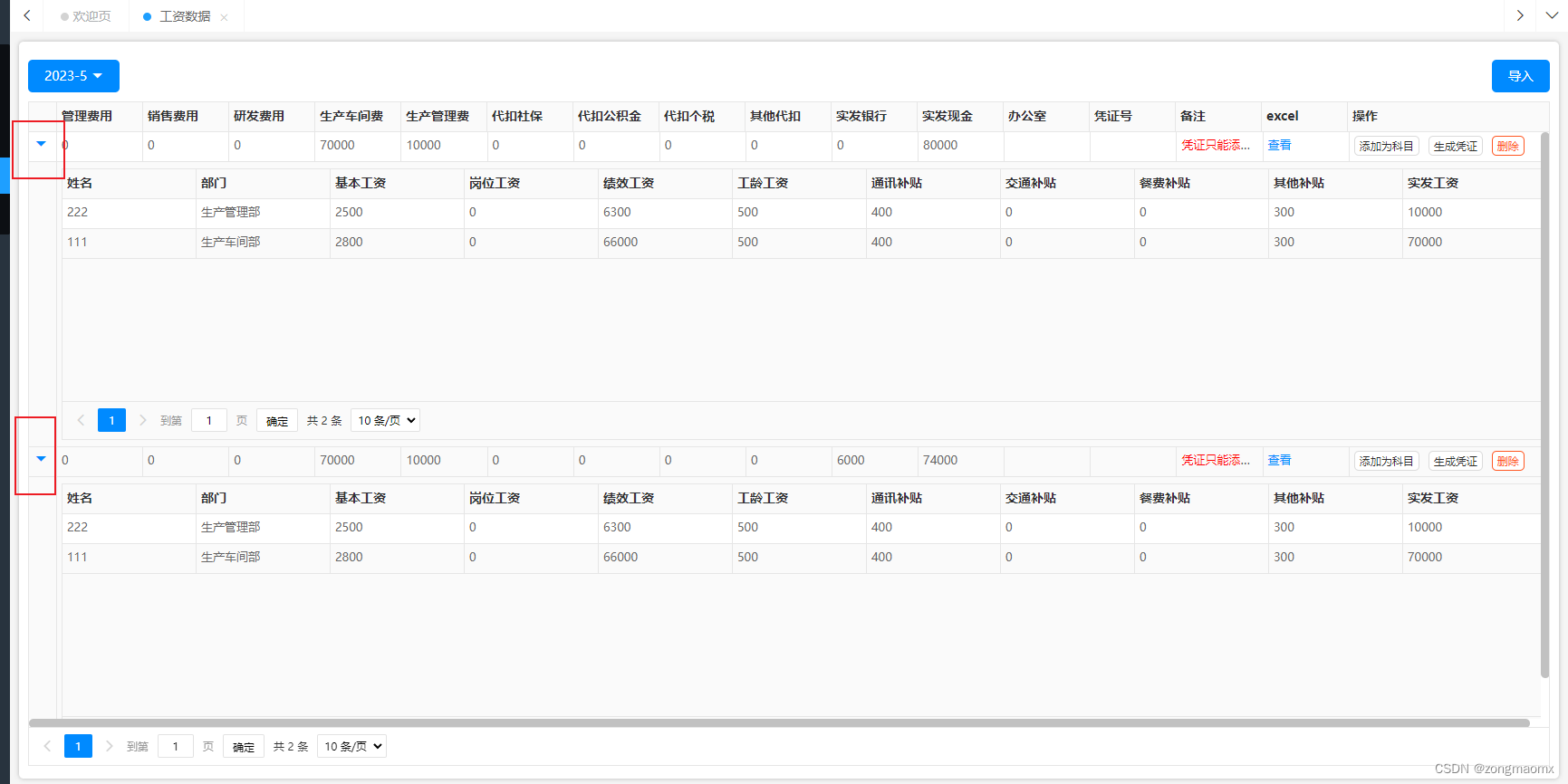
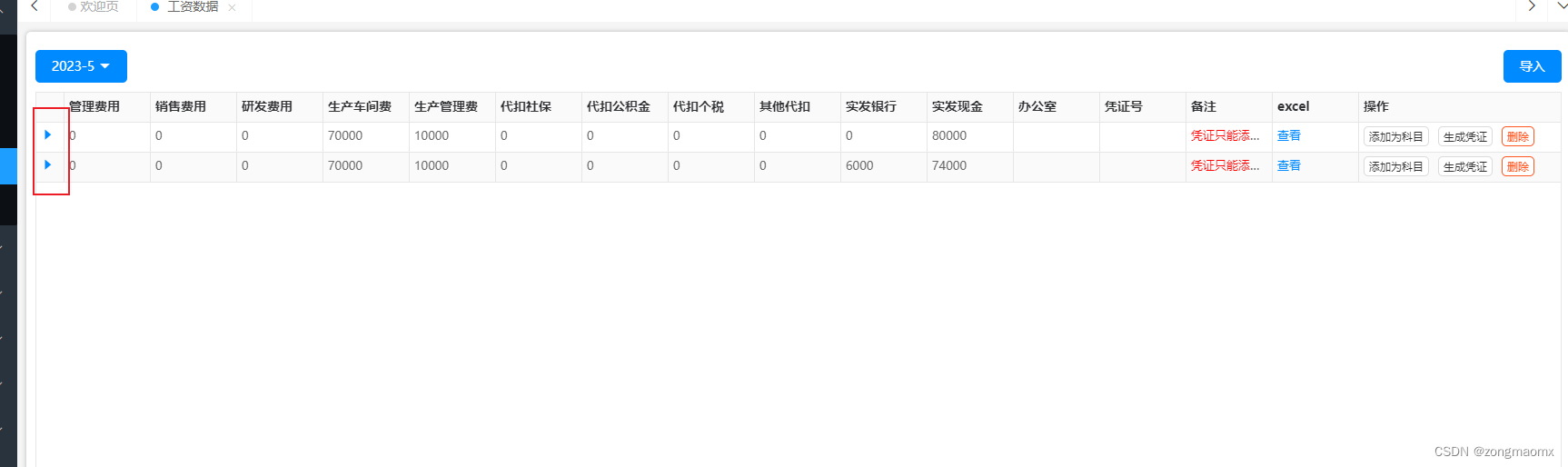
效果:


思路:
1、最外层的表格先渲染,在done回调中向每个tr后面插入一个用来嵌套子级表格的tr。
tr的class和table的id需要用索引 i 关联

//向每一行tr后面追加显示子table的trlet trEles = $(".layui-table-view[lay-id=list] tbody tr");for (let i = 0; i < trEles.length; i++) {let childTr = `<tr class="childTR${i+1}"><td></td><td colspan="16" ><div class="child-table-item"><table id="childTable${i + 1}"></table></div></td></tr>`;$(trEles[i]).after(childTr);}2、插入完成后再渲染所有的子级表格
//渲染表格for (let i = 0; i < trEles.length; i++) {table.render({elem: `#childTable${i + 1}`, height: "300", url: "/hkj/Acount/GetSalaryList" //数据接口, method: "POST", where: {lsh: tabData[i].lsh,ListMark: 'jqgrid'}, even: true, page: true //开启分页, cols: [[ //表头{ field: 'NAME', title: '姓名'}, { field: 'DeptName', title: '部门' }, { field: 'BS', title: '基本工资' }, { field: 'PS', title: '岗位工资' }, { field: 'PB', title: '绩效工资' }, { field: 'SS', title: '工龄工资' }, { field: 'PA', title: '通讯补贴' }, { field: 'TA', title: '交通补贴' }, { field: 'MA', title: '餐费补贴' }, { field: 'OA', title: '其他补贴' }, { field: 'THP', title: '实发工资' }]], request: {pageName: 'pageIndex' //页码的参数名称,默认:page, limitName: 'pageSize' //每页数据量的参数名,默认:limit}, parseData: function (res) { //res 即为原始返回的数据return {"code": 0, //解析接口状态"msg": "加载成功", //解析提示文本"count": res.records || 0, //解析数据长度"data": res.rows //解析数据列表};}})}3、最后监听箭头显示和隐藏对应的表格
//点击箭头隐藏或显示$(".showOrHide").click(function () {let classStr = $(this).attr("class");let index = $(this).data("index");if (classStr.indexOf("layui-icon-triangle-r") > -1) {//显示$(this).removeClass("layui-icon-triangle-r");$(this).addClass("layui-icon-triangle-d");$(`.childTR${index}`).show();} else {//隐藏$(this).removeClass("layui-icon-triangle-d");$(this).addClass("layui-icon-triangle-r");$(`.childTR${index}`).hide();}})完整代码:
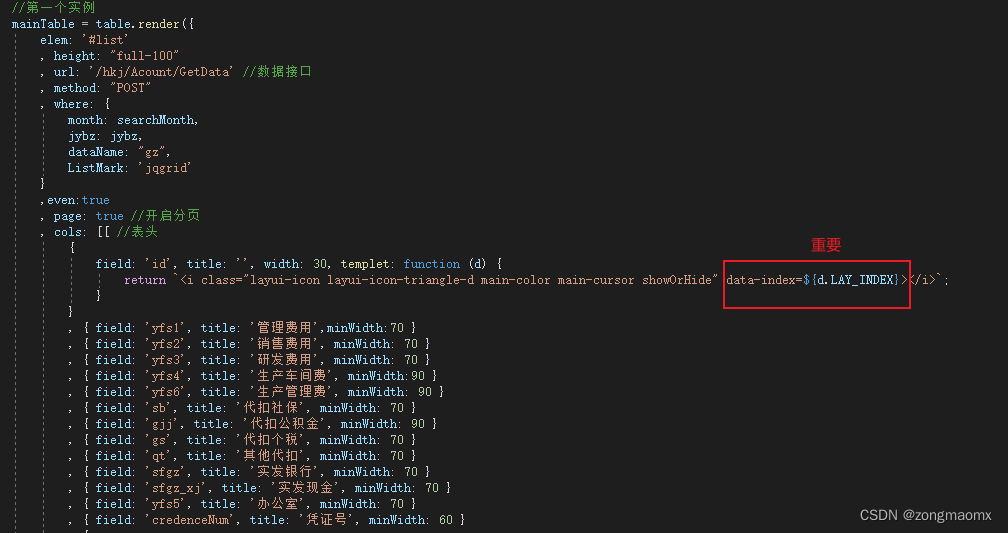
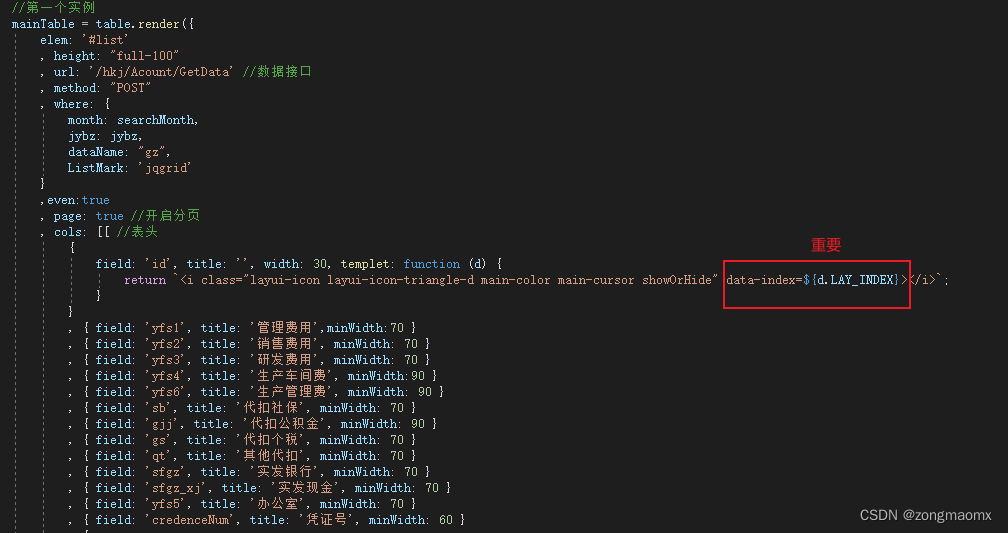
layui.use('table', function () {let table = layui.table;//第一个实例mainTable = table.render({elem: '#list', height: "full-100", url: '/hkj/Acount/GetData' //数据接口, method: "POST", where: {month: searchMonth,jybz: jybz,dataName: "gz",ListMark: 'jqgrid'},even:true, page: true //开启分页, cols: [[ //表头{field: 'id', title: '', width: 30, templet: function (d) {return `<i class="layui-icon layui-icon-triangle-d main-color main-cursor showOrHide" data-index=${d.LAY_INDEX}></i>`;}}, { field: 'yfs1', title: '管理费用',minWidth:70 }, { field: 'yfs2', title: '销售费用', minWidth: 70 }, { field: 'yfs3', title: '研发费用', minWidth: 70 }, { field: 'yfs4', title: '生产车间费', minWidth:90 }, { field: 'yfs6', title: '生产管理费', minWidth: 90 }, { field: 'sb', title: '代扣社保', minWidth: 70 }, { field: 'gjj', title: '代扣公积金', minWidth: 90 }, { field: 'gs', title: '代扣个税', minWidth: 70 }, { field: 'qt', title: '其他代扣', minWidth: 70 }, { field: 'sfgz', title: '实发银行', minWidth: 70 }, { field: 'sfgz_xj', title: '实发现金', minWidth: 70 }, { field: 'yfs5', title: '办公室', minWidth: 70 }, { field: 'credenceNum', title: '凭证号', minWidth: 60 }, {field: 'bzxx', title: '备注', minWidth: 50, templet: function (d) {return `<span style="color:red;">${d.bzxx}</span>`;}}, {field: 'url', title: 'excel', minWidth: 50, templet: function (d) {return `<a target="_blank" href="${d.url}" class="main-color main-hover">查看</a>`;}}, {field: 'lsh', title: '操作', minWidth: 210, templet: function (rowObiect) {let str = '';let b = '';if (!rowObiect.credenceNum) {if (rowObiect.bzxx.indexOf('[') != -1) {let a = rowObiect.bzxx.split('[')[1];b = a.split(']')[0];}str += '<a class="layui-btn layui-btn-xs del_public addKM" data-subjkey="' + b + '" data-name="" data-id="' + rowObiect.ID + '"> 添加为科目</a>';str += '<a class="layui-btn layui-btn-xs del_public pzPreview" data-id="' + rowObiect.ID + '"> 生成凭证</a>';} else {str += '<a class="layui-btn layui-btn-xs del_public lookPZ" data-id="' + rowObiect.credenceNum + '"> 查看凭证</a>';}str += '<a style="color:#fff" class="layui-btn layui-btn-danger layui-btn-xs del_public delete-btn" data-id="' + rowObiect.lsh + '"> 删除</a>'return str}}]], request: {pageName: 'pageIndex' //页码的参数名称,默认:page, limitName: 'pageSize' //每页数据量的参数名,默认:limit}, parseData: function (res) { //res 即为原始返回的数据return {"code": res.Status ? 0 : -1, //解析接口状态"msg": res.Message, //解析提示文本"count": res.Data.records || 0, //解析数据长度"data": res.Data.rows //解析数据列表};}, done: function (res, curr, count) {let tabData = res.data || [];//向每一行tr后面追加显示子table的trlet trEles = $(".layui-table-view[lay-id=list] tbody tr");for (let i = 0; i < trEles.length; i++) {let childTr = `<tr class="childTR${i+1}"><td></td><td colspan="16" ><div class="child-table-item"><table id="childTable${i + 1}"></table></div></td></tr>`;$(trEles[i]).after(childTr);}//渲染表格for (let i = 0; i < trEles.length; i++) {table.render({elem: `#childTable${i + 1}`, height: "300", url: "/hkj/Acount/GetSalaryList" //数据接口, method: "POST", where: {lsh: tabData[i].lsh,ListMark: 'jqgrid'}, even: true, page: true //开启分页, cols: [[ //表头{ field: 'NAME', title: '姓名'}, { field: 'DeptName', title: '部门' }, { field: 'BS', title: '基本工资' }, { field: 'PS', title: '岗位工资' }, { field: 'PB', title: '绩效工资' }, { field: 'SS', title: '工龄工资' }, { field: 'PA', title: '通讯补贴' }, { field: 'TA', title: '交通补贴' }, { field: 'MA', title: '餐费补贴' }, { field: 'OA', title: '其他补贴' }, { field: 'THP', title: '实发工资' }]], request: {pageName: 'pageIndex' //页码的参数名称,默认:page, limitName: 'pageSize' //每页数据量的参数名,默认:limit}, parseData: function (res) { //res 即为原始返回的数据return {"code": 0, //解析接口状态"msg": "加载成功", //解析提示文本"count": res.records || 0, //解析数据长度"data": res.rows //解析数据列表};}})}//点击箭头隐藏或显示$(".showOrHide").click(function () {let classStr = $(this).attr("class");let index = $(this).data("index");if (classStr.indexOf("layui-icon-triangle-r") > -1) {//显示$(this).removeClass("layui-icon-triangle-r");$(this).addClass("layui-icon-triangle-d");$(`.childTR${index}`).show();} else {//隐藏$(this).removeClass("layui-icon-triangle-d");$(this).addClass("layui-icon-triangle-r");$(`.childTR${index}`).hide();}})}});});相关文章:

layui数据表格实现表格中嵌套表格,并且可以折叠展开
效果: 思路: 1、最外层的表格先渲染,在done回调中向每个tr后面插入一个用来嵌套子级表格的tr。 tr的class和table的id需要用索引 i 关联 //向每一行tr后面追加显示子table的trlet trEles $(".layui-table-view[lay-idlist] tbody tr&…...

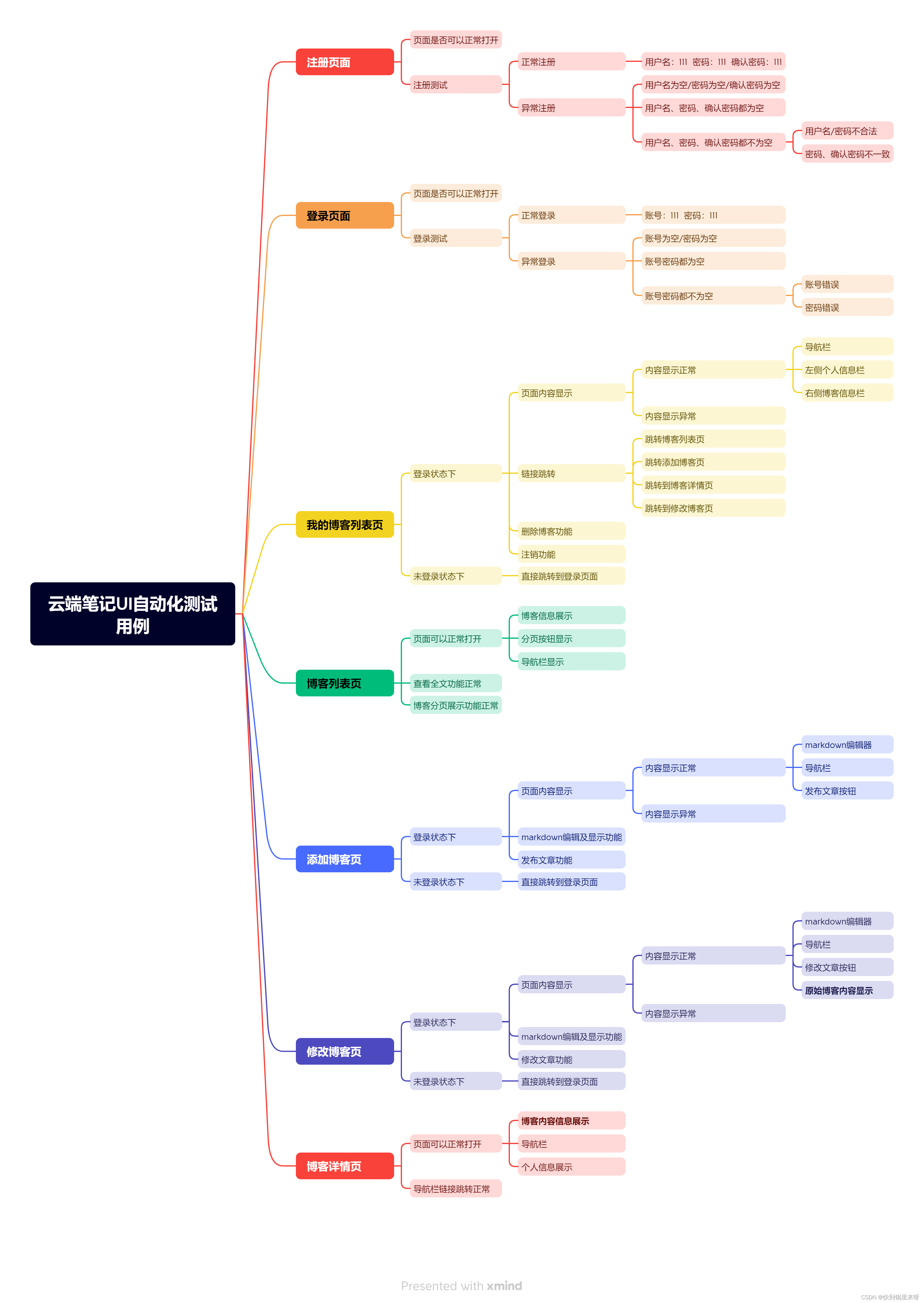
云端笔记系统-自动化测试
文章目录 1. 思维导图编写 Web 自动化测试用例2. 创建测试项目3. 根据思维导图设计【云端笔记】自动化测试用例3.1. 准备工具类3.2. 测试注册页面3.3. 测试登陆页面3.4. 测试添加博客页3.5. 测试我的博客列表页3.6. 测试修改博客页3.7. 测试博客列表页3.8. 测试博客详情页3.9. …...

将帅要避免五个方面的弱点:蛮干、怕死、好名、冲动、溺爱民众
将帅要避免五个方面的弱点:蛮干、怕死、好名、冲动、溺爱民众 【安志强趣讲《孙子兵法》第28讲】 【原文】 是故屈诸侯者以害,役诸侯者以业,趋诸侯者以利。 【注释】 趋:归附、依附。 【趣讲白话】 所以,用祸患威逼诸侯…...

2023开学礼《乡村振兴战略下传统村落文化旅游设计》许少辉八一新书成都理工大学图书馆
2023开学礼《乡村振兴战略下传统村落文化旅游设计》许少辉八一新书成都理工大学图书馆...

vue的第3篇 第一个vue程序
一 vue的mvvm实践者 1.1 介绍 Model:模型层, 在这里表示JavaScript对象 View:视图层, 在这里表示DOM(HTML操作的元素) ViewModel:连接视图和数据的中间件, Vue.js就是MVVM中的View Model层的实现者 在M…...

线性求逆元
先暴力求出 1 n ! \frac 1 {n!} n!1往回推出 1 i ! \frac 1 {i!} i!1 1 i ( i − 1 ) ! i ! \Large \frac 1 i\frac{(i-1)!}{i!} i1i!(i−1)!...

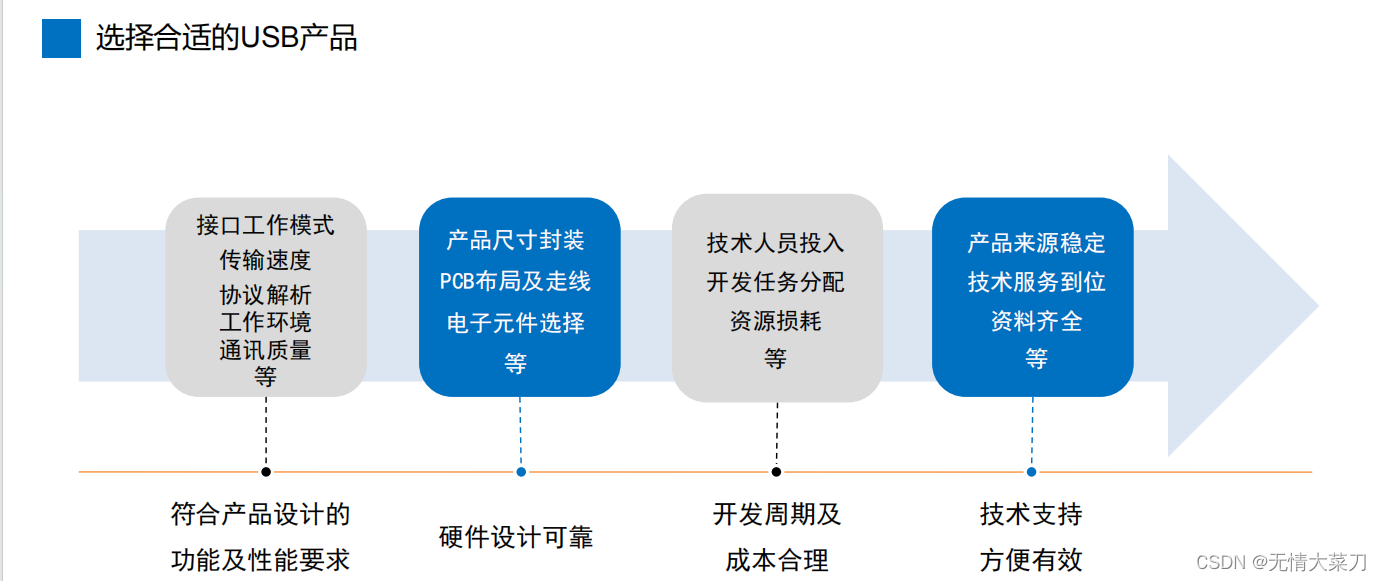
第一章 USB应用笔记之USB初步了解
USB应用笔记之USB初步了解 文章目录 USB应用笔记之USB初步了解前言USB的优点:USB版本发展USB速度以及电气接口USB传输过程USB开发抓包工具:USB传输方式1.控制传输特点:2.中断传输的特点3. 批量传输的特点4.实时传输(同步传输)的特…...

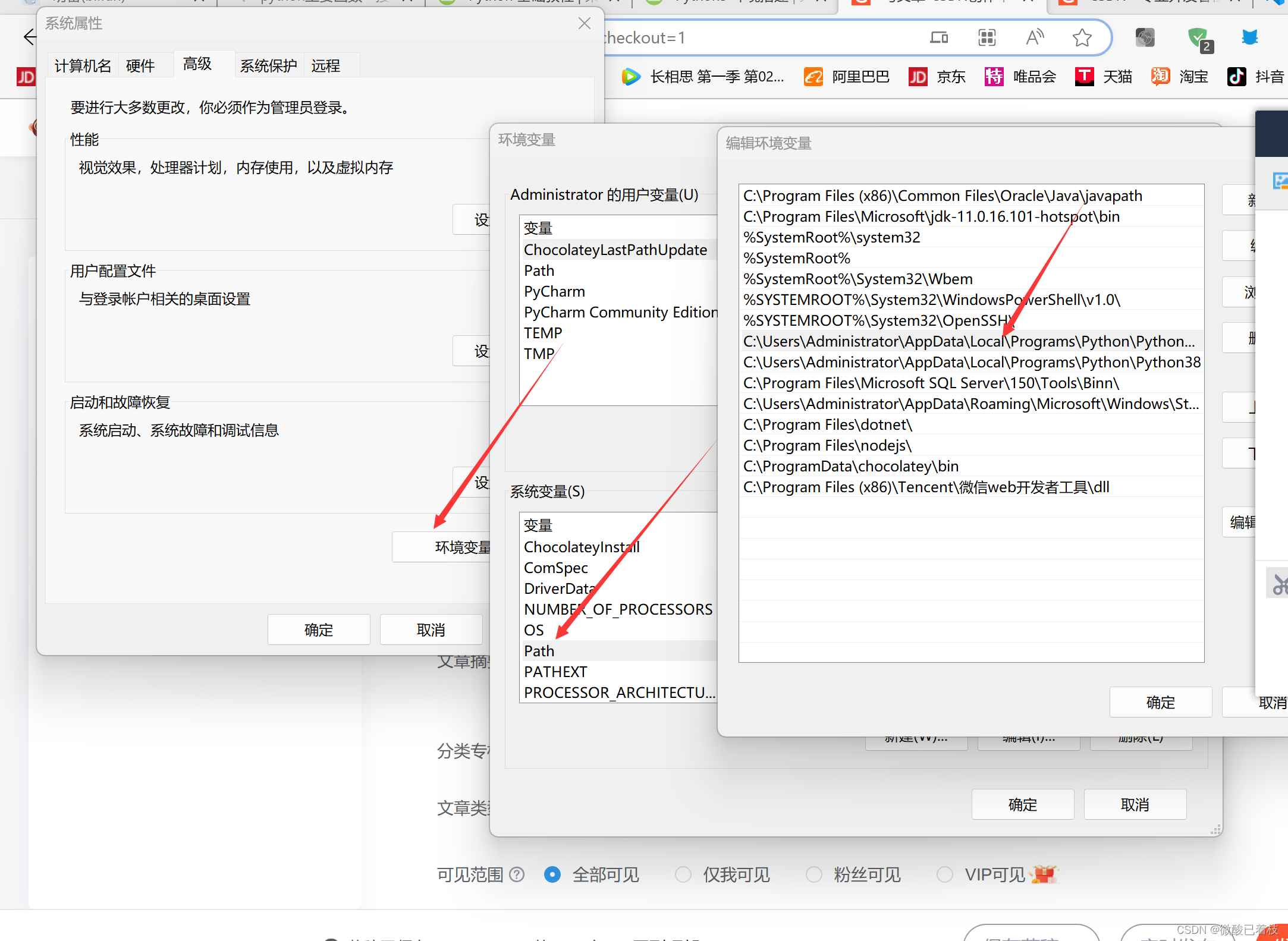
小白入门python
建议用vscode进行代码学习 vscode下载地址:Download Visual Studio Code - Mac, Linux, Windows 左侧点击扩展安装python,右下角选择python版本,记得配置系统环境变量,python在系统(cmd)的版本由环境变量优先级决定,在编程软件中由自己选择解释器...

《Kubernetes部署篇:Ubuntu20.04基于containerd部署kubernetes1.24.17集群(多主多从)》
一、架构图 如下图所示: 二、环境信息 1、部署规划主机名K8S版本系统版本内核版本IP地址备注k8s-master-631.24.17Ubuntu 20.04.5 LTS5.15.0-69-generic192.168.1.63master节点 + etcd节点k8s-master-641.24.17Ubuntu 20.04.5 LTS5.15.0-69-generic192.168.1.64master节点 + …...

Adobe Illustrator 2023 for mac安装教程,可用。
Adobe Illustrator 是行业标准的矢量图形应用程序,可以为印刷、网络、视频和移动设备创建logos、图标、绘图、排版和插图。数以百万计的设计师和艺术家使用Illustrator CC创作,从网页图标和产品包装到书籍插图和广告牌。此版本是2023版本,适配…...

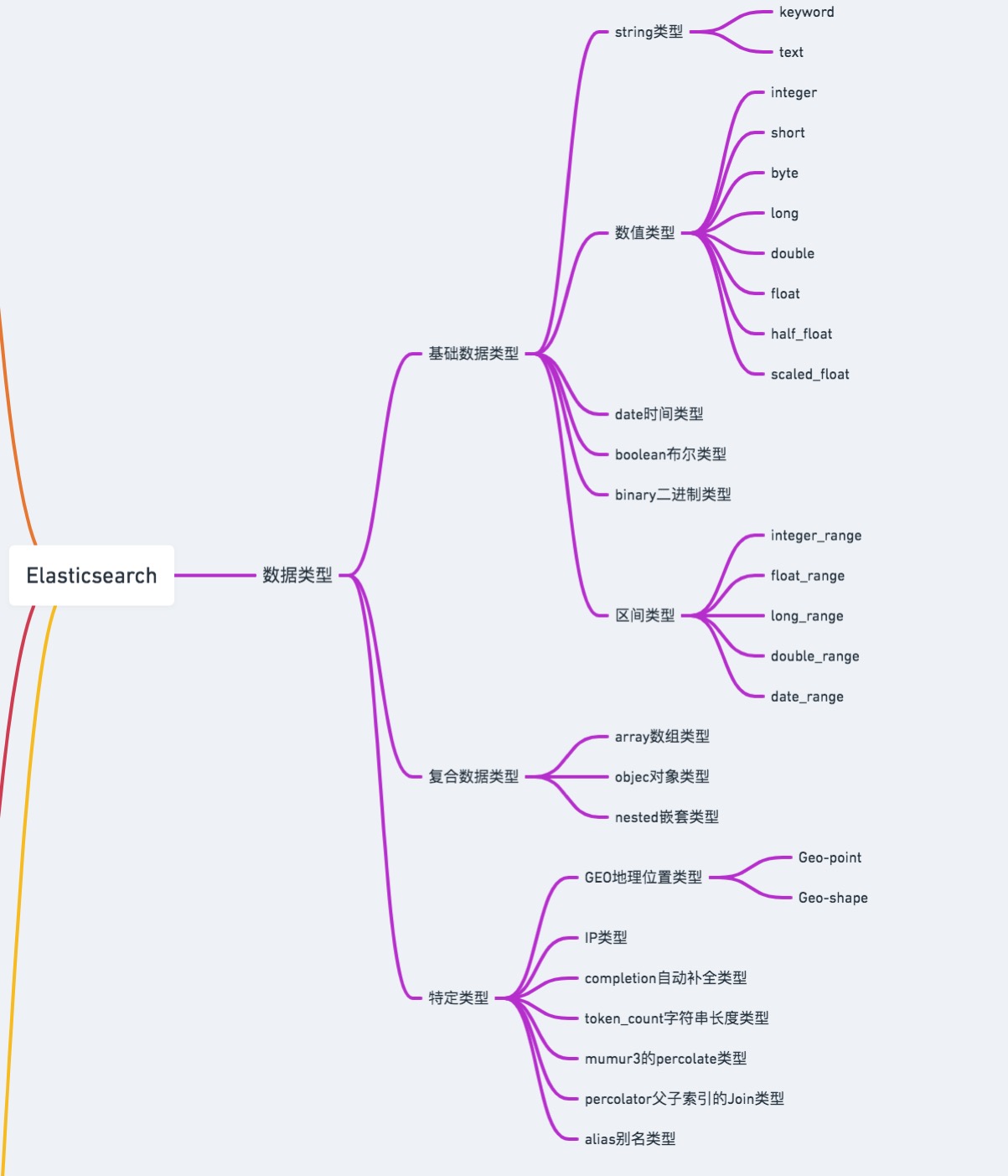
ElasticSearch(一)数据类型
ElasticSearch(一)数据类型 1.简述 Es数据类型分为基础数据类型和复杂类型数据,掌握ES数据类型才能进一步使用ES检索数据内容。 <dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot…...

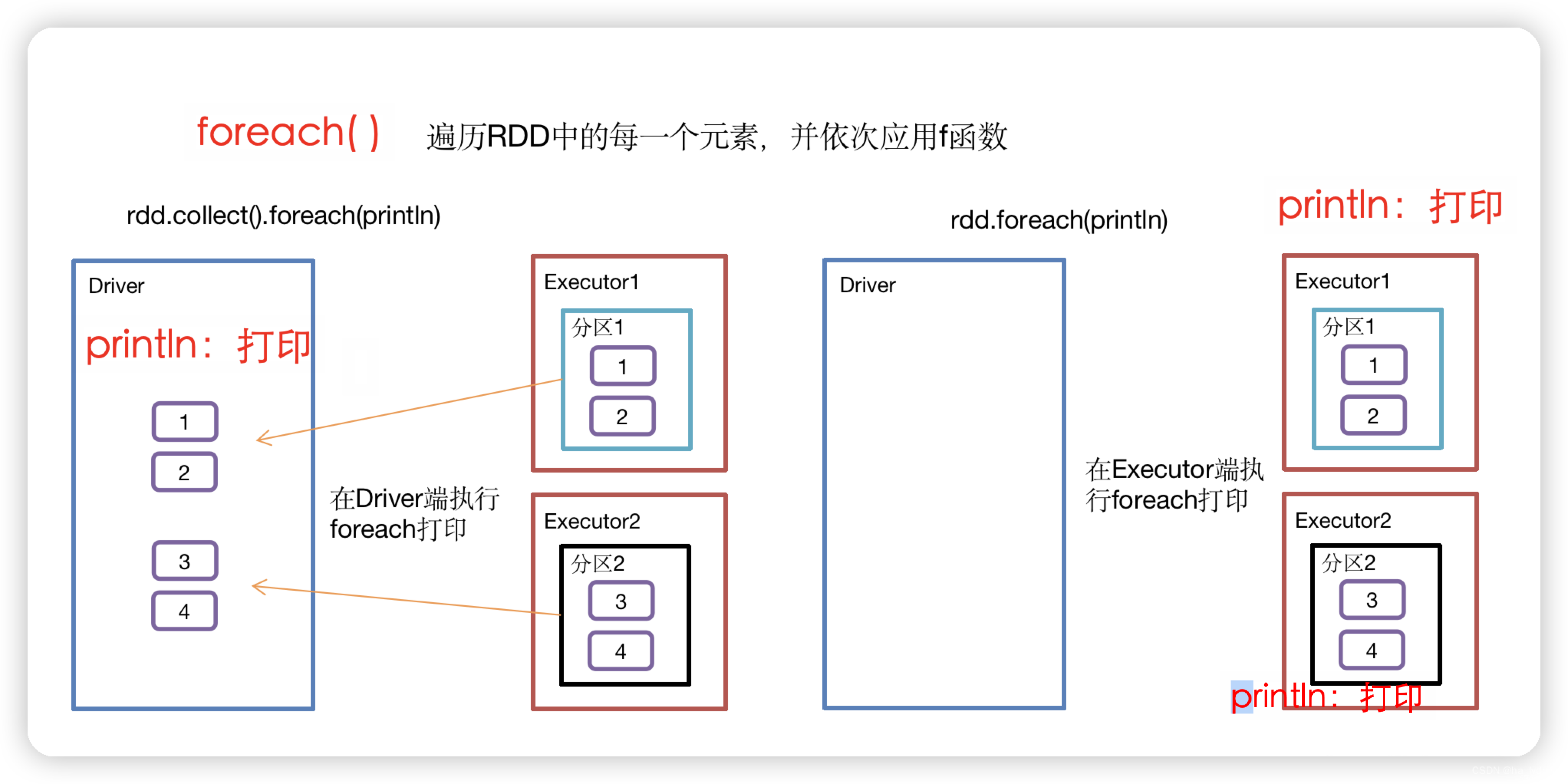
Spark-Core核心算子
文章目录 一、数据源获取1、从集合中获取2、从外部存储系统创建3、从其它RDD中创建4、分区规则—load数据时 二、转换算子(Transformation)1、Value类型1.1 map()_1.2 mapPartitions()1.3 mapPartitionsWithIndex(不常用)1.4 filterMap()_扁平化(合并流)…...

Linux和Windows下防火墙、端口和进程相关命令
🚀1 防火墙 1.1 firewall systemctl stop firewalld.service # 关闭防火墙 systemctl start firewalld.service # 开启防火墙 systemctl restart firewalld.service # 重启防火墙 systemctl status firewalld.service # 防火墙状态 firewall-cmd --reload # 重…...

2021年09月 C/C++(六级)真题解析#中国电子学会#全国青少年软件编程等级考试
C/C++编程(1~8级)全部真题・点这里 第1题:双端队列 定义一个双端队列,进队操作与普通队列一样,从队尾进入。出队操作既可以从队头,也可以从队尾。编程实现这个数据结构。 时间限制:1000 内存限制:65535 输入 第一行输入一个整数t,代表测试数据的组数。 每组数据的第一…...

【算法】滑动窗口
滑动窗口应用场景 关键词: 满足xxx条件(计算结果,出现次数,同时包含) 最长/最短 子串/子数组/子序列 例如:长度最小的子数组 滑动窗使用思路(寻找最长) 核心:左右双指…...

JS获取Beego渲染模板Temple时传递的数据
如果纯粹的JS调用接口,获取后端数据很直接坦率,JSON解析也就可以了。 如果需要JS获取HTML页面加载时,后端传回来的一些数据,我们也可以通过以下的方式进行获取。范例如下: //通过person_name字段传递参数到html页面中…...

代码随想录训练营第五十二天|300.最长递增子序列、674. 最长连续递增序列、718. 最长重复子数组
300.最长递增子序列 题目链接/文章讲解/视频讲解:代码随想录 1.代码展示 //300.最长递增子序列 int lengthOfLIS(vector<int>& nums) {if (nums.size() 1) {return 1;}//step1 构建dp数组//dp[i]的含义是长度未nums数组中长度为i 1的数组的最长子序列长…...
前端三大Css处理器之Less
Less是Css预处理器之一,分别有Sass、Less、Stylus这三个。 Lesshttps://lesscss.org/ Less是用JavaScript编写的,事实上,Less是一个JavaScript库,他通过混合、变量、嵌套和规则设置循环扩展了原生普通Css的功能。Less的少数…...

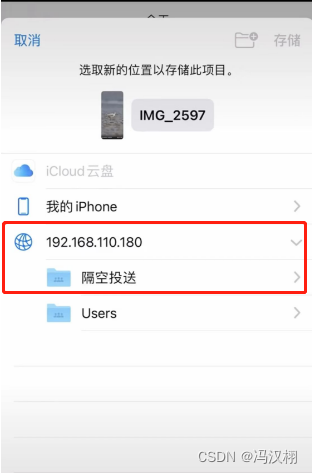
Win 教程 Win7实现隔空投送
一直觉得自己写的不是技术,而是情怀,一个个的教程是自己这一路走来的痕迹。靠专业技能的成功是最具可复制性的,希望我的这条路能让你们少走弯路,希望我能帮你们抹去知识的蒙尘,希望我能帮你们理清知识的脉络࿰…...
 | 322. 零钱兑换 | 279. 完全平方数)
代码随想录算法训练营Day45 | 70. 爬楼梯 (进阶) | 322. 零钱兑换 | 279. 完全平方数
文章目录 70. 爬楼梯 (进阶)322. 零钱兑换二维数组滚动数组 279. 完全平方数 70. 爬楼梯 (进阶) 题目链接 | 理论基础 以完全背包的思路来解题,正如组合总和 Ⅳ 中提到的一样。在本题中,先背包后物品的思路就显得非常合理明显了。 本题中的物品就是可…...

观成科技:隐蔽隧道工具Ligolo-ng加密流量分析
1.工具介绍 Ligolo-ng是一款由go编写的高效隧道工具,该工具基于TUN接口实现其功能,利用反向TCP/TLS连接建立一条隐蔽的通信信道,支持使用Let’s Encrypt自动生成证书。Ligolo-ng的通信隐蔽性体现在其支持多种连接方式,适应复杂网…...

AI-调查研究-01-正念冥想有用吗?对健康的影响及科学指南
点一下关注吧!!!非常感谢!!持续更新!!! 🚀 AI篇持续更新中!(长期更新) 目前2025年06月05日更新到: AI炼丹日志-28 - Aud…...

OpenLayers 可视化之热力图
注:当前使用的是 ol 5.3.0 版本,天地图使用的key请到天地图官网申请,并替换为自己的key 热力图(Heatmap)又叫热点图,是一种通过特殊高亮显示事物密度分布、变化趋势的数据可视化技术。采用颜色的深浅来显示…...
中关于正整数输入的校验规则)
Element Plus 表单(el-form)中关于正整数输入的校验规则
目录 1 单个正整数输入1.1 模板1.2 校验规则 2 两个正整数输入(联动)2.1 模板2.2 校验规则2.3 CSS 1 单个正整数输入 1.1 模板 <el-formref"formRef":model"formData":rules"formRules"label-width"150px"…...

听写流程自动化实践,轻量级教育辅助
随着智能教育工具的发展,越来越多的传统学习方式正在被数字化、自动化所优化。听写作为语文、英语等学科中重要的基础训练形式,也迎来了更高效的解决方案。 这是一款轻量但功能强大的听写辅助工具。它是基于本地词库与可选在线语音引擎构建,…...

Git 3天2K星标:Datawhale 的 Happy-LLM 项目介绍(附教程)
引言 在人工智能飞速发展的今天,大语言模型(Large Language Models, LLMs)已成为技术领域的焦点。从智能写作到代码生成,LLM 的应用场景不断扩展,深刻改变了我们的工作和生活方式。然而,理解这些模型的内部…...

逻辑回归暴力训练预测金融欺诈
简述 「使用逻辑回归暴力预测金融欺诈,并不断增加特征维度持续测试」的做法,体现了一种逐步建模与迭代验证的实验思路,在金融欺诈检测中非常有价值,本文作为一篇回顾性记录了早年间公司给某行做反欺诈预测用到的技术和思路。百度…...

ZYNQ学习记录FPGA(一)ZYNQ简介
一、知识准备 1.一些术语,缩写和概念: 1)ZYNQ全称:ZYNQ7000 All Pgrammable SoC 2)SoC:system on chips(片上系统),对比集成电路的SoB(system on board) 3)ARM:处理器…...

goreplay
1.github地址 https://github.com/buger/goreplay 2.简单介绍 GoReplay 是一个开源的网络监控工具,可以记录用户的实时流量并将其用于镜像、负载测试、监控和详细分析。 3.出现背景 随着应用程序的增长,测试它所需的工作量也会呈指数级增长。GoRepl…...

Java中HashMap底层原理深度解析:从数据结构到红黑树优化
一、HashMap概述与核心特性 HashMap作为Java集合框架中最常用的数据结构之一,是基于哈希表的Map接口非同步实现。它允许使用null键和null值(但只能有一个null键),并且不保证映射顺序的恒久不变。与Hashtable相比,Hash…...
